ওয়ার্ডপ্রেস?-এ ইমেজ হোভার ইফেক্ট বাস্তবায়নের জন্য একটি সহজ পদ্ধতির সন্ধান করা হচ্ছে, এই ধরনের ক্ষেত্রে, এলিমেন্টর প্লাগইন-এর জন্য ইমেজ হোভার ইফেক্টস আপনার যা প্রয়োজন তা ঠিক। এটি ব্যবহার করা সহজ এবং এলিমেন্টর হোভার ইফেক্টের একটি নির্বাচন প্রদান করে।

এগুলি আপনাকে ফটোগ্রাফগুলিতে অবস্থান, মূল্য এবং উপলব্ধতার মতো তথ্য যোগ করতে দেয়। এটি ইমেজ পরিবর্তনের একটি সম্পূর্ণ নতুন ডিগ্রী খোলে।
আজ আমি শিখাবো কিভাবে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে ইমেজ ইফেক্ট তৈরি করতে হয়।
ইমেজ হোভার ইফেক্ট? কি?
একটি চিত্র হভারস প্রভাব একটি গতিশীল বৈশিষ্ট্য যা একটি ছবি সম্পর্কে অতিরিক্ত তথ্যের মার্জিত উপস্থাপনা সক্ষম করে। বাছাই করার জন্য হোভার ইফেক্টগুলির একটি বিশাল নির্বাচন রয়েছে এবং তারা আপনার ওয়েবসাইটকে ধীর করবে না বা এর লেআউটকে বিশৃঙ্খল করবে না।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনবেশিরভাগ ক্ষেত্রে, একটি অ্যানিমেশন মন্থরতা তৈরি করবে, তবে, এই CSS প্রভাবগুলির ক্ষেত্রে এটি হয় না।
অতএব, তারা যেকোনো ওয়েবসাইটের প্রয়োজনীয়তা পূরণ করে।
তারা অ্যাপ্লিকেশন একটি পরিসীমা আছে. উদাহরণস্বরূপ, যদি আপনার ওয়েবসাইট ফটোগ্রাফিতে বিশেষজ্ঞ হয়, আপনি অবস্থান, তারিখ বা অন্যান্য প্রাসঙ্গিক তথ্য প্রদর্শন করতে একটি ছবি হোভার প্রভাব যুক্ত করতে পারেন।
আরেকটি দরকারী অ্যাপ্লিকেশন পণ্য তথ্য. আপনি একটি পণ্যের একটি ছবি আপলোড করতে পারেন এবং এর দাম, প্রাপ্যতা বা অন্যান্য তথ্য প্রদর্শন করতে হোভার প্রভাব ব্যবহার করতে পারেন।
একমাত্র সীমাবদ্ধতা হল আপনার কল্পনা।
এলিমেন্টর হোভার ইফেক্ট যোগ করুন
ইমেজ হোভার ইফেক্ট ইনস্টল করা হচ্ছে
আশ্চর্যজনক হল ইমেজ হোভার ইফেক্টস - এলিমেন্টর অ্যাডন প্লাগইন। নাম অনুসারে, এটি এলিমেন্টর ওয়েবসাইট বিল্ডারের জন্য একটি এক্সটেনশন, ওয়ার্ডপ্রেস ওয়েবসাইট নির্মাতার মধ্যে সবচেয়ে বড় না হলে। অতএব, উভয় ইনস্টল করা আবশ্যক.
প্লাগইনটি অন্যদের মধ্যে ফেইড, জুম এবং ব্লার সহ চল্লিশটি স্বতন্ত্র হোভার ইফেক্ট প্রদান করে। অন্যান্য জিনিসগুলির মধ্যে, আপনি একটি শিরোনাম, বিবরণ, শিরোনাম ট্যাগ, আইকন এবং অন্যান্য পৃষ্ঠাগুলির লিঙ্কগুলি অন্তর্ভুক্ত করতে পারেন (আইটেম বা সহযোগীদের জন্য আদর্শ)।
এটিতে একটি নতুন উইজেটও রয়েছে যা আপনি আপনার ওয়েবসাইটের নীচে বা সাইডবারে প্রভাবগুলি প্রদর্শন করতে ব্যবহার করতে পারেন৷
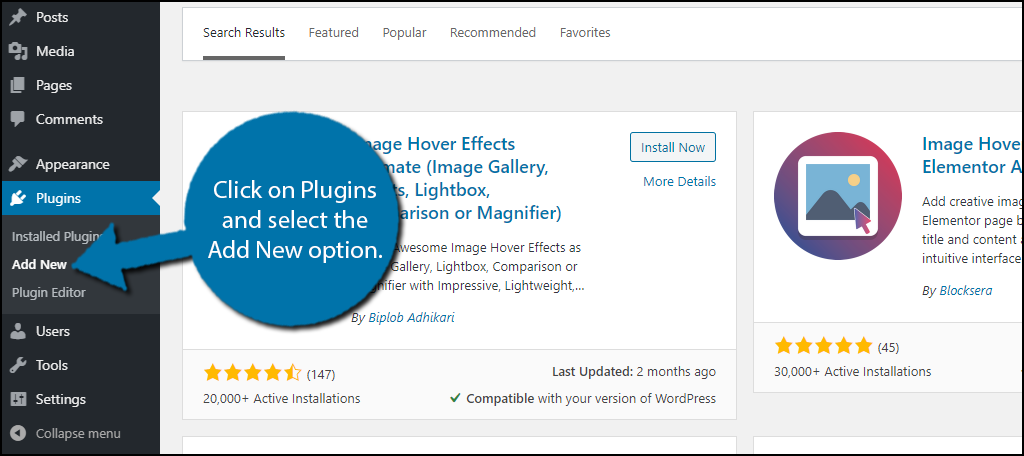
চলুন শুরু করা যাক প্লাগইন-এ ক্লিক করে এবং অ্যাডমিন প্যানেলের বাম সাইডবার থেকে নতুন যোগ করুন নির্বাচন করে।

