Elementor ব্যবহার করে, আপনি আপনার ওয়েবসাইটের বিভিন্ন এলাকায় একটি ড্রপ শ্যাডো প্রভাব তৈরি করতে পারেন। একটি ভাল-সুদর্শন ওয়েবসাইট সবসময় তার ব্যবহারকারীদের ধরে রাখার সম্ভাবনা বেশি থাকে।

একটি বক্স-শ্যাডো ইফেক্ট আপনার ওয়েবসাইটকে অনেক বেশি সৃজনশীল দেখাবে এবং আপনার সামগ্রীর সামগ্রিক উপস্থিতি উন্নত করবে। এই টিউটোরিয়ালে, আমরা দেখব কিভাবে Elementor ব্যবহার করে আপনার ওয়েবসাইটে একটি ড্রপ শ্যাডো ইফেক্ট তৈরি করতে হয়।
কীভাবে এলিমেন্টর দিয়ে ড্রপ শ্যাডো ইফেক্ট তৈরি করবেন
শুরু করার জন্য, আপনাকে এলিমেন্টরের সাথে সম্পাদনা শুরু করতে হবে উপরের এলিমেন্টর বোতামটি টিপে।

এখানে আপনি আপনার ড্রপ শ্যাডো প্রভাব কোথায় রাখতে চান তা চয়ন করতে পারেন। আপনাকে আপনার কার্সারটিকে সেই উইজেট, কলাম বা পৃষ্ঠায় নিয়ে যেতে হবে এবং উপরে প্রদর্শিত বিভাগ বোতামে ক্লিক করতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
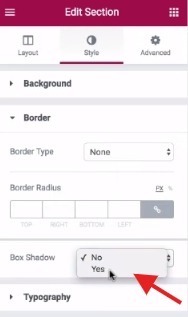
এরপরে, স্টাইল ট্যাবে যান এবং বাম দিকের মেনু থেকে বর্ডার টিপুন।

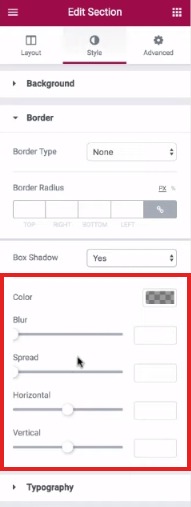
সেখানে, আপনি বক্স-শ্যাডো বিকল্পটি দেখতে পাবেন যেখানে আপনি হ্যাঁ নির্বাচন করে এটি সক্ষম করতে পারেন এবং এটি আপনি করতে পারেন এমন সমস্ত কাস্টমাইজেশন প্রদর্শন করবে।

আপনার ড্রপ শ্যাডো কেমন দেখায় তার উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ থাকতে পারে। প্রদত্ত বিকল্পগুলি যেমন কালার, ব্লার, স্প্রেড, অনুভূমিক এবং উল্লম্ব ব্যবহার করে আপনি নিশ্চিত করতে পারেন যে আপনার ড্রপ শ্যাডোটি আপনি যেভাবে দেখতে চান ঠিক সেরকম দেখাচ্ছে।

একবার আপনি যে প্রভাব তৈরি করেছেন তাতে সন্তুষ্ট হলে, আপনি এগিয়ে যেতে এবং এটি প্রকাশ করতে পারেন। এটি দেখতে কেমন তা দেখতে আপনার ওয়েবসাইটে পরে এটি পরীক্ষা করে দেখতে ভুলবেন না।
কাস্টমাইজেশনের ক্ষেত্রে এলিমেন্টর সীমাহীন। এটি আপনাকে আপনার সৃজনশীলতার সাথে খেলার সম্পূর্ণ স্বাধীনতা দেয় এবং আপনার ওয়েবসাইটটিকে বাল্ক থেকে আলাদা করে তুলতে সহায়তা করে। এভাবেই আপনি এলিমেন্টর দিয়ে ওয়ার্ডপ্রেসে ড্রপ শ্যাডো ইফেক্ট তৈরি করতে পারেন।
এই টিউটোরিয়ালের জন্য এই সবই আমাদের কাছ থেকে। আমাদের পোস্টগুলি মিস না করার জন্য আমাদের ফেসবুক এবং টুইটারে আমাদের সাথে যোগদান নিশ্চিত করুন।




