আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে নির্দিষ্ট পোস্টের মধ্যে কৌশলগতভাবে বিজ্ঞাপন ব্লক রাখতে চান?

নির্দিষ্ট পোস্টের মধ্যে কৌশলগতভাবে বিজ্ঞাপন ব্লক ঢোকানোর মাধ্যমে, আপনি বিজ্ঞাপন দিয়ে আপনার দর্শকদের বিমোহিত করতে পারেন যেখানে তারা বিষয়বস্তুতে সবচেয়ে বেশি নিমগ্ন থাকে। এটি শুধুমাত্র আপনার বিজ্ঞাপনের দৃশ্যমানতা বাড়ায় না বরং আরো ক্লিক পাওয়ার সম্ভাবনাকেও বাড়িয়ে দেয়।
এই নির্দেশিকায়, আমি আপনাকে নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টের মধ্যে অনায়াসে বিজ্ঞাপন ব্লকগুলি প্রদর্শন করার জন্য সরল পদক্ষেপের মধ্য দিয়ে চলে যাব।
নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টে বিজ্ঞাপন প্রদর্শনের গুরুত্ব
আপনি যখন একটি ওয়ার্ডপ্রেস ওয়েবসাইট অন্বেষণ করেন, তখন সম্ভাবনা থাকে যে আপনি কৌশলগতভাবে সাইডবারে বা হেডারের ঠিক নীচে ব্যানার বিজ্ঞাপনগুলি দেখতে পাবেন৷ এই বিজ্ঞাপনের দাগগুলি, যদিও সাধারণত অবস্থান করে, প্রায়ই "ব্যানার অন্ধত্ব" নামে পরিচিত, যেখানে ব্যবহারকারীরা এই বিজ্ঞাপনগুলিকে উপেক্ষা করে। এই তত্ত্বাবধান উল্লেখযোগ্যভাবে ক্লিক হার প্রভাবিত করতে পারে.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযাইহোক, একটি নিফটি সমাধান আছে: স্ট্যান্ডার্ড বিজ্ঞাপন প্লেসমেন্টে লেগে থাকার পরিবর্তে, নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টের মধ্যে বিজ্ঞাপন ব্লকগুলি প্রদর্শন করার কথা বিবেচনা করুন। এই কৌশলটি আপনার বিজ্ঞাপনের দৃশ্যমানতা বাড়ায়, আপনার বিষয়বস্তুর সাথে গভীরভাবে জড়িত ব্যবহারকারীদের কাছে পৌঁছানো।
এটা শুধু আপনার ওয়ার্ডপ্রেস ব্লগের বিভিন্ন পৃষ্ঠায় বিজ্ঞাপনের ক্লান্তি রোধ করার জন্য নয়। আপনার শ্রোতাদের বিভক্ত করা এবং যারা সবচেয়ে বেশি আগ্রহী তাদের লক্ষ্যযুক্ত বিজ্ঞাপন প্রদর্শন করা উল্লেখযোগ্যভাবে ব্যস্ততা এবং ক্লিক-থ্রু রেট বাড়াতে পারে।
উদাহরণস্বরূপ, এটিকে চিত্রিত করুন: আপনার ভ্রমণ ব্লগ পোস্টগুলির একটিতে নিমগ্ন একজন ব্যবহারকারী ভ্রমণের গিয়ার বা ফ্লাইট ডিলের প্রচার করে এমন একটি বিজ্ঞাপন দ্বারা সত্যিকারের আগ্রহী হতে পারে, যা তাদেরকে ক্লিক করতে এবং দামগুলি আরও অন্বেষণ করতে প্ররোচিত করে৷
সুতরাং, আপনি কীভাবে নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টগুলিতে এই বিজ্ঞাপনগুলিকে নির্বিঘ্নে প্রদর্শন করবেন? আসুন নীচে দেওয়া দ্রুত লিঙ্কগুলি ব্যবহার করে পদ্ধতিগুলিতে ডুব দেওয়া যাক:
