দর্শকের স্ক্রীনের আকার নির্বিশেষে ফুলস্ক্রিন শিরোনামগুলি পুরো স্ক্রিনটি নেয়। এটি ব্যবহারকারীদের দৃষ্টি আকর্ষণ করার জন্য চমৎকার। এটি তাদের আপনার কল টু অ্যাকশনে নিয়ে যাওয়ার জন্যও কার্যকর। সৌভাগ্যবশত, Divi 's Fullwidth Header Module একটি ফুলস্ক্রিন হেডার তৈরি করা সহজ করে তোলে। আমরা আপনাকে দেখাব কিভাবে একটি পূর্ণ-প্রস্থ শিরোনাম তৈরি করা যায়, এটিকে পূর্ণস্ক্রীন করা যায় এবং এই পোস্টে এটি ডিজাইন করা যায়। এই পদ্ধতিটি আপনার পৃষ্ঠাগুলির জন্য কোনও পূর্ণস্ক্রীন হিরো বিভাগ তৈরি করতে ব্যবহার করা যেতে পারে!

ডিজাইন প্রিভিউ
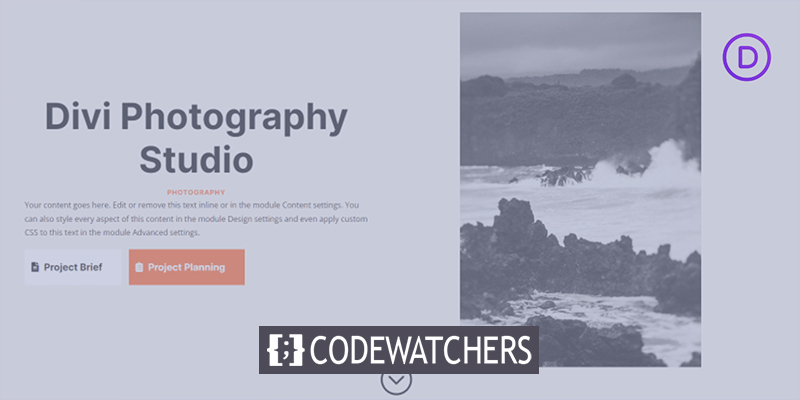
আমরা শেষ করার পরে আমাদের ডিজাইন কেমন হবে তা একবার দেখে নেওয়া যাক।

স্ট্রাকচার বিল্ডিং
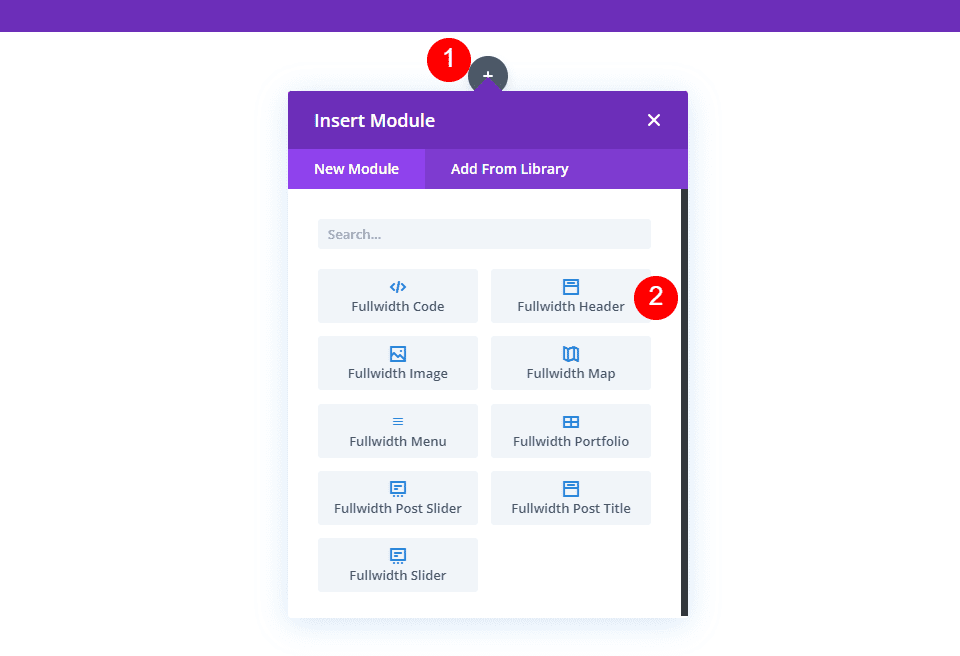
আপনি যে পৃষ্ঠায় কাজ করছেন তাতে একটি পূর্ণ-প্রস্থ বিভাগ অন্তর্ভুক্ত করে শুরু করুন। তারপর, পূর্ণপ্রস্থ বিভাগে, একটি পূর্ণপ্রস্থ শিরোনাম মডিউল যোগ করুন।

