আপনার ভিজিটরদের জন্য কি সুবিধাজনক হবে না যদি আপনার ওয়েবসাইটের সমস্ত পেজ অপশন বা প্রোডাক্ট পেজ একসাথে পাওয়া যায় ? মেগা মেনু সহ, আপনি চাইলে সহজেই আপনার ভিজিটরদের অপ্রয়োজনীয় ঝামেলা কমাতে পারবেন। রোলেক্স কেনার জন্য কেউ আপনার ওয়েবসাইটে এসেছে, কিন্তু সেই বিকল্পটি পরিধানযোগ্য পোশাক> ঘড়ি> ব্র্যান্ডেড ঘড়ি বিকল্পে রয়েছে, এখন সেই বিকল্পে যেতে সময় লাগে এবং আমরা সময় বাঁচাতে অনলাইন শপিং করি। তাহলে বুঝতেই পারছেন- এই সমস্যা যদি একটি মেগা মেনুর মাধ্যমে কমিয়ে আনা যায়, তাহলে তা আপনার ব্যবসার জন্য খুবই লাভজনক হতে পারে।

মেগা মেনু একটি বড় প্রসারিত মেনু যেখানে আপনি একবারে সবকিছু দেখতে পারেন। দর্শকদের সঠিক জিনিসটি খুঁজে পেতে বা আলাদাভাবে ফুটার মেনুতে যেতে একটি বিশ্রী ড্রপ-ডাউন মেনুতে ঘুরতে হবে না। মেগামেনু বেশ উপকারী, এবং নামকরা ই-কমার্স সাইট থেকে বড় প্রকাশকদের মতো অনেক সফল ওয়েবসাইট - সবাই এটি দীর্ঘদিন ধরে ব্যবহার করে আসছে।
ওয়ার্ডপ্রেস আপনাকে ডিফল্টরূপে মেগা মেনু ব্যবহার করার অনুমতি দেবে না। আপনার যদি আপনার ওয়ার্ডপ্রেস থিমে একটি মেগা মেনু থাকে তবে আপনি সেটি ব্যবহার করতে পারেন, তবে বেশিরভাগ সময়েই বিল্ট-ইন থিম মেগা মেনুতে একটি ন্যূনতম কাস্টমাইজেশন সুবিধা থাকে। এলিমেন্টর এই পরিস্থিতিতে আপনাকে সাহায্য করতে এসেছে। এই পোস্টটি শিখবে কিভাবে ওয়ার্ডপ্রেসে এলিমেন্টর এবং দ্য