একটি ভিডিও স্লাইডার হল অল্প জায়গায় প্রচুর পরিমাণে ভিডিও সামগ্রী প্রদর্শন করার একটি চমৎকার কৌশল। ভিডিও স্লাইডারগুলি ডিফল্টরূপে ভিডিওর একটি স্ন্যাপশট দেখায়৷ এমন উদাহরণ আছে যখন আপনি ভিডিও স্লাইডের চেহারা পরিবর্তন করতে চান। আমরা এই টিউটোরিয়ালে আপনার ডিভি ভিডিও স্লাইডার মডিউলে কীভাবে ইমেজ ওভারলে যোগ করতে হয় তা দেখব। আমরা কীভাবে হোভার ওভারলে এবং প্লে প্রতীক পরিবর্তন করতে হয় তাও দেখব।

এই পার্টি শুরু করা যাক.
ভিডিও স্লাইডার মডিউল যোগ করা হচ্ছে
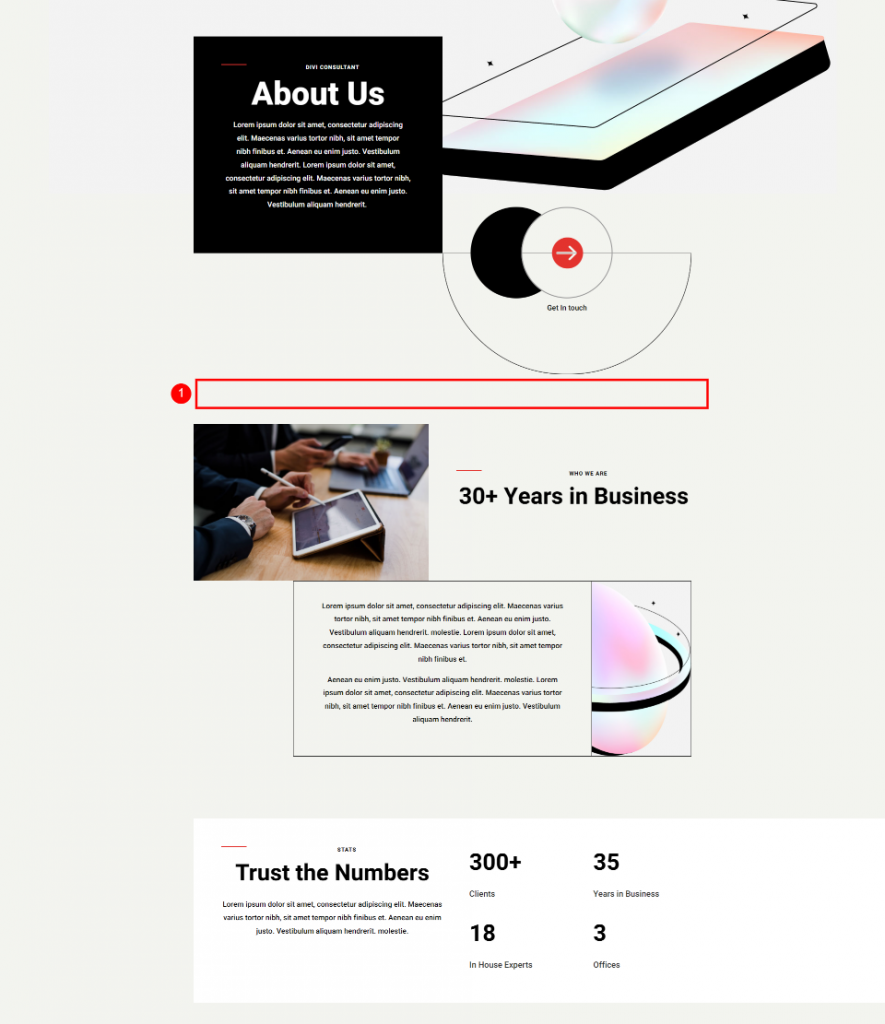
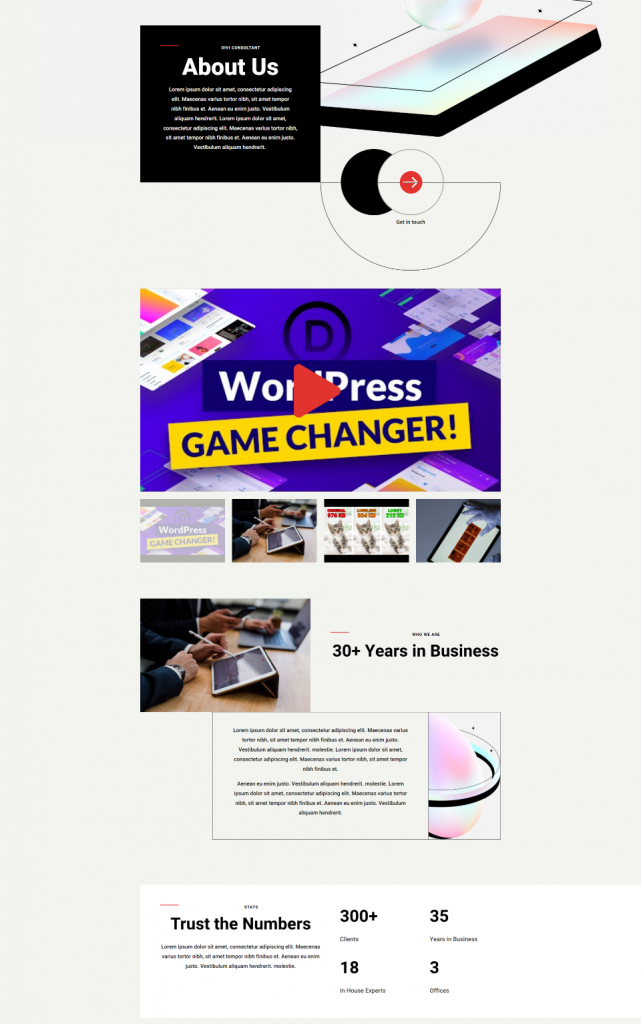
এখন আসুন একটি পৃষ্ঠায় ভিডিও স্লাইডার মডিউলটি কীভাবে ব্যবহার এবং স্টাইল করা যায় তা পরীক্ষা করা যাক। আমি ডিভি কনসালটেন্ট লেআউট প্যাক থেকে অ্যাবাউট পেজটি ব্যবহার করছি, যা একটি বিনামূল্যের ডাউনলোড। আমি মডিউলটিকে দুটি বিভাগের মাঝখানে রাখব।