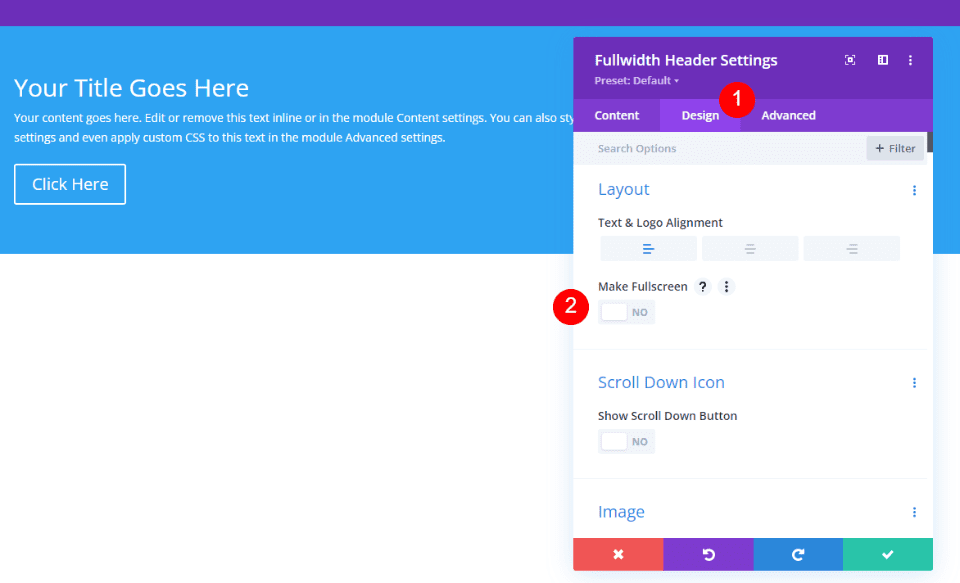
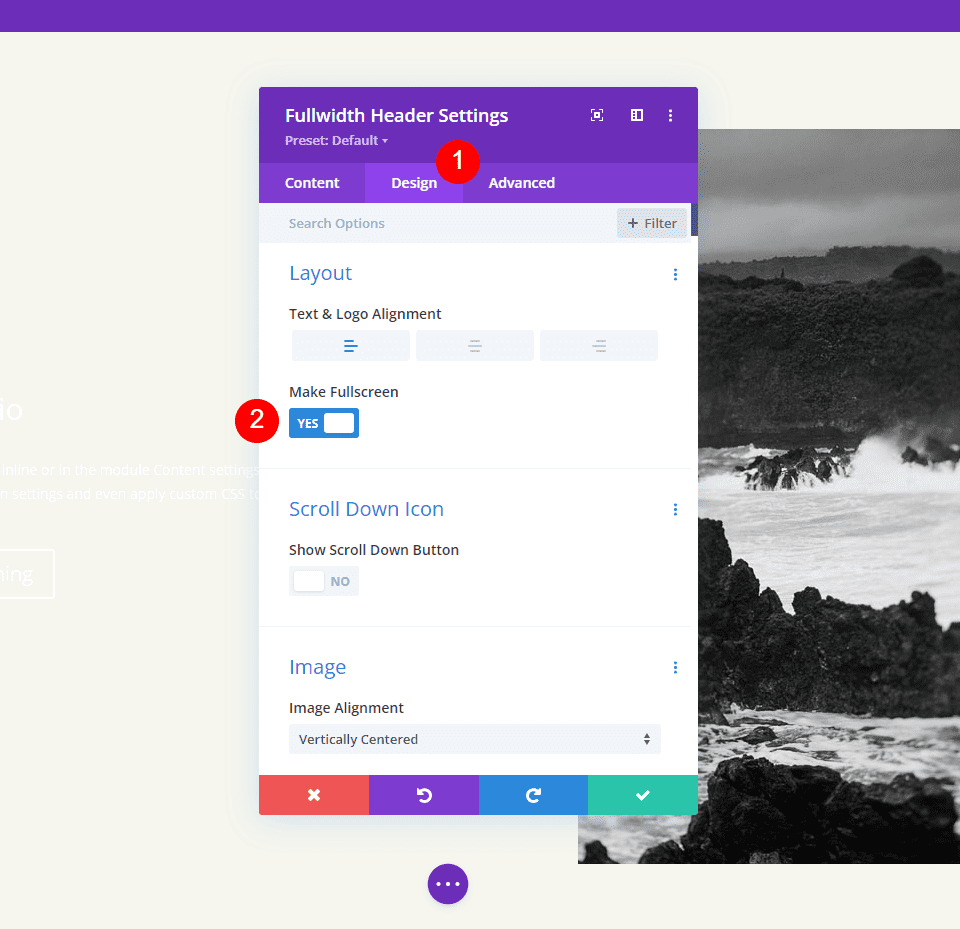
মডিউলের সেটিংস প্রদর্শিত হবে। ডিজাইন ট্যাবটি নির্বাচন করুন। মেক ফুলস্ক্রিন বিকল্পটি সক্ষম করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
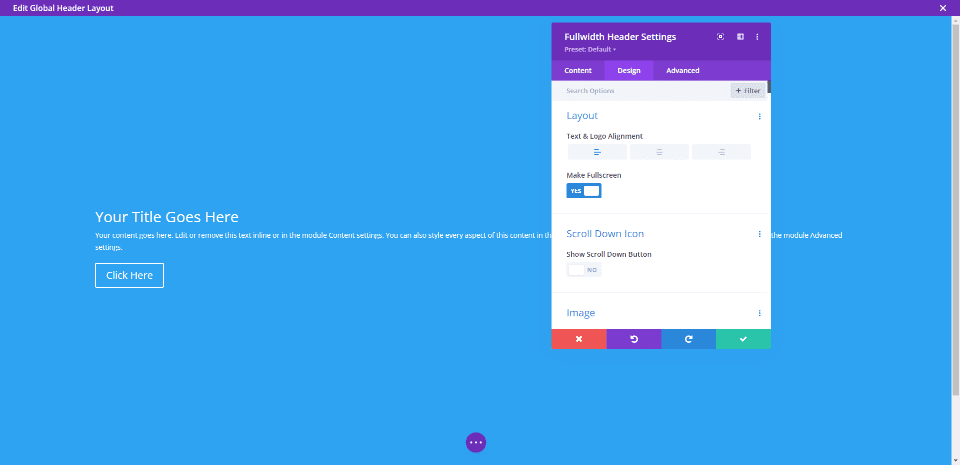
শুধু এটি করার মাধ্যমে, আমরা এখন একটি পূর্ণ-স্ক্রীন হেডার পেয়েছি।

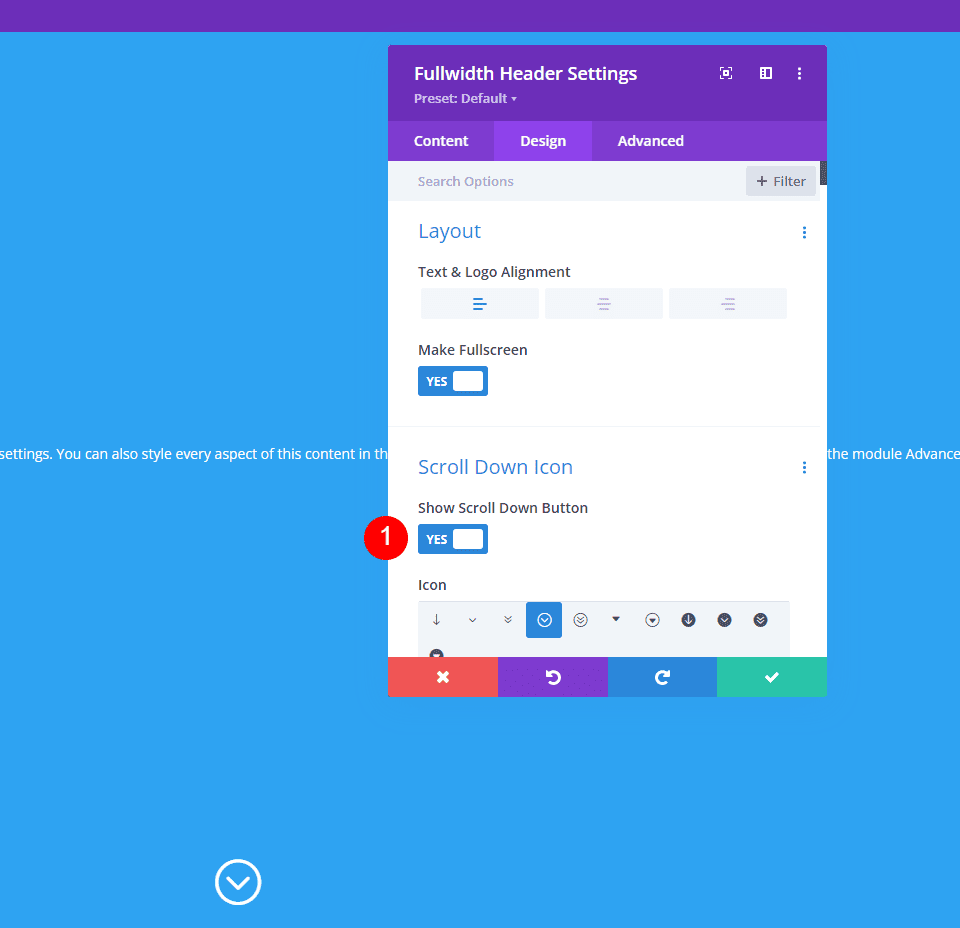
ফুলস্ক্রিন হেডারের জন্য আইকনটি সক্রিয় করুন নিচে স্ক্রোল করুন
আমরা একটি বোতামও অন্তর্ভুক্ত করতে পারি যা ব্যবহারকারীকে নীচে স্ক্রোল করার নির্দেশ দেয়। যাইহোক, আমাদের অবশ্যই এটি সক্ষম করতে হবে। পূর্ণস্ক্রীন মোডে, এই বোতামটি সর্বদা দৃশ্যমান। ফুলস্ক্রিন হেডার পছন্দ সবসময় দর্শকের স্ক্রিনের উচ্চতার সাথে মেলে।
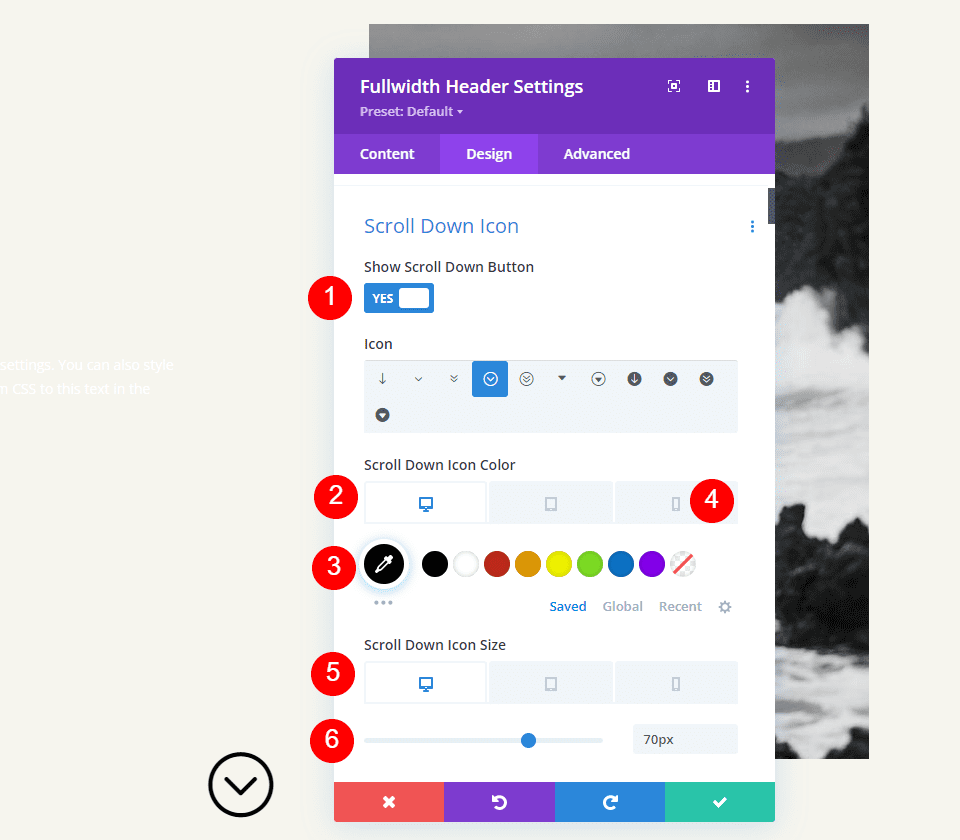
মডিউলের সেটিংসে লেআউট পছন্দের অধীনে, আমরা স্ক্রোল ডাউন আইকন নামে একটি বিভাগ দেখতে পাব। স্ক্রোল ডাউন আইকন দেখান সক্ষম করতে, বোতামটি ক্লিক করুন।

