ডিভিতে ফুল প্রস্থের শিরোনাম মডিউলটিতে অনেকগুলি বৈশিষ্ট্য রয়েছে যা যেকোনো ডিভি ওয়েবসাইটে আকর্ষণীয় ডিজাইনের উপাদান যোগ করতে ব্যবহার করা যেতে পারে। ব্যবহারকারী যখন মডিউলের উপর ঘোরায় তখন একটি পটভূমি চিত্র প্রকাশ করার দক্ষতা একটি উদাহরণ। এটি অতিরিক্ত বিশদ প্রদান করে যা বেশিরভাগ দর্শক আশা করবে না। এটি Divi এর সাথে সম্পন্ন করা সহজ।

আমরা এই পোস্টে ডিভি ফুলউইথ হেডার মডিউলে একটি হোভার ব্যাকগ্রাউন্ড ইমেজ কিভাবে উন্মোচন করতে হয় তা দেখব। উপরন্তু, আমরা Divi- এর বিনামূল্যের লেআউট প্যাকগুলির একটি ব্যবহার করে স্ক্র্যাচ থেকে একটি পূর্ণ-প্রস্থ শিরোনাম তৈরি করব।
এই পার্টি শুরু করা যাক.
ডিজাইন প্রিভিউ
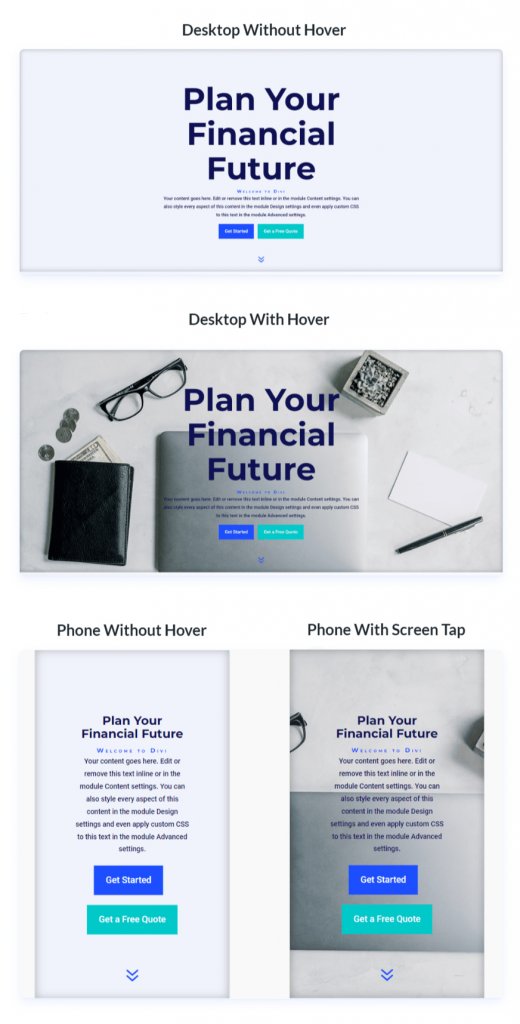
প্রথমে, আসুন আমরা এই পোস্টে কী তৈরি করব তা একবার দেখে নেওয়া যাক। যেহেতু মাউস দিয়ে ঘোরাফেরা করা ফোনের জন্য একটি বিকল্প নয়, আমি ফোনের জন্য একটি ডিজাইন অন্তর্ভুক্ত করেছি যা ব্যবহারকারী ব্যাকগ্রাউন্ড স্পর্শ করলে প্রদর্শিত হয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ব্যাকগ্রাউন্ড ইমেজ ফুল প্রস্থ হেডার হোভার করুন
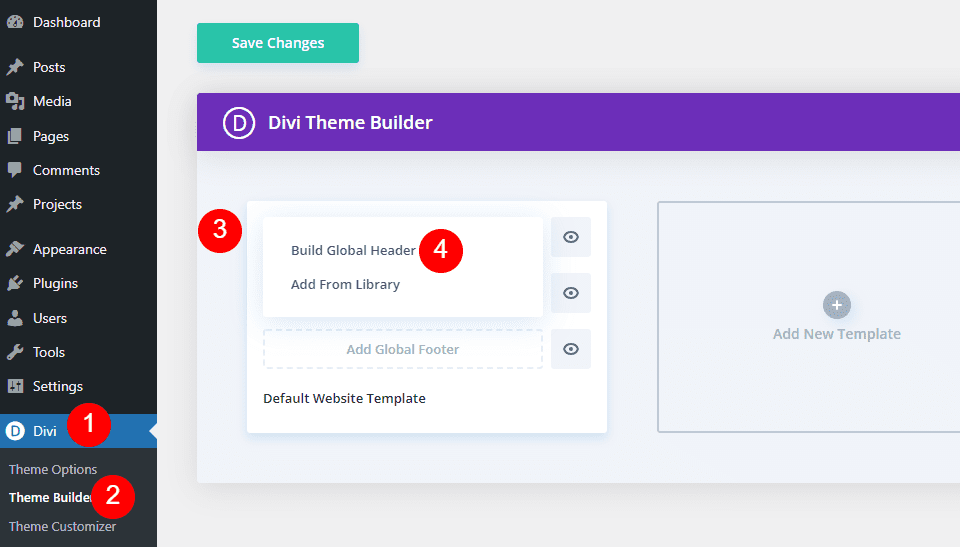
আসুন পূর্ণ-প্রস্থ শিরোনাম তৈরি করে শুরু করি যা উদাহরণে ব্যবহার করা হবে। একটি নতুন টেমপ্লেট তৈরি করতে, ডিভি থিম বিল্ডার খুলুন এবং গ্লোবাল হেডার যুক্ত করুন ক্লিক করুন। স্ক্র্যাচ থেকে শুরু করতে একটি গ্লোবাল হেডার তৈরি করুন নির্বাচন করুন।

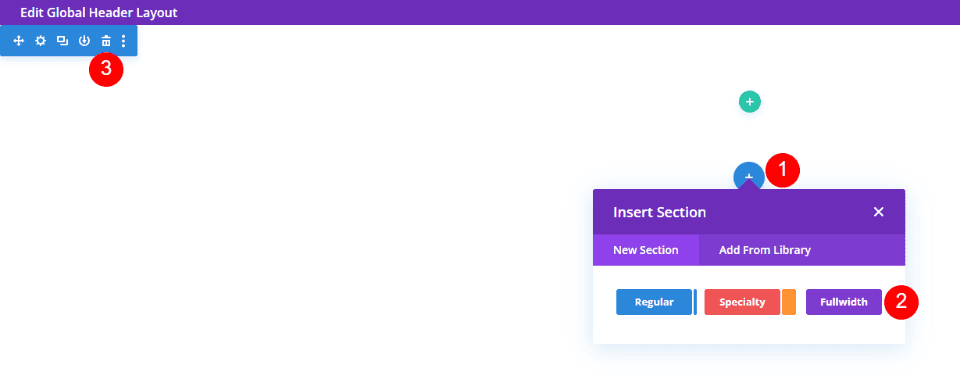
তারপরে, একটি পূর্ণ প্রস্থের বিভাগ দিয়ে নিয়মিত বিভাগটি প্রতিস্থাপন করুন।

