Divi হল একটি জনপ্রিয় ওয়ার্ডপ্রেস থিম যা ব্যবহারকারীদের সুন্দর এবং কার্যকরী ওয়েবসাইট তৈরি করতে সাহায্য করার জন্য বিস্তৃত বৈশিষ্ট্য প্রদান করে। Divi যে বৈশিষ্ট্যগুলি প্রদান করে তার মধ্যে একটি হল Divi ম্যাপ মডিউল ব্যবহার করে আপনার ওয়েবসাইটে মানচিত্র যোগ করার ক্ষমতা। এই মডিউলটির সাহায্যে, আপনি আপনার ব্যবসার অবস্থান বা আগ্রহের একটি নির্দিষ্ট স্থান দেখাতে আপনার মানচিত্রে একটি পিন যোগ করতে পারেন। যাইহোক, আপনি যদি একাধিক অবস্থান হাইলাইট করতে আপনার Divi মানচিত্রে একাধিক পিন যোগ করতে চান তাহলে কী হবে

শুরু হচ্ছে
আমরা আপনার Divi মানচিত্রে একাধিক পিন যোগ করার জন্য ডুব দেওয়ার আগে, আপনার সবকিছু সঠিকভাবে সেট আপ করা আছে তা নিশ্চিত করা গুরুত্বপূর্ণ। শুরু করার জন্য, আপনি যদি ইতিমধ্যে এটি না করে থাকেন তবে আপনাকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে Divi থিমটি ইনস্টল করতে হবে। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের থিম বিভাগে নেভিগেট করে এবং "নতুন যোগ করুন" নির্বাচন করে এটি সহজেই করা যেতে পারে। সেখান থেকে, আপনি Divi অনুসন্ধান করতে পারেন এবং মাত্র কয়েকটি ক্লিকের মাধ্যমে এটি ইনস্টল করতে পারেন।
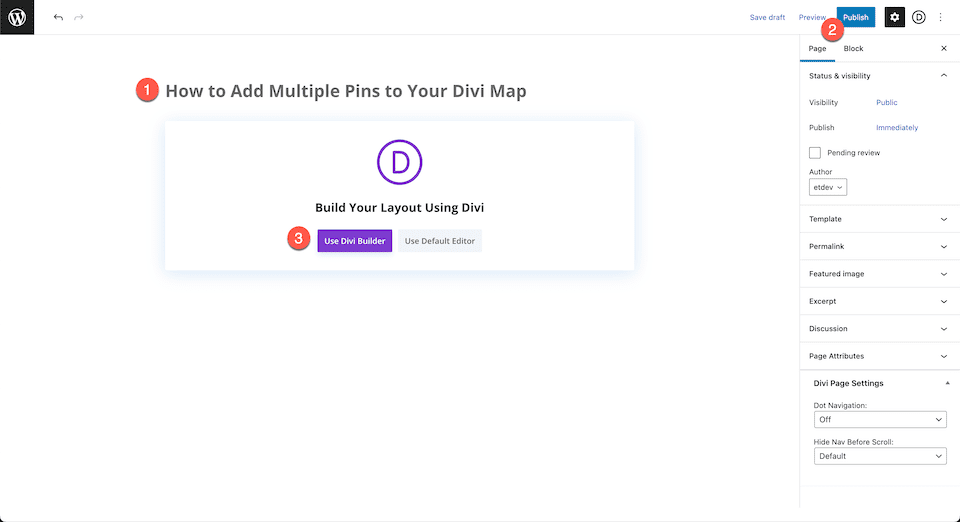