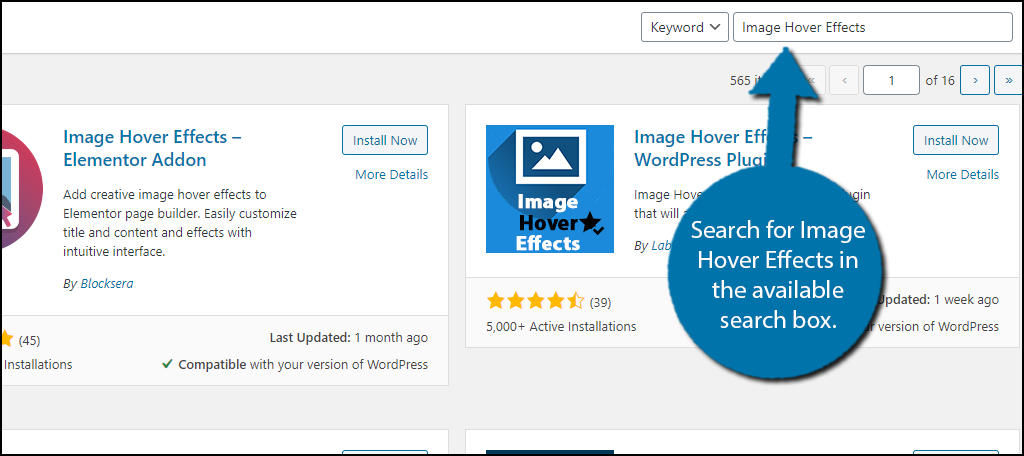
সরবরাহিত অনুসন্ধান বাক্স ব্যবহার করে চিত্র হোভার প্রভাব অনুসন্ধান করা যেতে পারে। এটি অতিরিক্ত প্লাগইন প্রদর্শন করবে যা উপযোগী হতে পারে।

