আপনি তাদের সর্বত্র দেখেছেন! এই চোখ ধাঁধানো ফিতাগুলি আপনাকে একটি পণ্যে ক্লিক করতে, একটি নিউজলেটারের জন্য সাইন আপ করতে, বা একটি চুক্তি করতে চায়৷ আপনি জানেন তারা কাজ করে। আপনি জানেন যে তারা আপনার রূপান্তরকে বাড়িয়ে তুলতে পারে। কিন্তু আপনি এটাও জানেন যে এলিমেন্টর দিয়ে তৈরি করা খুব কষ্টের।

আপনি তাদের আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে যোগ করার চেষ্টা করেছেন, কিন্তু আপনি হতাশ এবং হতাশ হয়ে পড়েছেন। আপনি সেটিংস টুইক করা, মার্জিন সামঞ্জস্য করা এবং কোডের সাথে ফিডলিং করে ঘন্টা নষ্ট করেছেন। আপনি ভাবছেন কেন এলিমেন্টরের রিবনের জন্য একটি সাধারণ উইজেট নেই। আপনি একটি সহজ উপায় ছিল কামনা করেছি.
আচ্ছা, অনুমান কি? এখানে.
এই ব্লগ পোস্টে, আমি আপনাকে দেখাতে যাচ্ছি কিভাবে মিনিটে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে কাস্টম ফিতা যুক্ত করতে হয়। কোন কোডিং প্রয়োজন হয় না. কোন প্লাগইন প্রয়োজন. খুব সামান্য এইচটিএমএল সহ কয়েকটি সহজ পদক্ষেপ এবং কিছু সৃজনশীল CSS।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসত্যি হলেই ভালো, তাইনা?
এই পোস্টের শেষ নাগাদ, আপনি যেকোনো উদ্দেশ্য, যেকোনো শৈলী এবং যেকোনো অবস্থানের জন্য অত্যাশ্চর্য ফিতা তৈরি করতে সক্ষম হবেন। আপনি আপনার ওয়েবসাইটকে ভিড় থেকে আলাদা করে তুলতে এবং আরও মনোযোগ, ক্লিক এবং বিক্রয় আকর্ষণ করতে সক্ষম হবেন।
আপনি কি এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে কাস্টম ফিতা যুক্ত করতে শিখতে প্রস্তুত?
চল শুরু করি.
কেন আপনি ফিতা ব্যবহার করা উচিত?
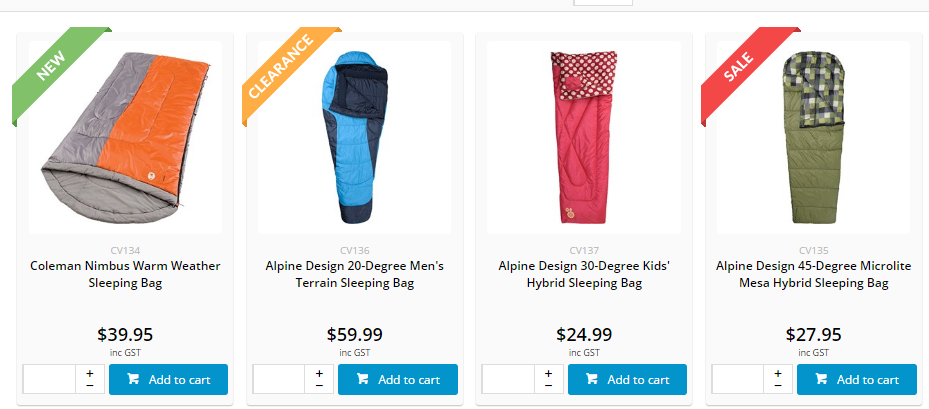
দর্শকরা আপনার ওয়েবসাইটে আসার সাথে সাথে একটি বিক্রয় বা ছাড় সম্পর্কে জানাতে ফিতা ব্যবহার করা হয়।
আপনি যখন একটি ঘোষণা করছেন তখন তাৎক্ষণিকভাবে আপনার দর্শকদের আকর্ষণ করার জন্য ফিতা একটি দুর্দান্ত উপায়। উদাহরণস্বরূপ, আপনি একটি নির্দিষ্ট পণ্যের উপর একটি ডিসকাউন্ট ঘোষণা করেছেন এবং তারপর আপনি সেই পণ্যের থাম্বনেইলে ডিসকাউন্ট ফিতা প্রয়োগ করেন, এটি অবিলম্বে ব্যবহারকারীকে পণ্যটিতে ক্লিক করতে পাবে।