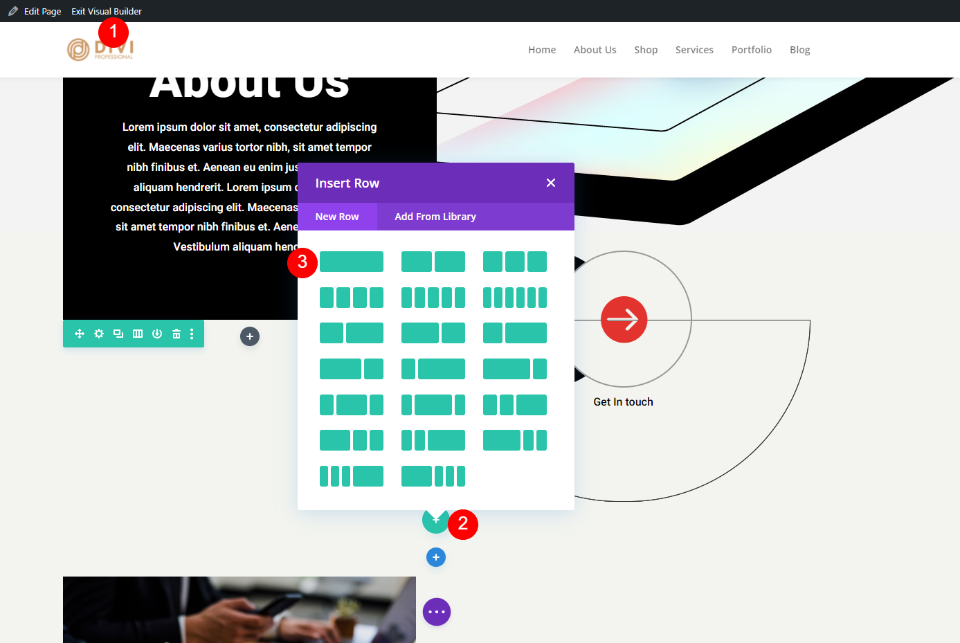
এখন, কেবল ভিজ্যুয়াল বিল্ডার সক্ষম করুন এবং একটি একক কলাম সারি যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আমরা এখন মডিউলে যেতে পারি কারণ ব্যাকড্রপ স্টাইলিং বিভাগে রয়েছে। তারপর, ভিডিওর অধীনে, ডিভি ভিডিও স্লাইডার মডিউল নির্বাচন করুন।

ভিডিও স্লাইডারে ভিডিও যোগ করুন
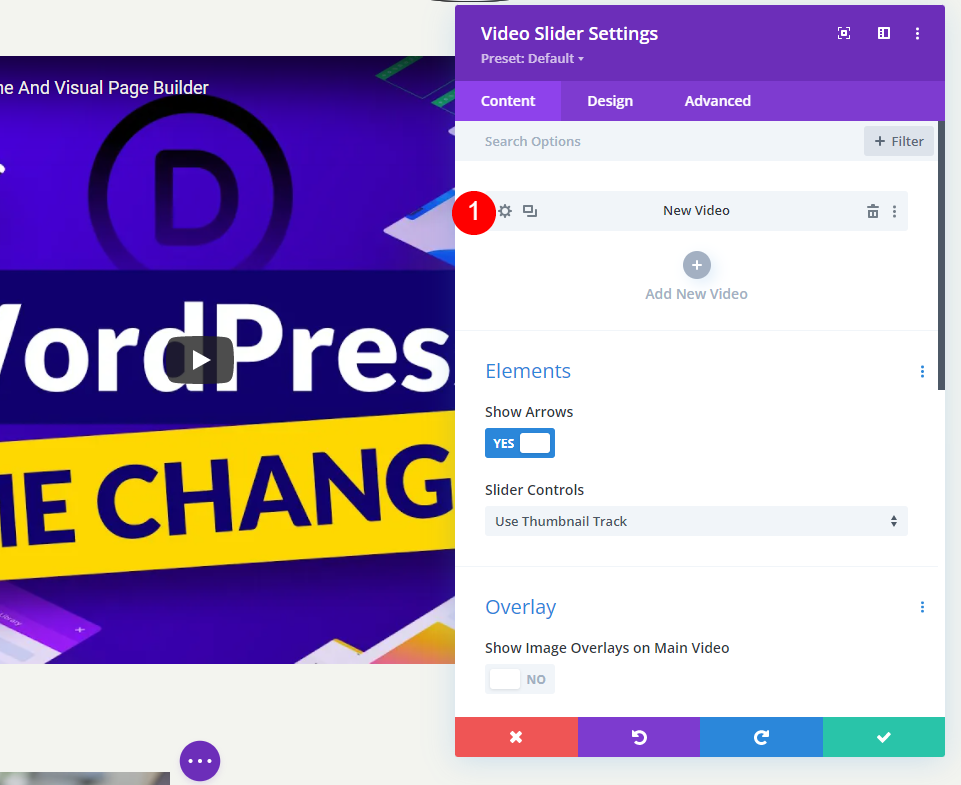
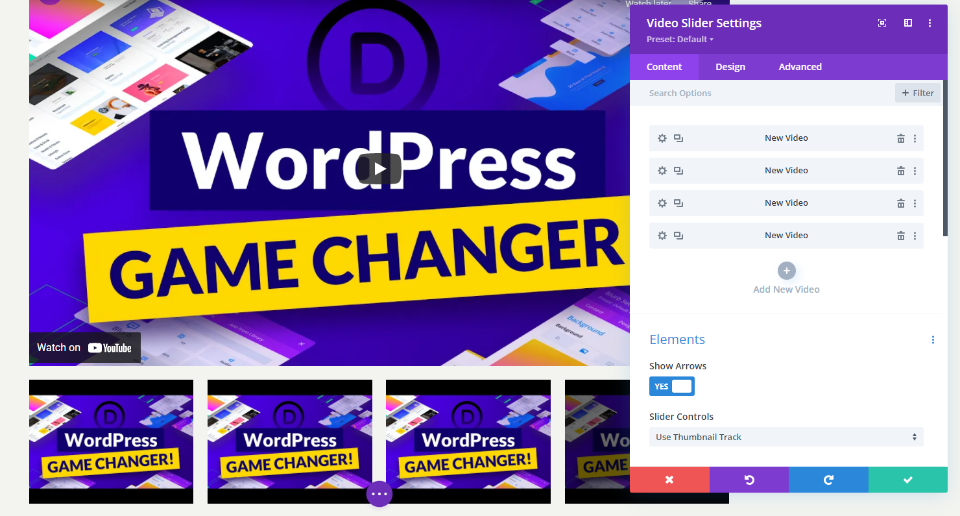
আপনাকে শুরু করতে, ভিডিও স্লাইডার মডিউলটিতে একটি প্রিসেট ভিডিও সাবমডিউল অন্তর্ভুক্ত রয়েছে। সেটিংস অ্যাক্সেস করতে, গিয়ার প্রতীকে ক্লিক করুন।

