"প্রায়শই জিজ্ঞাসিত প্রশ্ন(FAQ)" হল একটি বিশেষ বিভাগ যেখানে একজন পরিষেবা প্রদানকারী গুরুত্বপূর্ণ তথ্য শেয়ার করে বা লোকেরা সাধারণত জিজ্ঞাসা করে এমন সন্দেহগুলি পরিষ্কার করে। এটি যেকোন ওয়েবসাইটের জন্য একটি অত্যাবশ্যকীয় বিভাগ যা যেকোন পরিষেবা প্রদান করে কারণ লোকেরা সাধারণত তাদের প্রশ্নের উত্তর খুঁজতে তাদের প্রথম পরিদর্শন করে। সৃজনশীল ডিজাইন সহ একটি প্রায়শই জিজ্ঞাসিত প্রশ্ন পৃষ্ঠা হল আপনি কতটা সৌন্দর্য পিপাসু তা বলার একটি দুর্দান্ত উপায় এবং একই সাথে আপনি তাদের অনুসন্ধানের বিষয়ে যত্নশীল।

FAQ বিভাগটি বেশ কয়েকটি প্রশ্ন এবং উত্তর সহ একটি নির্দিষ্ট বিভাগ। তাদের সংগঠিত রাখা অপরিহার্য। আজকের টিউটোরিয়ালে, আমরা শিখব কিভাবে আমরা ক্লিকযোগ্য ট্যাব সহ একটি সৃজনশীল FAQ বিভাগ ডিজাইন করতে Divi ব্যবহার করতে পারি।
