Elementor হল একটি দুর্দান্ত ওয়েবসাইট-বিল্ডিং টুল যা যে কেউ তাদের ব্যক্তিগত বা পেশাদার ওয়েবসাইট তৈরি করতে ব্যবহার করতে পারে। আবার, FontAwesome হল একটি অসামান্য আইকন সেট যা পেশাদাররা ওয়েবসাইটটিকে আরও আকর্ষণীয় করতে ব্যবহার করে৷ যাইহোক, এই প্লাগইনগুলি প্রায়শই কিছু প্রযুক্তিগত সমস্যার কারণে কাজ করা বন্ধ করে দেয়। এই সংক্ষিপ্ত এবং সহজ পাঠটি আপনাকে শেখাবে FontAwesome এবং Elementor আইকনগুলি কী, আপনার ওয়েবসাইট তৈরি করার সময় কীভাবে সেগুলি ব্যবহার করতে হয় এবং Elementor আপডেট করার পরে যখন FontAwesome এবং Elementor আইকনগুলি উপস্থিত না হয় তখন কীভাবে সমস্যার সমাধান করা যায়।
FontAwesome কি, এবং কেন আপনার প্রয়োজন it?
আপনি যদি একটি লাভজনক এবং জনপ্রিয় ওয়েবসাইট পরিচালনা করেন, সেটি একটি ব্লগ, একটি অনলাইন স্টোর বা উভয়ই হোক না কেন, এর ইন্টারফেস দর্শকদের কাছে আকর্ষণীয় করে তুলতে আপনার কিছু সরঞ্জামের প্রয়োজন হবে৷ FontAwesome আইকন এসেছে! আপনি তাদের অফিসিয়াল ওয়েবসাইটে পেতে পারেন।
FontAwesome বৈশিষ্ট্যগুলি আপনাকে ভেক্টর আইকন এবং পূর্বে তৈরি লোগো ব্যবহার করে আপনার সামাজিক প্রোফাইলে লিঙ্কগুলি ছেড়ে যেতে দেয়৷ আপনি হয় বিনামূল্যে সংস্করণ ব্যবহার করতে পারেন অথবা প্রো পেতে এবং সমস্ত বৈশিষ্ট্য ব্যবহার করতে পারেন৷ প্রতিটি আইকন ডেস্কটপের জন্য ডিজাইন করা হয়েছে এবং সহজ স্টাইলিং সক্ষম করে। আপনি এটির আকার এবং রঙ সামঞ্জস্য করতে পারেন, সেইসাথে এটি ঘোরাতে, সারিবদ্ধ করতে এবং মিরর করতে পারেন৷
উপরন্তু, আপনি সবচেয়ে উপযুক্ত পদ্ধতিতে FontAwesome আইকন ব্যবহার করতে পারেন। একটি CDN ব্যবহার করুন বা আপনার নিজের সার্ভারে আইকনগুলি ডাউনলোড করুন৷ এটি npm এর মাধ্যমেও পাওয়া সম্ভব। উপরন্তু, CSS প্রসেসর টুল অন্তর্ভুক্ত করা হয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকেন Elementor আইকন দৃশ্যমান নয় ?