এরপরে, আপনাকে একটি পৃষ্ঠা তৈরি করতে হবে যেখানে আপনি মানচিত্র যোগ করতে চান। পৃষ্ঠাটিকে কেবল একটি শিরোনাম দিন এবং এটি প্রকাশ করুন। আপনার পৃষ্ঠাটি তৈরি হয়ে গেলে, আপনাকে ভিজ্যুয়াল বিল্ডার সক্ষম করতে হবে, যা একটি ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস যা আপনার পৃষ্ঠার নকশা এবং বিন্যাস কাস্টমাইজ করা সহজ করে তোলে।
অবশেষে, আপনাকে একটি Google API কী তৈরি করতে হবে, যা মানচিত্র সঠিকভাবে কাজ করার জন্য প্রয়োজনীয়। এটি Google ক্লাউড কনসোলে গিয়ে এবং একটি নতুন প্রকল্প তৈরি করতে এবং মানচিত্র জাভাস্ক্রিপ্ট API সক্ষম করার নির্দেশাবলী অনুসরণ করে করা যেতে পারে৷ একবার আপনি এটি সম্পন্ন করার পরে, আপনি আপনার API কী তৈরি করতে পারেন এবং এটি Divi মানচিত্র মডিউল সেটিংসে প্রবেশ করতে পারেন। এই পদক্ষেপগুলি সম্পন্ন হলে, আপনি আপনার Divi মানচিত্রে একাধিক পিন যোগ করা শুরু করতে প্রস্তুত হবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
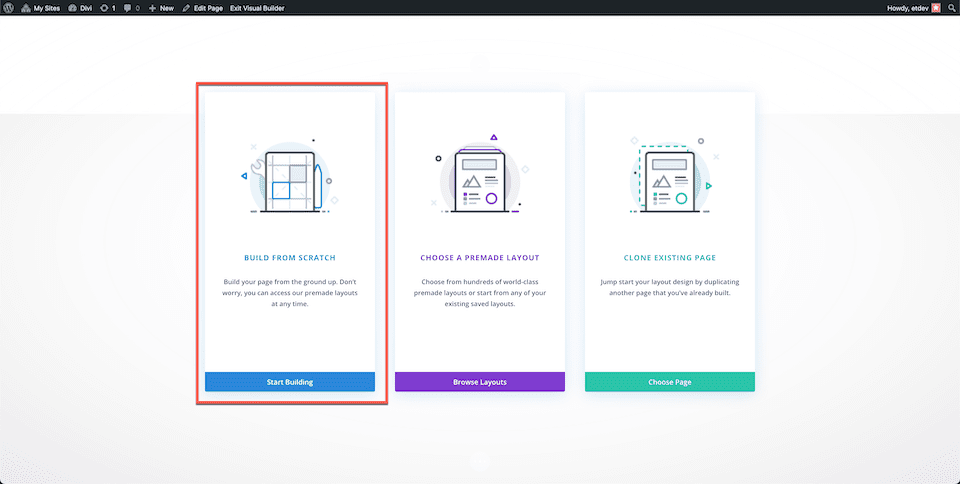
স্ক্র্যাচ থেকে বিল্ড
"ডিভি বিল্ডার ব্যবহার করুন" বোতামে ক্লিক করার পরে, পৃষ্ঠাটি পুনরায় লোড হবে, ডিভির ব্যবহারকারী-বান্ধব ড্র্যাগ-এন্ড-ড্রপ বিল্ডার ইন্টারফেস উপস্থাপন করবে। বেছে নেওয়ার জন্য তিনটি বিকল্প সহ একটি উইন্ডো উপস্থিত হবে: "স্ক্র্যাচ থেকে তৈরি করুন," "একটি প্রিমেড লেআউট চয়ন করুন" এবং "বিদ্যমান পৃষ্ঠা ক্লোন করুন।" এই টিউটোরিয়ালের