এর পরে, হয় ডিফল্ট ভিডিওটি সরান বা এটি প্রতিস্থাপন করতে আইকনটি বেছে নিন। আপনি এখন একটি MP4 বা WebM ভিডিও আপলোড করা বা অন্য কোথাও হোস্ট করা একটি চলচ্চিত্রের জন্য একটি URL প্রবেশ করার মধ্যে বেছে নিতে পারেন৷ প্রকারের জন্য, আপনি যোগ করতে চান, ভিডিও যোগ করুন ক্লিক করুন।

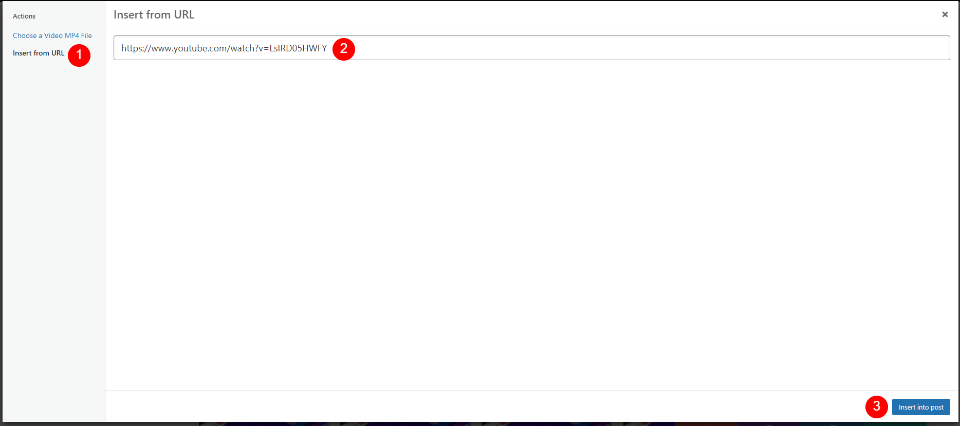
এর পরে, হয় আপনার মিডিয়া লাইব্রেরি থেকে ভিডিওটি নির্বাচন করুন বা আপনি যে ভিডিওটি দেখাতে চান তার URL লিখুন৷

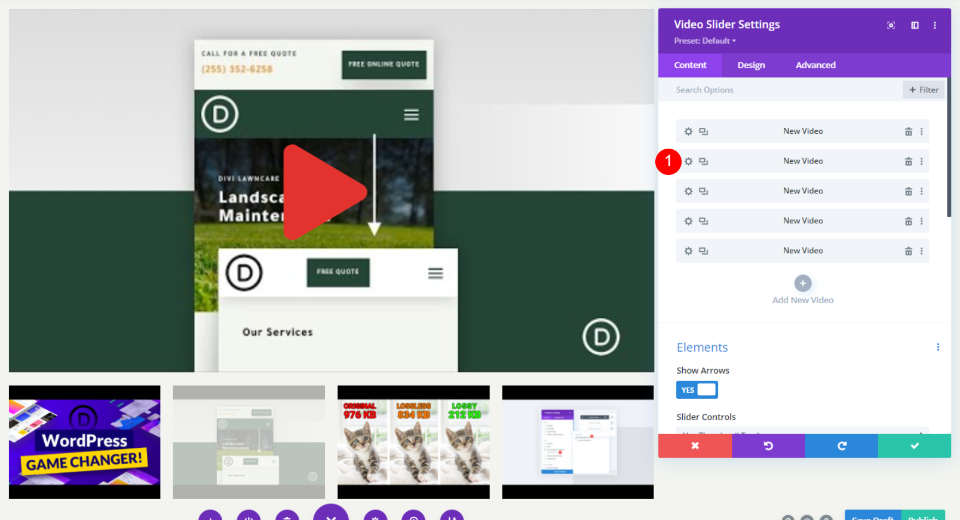
নতুন ভিডিও যোগ করুন ক্লিক করে সেই স্লাইডার মডিউলটির জন্য ভিডিও নির্বাচন করুন৷

আপনার সমস্ত ভিডিও যোগ না হওয়া পর্যন্ত প্রক্রিয়াটি পুনরাবৃত্তি করুন। প্রতিটি ভিডিও উপস্থাপনায় একটি নতুন স্লাইড উপস্থাপন করে। আপনি ভিডিও নির্বাচন বিভাগের ভিতরে তাদের সেটিংসে একটি অ্যাডমিন লেবেল যোগ করে তাদের একটি নাম দিতে পারেন।

ভিডিও স্লাইডারে ডিফল্ট চিত্র ওভারলে
এর পরবর্তী ডিফল্ট ওভারলে এর সাথে এটি কীভাবে কাজ করে তা দেখে নেওয়া যাক। যখন আমরা নতুন ওভারলে প্রয়োগ করি, তখন আমরা দেখতে পাব এটি কী করে৷ আমার ভিডিওতে এখন YouTube কন্ট্রোল, তথ্য, এবং লিঙ্ক অন্তর্ভুক্ত করা হয়েছে ধন্যবাদ আমি যোগ করা URL গুলিকে। স্লাইডগুলি বর্তমান ভিডিওর নীচে প্রদর্শিত হয়৷ বর্তমান স্লাইডে একটি কালো ওভারলে আছে।

আপনি যখন প্রধান স্লাইডের উপর আপনার মাউস ঘোরান, নেভিগেশন তীরগুলি উপস্থিত হয় এবং প্লে আইকনটি লাল হয়ে যায়।