FontAwesome আইকনগুলি অবিশ্বাস্যভাবে বহুমুখী এবং প্রতিক্রিয়াশীল হওয়া সত্ত্বেও, আপনার ওয়েবসাইটের পৃষ্ঠাগুলিতে সেগুলি ব্যবহার করার সময় কিছু সমস্যা হতে পারে৷ যাইহোক, সমস্ত সমস্যা সমাধান করা সহজ, এবং সমস্যা সমাধানের জন্য শুধুমাত্র কয়েকটি মাউস ক্লিক লাগবে। আইকনগুলি প্রদর্শিত না হওয়া নিয়ে দুটি প্রধান উদ্বেগ থাকতে পারে, হতে পারে আপনি এলিমেন্টর প্লাগইনে কিছু পরিবর্তন করেছেন বা আইকন লাইব্রেরির আইকনগুলি অদৃশ্য হয়ে গেছে।
এলিমেন্টর প্লাগইন পরিবর্তন
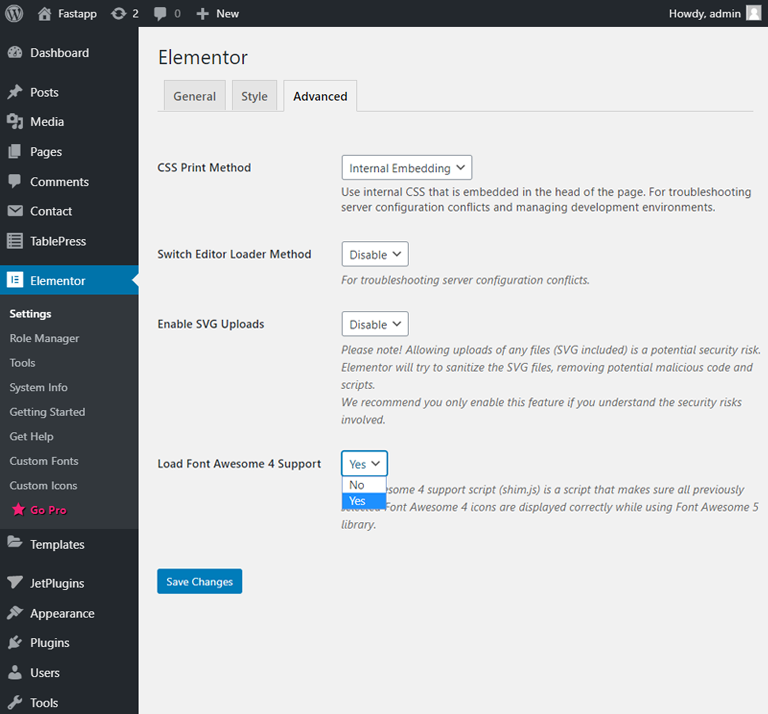
