আজকাল ওয়েবসাইটগুলিকে সহজে নেভিগেট করাটাই মুখ্য। পৃষ্ঠাগুলির মাধ্যমে ক্লিক না করে কখনও একটি পৃষ্ঠায় অবিরামভাবে স্ক্রোল করেছেন?

এটি একটি অসীম স্ক্রলের জাদু। এটি ব্যবহারকারীদের নিচে স্ক্রোল করার সাথে সাথে আরো কন্টেন্ট লোড করার মাধ্যমে নিযুক্ত রাখে। এই নির্দেশিকায়, আমরা আপনাকে দেখাব কিভাবে আপনার Elementor ওয়েবসাইটে এই মসৃণ ব্রাউজিং অভিজ্ঞতা আনতে হয়।
আপনি একজন ওয়েব পেশাদার হন বা সবে শুরু করেন, এই বৈশিষ্ট্যটি আয়ত্ত করা আপনার সাইটটিকে আরও গতিশীল এবং ব্যবহারকারী-বান্ধব করে তুলতে পারে৷ আসুন একসাথে ডুব দিয়ে আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করি!
অসীম স্ক্রোলিং কি?
অসীম স্ক্রোলিং ওয়েব ডিজাইনে বৈপ্লবিক পরিবর্তন আনে স্বয়ংক্রিয়ভাবে বিষয়বস্তু লোড করে যখন ব্যবহারকারীরা একটি পৃষ্ঠা স্ক্রোল করে, পৃষ্ঠা সংখ্যার প্রয়োজনীয়তা দূর করে। ব্যবহারকারীরা বোতাম বা পৃষ্ঠা নম্বরের মাধ্যমে ক্লিক না করে একটি বিরামহীন ব্রাউজিং অভিজ্ঞতা উপভোগ করেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই কৌশলটি নেভিগেশনকে সহজ করে, ব্যবহারকারীর ব্যস্ততা বাড়ায়। উপরন্তু, এটি ওয়েব অ্যাপগুলিকে ব্যবহারকারীর অনুরোধে সাড়া দিতে এবং পৃষ্ঠা রিফ্রেশ না করেই ডেটা সরবরাহ করতে দেয়।
আপনি সম্ভবত Facebook এবং Instagram এর মত সোশ্যাল মিডিয়া জায়ান্টগুলিতে এটির অভিজ্ঞতা পেয়েছেন, যেখানে আপনি স্ক্রোল করার সাথে সাথে বিষয়বস্তু অবিরামভাবে প্রবাহিত হয়। প্রবণতাটি আলিঙ্গন করুন এবং আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাকে অনায়াসে উন্নত করুন।
এলিমেন্টরে অসীম স্ক্রোল সেটআপ
এলিমেন্টরে অসীম স্ক্রোল সক্ষম করতে, আপনার আনলিমিটেড এলিমেন্টস নামে একটি প্লাগইন প্রয়োজন।
এই প্লাগইনটিতে প্রচুর সহায়ক উইজেট রয়েছে যা আপনার ওয়েবসাইটটিকে আগের চেয়ে আরও ভাল দেখাতে পারে। এছাড়াও, উইজেটগুলি আরও কার্যকারিতা যোগ করতে পারে।

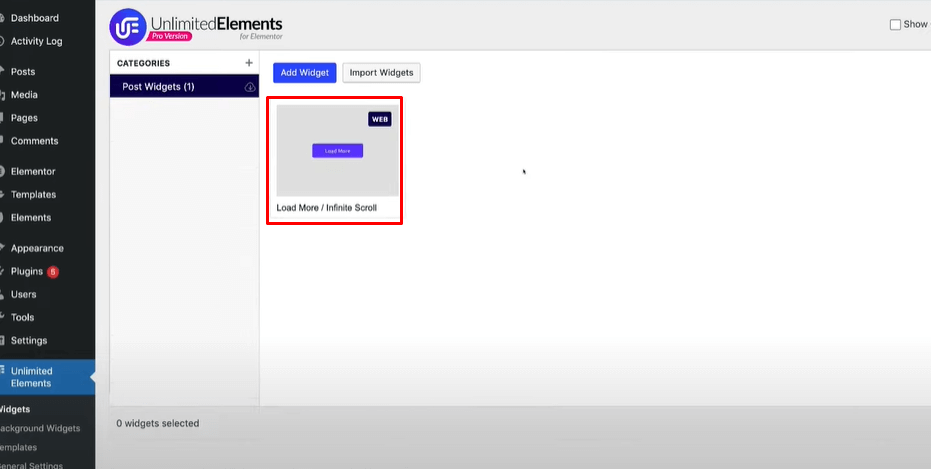
একটি লোড মোর/ইনফিনিটি স্ক্রোল উইজেট ইনস্টল করুন
যেকোন পোস্ট গ্রিড, তালিকা উইজেট, এবং Woocommerce গ্রিড বা তালিকা উইজেট লোড মোর / অসীম স্ক্রোল উইজেটের সাথে ব্যবহার করা যেতে পারে।