কিভাবে একটি ওয়ার্ডপ্রেস ওয়েবপেজ যে কোন জায়গায় বিজ্ঞাপন প্রদর্শন করতে হয়
এখানে আমরা এটি সম্পাদন করার দুটি উপায় আছে. একটি হল WPCode প্লাগইন ব্যবহার করে নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টে বিজ্ঞাপন ব্লক করা, যা অত্যন্ত সুপারিশ করা হয়। আরেকটি উপায় হল AdSanity ব্যবহার করে বিজ্ঞাপন দেখানো। আমরা উভয় উপায় অন্বেষণ করব.
WPC কোড
WPCode সম্পর্কে আমি যা পছন্দ করি তার মধ্যে একটি হল এর অবিশ্বাস্য ব্যবহারকারী-বন্ধুত্ব। এটি সেখানে সেরা ওয়ার্ডপ্রেস কোড স্নিপেট প্লাগইন রয়েছে, যা আপনাকে আপনার ওয়ার্ডপ্রেস সাইটের যেকোনো পৃষ্ঠা, পোস্ট বা উইজেট এলাকায় বিজ্ঞাপনগুলিকে নির্বিঘ্নে সংহত করতে দেয়।
এই চমত্কার টুলটি আপনাকে শুধুমাত্র Google AdSense এর মত তৃতীয় পক্ষের প্ল্যাটফর্ম থেকে বিজ্ঞাপন প্রদর্শন করতে সক্ষম করে না বরং আপনার নিজের ব্যক্তিগতভাবে হোস্ট করা বিজ্ঞাপনগুলিও প্রদর্শন করতে সক্ষম করে, যা আপনাকে আপনার বিজ্ঞাপন প্লেসমেন্টের উপর সম্পূর্ণ নিয়ন্ত্রণ দেয়।
শুরু করার জন্য, প্রথম ধাপ হল WPCode প্লাগইন ইনস্টল এবং সক্রিয় করা। আপনি যদি এতে নতুন হন তবে চিন্তা করবেন না - কীভাবে একটি ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করতে হয় সে সম্পর্কে আমাদের নতুনদের নির্দেশিকা আপনাকে প্রতিটি পদক্ষেপে সহায়তা করার জন্য ব্যাপক নির্দেশাবলী প্রদান করে।
যদিও এই টিউটোরিয়ালের জন্য WPCode-এর বিনামূল্যের সংস্করণটি পুরোপুরি কাজ করে, আমি প্রো সংস্করণে আপগ্রেড করার জন্য অত্যন্ত সুপারিশ করছি। এটি কোড স্নিপেট, স্মার্ট কন্ডিশনাল লজিক এবং অতিরিক্ত বৈশিষ্ট্যের একটি সম্পূর্ণ হোস্টের একটি ক্লাউড লাইব্রেরি আনলক করে যা সত্যিই আপনার বিজ্ঞাপন বসানোর ক্ষমতাকে প্রসারিত করে।
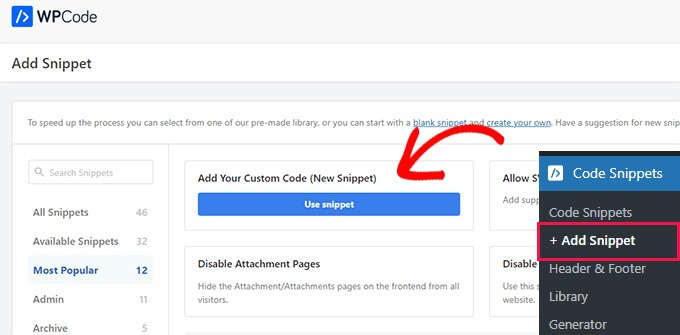
একবার আপনি প্লাগইনটি সক্রিয় করলে, কেবলমাত্র 'কোড স্নিপেটস' বিভাগে নেভিগেট করুন এবং ওয়ার্ডপ্রেস অ্যাডমিন সাইডবারে '+ স্নিপেট যোগ করুন' বিকল্পে ক্লিক করুন।
সেখান থেকে, এটি একটি হাওয়া. 'আপনার কাস্টম কোড (নতুন স্নিপেট) যোগ করুন' বিকল্পের অধীনে 'ব্যবহার করুন স্নিপেট' বোতামে ক্লিক করুন, এবং আপনি আপনার ওয়ার্ডপ্রেস পোস্টগুলিতে সেই বিজ্ঞাপন ব্লকগুলিকে অনায়াসে একত্রিত করার পথে ভাল আছেন।"