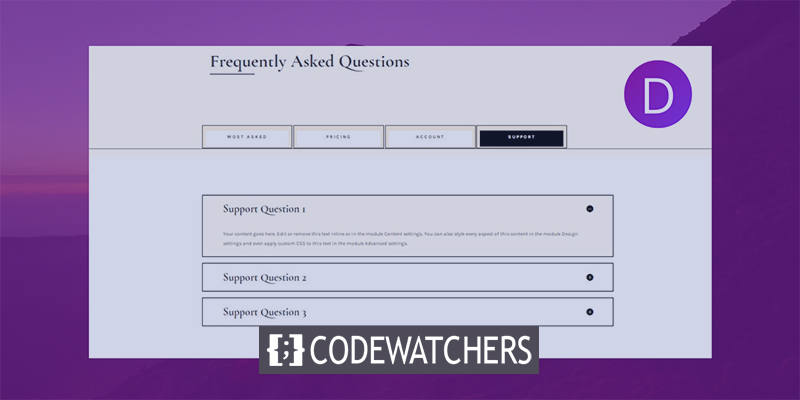
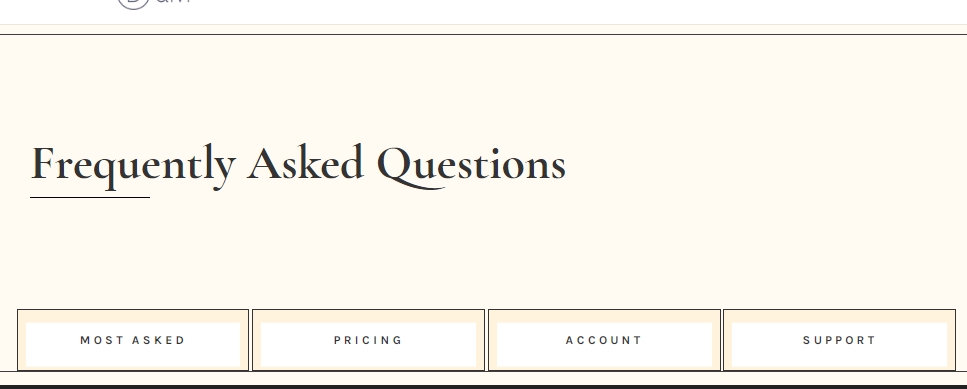
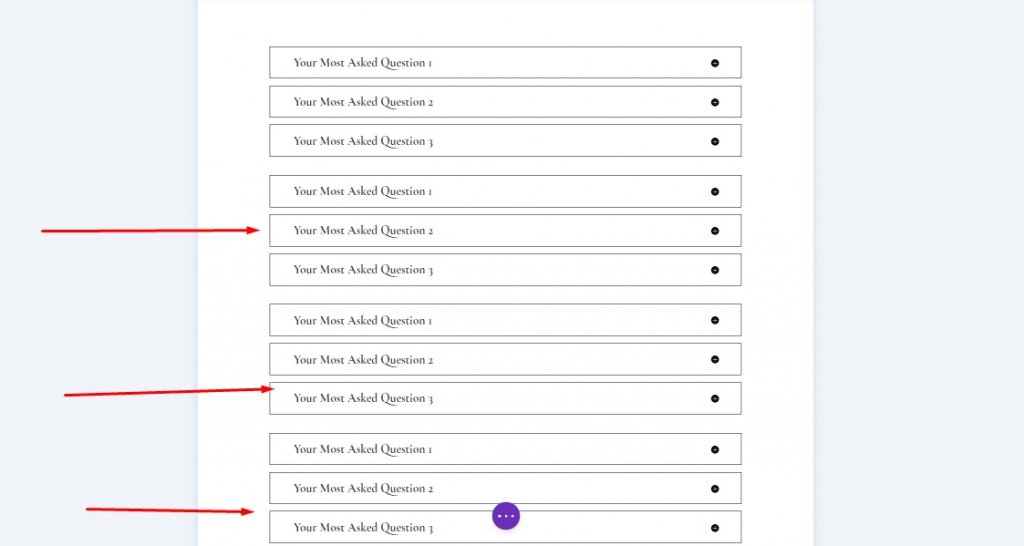
উঁকিঝুঁকি
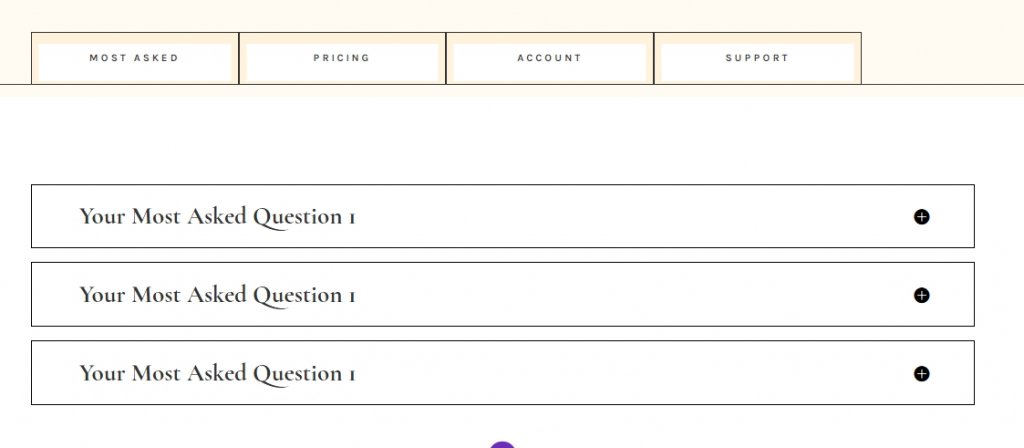
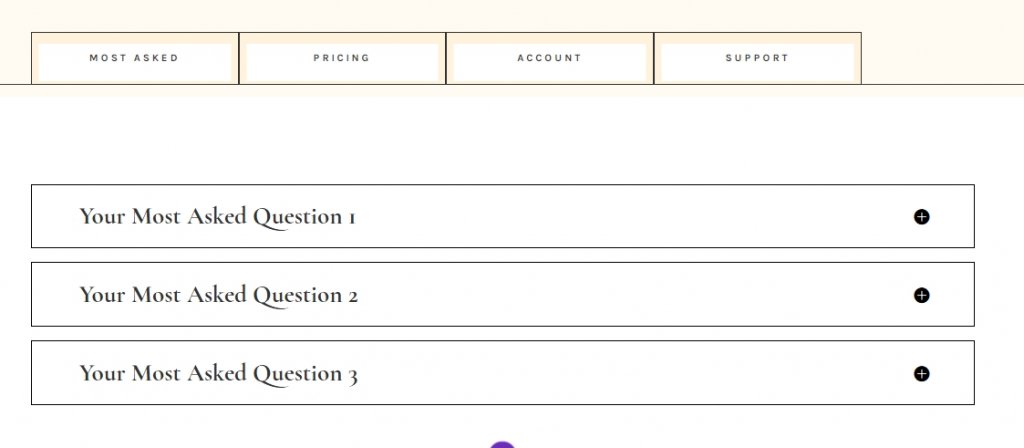
এভাবেই আমাদের চূড়ান্ত নকশা দেখতে হবে।
কাঠামো নির্মাণ
যোগ করুন: বিভাগ 1
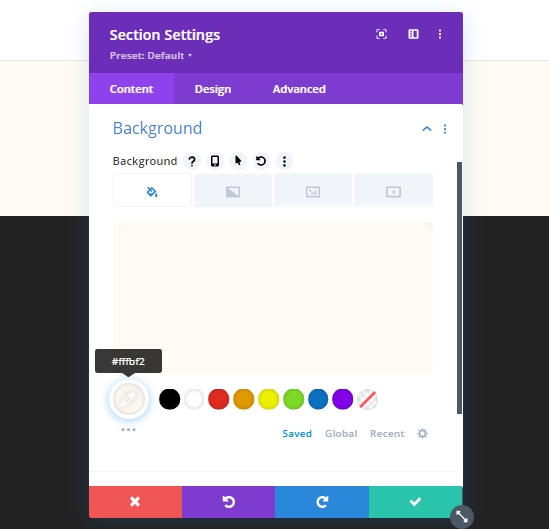
পেছনের রং
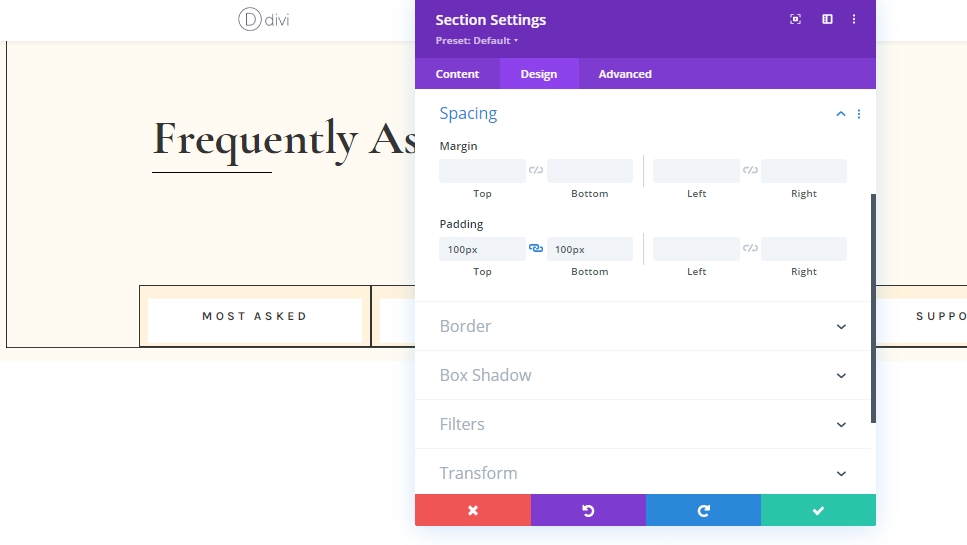
আমরা আমাদের কাজের পৃষ্ঠার প্রাথমিক বিভাগে একটি পটভূমির রঙ যোগ করে শুরু করব। বিভাগ সেটিংস খুলুন এবং পটভূমির রঙ প্রয়োগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পটভূমির রঙ: #fffbf2