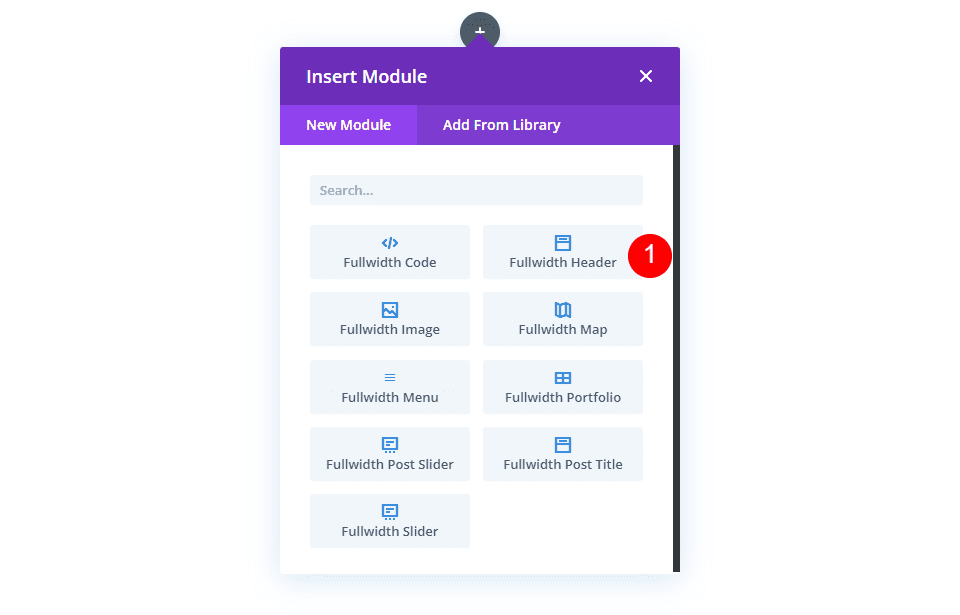
অবশেষে, আপনার নতুন বিভাগে, একটি পূর্ণ প্রস্থের শিরোনাম মডিউল সন্নিবেশ করুন।

হোভার ব্যাকগ্রাউন্ড ইমেজ তৈরি করুন
স্টাইল করার আগে ফুলওয়াইথ হেডার মডিউলের জন্য হোভার রিভিল ফিচার দিয়ে শুরু করা যাক। আমরা বাকী মডিউলটিকে আমাদের প্রিভিউ উদাহরণের সাথে মেলানোর জন্য স্টাইল করব একবার আমরা এটি কীভাবে তৈরি করতে হয় এবং এটি কীভাবে কাজ করে তা দেখেছি।
হোভার রিভিল ব্যাকগ্রাউন্ড ইমেজ
হোভার প্রকাশ পটভূমিতে দুটি উপাদান আছে। প্রথমটি হল পটভূমির রঙ, যা স্বাভাবিক দেখায়। যদি আমরা চাই, আমরা একটি গ্রেডিয়েন্ট বা একটি চিত্র ব্যবহার করতে পারি। দ্বিতীয় উপাদানটি এমন একটি যা ব্যবহারকারী যখন ফুলওয়াইথ হেডার মডিউলের উপর ঘোরায় তখন প্রদর্শিত হয়। এটি আমাদের ক্ষেত্রে একটি ইমেজ, কিন্তু আমরা খুব সহজে ব্যাকগ্রাউন্ড কালার বা গ্রেডিয়েন্ট ব্যবহার করতে পারি।
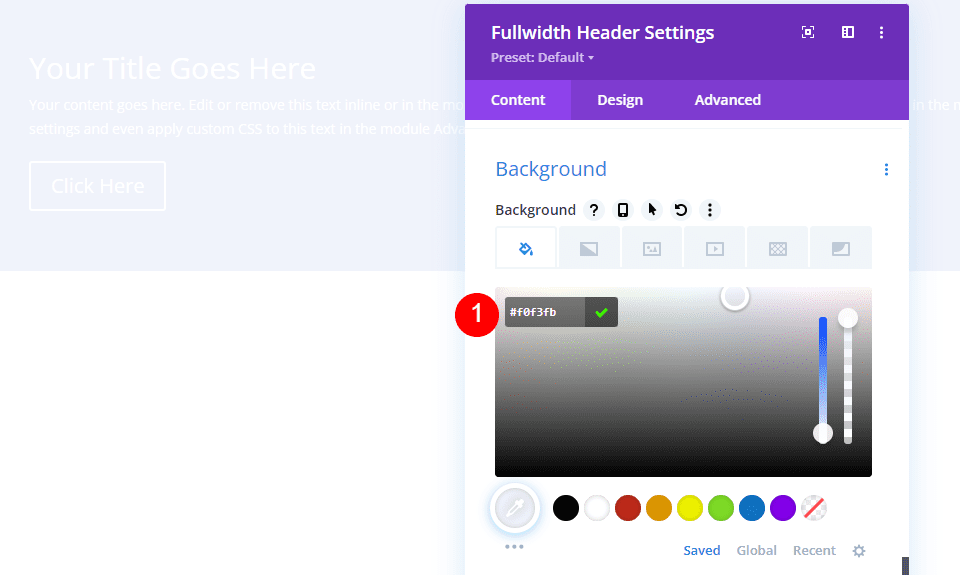
প্রথমে পটভূমিতে স্ক্রোল করুন। ব্যাকগ্রাউন্ড কালার ট্যাবে রঙ পরিবর্তন করে #f0f3fb করুন।
- পটভূমির রঙ: #f0f3fb

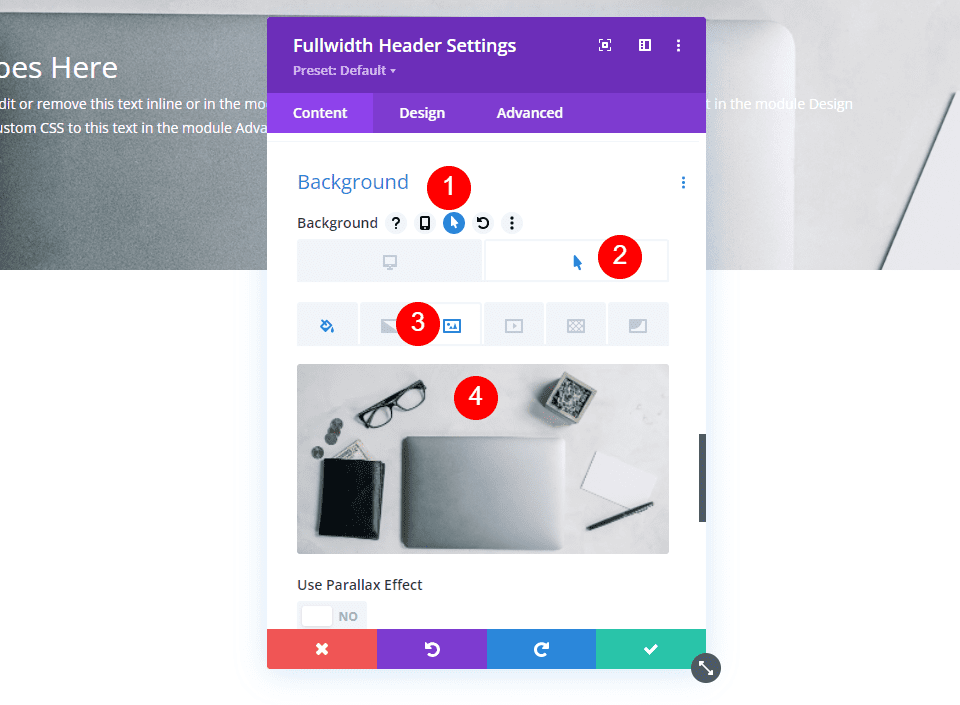
তারপরে, Hover State আইকনে ক্লিক করুন। এটি একটি মাউস কার্সারের একটি চিত্র। যখন আমরা এটিতে ক্লিক করি, তখন একটি সিরিজ ট্যাব উপস্থিত হয়, যা আমাদের নিয়মিত এবং হোভার স্টেট সেটিংসের মধ্যে স্যুইচ করতে দেয়। হোভার বিকল্পগুলি অ্যাক্সেস করতে, হোভার স্টেট ট্যাবটি নির্বাচন করুন৷ তারপরে, ব্যাকগ্রাউন্ড ইমেজ ট্যাব সিলেক্ট করুন এবং আপনার ব্যাকগ্রাউন্ড ইমেজ আপলোড করুন। আমি ফাইন্যান্সিয়াল সার্ভিসেস লেআউট প্যাক থেকে ব্যাকগ্রাউন্ড ইমেজ ফিনান্সিয়াল-সার্ভিসেস-9 ব্যবহার করছি।
- হোভার স্টেট ব্যাকগ্রাউন্ড ইমেজ: আর্থিক-পরিষেবা-9