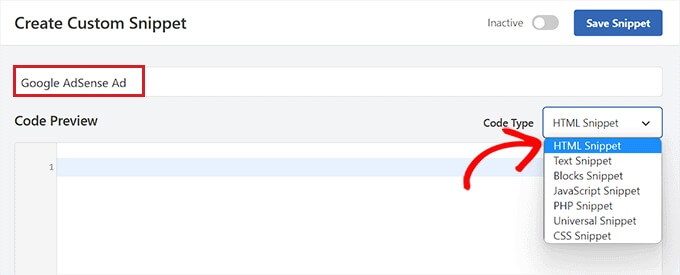
আপনি একবার শুরু করার জন্য প্রস্তুত হলে, 'কাস্টম স্নিপেট তৈরি করুন' বোতামটিতে ক্লিক করুন। এটি আপনাকে একটি নতুন পৃষ্ঠায় নিয়ে যাবে যেখানে আপনি আপনার কোড স্নিপেটকে একটি নাম দিয়ে শুরু করতে পারেন। মনে রাখবেন যে আপনি যে শিরোনামটি চয়ন করেছেন তা শুধুমাত্র আপনার নিজস্ব রেফারেন্সের জন্য এবং ব্যবহারকারীরা যখন ওয়েবসাইট পরিদর্শন করবেন তখন তাদের কাছে দৃশ্যমান হবে না৷
এরপর, ডানদিকের ড্রপডাউন মেনু থেকে, কোডের ধরন হিসাবে 'HTML স্নিপেট' নির্বাচন করা নিশ্চিত করুন৷ এইভাবে, আপনি সহজেই আপনার HTML কোড স্নিপেট তৈরি এবং ভাগ করতে প্রস্তুত থাকবেন।

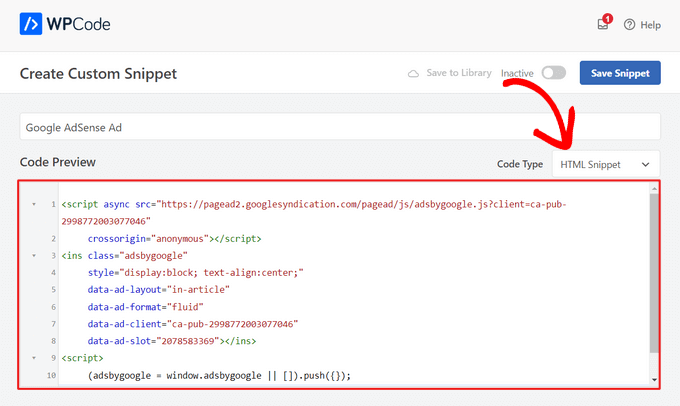
পরবর্তীতে, আপনার ওয়েবসাইটের জন্য সবচেয়ে উপযুক্ত বিজ্ঞাপনের ধরন নির্ধারণ করার সময় এসেছে৷ আপনি যদি নিজের বিজ্ঞাপন তৈরি করেন, আপনি হয় স্পনসরের কাছ থেকে কোডটি পেতে বা নিজের তৈরি করতে চাইবেন। একবার আপনি বিজ্ঞাপন কোডটি অর্জন করলে, এটি শুধুমাত্র 'কোড প্রিভিউ' বাক্সে অনুলিপি এবং পেস্ট করার বিষয়।
আপনার সাইটের ভিব এবং বিষয়বস্তুর সাথে মেলে বিজ্ঞাপনটিকে টেইলারিং করা সত্যিই একটি ব্যাপার৷ এবং যদি আপনি নিজেই এটি ডিজাইন করেন, তবে এটি আপনার সৃজনশীলতা বা আপনার স্পনসর যে বার্তা দিতে চায় তা ছড়িয়ে দেওয়ার সুযোগ। সুতরাং, একবার আপনি সেই কোডটি হাতে পেয়ে গেলে, কেবল এটিকে 'কোড প্রিভিউ' বাক্সে স্লাইড করুন এবং যাদুটি উন্মোচিত হতে দেখুন!