উদ্দেশ্যে, একটি ফাঁকা ক্যানভাস তৈরি করতে "বিল্ড ফ্রম স্ক্র্যাচ" বিকল্পটি নির্বাচন করুন যেখানে আপনি আপনার সৃজনশীলতাকে প্রবাহিত করতে দিতে পারেন এবং কোনও বাধা ছাড়াই আপনার ডিজাইনগুলি তৈরি করতে পারেন৷ এই বিকল্পটি আপনাকে স্ক্র্যাচ থেকে শুরু করতে এবং একটি অনন্য লেআউট ডিজাইন করতে দেয় যা আপনার ওয়েবসাইটের চাহিদা এবং নান্দনিকতার সাথে খাপ খায়, বিশেষভাবে আপনার পছন্দ অনুসারে তৈরি।

Divi মানচিত্রে একাধিক পিন যোগ করা হচ্ছে
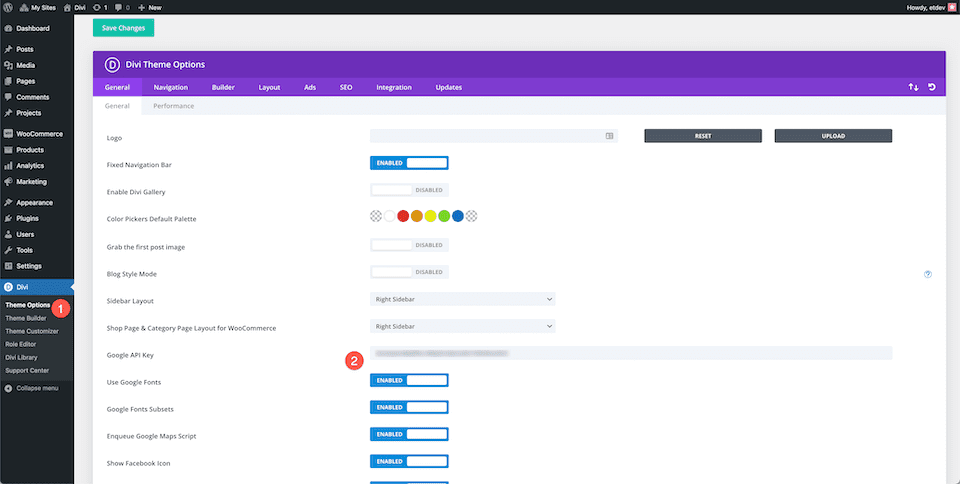
Google API কী যোগ করুন
মানচিত্র মডিউল এবং এর বৈশিষ্ট্যগুলি সম্পূর্ণরূপে ব্যবহার করার জন্য, প্রথমে আপনার Google API কীটি Divi-এর থিম বিকল্পগুলিতে যুক্ত করা প্রয়োজন৷ এটি মডিউলটিকে Google মানচিত্রের সাথে সংযোগ করতে এবং আপনার ওয়েবসাইটে মানচিত্র প্রদর্শন করতে সক্ষম করবে৷
আপনার Google API কী যোগ করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের Divi বিভাগে নেভিগেট করে এবং থিম বিকল্প ট্যাব নির্বাচন করে শুরু করুন। সেখান থেকে, "Google Maps API কী" লেবেলযুক্ত ক্ষেত্রটি সনাক্ত করুন এবং প্রদত্ত স্থানে আপনার API কী আটকান৷