প্লাস অ্যাডন দিয়ে একটি মেগা মেনু তৈরি করতে হয়। আপনি আপনার মেগা মেনুর সমস্ত অংশ কাস্টমাইজ করতে পারেন। এছাড়াও আপনি প্রদর্শনের অবস্থার মাধ্যমে ওয়েবসাইটের বিভিন্ন অংশে বিভিন্ন মেগা মেনু যোগ করতে পারেন। এছাড়াও আপনি বিভিন্ন ডেস্কটপ এবং মোবাইলের জন্য বিভিন্ন মেগামেনু ভিউ বিকল্প বেছে নিতে পারেন এবং আপনার মেগামেনুর প্রতিক্রিয়াশীল আচরণের উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ থাকবে।
কেন আপনার ওয়েবসাইট একটি মেগা মেনু ? প্রয়োজন
মেগামেনু হল যেকোনো ওয়ার্ডপ্রেস সাইটের জন্য সবচেয়ে দরকারী জিনিসগুলির মধ্যে একটি। এটি ওয়েবসাইট নেভিগেট করার জন্য উপকারী, এবং এটি এক ছাদের নিচে অনেক বিকল্প আনার জন্য একটি চমৎকার পছন্দ। সবচেয়ে বড় সুবিধা হল, এটি প্রায়ই ভিজিটরকে এক নজরে আপনার সাইটের সম্পূর্ণ সারমর্ম দিতে সাহায্য করে।

ডান মেগামেনু 
ভুল মেগামেনু
সুতরাং, এটা বলা যেতে পারে যে এটি একটি খুব ব্যবহারকারী-বান্ধব প্লাগইন। নেভিগেশন মেনুতে সাধারণত খুব বেশি জায়গা থাকে না। আপনি সর্বোচ্চ 5 থেকে 6 পৃষ্ঠা যোগ করতে পারেন। আরও কিছু করতে, মেগা মেনু বিশৃঙ্খল হবে। আপনার সাইটে যদি আরও পৃষ্ঠা থাকে, তাহলে এই মেগা মেনুটি আপনার ব্যবহারকারীদের জন্য একটি দুর্দান্ত অস্ত্র হবে।
ই-কমার্স ভিত্তিক সাইট, রিয়েল এস্টেট ওয়েবসাইটগুলিতে মেগা মেনুর ব্যাপক ব্যবহার লক্ষ্য করা যায়। লোকেদের বুঝতে সাহায্য করার জন্য নীচে মেগা মেনুর কিছু উদাহরণ দেওয়া হল।