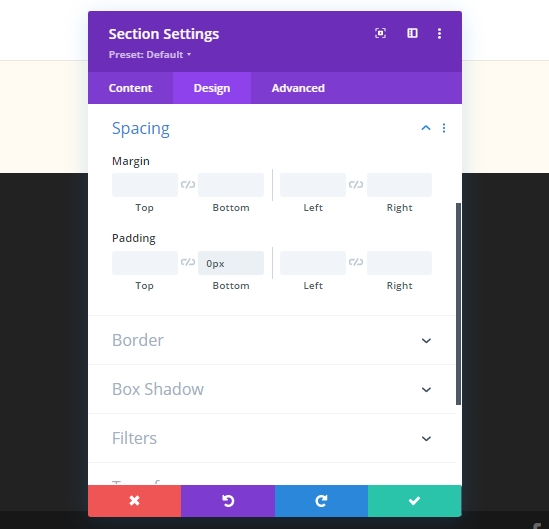
স্পেসিং সেটিংস
আমরা ব্যবধানে কিছু সমন্বয় করব।
- নীচের প্যাডিং: 0px

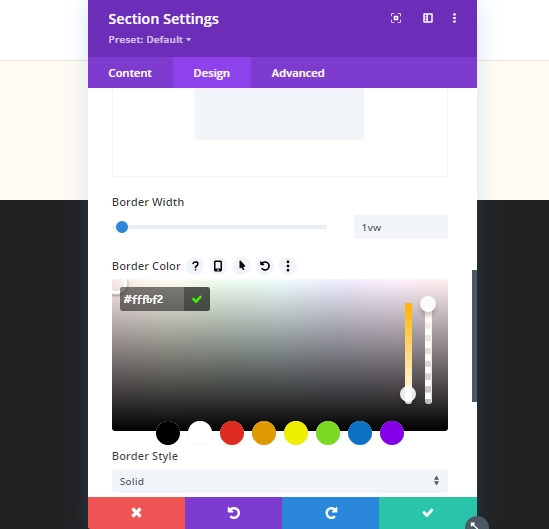
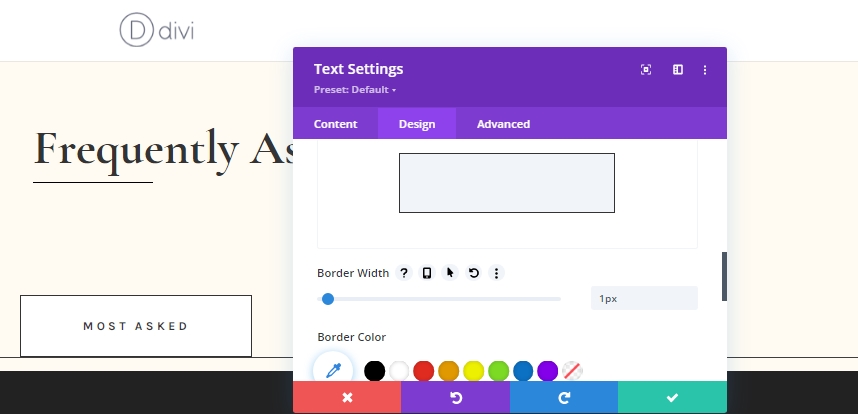
বর্ডার সেটিংস
এখন, আমরা বিভাগে একটি কাস্টম সীমানা প্রয়োগ করব।
- সীমানা প্রস্থ: 1vw
- সীমানার রঙ: #ffbf2

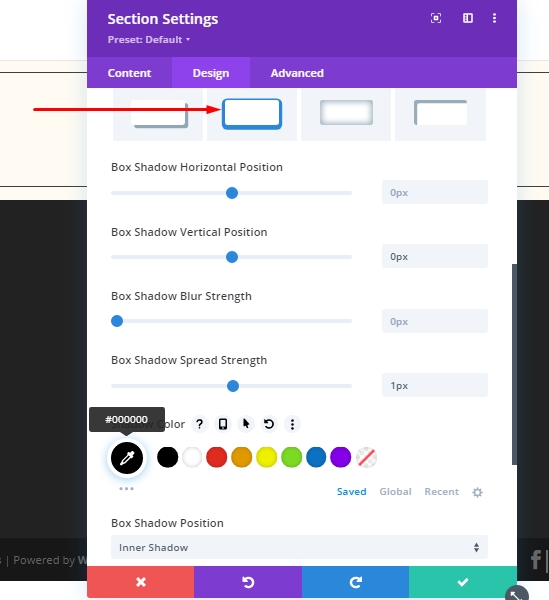
বক্স শ্যাডো সেটিংস
একটি বাক্স ছায়া যোগ করুন.
- বক্স শ্যাডো উল্লম্ব অবস্থান: 0px
- বক্স শ্যাডো স্প্রেড স্ট্রেন্থ: 1px
- ছায়ার রঙ: #000000
- বক্স ছায়ার অবস্থান: অভ্যন্তরীণ ছায়া

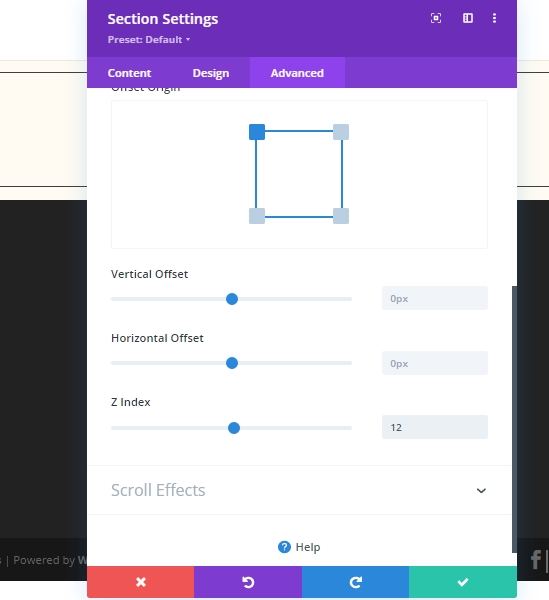
Z সূচক সেটিংস
উন্নত ট্যাবে Z-সূচক মান বাড়ান এবং আমরা এই বিভাগ সেটিংসের সাথে সম্পন্ন করেছি।

