আমরা এমন সব ওয়েবসাইট দেখেছি যা গভীরতার বিভ্রম প্রদান করতে প্যারালাক্স স্ক্রলিং ব্যবহার করে। আপনি ডেন্টাল অফিস এবং মার্কেটিং ফার্ম থেকে শুরু করে সৃজনশীল পোর্টফোলিও এবং গেম ওয়েবসাইট সব ধরনের ওয়েবসাইটে প্যারালাক্স খুঁজে পেতে পারেন।

প্যারালাক্স এমন একটি প্রভাব যা আপনার নজর কাড়বে এবং এটি সত্যিই আপনার ওয়েবসাইটটিকে আলাদা করে তুলতে পারে এবং পেশাদার দেখাতে পারে। কিন্তু আপনি কি এলিমেন্টর ব্যবহার করে আপনার ওয়ার্ডপ্রেস সাইটে এটি যোগ করতে পারেন যদি আপনি প্রযুক্তি? সম্পর্কে অনেক কিছু জানেন না?
হ্যাঁ, এটাই উত্তর।
প্যারালাক্স হল Elementor Pro এর একটি অন্তর্নির্মিত বৈশিষ্ট্য, কিন্তু আপনি এখনও একটি প্যারালাক্স প্রভাব তৈরি করতে Elementor- এর বিনামূল্যের সংস্করণ ব্যবহার করতে পারেন। কিভাবে এটা করতে শিখতে পড়ুন!
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টর ফ্রি দিয়ে প্যারালাক্স তৈরি করুন
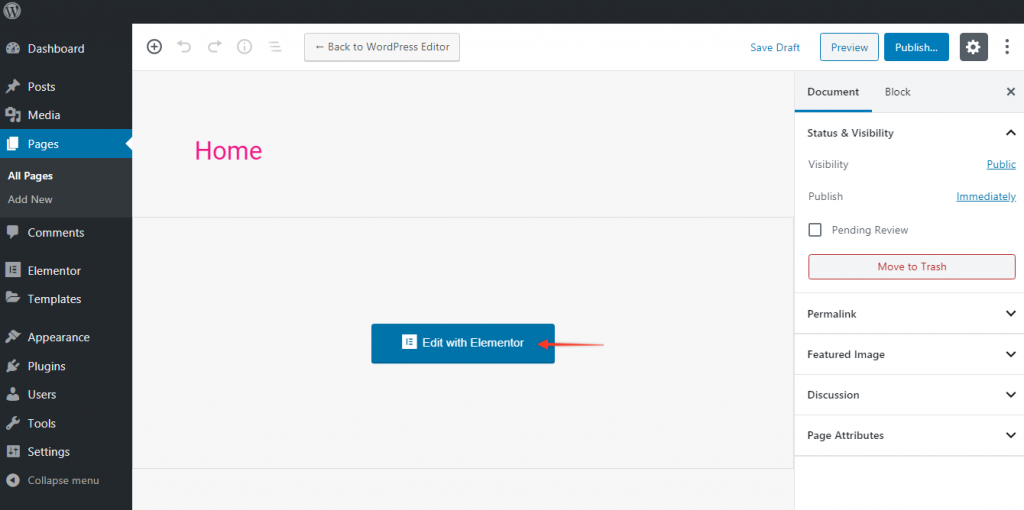
এলিমেন্টর ফ্রি দিয়ে প্যারালাক্স ইফেক্ট তৈরি করতে প্রথমে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান। সাইডবারে শুধু "নতুন যোগ করুন" এ ক্লিক করুন এবং তারপরে "এলিমেন্টরের সাথে সম্পাদনা করুন" এ ক্লিক করতে ভুলবেন না।