আমাদের কাছে এখন একটি ইমেজ রয়েছে যা ব্যবহারকারীরা দেখতে পাবে যখন তারা ফুলওয়াইথ হেডার মডিউলের উপর ঘুরবে। এইভাবে সমস্ত হোভার স্টেট বিকল্প কাজ করে।
স্টাইল দ্য হোভার ব্যাকগ্রাউন্ড ইমেজ
এখন বাকি মডিউল স্টাইল করা যাক যখন আমরা আমাদের হোভার ব্যাকগ্রাউন্ড ইমেজটি জায়গায় পেয়েছি।
ইমেজ বিষয়বস্তু
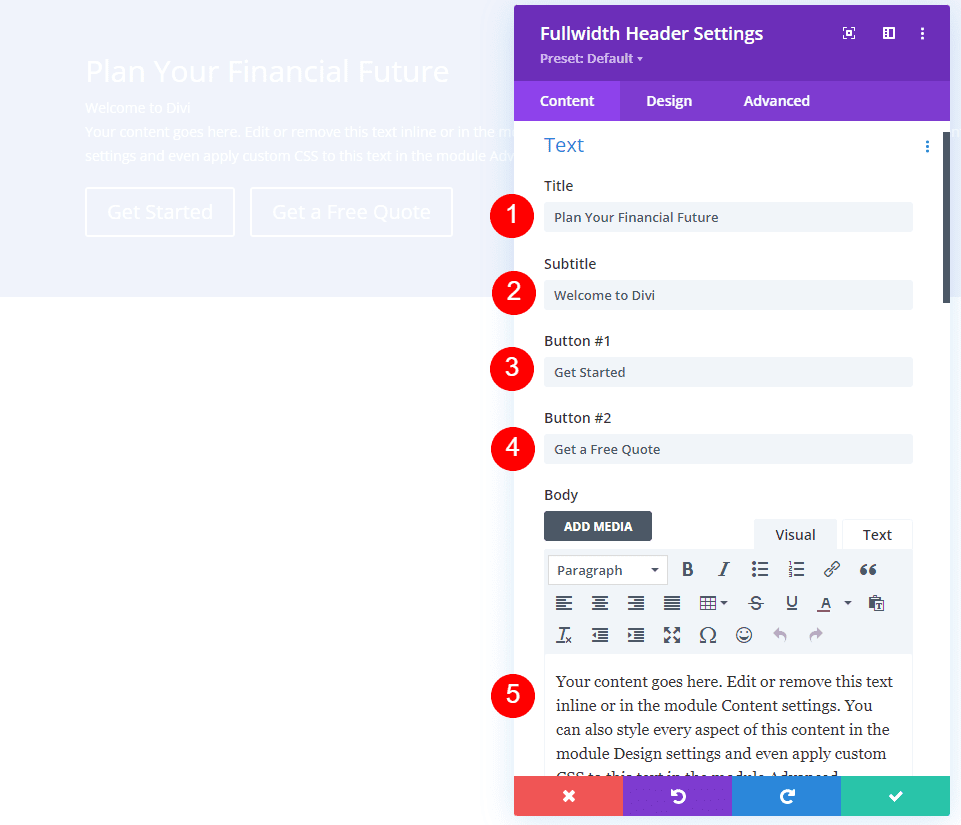
ক্ষেত্র, বডি এবং বোতামের বিষয়বস্তু দিয়ে শুরু করা যাক। আপনার শিরোনাম, সাবটাইটেল, বোতাম এক, বোতাম দুই, এবং শরীরের বিষয়বস্তু দিয়ে শূন্যস্থান পূরণ করুন।
- শিরোনাম: আপনার আর্থিক ভবিষ্যত পরিকল্পনা করুন
- সাবটাইটেল: ডিভিতে স্বাগতম
- বোতাম এক: শুরু করুন
- বোতাম দুই: একটি বিনামূল্যে উদ্ধৃতি পান
- শারীরিক বিষয়বস্তু: বিষয়বস্তু

ইমেজ লেআউট
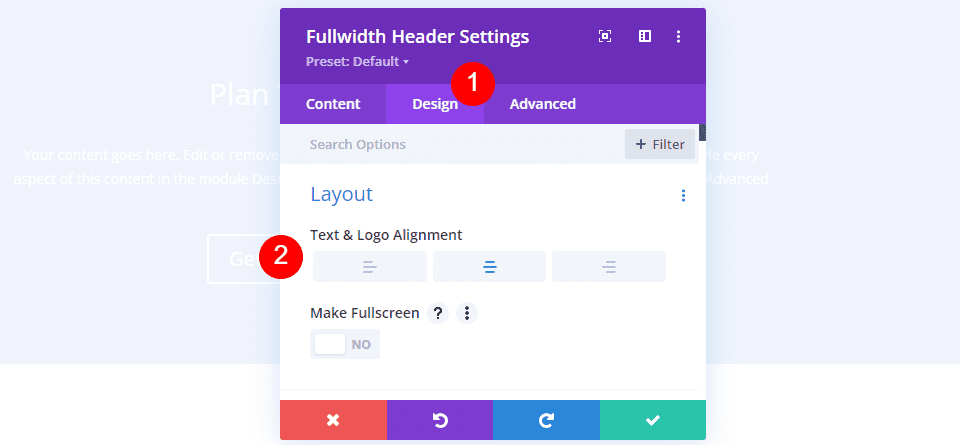
তারপরে, ডিজাইন ট্যাবে যান। কেন্দ্রে লোগো এবং পাঠ্যের প্রান্তিককরণ পরিবর্তন করুন।
- লোগো & পাঠ্য প্রান্তিককরণ: কেন্দ্রীভূত