মডিউল সেটিংস
ফুলস্ক্রিন হেডার মডিউলের সেটিংসের প্রতিটি বিভাগের জন্য এখানে ধাপ রয়েছে।
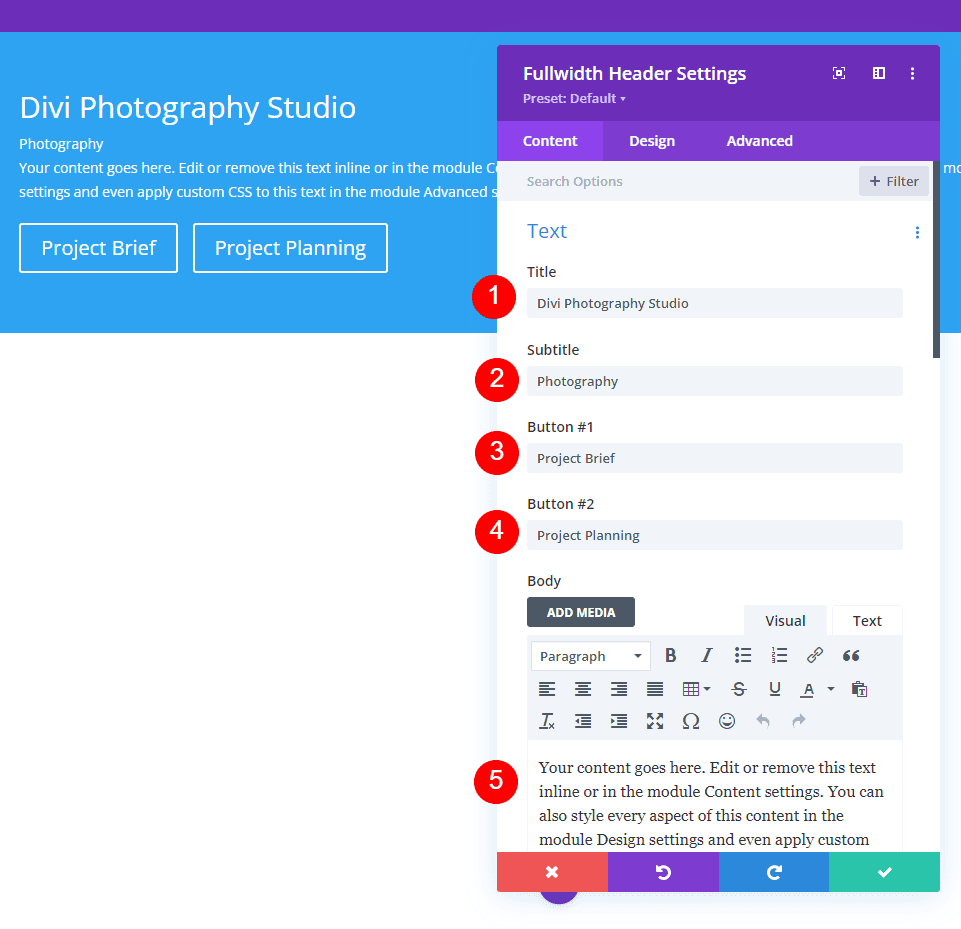
পাঠ্য
প্রথমে, পূর্ণ-প্রস্থ শিরোনামে প্রদর্শিত পাঠ্যটি লিখুন। এর মধ্যে রয়েছে শিরোনাম, উপ-শিরোনাম, বিষয়বস্তু (যার জন্য আমি ডিভির অন্তর্নির্মিত ডামি পাঠ্য ব্যবহার করব), এবং বোতাম পাঠ্য।
- শিরোনাম: ডিভি ফটোগ্রাফি স্টুডিও
- সাবটাইটেল: ফটোগ্রাফি
- বোতাম 1: প্রকল্প সংক্ষিপ্ত
- বোতাম 2: প্রকল্প পরিকল্পনা
- শরীর: বিষয়বস্তু

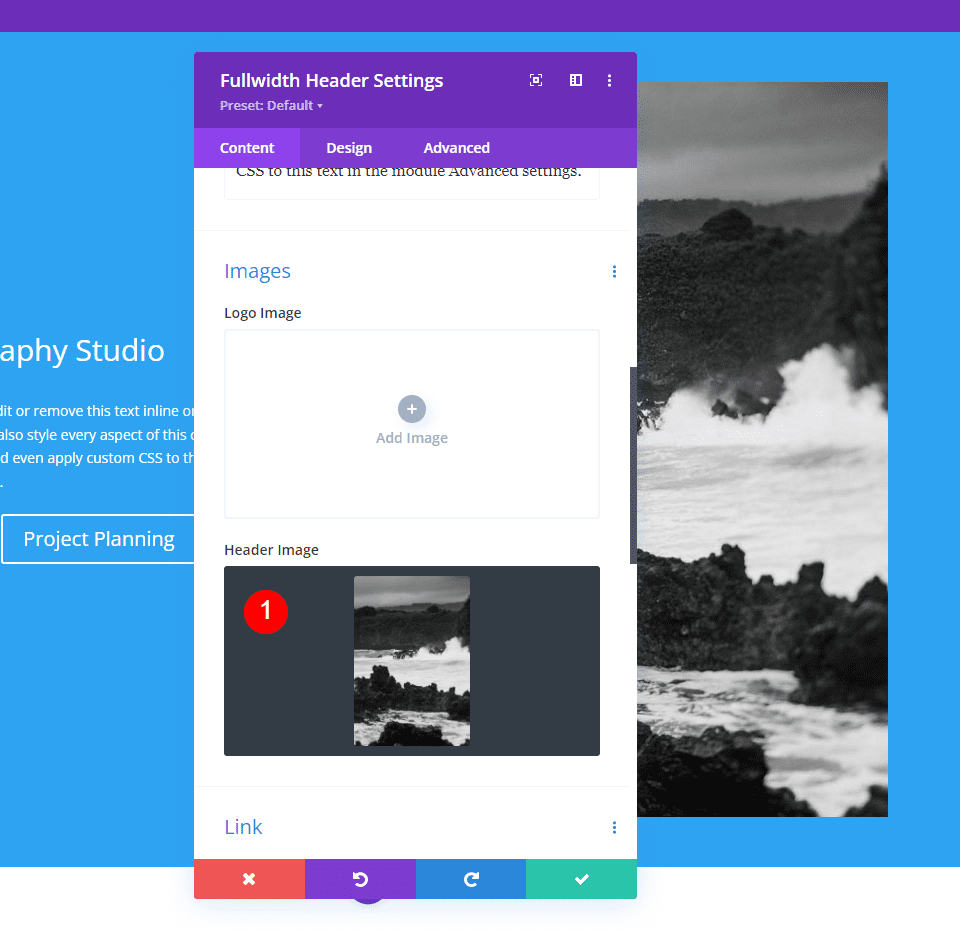
ছবি
এর পরে, ছবিটি সন্নিবেশ করুন। এটি পূর্ণ-প্রস্থ শিরোনামের ডানদিকে প্রদর্শিত হয়, পাঠ্যটিকে বাম দিকে পুনঃস্থাপন করে।
- হেডার ইমেজ: আপনার পছন্দ