আপনি যখন একটি স্লাইডের উপর আপনার মাউস ঘোরান, আপনি একটি ওভারলেয়িং এবং একটি সাদা প্লে আইকন দেখতে পাবেন।

ভিডিও স্লাইডারে ইমেজ ওভারলে প্রতিস্থাপন করুন
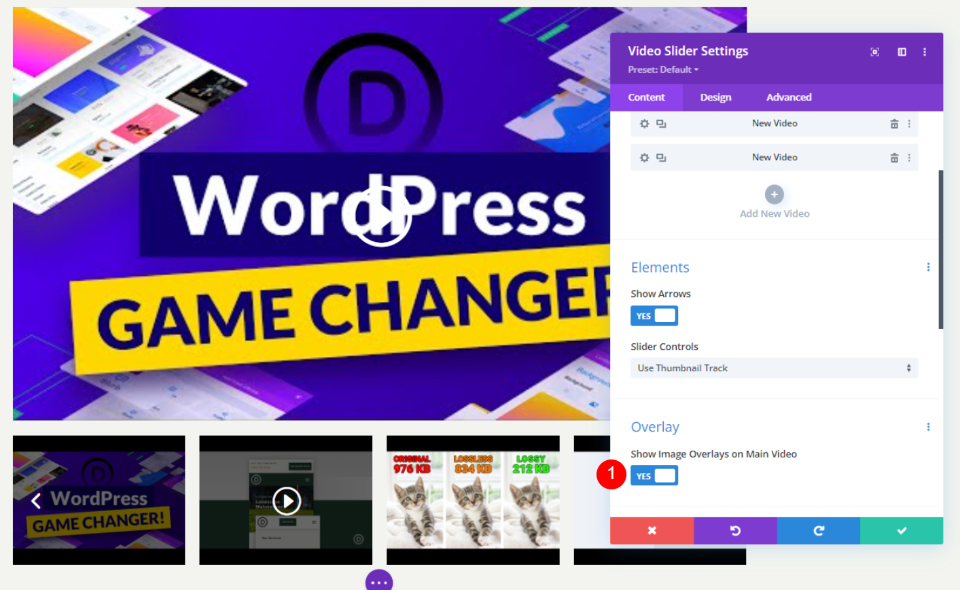
তারপর, প্রতিটি ভিডিওর জন্য, আমরা একটি ওভারলে প্রয়োগ করব৷ আমাদের প্রথমে ওভারলে বিকল্পটি সক্রিয় করতে হবে। স্লাইডার মডিউলের বিষয়বস্তু বিকল্পগুলিতে ওভারলেতে নীচে স্ক্রোল করুন এবং প্রধান ভিডিওতে চিত্র ওভারলে দেখান নির্বাচন করুন।
- প্রধান ভিডিওতে ইমেজ ওভারলে দেখান: হ্যাঁ

প্রতিটি স্লাইডে এখন ওভারলে সক্ষম করা আছে। প্লেয়ারের ডিফল্ট সেটিংস বর্তমান মুভির জন্য ডিভি মডিউলের সেটিংস দিয়ে প্রতিস্থাপিত হয়েছে, আপনি দেখতে পাচ্ছেন। আমরা প্রতিটি স্লাইড আলাদাভাবে বা সম্পূর্ণ মডিউল স্টাইল করতে পারি।
ভিডিও স্লাইডার স্টাইলিং
আমরা প্রতিটি ভিডিও আলাদাভাবে বা সম্পূর্ণ মডিউল স্টাইল করতে পারি। যদি এটি সম্ভব হয়, ভিডিওগুলি তাদের নিজস্ব স্টাইলিং ব্যবহার করবে৷ যদি না হয়, মডিউল স্টাইলিং ব্যবহার করা হবে. কয়েকটি সেটিংস রয়েছে যা শুধুমাত্র মডিউল বা ভিডিও সেটিংসে পাওয়া যাবে। উভয়ের জন্য, আমি স্টাইলিং সম্ভাবনাগুলি চিত্রিত করব।
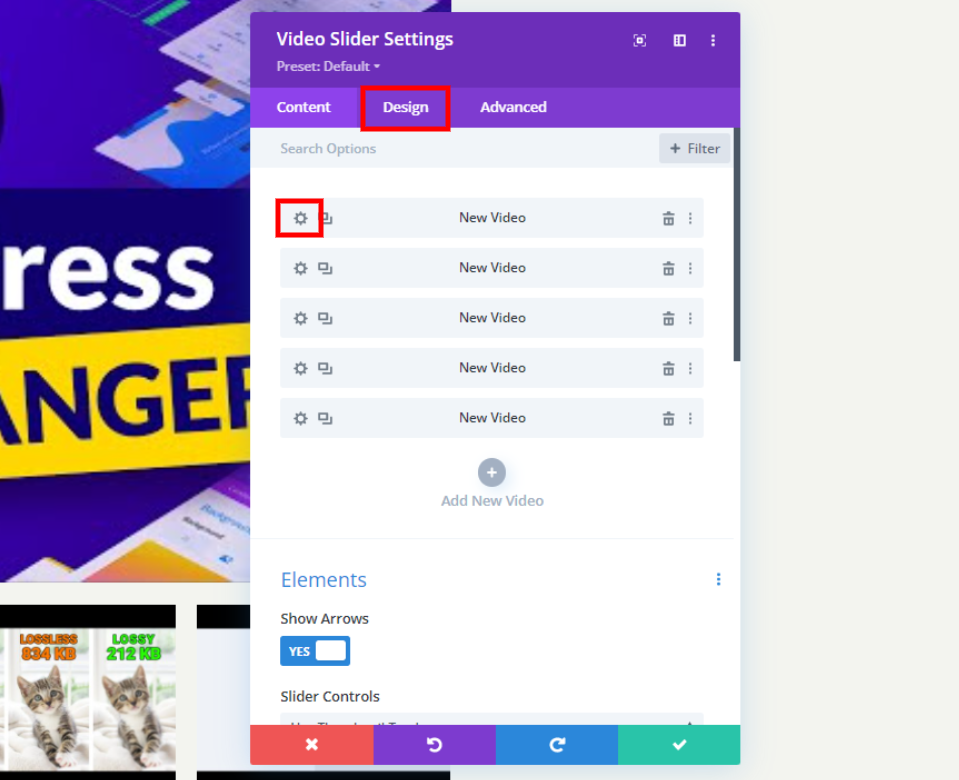
মডিউলটি স্টাইল করতে ডিজাইন ট্যাবটি নির্বাচন করুন। স্লাইডগুলিকে আলাদাভাবে স্টাইল করতে, তাদের গিয়ার আইকনগুলি নির্বাচন করার পরে ডিজাইন ট্যাবে ক্লিক করুন৷ প্রতিটি স্লাইড ব্যক্তিগতকৃত করতে, পদ্ধতিটি পুনরাবৃত্তি করুন।