ইমেজ স্ক্রোল ডাউন আইকন
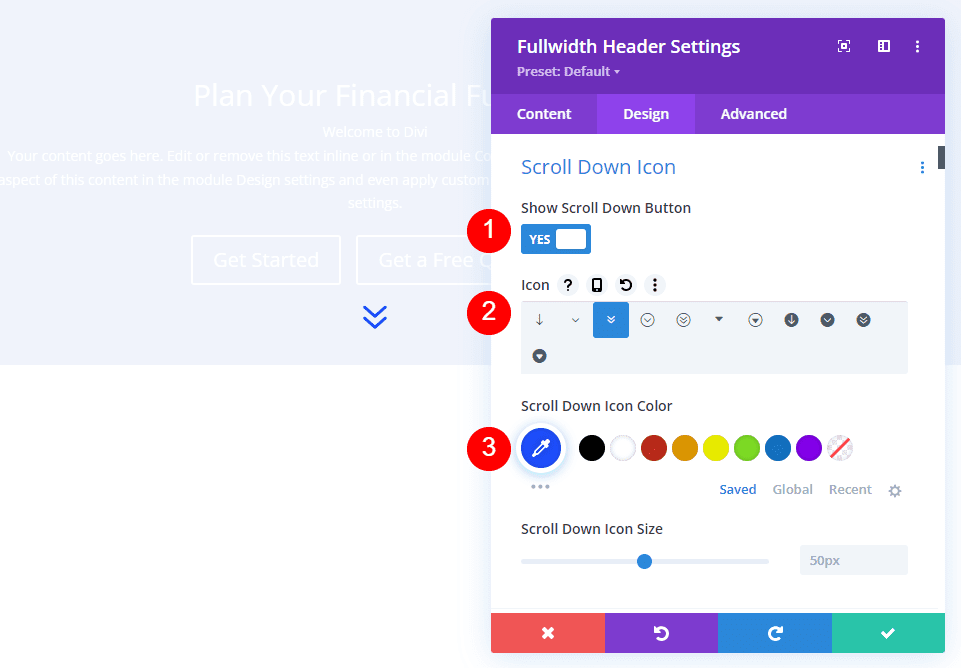
Show Scroll Down বাটন নির্বাচন করতে হবে। তৃতীয় আইকনটি নির্বাচন করে রঙটি #1d4eff এ পরিবর্তন করুন। সাইজটিকে তার ডিফল্ট মানতে রাখুন।
- স্ক্রোল ডাউন বোতাম দেখান: হ্যাঁ
- আইকন: ৩ য়
- রঙ: #1d4eff

ছবির শিরোনাম পাঠ্য
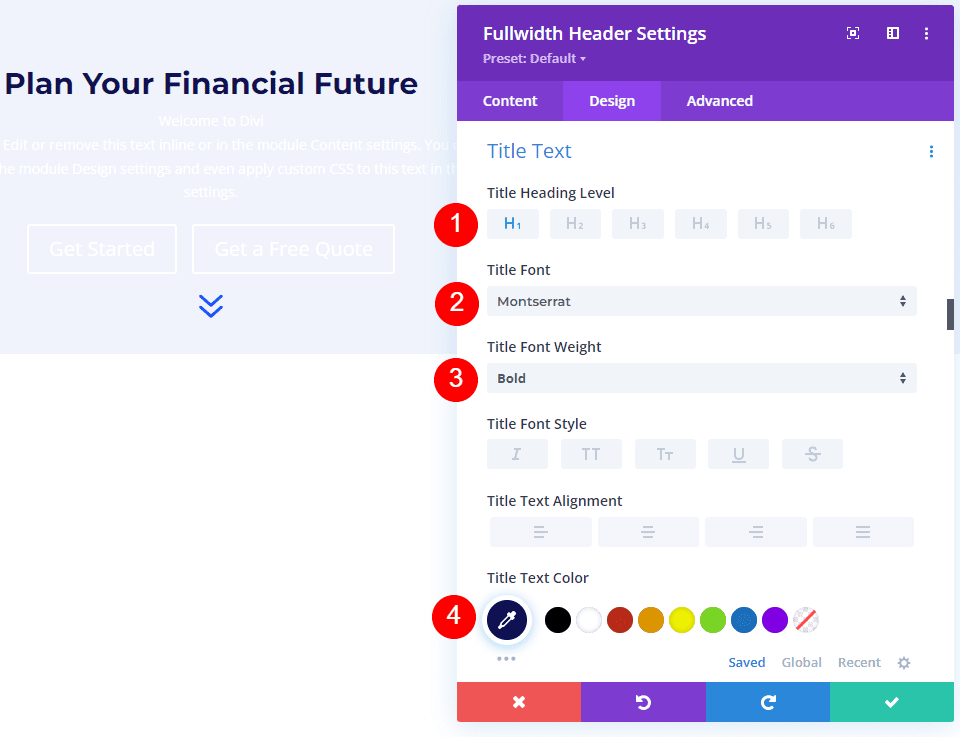
এর পরে, শিরোনাম পাঠ্য পর্যন্ত স্ক্রোল করুন। হেডিং লেভেল হিসেবে H1 বেছে নিন। ফন্টটিকে মন্টসেরাতে, ওজনকে বোল্ডে এবং রঙটি #0f1154 এ সেট করুন।
- শিরোনাম স্তর: H1
- হরফ: মন্টসেরাট
- ওজন: বোল্ড
- রঙ: #0f1154

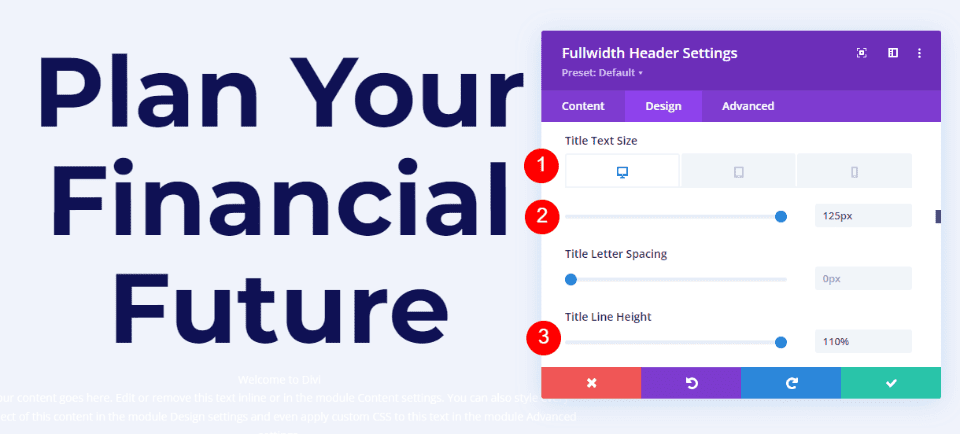
ডেস্কটপের জন্য হরফের আকার পরিবর্তন করুন 125px, ট্যাবলেট 40px, এবং ফোনের জন্য 24px। লাইনের উচ্চতা 110% সেট করা উচিত। ফলস্বরূপ, আমাদের কাছে একটি বড় আকারের শিরোনাম রয়েছে যা যেকোনো স্ক্রিনের আকারে দুর্দান্ত দেখায়।