একবার আপনার API কী যোগ করা হয়ে গেলে, আপনার সেটিংস আপডেট করা হয়েছে এবং আপনার API কী আপনার ওয়েবসাইটের থিমের সাথে সঠিকভাবে সংহত হয়েছে তা নিশ্চিত করতে "পরিবর্তনগুলি সংরক্ষণ করুন" বোতামটি ক্লিক করতে ভুলবেন না। আপনার API কী এখন আপনার Divi থিমের সাথে লিঙ্ক করা আছে, আপনি পিন যোগ করতে এবং আপনার ওয়েবসাইটে প্রদর্শিত মানচিত্রগুলি কাস্টমাইজ করতে মানচিত্র মডিউল ব্যবহার শুরু করতে পারেন।

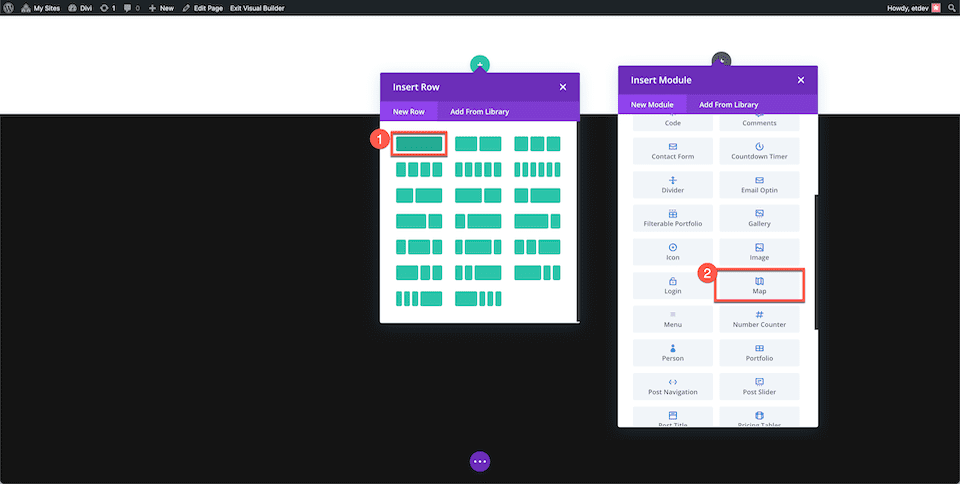
একটি বিভাগ, সারি এবং মানচিত্র মডিউল যোগ করুন
আপনি পূর্বে তৈরি করা পৃষ্ঠায় ফিরে যান এবং একটি নতুন বিভাগ যোগ করতে এগিয়ে যান। বিভাগের মধ্যে, একটি একক কলাম সারি যোগ করুন যা Divi মানচিত্র মডিউলকে মিটমাট করবে। মডিউল যোগ করতে, মডিউল লাইব্রেরিতে প্রবেশ করুন এবং মানচিত্র মডিউলটি সনাক্ত করুন। নির্বাচন করার পরে, মডিউলের উইন্ডো প্রদর্শিত হবে, আপনার Divi মানচিত্র মডিউলের জন্য কাস্টমাইজযোগ্য সেটিংস এবং কার্যকারিতাগুলির একটি বিস্তৃত পরিসর উপস্থাপন করবে। এই উইন্ডোটি আপনাকে আপনার ওয়েবসাইটের নির্দিষ্ট চাহিদা এবং ডিজাইনের নান্দনিকতার জন্য আপনার মানচিত্রকে সম্পূর্ণরূপে কাস্টমাইজ করতে দেয়।

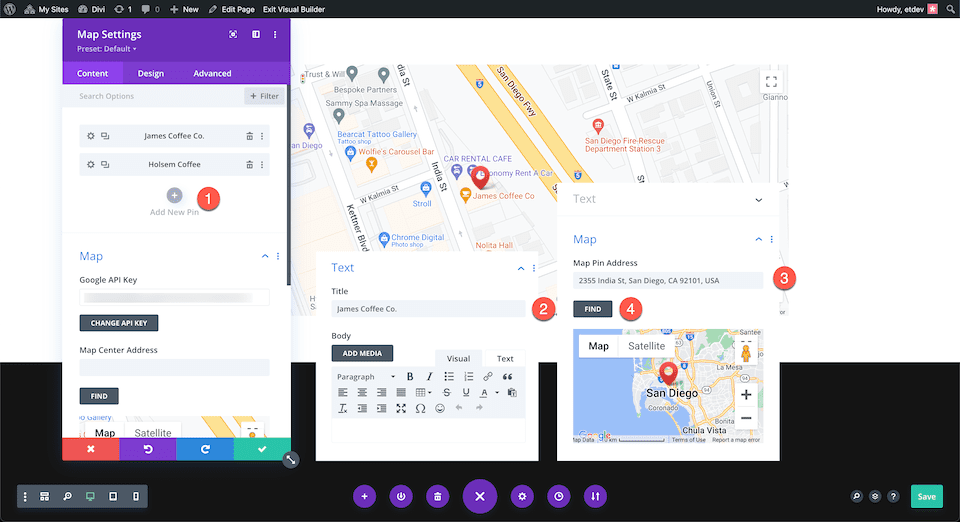
একটি নতুন পিন যোগ করা হচ্ছে
আপনার Divi মানচিত্রে একটি নতুন অবস্থান পিন যোগ করা শুরু করতে, “Add A New Pin” বোতামটি সনাক্ত করুন এবং ক্লিক করুন৷ ক্লিক করার পরে, একটি নতুন ডায়ালগ বক্স প্রদর্শিত হবে, যা আপনাকে নতুন পিনের সেটিংস সহ উপস্থাপন করবে। পাঠ্য ট্যাবে, আপনি আপনার মানচিত্রে প্রদর্শন করতে চান এমন নতুন অবস্থান পিনের জন্য পছন্দসই শিরোনাম এবং বিবরণ লিখুন।
