শিরোনাম নিঃসন্দেহে একটি ওয়েবসাইটের সবচেয়ে গুরুত্বপূর্ণ উপাদান। একটি আকর্ষণীয় শিরোনাম অবিলম্বে আপনার দর্শকদের দৃষ্টি আকর্ষণ করবে। এই ডিজিটাল যুগে ওয়েবসাইটগুলি প্রতিটি উপায়ে পরিবর্তিত হচ্ছে।

নতুন প্রবণতা অ্যানিমেটেড শিরোনাম. যাইহোক, বেশিরভাগ Elementor অ্যানিমেটেড শিরোনাম এর ফলে সঠিকভাবে কাজ করে না। আপনার শিরোনাম পরিবর্তন করতে পারে এমন বেশ কয়েকটি কারণ রয়েছে।
এই কারণে, আমরা আপনার অ্যানিমেটেড শিরোনামগুলি ঠিক করার সেরা এবং দ্রুততম উপায়গুলির একটি তালিকা একসাথে রেখেছি৷ তাই এই পার্টি শুরু করা যাক.
একটি অ্যানিমেটেড Headline? কি?

অ্যানিমেটেড শিরোনাম হল একটি মোশন উইজেট যা আপনার শিরোনামগুলিকে একটি নির্দিষ্ট পদ্ধতিতে সরানোর অনুমতি দেয়। এটি আপনার ওয়েবসাইটের চেহারা উন্নত করার সবচেয়ে সৃজনশীল উপায়গুলির মধ্যে একটি। আজকাল, ওয়েব ডেভেলপাররা আপনার অনলাইন ব্যবসাকে আরও সম্পর্কিত করার জন্য কঠোর পরিশ্রম করছে। তার মধ্যে একটি অ্যানিমেটেড শিরোনাম। এটি আপনার ভিজিটরকে আপনার ওয়েবসাইট কিভাবে কাজ করে তা চিনতে সাহায্য করবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএখানে অ্যানিমেটেড শিরোনাম ব্যবহারের কিছু সুবিধা রয়েছে -
প্রতিক্রিয়াশীল ডিজাইন - অ্যানিমেটেড টেক্সট প্রতিবার স্পর্শ করলে ভিন্নভাবে সাড়া দেয়। এটি আপনার ব্যবহারকারীকে আপনার ওয়েবসাইটের বর্ধিত প্রতিক্রিয়াশীলতার বিষয়ে নিশ্চিত করে।
শব্দগুলিতে ফোকাস যুক্ত করে - অ্যানিমেশন ব্যবহার করে, আপনি দ্রুত আপনার দর্শকদের দৃষ্টি আকর্ষণ করতে পারেন। আপনার শিরোনামের নড়াচড়া শিরোনামের দিকে মনোযোগ আকর্ষণ করে।