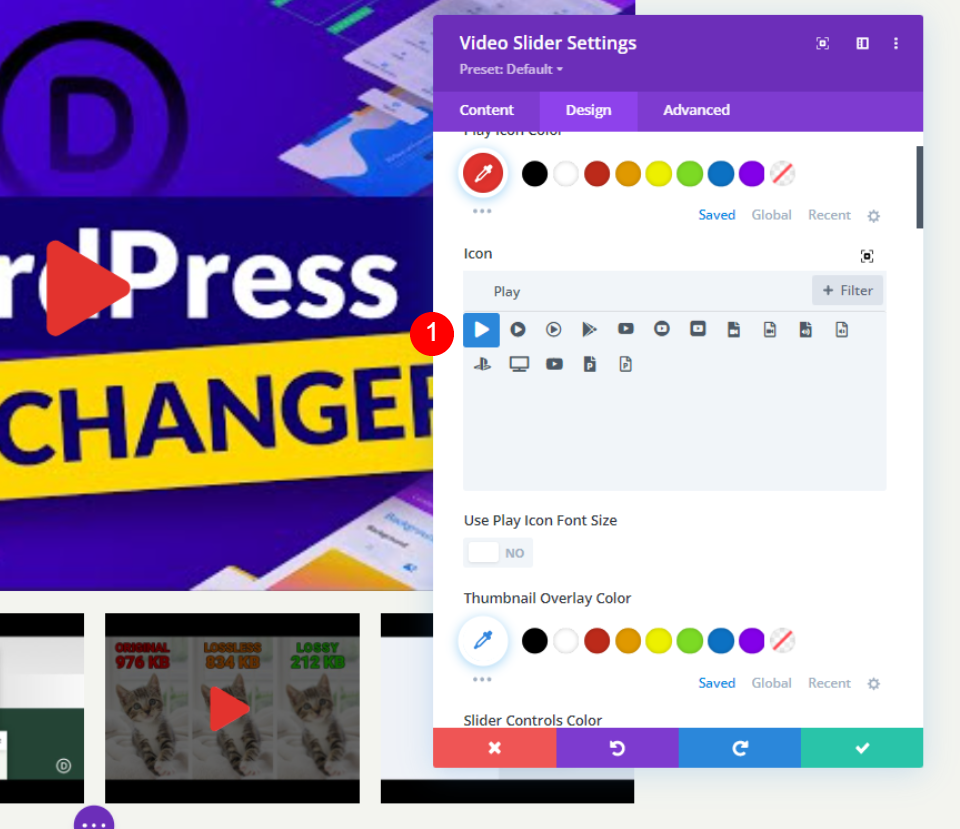
আইকন রঙ খেলুন
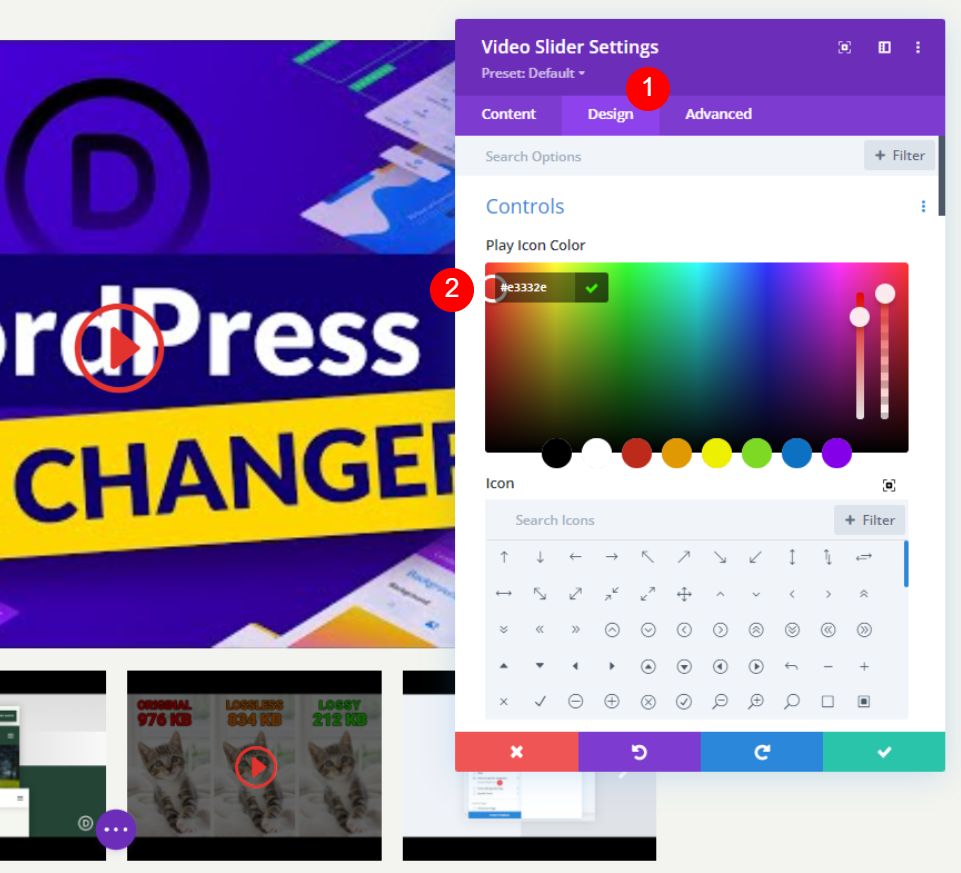
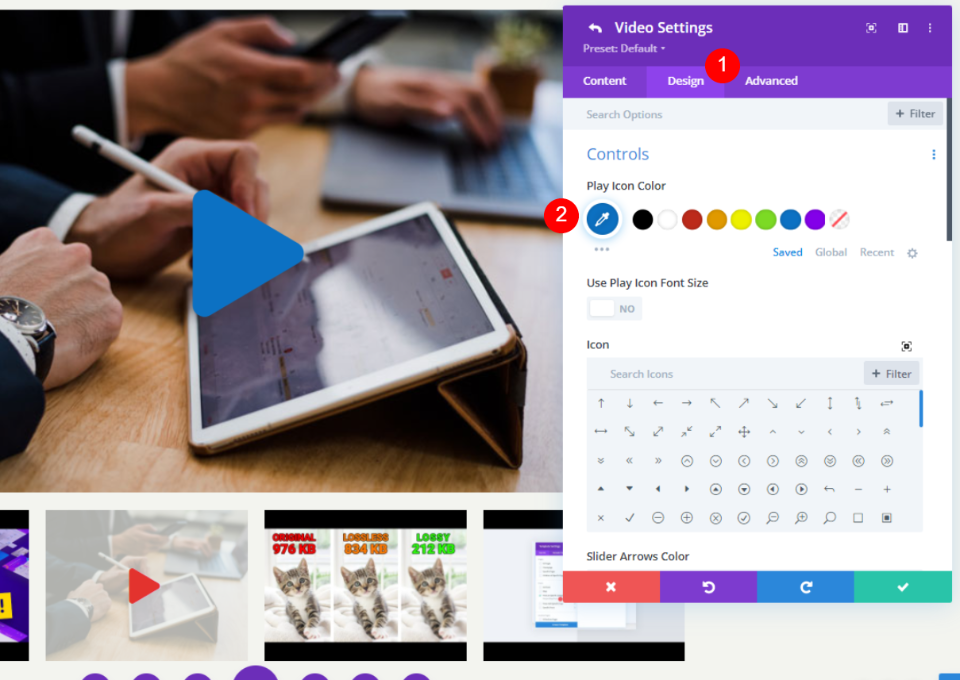
ডিজাইন ট্যাবটি নির্বাচন করা উচিত। কন্ট্রোলের অধীনে প্লে আইকনের জন্য একটি কাস্টম রঙ চয়ন করুন। #e3332e হল আমি যে রঙটি ব্যবহার করছি। এটি একটি লাল শেড যা এই পৃষ্ঠার টেমপ্লেটের একটি আইকনের সাথে মেলে৷ এই রঙটি প্লেয়ারের আইকন এবং থাম্বনেইলের জন্য ব্যবহার করা হবে।
- প্লে আইকনের রঙ: #e3332e