আপনার কিছু FontAwesome আইকন দৃশ্যমান নাও হতে পারে যদি আপনি এলিমেন্টর প্লাগইনটিকে সর্বশেষ সংস্করণে আপডেট করেন বা প্লাগইনটি ইনস্টল করার পরে। এই সমস্যাটি সমাধান করতে, প্রথমে আপনার অ্যাডমিন ড্যাশবোর্ডে নেভিগেট করুন।
"এলিমেন্টর" > "সেটিংস" এ যান এবং "উন্নত" বিকল্পটি নির্বাচন করুন। এখানে "Load Font Awesome 4 Support" বিকল্পটি খুঁজুন এবং সক্রিয় করুন।

এলিমেন্টরে অনুপলব্ধ আইকন
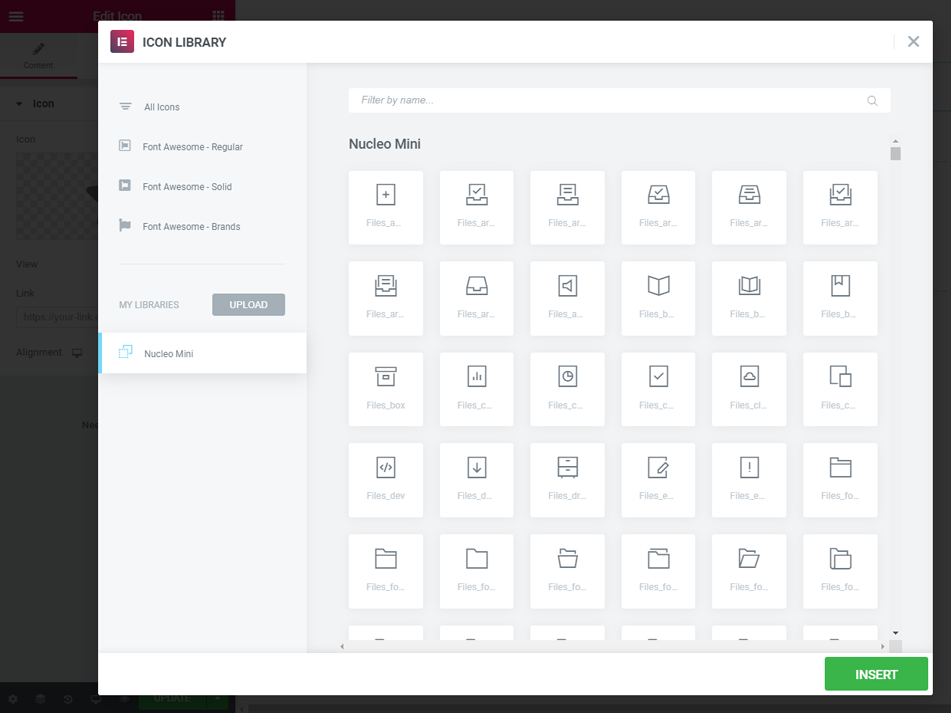
"নিউক্লিও মিনি" আইকনগুলি লেআউটগুলির এলিমেন্টর আইকন লাইব্রেরি থেকে সরানো যেতে পারে যা সেগুলি ধারণ করে৷ এই উদাহরণে, পৃষ্ঠায় নেভিগেট করুন যেখানে আপনার আইকনগুলি অবশ্যই দেখানো হবে৷ "Edit with Elementor" আইকনে ক্লিক করে মিডিয়া