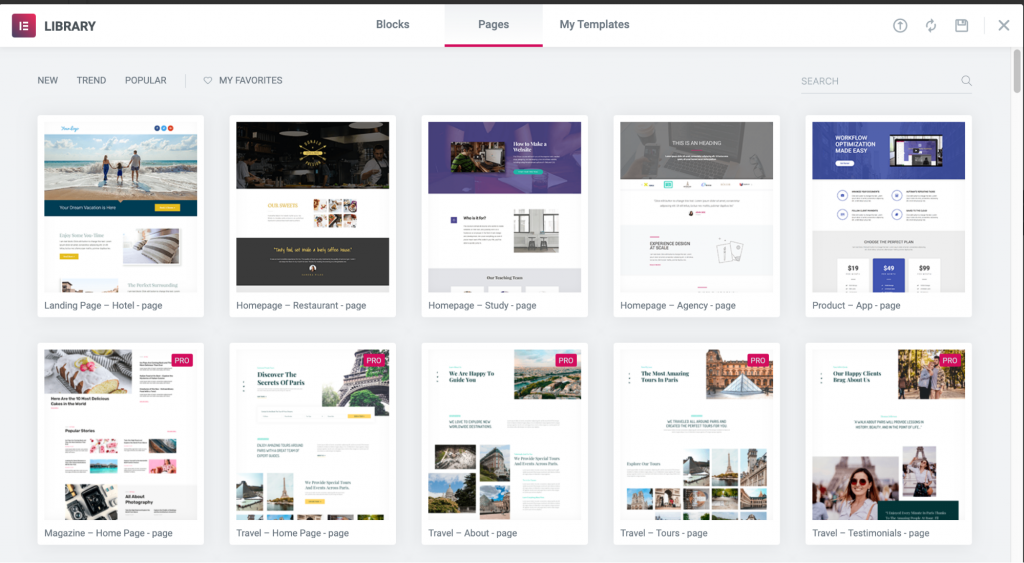
আমি আমাদের প্যারালাক্স ইফেক্টের শুরুর বিন্দু হিসাবে একটি প্রচলিত টেমপ্লেট ধরব এবং এটি একটি নতুন, ফাঁকা পৃষ্ঠায় রাখব। Elementor এর টেমপ্লেট লাইব্রেরিতে যান এবং ডিজাইনের জন্য একটি টেমপ্লেট নির্বাচন করুন।

এলিমেন্টর লাইব্রেরি থেকে, আমি "হোমপেজ – স্টাডি" বিকল্পটি বেছে নিয়েছি। আপনার ফাঁকা পৃষ্ঠায় পুরো টেমপ্লেটটি যোগ করতে, শুধু এটির উপর আপনার মাউস নিয়ে যান এবং "ঢোকান" এ ক্লিক করুন।
যত তাড়াতাড়ি আপনি নিচে স্ক্রোল করতে শুরু করেন, আপনি একটি প্যারালাক্স প্রভাব লক্ষ্য করবেন। কারণ নায়ক বিভাগের ব্যাকগ্রাউন্ড ইমেজ ঠিক করা হয়েছে।
এমনকি এলিমেন্টরের বিনামূল্যের সংস্করণেও, আপনি এই মৌলিক সেটিংসের সাথে প্যারালাক্স প্রভাব অনুকরণ করতে সক্ষম হবেন। আপনি যদি একটি প্রকৃত প্যারালাক্স প্রভাব অর্জন করতে চান, যেখানে পৃষ্ঠা উপাদানগুলি বিভিন্ন গতিতে স্ক্রোল করে, আপনার অতিরিক্ত নিয়ন্ত্রণের প্রয়োজন হবে।
এলিমেন্টর ফ্রিতে আপনার নিজস্ব প্যারালাক্স প্রভাব তৈরি করতে, আপনাকে অবশ্যই কোড বা তৃতীয় পক্ষের প্লাগইন ব্যবহার করতে হবে। এলিমেন্টর প্রো দিয়ে আপনি যা করতে পারেন তার মতো এই পদ্ধতিগুলির কোনওটিই যথেষ্ট কার্যকর নয়, তবে সেগুলি আপনার প্রয়োজনের জন্য যথেষ্ট হওয়া উচিত!
