হরফ যে কোনো ওয়েবসাইটের ব্র্যান্ড ভাষার একটি অপরিহার্য অংশ। এছাড়াও, এটি সৃজনশীল এবং অনন্য হওয়ার কারণে ওয়েবসাইটের ডিজাইনের উপর আরও নিয়ন্ত্রণ সক্ষম করে।

এলিমেন্টর ইতিমধ্যেই ফন্টগুলির একটি বিশাল লাইব্রেরি নিয়ে এসেছে কিন্তু নির্মাতা এবং ডিজাইনারদের জন্য একটি কাস্টম ফন্টের অতিরিক্ত ব্যক্তিগতকরণ এবং সৃজনশীলতার জন্য এটি তৃতীয় পক্ষের প্লাগইনগুলির সাথে মোকাবিলা না করেই আপনার কাস্টম ফন্টগুলি আপলোড করার একটি নতুন উপায় প্রবর্তন করে৷ এই টিউটোরিয়ালে, আমরা কীভাবে ওয়ার্ডপ্রেসে কাস্টম ফন্ট যুক্ত করতে পারি তা জানব।
কিভাবে ওয়ার্ডপ্রেসে ম্যানুয়ালি কাস্টম ফন্ট যোগ করবেন
ওয়ার্ডপ্রেসে ম্যানুয়ালি কাস্টম ফন্ট যোগ করার একটি উপায়ও রয়েছে। যাইহোক, আমরা পদ্ধতিটি ব্যবহার করার পরামর্শ দিই না কারণ এটি কঠিন এবং নতুনদের জন্য হতাশাজনক হতে পারে।
যাইহোক, এখানে আপনি কিভাবে ওয়ার্ডপ্রেসে ম্যানুয়ালি কাস্টম ফন্ট যোগ করতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- একটি FTP ক্লায়েন্টের মাধ্যমে, আপনার ওয়েবসাইটের থিম ফোল্ডারে নতুন ফন্ট ফোল্ডার যোগ করুন।
- আপনি আগে যোগ করা ফোল্ডারে সমস্ত ফন্ট ফাইল যোগ করুন।
- নিচের প্রদত্ত কোডটি ব্যবহার করুন এবং এটিকে থিমের স্টাইলশীটে যেমন style.css পেস্ট করুন
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- এর পরে, আপনি এই ফন্টগুলিকে অনুরূপ স্টাইলশীটে যুক্ত করে সমস্ত উপাদান কনফিগার করতে ব্যবহার করবেন।
এই প্রক্রিয়াটি করা যেতে পারে তবে কঠিন এবং এতে প্রচুর কোডিং জ্ঞান জড়িত। এই কারণেই আমরা আপনার ফন্টগুলির সাথে অবাধে সৃজনশীল হতে Elementor ব্যবহার করার পরামর্শ দিই।
কিভাবে এলিমেন্টর দিয়ে ওয়ার্ডপ্রেসে কাস্টম ফন্ট যোগ করবেন
এলিমেন্টরের সাথে, ফন্টগুলি মোকাবেলা করা বেশ সহজ। তাদের আপলোড এবং ব্যবহার করার জন্য একটি সহজ প্রক্রিয়া আছে.
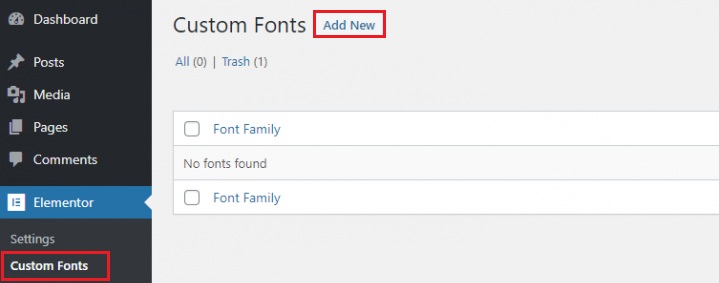
একটি নতুন ফন্ট যোগ করতে, আপনাকে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে , তারপরে Elementor- এ Custom Fonts এবং Add New টিপুন।

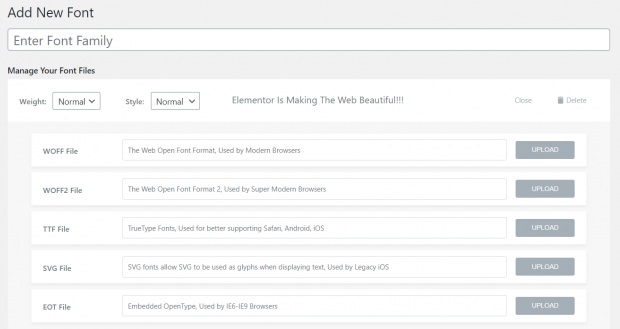
এরপরে, আপনি যে ফন্ট আপলোড করতে চান তা বেছে নিতে বলা হবে। ফন্ট ফরম্যাট বিভিন্ন ব্রাউজারে আপনার ফন্টের চেহারা নির্দিষ্ট করে। এই কারণেই আপনি যতগুলি ফরম্যাটে ফন্ট যোগ করতে পারেন তত ভাল।

