এলিমেন্টর প্রো ডায়নামিক কন্টেন্ট নামে পরিচিত একটি বৈশিষ্ট্য প্রদান করে, যা থিম বিল্ডার বৈশিষ্ট্য ব্যবহার করে আপনার নিজস্ব ওয়ার্ডপ্রেস থিম তৈরি করার জন্য অপরিহার্য। এই বৈশিষ্ট্যটি আপনাকে এমন সামগ্রী অন্তর্ভুক্ত করতে সক্ষম করে যা আপনার ওয়েবসাইটের ডেটার উপর ভিত্তি করে গতিশীলভাবে পরিবর্তিত হয়। গতিশীল বিষয়বস্তু আরও ভালভাবে বোঝার জন্য, এর আরও গভীরে যাওয়া যাক।

সহজ ভাষায়, ডায়নামিক কন্টেন্ট বলতে বোঝায় কন্টেন্টের ধরন যা আপনার ওয়েবসাইটের তথ্য অনুযায়ী স্বয়ংক্রিয়ভাবে সামঞ্জস্য করে। একটি উদাহরণ হিসাবে আপনার সাইটের শিরোনাম বিবেচনা করুন. Elementor ব্যবহার করে একটি পৃষ্ঠা ডিজাইন করার সময়, যেমন হোমপেজ, আপনি ম্যানুয়ালি সাইটের শিরোনাম লিখতে পারেন। যাইহোক, আপনি যদি ভবিষ্যতে আপনার সাইটের শিরোনাম পরিবর্তন করার সিদ্ধান্ত নেন ? এটা ঠিক! আপনাকে ম্যানুয়ালি আপনার হোমপেজে সাইটের শিরোনাম আপডেট করতে হবে। আপনি যদি একাধিক পৃষ্ঠায় সাইটের শিরোনাম ব্যবহার করে থাকেন তবে কাজটি আরও জটিল হয়ে ওঠে। এই যেখানে গতিশীল বিষয়বস্তু অমূল্য হয়ে ওঠে.
এলিমেন্টর "সাইট শিরোনাম" নামে একটি উইজেট অফার করে যা স্বয়ংক্রিয়ভাবে আপনার সাইটের শিরোনাম আনয়ন করে এবং এটি নির্দিষ্ট এলাকায় প্রদর্শন করে। এই ক্ষেত্রে, সাইটের শিরোনাম গতিশীল বিষয়বস্তুর উদাহরণ হিসাবে কাজ করে। গতিশীল বিষয়বস্তুর অন্যান্য উদাহরণগুলির মধ্যে রয়েছে সাইট লোগো, পোস্টের শিরোনাম, পোস্ট মেটা, বৈশিষ্ট্যযুক্ত চিত্র, পোস্ট সামগ্রী এবং আরও অনেক কিছু। Elementor আপনাকে এই সমস্ত গতিশীল বিষয়বস্তুর ধরনগুলিকে আপনার ডিজাইনে অন্তর্ভুক্ত করার অনুমতি দেয়, তা একটি পৃষ্ঠা বা একটি টেমপ্লেট হোক না কেন৷