আইকন
তারপর, তালিকা থেকে, প্লে আইকন নির্বাচন করুন। Play দেখুন এবং আপনার পছন্দের বাছাই করুন। আমি বিশাল ত্রিভুজটি বেছে নিয়েছি যাতে এটি আলাদা হয়ে যায়।
- আইকন: বড় ত্রিভুজ

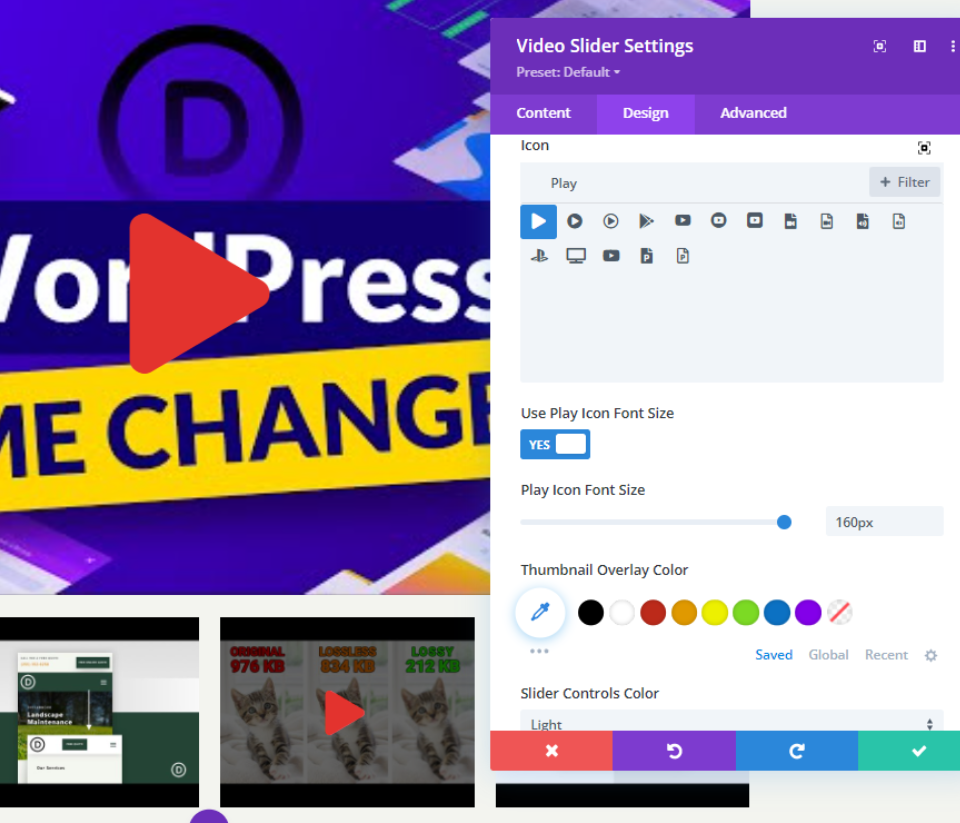
প্লে আইকন ফন্ট সাইজ
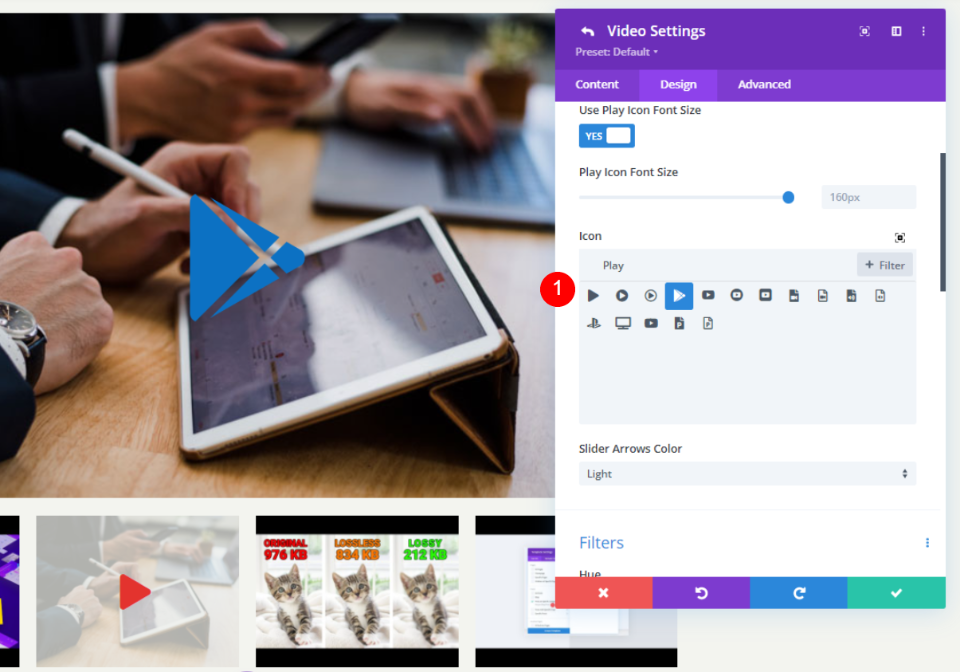
এর পরে, আমরা আইকনের আকার সামঞ্জস্য করব। ডিফল্ট 96 পিক্সেল প্রশস্ত। এটাকে আলাদা করতে, আমি এটিকে 160px এ পরিবর্তন করেছি। শুধুমাত্র বড় স্লাইড প্রভাবিত হয়. থাম্বনেইলের উপর এই বিকল্পটির কোন প্রভাব নেই।
- প্লে আইকন ফন্ট সাইজ ব্যবহার করুন: হ্যাঁ
- প্লে আইকন ফন্ট সাইজ: 160px