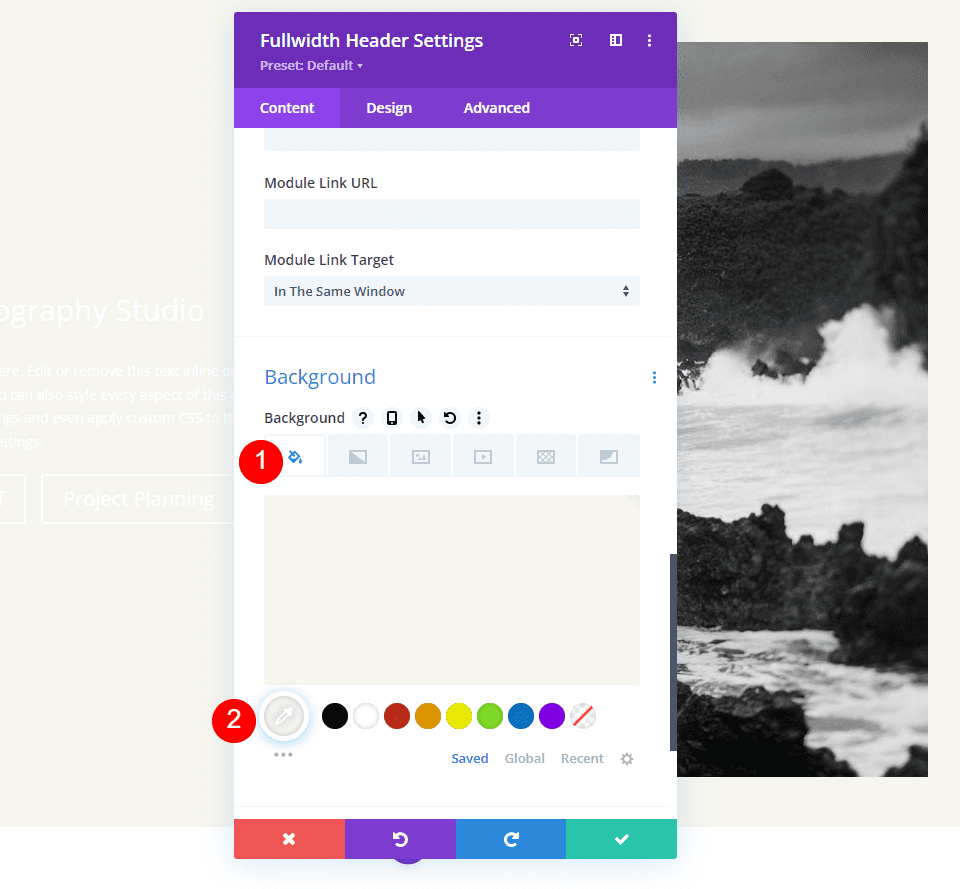
পটভূমি
এখন, পটভূমির রঙ পরিবর্তন করা যাক।
- রঙ: #f6f5ee

লেআউট
ডিজাইন ট্যাবে যান এবং নিম্নলিখিত পরিবর্তন করুন।
- ফুলস্ক্রিন তৈরি করুন: হ্যাঁ

স্ক্রোল ডাউন আইকন
তারপরে, স্ক্রোল ডাউন আইকনটি চালু করুন। পিসি এবং ট্যাবলেটগুলির জন্য, রঙটি কালোতে এবং ফোনের জন্য সাদাতে পরিবর্তন করুন৷ আমি যে চিত্রটি বেছে নিয়েছি তার সাথে, আইকনটি ফোনের জন্য চিত্রের নীচে প্রদর্শিত হবে, এটি চিত্রের রঙের সাথে দৃশ্যমান হতে দেয়। PC-এর জন্য আইকনের আকার 70px, ট্যাবলেট 60px এবং ফোনের জন্য 50px এ পরিবর্তন করুন।
- স্ক্রোল ডাউন বোতাম দেখান: হ্যাঁ
- আইকনের রঙ: #000000 ডেস্কটপ এবং ট্যাবলেট, #ffffff ফোন
- আকার: 70px ডেস্কটপ, 60px ট্যাবলেট, 50px ফোন

শিরোনাম পাঠ্য
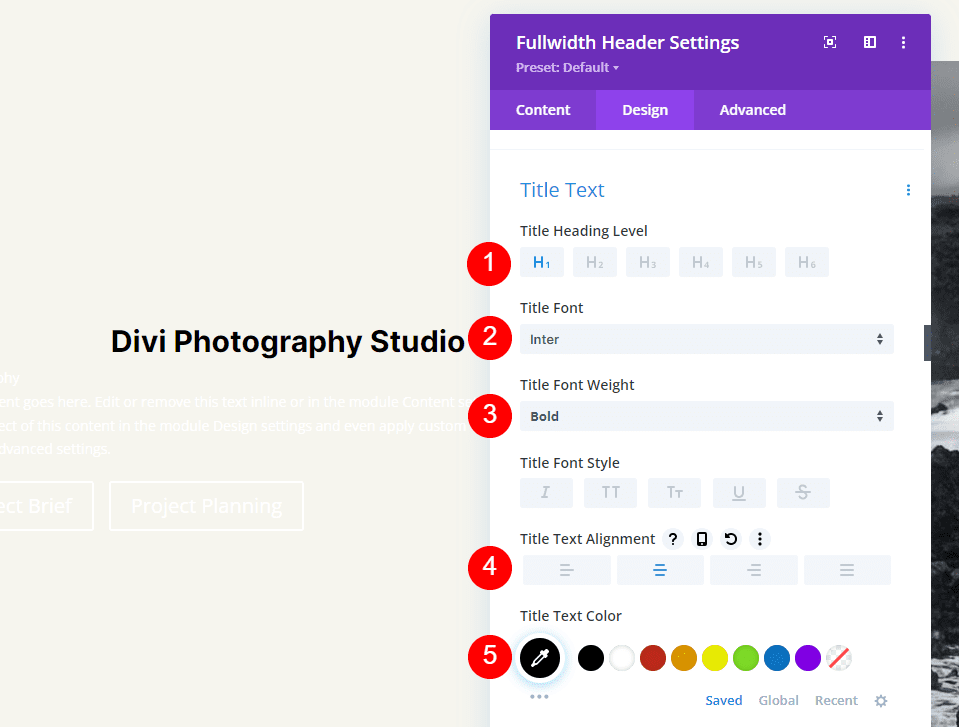
তারপর আমরা টাইটেল টেক্সট পরিবর্তন করব। পাঠ্যটিকে H1 এবং ফন্টটিকে ইন্টারে সেট করুন৷ রঙকে কালো, ওজনকে বোল্ডে এবং সারিবদ্ধকরণটি কেন্দ্রে সেট করুন।
- শিরোনাম: H1
- হরফ: ইন্টার
- ওজন: বোল্ড
- প্রান্তিককরণ: কেন্দ্র
- রঙ: #000000