ছবির বডি টেক্সট
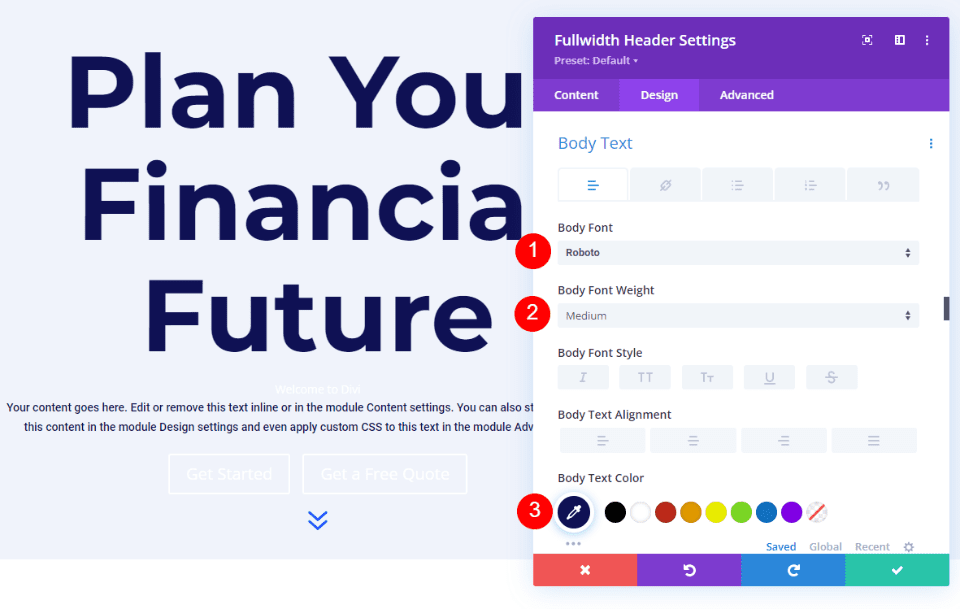
বডি টেক্সটে নিচে স্ক্রোল করুন। হরফকে রোবোটো, ওজনকে মাঝারি এবং রঙ #0f1154-এ সেট করুন।
- হরফ: রোবট
- ওজন: মাঝারি
- রঙ: #0f1154

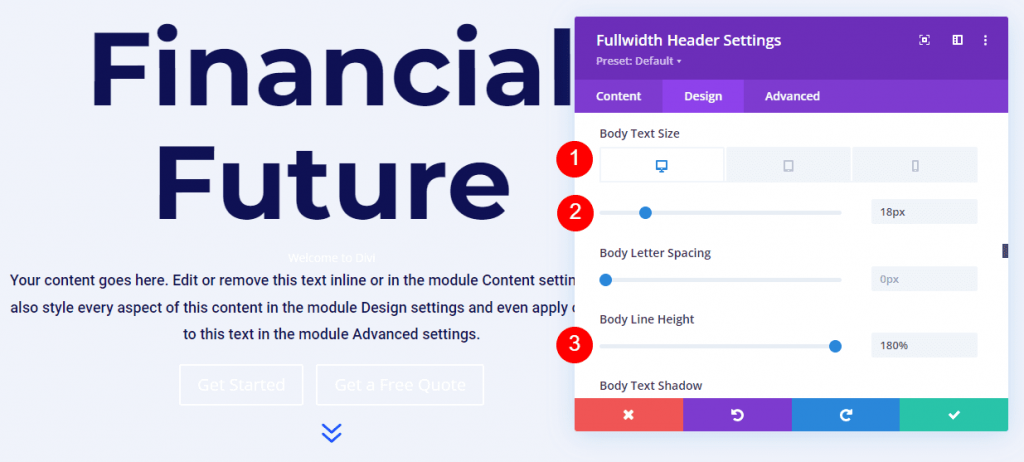
ডেস্কটপ এবং ট্যাবলেটগুলির জন্য, ফন্টের আকার 18px এ সেট করুন এবং ফোনের জন্য এটি 14px এ সেট করুন। লাইনের উচ্চতা 180% সেট করা উচিত। এটি শরীরের পাঠ্যকে শ্বাস নেওয়ার জন্য প্রচুর জায়গা দেয়।
- আকার: 18px ডেস্কটপ এবং ট্যাবলেট, 14px ফোন
- লাইনের উচ্চতা: 180%

চিত্র সাবটাইটেল পাঠ্য
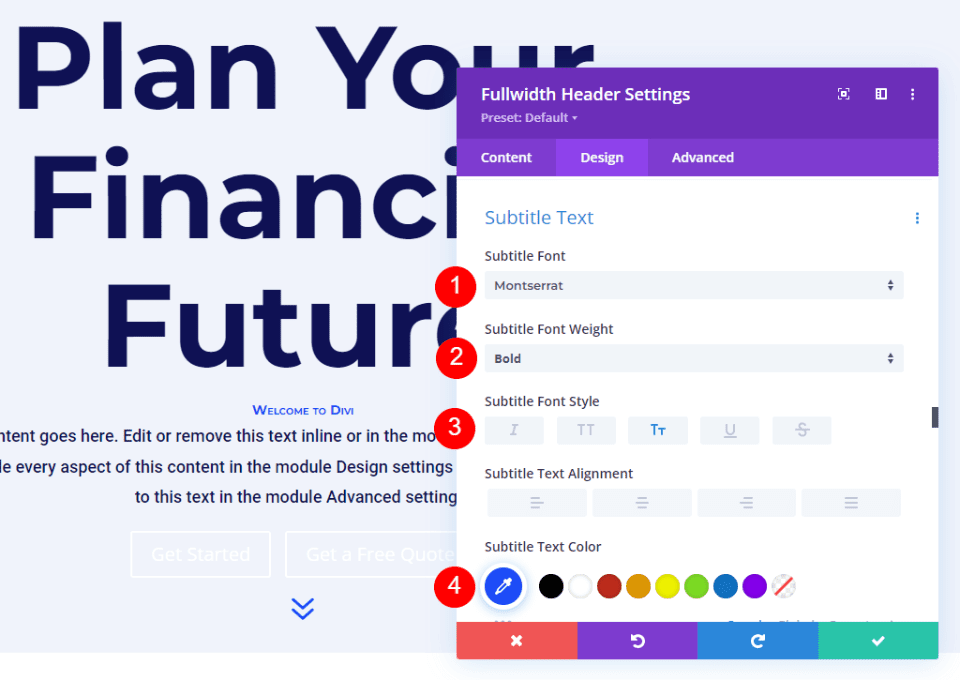
সাবটাইটেল টেক্সটে নিচে স্ক্রোল করুন। মন্টসেরাট নতুন ফন্ট। ওজনকে বোল্ডে, শৈলীকে TT এবং রঙকে #1d4eff এ পরিবর্তন করুন।
- হরফ: মন্টসেরাট
- ওজন: বোল্ড
- শৈলী: টিটি
- রঙ: #1d4eff