Elementor? দিয়ে একটি মেগামেনু তৈরি করতে আপনার কী দরকার
আপনি ভিজ্যুয়াল ড্র্যাগ-এন্ড-ড্রপ বৈশিষ্ট্য ব্যবহার করে এলিমেন্ট থেকে একটি সুন্দর মেগা মেনু তৈরি করতে পারেন। আপনি যদি মেগা মেনু প্রকৃত কার্যকারিতা অর্জন করতে চান তবে আপনাকে প্লাস অ্যাডন নামে একটি তৃতীয় পক্ষের অ্যাডন ব্যবহার করতে হবে। মেগা মেনু তৈরি করার জন্য ওয়ার্ডপ্রেস মার্কেটে আরও অনেক প্লাগইন রয়েছে। তবুও, প্লাস অ্যাড-অন মেগা মেনু তৈরির জন্য বিভিন্ন বিকল্প নিয়ে আসে যা উল্লম্ব মেগা মেনু, অনুভূমিক মেনু, টগল ভিত্তিক মেগা মেনু ইত্যাদি তৈরি করতে ব্যবহার করা যেতে পারে। এটি অফার করে -
- এটি 100% এলিমেন্টরের জন্য ডিজাইন করা হয়েছে।
- এটি আপনাকে পিক্সেল নিখুঁত প্রতিক্রিয়াশীল মেনু তৈরি করতে দেয়।
- এটা ক্রস ব্রাউজার সামঞ্জস্য আছে.
- আপনার প্রয়োজনের সাথে মানানসই প্রচুর কাস্টমাইজেশন বিকল্প।
- ড্র্যাগ এবং ড্রপ বৈশিষ্ট্য সহ যেকোনো ইন্টারফেস তৈরি করা সহজ।
- সমস্ত জনপ্রিয় ওয়ার্ডপ্রেস থিমের সাথে সামঞ্জস্যপূর্ণ।
তাই আপনার প্রয়োজন -
- এলিমেন্টর
- কাস্টম হেডারের জন্য এলিমেন্টর প্রো
- প্লাস অ্যাডঅনস (এটির একটি বিনামূল্যের সংস্করণ রয়েছে, তবে আপনার নেভিগেশন নির্মাতা বৈশিষ্ট্যের জন্য প্রো সংস্করণ প্রয়োজন।)
কিভাবে WordPress? এ একটি মেগা মেনু যোগ করবেন