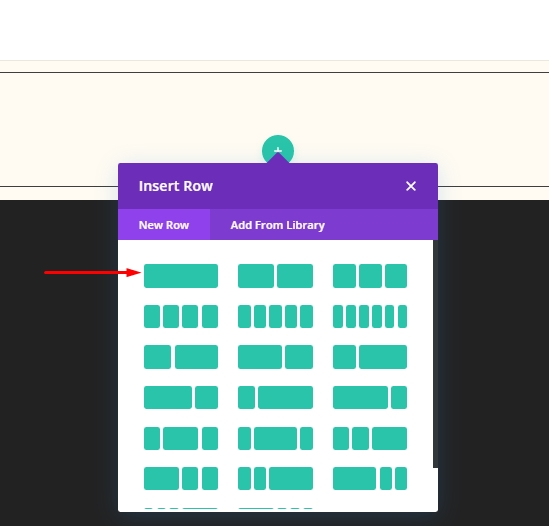
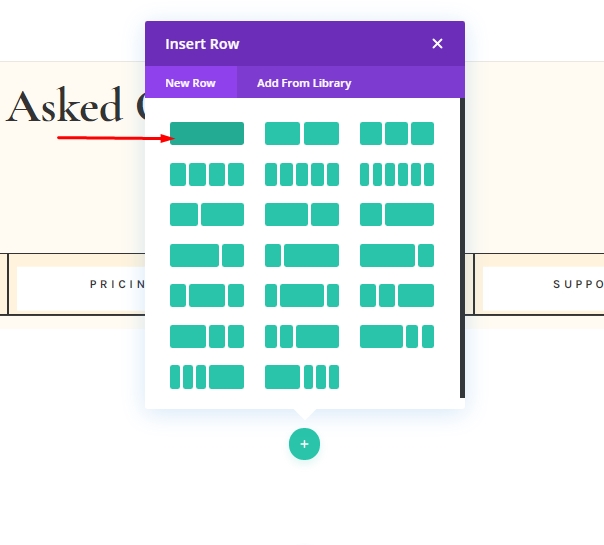
যোগ করুন: বিভাগ 1-এ সারি 1
কলামের গঠন
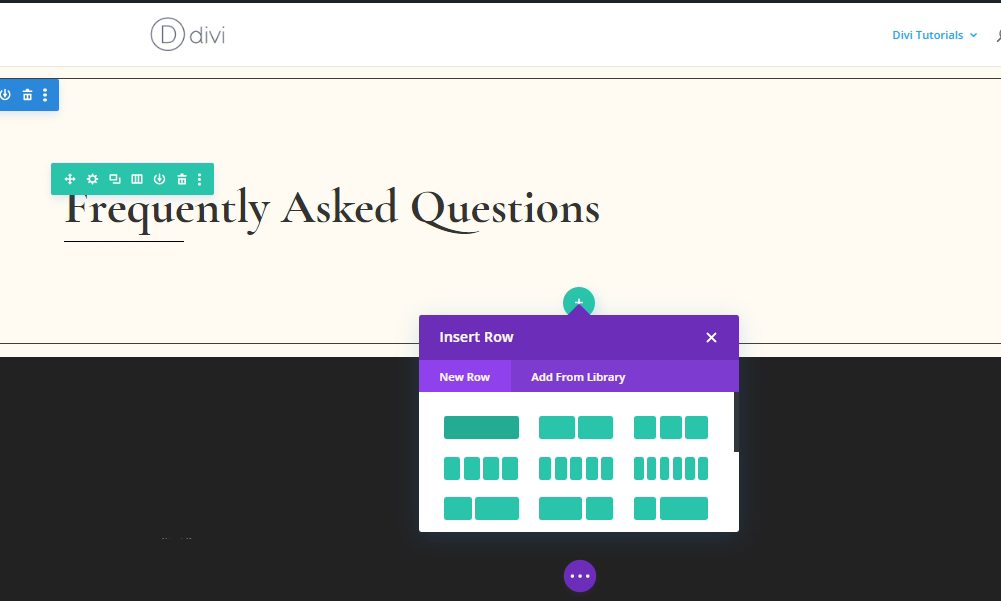
সদ্য সমাপ্ত বিভাগে একটি নতুন সারি (ছবিতে উল্লিখিত) যোগ করুন।

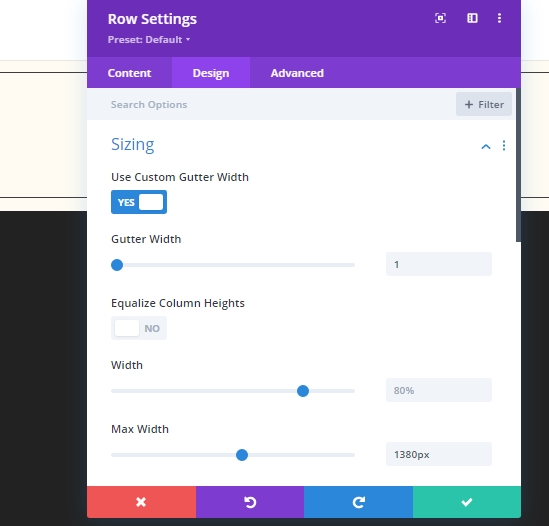
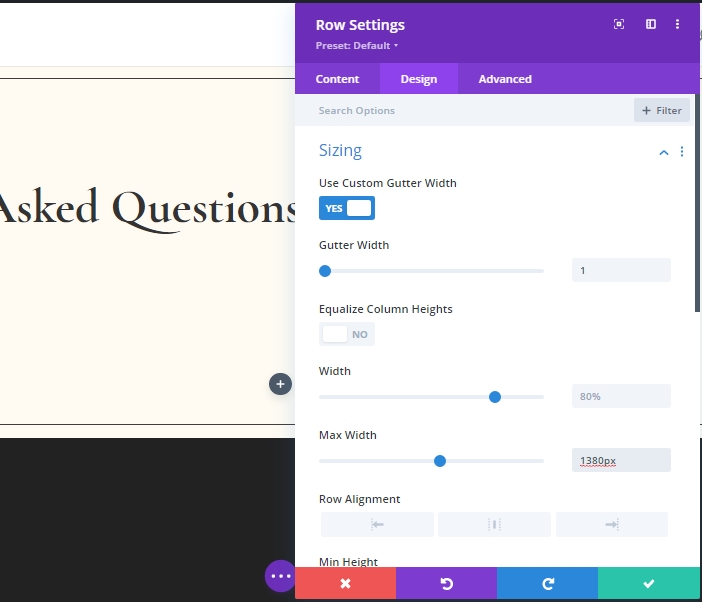
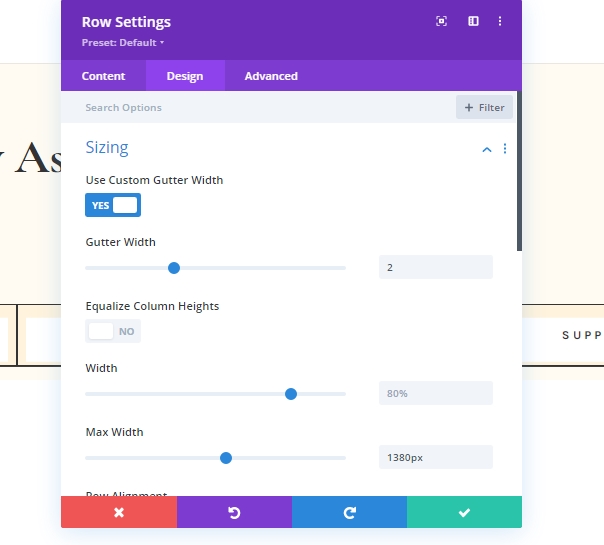
সাইজিং সেটিংস
সারি সেটিংস খুলুন এবং নিম্নলিখিত সমন্বয় করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- সর্বোচ্চ প্রস্থ: 1380px