শব্দের শক্তি দেখায় - অ্যানিমেটেড শিরোনামগুলি আপনার শিরোনামগুলিকে ওজন দেয় এমন শক্তিশালী শব্দগুলিতে ফোকাস করতে ব্যবহার করা যেতে পারে।
বিভিন্ন ধরনের পূর্ব-শৈলীর প্রভাব যুক্ত করে - অ্যানিমেটেড শিরোনাম ব্যবহার করা আপনাকে আপনার শব্দগুলির সাথে পরীক্ষা করার অনুমতি দেয়। বেশ কিছু প্রি-স্টাইল করা ইফেক্ট আপনাকে দেখাবে যে আপনার হেডলাইনগুলি প্রয়োগ করার আগে কেমন দেখাবে।
শিরোনামগুলিকে শক্তিশালী করে তোলে এবং ক্লিকের হার বাড়ায় - আপনি যদি শিরোনাম নিয়ে পরীক্ষা-নিরীক্ষা করেন তবে আপনার ওয়েবসাইটে বিশেষ কিছু রয়েছে৷ ফলস্বরূপ, দর্শক আপনার শিরোনামগুলিকে গুরুত্ব সহকারে গ্রহণ করার সম্ভাবনা বেশি।
কেন "এলিমেন্টর অ্যানিমেটেড হেডলাইন কাজ করছে না" ? হয়
কেন অ্যানিমেটেড শিরোনাম সবসময় কাজ করে না তা একটি রহস্য। যাইহোক, এমন কিছু কারণ রয়েছে যা আপনার শিরোনামগুলিকে সরানো থেকে বাধা দিতে পারে।
জাভাস্ক্রিপ্ট ত্রুটি - আপনি যদি ভুল জাভাস্ক্রিপ্ট কোড ব্যবহার করেন তবে আপনার অ্যানিমেটেড শিরোনামগুলি প্রভাবিত হবে৷ সুতরাং, কোডগুলি ট্র্যাক রাখা বাঞ্ছনীয়৷
প্লাগইনগুলির মধ্যে দ্বন্দ্ব - একাধিক প্লাগইন কখনও কখনও সংঘর্ষ করতে পারে, যার ফলে বিভিন্ন ফলাফল হতে পারে। তাদের মধ্যে একটি হল এলিমেন্টরের অ্যানিমেটেড শিরোনামগুলি কাজ করে না।
নিষ্ক্রিয় সেটিংস - আপনার শিরোনামগুলি সরানো হবে না যদি কোনো অ্যানিমেশন সেটিংস চেক না করা থাকে। সমস্ত সেটিংস সক্রিয় কিনা তা পুঙ্খানুপুঙ্খভাবে পরীক্ষা করতে৷