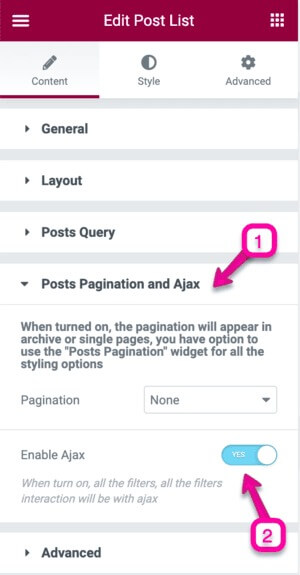
AJAX সক্ষম করুন
একটি পৃষ্ঠায় উইজেট যোগ করার পরে পোস্ট উইজেটের জন্য AJAX সক্রিয় করা প্রয়োজন। লোড মোর / ইনফিনিট স্ক্রোল উইজেট এবং আপনার পোস্ট উইজেট এখন লিঙ্কযুক্ত এবং কার্যকরী।

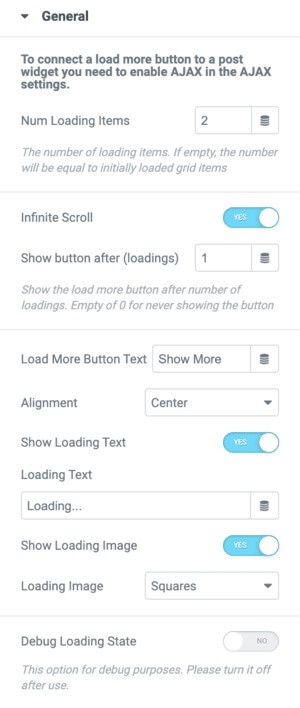
উইজেটের জন্য সেটিংস
লোডের পরিমাণ: এটি নির্ধারণ করে যে ব্যবহারকারী যতবার "আরো লোড করুন" বোতামে ক্লিক করবেন বা অসীম স্ক্রোল সহ পৃষ্ঠাটি স্ক্রোল করবেন ততবার কতগুলি আইটেম লোড হবে৷
অসীম স্ক্রোল সক্ষম করুন: "আরো লোড করুন" বোতামটি লুকিয়ে রাখতে এবং ব্যবহারকারীরা পৃষ্ঠাটি স্ক্রোল করার সাথে সাথে স্বয়ংক্রিয়ভাবে অতিরিক্ত আইটেমগুলি লোড করতে এই বিকল্পটি সক্রিয় করুন৷
লোডিং চক্রের পরে প্রদর্শন বোতাম: নির্দিষ্ট সংখ্যক অসীম স্ক্রল লোডিংয়ের পরে "আরো লোড" বোতামটি কখন প্রকাশ করতে হবে তা চয়ন করুন৷
আরও লোড করার জন্য বোতাম পাঠ্য: "আরো লোড করুন" বোতামে প্রদর্শিত পাঠ্যটি কাস্টমাইজ করুন।
বোতাম সারিবদ্ধকরণ: আপনার ডিজাইন পছন্দ অনুযায়ী বোতাম এবং লোডার সারিবদ্ধ করুন।
লোডিং পাঠ্য দেখান: লোডিং প্রক্রিয়া চলাকালীন লোডিং পাঠ্যের প্রদর্শন টগল করুন।
পাঠ্য বিষয়বস্তু লোড হচ্ছে: আরও আইটেম লোড হওয়ার সময় যে পাঠ্যটি প্রদর্শিত হবে তা নির্দিষ্ট করুন।
লোডিং অ্যানিমেশন দেখান: লোডিং পাঠ্যের উপরে একটি অ্যানিমেশন প্রদর্শন করবেন কিনা তা নির্ধারণ করুন।
লোডিং অ্যানিমেশন: একটি পূর্বনির্ধারিত লোডিং অ্যানিমেশন নির্বাচন করুন বা লোডিং প্রক্রিয়া চলাকালীন ব্যবহার করার জন্য একটি কাস্টম চিত্র আপলোড করুন৷
ডিবাগ লোডিং স্থিতি: ডিজাইন করার সময় লোডিং অ্যানিমেশনের পূর্বরূপ দেখতে সম্পাদকে এই মোডটি সক্রিয় করুন৷ আপনি ডিজাইন করা শেষ করার পরে এটি নিষ্ক্রিয় করতে মনে রাখবেন।