লাইব্রেরি খুলুন। এখানে, আপনি আইকনটি লাইব্রেরিতে আছে কিনা তা নির্ধারণ করতে পারেন। যদি প্রয়োজনীয় প্লাগইনটি অনুপস্থিত থাকে, তাহলে এই সমস্যাটি সমাধান করতে আপনাকে অবশ্যই আপনার Kava অতিরিক্ত প্লাগইনটিকে নতুন সংস্করণে আপগ্রেড করতে হবে।

FontAwesome জন্য প্লাগইন
উপরের নির্দেশাবলী ব্যর্থ হলে, আপনার কম্পিউটারে Font Awesome প্লাগইনটি ডাউনলোড করুন।
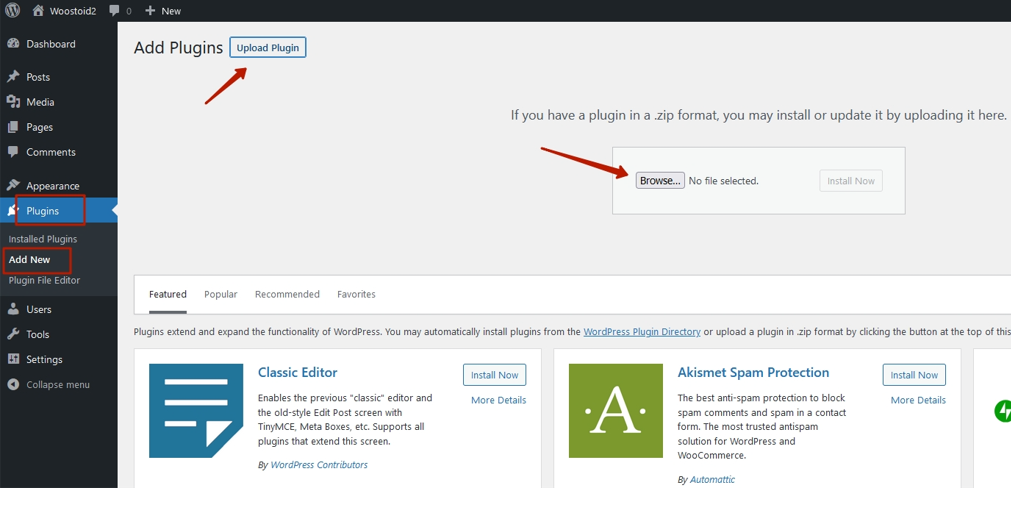
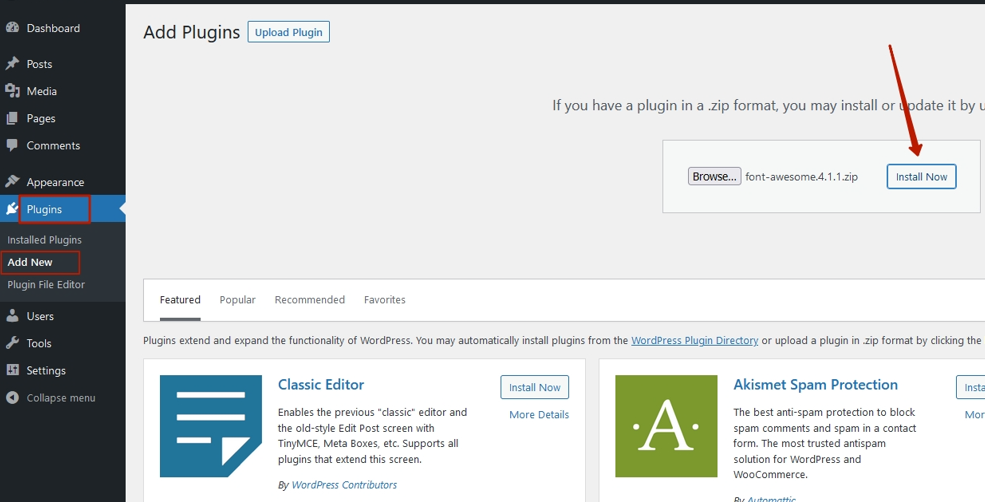
ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলে, প্লাগইনগুলিতে নেভিগেট করুন > নতুন যোগ করুন > আপলোড প্লাগইন৷