অনেকগুলি প্লাগইন ব্যবহার করা - অনেকগুলি প্লাগইন ইনস্টল করার ফলে আপনার ওয়েবসাইট বিশৃঙ্খল হতে পারে। অনেকগুলি প্লাগইন আপনার অ্যানিমেটেড শিরোনামগুলিকে কাজ করা থেকে বাধা দিতে পারে৷
দুর্বল ওয়েব হোস্টিং - ধরে নিন আপনার ওয়েবসাইটটি স্মার্ট সেটিংস সমর্থন করার জন্য যথেষ্ট শক্তিশালী নয়৷ এটি আপনার অ্যানিমেটেড শিরোনামগুলির সাথে সমস্যা সৃষ্টি করতে পারে। দুর্বল ওয়েব হোস্টিংও দায়ী।
এলিমেন্টরে আপনার অ্যানিমেটেড হেডলাইন ঠিক করতে কার্যকর হ্যাক
অ্যানিমেটেড শিরোনাম বিভিন্ন কারণে সমস্যা সৃষ্টি করতে পারে, কিন্তু নিখুঁত সমাধান সনাক্ত করা কঠিন হবে। সুতরাং, সতর্কতার সাথে বিবেচনা করার পরে, আমরা আপনার অ্যানিমেটেড শিরোনামগুলি ঠিক করার জন্য সবচেয়ে কার্যকর হ্যাকগুলি হাইলাইট করেছি৷
সেটিংস চেক করুন
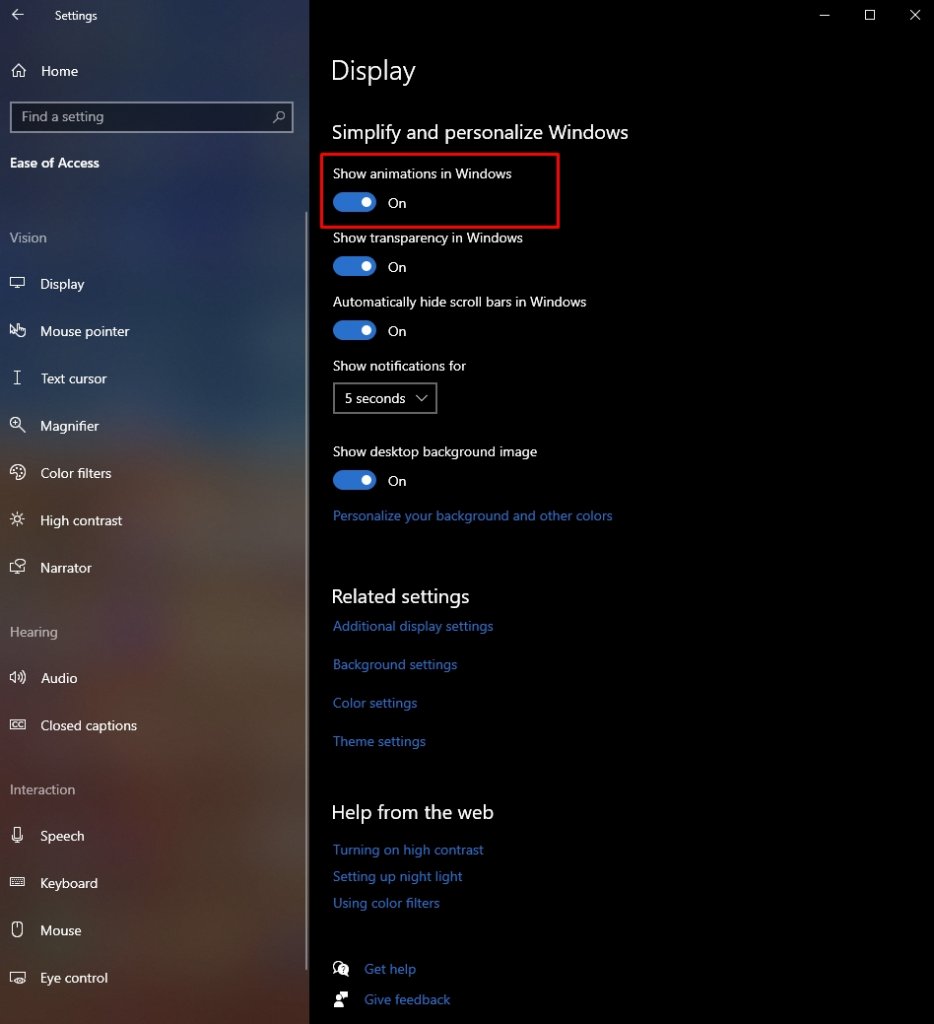
মৌলিক বিষয়গুলি দিয়ে শুরু করা বাঞ্ছনীয়৷ সুতরাং, সেটিংস থেকে আপনার প্রতিক্রিয়াশীল শিরোনাম ঠিক করতে, নিম্নলিখিতগুলি করুন:
শুরু করতে, সেটিংস মেনুতে যান এবং প্রদর্শন নির্বাচন করুন। তারপর অ্যানিমেশন বিকল্পে স্ক্রোল করুন এবং প্রিসেটগুলি সক্রিয় কিনা তা দেখুন। যদি এটি বন্ধ থাকে তবে এটি আবার চালু করুন।

অ্যানিমেটর উইজেট বাগ ঠিক করুন
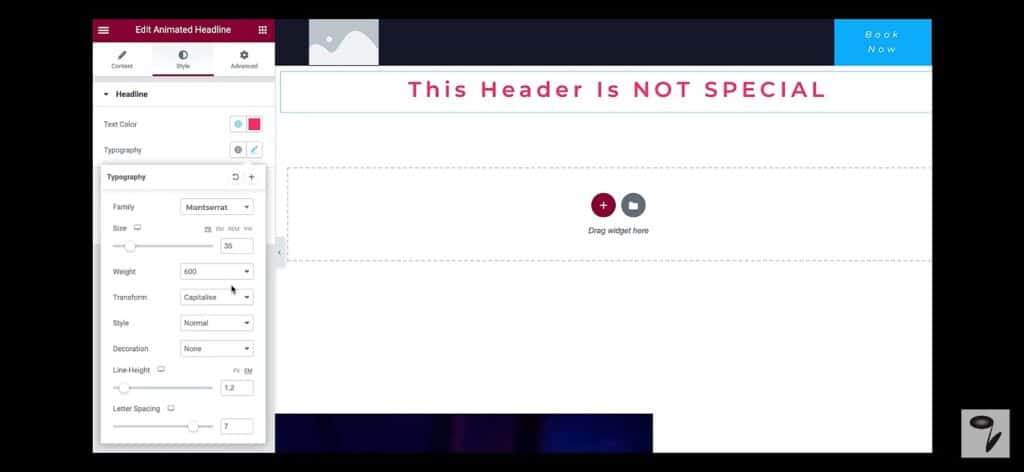
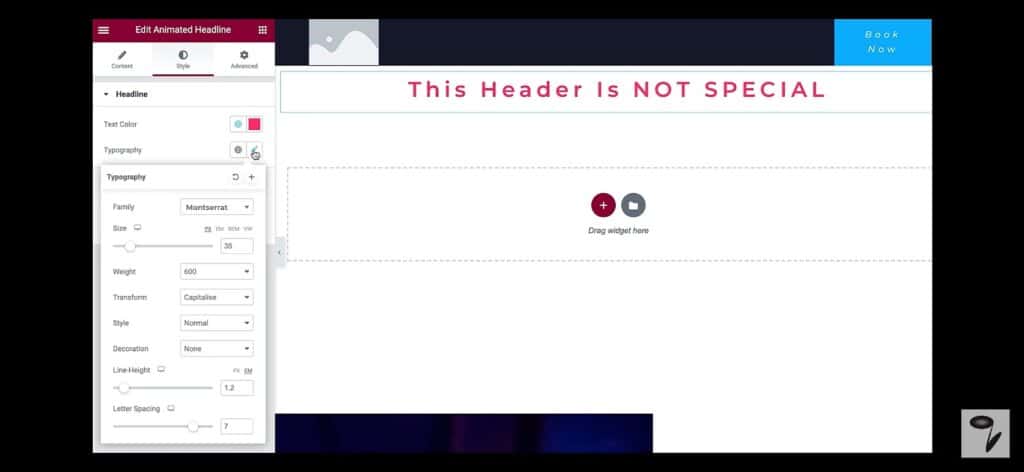
একটি বাগ আপনার অ্যানিমেটেড শিরোনাম সরানো থেকে বাধা দিতে পারে। আপনি নীচের পদক্ষেপগুলি অনুসরণ করে ম্যানুয়ালি এটি সংশোধন করতে পারেন৷ সম্পাদনা অ্যানিমেশন বিকল্পে নেভিগেট করুন এবং শিরোনাম বিকল্পটি নির্বাচন করুন।