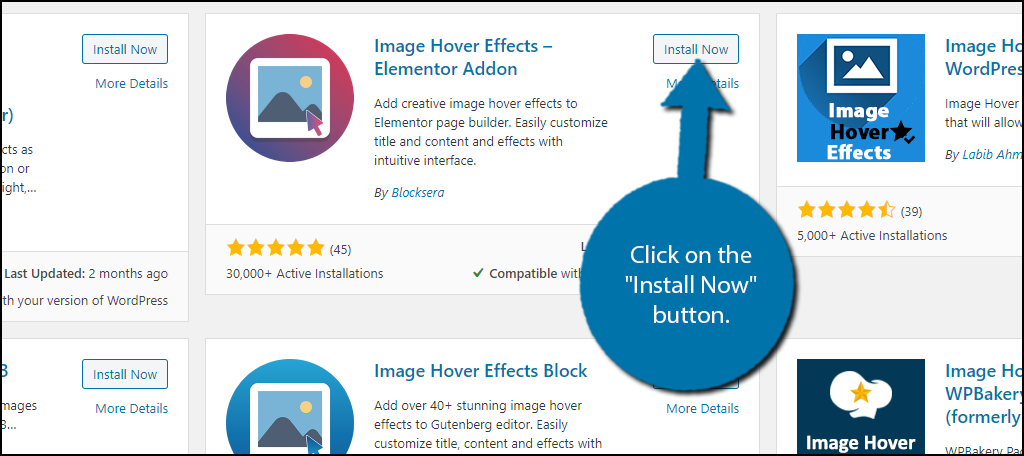
আপনি ইমেজ হোভার ইফেক্টস – এলিমেন্টর অ্যাডন প্লাগইনটি সনাক্ত না করা পর্যন্ত নীচে স্ক্রোল করুন, তারপর এটি ইনস্টল এবং সক্রিয় করতে "এখনই ইনস্টল করুন" এ ক্লিক করুন৷

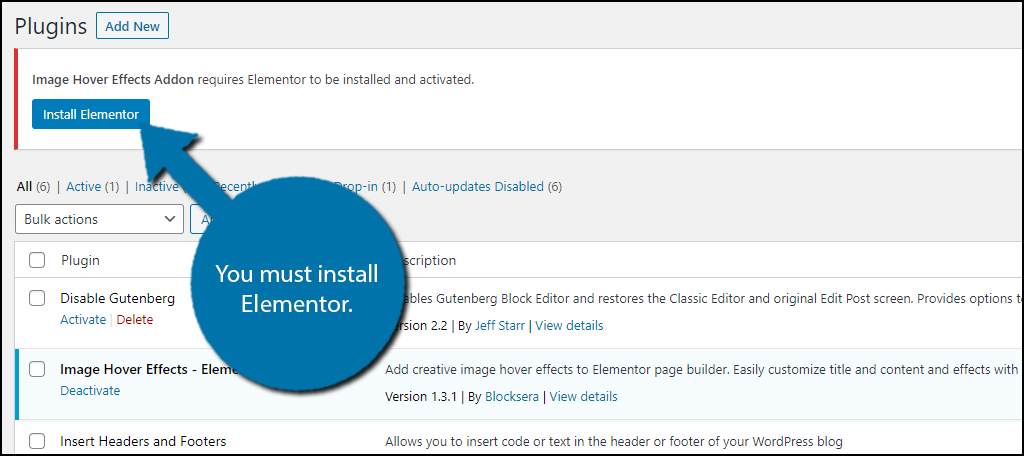
আপনার যদি এলিমেন্টর ওয়েবসাইট বিল্ডার প্লাগইন ইনস্টল না থাকে, তাহলে প্রতিটি পৃষ্ঠার শীর্ষে একটি বার্তা প্রদর্শিত হবে যা আপনাকে এটি করতে নির্দেশ দেবে৷ এটা জরুরি.