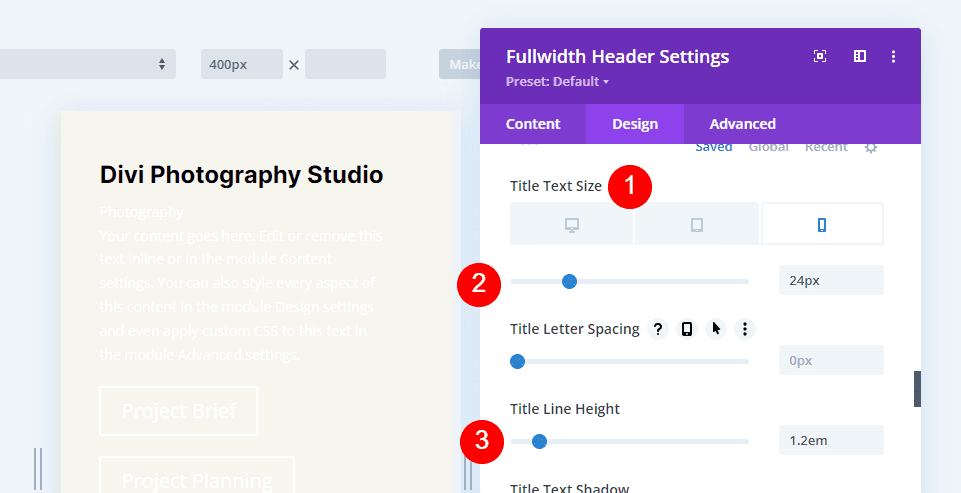
হরফের আকারের জন্য, আমরা তিনটি আকার ব্যবহার করব: ডেস্কটপের জন্য 75px, ট্যাবলেটের জন্য 40px এবং ফোনের জন্য 24px। লাইনের উচ্চতা 1.2em এ সেট করা উচিত।
- আকার: 75px ডেস্কটপ, 40px ট্যাবলেট, 24px ফোন
- লাইনের উচ্চতা: 1.2em

মূল লেখা
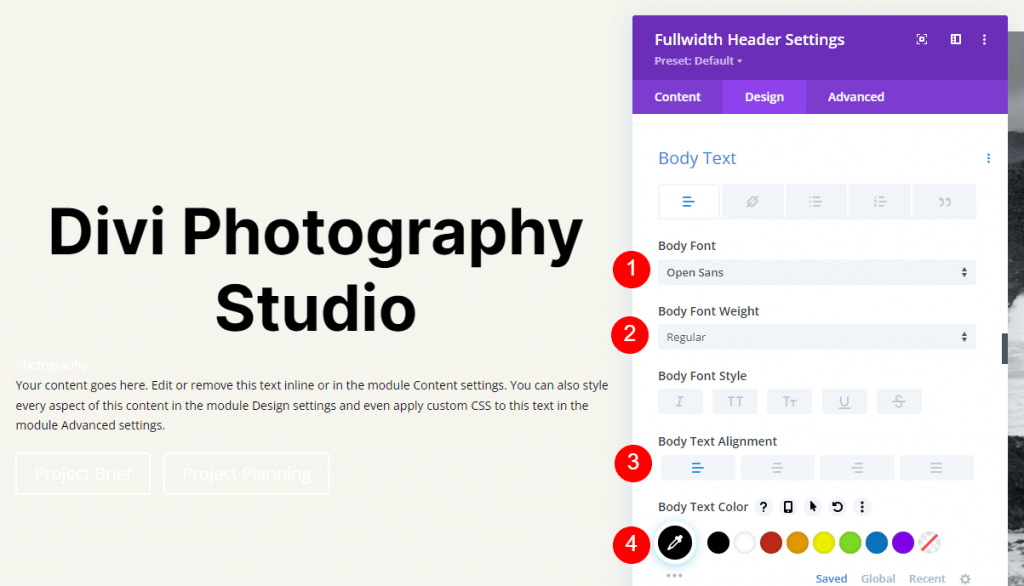
এর পরে, বডি টেক্সটে নিচে স্ক্রোল করুন। ফন্ট হিসাবে Open Sans নির্বাচন করুন। রঙটি কালো এবং বাম দিকে প্রান্তিককরণ সেট করুন।
- হরফ: Open Sans
- প্রান্তিককরণ: বাম
- রঙ: #000000

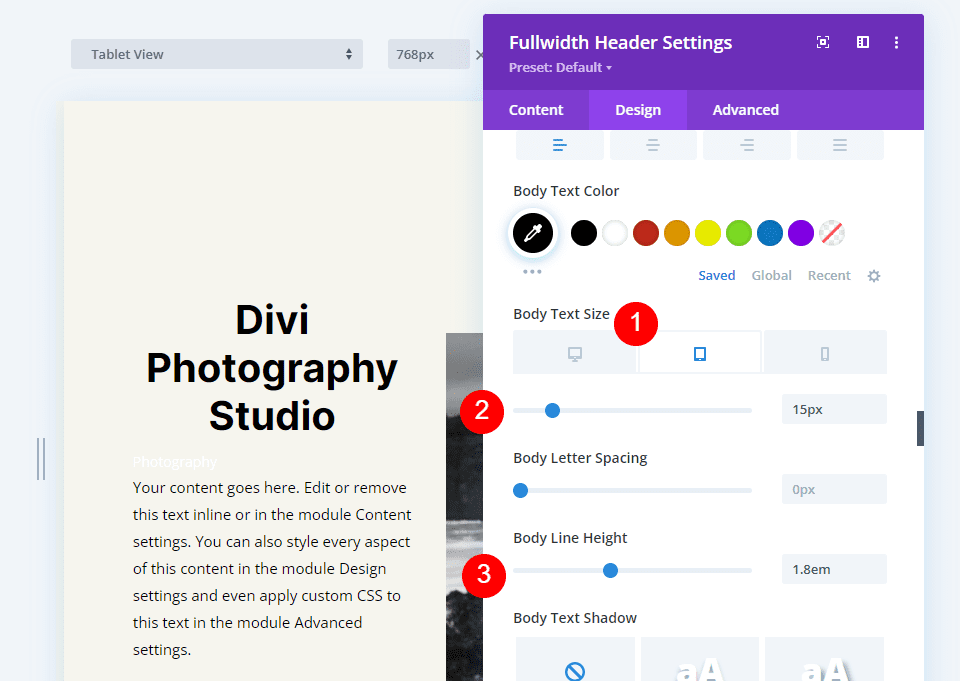
কম্পিউটারের জন্য হরফের আকার 16px, ট্যাবলেট 15px এবং ফোনের জন্য 14px সেট করুন। লাইনের উচ্চতা 1.8em এ সেট করা উচিত।
- আকার: 16px ডেস্কটপ, 15px ট্যাবলেট, 14px ফোন
- লাইনের উচ্চতা: 1.8em

সাবটাইটেল পাঠ্য
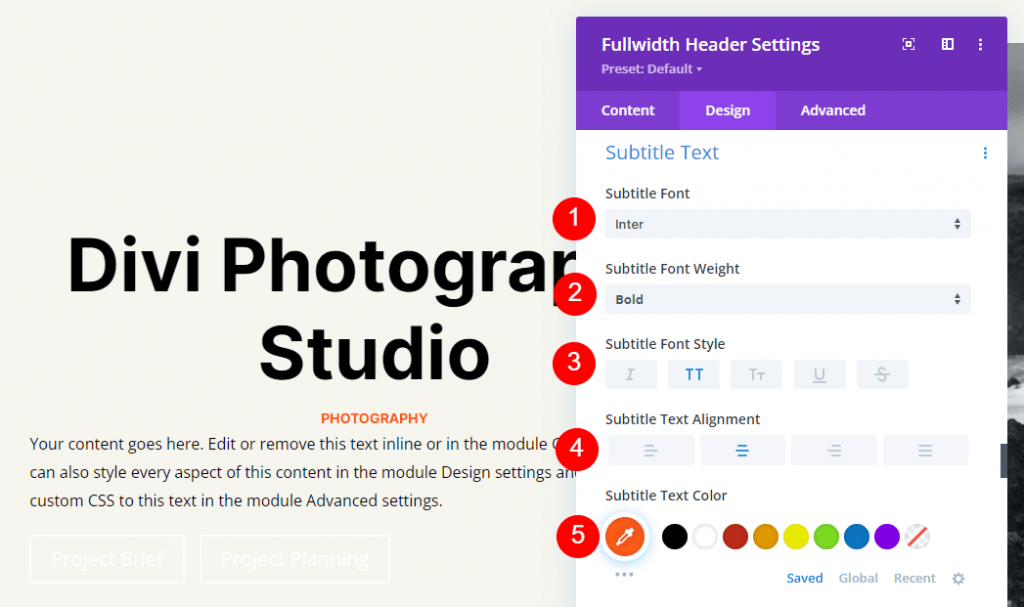
সাবটাইটেল টেক্সট পর্যন্ত নিচের দিকে স্ক্রোল করুন। ইন্টারে ফন্ট সেট করুন। ওজনকে বোল্ড করুন, স্টাইল টিটি, অ্যালাইনমেন্ট সেন্টার এবং কালার #ff5a17।
- হরফ: ইন্টার
- ওজন: বোল্ড
- শৈলী: টিটি
- প্রান্তিককরণ: কেন্দ্র
- রঙ: #ff5a17