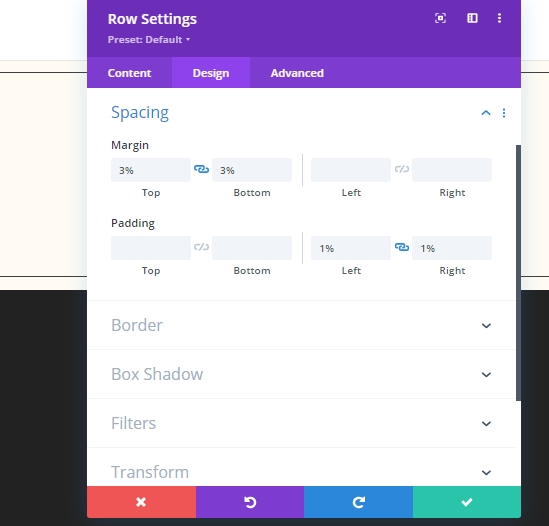
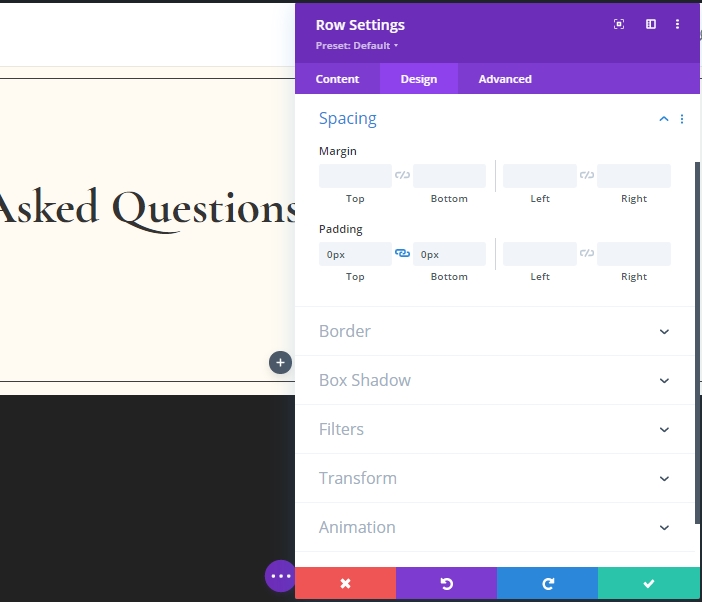
স্পেসিং সেটিংস
স্পেসিং ট্যাবগুলিতেও কিছু সমন্বয় করুন!
- শীর্ষ মার্জিন: 3%
- নিচের মার্জিন: 3%
- বাম প্যাডিং: 1%
- ডান প্যাডিং: 1%

যোগ করুন: কলাম টেক্সট মডিউল
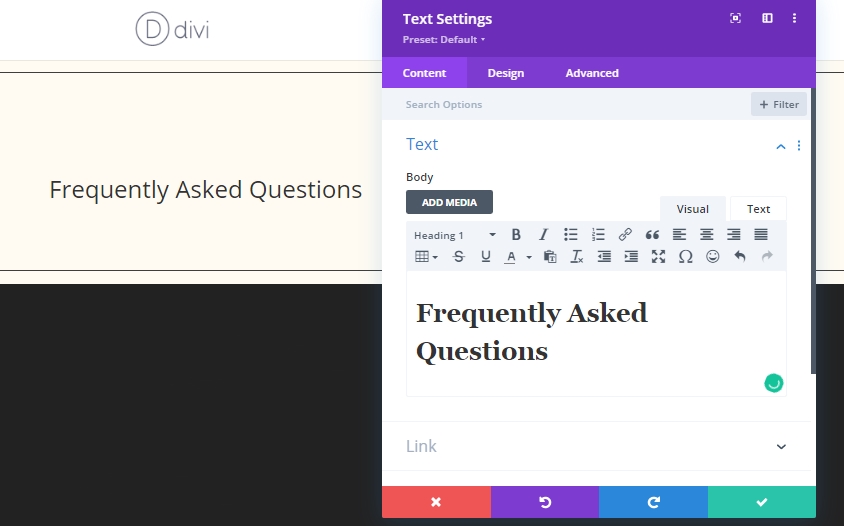
H1 বিষয়বস্তু
সারিতে একটি পাঠ্য মডিউল যোগ করুন এবং কিছু H1 ট্যাগ যোগ করুন।

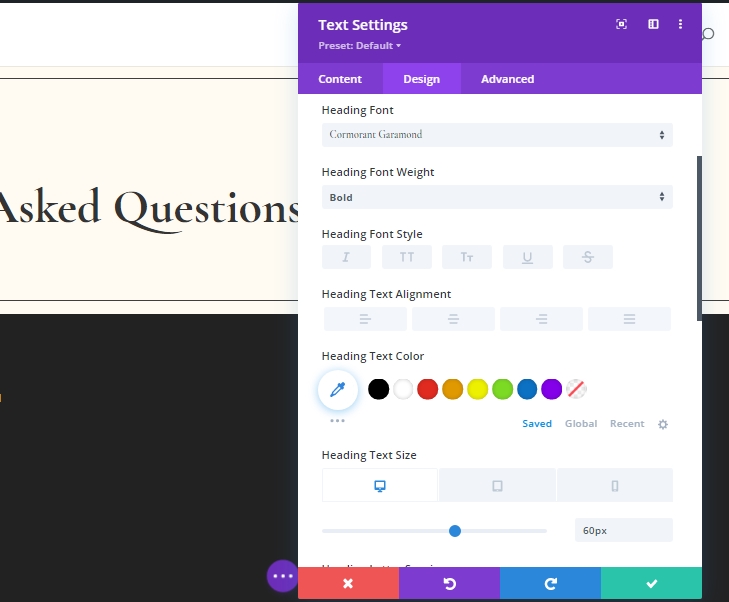
H1 পাঠ্য সেটিংস
H1 পাঠ্য সেটিংস পরিবর্তন করুন।
- শিরোনাম ফন্ট: Cormorant Garamond
- শিরোনাম ফন্ট ওজন: গাঢ়
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 60px, ট্যাবলেট: 42px, এবং ফোন: 36px

