আপনার অনলাইন স্টোরের কার্ট এবং চেকআউট পৃষ্ঠাটি একটি পণ্য কেনার ক্ষেত্রে সবচেয়ে গুরুত্বপূর্ণ দিক হতে হবে। যেহেতু এটি চুক্তিটি করতে বা ভাঙতে পারে।

এই কারণেই একটি ভাল অনলাইন স্টোরের সর্বদা একটি ভাল কার্ট এবং চেকআউট পৃষ্ঠা থাকা দরকার যা গ্রাহকদের বাউন্স করার পরিবর্তে তাদের ধরে রাখতে সহায়তা করে। এই টিউটোরিয়ালে, আমরা বুঝতে যাচ্ছি কিভাবে আপনার ওয়েবসাইটে এলিমেন্টর কার্ট এবং চেকআউট পৃষ্ঠা পরিবর্তন করতে হয়।
Elementor মানে কম থেকে শূন্য কোডিং জ্ঞান থাকা সত্ত্বেও আপনার হাতে সীমাহীন সম্ভাবনা। এলিমেন্টর আপনাকে সাধারণ টুইক এবং জিরো কোডিং সহ যে কোনও প্রদত্ত পৃষ্ঠা কাস্টমাইজ করতে দেয়। চলুন এগিয়ে যান এবং কিভাবে বুঝতে.
কিভাবে এলিমেন্টর কার্ট এবং চেকআউট পৃষ্ঠা পরিবর্তন করবেন
প্রথম এবং সবচেয়ে গুরুত্বপূর্ণ বিষয় হল Elementor Pro ইনস্টল করা বিজ্ঞাপন আপনার ওয়ার্ডপ্রেসে সক্রিয় করা।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
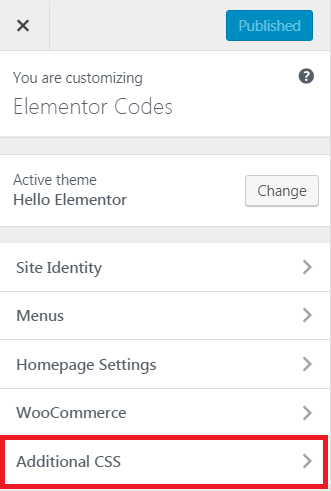
এখুনি শুরু করুনএরপর, কাস্টমাইজে যান এবং তারপরে অতিরিক্ত CSS বিকল্পে যান।

অতিরিক্ত CSS ক্ষেত্রে, নিচের কোড যোগ করুন। আপনি কোডটি যোগ করার সাথে সাথে আপনার স্ক্রিনের ডানদিকে একটি লাইভ প্রিভিউ প্রদর্শিত হবে।
এছাড়াও, আপনি আপনার পৃষ্ঠাকে আরও সংশোধন করতে কোডের মধ্যে পরিবর্তনগুলিও করতে পারেন যখন কোডটি যথেষ্ট ভাষ্য সহ আসে যা আপনার জন্য সহজ পরিবর্তন করা সহজ করে তোলে।
লাইভ প্রিভিউ আপনাকে একই সাথে পরীক্ষা করতে দেয় যে আপনি যে পরিবর্তনটি করছেন তা কাজ করে কিনা। কোডটি কার্ট এবং চেকআউট পৃষ্ঠা উভয়ের জন্য পরিবর্তনের সাথে থাকে।
/* cart page: change background color of coupon code and update cart row */
.woocommerce-cart .woocommerce table.shop_table td.actions {
border-top: 1px solid #e6e6e6;
background: #f7f7f7;
/* change color here */
border-bottom: 0px solid #e6e6e6;
}
.woocommerce-cart .woocommerce .cart-collaterals {
width: 100%;
float: right;
}
.woocommerce-cart .woocommerce .cart-collaterals .cart_totals {
width: 49%;
}
/* change font size and font color of the cart titles (Product Price Quantity Total Subtotal */
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
#add_payment_method table.cart th,
.woocommerce-cart table.cart th,
.woocommerce-checkout table.cart th,
.woocommerce-checkout table.shop_table th {
color: #034997;
font-size: 14px;
font-size: 1.4rem;
}
/* change the border below the first row in the cart */
#add_payment_method .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-cart .woocommerce table.shop_table th {
border-bottom: 4px solid #034997;
}
.woocommerce-cart .woocommerce table.shop_table,
.woocommerce-checkout .woocommerce table.shop_table {
border: 1px solid #e6e6e6;
margin: 0;
text-align: left;
width: 100%;
border-collapse: separate;
border-radius: 0;
border-bottom: none;
border-right: none;
margin-bottom: 35px;
border-bottom: 1px solid #e6e6e6;
}
body #add_payment_method #payment ul.payment_methods li input,
body.woocommerce-cart #payment ul.payment_methods li input,
body.woocommerce-checkout #payment ul.payment_methods li input {
width: auto;
margin: -2px .5em 0 0;
}
body .woocommerce form .form-row .input-checkbox {
width: auto;
margin: -2px 5px 0 0;
}
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
body.woocommerce-cart .cart-collaterals .cart_totals tr td,