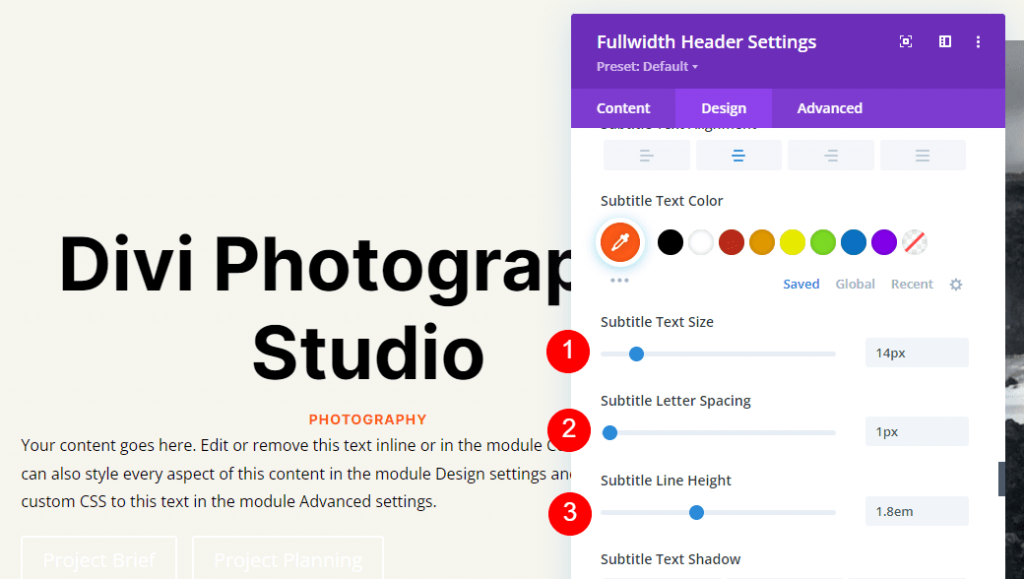
তিনটি পর্দার প্রস্থের জন্য, আকার পরিবর্তন করে 14px করুন৷ অক্ষরের ব্যবধান এবং লাইনের উচ্চতা যথাক্রমে 1px এবং 1.4em এ সামঞ্জস্য করুন।
- আকার: 14px
- অক্ষরের ব্যবধান 1px
- লাইনের উচ্চতা: 1.8em

বোতাম এক
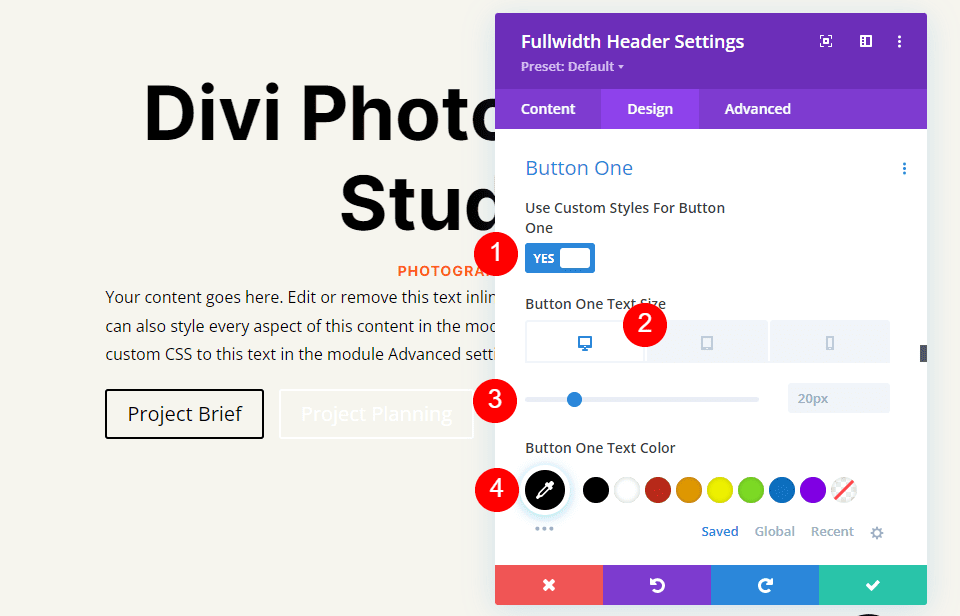
এর পরে, বোতাম ওয়ানে যান এবং বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন নির্বাচন করুন। লেখার রঙ কালো করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- আকার: 20px ডেস্কটপ, 18px ট্যাবলেট, 16px ফোন
- পাঠ্যের রঙ: #000000

সীমানা প্রস্থ এবং ব্যাসার্ধকে 0px এ পরিবর্তন করুন এবং পটভূমির রঙ সাদা করুন।
- পটভূমির রঙ: #ffffff
- বোতাম এক সীমানা প্রস্থ: 0px
- বোতাম এক সীমানা ব্যাসার্ধ: 0px

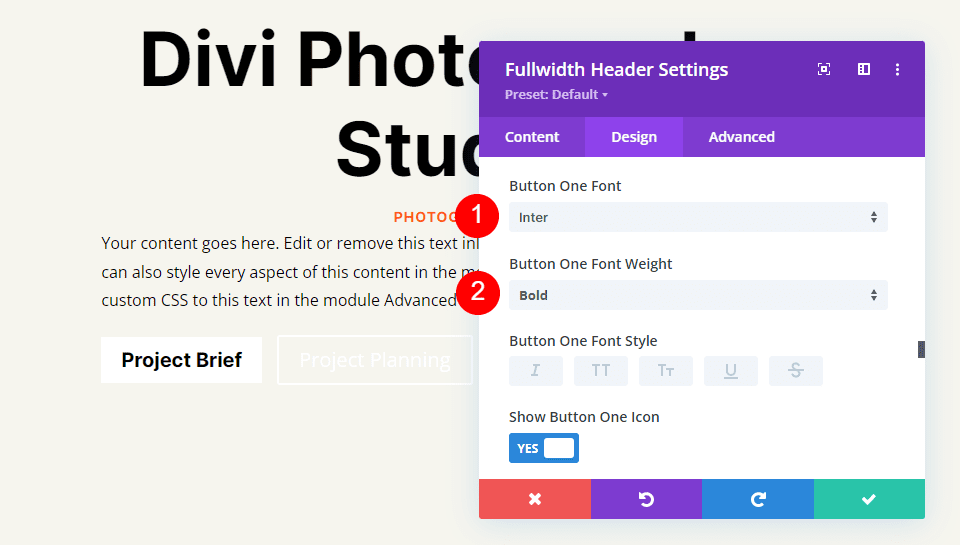
হরফকে ইন্টার এবং ওজন বোল্ড করুন।
- হরফ: ইন্টার
- ওজন: বোল্ড

