আমরা বারবার বলেছি যে এলিমেন্টর কাস্টমাইজেশনের দিক থেকে সবচেয়ে প্রতিষ্ঠিত ওয়েবসাইট নির্মাতা। একটি প্যারালাক্স প্রভাব তৈরি করা আপনার ওয়েবসাইটটিকে এর অভিনব এবং উন্নত চেহারার জন্য আলাদা করে তুলবে।

ব্যবহারকারীরা যখন একটি নান্দনিকভাবে আনন্দদায়ক ওয়েবসাইট দেখেন তখন তারা নির্মাতার প্রচেষ্টাকে স্বীকার করে এবং এটির প্রশংসা করে। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে এলিমেন্টর ওয়েবসাইট বিল্ডার ব্যবহার করে ওয়ার্ডপ্রেসে একটি প্যারালাক্স ইফেক্ট তৈরি করা যায়।
কিভাবে এলিমেন্টর দিয়ে প্যারালাক্স ইফেক্ট তৈরি করবেন
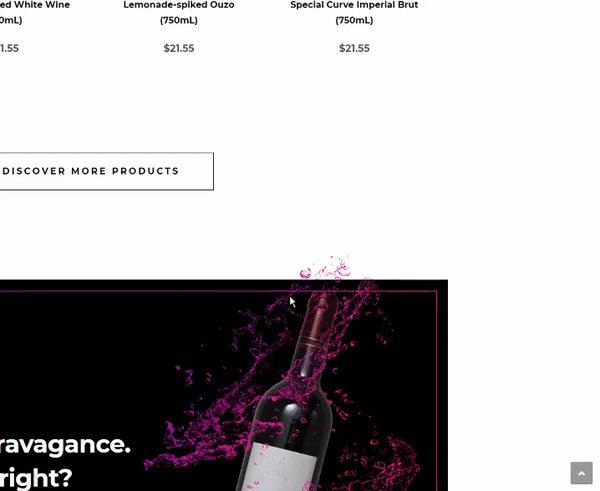
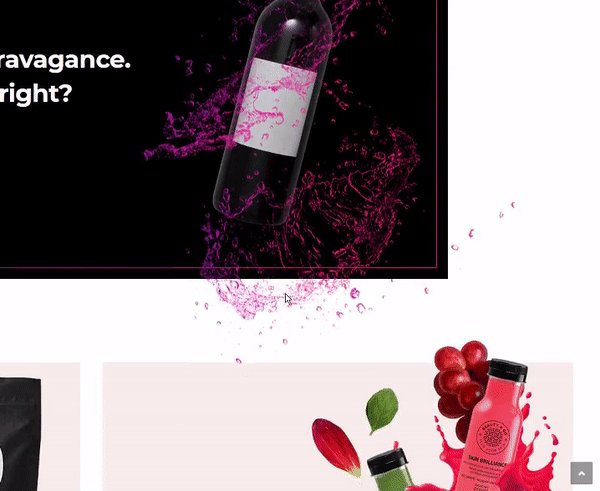
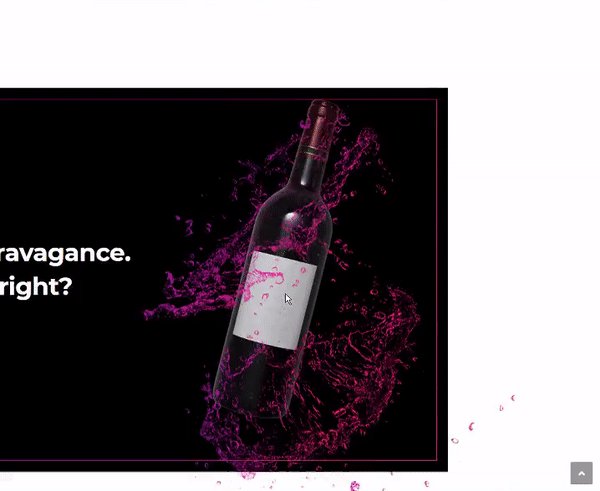
সামনে দেওয়া সমস্ত পদক্ষেপগুলি প্রয়োগ করে, আপনি এরকম কিছু তৈরি করতে সক্ষম হবেন।

শুরু করতে, উইজেটের জন্য একটি অভ্যন্তরীণ বিভাগ যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এর পরে, আপনাকে একটি উইজেট কলাম যোগ করতে হবে। আপনি আপনার পছন্দসই কাঠামো চয়ন করতে পারেন, তবে আমরা এই টিউটোরিয়ালটির জন্য দুই-কলামের কাঠামো নিয়ে যাচ্ছি।

আপনার তৈরি করা কলামে একটি চিত্র উইজেট টেনে আনুন।

আপনি মিডিয়া লাইব্রেরি থেকে একটি ছবি আপলোড বা চয়ন করতে পারেন৷ প্যারালাক্স প্রভাব স্পষ্ট হয় এমন একটি চিত্র চয়ন করতে ভুলবেন না।

এরপরে, আপনাকে ইমেজ উইজেটের প্যারেন্ট কলাম ব্যবহার করে একটি ব্যাকগ্রাউন্ড ইমেজ যোগ করতে হবে।

আপনি প্যারেন্ট কলামে একটি ব্যাকগ্রাউন্ড যোগ করা হয়ে গেলে, ইমেজ উইজেটের অ্যাডভান্সড ট্যাবে যান।
মোশন ইফেক্ট প্যানেল থেকে স্ক্রোলিং ইফেক্ট সক্রিয় করুন।

আপনি আন্দোলনের দিক চয়ন করতে পারেন এবং এর গতি নিয়ন্ত্রণ করতে পারেন।
প্রক্রিয়া প্রায় শেষ। আপনার পৃষ্ঠাটি রিয়েল-টাইমে কেমন দেখায় তা দেখতে আপনাকে প্রকাশ করতে হবে৷ আপনি সবসময় ফিরে আসতে পারেন এবং প্রয়োজনে পরিবর্তন করতে পারেন।
এইভাবে আপনি Elementor দিয়ে একটি প্যারালাক্স প্রভাব তৈরি করতে পারেন। আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে আপনার সাইটটিকে আরও আনন্দদায়ক দেখাতে সাহায্য করেছে। আমাদের পোস্টগুলি সম্পর্কে অবহিত হওয়ার জন্য আপনি আমাদের ফেসবুক এবং টুইটারে আমাদের অনুসরণ করতে পারেন।