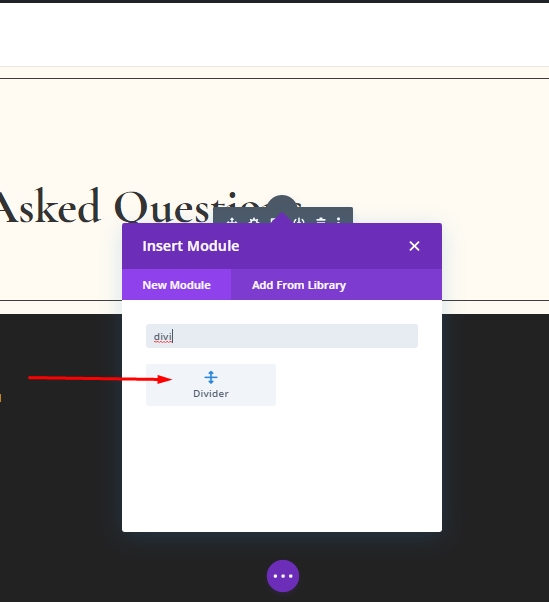
যোগ করুন: কলামে বিভাজক মডিউল
পাঠ্য মডিউলের নীচে একটি বিভাজক মডিউল যোগ করুন।

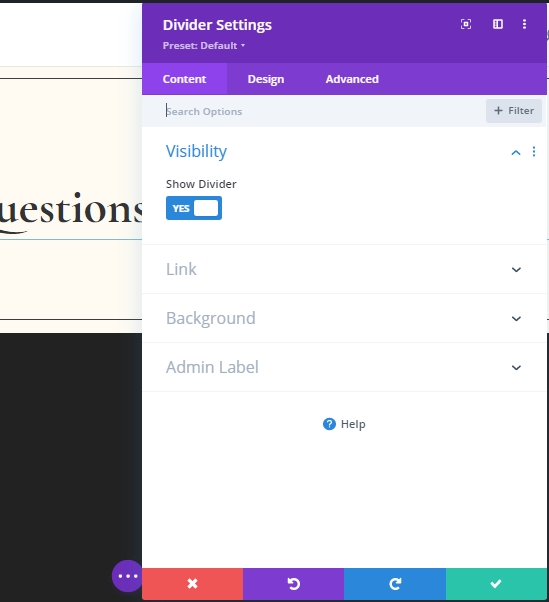
দৃশ্যমানতা সেটিং
নিশ্চিত করুন যে শো ডিভাইডার বিকল্প চালু আছে।
- শো ডিভাইডার: হ্যাঁ

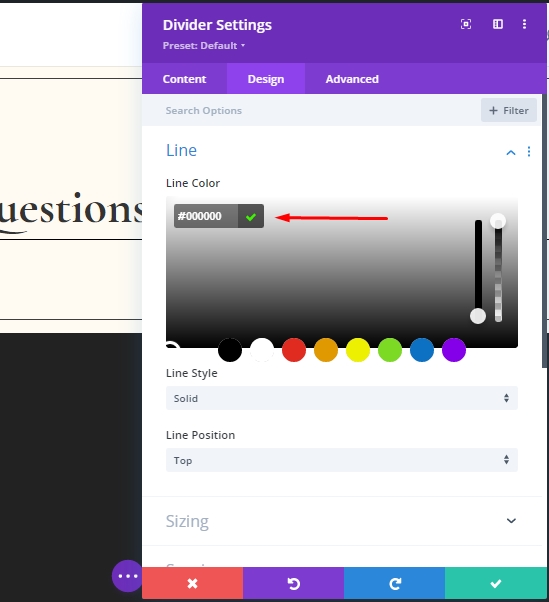
লাইন সেটিংস
ডিজাইন ট্যাবে স্যুইচ করুন এবং বিভাজকের রঙ পরিবর্তন করুন।
- লাইনের রঙ: #000000

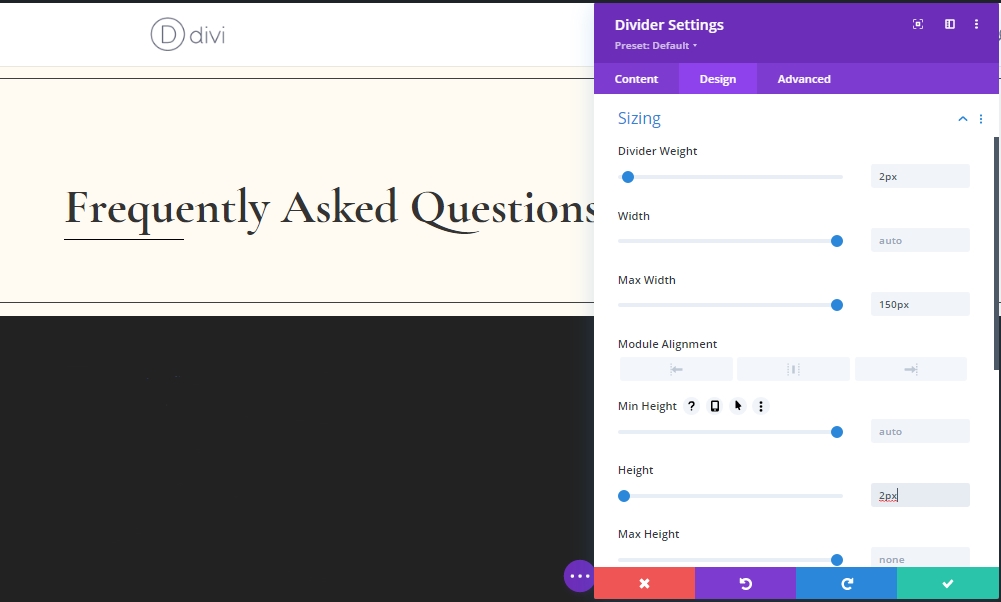
সাইজিং সেটিংস
লাইন সেটিংসের নীচে, আকারে কিছু সমন্বয় করুন।
- বিভাজকের ওজন: 2px
- সর্বোচ্চ প্রস্থ: 150px
- উচ্চতা: 2px