ফিতা একটি নির্দিষ্ট পদ্ধতিতে ব্যবহার করা হলে দৃশ্যত আকর্ষণীয় হয়। তারা ব্যবহারকারীকে সম্পর্কহীন পণ্যের মধ্য দিয়ে যেতে এবং আপনার ওয়েবসাইটের রূপান্তর এবং বিক্রয় উন্নত করতে সহায়তা করতে পারে।
কীভাবে এলিমেন্টর ব্যবহার করে কাস্টম রিবন যুক্ত করবেন
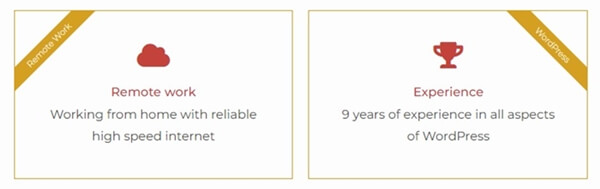
নীচে আপনি কি করা হবে একটি চিত্র.

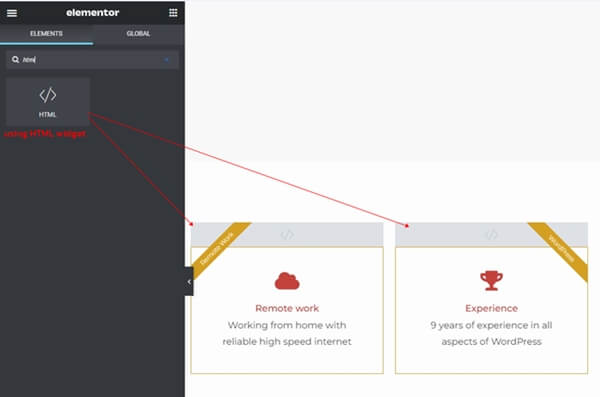
প্রক্রিয়াটি শুরু করতে, আপনাকে একটি অভ্যন্তরীণ বিভাগ যোগ করতে হবে যেখানে আমরা উইজেটগুলি যুক্ত করব।
সংক্ষেপে, আপনার বিভাগে দুটি কলাম রয়েছে যা আপনি তৈরি করেন। আপনি ছবি এবং আইকন বক্স সহ কলামে যেকোনো ধরনের উইজেট যোগ করতে পারেন। HTML কোড উইজেট তারপর কলামের শুরুতে যোগ করা হয়। পরিশেষে, আমরা ফিতাটিকে স্টাইল করার জন্য CSS এবং HTML কোড প্রয়োগ করেছি যেমনটি উপরে দেখা যাচ্ছে।
রিবন তৈরি করতে আমরা HTML উইজেট ব্যবহার করব। আমরা এই পোস্টে দুটি ফিতার দিকনির্দেশ করব। কলামের উপরের বাম কোণে একটি আছে। কলামের উপরের ডানদিকে অন্যটি।

কলামের শুরুতে, একটি HTML উইজেট যোগ করুন। কলাম কন্টেইনারে HTML উইজেট থাকবে।
এখন নিম্নলিখিত CSS এবং HTML কোড দিয়ে HTML উইজেট আপডেট করুন। এই কোডটি কলামের উপরের বাম কোণে অবস্থিত পটি তৈরি করবে।
উপরের-বাম ফিতা:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }বাম-পাশের ফিতাটির ফলাফল দেখতে আপনার কাজ শেষ হওয়ার পরে পরিবর্তনগুলি সংরক্ষণ করুন।
উপরের-ডান ফিতা:
আপনি যদি কলামের উপরের ডানদিকের কোণায় পটি যোগ করতে চান। অনুসরণ করা HTML কোড HTML উইজেটে যোগ করা হবে।
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }ডানদিকের ফিতাটির ফলাফল দেখতে আপনার কাজ শেষ হওয়ার পরে পরিবর্তনগুলি সংরক্ষণ করুন।
নীচের উইজেট এবং রিবনের মধ্যে বিদ্যমান স্থানটি সরান।