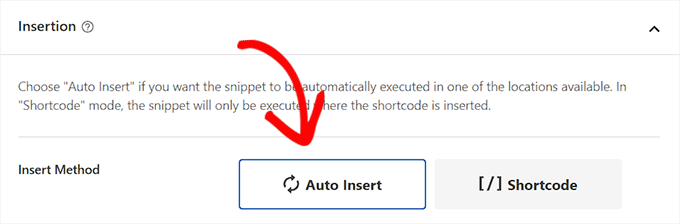
এর পরে, আপনাকে অবশ্যই 'সন্নিবেশ' এলাকায় স্ক্রোল করতে হবে এবং 'অটো ইনসার্ট' মোড নির্বাচন করতে হবে।
বিজ্ঞাপনটি আপনার নির্বাচন করা পোস্টে অবিলম্বে প্রদর্শিত হবে।

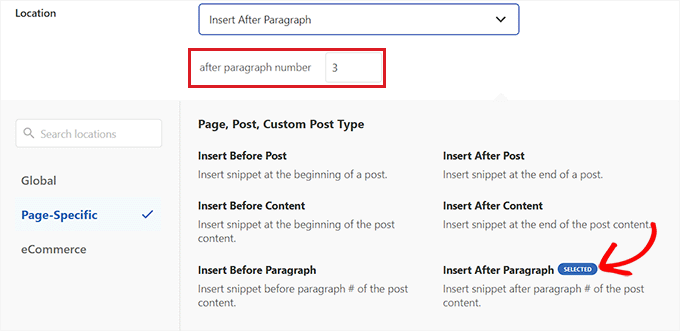
তারপর, 'অবস্থান' ড্রপডাউন মেনু খুলুন এবং বাম সাইডবার থেকে 'পৃষ্ঠা-নির্দিষ্ট' ট্যাবটি নির্বাচন করুন।
ড্রপ-ডাউন মেনু থেকে 'অনুচ্ছেদের পরে সন্নিবেশ করুন' নির্বাচন করুন।
আপনি অনুচ্ছেদের সংখ্যা পরিবর্তন করতে পারেন যার পরে স্নিপেট অন্তর্ভুক্ত করা হবে।
উদাহরণ স্বরূপ, আপনি যদি তৃতীয় অনুচ্ছেদের পরে বিজ্ঞাপন ব্লক দেখতে চান, তাহলে 'আফটার প্যারাগ্রাফ নম্বর' ফিল্ডে এই মানটি লিখুন।

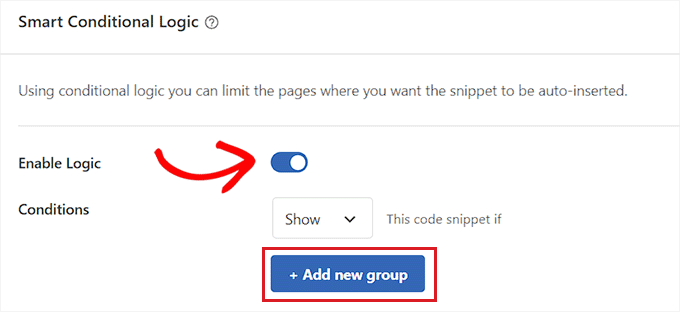
'স্মার্ট কন্ডিশনাল লজিক' এলাকায় নিচে স্ক্রোল করুন এবং 'লজিক সক্ষম করুন' সুইচটি সক্রিয় করুন।
তারপর, কোড স্নিপেট শর্তের জন্য, 'দেখান' বিকল্পটি নির্বাচন করা হয়েছে তা নিশ্চিত করুন। এর পরে, কেবল '+ নতুন গ্রুপ যুক্ত করুন' বিকল্পে ক্লিক করুন।