প্যারালাক্সের জন্য কোড
আপনি অন্য কিছু করার আগে, আপনি কি ধরনের চেহারা চান তা চিন্তা করা উচিত. প্যারালাক্স ব্যবহার করার সবচেয়ে মৌলিক উপায় হল কয়েকটি ছবি বা পৃষ্ঠার অংশগুলিকে বিভিন্ন গতিতে স্ক্রোল করা যাতে সেগুলি ওভারল্যাপ হয়।
কিন্তু আপনি "স্থির" চিহ্নিত একটি বিভাগে একটি ব্যাকগ্রাউন্ড ইমেজ রেখে এটিকে আরও সহজ করতে পারেন যাতে বাকি পৃষ্ঠাগুলি এটির চারপাশে স্ক্রোল করে।
আপনি যদি সত্যিই আপনার প্যারালাক্স প্রভাব কাস্টমাইজ করতে চান তবে এটি কোড সম্পর্কে কিছুটা জানতে সহায়তা করে। কিন্তু আপনি এই পৃষ্ঠার কোডটি আপনার Elementor প্যারালাক্স বিভাগের জন্য একটি দুর্দান্ত সূচনা পয়েন্ট হিসাবে ব্যবহার করতে পারেন।
ধাপগুলি অনুসরণ করা বেশ সহজ: যেকোনো CSS কোড ড্যাশবোর্ডে যায় > উপস্থিতি > কাস্টমাইজ > অতিরিক্ত CSS। তারপর, আপনার পৃষ্ঠার যে অংশে আপনি প্যারালাক্স প্রভাব রাখতে চান তার জন্য আপনাকে উন্নত ট্যাবে ক্লাস প্যারালাক্স যোগ করতে হবে।
আপনি সেখানে জাভাস্ক্রিপ্ট কোড পেস্ট করতে " কোড স্নিপেটস " ব্যবহার করতে পারেন।
এলিমেন্টর প্রো দিয়ে প্যারালাক্স তৈরি করুন
এখন, আপনার যদি Elementor Pro থাকে, যা Elementor-এর পেইড সংস্করণ, এই পুরো প্রক্রিয়াটি অনেক সহজ এবং আরও নমনীয়। আমাকে বিশ্বাস কর!
যেকোন বিভাগ বা উপাদানের জন্য আপনাকে শুধু অ্যাডভান্সড ট্যাবে ক্লিক করতে হবে (ছয়টি বিন্দুতে ক্লিক করে আপনি সেখানে যেতে পারেন)। সেখান থেকে, আপনি আপনার পৃষ্ঠায় বিভিন্ন গতির প্রভাব ব্যবহার করতে পারেন।
একটি উপায়ে, আপনি প্যারালাক্সকে 3D স্পেসে বিভিন্ন জিনিসের একটি সংখ্যা সরানো হিসাবে ভাবতে পারেন। আলফা স্বচ্ছ ইমেজ এবং বিভিন্ন স্ক্রোল গতির সাথে আপনি করতে পারেন এমন কয়েকটি জিনিস এখানে রয়েছে:
- একটি ছবির পিছনে থেকে শিরোনাম প্রদর্শিত করুন.
- দৃশ্যমান শুরু হওয়া আইটেমগুলিকে অন্যের পিছনে লুকিয়ে রাখুন