ডায়নামিক কন্টেন্টের গুরুত্ব
Elementor থিম নির্মাতা বৈশিষ্ট্যটি আপনাকে আপনার থিমের বিভিন্ন অংশের জন্য ব্যক্তিগতকৃত টেমপ্লেট তৈরি করতে দেয়, যদি আপনি WooCommerce ব্যবহার করেন তবে একক পণ্য পৃষ্ঠা সহ। ধরা যাক আপনি আপনার WooCommerce-চালিত স্টোরে একটি একক পণ্য পৃষ্ঠা ডিজাইন করতে চান। গতিশীল বিষয়বস্তু ছাড়া, আপনাকে প্রতিটি পৃথক পণ্যের জন্য ম্যানুয়ালি লেআউট তৈরি করতে হবে, যা একটি সময়সাপেক্ষ কাজ হতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযাইহোক, গতিশীল বিষয়বস্তু সহ, আপনি আপনার থিম দ্বারা প্রদত্ত ডিফল্ট টেমপ্লেট প্রতিস্থাপন করে একক পণ্য পৃষ্ঠার জন্য একটি কাস্টমাইজড টেমপ্লেট তৈরি করতে পারেন। এই কাস্টম টেমপ্লেট আপনার পছন্দ অনুযায়ী ডিজাইন করা যেতে পারে. আপনি যখন এই টেমপ্লেটটি তৈরি করবেন, WordPress আপনার কাস্টম টেমপ্লেটে সংজ্ঞায়িত লেআউটের উপর ভিত্তি করে আপনার WooCommerce স্টোরে প্রতিটি পণ্য প্রদর্শন করবে। আপনি আপনার কাস্টম একক পণ্য পৃষ্ঠা টেমপ্লেটে বিভিন্ন উপাদান/উইজেট অন্তর্ভুক্ত করতে পারেন, যেমন ব্রেডক্রাম্ব, পণ্যের শিরোনাম, ছবি, মূল্য, রেটিং, স্টক তথ্য, পণ্য মেটা, পণ্যের বিবরণ এবং আরও অনেক কিছু।
আসুন আরেকটি উদাহরণ বিবেচনা করা যাক। ধরুন আপনি আপনার ওয়েবসাইটের জন্য একটি কাস্টমাইজড হেডার টেমপ্লেট তৈরি করতে চান এবং আপনার সাইটের লোগো অন্তর্ভুক্ত করতে চান। এটি অর্জন করার জন্য আপনার কাছে দুটি বিকল্প রয়েছে। প্রথমত, আপনি ইমেজ উইজেট ব্যবহার করে আপনার সাইটের লোগো আপলোড করতে পারেন। যাইহোক, আপনি যদি এই বিকল্পটি বেছে নেন, আপনি প্রতিবার আপনার সাইটের লোগো পরিবর্তন করার সময় আপনাকে