মানচিত্র ট্যাবে, আপনি মানচিত্রে যোগ করতে চান এমন অবস্থানের ঠিকানা প্রদান করতে হবে। শুধু ঠিকানাটি “Map পিন ঠিকানা” ইনপুট ক্ষেত্রে পেস্ট করুন এবং “Find” বোতামে ক্লিক করুন। এটি মানচিত্র আপডেট করবে এবং সেই অনুযায়ী নতুন অবস্থান পিন অবস্থান করবে।

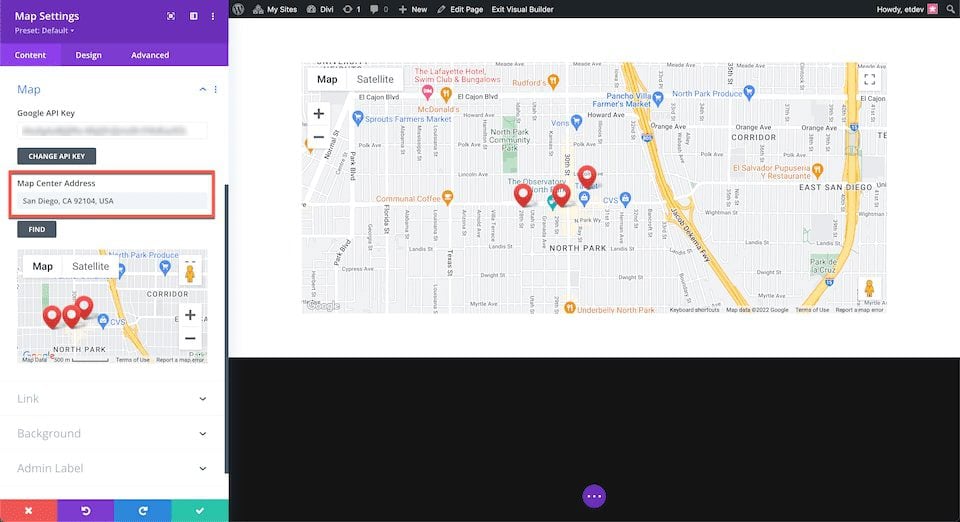
একটি মানচিত্র কেন্দ্র ঠিকানা নির্বাচন করা হচ্ছে
এটি ’ এর লক্ষণীয় যে আপনি যে মানচিত্র কেন্দ্রের ঠিকানাটি চয়ন করেন তা আপনার মানচিত্রটি কীভাবে ভিত্তিক এবং প্রদর্শিত হয় তা ব্যাপকভাবে প্রভাবিত করতে পারে, বিশেষ করে যখন আপনি একবারে একাধিক পিন দেখাচ্ছেন। আপনার সমস্ত পিন একটি নির্দিষ্ট এলাকার মধ্যে প্রদর্শিত হয় তা নিশ্চিত করতে, আপনি মানচিত্র কেন্দ্রের ঠিকানা সেট করতে পারেন। উদাহরণস্বরূপ, আপনি যদি San Diego, CA 92104, USA-এর মধ্যে পিন দেখাতে চান, তাহলে আপনি সেটিকে মানচিত্র কেন্দ্রের ঠিকানা হিসেবে সেট করতে পারেন।

চিন্তার সমাপ্তি
এই পদক্ষেপগুলির সাহায্যে, আপনি আপনার ডিভি মানচিত্রে যতগুলি চান ততগুলি পিন যুক্ত করতে পারেন। প্রক্রিয়াটি সহজবোধ্য এবং স্বজ্ঞাত, এর ফলে একটি ইন্টারেক্টিভ গুগল ম্যাপ যা আপনার ওয়েবসাইটের দর্শকদের জন্য ব্যবহার করা সহজ।




