একটি নান্দনিকভাবে আনন্দদায়ক ওয়েবসাইট গতিশীলতা এবং গভীরতা সহ একটি আধুনিক অনুভূতির চেয়েও বেশি কিছু অফার করে৷ এছাড়া নতুন ভিজিটর আনতে এবং পুরনোদের ধরে রাখার জন্য ওয়েবসাইটের আউটলুক খুবই প্রয়োজনীয়।

একটি সমন্বিত এলিমেন্টর প্যারালাক্স বৈশিষ্ট্য সহ একমাত্র পৃষ্ঠা নির্মাতা হল Elementor , অন্য সব নির্মাতার একটি প্লাগইন বা টুল প্রয়োজন। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে দ্রুত ওয়ার্ডপ্রেসে এলিমেন্টর প্যারালাক্স ইফেক্ট যোগ করতে হয়।
প্যারালাক্স প্রভাব কি?
যখন একই পৃষ্ঠার বিভিন্ন উপাদান ভিন্ন গতিতে চলে, তখন সেটি হলো প্যারালাক্স ইফেক্ট। উদাহরণস্বরূপ, পটভূমি উপাদানগুলি অগ্রভাগের উপাদানগুলির চেয়ে ধীরে স্ক্রোল করার জন্য নির্দিষ্ট করা হয়েছে৷ এটি ক্ষেত্রের একটি অনন্য গভীরতা তৈরি করে এবং ব্যবহারকারীরা আপনার ওয়েবসাইটে স্ক্রোল করার সময় মন্ত্রমুগ্ধ করে।
কিভাবে এলিমেন্টর প্যারালাক্স ইফেক্ট ব্যবহার করবেন
আপনাকে একটি নির্দিষ্ট সারি বা কলামে একটি প্যারালাক্স ব্যাকড্রপ সংযুক্ত করতে সক্ষম করে, এলিমেন্টর পৃষ্ঠা নির্মাতা একটি প্যারালাক্স প্রভাব প্রয়োগ করা সহজ করে তোলে। সমগ্র বিভাগে একটি প্যারালাক্স প্রভাব বা এটির ভিতরে শুধুমাত্র একটি কলাম ব্যবহার করাও সম্ভব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
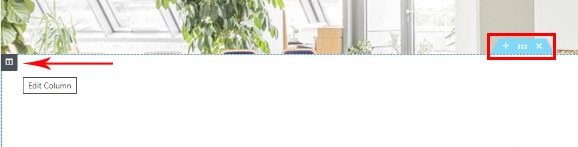
এখুনি শুরু করুনপ্যারালাক্স বিকল্পে যেতে সম্পাদনা কলাম বা সম্পাদনা বিভাগ নির্বাচন করুন। আমাদের পরিস্থিতিতে, আমরা কলামে পরিবর্তন করছি।

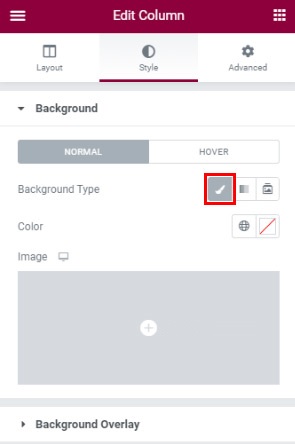
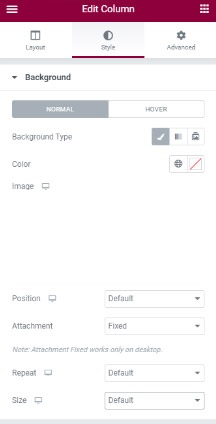
আপনি ক্লিক করলে সম্পাদনা কলামটি তিনটি প্রাথমিক ট্যাব সহ একটি বামদিকের মেনু খোলে। শুরু করতে, স্টাইল ট্যাবটি নির্বাচন করুন। আপনি যখন Background Type অপশনে ক্লিক করবেন তখন একটি ছবি যুক্ত করার জন্য এলাকাটি উপস্থিত হবে, তারপর আপনি একটি ছবি যোগ করতে পারবেন।

প্যারালাক্স বিভাগের জন্য ছবিটি নির্বাচন করার পরে আপনি এখন এটি পরিবর্তন করতে পারেন।

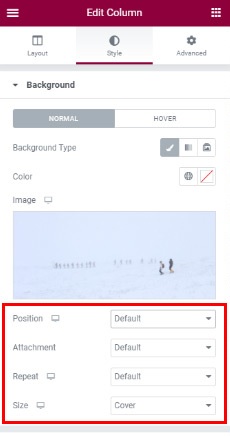
সংযুক্তি বিকল্পগুলিতে স্থির চয়ন করুন কারণ ব্যবহারকারীর স্ক্রোল করার সময় পৃষ্ঠার অন্যান্য উপাদানগুলি স্ক্রোল করার সময় চিত্রটিকে স্থিরভাবে কাজ করতে হবে৷

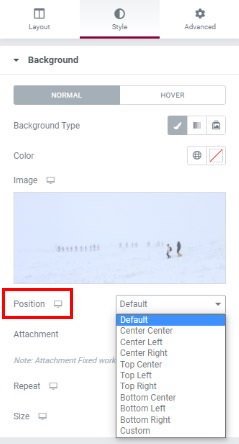
ছবির অবস্থান সেটিংসে অনেকগুলি বিকল্প রয়েছে। আপনি বিভাগটির কেন্দ্রে, উপরের ডানদিকে, উপরের বাম দিকে বা অন্য কোথাও ছবিটি স্থাপন করতে বেছে নিতে পারেন। এছাড়াও, এটি আপনাকে একটি তাত্ক্ষণিক পূর্বরূপও অফার করে যা আপনাকে দ্রুত সিদ্ধান্ত নিতে দেয়।