ম্যানুয়ালি হেডারটি সম্পাদনা করতে হবে। বিকল্পভাবে, আপনি সাইট লোগো উইজেট ব্যবহার করতে পারেন, যা স্বয়ংক্রিয়ভাবে থিম কাস্টমাইজারে আপনার সেট করা সাইটের লোগোটি পুনরুদ্ধার করে (আবির্ভাব -> কাস্টমাইজ)। সাইট লোগো উইজেট ব্যবহার করে, যখনই আপনি আপনার লোগো আপডেট করবেন তখন আপনাকে ম্যানুয়ালি হেডার সম্পাদনা করতে হবে না। উভয় বিকল্প একই বিন্যাস অনুসরণ করে.
ডায়নামিক কন্টেন্টের ধরন
সাধারণত, এলিমেন্টর তিনটি প্রধান ধরণের গতিশীল সামগ্রী অফার করে: চিত্র, পাঠ্য এবং লিঙ্ক। ডায়নামিক ছবিতে বিভিন্ন উপাদান যেমন ব্লগ পোস্টের বৈশিষ্ট্যযুক্ত ছবি, সাইটের লোগো, লেখকের প্রোফাইল ছবি এবং WooCommerce পণ্যের ছবি অন্তর্ভুক্ত থাকতে পারে। অন্যদিকে, গতিশীল পাঠ্য সাইট শিরোনাম, পোস্ট শিরোনাম, পোস্ট মেটাডেটা, পণ্যের শিরোনাম এবং পণ্যের দামের মতো উপাদানগুলিকে অন্তর্ভুক্ত করে।
তাছাড়া, ওয়ার্ডপ্রেস দ্বারা প্রদত্ত ডিফল্ট গতিশীল বিষয়বস্তু ছাড়াও, আপনি ACF (Advanced Custom Fields) এবং Pods-এর মতো প্লাগইনগুলি ব্যবহার করে তৈরি কাস্টম ক্ষেত্রগুলি থেকে গতিশীল বিষয়বস্তুও অন্তর্ভুক্ত করতে পারেন৷ এলিমেন্টর ACF, Pods, JetEngine, Toolset এবং Metabox সহ বেশ কয়েকটি কাস্টম ফিল্ড প্লাগইনগুলির সাথে সামঞ্জস্যপূর্ণ।
এলিমেন্টরে ডায়নামিক কন্টেন্ট যোগ করুন
ছবি
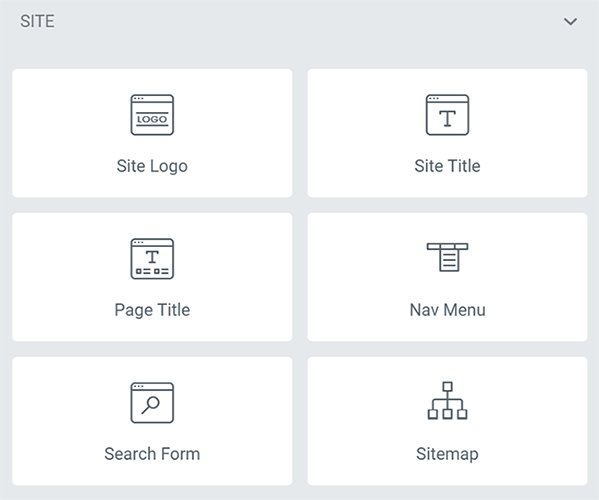
আপনার ডিজাইনে বিভিন্ন ধরণের গতিশীল চিত্র অন্তর্ভুক্ত করতে, আপনার কাছে বিভিন্ন উইজেট ব্যবহার করার বিকল্প রয়েছে। গতিশীল ছবি যোগ করার জন্য নিম্নলিখিত উইজেটগুলি আপনার নিষ্পত্তিতে রয়েছে:
- সাইট লোগো উইজেট: এই উইজেটটি আপনাকে আপনার সাইটের লোগো অন্তর্ভুক্ত করতে দেয়।