4টি মৌলিক পদক্ষেপের মাধ্যমে, আপনি এলিমেন্ট এবং দ্য প্লাস অ্যাড অনের মাধ্যমে একটি মেগা মেনু তৈরি করতে পারেন। যদিও বেশ কয়েকটি উপ-পদক্ষেপ রয়েছে, সেগুলি নীচে বিশদভাবে বর্ণনা করা হয়েছে।
প্রথমে, মেগামেনু বৈশিষ্ট্যটি সক্রিয় করুন এবং এলিমেন্টর টেমপ্লেট ব্যবহার করে একটি মেগা মেনু তৈরি করুন। আপনার মেগামেনু ( চেহারা > মেনু ) যোগ করতে নেটিভ ওয়ার্ডপ্রেস নেভিগেশন সেটআপ করুন। তারপরে, এলিমেন্টর থিম নির্মাতা ব্যবহার করে একটি শিরোনাম তৈরি করুন এবং অবশেষে প্রতিক্রিয়াশীলতা সেট আপ করুন।
মেগা মেনু বৈশিষ্ট্য সক্রিয় করুন
প্রথমে, আপনাকে প্লাস অ্যাডঅনগুলিতে মেগা মেনু বৈশিষ্ট্যটি সক্রিয় করতে হবে। এটি তারপর আপনার সমস্ত মেগা মেনু মিটমাট করার জন্য একটি কাস্টম পোস্ট টাইপ প্লাস মেগা মেনু যোগ করবে। এখন, পোস্টের ধরন থেকে সবকিছু ডিজাইন করতে Elementor ব্যবহার করে একটি নতুন পোস্ট তৈরি করুন।
ওয়ার্ডপ্রেস ড্যাশবোর্ডে, প্লাস সেটিংস, প্লাস উইজেটগুলিতে নেভিগেট করুন এবং টিপি নেভিগেশন মেনু উইজেট সক্রিয় করুন।
একটি মেগা মেনু টেমপ্লেট তৈরি করুন
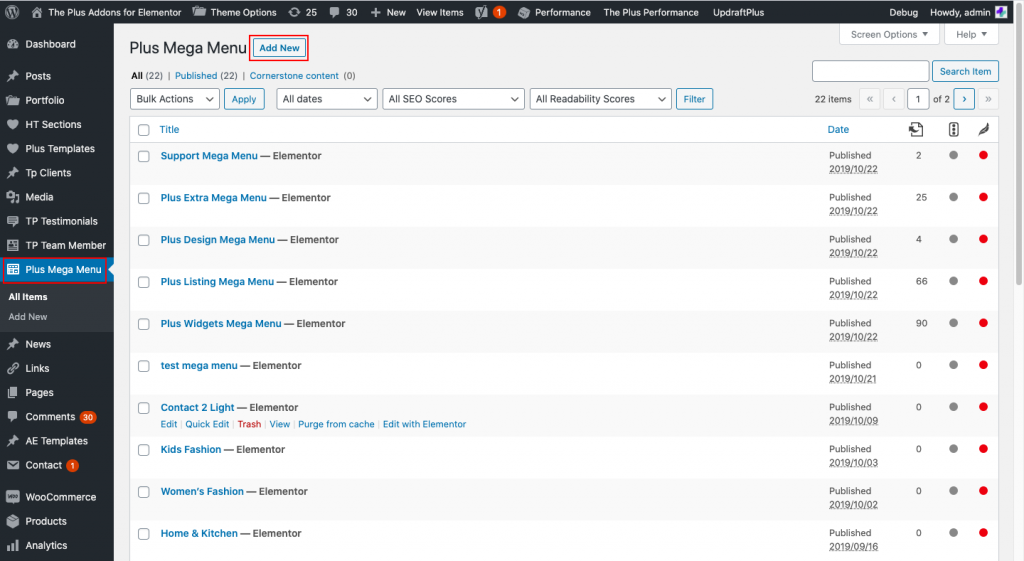
আপনি উইজেট সক্রিয় করার পরেই আপনি একটি নতুন প্লাস মেগা মেনু কাস্টম পোস্ট টাইপ দেখতে পাবেন। এটি আপনার ড্যাশবোর্ড সাইড মেনুতে একটি পৃথক বিকল্প হিসাবে প্রদর্শিত হবে। একটি নতুন মেগা মেনু তৈরি করতে প্লাস মেগা মেনু থেকে Add New এ ক্লিক করুন।