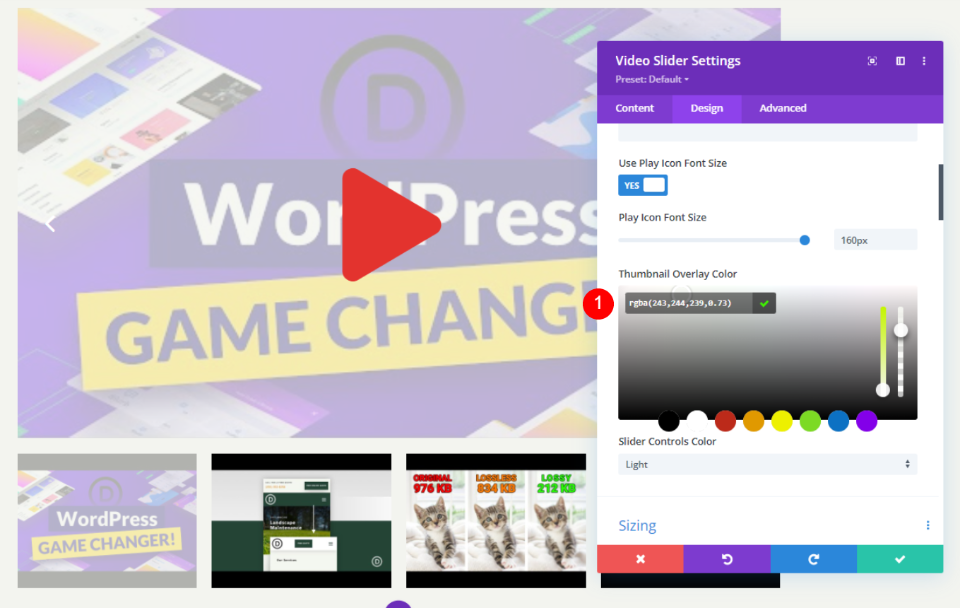
থাম্বনেইলের ওভারলে রঙ
থাম্বনেইল ওভারলে রঙ এখন rgba (243,244,239,0.73) এ সেট করা উচিত। স্লাইডার থাম্বনেইল এবং প্রধান প্লেয়ারের হোভার ওভারলে উভয়ই এর দ্বারা প্রভাবিত হয়।
- থাম্বনেইল ওভারলে রঙ: rgba(243,244,239,0.73)

ভিডিও স্লাইড স্টাইলিং
আপনি যে স্লাইডটি খুলতে চান সেটিতে গিয়ার আইকনটি নির্বাচন করুন।

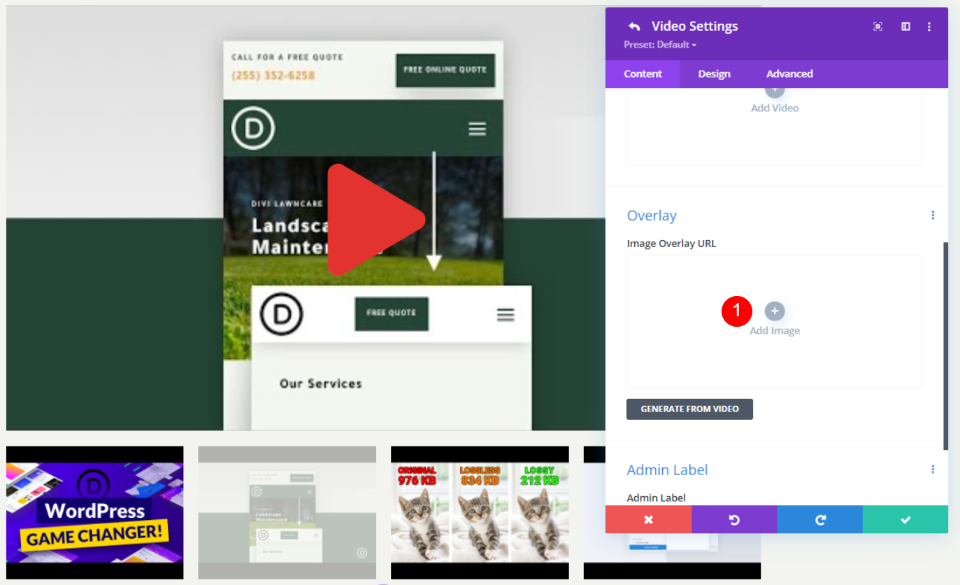
এখন এটিতে একটি চিত্র ওভারলে যুক্ত করতে নীচে স্ক্রোল করুন।
- ওভারলে: ছবি যোগ করুন