- বৈশিষ্ট্যযুক্ত চিত্র উইজেট: এই উইজেটের সাহায্যে, আপনি আপনার ব্লগ পোস্টগুলির জন্য বৈশিষ্ট্যযুক্ত চিত্র যুক্ত করতে পারেন।
- ইমেজ উইজেট: এই বহুমুখী উইজেট আপনাকে ওয়ার্ডপ্রেস দ্বারা সমর্থিত যেকোনো গতিশীল ছবিকে অন্তর্ভুক্ত করতে সক্ষম করে। এর মধ্যে রয়েছে সাইট লোগো, লেখকের প্রোফাইল ছবি, বৈশিষ্ট্যযুক্ত পোস্ট, WooCommerce পণ্য এবং আরও অনেক কিছু।
সাইটের লোগো

আপনার সাইটের লোগো অন্তর্ভুক্ত করতে, শুধু সাইডবার থেকে সাইট লোগো উইজেটটি টেনে আনুন এবং ক্যানভাসে ফেলে দিন। আপনার সাইটের লোগো উইজেট দ্বারা স্বয়ংক্রিয়ভাবে লোড হবে।
বৈশিষ্ট্যযুক্ত ইমেজ
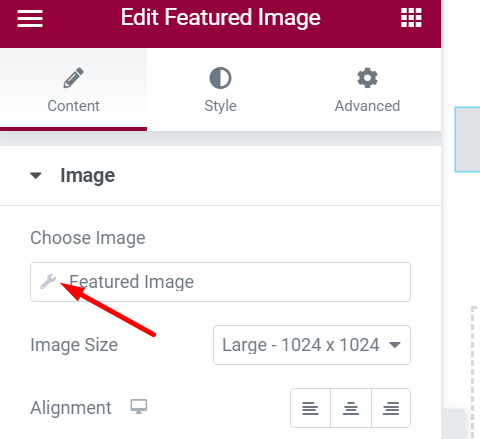
পছন্দের অভ্যাস হল একক পোস্ট টেমপ্লেটে বৈশিষ্ট্যযুক্ত চিত্র অন্তর্ভুক্ত করা, তবে আপনি যদি ব্লগ পোস্টের বৈশিষ্ট্যযুক্ত চিত্রের উপর ভিত্তি করে একটি গতিশীল চিত্র প্রদর্শন করতে চান তবে এটি যে কোনও জায়গায় যুক্ত করার নমনীয়তা রয়েছে৷ সাইটের লোগোর মতো, আপনি সহজেই ক্যানভাস এলাকায় বৈশিষ্ট্যযুক্ত চিত্র উইজেটটি এটিকে অন্তর্ভুক্ত করতে রাখতে পারেন। কখনও কখনও, এলিমেন্টর ক্যানভাস দেখার সময়, আপনি প্রকৃত বৈশিষ্ট্যযুক্ত চিত্রের পরিবর্তে একটি ফাঁকা চিত্র দেখতে পারেন (তবে, প্রকৃত বৈশিষ্ট্যযুক্ত চিত্রটি লাইভ পৃষ্ঠায় প্রদর্শিত হবে)৷
বৈশিষ্ট্যযুক্ত চিত্রের শৈলীর কাস্টমাইজেশনের সুবিধার্থে, আপনি একটি ফলব্যাক চিত্র সেট করতে পারেন, যা কোনও বৈশিষ্ট্যযুক্ত চিত্র নির্দিষ্ট না থাকলে ডিফল্ট চিত্র হিসাবে কাজ করে। এটি করতে, বাম প্যানেলে বৈশিষ্ট্যযুক্ত চিত্র ক্ষেত্রের পাশে অবস্থিত রেঞ্চ আইকনে ক্লিক করুন।

লেখক/ব্যবহারকারীর প্রোফাইল ছবি
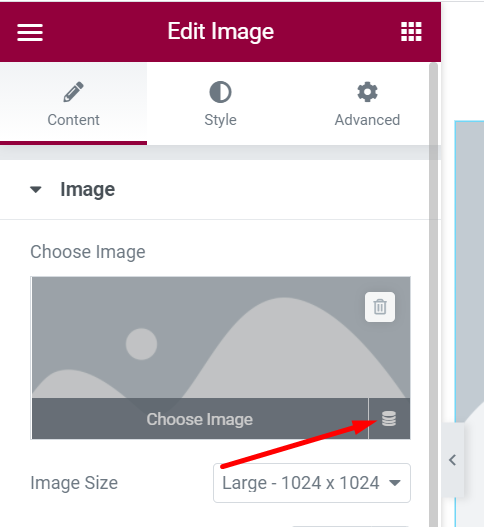