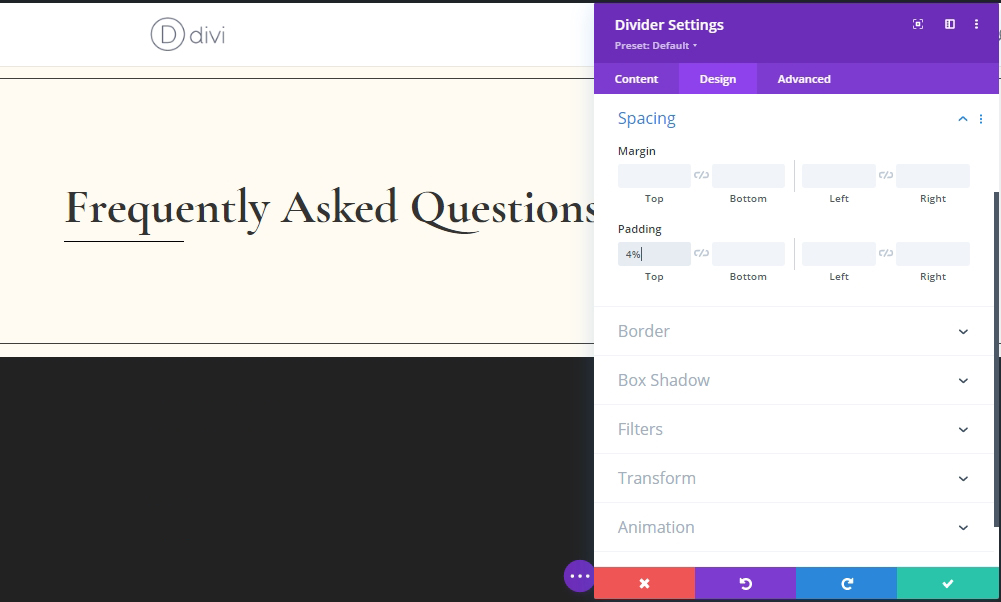
স্পেসিং সেটিংস
এখন, স্পেসিং সেটিংস থেকে কিছু মার্জিন যোগ করুন।
- শীর্ষ মার্জিন: 4%

যোগ করুন: বিভাগ 1-এ সারি 2
কলামের গঠন
একই কলামের কাঠামোর সাথে ১ম সারির নিচে একটি ২য় সারি যোগ করুন।

সাইজিং সেটিংস
ডিজাইন ট্যাব থেকে নতুন তৈরি করা সারির সাইজিং সেটিংস পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- সর্বোচ্চ প্রস্থ: 1380px

স্পেসিং সেটিংস
ব্যবধান বিভাগেও কিছু সামান্য সমন্বয় করুন।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

যোগ করুন: কলাম টেক্সট মডিউল 1
H3 বিষয়বস্তু
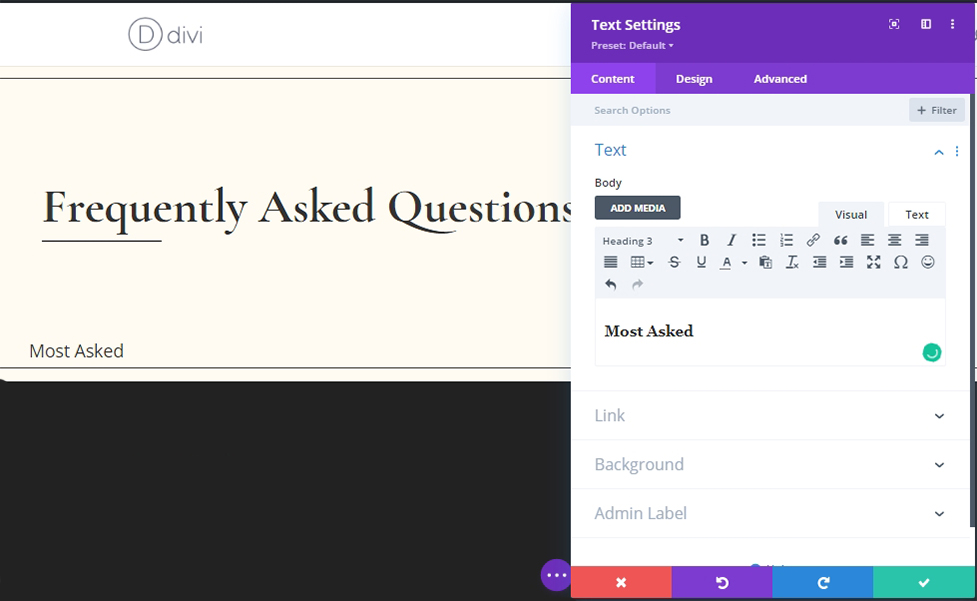
একটি নতুন পাঠ্য মডিউল যোগ করুন এবং কিছু H3 সামগ্রী যোগ করুন।

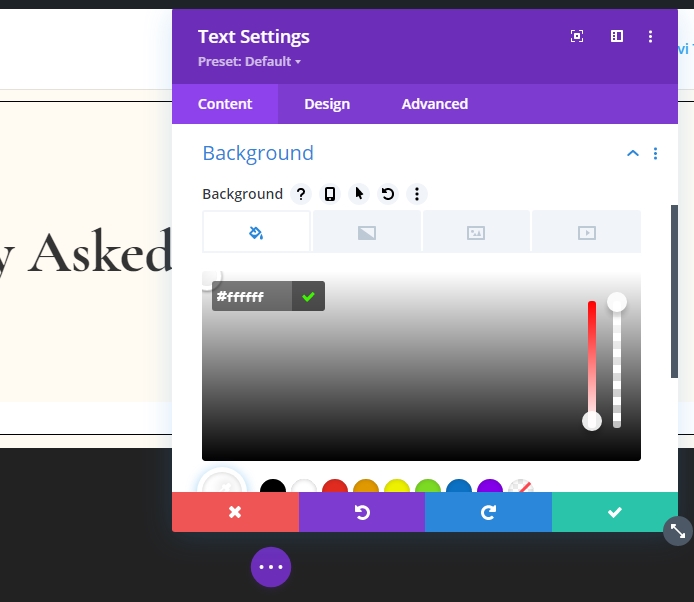
পেছনের রং
একটি পটভূমি রং যোগ করুন.
- পটভূমির রঙ: #ffffff