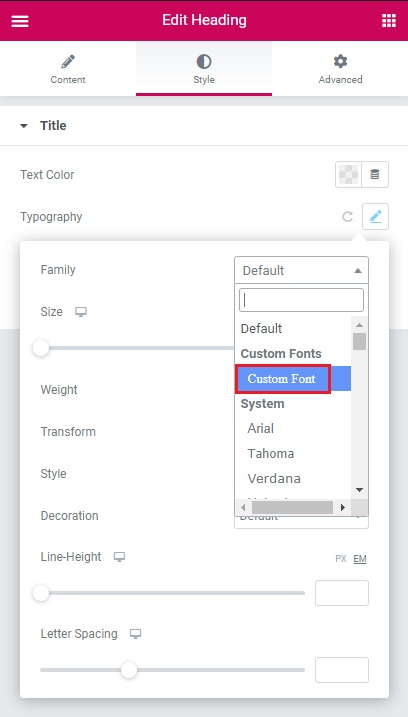
আপনি আপনার ফন্টগুলি আপলোড করার পরে, নতুন কাস্টম ফন্টটি উইজেটের টাইপোগ্রাফি নিয়ন্ত্রণগুলিতে ব্যবহারের জন্য উপলব্ধ হবে৷ স্টাইল ট্যাবে যান এবং তারপর কাস্টম ফন্ট নির্বাচন করুন।

এইভাবে আপনি Elementor ব্যবহার করে আপনার ওয়ার্ডপ্রেসে কাস্টম টেক্সট যোগ করতে পারেন।
কীভাবে কাস্টম ফন্ট তৈরি করবেন
বিনামূল্যে ফন্টের জন্য, অনেক ওয়েবসাইট রয়েছে যেমন DaFont, Font Squirrel, Fontsly এবং আরও অনেক কিছু। কিন্তু আপনার নিজস্ব ফন্ট তৈরি করতে অ্যাডোব টাইপকিট রয়েছে।
অ্যাডোব টাইপকিট
Adobe বিনামূল্যে দুটি Typekit ফন্ট প্রদান করে, যা আপনাকে প্রথমে এটি পরীক্ষা করার অনুমতি দেয় এবং আপনি এটি কীভাবে পছন্দ করেন তা দেখতে পারেন। এটি একটি ফন্ট সাবস্ক্রিপশন পরিষেবা যা আপনাকে আপনার কম্পিউটারে ফন্ট সিঙ্ক করতে বা একটি ওয়েবসাইটে ব্যবহার করতে দেয়। আপনি উপলব্ধ হাজার হাজার Adobe ফন্টের যেকোনো একটি ডাউনলোড এবং ব্যবহার করতে Typekit ব্যবহার করতে পারেন।

এলিমেন্টর এবং টাইপকিট একটি নিখুঁত মিল। এলিমেন্টরের টাইপোগ্রাফি সেটিংসে আপনার সমস্ত টাইপকিট ফন্ট দ্রুত দেখতে ইন্টিগ্রেশন ট্যাবে সেটিংস ড্যাশবোর্ডে আপনার টাইপকিট কীটি প্রবেশ করান৷ আপনাকে যা করতে হবে তা হল Sync Kit টিপুন এবং কিছুক্ষণ অপেক্ষা করুন৷
এই ইন্টিগ্রেশনের সাথে আপনার Typekit ফন্টগুলি ব্যবহার করার জন্য আপনাকে ডাউনলোড, ইনস্টল বা কোড করার দরকার নেই এবং এটি নতুনদের জন্য একটি অত্যন্ত উপকারী দিক।
বিভিন্ন ফন্ট শৈলী এবং ওজন
একটি ফন্ট ফ্যামিলিতে 100 থেকে 900 পর্যন্ত ওজন, সেইসাথে সাধারণ, বোল্ড, বোল্ড এবং হালকা ওজনের বৈশিষ্ট্য রয়েছে। সাধারণ, তির্যক এবং তির্যক টাইপফেসগুলিও ব্যবহার করা যেতে পারে। কোনো ওজন এবং শৈলী বৈচিত্র্য স্বাধীনভাবে ফন্ট পরিবার গ্রুপ যোগ করা যেতে পারে.
ম্যানুয়ালি, আপনার ফন্টে স্টাইলিং এবং ওজন যোগ করার জন্য আপনাকে CSS কোড ব্যবহার করতে হবে। যাইহোক, একবার আপনি এলিমেন্টরের বৈচিত্রগুলি আপলোড করার পরে, আপনার ফন্টের ওজন এবং শৈলী নির্বাচন করা বেশ সহজ।
তাছাড়া, আপনি আপলোড করেননি এমন ওজন বা বৈচিত্র ব্যবহার করতে পারবেন না। ব্রাউজারের উপর নির্ভর করে এটি সমর্থন করে এমন নিকটতম সম্ভাব্য বৈচিত্র নির্বাচন করবে।
কাস্টম ফন্ট সম্পর্কে এই টিউটোরিয়াল থেকে এবং কীভাবে তারা আপনাকে আপনার ওয়েবসাইটকে উন্নত করতে সাহায্য করতে পারে। আমাদের বিষয়বস্তু সম্পর্কে আপডেট থাকতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