এটি 'স্মার্ট কন্ডিশনাল লজিক' বিভাগে নতুন বিকল্পগুলি প্রকাশ করবে।
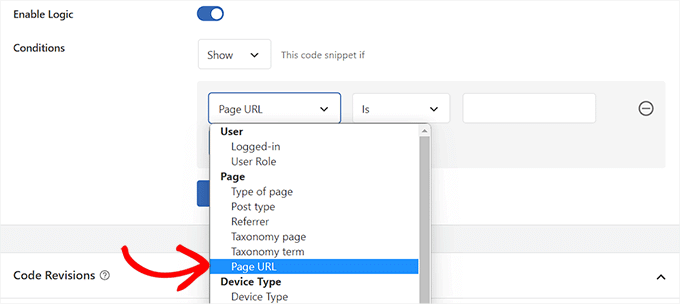
এখান থেকে বাম দিকের ড্রপডাউন মেনু থেকে 'পৃষ্ঠা URL' বিকল্পটি নির্বাচন করুন।

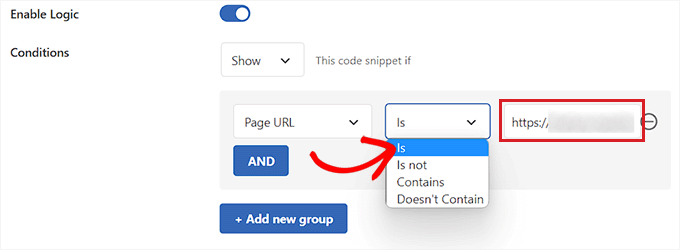
তারপর, মাঝখানে, ড্রপডাউন মেনু থেকে 'Is' বিকল্পটি নির্বাচন করুন।
তারপরে, স্ক্রিনের ডানদিকের কোণায়, পৃথক নিবন্ধের URL লিখুন যেখানে আপনি বিজ্ঞাপন ব্লকটি প্রদর্শিত হতে চান।
আপনি যদি একাধিক পৃষ্ঠা বা পোস্টে এই বিজ্ঞাপনটি দেখাতে চান, তাহলে কেবল 'AND' এ ক্লিক করুন এবং তারপরে অন্য পোস্ট URL দিয়ে প্রক্রিয়াটি পুনরাবৃত্তি করুন৷
আপনি এই শর্তসাপেক্ষ যুক্তি তৈরি করার পরে, আপনার বিজ্ঞাপন ব্লক শুধুমাত্র সেই নির্দিষ্ট ওয়ার্ডপ্রেস নিবন্ধে প্রদর্শিত হবে।

এখন, উপরের দিকে ফিরে যান এবং 'নিষ্ক্রিয়' সুইচটিকে 'সক্রিয়'-এ টগল করুন।
অবশেষে, আপনার ওয়েবসাইটে বিজ্ঞাপন কোড অবিলম্বে কার্যকর করতে 'স্নিপেট সংরক্ষণ করুন' বোতামে ক্লিক করুন।