ইমেজ হোভার ইফেক্ট উইজেট যোগ করুন
ভাগ্যক্রমে, হোভার প্রভাব তৈরি করা সহজ। স্পষ্ট করার জন্য, বিদ্যমান ছবিতে একটি হোভার প্রভাব যোগ করা সম্ভব নয়। পরিবর্তে, আপনাকে সংশ্লিষ্ট Elementor উইজেট ব্যবহার করে ছবিটি পুনরায় সন্নিবেশ করতে হবে।
ফলস্বরূপ, পুরানো চিত্রগুলি খুঁজে পেতে আপনাকে মিডিয়া লাইব্রেরির মাধ্যমে খনন করতে হতে পারে, তবে এটি খুব কঠিন হওয়া উচিত নয়। এর মানে হল যে আপনার সম্পূর্ণ ওয়েবসাইটে এই বৈশিষ্ট্যটি যোগ করতে যথেষ্ট সময় লাগবে।
আপনার সাইটে বিদ্যমান যেকোনো নিবন্ধ বা পৃষ্ঠায় নেভিগেট করুন। অতিরিক্তভাবে, আপনি পরীক্ষার জন্য একটি নতুন তৈরি করতে পারেন। সেখানে একবার "Edit with Elementor" বোতামে ক্লিক করুন।

এটি এলিমেন্টরের জন্য সম্পাদক চালু করবে। বাম দিকে ইমেজ হোভার ইফেক্টের জন্য অনুসন্ধান করুন এবং উইজেটটিকে পৃষ্ঠা বা পোস্টে টেনে আনুন।

আপনি এখন উইজেট কাস্টমাইজ করা শুরু করতে সক্ষম, এবং সমস্ত সেটিংস বাম দিকে অবস্থিত।
ইমেজ হোভার ইফেক্ট সেট আপ করুন
বিকল্পগুলির মধ্য দিয়ে যেতে এক বা দুই মিনিটের বেশি সময় নেওয়া উচিত নয় এবং যে কেউ সেগুলি বুঝতে পারে।
প্রথম পছন্দ - প্রভাব. পূর্বে বলা হয়েছে, চল্লিশটি বিকল্প রয়েছে, যা একটি ড্রপ-ডাউন মেনুতে প্রদর্শিত হয়। আপনি নিয়োগ করতে চান এক চয়ন করুন. প্রভাব বাছাই করে এবং আপনি আপনার পোস্ট বা পৃষ্ঠায় যোগ করা উইজেটের উপর ঘোরার মাধ্যমে, আপনি এর প্রভাব লক্ষ্য করতে পারেন। আপনার সময় থাকলে আমি প্রতিটি পরীক্ষা করার পরামর্শ দিই।

পরবর্তী জিনিস আপনি করতে পারেন ছবি নিজেই যোগ করুন. আপনাকে যা করতে হবে তা হল এটিতে ক্লিক করুন এবং আপনার মিডিয়া লাইব্রেরি থেকে একটি চিত্র চয়ন করুন৷ আপনি এটির নীচের চিত্রের আকার চয়ন করতে পারেন।

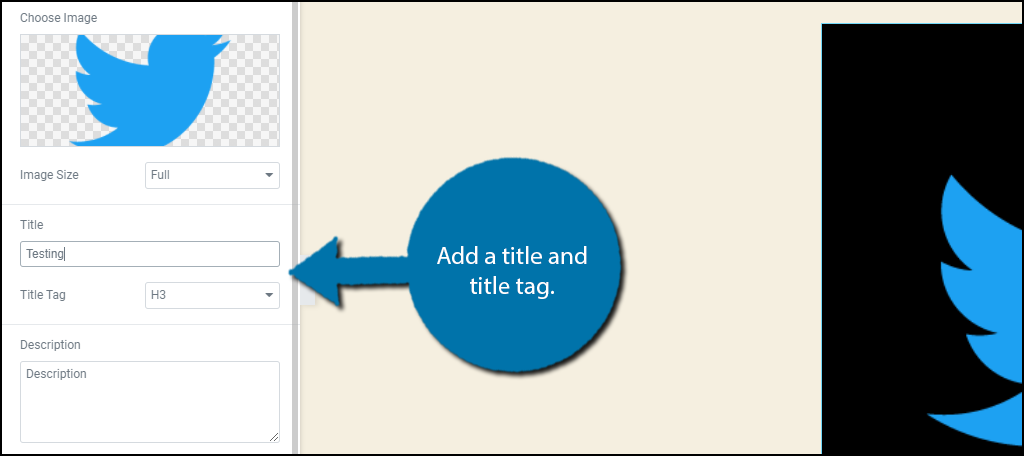
পরবর্তী ধাপে একটি শিরোনাম এবং শিরোনাম ট্যাগ যোগ করা হয়। শিরোনাম হল হেডার টেক্সটে যা দেখাবে এবং শিরোনাম ট্যাগ হল এটি কোন ধরনের হেডার (H2, H3, H4, ইত্যাদি) হিসাবে দেখাবে৷