কারণ আমাদের রিবনের জন্য div ট্যাগ যোগ করা হয়েছে। এটি উইজেট এবং আমাদের রিবনের মধ্যে ব্যবধান দেখাবে। আপনি স্থান নির্মূল করতে উইজেটের নেতিবাচক মার্জিন শীর্ষ সেট করতে পারেন।
আমার উদাহরণে, আমি আইকন বক্স উইজেটের রিবন তৈরি করেছি। তাই, আমি আইকন বক্সের জন্য উইজেটের উপরে HTML উইজেটটি স্থাপন করেছি।
তারপর, "উন্নত ট্যাব>লেআউট" ব্যবহার করে, আমি আইকন বক্স উইজেটের মার্জিন-টপ -20px এ সামঞ্জস্য করেছি। আইকন বক্স উইজেট এবং রিবনের মধ্যে আমার আর কোন জায়গা নেই।
উপসংহার
আপনি এই ব্লগ পোস্টের শেষে এটি তৈরি করেছেন. অভিনন্দন! আপনি শিখেছেন কিভাবে কয়েক মিনিটের মধ্যে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে কাস্টম রিবন যোগ করতে হয়। আপনি HTML এবং CSS ব্যবহার করে যে কোনো উদ্দেশ্যে, যেকোনো স্টাইল এবং যেকোনো অবস্থানের জন্য অত্যাশ্চর্য ফিতা তৈরি করতে পারদর্শী হয়েছেন।
আপনি এই মুহূর্তে নিজেকে নিয়ে গর্ববোধ করতে পারেন। এবং আপনি হতে হবে. আপনি সবেমাত্র আপনার ওয়ার্ডপ্রেস অস্ত্রাগারে একটি শক্তিশালী টুল যোগ করেছেন। আপনি সবেমাত্র আপনার Elementor দক্ষতা সমতল করেছেন. আপনি আপনার ওয়েবসাইটটিকে আরও আকর্ষণীয়, আরও আকর্ষক এবং আরও লাভজনক করে তুলেছেন৷
তবে আপনি কিছুটা নার্ভাসও অনুভব করতে পারেন। আপনি হয়তো ভাবছেন যে আপনি নিজেরাই এটি করতে পারেন কিনা। আপনি হয়তো আপনার ক্ষমতা নিয়ে সন্দেহ করছেন। আপনি হয়তো ভাবছেন যে এটি খুব কঠিন, খুব জটিল, বা খুব সময়সাপেক্ষ।
চিন্তা করবেন না। আপনি এই পেয়েছেন.
আপনি ইতিমধ্যে কঠিন অংশ সম্পন্ন করেছেন. আপনি ইতিমধ্যে পদক্ষেপগুলি অনুসরণ করেছেন এবং ফলাফলগুলি দেখেছেন৷ আপনি ইতিমধ্যে নিজেকে প্রমাণ করেছেন যে আপনি এটি করতে পারেন। আপনাকে এখন যা করতে হবে তা হল অনুশীলন, পরীক্ষা এবং মজা করা
তাহলে তুমি কিসের জন্য অপেক্ষা করছ?
এগিয়ে যান এবং আপনার অভ্যন্তরীণ ফিতা মাস্টারকে প্রকাশ করুন। এগিয়ে যান এবং আপনার ওয়েবসাইট উজ্জ্বল করুন. এগিয়ে যান এবং আপনার দর্শকদের মুগ্ধ করুন, আপনার ক্লায়েন্টদের প্রভাবিত করুন এবং আপনার ব্যবসা বৃদ্ধি করুন।