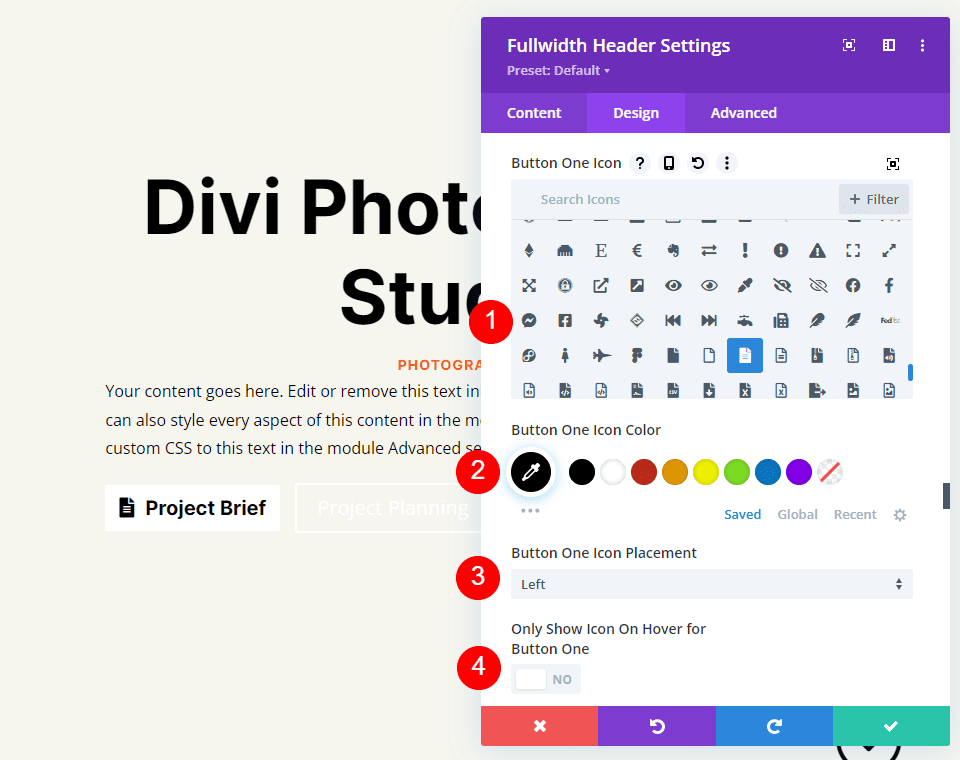
এর পরে, আপনার পছন্দসই আইকনটি চয়ন করুন, রঙটি কালোতে পরিবর্তন করুন, বাম দিকে বোতামটি রাখুন এবং বোতাম ওয়ানের জন্য হোভারে কেবল দেখান আইকনটি আনচেক করুন।
- আইকন: আপনার পছন্দ
- আইকনের রঙ: #000000
- বোতাম এক আইকন বসানো: বাম
- বোতাম একের জন্য হোভারে শুধুমাত্র আইকন দেখান: না

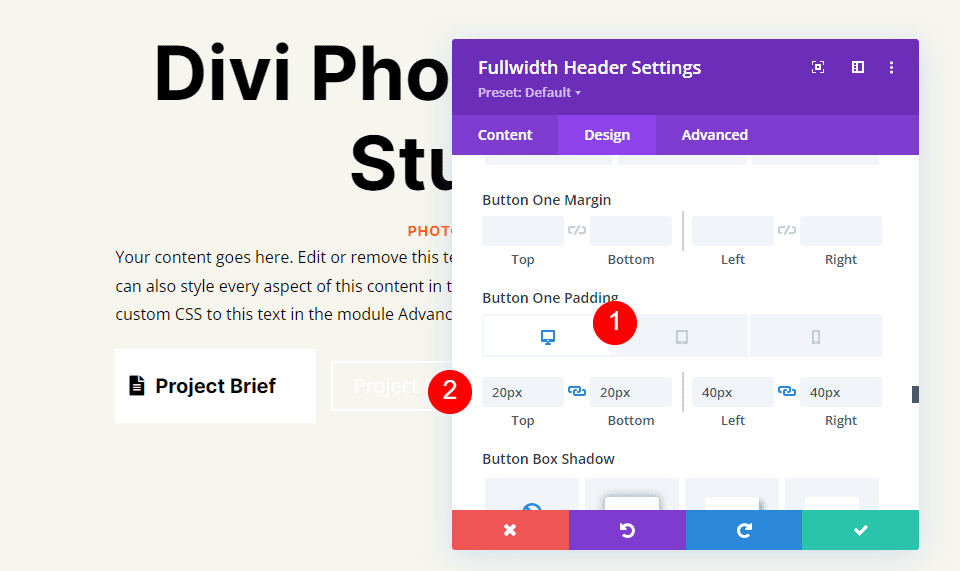
অবশেষে, নীচে স্ক্রোল করে বোতাম ওয়ানের প্যাডিং পছন্দগুলিতে ক্লিক করুন। প্রতিটি পর্দার আকারের জন্য, আমরা একটি পৃথক প্যাডিং ব্যবহার করব। উপরে এবং নীচের জন্য 20px এবং ডেস্কটপে বাম এবং ডানের জন্য 40px ব্যবহার করুন। ট্যাবলেটের জন্য উপরের এবং নীচের প্যাডিং 16px এ আপডেট করুন। ফোনে টপ এবং বটম প্যাডিং 12px এ পরিবর্তন করুন। তিনটির জন্য একই বাম এবং ডান প্যাডিং বজায় রাখুন।
- ডেস্কটপ প্যাডিং: 20px উপরে এবং নীচে, 40px বাম এবং ডান
- ট্যাবলেট প্যাডিং: 16px উপরে এবং নীচে, 40px বাম এবং ডান
- ফোন প্যাডিং: 12px উপরে এবং নীচে, 40px বাম এবং ডান

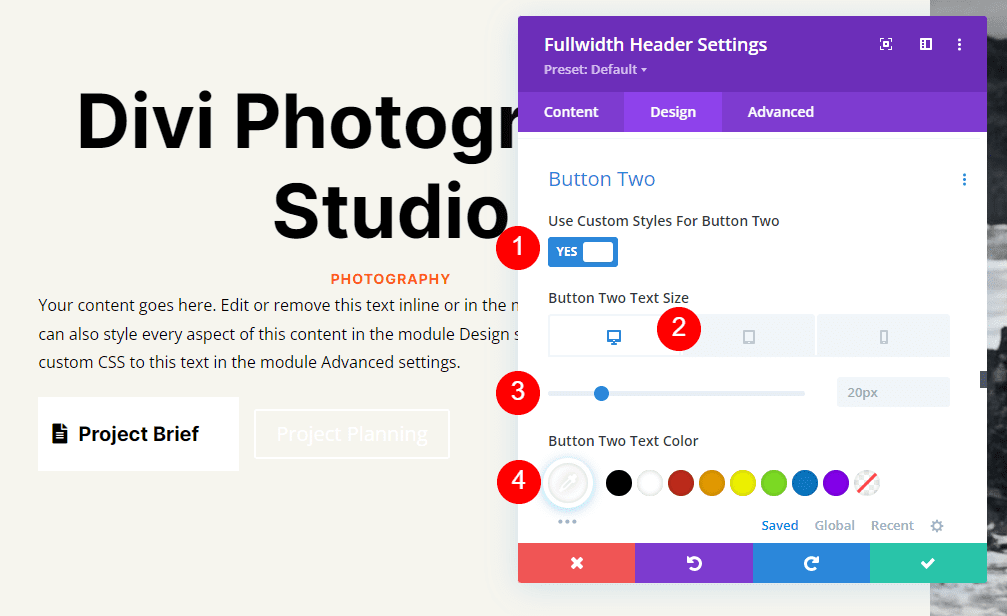
বোতাম দুই
অবশেষে, দুই বোতামে নিচে যান। বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন নির্বাচন করা হয়েছে। কম্পিউটারের ফন্টের আকার 20px, ট্যাবলেটের 19px এবং ফোনের জন্য 16px সেট করুন। পাঠ্যের রঙ সাদা করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- আকার: 20px ডেস্কটপ, 18px ট্যাবলেট, 16px ফোন
- পাঠ্যের রঙ: #ffffff