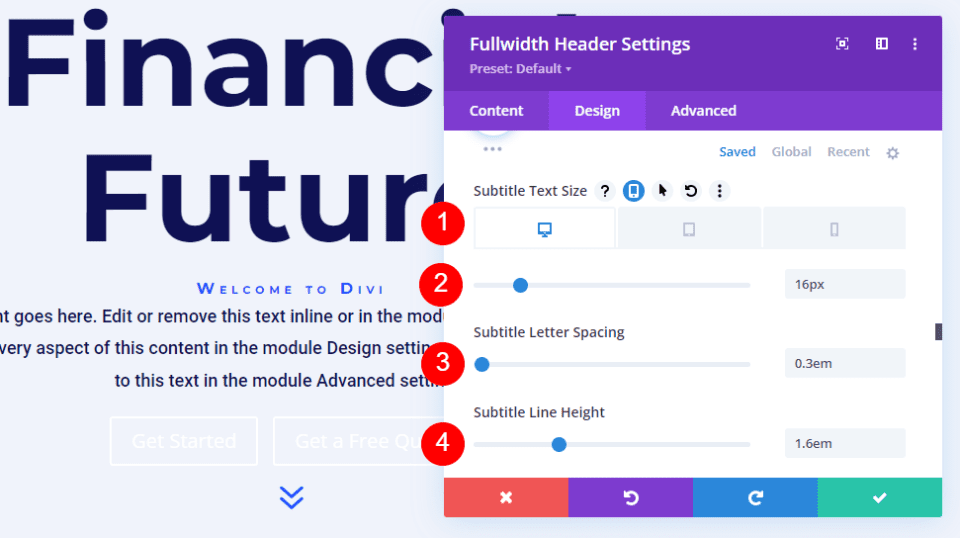
ডেস্কটপের ফন্টের আকার 16px, ট্যাবলেট 14px এবং ফোনের জন্য 12px এ পরিবর্তন করুন। লাইনের ব্যবধান 0.3m এবং লাইনের উচ্চতা 1.6m হওয়া উচিত। এটি বেশি জায়গা না নিয়েই শিরোনাম এবং বিষয়বস্তু উভয় থেকে সাবটাইটেলটিকে আলাদা করে।

ছবি বোতাম এক
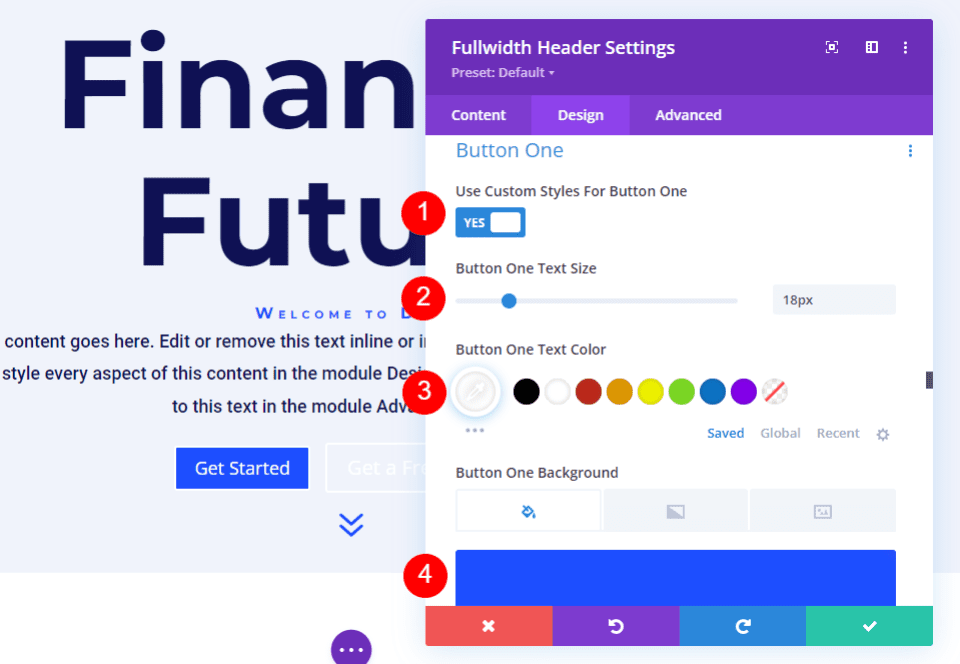
বোতাম ওয়ানে নীচে স্ক্রোল করুন এবং বোতাম ওয়ানের জন্য কাস্টম শৈলী ব্যবহার করুন বাক্সটি চেক করুন। টেক্সট সাইজ 18px এ সেট করুন। পটভূমির রঙ #1d4eff এবং টেক্সটের রঙ সাদাতে পরিবর্তন করুন।
- বোতাম এক জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- পাঠ্যের আকার: 18px
- পাঠ্যের রঙ: #ffffff
- পটভূমির রঙ: #1d4eff

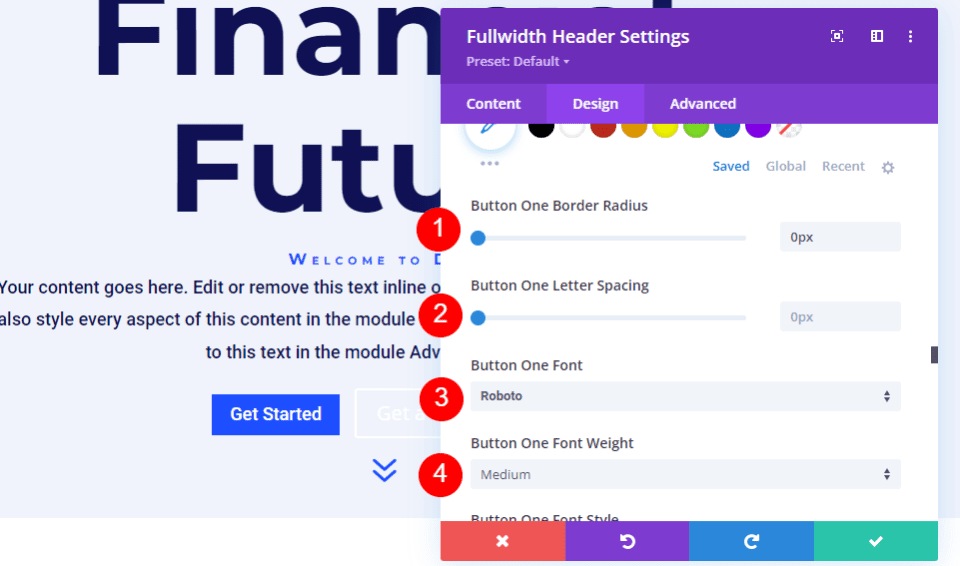
তারপর, বর্ডার প্রস্থ এবং ব্যাসার্ধ 0px এ সেট করুন। হরফকে রোবোটোতে এবং ওজনকে মাঝারিতে সেট করুন।
- প্রস্থ: 0px
- ব্যাসার্ধ: 0px
- হরফ: রোবট
- ওজন: মাঝারি

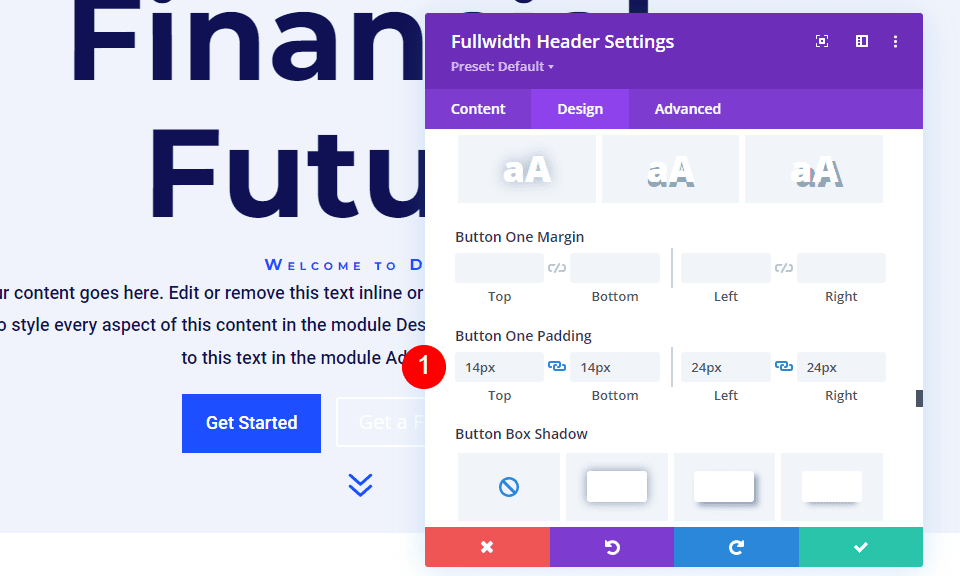
বোতাম ওয়ান প্যাডিং-এ সমস্ত পথ স্ক্রোল করুন। উপরের এবং নীচের প্যাডিং 14px হওয়া উচিত এবং ডান এবং বাম প্যাডিং 24px হওয়া উচিত।
- প্যাডিং: 14px উপরে এবং নীচে, 24px বাম এবং ডান