একজন লেখকের প্রোফাইল ছবি, একজন ব্যবহারকারীর প্রোফাইল ছবি, বা অন্যান্য ধরনের গতিশীল ছবি অন্তর্ভুক্ত করতে, ইমেজ উইজেট ব্যবহার করুন। শুধু ক্যানভাস এলাকায় চিত্র উইজেট টেনে আনুন. একবার যোগ করার পরে, চিত্র নির্বাচকের উপর আপনার কার্সার রাখুন এবং ডাটাবেস আইকনে ক্লিক করুন (ডাইনামিক ট্যাগ)। এটি আপনাকে পছন্দসই গতিশীল চিত্রের প্রকার চয়ন করতে সক্ষম করবে।

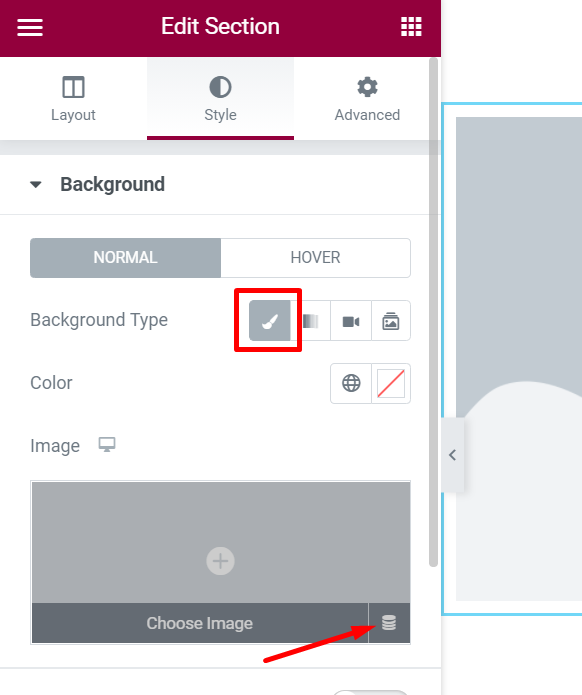
উপরন্তু, আপনি যদি চান, আপনি একটি কলাম বা বিভাগের জন্য পটভূমি হিসাবে একটি গতিশীল চিত্র নিয়োগ করতে পারেন। এটি অর্জন করতে, পটভূমির ধরনটি ক্লাসিকে সেট করুন এবং তারপরে ডাটাবেস আইকনে ক্লিক করে পছন্দসই গতিশীল চিত্রের ধরনটি নির্বাচন করুন।

পাঠ্য
Elementor পাঠ্য সমন্বিত গতিশীল বিষয়বস্তু অন্তর্ভুক্ত করার জন্য বিশেষভাবে ডিজাইন করা বিভিন্ন উইজেট প্রদান করে। এই উইজেটগুলি আপনি পাঠ্য-ভিত্তিক গতিশীল সামগ্রী যোগ করার জন্য ব্যবহার করতে পারেন:
- সাইটের শিরোনাম: সাইটের লোগো অন্তর্ভুক্ত করতে।
- পৃষ্ঠার শিরোনাম: পৃষ্ঠার শিরোনাম সন্নিবেশ করতে।
- পোস্টের শিরোনাম: একটি পোস্টের শিরোনাম যোগ করতে।
- পোস্টের উদ্ধৃতি: একটি পোস্ট থেকে একটি অংশ অন্তর্ভুক্ত করতে।
- পোস্টের তথ্য: একটি পোস্ট সম্পর্কিত তথ্য যোগ করতে।
পূর্বোক্ত উইজেটগুলি ব্যবহার করে নির্দিষ্ট পাঠ্য-ভিত্তিক গতিশীল বিষয়বস্তু অন্তর্ভুক্ত করতে, আপনি সহজেই কাঙ্খিত উইজেটটিকে ক্যানভাস এলাকায় টেনে আনতে পারেন।

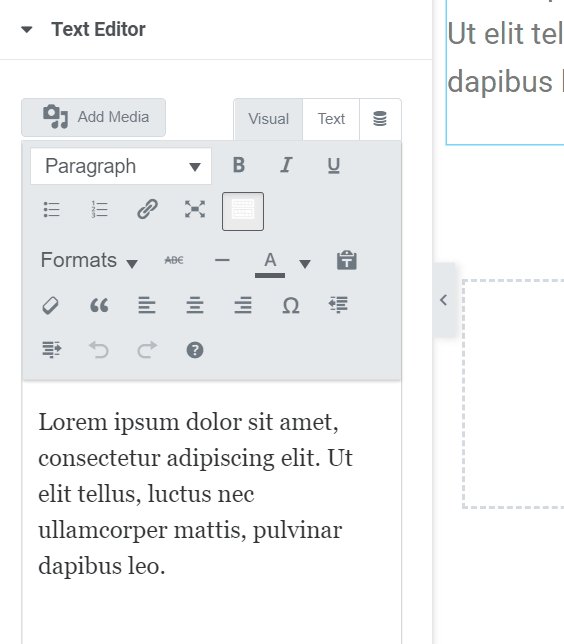
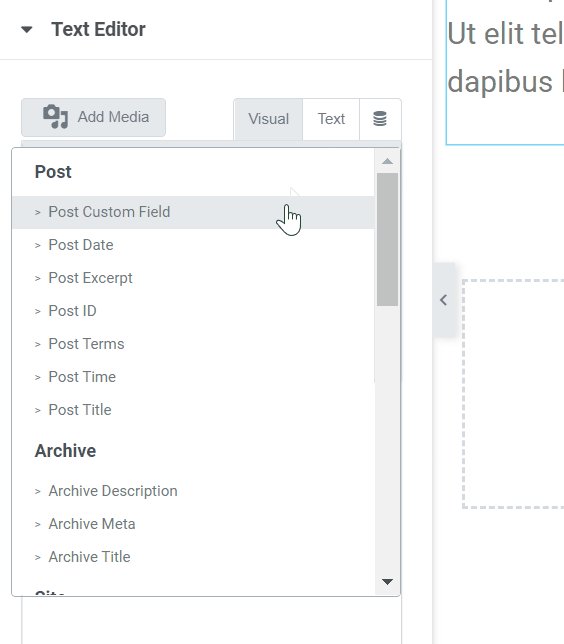
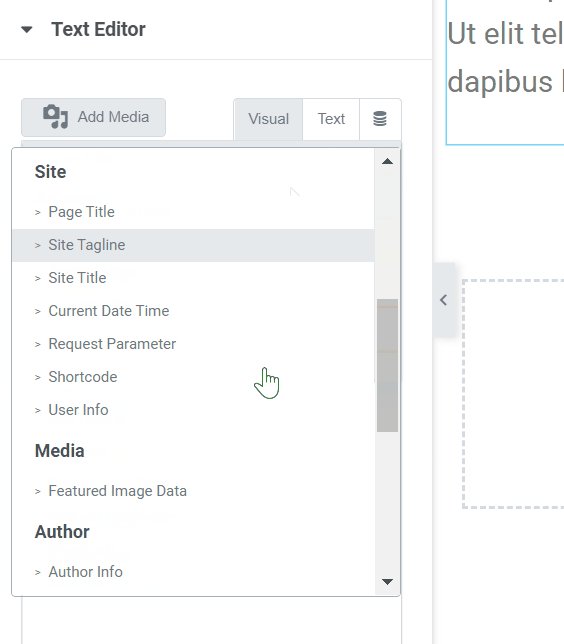
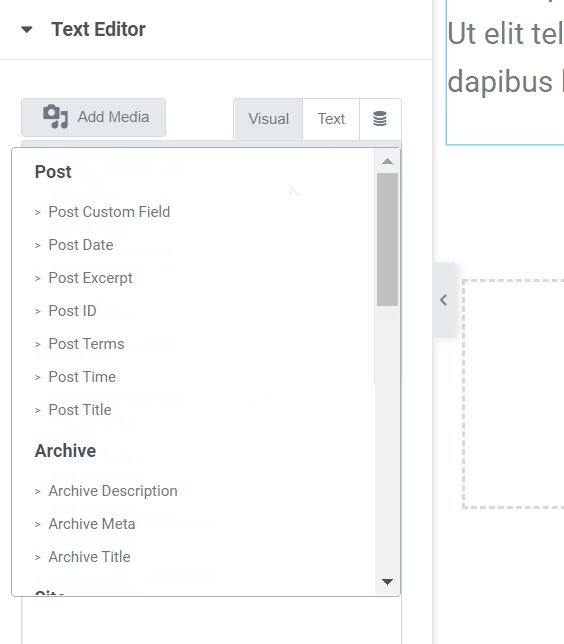