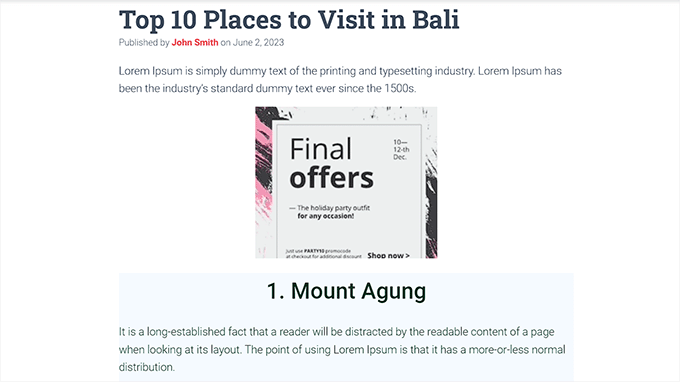
আপনি এখন আপনার নির্বাচিত পৃথক পোস্টে গিয়ে বিজ্ঞাপন ব্লক কার্যকর দেখতে পারেন।
এটি আমাদের ডেমো ওয়েবসাইটে এইভাবে উপস্থিত হয়েছে।

অ্যাডস্যানিটি
আপনি যদি আপনার ওয়েবসাইটে কোড ব্যবহার করতে না চান তবে এটি আপনার জন্য পদ্ধতি।
অ্যাডস্যানিটি হল একটি প্রিমিয়াম ওয়ার্ডপ্রেস অ্যাড ম্যানেজমেন্ট প্লাগইন যা আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে বিজ্ঞাপন ব্লক ডিজাইন এবং প্রদর্শন করতে দেয়। এটি Google AdSense সহ যেকোনো তৃতীয় পক্ষের বিজ্ঞাপন নেটওয়ার্কের সাথে সামঞ্জস্যপূর্ণ।
সক্রিয়করণের পরে, অ্যাডসানিটিতে নেভিগেট করুন » ওয়ার্ডপ্রেস অ্যাডমিন সাইডবার থেকে বিজ্ঞাপন পৃষ্ঠা তৈরি করুন।
আপনি যে বিজ্ঞাপনটি তৈরি করছেন তার জন্য একটি নাম লিখে শুরু করতে পারেন৷
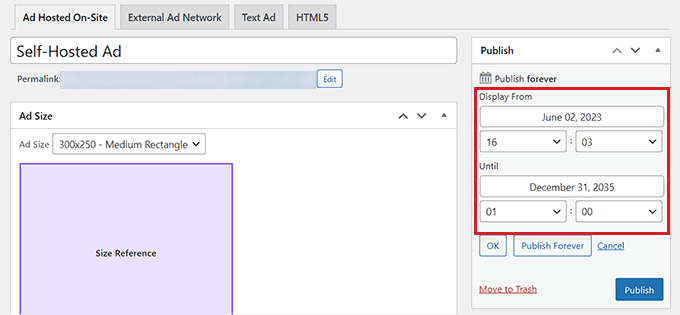
আপনি যদি নিজের হোস্ট করা বিজ্ঞাপন তৈরি করেন, তাহলে আপনাকে অবশ্যই উপরে 'অন-সাইট বিজ্ঞাপন হোস্টেড' ট্যাবে যেতে হবে।

আপনি যদি তৃতীয় পক্ষের প্ল্যাটফর্ম থেকে একটি বিজ্ঞাপন প্রদর্শন করতে চান তবে 'বহিরাগত বিজ্ঞাপন নেটওয়ার্ক' বিকল্পে যান। একইভাবে, আপনি যদি আপনার বিজ্ঞাপনের জন্য একটি HTML ফাইল আপলোড করতে চান, তাহলে 'HTML5' ট্যাবটি নির্বাচন করুন৷
আমরা এই টিউটোরিয়ালের জন্য একটি নির্দিষ্ট ওয়ার্ডপ্রেস পোস্টে একটি স্ব-হোস্ট করা বিজ্ঞাপন প্রদর্শন করব, তবে পদ্ধতিগুলি অন্যান্য ধরণের বিজ্ঞাপনের জন্য একই।
আপনি আপনার বিজ্ঞাপনটিকে একটি নাম দেওয়ার পরে, ড্রপডাউন মেনু থেকে একটি আকার চয়ন করুন৷ এটি আপনার পোস্টের বিজ্ঞাপন ব্যানারের আকার।