body.woocommerce-cart .cart-collaterals .cart_totals tr th,
body.woocommerce-checkout .cart-collaterals .cart_totals tr td,
body.woocommerce-checkout .cart-collaterals .cart_totals tr th,
body .woocommerce table.shop_table th {
border-top: none;
border-bottom: 1px solid #e6e6e6;
border-right: 1px solid #e6e6e6;
text-align: right;
padding: 10px 20px;
}
body #add_payment_method table.cart td,
body #add_payment_method table.cart th,
body.woocommerce-cart table.cart td,
body.woocommerce-cart table.cart th,
body.woocommerce-checkout table.cart td,
body.woocommerce-checkout table.cart th {
border-right: 1px solid #e6e6e6;
}
#add_payment_method .cart-collaterals .cart_totals tr th,
body.woocommerce-cart .cart-collaterals .cart_totals tr th,
body.woocommerce-checkout .cart-collaterals .cart_totals tr th {}
.woocommerce-cart .cart-collaterals .cart_totals table th {
border-bottom: 1px solid #e6e6e6;
}
/* change button Proceed to Checkou color and font weight here */
body .woocommerce #respond input#submit.alt,
body .woocommerce a.button.alt,
body .woocommerce button.button.alt,
body .woocommerce input.button.alt {
background: #72A40D !important;
font-weight: 400;
}
/* change button Proceed to Checkou hover color here */
body .woocommerce #respond input#submit.alt:hover,
body .woocommerce a.button.alt:hover,
body .woocommerce button.button.alt:hover,
body .woocommerce input.button.alt:hover {
background: #034997 !important;
}
/* change butons Add to cart, Apply code and Proceed to Checkout styling here */
body .woocommerce .cart .button,
body .woocommerce .cart input.button,
body .woocommerce #respond input#submit,
body .woocommerce a.button,
body .woocommerce button.button,
body .woocommerce input.button {
background: #034997 !important;
color: #fff;
font-weight: 300;
border-radius: 40px;
}
/* change butons Add to cart hover color here */
a.button.product_type_simple.add_to_cart_button.ajax_add_to_cart:hover {
color: #eee;
}
/* modify place order button styling in checkout page */
body .woocommerce #payment #place_order,
.woocommerce-page #payment #place_order {
float: right;
width: 100%;
display: block;
text-align: center;
margin-bottom: 0;
font-size: 1.4em;
padding: 1em;
border-radius: 40px;
margin-top: .5em;
}
body .woocommerce form .form-row-first,
body .woocommerce form .form-row-last,
body .woocommerce-page form .form-row-first,
body .woocommerce-page form .form-row-last {
width: 49%;
}
body .woocommerce #respond input#submit.disabled,
body .woocommerce #respond input#submit:disabled,
body .woocommerce #respond input#submit:disabled[disabled],
body .woocommerce a.button.disabled,
body .woocommerce a.button:disabled,
body .woocommerce a.button:disabled[disabled],
body .woocommerce button.button.disabled,
body .woocommerce button.button:disabled,
body .woocommerce button.button:disabled[disabled],
body .woocommerce input.button.disabled,
body .woocommerce input.button:disabled,
body .woocommerce input.button:disabled[disabled] {
background: #ccc;
}
body .woocommerce a.checkout-button.button.alt {
border-radius: 40px;
