একটি থিম-ভিত্তিক ওয়েবসাইট তৈরি করা থিমের সাথে যায় এমন রঙগুলি অনুসরণ করে এবং ব্যবহারকারীর জন্য একটি আনন্দদায়ক বৈসাদৃশ্য তৈরি করে। গ্রেডিয়েন্টগুলি আপনার ওয়েবসাইটটিকে অভিনব এবং চটকদার চেহারা দিতে খুব মূল্যবান হতে পারে।

গ্রেডিয়েন্ট বর্ডার ব্লক টেক্সট উন্নত করে এবং আপনার ওয়েবসাইটে হাইলাইট করে। গ্রেডিয়েন্ট সীমানাগুলির সাথে তারা আরও বিশিষ্ট হওয়ার সাথে সাথে ব্যবহারকারীদের চোখ সরাসরি সেই পাঠ্যটিতে আঘাত করে। একটি নির্দিষ্ট পণ্য হাইলাইট করার জন্য ই-কমার্স স্টোরগুলিতে একটি ব্লক হাইলাইট করা খুব মূল্যবান হতে পারে। চলুন এগিয়ে চলুন এবং দেখুন কিভাবে Elementor এর সাথে গ্রেডিয়েন্ট বর্ডার যোগ করা যায়।
কীভাবে এলিমেন্টর ব্যবহার করে গ্রেডিয়েন্ট বর্ডার তৈরি করবেন
এখন যেহেতু আপনি প্রাথমিক বিবরণ জানেন, প্রক্রিয়াটি চালিয়ে যেতে আপনাকে উইজেটের জন্য একটি অভ্যন্তরীণ বিভাগ যোগ করতে হবে।

একটি কলাম যোগ করুন যেখানে আপনি আপনার উইজেট স্থাপন করবেন। এই টিউটোরিয়ালের জন্য, আমরা দুই-কলামের কাঠামো ব্যবহার করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
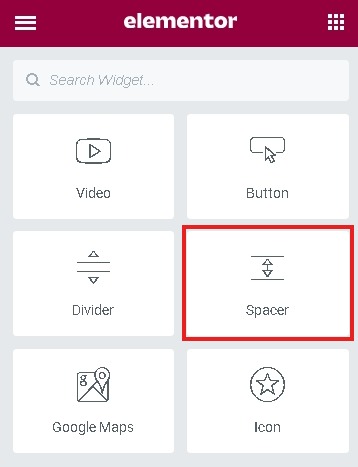
আমি যখন স্পেসারের উইজেটের সাথে যাচ্ছি তখন আপনি কলামে যেকোনো উইজেট যোগ করতে পারেন।

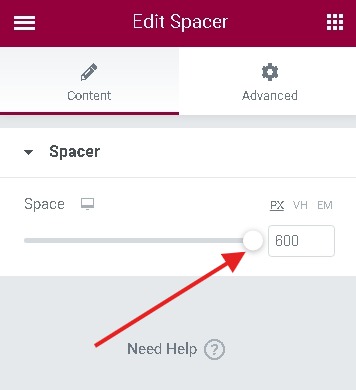
স্পেসারের প্যানেলে স্পেস বিকল্প থেকে স্পেসারের উচ্চতা সর্বোচ্চ সেট করুন।

স্পেসার ব্লকের কাস্টম সিএসএস প্যানেলে যান।

এখন চূড়ান্ত ধাপ হল নিম্নোক্ত CSS কোডটি কাস্টম CSS ক্ষেত্রে পেস্ট করা।
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
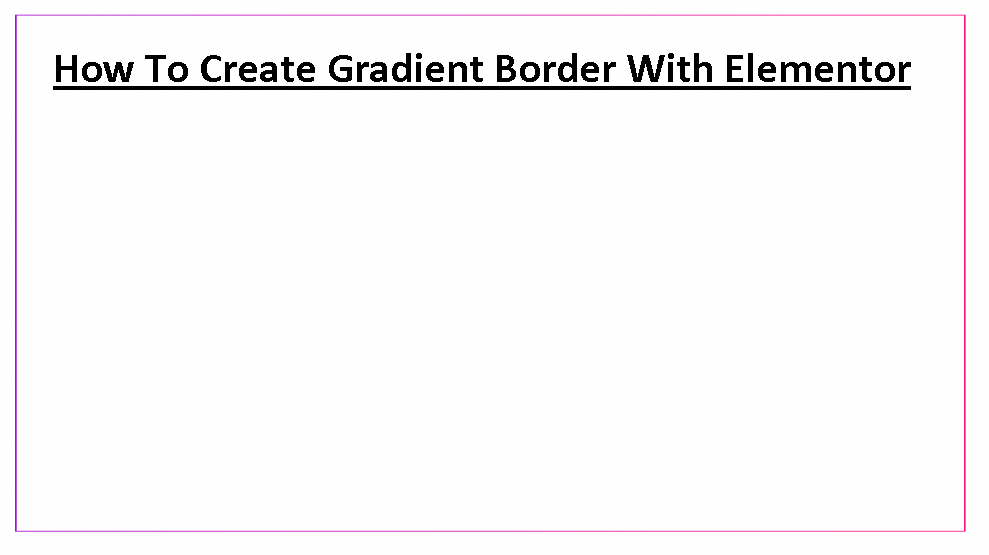
}তুমি অনেকটা সেখানে. পৃষ্ঠাটি প্রকাশ করুন এবং আপনার তৈরি গ্রেডিয়েন্ট সীমানা দেখুন।

আপনি সবসময় আপনার পছন্দ পরিবর্তন করতে ফিরে আসতে পারেন.
এইভাবে আপনি Elementor Website Builder দিয়ে আপনার ওয়েবসাইটে একটি গ্রেডিয়েন্ট বর্ডার তৈরি করতে পারেন। আমাদের টিউটোরিয়াল সম্পর্কে আপডেট থাকতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