ছবি বোতাম দুই
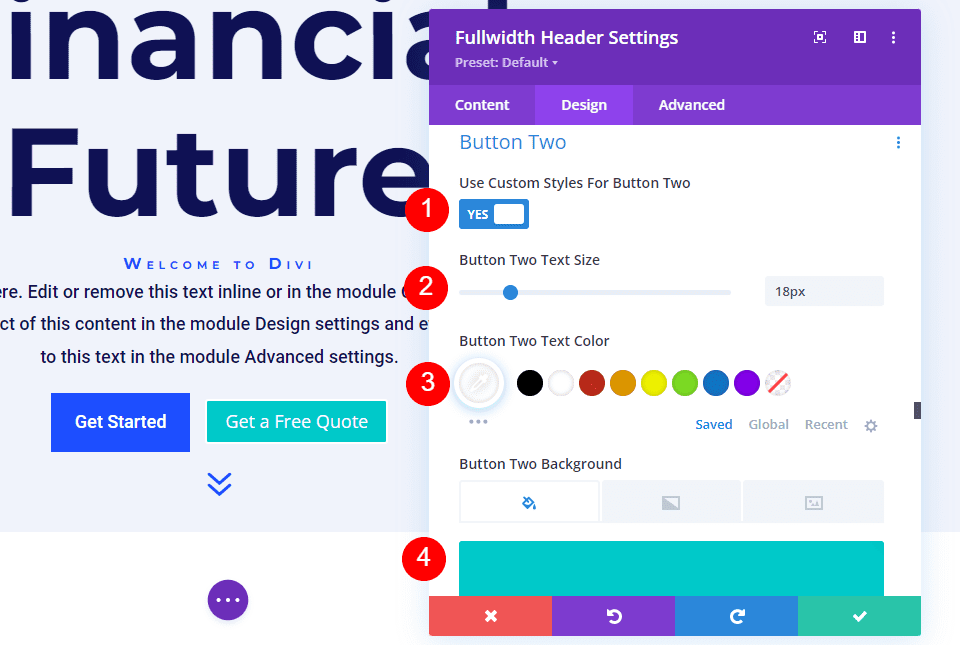
বোতাম দুটিতে স্ক্রোল করুন এবং বোতাম দুটির জন্য কাস্টম শৈলী ব্যবহার করুন বাক্সটি চেক করুন। এই বিকল্পগুলির বেশিরভাগই বোতাম একের মতই। পাঠ্যের আকার 18px, পাঠ্যের রঙ সাদা এবং পটভূমির রঙ #00c9c9 এ পরিবর্তন করুন।
- দুই বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- পাঠ্যের আকার: 18px
- পাঠ্যের রঙ: #ffffff
- পটভূমির রঙ: #00c9c9

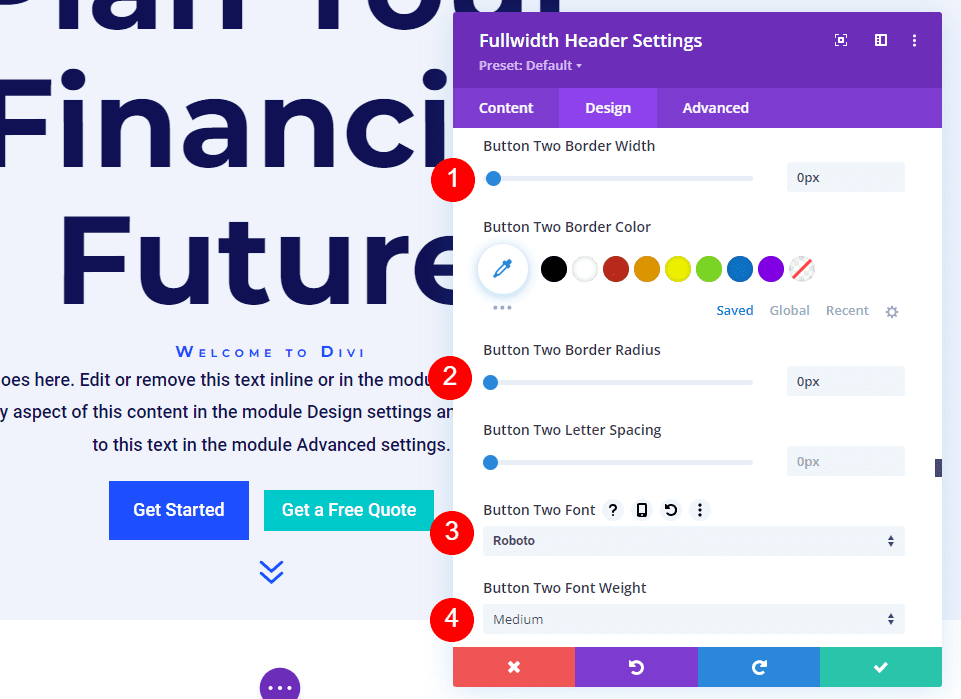
তারপর, বর্ডার প্রস্থ এবং ব্যাসার্ধ 0px এ সেট করুন। হরফকে রোবোটোতে এবং ওজনকে মাঝারিতে সেট করুন।
- প্রস্থ: 0px
- ব্যাসার্ধ: 0px
- হরফ: রোবট
- ওজন: মাঝারি

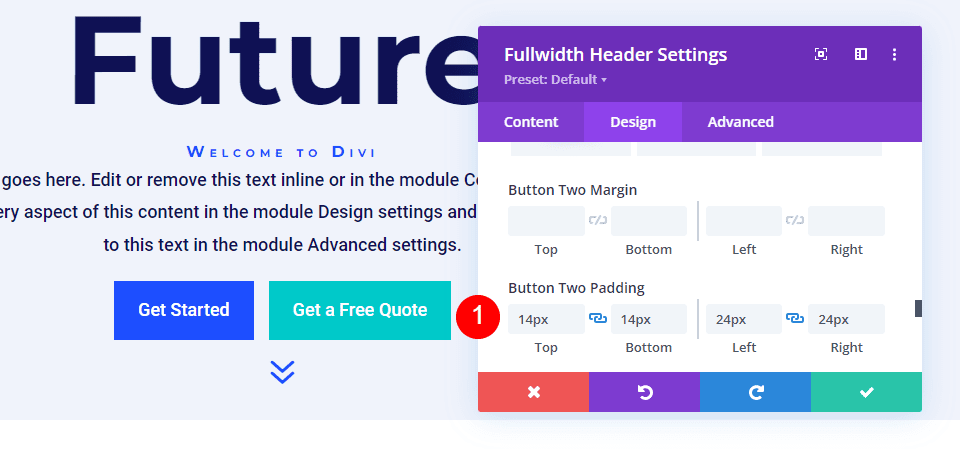
বোতাম দুই প্যাডিং পর্যন্ত নিচের দিকে স্ক্রোল করুন। উপরের এবং নীচের প্যাডিং 14px হওয়া উচিত এবং ডান এবং বাম প্যাডিং 24px হওয়া উচিত।
- প্যাডিং: 14px উপরে এবং নীচে, 24px বাম এবং ডান