}
/* change the padding of each item in the cart and checkout page*/
body .woocommerce table.shop_table td {
padding: 19px;
}
/* change styling of the shop table on the checkout page */
body .woocommerce-checkout table.shop_table td {
text-align: right;
border-right: 1px solid #e6e6e6;
border-top: 0;
}
.woocommerce a.remove {
margin: 0 auto;
}
.woocommerce-cart .woocommerce table.shop_table th.product-remove,
.woocommerce-cart .woocommerce table.shop_table th.product-name {
text-align: center;
}
.woocommerce-cart .woocommerce table.shop_table th.product-price,
.woocommerce-cart .woocommerce table.shop_table th.product-quantity,
.woocommerce-cart .woocommerce table.shop_table th.product-subtotal {
text-align: right;
}
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-price,
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-quantity,
.woocommerce-cart .woocommerce table.shop_table .cart_item td.product-subtotal {
text-align: right;
}
.woocommerce-checkout #add_payment_method #payment ul.payment_methods li,
.woocommerce-checkout #payment ul.payment_methods li {
list-style: none;
}
.woocommerce-checkout .woocommerce .col2-set {
width: 47%;
float: left;
margin-right: 4%;
}
.woocommerce-checkout .woocommerce .col2-set .col-1,
.woocommerce-checkout .woocommerce .col2-set .col-2 {
margin-bottom: 2em;
width: 100%;
float: none;
}
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review {
background: #fff;
width: 47%;
float: right;
margin-right: 0;
}
.woocommerce-checkout #ship-to-different-address-checkbox {
width: auto;
float: right;
margin-left: 15px;
margin-top: 10px;
opacity: 1;
position: static;
}
.woocommerce-checkout #ship-to-different-address label {
font-size: 24px;
font-weight: 600;
line-height: 1;
margin: 0;
margin-bottom: 1em;
padding: 0;
text-transform: uppercase;
color: #000;
}
.woocommerce-checkout .woocommerce form .form-row.create-account label {
padding-top: 2px;
font-weight: bold;
}
.woocommerce-checkout .payment-fixed {
position: fixed;
z-index: 9;
box-shadow: rgba(0, 0, 0, 0.2) 0px 6px 2em;
left: 52%;
margin-left: 0;
padding: 20px;
top: 0;
width: 45.5% !important;
-webkit-transition: padding .1s ease-in;
-moz-transition: padding .1s ease-in;
-o-transition: padding .1s ease-in;
-ms-transition: padding .1s ease-in;
transition: padding .1s ease-in;
}
.product-shipping-message {
font-size: 16px;
text-align: center;
text-transform: uppercase;
padding: 10px 0px;
border-top: 1px solid #139248;
border-bottom: 1px solid #139248;
}
body .woocommerce table.shop_table tbody th,
body .woocommerce table.shop_table tfoot td,
body .woocommerce table.shop_table tfoot th {
border-bottom: none;
}
body .woocommerce form .form-row input.input-text,
body .woocommerce form .form-row textarea {
max-width: 100%;
}
body .woocommerce .product-name a {
color: #000;
pointer-events: none;
cursor: default;
}
@media only screen and (max-width: 1139px) {
.woocommerce-cart .entry-content form {
width: 64%;
}
}
@media only screen and (max-width: 980px) {
.woocommerce-cart .woocommerce .cart-collaterals .cart_totals {
width: 100%;
}