এখন, টাইপোগ্রাফি মেনু নির্বাচন করুন এবং রূপান্তর মেনু সক্রিয় করুন। একটি পরীক্ষা সঞ্চালন. আমি আশা করি এটি আপনার সমস্যার সমাধান করবে।

রকেট লোডার বন্ধ করুন
CloudFlare এর রকেট লোডার ব্যবহার করার সময়, আপনার অ্যানিমেটেড শিরোনাম বিরাম হতে পারে। এটি সমাধান করতে, প্রথমে মেনু বার থেকে ক্লাউডফ্লেয়ারের রকেট লোডার নিষ্ক্রিয় করুন। ক্যাশে সাফ করুন যাতে রকেট লোডার আনইনস্টল করার পরে কিছুই অবশিষ্ট না থাকে।
বিভিন্ন অ্যানিমেশন চয়ন করুন
জাভাস্ক্রিপ্ট সমস্যার কারণে কিছু শিরোনাম অ্যানিমেশন শৈলী সঠিকভাবে কাজ নাও করতে পারে। এটি ঠিক করার চেষ্টা করতে, আপনার ব্রাউজারের অ্যানিমেশন সেটিংসে যান এবং "সম্পাদনা" বিকল্পটি নির্বাচন করুন৷ এরপরে, কোনটি সবচেয়ে ভালো কাজ করে তা দেখতে বিভিন্ন ফন্টের আকার এবং শৈলী ব্যবহার করে দেখুন। এখন আপনার পছন্দের লেখার মোড বেছে নিন এবং আপনার শিরোনামে কাজ করুন।
উপসংহার
বর্তমান ডিজিটাল ট্রেন্ডের সাথে প্রতিদ্বন্দ্বিতা করার জন্য আপনার ওয়েবসাইটের জন্য সেরা এবং সর্বাধিক মনোযোগ আকর্ষণকারী শিরোনামটি অপরিহার্য। একটি অ্যানিমেটেড শিরোনাম দিয়ে একটি পাঠকের চোখ ধরার সবচেয়ে কার্যকর পদ্ধতি। যাইহোক, Elementor এর অ্যানিমেটেড হেডলাইনগুলির সাথে সমস্যা থাকা একটি বড় সমস্যা হতে পারে যা আপনার সাইটকে ধীর করে দিতে পারে।
এখানে, আমরা অ্যানিমেটেড শিরোনাম সমস্যাগুলি সমাধান করার জন্য আপনার যা জানা দরকার তা হাইলাইট করেছি, যাতে আপনি কম চিন্তা করতে পারেন এবং জীবনকে আরও উপভোগ করতে পারেন। আমরা আশা করি আপনি এই ডেটাটি আপনার ঠিক করতে ব্যবহার করতে পারবেন। আপনাকে শুভকামনা জানাই!