বিকল্পভাবে, আপনি পাঠ্য উইজেট বা শিরোনাম উইজেটও ব্যবহার করতে পারেন। টেক্সট/হেডিং উইজেটটিকে ক্যানভাস এলাকায় টেনে নিয়ে, আপনি বাম প্যানেলে বিষয়বস্তু সম্পাদক ক্ষেত্র অ্যাক্সেস করতে পারেন। এই ক্ষেত্রে, আপনি ডাটাবেস আইকনে ক্লিক করতে পারেন (ডাইনামিক ট্যাগ) এবং উপলব্ধ বিকল্পগুলি থেকে পছন্দসই ধরণের গতিশীল সামগ্রী নির্বাচন করতে পারেন।

লিঙ্ক
আপনার এলিমেন্টর ডিজাইনে একটি গতিশীল লিঙ্ক অন্তর্ভুক্ত করার বিকল্প রয়েছে। ডায়নামিক লিঙ্কের সম্ভাবনার মধ্যে রয়েছে পোস্ট URL, সংরক্ষণাগার URL, সাইট URL, লেখক URL, যোগাযোগের URL এবং আরও অনেক কিছু। একটি আকর্ষণীয় বৈশিষ্ট্য হল একটি পপআপের সাথে লিঙ্ক করার ক্ষমতা যা আপনি Elementor ব্যবহার করে তৈরি করেছেন।
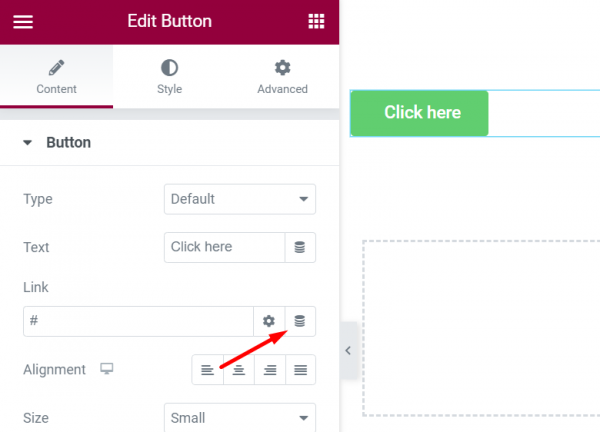
একটি গতিশীল লিঙ্ক যোগ করতে, আপনি বোতাম উইজেট বা অন্য কোনও উইজেট ব্যবহার করতে পারেন যা একটি লিঙ্ক অন্তর্ভুক্ত করার বিকল্প অফার করে। লিঙ্ক ক্ষেত্রে, ডাটাবেস আইকনে ক্লিক করুন এবং প্রদত্ত বিকল্পগুলি থেকে পছন্দসই গতিশীল লিঙ্কের ধরনটি বেছে নিন।

অস্ত্রোপচার
এই পোস্টে, আমরা ওয়ার্ডপ্রেস কাস্টম ক্ষেত্রগুলি নিয়ে ব্যাপকভাবে আলোচনা করেছি। আপনি যদি একটি গভীর বোঝার পেতে চান, আমরা আপনাকে পোস্ট পড়তে উত্সাহিত. কাস্টম ক্ষেত্রগুলির সাথে নিজেকে পরিচিত করা অপরিহার্য, বিশেষ করে যদি আপনি এমন একটি ওয়েব এজেন্সির জন্য কাজ করেন যা ক্লায়েন্টদের জন্য ওয়েবসাইট বিকাশে বিশেষজ্ঞ। ওয়েবসাইটগুলির নির্দিষ্ট প্রয়োজনীয়তা অনুসারে কাস্টম ক্ষেত্র তৈরি করে, আপনি যে ওয়েবসাইটগুলিতে কাজ করছেন তাতে নির্দিষ্ট বৈশিষ্ট্য বা কার্যকারিতাগুলিকে অন্তর্ভুক্ত করার ক্ষমতা থাকবে৷ এই পদ্ধতিটি উৎপাদন খরচ কমাতে সাহায্য করতে পারে কারণ প্রয়োজনীয় বৈশিষ্ট্য বা কার্যকারিতা যোগ করার জন্য আপনাকে অসংখ্য প্লাগইন ক্রয় করতে হবে না।
