ওয়ার্ডপ্রেসে মোশন-স্ট্যাকড ইমেজ হল একগুচ্ছ সুশৃঙ্খলভাবে স্তূপ করা ছবি যা ব্যবহারকারীর স্ক্রোলের সাথে সাথে চলতে থাকে। এই ধরনের চিত্রগুলি ব্যস্ততা বাড়াতে এবং আপনার ওয়েবসাইটের একটি ভাল ছাপ রাখতে দুর্দান্ত।

একটি সুন্দরভাবে নির্মিত ওয়েবসাইটের সর্বদা কোন বাস্তব কাস্টমাইজেশন ছাড়াই নির্মিত ওয়েবসাইট থেকে ট্রাফিক সংগ্রহের সম্ভাবনা বেশি থাকে। এই টিউটোরিয়ালে, আমরা বুঝতে যাচ্ছি কিভাবে আপনি Elementor ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে মোশন-স্ট্যাক করা ছবি যোগ করতে পারেন।
স্ট্যাক করা ছবি অ্যানিমেশন উদাহরণ
আপনি কয়েকটি ওয়েবসাইটে অবশ্যই দেখেছেন যে আপনি যখন নীচে স্ক্রোল করেন, তখন কিছু চিত্র আপনার স্ক্রোলিংয়ের সাথে সারিবদ্ধভাবে নীচে প্রবাহিত হয়। এই ছবিগুলি সুশৃঙ্খলভাবে স্ট্যাক করা হয়, কখনও কখনও তিন বা চারটি ছবি একসাথে।
আপনি মোশন-স্ট্যাক করা ছবিগুলিকে আপনার ওয়েবসাইটের ভিজ্যুয়াল বর্ধিতকরণ হিসাবে ব্যবহার করতে পারেন বা সামগ্রিকভাবে ব্যবহারকারীকে নিযুক্ত রাখতে এবং আপনার ওয়েবসাইটটি স্ক্রোল করার সাথে সাথে তাদের মনোযোগ আকর্ষণ করতে পারেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকীভাবে এলিমেন্টরের সাথে মোশন-স্ট্যাক করা ছবি যুক্ত করবেন
শুরু করার জন্য আপনাকে আপনার পৃষ্ঠায় একটি অভ্যন্তরীণ বিভাগ যোগ করতে হবে যেখানে আপনি আপনার চিত্র উইজেটগুলি টেনে আনবেন।

এরপরে, আপনার তৈরি করা অভ্যন্তরীণ বিভাগে একটি কলাম রাখুন।

একটি চিত্র উইজেট টেনে আনুন এবং অভ্যন্তরীণ বিভাগের কলামে ফেলে দিন।

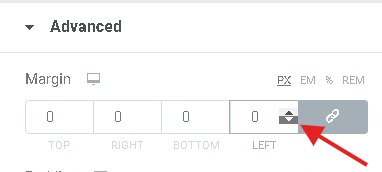
লেয়ারে ইমেজ যোগ করা শুরু করুন অর্থাৎ একটির উপরে আরেকটি এবং Advanced Tab থেকে 2nd এবং 3rd লেয়ারে Margin Negative বসান, এই টিউটোরিয়ালে আমরা তিনটি ইমেজ ব্যবহার করব।

মোশন এফেক্ট যোগ করতে মোশন ইফেক্ট প্যানেল ব্যবহার করুন। সেখান থেকে, আপনি আন্দোলনের গতি এবং আন্দোলনের মাত্রা (উল্লম্ব বা অনুভূমিক) স্থির করতে পারেন।

আপনি যা তৈরি করেছেন তা প্রকাশ করুন এবং তারপরে এটি দেখতে কেমন তা আপনার ওয়েবসাইটটি দেখুন। আপনি সর্বদা ফিরে আসতে পারেন এবং এটিকে আরও ভাল দেখাতে প্রয়োজনীয় পরিবর্তন করতে পারেন।
এই টিউটোরিয়ালের জন্য এতটুকুই, আপনি কীভাবে Elementor- এর সাথে আপনার মোশন স্ট্যাক করা ছবিগুলি তৈরি করেছেন সে সম্পর্কে মন্তব্যে আমাদের জানান। আমাদের টিউটোরিয়াল সম্পর্কে আপডেট পেতে ফেসবুক এবং টুইটারে আমাদের সাথে যোগ দিন।