.woocommerce-cart .entry-content form {
width: 81%;
float: none;
margin: 0 auto;
}
.woocommerce-cart .woocommerce .cart-collaterals {
width: 81%;
float: None;
margin: auto;
}
body .woocommerce #content table.cart td.actions .coupon,
body .woocommerce table.cart td.actions .coupon {
width: 100%;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
width: 48%;
}
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
border-radius: 41px;
}
@media only screen and (max-width: 651px) {
.woocommerce-checkout .woocommerce .col2-set {
width: 100%;
float: none;
margin-right: 0;
}
.woocommerce-checkout #order_review_heading,
.woocommerce-checkout #order_review {
width: 100%;
float: none;
}
}
#add_payment_method table.cart td,
.woocommerce-cart table.cart td,
.woocommerce-checkout table.cart td,
.woocommerce-checkout table.shop_table td {
color: #555;
font-size: 16px;
font-size: 1.4rem;
}
.cart-collaterals {
font-size: 16px;
font-size: 1.4rem;
}
@media (min-width:900px) {
body .woocommerce #content table.cart td.actions .coupon,
body .woocommerce table.cart td.actions .coupon {
width: 51%;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
padding: 12px 10px 10px;
width: 59%;
}
}
@media (max-width:481px) {
#add_payment_method table.cart td,
.woocommerce-cart table.cart td,
.woocommerce-checkout table.cart td,
.woocommerce-checkout table.shop_table td {
color: #555;
font-size: 16px;
font-size: 1.1rem;
}
body #add_payment_method table.cart td.actions .coupon .input-text,
body.woocommerce-cart table.cart td.actions .coupon .input-text,
body.woocommerce-checkout table.cart td.actions .coupon .input-text {
padding: 8px 10px 6px;
}
.cart_totals>table {
font-size: 1.1rem;
}
.woocommerce-cart {
overflow-x: hidden;
}
}
@media (max-width:321px) {
.woocommerce #respond #submit,
.woocommerce a.button,
.woocommerce button.button,
.woocommerce .button {
font-size: initial!important;
}
}
/*edit background color of item list on checkout page */
#order_review>table tbody>tr:nth-child(odd)>td,
table tbody>tr:nth-child(odd)>th {
background-color: #eee;
}
/*edit background color of payment box in checkout page */
#add_payment_method #payment,
.woocommerce-cart #payment,
.woocommerce-checkout #payment {
background: #ebe9eb;
}
/*edit background color of payment method in checkout page*/
#add_payment_method #payment div.payment_box,
.woocommerce-cart #payment div.payment_box,
.woocommerce-checkout #payment div.payment_box {
position: relative;
box-sizing: border-box;
width: 100%;
padding: 1em;
margin: 1em 0;
font-size: .92em;
border-radius: 2px;
line-height: 1.5;
background-color: #dfdcde;
/*change the color here*/
}
সবকিছুই একটি শিরোনাম ভাষ্য সহ আসে যা আপনাকে পরিবর্তনগুলি আরও ভালভাবে বুঝতে দেয়। এছাড়াও, Elementor- এ সম্পূর্ণ কোড-মুক্ত কাস্টমাইজেশনের জন্য, আপনি এর প্রিমিয়াম অ্যাড-অনগুলি যেমন WooCart এবং WooCheckout চেক করতে পারেন।
এইভাবে আপনি Elementor Page Builder ব্যবহার করে আপনার Elementor Cart এবং Checkout পেজ পরিবর্তন করতে পারেন। এই টিউটোরিয়ালের জন্য আমাদের কাছ থেকে এটাই, আমাদের Facebook এবং Twitter-এ আমাদের সাথে যোগ দিয়ে আপডেট থাকতে ভুলবেন না।