#ff5a17 দিয়ে পটভূমির রঙ প্রতিস্থাপন করুন। সীমানা প্রস্থ এবং ব্যাসার্ধ 0px সেট করা উচিত।
- পটভূমির রঙ: #ff5a17
- বোতাম দুই বর্ডার প্রস্থ: 0px
- বোতাম দুই সীমানা ব্যাসার্ধ: 0px

তারপর, হরফকে ইন্টার এবং ওজনকে বোল্ডে সেট করুন।
- হরফ: ইন্টার
- ওজন: বোল্ড

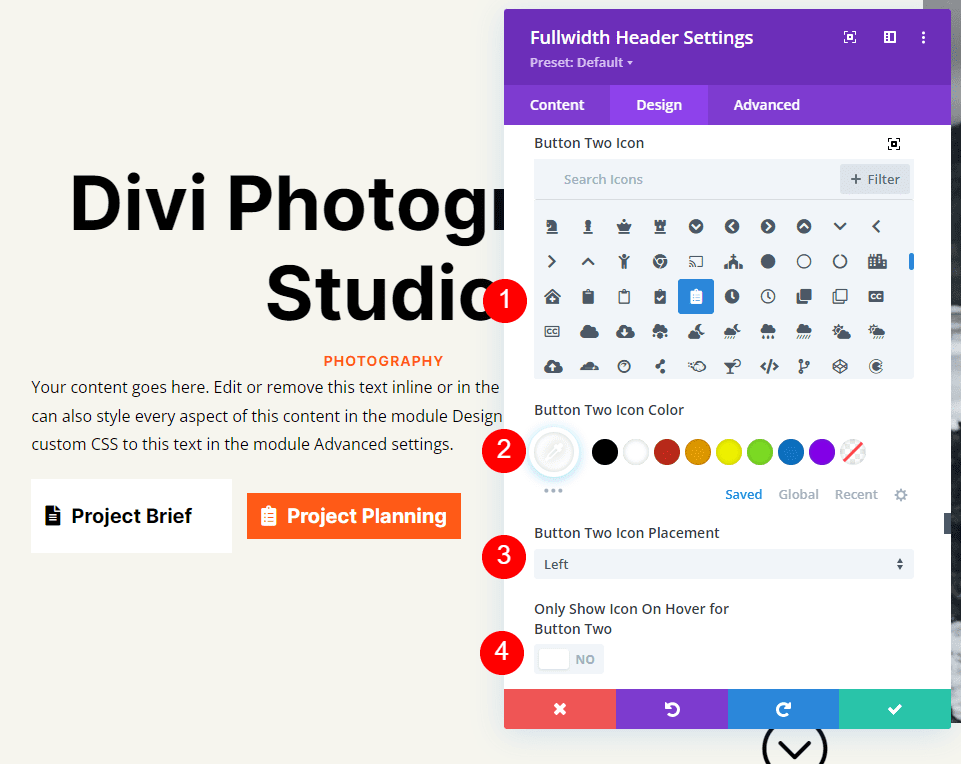
আপনার নির্বাচিত আইকন নির্বাচন করুন. রঙটি কালোতে পরিবর্তন করুন, বাম দিকে বোতামটি অবস্থান করুন এবং বোতাম দুটির জন্য হোভার অন শুধুমাত্র শো আইকনটি বন্ধ করুন।
- আইকন: আপনার পছন্দ
- আইকনের রঙ: #000000
- বোতাম দুই আইকন বসানো: বাম
- বোতাম দুই এর জন্য হোভারে শুধুমাত্র আইকন দেখান: না

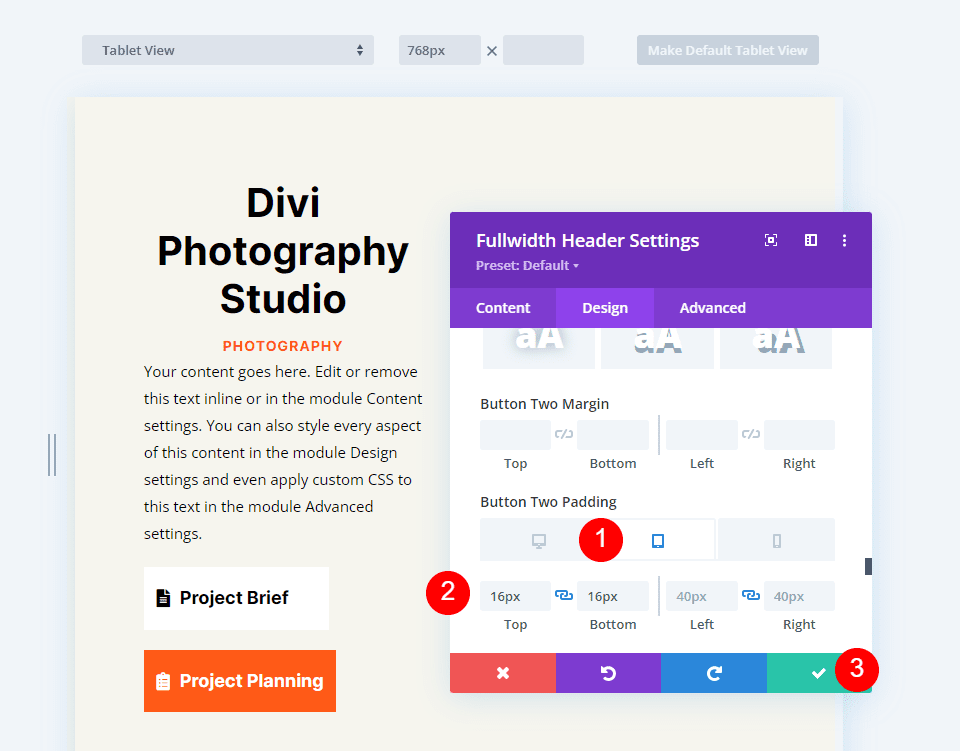
অবশেষে, বোতাম দুই এর জন্য প্যাডিং সেটিংসে নিচে স্ক্রোল করুন। উপরে এবং নীচের জন্য 20px এবং ডেস্কটপে বাম এবং ডানের জন্য 40px ব্যবহার করুন। ট্যাবলেটে উপরের এবং নীচের প্যাডিং 16px এ পরিবর্তন করুন। ফোনের জন্য উপরের এবং নীচের প্যাডিং 12px এ পরিবর্তন করুন। আপনার কাজ সংরক্ষণ করুন এবং মডিউল থেকে প্রস্থান করুন।
- ডেস্কটপ প্যাডিং: 20px উপরে এবং নীচে, 40px বাম এবং ডান
- ট্যাবলেট প্যাডিং: 16px উপরে এবং নীচে, 40px বাম এবং ডান
- ফোন প্যাডিং: 12px উপরে এবং নীচে, 40px বাম এবং ডান

ফুলস্ক্রিন হেডার ফলাফল
পিসি, ট্যাবলেট এবং স্মার্টফোনে আমাদের পূর্ণ-প্রস্থ শিরোনামটি এভাবেই প্রদর্শিত হয়।

মোড়ক উম্মচন
এটি একটি পূর্ণস্ক্রীন শিরোনাম তৈরি করতে আপনার ডিভি ফুলউইথ হেডার মডিউলটি কীভাবে ব্যবহার করবেন সে সম্পর্কে আমাদের দৃষ্টিভঙ্গি শেষ করে। পদ্ধতিটি সহজবোধ্য, এবং এটি যেকোনো ডিভাইসে সুন্দর দেখায়। স্ক্রোল ডাউন বোতামটি সহ একটি চমৎকার ভিজ্যুয়াল কিউ যা ব্যবহারকারীরা স্ক্রোল করতে পারে। একটি ফুলস্ক্রিন হেডার ডিজাইনের দিক থেকে হিরো বিভাগের অনুরূপ। Divi এর ফুলস্ক্রিন হেডার মডিউল দিয়ে, আপনি কয়েকটি মৌলিক নিয়ম অনুসরণ করে অত্যাশ্চর্য ফুলস্ক্রিন হেডার ডিজাইন করতে পারেন।




