নতুন ডিভি পারফরম্যান্স আপডেট পৃষ্ঠা লোডের সময় উন্নত করার জন্য বেশ কয়েকটি বিকল্প সরবরাহ করে। আজ, আমরা খুব দ্রুত একটি Divi পৃষ্ঠা তৈরি করার জন্য কিছু সহায়ক পরামর্শ এবং শর্টকাট শেয়ার করতে যাচ্ছি। প্রকৃতপক্ষে, এই নির্দেশিকাগুলি নিয়মের পরিবর্তে সত্যিই পরামর্শ। এটি সর্বদা আপনার পৃষ্ঠার প্রাথমিক লক্ষ্যগুলির উপর নির্ভর করে। একটি জটিল প্রকল্পের কিছু কর্মক্ষমতা বলি দিতে হতে পারে, এবং তদ্বিপরীত। এটি ডিজাইন এবং গতির মধ্যে একটি ভারসাম্য বজায় রাখার বিষয়ে, তবে আপনি এই নির্দেশিকাগুলি অনুসরণ করে উল্লেখযোগ্যভাবে আপনার Divi সাইটের গতি বাড়াতে পারেন৷

টিপ 1 - ভাঁজের উপরে রাখা সামগ্রী অপ্টিমাইজ করা
ডিভির নতুন ফিচার সেটে ক্রিটিক্যাল সিএসএস নামে একটি পারফরম্যান্স বৈশিষ্ট্য রয়েছে। উপরের-ভাঁজ-সিএসএস-এর সাহায্যে, এটি পৃষ্ঠাটির অবশিষ্ট CSS লোড করতে বিলম্ব করার সময় ত্রুটিহীনভাবে পৃষ্ঠাটি লোড করার জন্য প্রয়োজনীয় CSS সনাক্ত করতে পারে। নিজে থেকেই, এটি আপনার অংশগ্রহণ ছাড়াই দ্রুত পৃষ্ঠা লোডের সময় অবদান রাখে। যাইহোক, যারা অতিরিক্ত মাইল যেতে পছন্দ করেন তাদের জন্য আপনি ভাঁজের উপরে প্রদর্শিত সামগ্রীতেও ফোকাস করতে পারেন।
4-মডিউলের হিরো সেকশন
প্রাথমিকভাবে, আপনার দর্শকদের যতটা সম্ভব তথ্য প্রদান করা লোভনীয় হতে পারে, তবে আপনি একজন নায়কের সাথে এটি এড়াতে চান। আপনার উপাদান যত শক্তিশালী, আপনার শৈলী এবং চাক্ষুষ আবেদন তত বেশি প্রাসঙ্গিক। আপনার ডিভি পৃষ্ঠা দ্রুত লোড করতে, ভাঁজের উপরে আপনি যে মডিউলগুলি ব্যবহার করেন তার সংখ্যা ন্যূনতম রাখুন৷ একটি নিখুঁত পরিস্থিতিতে, আপনি ব্যবহার করবেন:
- শিরোনাম
- অনুচ্ছেদ
- বোতাম

আপনার শ্রোতাদের কাছে বিষয়টি আরও পরিষ্কার করার জন্য আপনাকে কিছু ছবি যোগ করতে হতে পারে। সেক্ষেত্রে ব্যাকগ্রাউন্ড হিসেবে ছবি এড়ানোর চেষ্টা করুন। পটভূমির পরিবর্তে, একটি ধারক ভিতরে একটি মডিউল হিসাবে তাদের ব্যবহার করুন. ধারক প্রস্থ সর্বাধিক রাখুন কারণ এটি ছোট ছবি ব্যবহার করতে সাহায্য করে। নিশ্চিতভাবে, এটি আপনার ওয়েবসাইটের গতি বাড়াবে, তাই 4 মডিউল হিরো বিভাগের ধারণা হল -