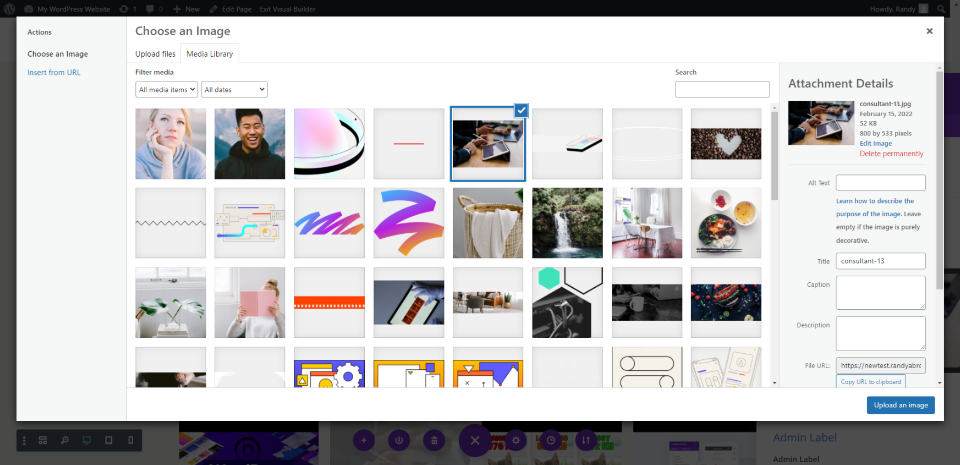
এখন লাইব্রেরি থেকে একটি ছবি যোগ করুন বা একটি ওভারলে হিসাবে একটি ছবি আপলোড করুন।

এখন ডিজাইন ট্যাবে যান এবং একটি প্লে আইকন রঙ যোগ করুন।
- প্লে আইকনের রঙ: #0c71c3

এই স্লাইডের জন্য, একটি নতুন আইকন নির্বাচন করুন। ভাঙা তীরটি আমার জন্য নির্বাচিত হয়েছে। স্লাইড হল একমাত্র জায়গা যেখানে এটি উপযুক্ত হবে।
- আইকন: ভাঙা তীর

এইভাবে, আপনি একটি স্লাইডারের সমস্ত ভিডিও বিভিন্ন উপায়ে স্টাইল করতে পারেন।
সর্বশেষ ফলাফল
এই উদাহরণে, আমি Divi ভিডিও স্লাইডার মডিউল সন্নিবেশ করেছি। আমি আপনাকে দেখানোর জন্য কয়েকটি নমুনা একসাথে রেখেছি। আপনি দেখতে পাচ্ছেন, এই ক্ষেত্রে প্লে আইকন এবং হোভার ওভারলে উভয়ই তাদের ডিফল্ট সেটিংসে সেট করা আছে।

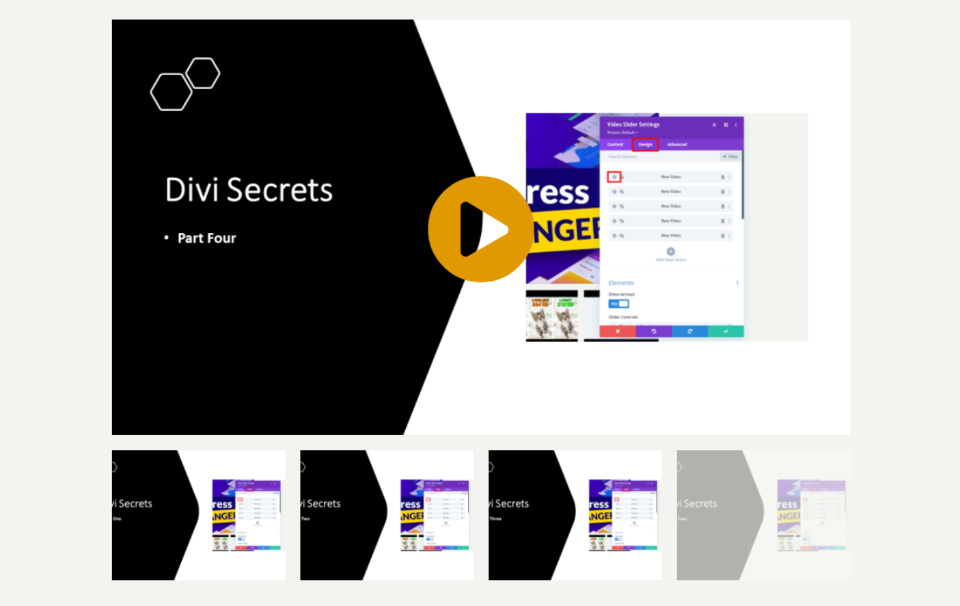
এটি কীভাবে প্রয়োগ করা যেতে পারে তার আরও একটি উদাহরণ নিম্নরূপ। কারণ যে কোনো ছবি যোগ করা যেতে পারে, ভিজ্যুয়াল উপাদান বর্ণনা করতে ব্যবহার করা যেতে পারে। এটি একটি টিউটোরিয়াল বা একটি কোর্সের একটি ভাল উদাহরণ। এটির একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড রয়েছে, তবে আপনি আপনার টিউটোরিয়াল এবং কোর্সের জন্য বৈশিষ্ট্যযুক্ত চিত্রগুলি তৈরি করতে আপনি যে ছবি চয়ন করেন তা ব্যবহার করতে পারেন।

সর্বশেষ ভাবনা
সেখানে আপনি এটা আছে! এভাবেই আপনি আপনার ডিভি স্লাইডারে ইমেজ ওভারলে প্রয়োগ করতে পারেন। আপনি যদি একটি স্লাইডে ধারাবাহিক ভিডিও দেখাতে চান, তাহলে ভিডিও স্লাইডার মডিউলটি আদর্শ। ভিডিওর প্রতিটি স্লাইডের জন্য, আপনি এটিকে একটি অনন্য চেহারা দিতে একটি কাস্টম ছবি ওভারলে প্রয়োগ করতে পারেন৷ স্লাইডগুলিকে একই রকম দেখতে হবে না কারণ আপনি সেগুলিকে পৃথকভাবে কাস্টমাইজ করতে পারেন৷ প্রতিটি স্লাইডে একটি অনন্য প্লে আইকন এবং হোভার ওভারলে থাকতে পারে, অথবা আপনি একটি সর্বজনীন আইকন এবং ওভারলে তৈরি করতে পারেন যা সমস্ত স্লাইডে ব্যবহার করা হবে৷