এবং, এটির সাহায্যে, আপনি আপনার এলিমেন্টর ওয়েবসাইটে একটি অসীম স্ক্রোল প্রভাব যুক্ত করতে পারেন।
ইনফিনিটি স্ক্রোলিং এর সুবিধা এবং অসুবিধা
অসীম স্ক্রোলিং এর সুবিধা
- বর্ধিত ব্যবহারকারীর অভিজ্ঞতা: ব্যবহারকারীরা নির্বিঘ্ন ব্রাউজিং উপভোগ করেন, বিশেষ করে ই-কমার্স সাইটগুলিতে, যেখানে একাধিক পৃষ্ঠার মাধ্যমে ক্লিক করার প্রয়োজন ছাড়াই একটি বিভাগের মধ্যে সমস্ত পণ্য প্রদর্শিত হয়।
- সরলীকৃত ন্যাভিগেশন: অসীম স্ক্রলিংয়ের মাধ্যমে, ব্যবহারকারীরা সহজেই পৃষ্ঠা সংখ্যার ঝামেলা ছাড়াই একটি বড় পরিমাণ সম্পর্কিত বিষয়বস্তু অন্বেষণ করতে পারে, এটি নৈমিত্তিক ব্রাউজিংয়ের জন্য সুবিধাজনক করে তোলে।
- বর্ধিত ব্যস্ততা: বিষয়বস্তুর ক্রমাগত প্রবাহ ব্যবহারকারীদের নিযুক্ত রাখে এবং তাদের ওয়েবসাইটে আরও বেশি সময় ব্যয় করতে উত্সাহিত করে, যা সম্ভাব্যভাবে উচ্চতর রূপান্তর হারের দিকে নিয়ে যায়।
- আধুনিক এবং প্রচলিত: অসীম স্ক্রলিং বর্তমান ডিজাইনের প্রবণতাগুলির সাথে সারিবদ্ধ করে এবং একটি ওয়েবসাইটকে একটি আধুনিক এবং গতিশীল অনুভূতি দিতে পারে, প্রযুক্তি-বুদ্ধিমান ব্যবহারকারীদের আকৃষ্ট করে৷
অসীম স্ক্রোলিং এর অসুবিধা
- বিষয়বস্তু আবিষ্কারে অসুবিধা: ব্যবহারকারীরা নির্দিষ্ট ধরনের বিষয়বস্তু খুঁজে পেতে বা বিকল্পগুলির তুলনা করার জন্য লড়াই করতে পারে কারণ বিভিন্ন বিভাগের জন্য কোনও স্পষ্টভাবে সংজ্ঞায়িত বিভাগ বা পৃষ্ঠা নেই।
- নেভিগেশন নিয়ন্ত্রণের অভাব: প্রথাগত পৃষ্ঠা সংখ্যা ছাড়া, ব্যবহারকারীরা দিশেহারা বোধ করতে পারে এবং পূর্বে দেখা বিষয়বস্তুতে ব্যাকট্র্যাক করা চ্যালেঞ্জিং বলে মনে করতে পারে, যা হতাশার দিকে পরিচালিত করে।
- তথ্য ওভারলোডের সম্ভাবনা: অন্তহীন স্ক্রোলিং ব্যবহারকারীদের অত্যধিক বিষয়বস্তু দিয়ে অভিভূত করতে পারে, যার ফলে সিদ্ধান্তে ক্লান্তি আসে এবং ব্রাউজিং অভিজ্ঞতার সাথে সন্তুষ্টি হ্রাস পায়।
- অ্যাক্সেসযোগ্যতার উদ্বেগ: অসীম স্ক্রোলিং অক্ষমতা বা ধীর ইন্টারনেট সংযোগ ব্যবহারকারীদের জন্য উপযুক্ত নাও হতে পারে, কারণ এটি ক্রমাগত স্ক্রোলিং প্রয়োজন এবং কর্মক্ষমতা সমস্যা হতে পারে।
আপ মোড়ানো
যদিও Elementor- এ অসীম স্ক্রলিং সুবিধাগুলি প্রদান করে যেমন উন্নত ব্যবহারকারীর অভিজ্ঞতা এবং ব্যস্ততা, এটি বিষয়বস্তু আবিষ্কার, নেভিগেশন নিয়ন্ত্রণ এবং অ্যাক্সেসযোগ্যতার সাথে সম্পর্কিত চ্যালেঞ্জগুলিও উপস্থাপন করে, যা ওয়েবসাইট মালিকদের এই কৌশলটি প্রয়োগ করার আগে সাবধানে বিবেচনা করা উচিত।