উদাহরণস্বরূপ, আপনি নিম্নলিখিত উদ্দেশ্যে কাস্টম ক্ষেত্র তৈরি করতে পারেন, পাশাপাশি কাস্টম পোস্ট প্রকারগুলিও তৈরি করতে পারেন:
- সম্পত্তি তালিকা
- কাজের তালিকা
- ঘটনা
পূর্বে উল্লিখিত হিসাবে, Elementor JetEngine, ACF, Pods, এবং Toolset এর মত জনপ্রিয় কাস্টম ফিল্ড প্লাগইন সমর্থন করে। আপনি যদি Elementor-এ কাস্টম ক্ষেত্রগুলি কীভাবে যুক্ত করতে হয় তা শিখতে আগ্রহী হন, আমরা আপনাকে এই বিষয়ে আমাদের নিবন্ধটি পড়ার জন্য আমন্ত্রণ জানাই।
মোড়ক উম্মচন
আপনি হয়তো ইতিমধ্যেই জানেন, Elementor-এ একটি থিম নির্মাতা বৈশিষ্ট্য রয়েছে যা আপনাকে আপনার থিমের ডিফল্টগুলি প্রতিস্থাপন করতে ব্যক্তিগতকৃত টেমপ্লেট ডিজাইন করতে সক্ষম করে। এই বৈশিষ্ট্যটি কার্যকরভাবে ব্যবহার করার জন্য, গতিশীল সামগ্রীর ধারণাটি উপলব্ধি করা অপরিহার্য, যা একটি ওপেন কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস) হিসাবে ওয়ার্ডপ্রেসের সম্পূর্ণ সম্ভাবনাকে কাজে লাগাতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
এই বোঝাপড়াটি ওয়েব এজেন্সি পেশাদারদের জন্য আরও গুরুত্বপূর্ণ হয়ে ওঠে কারণ এটি উৎপাদন খরচ কমাতে সাহায্য করতে পারে। যদিও ওয়ার্ডপ্রেস ডিফল্ট গতিশীল বিষয়বস্তুর প্রকারের একটি সীমিত নির্বাচন অফার করে, তবে আপনার নির্দিষ্ট প্রয়োজনীয়তা অনুযায়ী নতুন তৈরি করার নমনীয়তা রয়েছে। এলিমেন্টরকে একটি কাস্টম ফিল্ড প্লাগইনের সাথে একত্রিত করে, আপনি কম খরচে যেকোনো ধরনের ওয়েবসাইট তৈরি করতে পারেন।