ইমেজ স্পেসিং
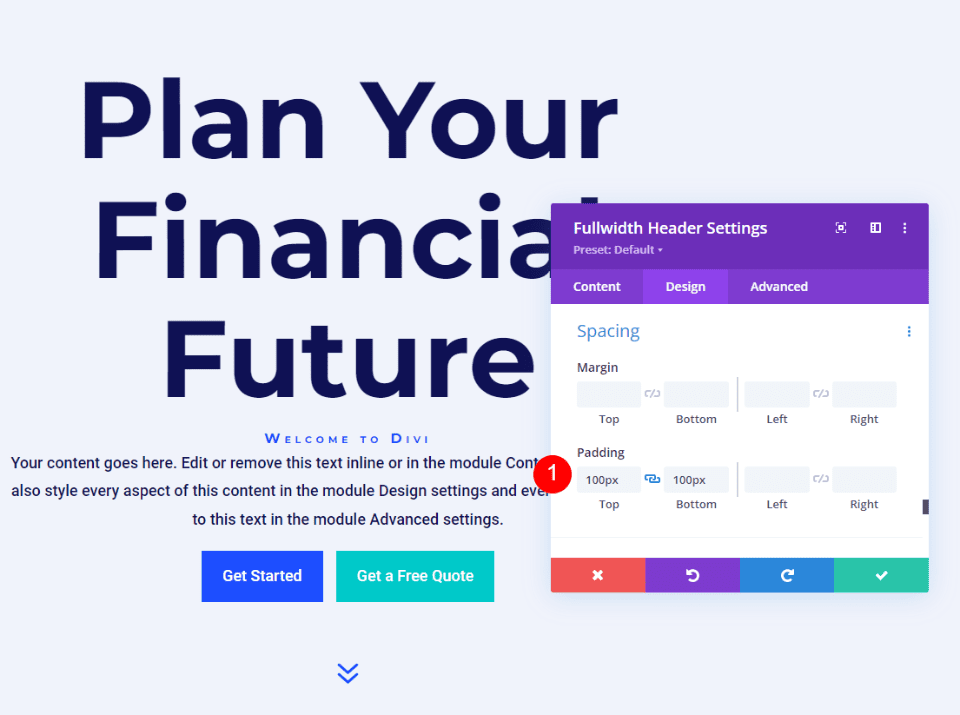
তারপর, স্পেসিং বিভাগে, উপরে এবং নীচে 100px প্যাডিং যোগ করুন। লেআউট সেটিংসে ফুলস্ক্রিন বিকল্পটি ব্যবহার না করে, এটি পূর্ণ প্রস্থের শিরোনামের আকার বাড়ায়। আমার উদাহরণগুলিতে, পূর্ণ-প্রস্থ শিরোনামটি পরবর্তী বিভাগটি প্রদর্শিত হওয়ার জন্য স্ক্রিনের নীচে কিছু স্থান ছেড়ে দেয়। অবশ্যই, আপনি যদি পছন্দ করেন তবে প্যাডিংয়ের পরিবর্তে পূর্ণ-স্ক্রীন বিকল্পটি ব্যবহার করতে পারেন।
- প্যাডিং: 100px উপরে এবং নীচে

ইমেজ বক্স ছায়া
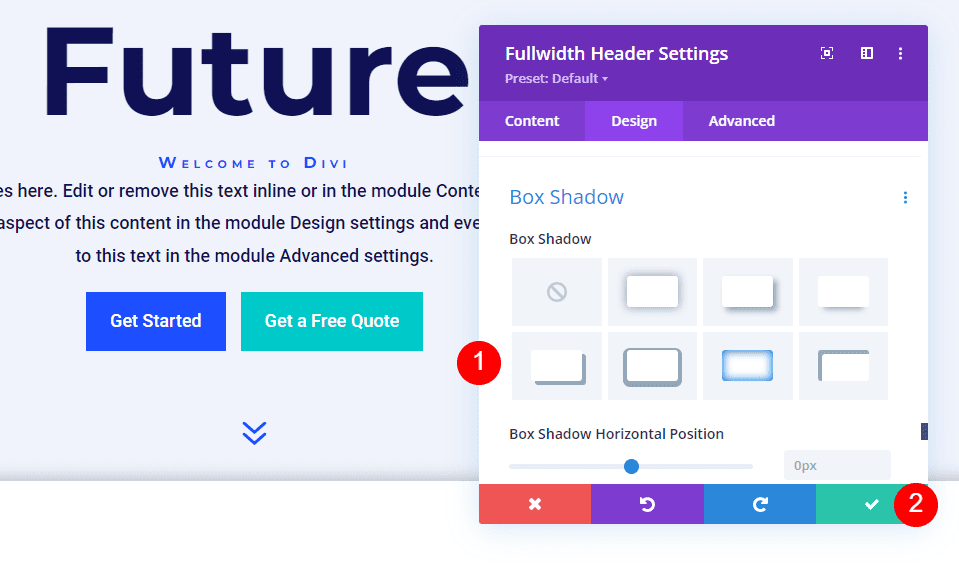
অবশেষে, বক্স শ্যাডোতে যান এবং ষষ্ঠ বক্স শ্যাডো বিকল্পটি নির্বাচন করুন। এটি হেডারটিকে আরও স্বতন্ত্র চেহারা দেয়। আপনার সেটিংস সংরক্ষণ করুন এবং ফুল প্রস্থ শিরোনাম মডিউল থেকে প্রস্থান করুন।
- বক্স ছায়া: 6 ম

এবং আপনি সম্পন্ন!
মোড়ক উম্মচন
এটি আপনার ডিভি ফুলউইথ হেডার মডিউলে একটি হোভার ব্যাকগ্রাউন্ড ইমেজ কীভাবে প্রকাশ করতে হয় সে সম্পর্কে আমাদের আলোচনা শেষ করে। ব্যাকগ্রাউন্ড ইমেজের জন্য হোভার স্টেট হল একটি সাধারণ সেটিং যা সাইটের ডিজাইনে উল্লেখযোগ্য প্রভাব ফেলতে পারে। এটা মানুষের মনোযোগ পেতে একটি মহান উপায়. আপনি গ্রেডিয়েন্ট স্টপ, ওভারলে, ছবি পরিবর্তন এবং আরও অনেক কিছু যোগ করে ডিজাইন কাস্টমাইজ করতে পারেন। আপনি কি নিয়ে আসতে পারেন তা দেখতে আমি ডিভি ফুলউইথ হেডার মডিউলের হোভার ব্যাকগ্রাউন্ড সেটিংস নিয়ে পরীক্ষা করার পরামর্শ দিচ্ছি।