যখন চিত্রটি এমন একটি প্যাটার্ন যা পুনরাবৃত্তি করতে হয় বা যখন চিত্রটি খুব ছোট হয়, তখন পুনরাবৃত্তি বিকল্পটি ব্যবহার করা হয়। প্যারালাক্স ইফেক্টের জন্য একটি 1920 পিক্সেল ছবি ব্যবহার করা আদর্শ কারণ এটি নিশ্চিত করবে যে ছবিটি পুরো অঞ্চলটি পূরণ করবে। যাইহোক, যদি আপনার ছবির আকার আদর্শ না হয়, আপনি সর্বদা এটি পরিবর্তন করতে আকার বিকল্পগুলি ব্যবহার করতে পারেন।

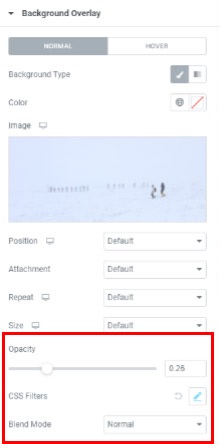
আপনি এই সমস্ত সেটিংস সামঞ্জস্য করার পরে, ব্যাকগ্রাউন্ড ওভারলে মেনুতে যান, যেখানে আপনি তিনটি নতুন বিকল্প দেখতে পাবেন, যেমন Facebook এবং Twitter , Blend Mode , Opacity এবং CSS ফিল্টার ৷
অপাসিটি স্লাইড r ব্যবহার করে একটি সাধারণ রঙের ওভারলে সেট করুন, তারপর প্রভাব বাড়াতে বা কমাতে অস্বচ্ছতা সামঞ্জস্য করুন।

CSS ফিল্টার ইফেক্ট ফটোতে ভিজ্যুয়াল ইফেক্ট যেমন ঝাপসা বা রঙ পরিবর্তন করার অনুমতি দেয়। এলিমেন্টরের 13টি ব্লেন্ড মোড রয়েছে: সাধারণ (কোনও মিশ্রণ নেই), গুণিতক, স্ক্রীন, ওভারলে, গাঢ়, হালকা করুন, কালার ডজ, স্যাচুরেশন, কালার, ডিফারেন্স, এক্সক্লুশন, হিউ এবং উজ্জ্বলতা।
প্যারালাক্স বিভাগের উচ্চতা কিভাবে সেটআপ করবেন
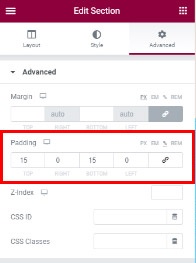
এর মধ্যে থাকা তথ্য একটি প্যারালাক্স বিভাগের উচ্চতা নির্ধারণ করতে পারে। ফলস্বরূপ, এই পরিস্থিতিতে উচ্চতা সেট করতে আমাদের অবশ্যই উপাদানটি সম্পাদনা করতে হবে।
কোন সেটিংস আমাদের জন্য সবচেয়ে ভালো কাজ করে তা দেখতে রিয়েল-টাইমে পরিবর্তনগুলি পর্যবেক্ষণ করতে আমরা প্যাডিং সেটিংসও ব্যবহার করতে পারি।

প্রিভিউ আপনাকে আপনার বিভাগের জন্য নিখুঁত উচ্চতা সেট আপ করতে সাহায্য করবে।
একাধিক কলামের জন্য প্যারালাক্স প্রভাব কীভাবে যুক্ত করবেন
যদি আমাদের একটি সারিতে দুই বা ততোধিক কলাম থাকে এবং শুধুমাত্র তাদের একটিতে এলিমেন্টর প্যারালাক্স প্রভাব দেখাতে চাই তবে কী হবে?
উত্তরটা বেশ সাধারন! আপনাকে যা করতে হবে তা হল অপশন মেনুতে যাওয়া এবং ব্যাকগ্রাউন্ড যোগ করা। যাইহোক, আপনি প্যাডিং পরিবর্তন করে প্যারালাক্সের উচ্চতা সামঞ্জস্য করতে পারবেন না। আপনি প্রথমে কলামে বিষয়বস্তু যোগ করবেন এবং তারপর বিভাগের উচ্চতা সামঞ্জস্য করতে উন্নত সেটিংস মেনুতে প্যাডিং সামঞ্জস্য করবেন।
তাছাড়া, আপনি যদি প্যারালাক্স ছবি কেন্দ্রীভূত হয় তা পছন্দ না করেন, আপনি ক্রমাগত এর শৈলী বিকল্পগুলি সামঞ্জস্য করতে পারেন।

আপনার যখনই প্রয়োজন পরিবর্তনগুলি করতে রিয়েল-টাইম প্রিভিউতে লেগে থাকুন এবং আপনি যেতে পারবেন।
এভাবেই আপনি দ্রুত আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে Elementor Parallax Effect যোগ করতে পারেন। প্যারালাক্স ইফেক্ট একটি গতিশীল অ্যানিমেশন-সদৃশ প্রভাব অফার করে যা আপনার ওয়েবসাইটটিকে আধুনিক এবং পেশাদার দেখায়, যখন Elementor এটি যোগ করা অবিশ্বাস্যভাবে সহজ করে তোলে।
এই টিউটোরিয়ালের জন্য এটি আমাদের কাছ থেকে। আমরা আশা করি এই টিউটোরিয়াল আপনাকে সাহায্য করেছে। আমাদের পোস্টগুলি মিস না করতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