- পৃষ্ঠা জুড়ে জিনিসগুলিকে অনুভূমিকভাবে সরান।
উন্নত সেটিংসে, একটি Z-সূচক ক্ষেত্র রয়েছে যা আপনাকে উপাদানগুলিকে একটি নির্দিষ্ট ক্রমে রাখতে দেয়। দর্শকের যত কাছের কিছু, সংখ্যা তত বেশি এবং এর বিপরীত।
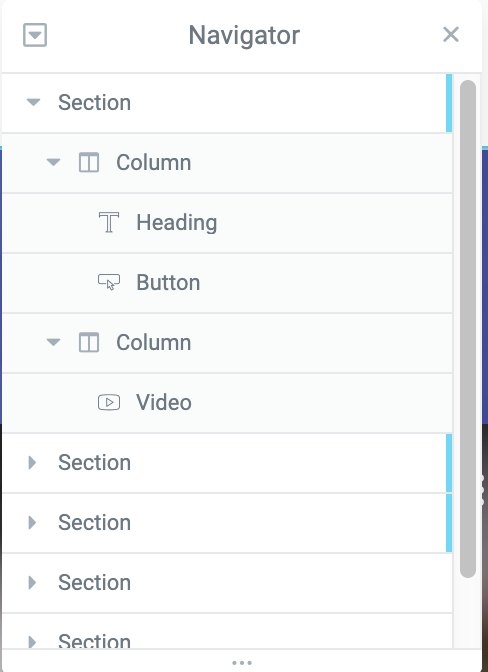
এলিমেন্টরের সাইডবারের নীচে অবস্থিত ন্যাভিগেটর, এই স্তরগুলিকে দেখতে সহজ করে তোলে।

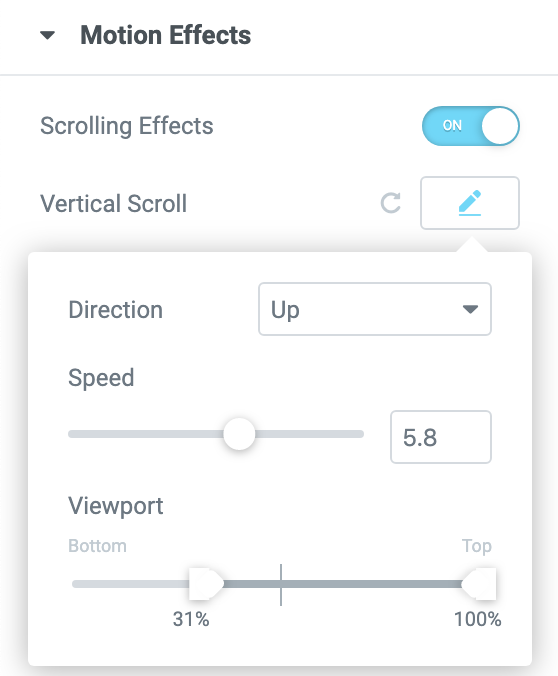
Advanced > Motion Effects-এ যান এবং এই উপাদানগুলি কত দ্রুত স্ক্রোল করুন তা পরিবর্তন করতে আপনি যে প্রভাব পরিবর্তন করতে চান তাতে ক্লিক করুন। আপনি একটি বার সরানোর মাধ্যমে এটি কত দ্রুত স্ক্রোল করে তা পরিবর্তন করতে পারেন।

এলিমেন্টর প্রো সহ একটি পৃষ্ঠায় প্যারালাক্স প্রভাব
Elementor Pro-তে , আমরা এখন প্যারালাক্স ইফেক্ট সহ আমাদের নিজস্ব পেজ ডিজাইন করতে পারি।
আমি আপনাকে এলিমেন্টর সাইডবারে গিয়ার আইকনে ক্লিক করে শুরু করার পরামর্শ দেব এবং নিশ্চিত করুন যে পৃষ্ঠা লেআউটটি "এলিমেন্টর সম্পূর্ণ প্রস্থ" এ সেট করা আছে।
পরবর্তী, নিশ্চিত করুন যে আপনার পৃষ্ঠার অন্তত কয়েকটি অংশ সেট আপ করা আছে। আমি স্ট্যান্ড-ইন ব্যবহার করছি, কিন্তু আপনি পয়েন্ট পাবেন!
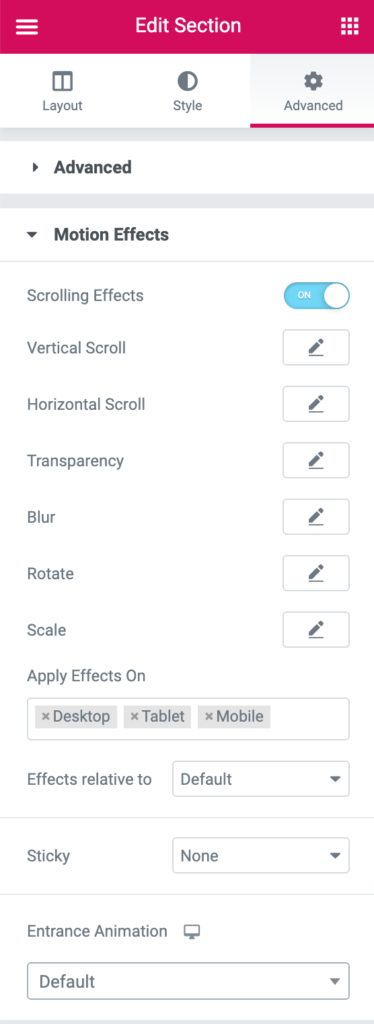
এটি সেট আপ করতে, Advanced-এ যান এবং Motion Effects-এর অধীনে স্ক্রলিং ইফেক্ট চালু করুন। আপনি স্ক্রোলিং এর উপর ভিত্তি করে বেশ কয়েকটি আকর্ষণীয় গতি প্রভাব থেকে চয়ন করতে পারেন, যা আপনি নীচে দেখতে পারেন।

আমরা একটি চিত্র বা একটি চিত্রের অংশ স্ক্রীন জুড়ে অনুভূমিকভাবে সরাতে পারি। এখানে, আপনি বাম বা ডান, গতি চয়ন করতে পারেন এবং নীচে এবং উপরে থেকে কতটা দেখা যায়।