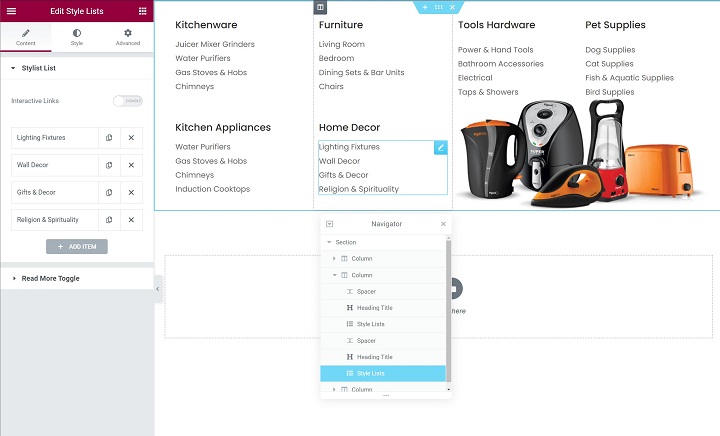
আপনি যেমন চান এটির নাম দিন কারণ এটি খুব সহায়ক হবে যদি আপনাকে বিভিন্ন জায়গায় একটি ভিন্ন মেগা মেনু তৈরি করতে হয়। এলিমেন্টর ইন্টারফেস চালু করতে, এলিমেন্টরের সাথে সম্পাদনা ক্লিক করুন। এখন আপনি এলিমেন্টর দিয়ে মেগা মেনু লেআউট ডিজাইন করতে পারেন যা দর্শকদের কাছে দৃশ্যমান হবে।

এখানে একটি মৌলিক প্রসারিত মেগা মেনু কাঠামোর একটি উদাহরণ। আপনি পুরো মেগা মেনুর জন্য একটি মূল বিভাগ দেখতে পারেন, এবং আমরা প্রসারিত মেনু নিয়ন্ত্রণ করতে বিভিন্ন কলাম যুক্ত করেছি। আপনি নিয়মিত Elementor উইজেট ব্যবহার করে যে কোন বিষয়বস্তু যোগ করতে পারেন। আপনি টেমপ্লেট তৈরি করা হয়ে গেলে, এটি প্রকাশ করুন।
নেভিগেশন মেনু সেট আপ করুন
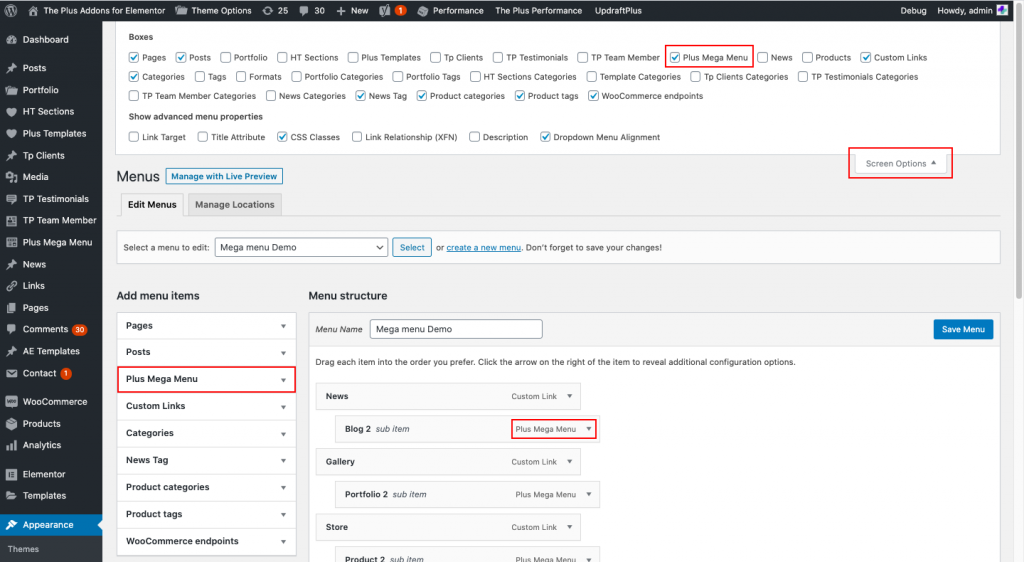
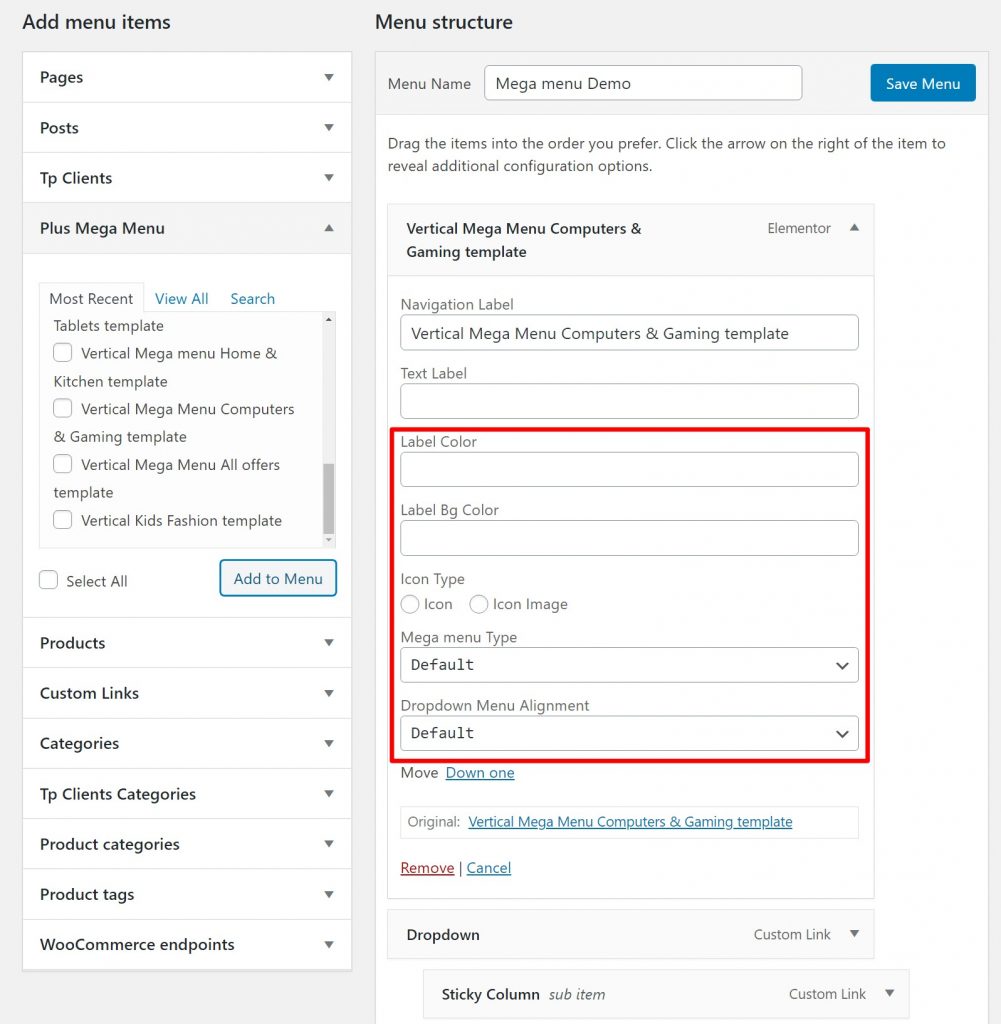
আপনাকে নেটিভ ওয়ার্ডপ্রেস নেভিগেশন বৈশিষ্ট্যটি কনফিগার করতে হবে কারণ আপনি ইতিমধ্যে একটি মেগা মেনু টেমপ্লেট তৈরি করেছেন। এর জন্য, Appearance > মেনুতে যান। আপনি যদি তৈরি না করে থাকেন তবে একটি মেনু তৈরি করুন। এখন মেগামেনুতে আপনার পছন্দের বিষয়বস্তু যোগ করুন। শীর্ষে, প্রয়োজনীয় আইটেম যোগ করুন, এটি অন্যান্য মেগামেনু বিষয়বস্তু ট্রিগার করবে না। এটি করার সবচেয়ে সহজ উপায় হল কাস্টম লিঙ্কগুলির সাথে সরাসরি পৃষ্ঠাগুলি লিঙ্ক করা৷ তারপর প্লাস মেগা মেনু খুলুন এবং মেনু আইটেম সাইডবার যোগ করুন এবং আপনার তৈরি মেগা মেনু টেমপ্লেট যোগ করুন।