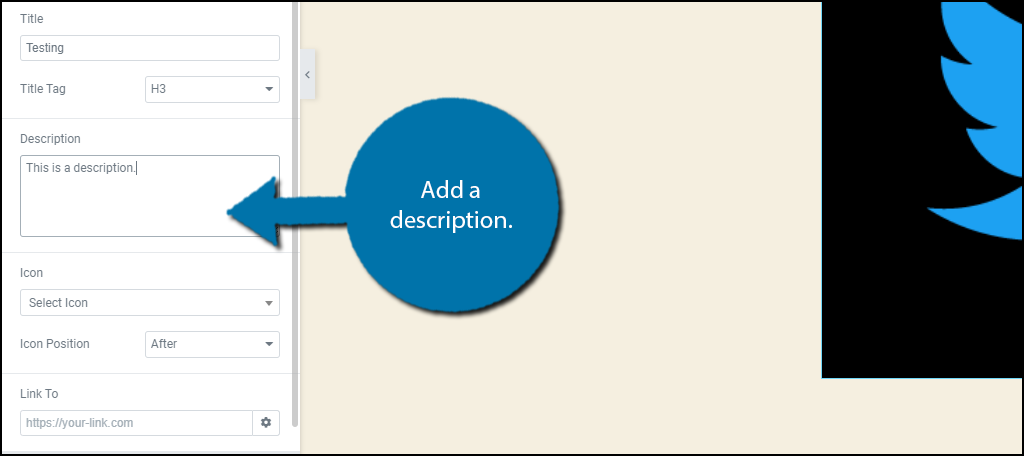
এর পরে, একটি বিবরণ থাকবে। আপনি এখানে অনেক অতিরিক্ত তথ্য যোগ করতে পারেন, কিন্তু আমি মনে করি এটি সংক্ষিপ্ত এবং বিন্দুতে রাখা ভাল। বিবরণের জন্য তথ্য টাইপ করুন.

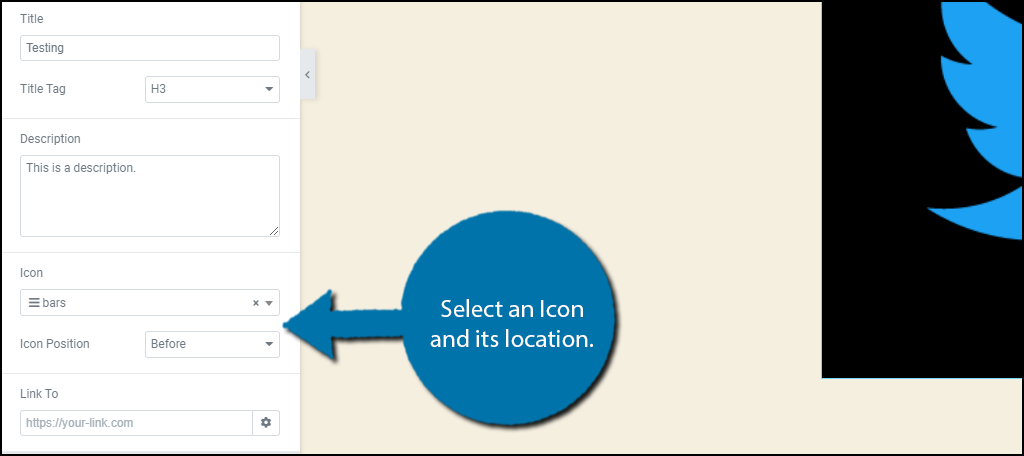
পরবর্তী, আইকন সেট আপ করুন। আপনি এই বিভাগে আপনার শিরোনাম একটি আইকন যোগ করতে পারেন. এটি শুধুমাত্র আগে (শিরোনামের বাম দিকে) বা পরে (শিরোনামের ডানদিকে) দেখাবে৷
আপনি যখন ছবিটির উপর হোভার করেন তখন যদি আইকনটি না দেখা যায়, তবে এর কারণ হল সম্প্রতি এলিমেন্টর আপডেট করা হয়েছে। এটি ঠিক করতে, Elementor > সেটিংস > Advanced-এ যান এবং Load Font Awesome 4-এর পাশের বাক্সে টিক চিহ্ন দিন।