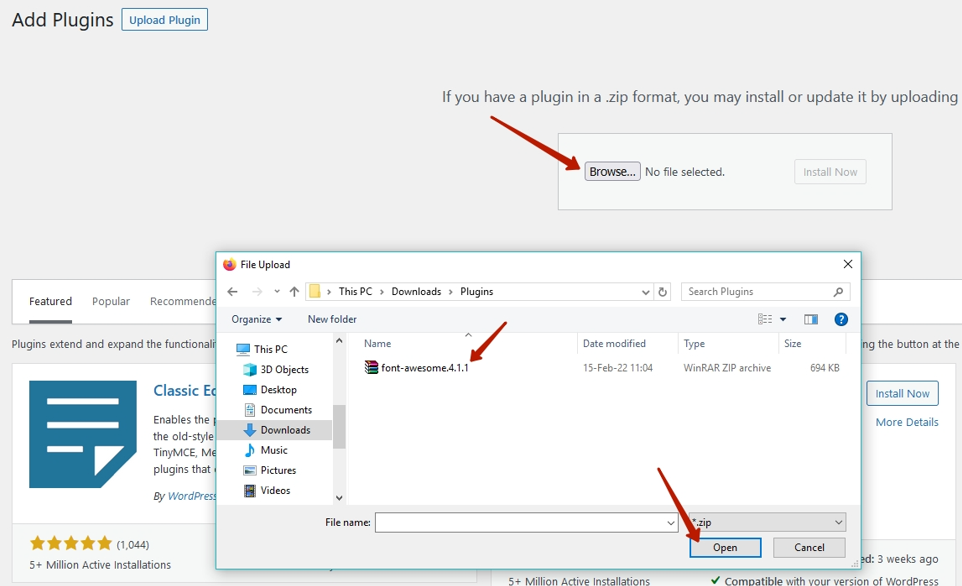
আপলোড করার জন্য প্লাগইন নির্বাচন করুন।

"এখনই ইনস্টল করুন" বিকল্পে ক্লিক করুন।

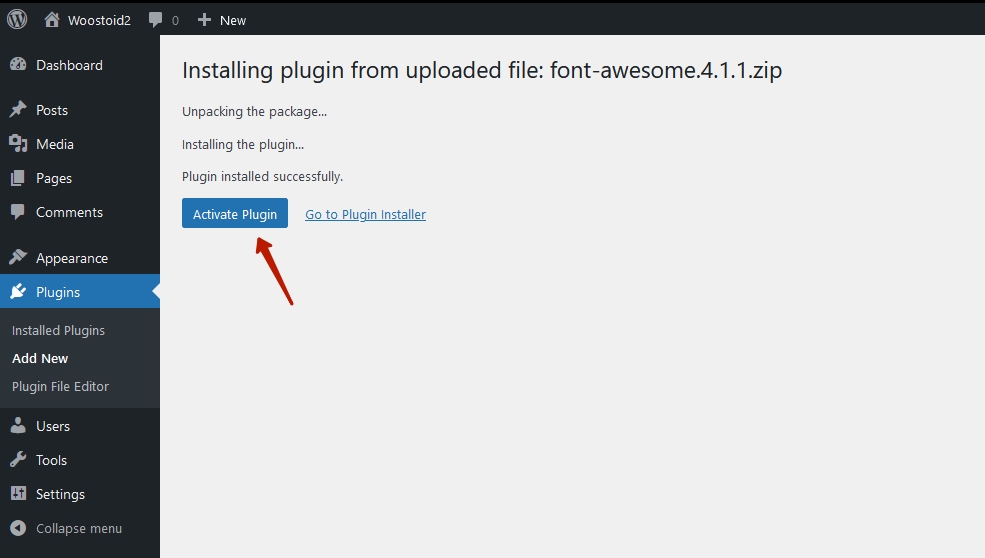
তারপর, "অ্যাক্টিভেট প্লাগইন" বোতাম টিপুন।

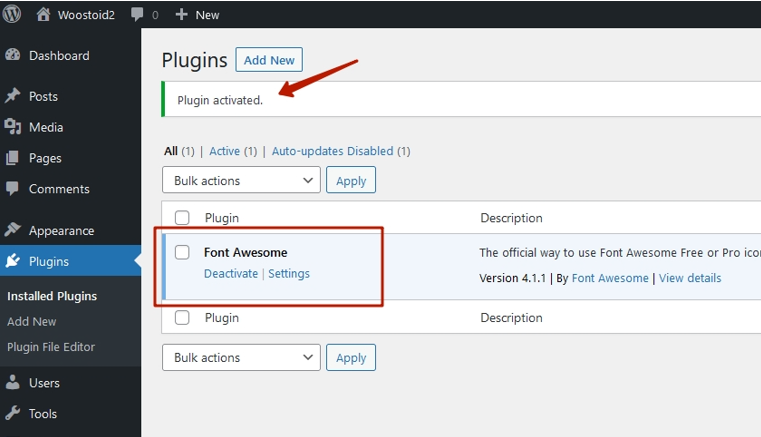
FontAwesome প্লাগইন এখন সক্রিয় করা হয়েছে।

মোড়ক উম্মচন
আমরা আশা করি যে আপনি Elementor আপডেট করার পরে FontAwesome- এর সাথে যে সমস্যাটি দেখা যাচ্ছে না তার সমাধান করার বিষয়ে আমাদের সহজ এবং দ্রুত টিউটোরিয়ালটি পছন্দ করবেন। আমাদের কাছে প্রচুর Elementor টিউটোরিয়াল আছে যেগুলো দিয়ে আপনি Elementor- এর জাদু সম্পর্কে আরও জানতে পারেন।