এখন হয়তো আপনি যোগ মেনু আইটেম এলাকায় প্লাস মেগা মেনু বিকল্প দেখতে পারবেন না। একটি কঠিন সময় ? হচ্ছে কারণ হয়তো ওয়ার্ডপ্রেস এটি লুকিয়ে রেখেছে। এটি প্রকাশ করতে, উপরের ডানদিকে স্ক্রীন বিকল্পগুলিতে ক্লিক করুন এবং প্লাস মেগা মেনু বিকল্পটি চেক করুন।

আপনি মেগা মেনু আকার এবং প্রান্তিককরণ কাস্টমাইজ করতে পারেন. আকারের জন্য, আপনি যে কোনও একটি বেছে নিতে পারেন - ডিফল্ট (পিক্সেলে সর্বাধিক প্রস্থ লিখুন), ধারক (ওয়েবসাইটের কন্টেইনার আকারের উপর ভিত্তি করে), এবং সম্পূর্ণ প্রস্থ (মেগা মেনু কোনও সেটিংস নির্বিশেষে এটিকে সম্পূর্ণ প্রসারিত করবে।)

আপনি মেনু অবজেক্ট, লেবেল রঙ এবং আইকনগুলিও কাস্টমাইজ করতে পারেন (যদি আপনার প্রয়োজন হয়।)
হেডার টেমপ্লেট তৈরি করুন
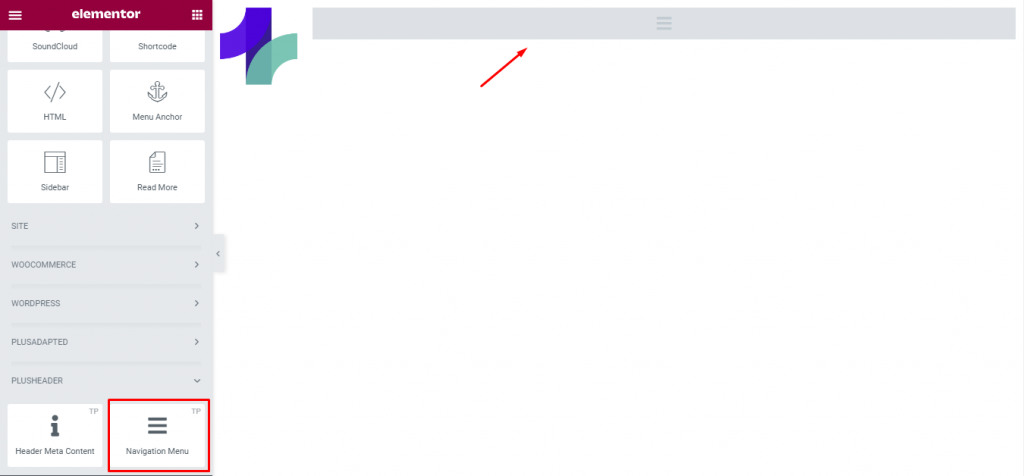
এখন আপনার ওয়েবসাইটের জন্য একটি কাস্টম শিরোনাম তৈরি করতে আপনার Elementor থিম নির্মাতা প্রয়োজন৷ এর জন্য, টেমপ্লেট > থিম বিল্ডারে যান এবং হেডারের জন্য একটি একেবারে নতুন টেমপ্লেট তৈরি করুন। যেহেতু আমরা ইতিমধ্যে একটি তৈরি করেছি, আমরা আমাদের বিদ্যমান টেমপ্লেটটি কাস্টমাইজ করব। থিম বিল্ডারে, আপনি Elementor pro’-এর ডিসপ্লে শর্তগুলি ব্যবহার করে আপনার সাইটে এই হেডারটি কোথায় প্রদর্শিত হবে তা চয়ন করতে পারেন৷ এটি সব সময় বা শুধুমাত্র নির্দিষ্ট পৃষ্ঠাগুলিতে দৃশ্যমান করতে পারে। আপনি যদি হেডারের মৌলিক রূপরেখার সাথে কাজ করে থাকেন, তাহলে প্লাস অ্যাড-অন থেকে নেভিগেশন মেনু উইজেট যোগ করুন।

