আপনার ওয়ার্ডপ্রেস সাইটে গ্রেডিয়েন্ট টেক্সট তৈরি করা শুধুমাত্র এটিকে আরও নান্দনিক দেখাতে সক্ষম করে না বরং আপনাকে আপনার ওয়েবসাইটকে আরও থিম-ভিত্তিক করতে দেয়। বিশেষ করে ফ্যাশন এবং বাচ্চাদের ওয়েবসাইটের জন্য, এটি আপনাকে আপনার ওয়েবসাইটে গ্ল্যামার এবং রঙ যোগ করতে দেয়।

এলিমেন্টরের সাথে, আপনি সীমাহীন কাস্টমাইজেশন বিকল্পগুলি পান এবং তাদের মধ্যে একটি ওয়েবসাইটে আপনার পাঠ্যগুলির জন্য একটি গ্রেডিয়েন্ট প্রভাব তৈরি করছে। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে গ্রেডিয়েন্ট টেক্সট তৈরি করা যায়।
কীভাবে এলিমেন্টর দিয়ে গ্রেডিয়েন্ট টেক্সট তৈরি করবেন
গ্রেডিয়েন্ট টেক্সট আপনার ওয়েবসাইটটিকে আরও অভিনব এবং চোখের কাছে আনন্দদায়ক করে তুলবে।

শুরু করতে, উইজেটগুলির জন্য একটি অভ্যন্তরীণ বিভাগ তৈরি করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
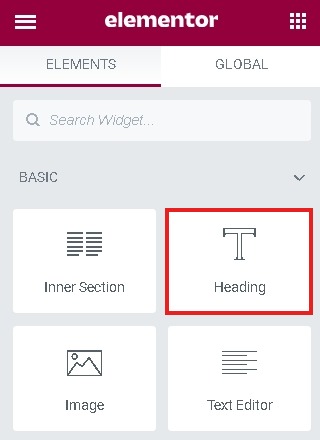
এরপরে, একটি শিরোনাম বা পাঠ্য ব্লক যোগ করুন এবং আপনি যে পাঠ্যটি গ্রেডিয়েন্ট প্রয়োগ করতে চান সেটি টাইপ করুন। এই টিউটোরিয়ালের জন্য, আমরা হেডিং ব্লক ব্যবহার করব।

এলিমেন্টর প্যানেল এবং কাস্টম CSS প্যানেল থেকে উন্নত ট্যাবে যান।

তারপর গ্রেডিয়েন্ট প্রয়োগ করতে, কাস্টম CSS ক্ষেত্রে নীচে দেওয়া কোড যোগ করুন।
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
প্রাথমিকভাবে উল্লিখিত "h2" আমরা বর্তমানে যে উইজেট ব্যবহার করছি তার জন্য। আপনি যদি অন্য কোন উইজেট ব্যবহার করেন তবে এটি পরিবর্তন করা গুরুত্বপূর্ণ।

একবার আপনি সমস্ত সেটিংসের সাথে সম্পন্ন হলে, এটি দেখতে কেমন তা দেখতে প্রকাশ করুন এবং তারপর প্রয়োজনে পরিবর্তনগুলি করুন৷
এইভাবে আপনি Elementor দিয়ে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে গ্রেডিয়েন্ট টেক্সট তৈরি করেন। আমাদের পোস্ট সম্পর্কে বিজ্ঞপ্তি পেতে Facebook এবং Twitter- এ আমাদের অনুসরণ করতে ভুলবেন না।