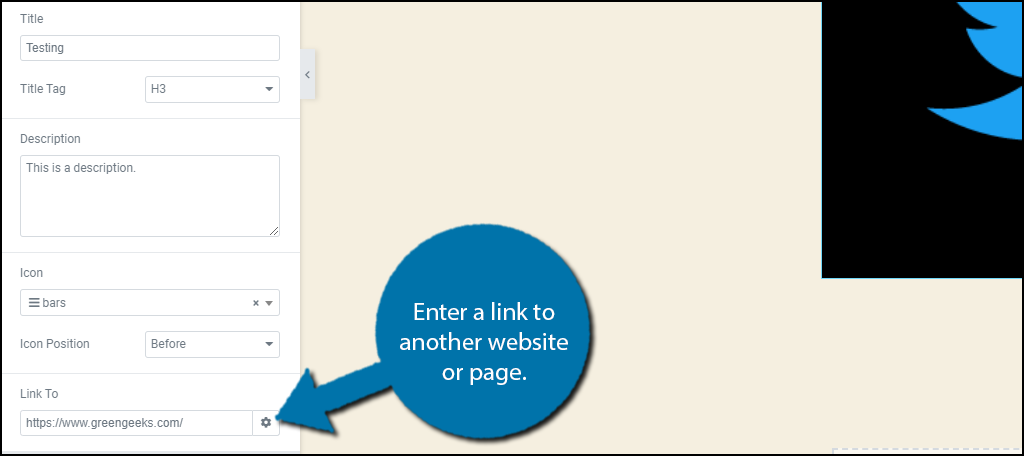
বিকল্পের লিঙ্কটি শেষ। এভাবেই আপনি আপনার ছবিকে অন্য পেজ বা ওয়েবসাইটের লিঙ্ক করতে পারেন। এটি একটি বিক্রয় পৃষ্ঠায় বা একটি অনুমোদিত লিঙ্ক হিসাবে ভাল কাজ করে।
আপনি যদি একটি লিঙ্ক যোগ করতে না চান, তাহলে আপনি এটি ফাঁকা রাখতে পারেন।

এটি সমস্ত সেটিংসের যত্ন নেয়। সংরক্ষণ বা আপডেট বোতামে ক্লিক করুন এবং আপনি এটি আপনার ওয়েবসাইটে দেখতে পাবেন।

আপনি ওয়ার্ডপ্রেসে এলিমেন্টর ব্যবহার করে ইমেজগুলিতে হোভার ইফেক্ট যোগ করার জন্য একটি দুর্দান্ত কাজ করেছেন।
চূড়ান্ত শব্দ
যখন লোকেরা জানে না কোন চিত্রগুলিতে আরও তথ্য থাকবে বা থাকবে না, তখন এটি খুব বিভ্রান্তিকর হতে পারে। আসলে, কিছু লোক হয়তো জানে না যে আপনার ওয়েবসাইটে হোভার প্রভাব রয়েছে। এটি ঠিক করার জন্য, আপনি আপনার ইমেজের আগে বা নীচে একটি সাইন লাগানোর চেষ্টা করতে পারেন যাতে আপনার এলিমেন্টর সাইটের লোকজন কী ঘটছে তা জানতে পারেন৷ এটি সত্যিই আপনাকে বৈশিষ্ট্যটিকে তার পূর্ণ সম্ভাবনায় ব্যবহার করতে সহায়তা করতে পারে।
ইমেজ হোভার ইফেক্টস এলিমেন্টর অ্যাডন? কীভাবে ব্যবহার করবেন তা নির্ধারণ করা আপনার পক্ষে কতটা সহজ ছিল আপনি আপনার ওয়েবসাইটের হোভার ইফেক্টস? দিয়ে কী করবেন?