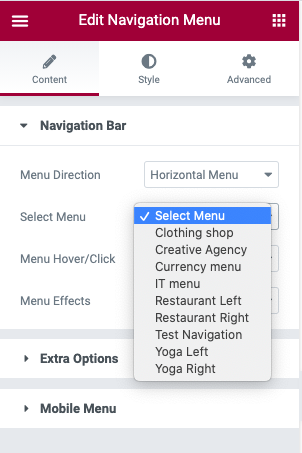
আপনি মেনুর দিক নিয়ন্ত্রণ করতে উইজেট সেটিংস ব্যবহার করতে পারেন, যেমন অনুভূমিক, উল্লম্ব বা উল্লম্ব। তারপর পূর্ববর্তী ধাপে আপনার তৈরি করা মেনুটি বেছে নিতে নির্বাচন মেনু ব্যবহার করুন। অতিরিক্ত কাস্টমাইজেশনের জন্য, আপনি স্টাইল ট্যাবে এটি করতে পারেন।

এটা প্রতিক্রিয়াশীল করুন
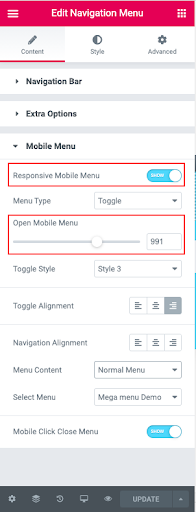
শেষ করতে, মেগা মেনুর জন্য প্রতিক্রিয়াশীল আচরণ সেট আপ করুন যাতে আপনার দর্শকদের যেকোনো ডিভাইসে আরও বেশি অভিজ্ঞতা হয়। আপনি সহজভাবে নেভিগেশন মেনু থেকে এটি করতে পারেন। সেখান থেকে, সামগ্রী ট্যাবে মোবাইল মেনু সেটিং এ যান, প্রতিক্রিয়াশীল মোবাইল ভিউ সক্ষম করুন।

চূড়ান্ত শব্দ
কোনো ওয়ার্ডপ্রেস পরিবর্তনের জন্য এলিমেন্টর সবসময়ই কোনো পছন্দ ছিল না। এবং মেগা মেনু আপনার ওয়েবসাইটকে এক নজরে উপস্থাপন করার জন্য একটি উজ্জ্বল বিকল্প। এখানে, Elementor আপনার ত্রাণকর্তা. এখন, আপনি কিসের জন্য অপেক্ষা করছেন ? আপনার নিজের ওয়েবসাইটের জন্য Elementor ব্যবহার করে একটি মেগা মেনু তৈরি করুন এবং এই গেমটিতে এগিয়ে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন