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- শিরোনাম
- অনুচ্ছেদ
- বোতাম
- অপ্টিমাইজ করা ছবি

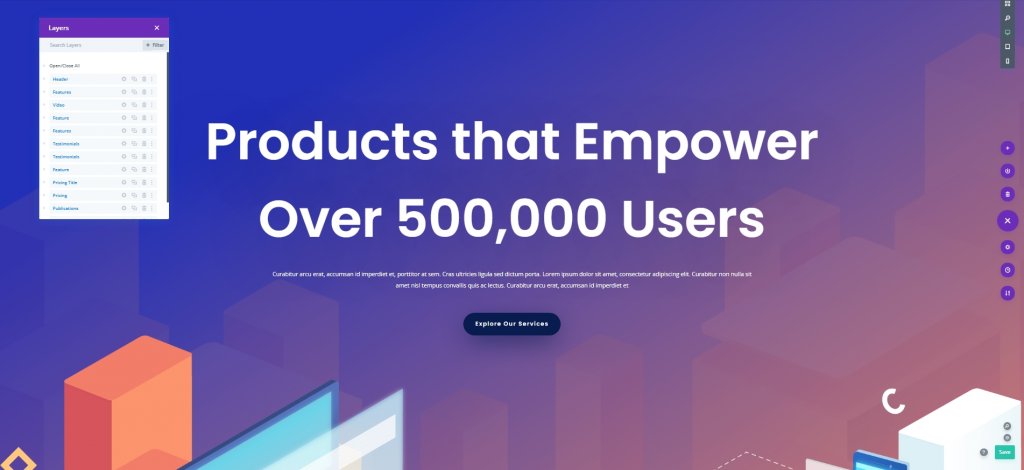
ফুল স্ক্রীন হিরো সেকশন ব্যবহার করুন
ফুলস্ক্রিন হিরো ডিজাইন একটি কারণে বিশিষ্ট। এটি শুধুমাত্র আপনার ডিজাইনের বায়ুচলাচলকে উন্নত করে না, তারা গুরুত্বপূর্ণ CSS অপারেশনেও সহায়তা করে। যতক্ষণ আপনি একটি পূর্ণস্ক্রীন নায়কের সাথে যান, ততক্ষণ আপনার মনিটরে ভাঁজের উপরে আর কিছুই প্রদর্শিত হবে না, এটি যে আকারেরই হোক না কেন। ডিভি ফুলস্ক্রিন নায়কের ন্যূনতম উচ্চতা হল "100vh", যা বিভাগ সেটিংসে পাওয়া যাবে। ন্যূনতম-উচ্চতার ব্যবহার নিশ্চিত করতে সাহায্য করে যে সমস্ত ব্রাউজারে একটি বিভাগ তার সম্পূর্ণ প্রস্থে প্রদর্শিত হয়। আপনি বিভাগের ভিতরে যা কিছু রাখবেন তা আপনার নায়কের সামনের অংশ হয়ে উঠবে। অন্য বিকল্পটি হল Divi-এর অন্তর্নির্মিত ফুলস্ক্রিন হেডার ব্যবহার করা।

আপনি যদি একটি পূর্ণস্ক্রীন নায়ক না চান, আপনি ভাঁজ উপরের বিষয়বস্তু অংশে ভাগ করতে পারেন. Divi স্বয়ংক্রিয়ভাবে ভাঁজের উপরে বিষয়বস্তু সনাক্ত করবে। অন্য কথায়, আপনি যদি ভাঁজ এবং নীচে বিস্তৃত একটি বড় বিভাগ ডিজাইন করেন, তবে এর সমস্ত CSS (এবং উপাদানগুলির CSS) লোড হবে। অনেকগুলি বিভাগ তৈরি করা আপনাকে ভাঁজের উপরে হিসাবে শ্রেণীবদ্ধ করা অনেকগুলি উপাদান আটকাতে সহায়তা করবে।
হিরো বিভাগে অ্যানিমেশন এড়িয়ে চলুন
ভাঁজের উপরে যেকোন কিছু যা লোড হওয়ার সময়কে ধীর করে দেয় অ্যানিমেশন সহ এড়ানো উচিত। এর মানে এই নয় যে আপনি এটি এড়াতে হবে। আপনি সহজেই পৃষ্ঠার সাথে এবং/অথবা আপনার নায়কের মধ্যে অ্যানিমেশন নিয়োগ করতে পারেন। একটি ভাল ভারসাম্য থাকা অত্যাবশ্যক.
ট্যাবলেট & মোবাইলের জন্য ভাঁজ সামগ্রীর উপরে৷
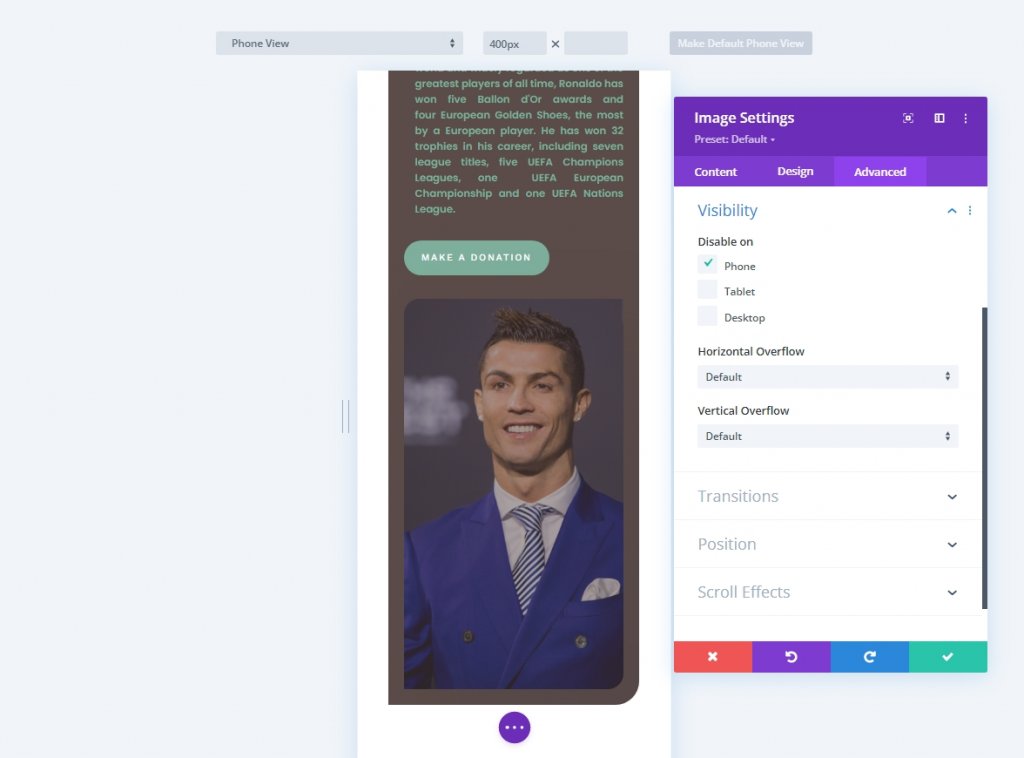
শেষ কিন্তু অন্তত নয়, সমালোচনামূলক CSS আপনাকে আপনার স্মার্টফোনের ডিজাইন পরিবর্তন করতে দেয়। উপরের-ভাঁজ উপাদান বিভিন্ন পর্দা মাপ জন্য উপযোগী করা আবশ্যক. এটি ওয়েব এবং মোবাইল উভয়ের জন্য ডিজাইন অপ্টিমাইজ করার বিষয়ে। আপনি, উদাহরণস্বরূপ, পৃষ্ঠার গতি উন্নত করতে মোবাইলে সম্পূর্ণ নায়কের ছবি লুকিয়ে রাখতে পারেন।

টিপ 2 - স্মার্ট স্টাইল ব্যবহার করুন
কিভাবে এটা কাজ করে
ডিভি সাম্প্রতিক পারফরম্যান্স আপডেটে ডুপ্লিকেট শৈলী হ্রাস করেছে বলে জানা গেছে। স্মার্ট শৈলী সক্রিয় করতে আপনাকে Divi প্রিসেটগুলিতে সার্ফ করতে হবে। এটি আপনাকে একটি নতুন ব্লকে বরাদ্দ না করে একইভাবে বিভিন্ন উপাদানের সাথে লেআউটগুলি ভাগ করতে দেয়৷
বিভাগ & সারির জন্য 1 বা 2টি প্রিসেট ব্যবহার করা
বিভাগ এবং সারি হল দুটি-উপাদানের বিভাগ যা সাধারণত প্রিসেট নিয়ে আলোচনা করার সময় উপেক্ষা করা হয়। বিভাগ এবং সারিতে মডিউলের মতো পরামিতি থাকতে পারে। এটি শুধুমাত্র উত্পাদিত CSS সীমাবদ্ধ করতে সাহায্য করবে না বরং পৃষ্ঠা ডিজাইনের অখণ্ডতা বজায় রাখবে। ধরুন আপনি প্রতিটি বিভাগের উপরে এবং নীচে নিয়মিতভাবে 100px প্যাডিং ব্যবহার করে একটি উল্লম্ব ছন্দ স্থাপন করতে চান। ডিভি প্রিসেট আপনাকে এতে সাহায্য করতে পারে। একটি নতুন বিভাগ প্রিসেট তৈরি করুন যা এই প্যাডিং সেটিংস ব্যবহার করে এবং প্রতিটি নতুন বিভাগে এটি প্রয়োগ করুন যা আপনি যোগ করেন বা এটিকে ডিফল্ট বিভাগ প্রিসেট হিসাবে সেট করেন।
আপনি কাস্টম প্রস্থ এবং উচ্চতা সহ একটি সারি প্রিসেট তৈরি করতে পারেন। এই প্রিসেটগুলি ব্যবহার করে দেখুন এবং দেখুন কিভাবে তারা আপনাকে দ্রুত পৃষ্ঠাগুলি বিকাশ করতে সহায়তা করে৷

মডিউল জন্য প্রিসেট
মডিউলগুলিও স্মার্ট শৈলী ব্যবহার করতে পারে। এখানে, আপনি দেখতে পাবেন কিভাবে প্রতিটি মডিউল একই রকম দেখাচ্ছে। আপনি একটি বিভাগের জন্য আপনার CSS বিভাগকে স্থির রাখতে ব্লার্ব মডিউলের জন্য একটি প্রিসেট তৈরি করতে পারেন।

টিপ 3 - গতির জন্য ডিজাইন করা
ডায়নামিক মডিউল
আপনার পৃষ্ঠার জন্য মডিউল নির্বাচন করার সময়, দয়া করে মনে রাখবেন যে সেগুলি গতিশীলভাবে পুনরুদ্ধার করা হবে। একটি মডিউল ব্যবহার না করা পৃষ্ঠার কর্মক্ষমতা প্রভাবিত করে না। আপনার যোগ করা প্রতিটি মডিউল “value” এর জন্য মূল্যায়ন করা উচিত। আদর্শভাবে, আপনি আপনার Divi বিষয়বস্তু অপ্টিমাইজ করবেন যাতে আপনাকে মডিউল ত্যাগ করতে হবে না।
আপনার ডিজাইনের LCP খুঁজুন এবং অপ্টিমাইজ করুন
আপনার বৃহৎ কন্টেন্টফুল পেইন্ট খোঁজা এবং পরিমার্জন করা আপনার পৃষ্ঠার গতি বাড়াতেও সাহায্য করতে পারে। সংক্ষেপে, আপনার LCP আপনার পৃষ্ঠা লোডিং স্কোর নির্ধারণ করে। আপনার ডিজাইনের LCP অপ্টিমাইজ করে, আপনি পৃষ্ঠা লোড হওয়ার সময় উল্লেখযোগ্যভাবে কমাতে পারেন।
অ্যানিমেশন স্টাইল
আমরা কাস্টমাইজযোগ্য মডিউল এবং ক্ষমতা আছে. একটি বৈশিষ্ট্য পুনরুদ্ধার করা হবে না যদি এটি আপনার পৃষ্ঠায় ব্যবহার না করা হয়, ফলে একটি দ্রুত পৃষ্ঠা হয়। এই কারণে, একটি চাক্ষুষ শৈলী চয়ন করা এবং এটির সাথে থাকা গুরুত্বপূর্ণ। আপনি, উদাহরণস্বরূপ, মোশন এফেক্ট ব্যবহার করতে পারেন এবং আপনার পৃষ্ঠায় সমস্ত অ্যানিমেশনকে কেন্দ্র করে এটিকে ঘিরে রাখতে পারেন। অথবা আপনি স্বাভাবিক অ্যানিমেশন সেটিংস ব্যবহার করতে পারেন। এটি শুধুমাত্র একটি হালকা ওয়েবসাইটের জন্যই অনুমতি দেয় না তবে পূর্বাভাসযোগ্যতাও দেয়, যা সাধারণত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি ভাল জিনিস।
ফন্ট নির্বাচন
ফন্টগুলি ওয়েব ডিজাইনের মূল্যবান উপাদান। দুইটির বেশি ফন্ট ব্যবহার না করার চেষ্টা করুন কারণ আপনি যত বেশি ফন্ট ব্যবহার করবেন তত বেশি লোডিং সময় লাগবে।
টিপ 4 - ম্যানুয়াল অপ্টিমাইজেশান
মোবাইলের জন্য ইমেজ স্কেলিং
ডিভিতে প্রতিক্রিয়াশীল সামগ্রী ব্যবহার করা মোবাইল পৃষ্ঠার গতি উন্নত করতেও সাহায্য করবে। এটি তর্কযোগ্যভাবে ছোট পর্দায় সবচেয়ে সুন্দর বৈশিষ্ট্যগুলির মধ্যে একটি। এটা অনেক বেশি কাজ লাগে, কিন্তু এটা মূল্য. ইমেজ সাইজ কমাতে ইমেজ এডিটিং টুল ব্যবহার করুন এবং ডেস্কটপে বড় ফটোর পরিবর্তে মোবাইলে ছোট ফটো ব্যবহার করুন। এটি চিত্র ফাইলের আকার নাটকীয়ভাবে হ্রাস করবে এবং মোবাইল পৃষ্ঠার গতি উন্নত করবে।

ইমেজ কম্প্রেশন
আপনার ইমেজ ফরম্যাট JPEG যতটা সম্ভব রাখুন কারণ এটি ফাইলের আকার ছোট করে। PNG শুধুমাত্র তখনই উপযোগী যদি আপনার ডিজাইনকে বাড়ানোর জন্য আপনার ফটোতে আরও অস্পষ্টতার প্রয়োজন হয়, কিন্তু তারপরেও, আপনি একটি সমাধান আবিষ্কার করতে পারেন। GIF এর মত বড় ফাইলের ধরন এড়িয়ে চলুন। ভিডিও সাধারণত অনুমোদিত নয়, বিশেষ করে যদি এটি ব্যাকগ্রাউন্ডে প্রজেক্ট করা হয়। এছাড়াও, আপনার ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরিতে আপলোড করার আগে আপনার ফাইলগুলিকে ছোট করুন।
চূড়ান্ত শব্দ
ডিভির নতুন পারফরম্যান্স বৈশিষ্ট্যগুলি একটি গুরুত্বপূর্ণ দুর্দান্ত পদক্ষেপ, তবে আপনি এটিকে মাথায় রেখে আপনার ওয়েবসাইট তৈরি না করা পর্যন্ত এর কিছুই গুরুত্বপূর্ণ নয়। Divi বিশদ বিবরণ পরিচালনা করে যাতে আপনি একটি সুন্দর কিন্তু কার্যকরী ওয়েবসাইট ডিজাইন করার উপর ফোকাস করতে পারেন। কিভাবে একটি Divi ওয়েবসাইটকে আরও দক্ষ করে তোলা যায় সে সম্পর্কে আপনার কোন ধারণা থাকলে, আমাদের মন্তব্যে জানান। এছাড়াও, দয়া করে এই পোস্টটি আপনার বন্ধুদের এবং পরিবারের সাথে শেয়ার করুন যাতে তারাও এটি থেকে উপকৃত হতে পারে।