স্বচ্ছতা গতি প্রভাব একটি সুন্দর বিবর্ণ প্রভাব তৈরি করতে ব্যবহার করা যেতে পারে. একটি অনুরূপ এন্ট্রি অ্যানিমেশন সরাসরি নীচে পাওয়া যেতে পারে, তবে স্বচ্ছতা গতি আপনাকে কখন এবং কীভাবে প্রদর্শিত হবে তার উপর আরও সুনির্দিষ্ট নিয়ন্ত্রণের অনুমতি দেয়। এই বিকল্পের জন্য আপনার কাছে চারটি ভিন্ন ফেইডিং প্যাটার্নের একটি পছন্দ আছে: ফেড ইন, ফেইড আউট, ফেইড-আউট বা ফেড ইন এবং ফেড আউট। সম্পূর্ণ স্বচ্ছতার স্তরটিও 1 থেকে 10 এ পরিবর্তন করা যেতে পারে।
আপনি ব্লার মোশন ইফেক্ট ব্যবহার করতে পারেন এমন ফটোগ্রাফ তৈরি করতে যা অস্পষ্ট থেকে শুরু করে এবং তীক্ষ্ণ হয় যখন আপনি তাদের উপর আপনার মাউস নাড়ান, ফিল্ড শটের গভীরতার মতো। কি একটি চমত্কার চেহারা! অস্পষ্টতা ব্যবহার করার সময়, আপনি স্বচ্ছতার সাথে যেমনটি করতে পারেন ঠিক তেমনই আপনার কাছে ফেইড ইন, আউট, ফেইড আউট বা ফেইড ইন এবং আউট করার বিকল্প রয়েছে৷ সামগ্রিক প্রভাব স্তর 1 থেকে 15 পর্যন্ত সামঞ্জস্য করা যেতে পারে, পাশাপাশি।
প্যারালাক্স স্ক্রলিং ব্যবহার করার সময় এই চারটি প্রভাব সবচেয়ে সাধারণ হতে পারে। ঘূর্ণন এবং স্কেলিং, সেইসাথে ডিজাইনের বিকল্পগুলির বিস্তৃত পরিসর, মাউসের প্রভাব এবং অন্যান্য আশ্চর্যজনক প্রভাবগুলি, আপনার ওয়েবসাইটের অংশগুলিকে আলাদা করে তোলার জন্য উপলব্ধ অনেকগুলি সম্ভাবনার মধ্যে মাত্র কয়েকটি।
মোড়ক উম্মচন
প্যারালাক্সের একমাত্র সীমা হল আপনার নিজের সৃজনশীলতা। এমনকি যদি এটি চিকন মনে হয়, নন-কোডারদের কিছু আশ্চর্যজনক সরঞ্জামগুলিতে অ্যাক্সেস রয়েছে যা তাদের সৃজনশীল উচ্চাকাঙ্ক্ষা উপলব্ধি করতে সহায়তা করতে পারে!
যখন আপনার ওয়েবসাইটের জন্য অত্যাশ্চর্য প্যারালাক্স প্রভাব তৈরি করার কথা আসে, তখন আপনি প্রাক-বিদ্যমান কোড ব্যবহার করেন বা Elementor Pro- তে অফার করা দুর্দান্ত সরঞ্জামগুলি ব্যবহার করেন তবে এটি কোন ব্যাপার না।
আপনি যদি এলিমেন্টরের জনপ্রিয় প্যারালাক্স প্রভাব নিয়ে পরীক্ষা করে থাকেন, তাহলে অনুগ্রহ করে আপনার চিন্তা ও পরামর্শ শেয়ার করুন। এছাড়াও, আমাদের অন্যান্য এলিমেন্টর টিউটোরিয়ালগুলি দেখুন এবং এটি আপনার ডেভেলপার বন্ধুদের সাথে শেয়ার করতে ভুলবেন না।