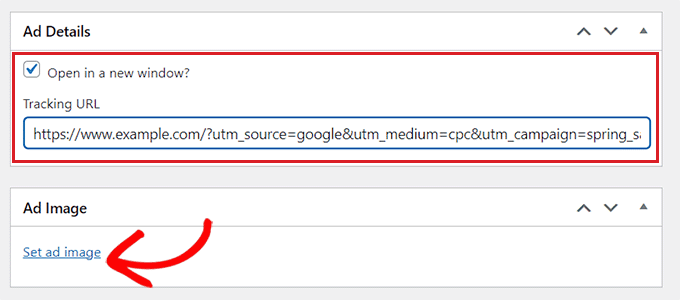
তারপর, 'বিজ্ঞাপনের বিশদ বিবরণ' বাক্সে স্ক্রোল করুন এবং আপনি যে বিজ্ঞাপনটি প্রদর্শন করতে চান তার ট্র্যাকিং URLটি কপি এবং পেস্ট করুন।
এর পরে, 'একটি নতুন উইন্ডোতে খুলুন?' চেক করুন। বক্স যদি আপনি বিজ্ঞাপনটি একটি নতুন উইন্ডোতে খুলতে চান যখন একজন ব্যবহারকারী এটিতে ক্লিক করেন।
এছাড়াও আপনি 'বিজ্ঞাপনের ছবি সেট করুন' বোতামে ক্লিক করে আপনার বিজ্ঞাপনে একটি ছবি আপলোড করতে পারেন। এটি ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরি খুলবে এবং আপনাকে একটি ছবি আপলোড করার অনুমতি দেবে।

অবশেষে, শীর্ষে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে 'প্রকাশ করুন' বোতামে ক্লিক করুন।
আপনি 'প্রকাশ করুন' বিভাগে 'সম্পাদনা করুন' লিঙ্কে ক্লিক করে বিজ্ঞাপনের জন্য একটি শুরু এবং শেষ তারিখ সেট করতে পারেন।
'প্রকাশ করুন' বোতামে ক্লিক করার পর, আপনি আপনার ওয়ার্ডপ্রেস সাইটের যেকোনো পৃষ্ঠা বা পোস্টে বিজ্ঞাপন ব্লক রাখতে পারেন।

মোড়ক উম্মচন
উপসংহারে, যখন একটি ওয়ার্ডপ্রেস ওয়েবপৃষ্ঠার বিভিন্ন বিভাগে বিজ্ঞাপন প্রদর্শনের কথা আসে, তখন একাধিক বিকল্প উপলব্ধ থাকে। WP কোড এবং অ্যাডসানিটি উভয়ই ব্যবহার করে কাজটি কার্যকরভাবে সম্পন্ন করা যেতে পারে, তবে ব্যবহারের সহজতা এবং খরচ-দক্ষতা বিবেচনা করে, WP কোডটি পছন্দের পছন্দ হিসাবে আবির্ভূত হয়।
যদিও অ্যাডসানিটি তার সুবিধাগুলি অফার করে, ডাব্লুপি কোডের বিনামূল্যে সংস্করণটি একটি সুবিধাজনক এবং বাজেট-বান্ধব বিকল্প হিসাবে দাঁড়িয়েছে। এটির ব্যবহারকারী-বান্ধব ইন্টারফেস এবং ওয়ার্ডপ্রেসের সাথে সামঞ্জস্যতা এটিকে কার্যত যে কেউ তাদের ওয়েবসাইট জুড়ে বিরামহীনভাবে বিজ্ঞাপনগুলি অন্তর্ভুক্ত করতে খুঁজতে অ্যাক্সেসযোগ্য করে তোলে৷ বিনামূল্যের WP কোডের সরলতা এবং খরচ-কার্যকারিতা তাদের ওয়ার্ডপ্রেস সাইটে অনায়াসে বিজ্ঞাপনগুলি পরিচালনা এবং প্রদর্শন করার লক্ষ্যে ব্যবহারকারীদের জন্য এটি একটি ব্যবহারিক এবং দক্ষ পছন্দ করে তোলে।