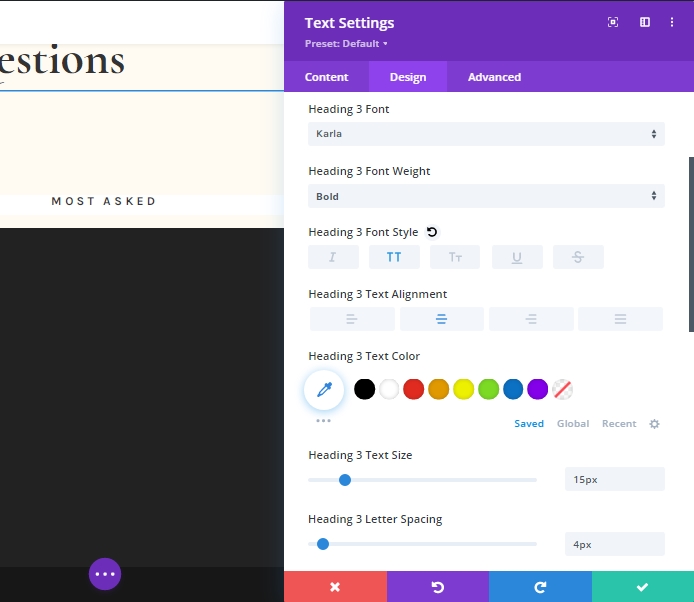
H3 বিষয়বস্তু সেটিংস
H3 টেক্সট এই সেটিংস করুন.
- শিরোনাম 3 ফন্ট: Karla
- শিরোনাম 3 ফন্ট ওজন: গাঢ়
- শিরোনাম 3 ফন্ট শৈলী: বড় হাতের অক্ষর
- শিরোনাম 3 পাঠ্য প্রান্তিককরণ: কেন্দ্র
- শিরোনাম 3 পাঠ্যের আকার: 15px
- শিরোনাম 3 অক্ষর ব্যবধান: 4px

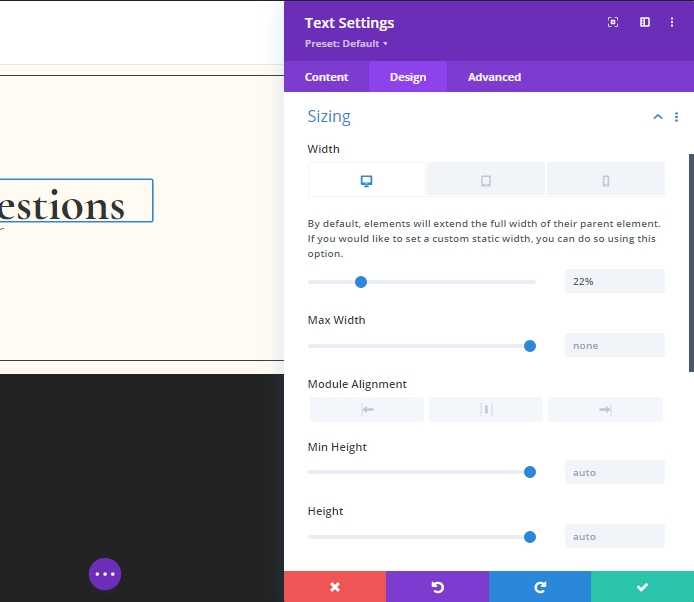
সাইজিং সেটিংস
বিভিন্ন স্ক্রিনের আকারের জন্য সাইজিং সেটিংস পরিবর্তন করুন।
- প্রস্থ: ডেস্কটপ - 22%, ট্যাবলেট & মোবাইল - 44%

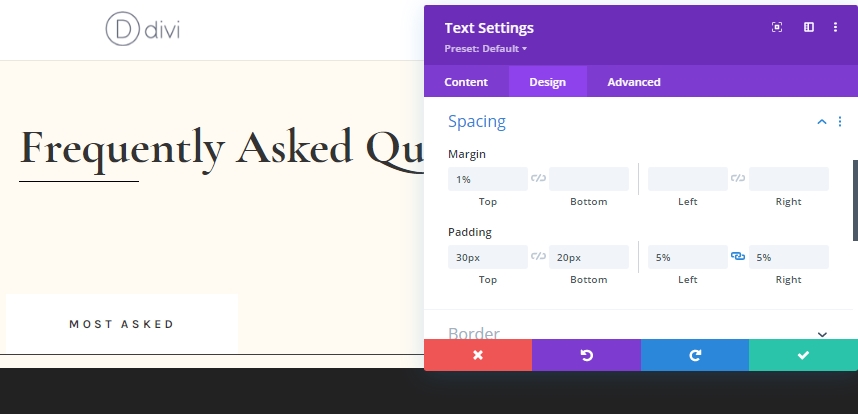
স্পেসিং সেটিংস
ব্যবধান মান কাস্টমাইজ করুন.
- ডান মার্জিন: 1%
- শীর্ষ প্যাডিং: 30px
- নীচের প্যাডিং: 20px
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

বর্ডার
আমাদের চলমান নকশা একটি সীমানা যোগ করুন.
- সীমানা প্রস্থ: 1px

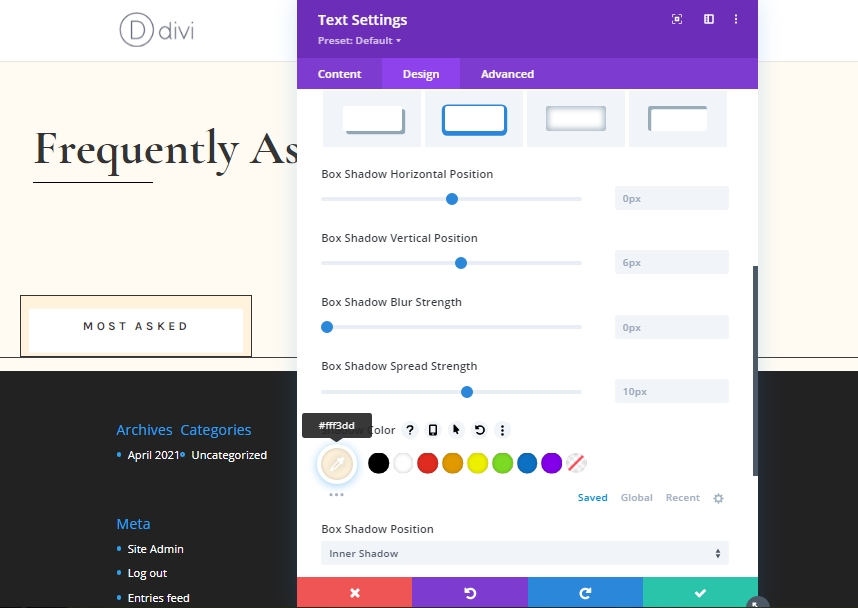
বক্স ছায়া
নকশাকে আরও প্রাণবন্ত করতে একটি বাক্সের ছায়া যোগ করুন।
- বক্স শ্যাডো উল্লম্ব অবস্থান: 0px
- ছায়ার রঙ: #fff3dd
- বক্স ছায়ার অবস্থান: অভ্যন্তরীণ ছায়া

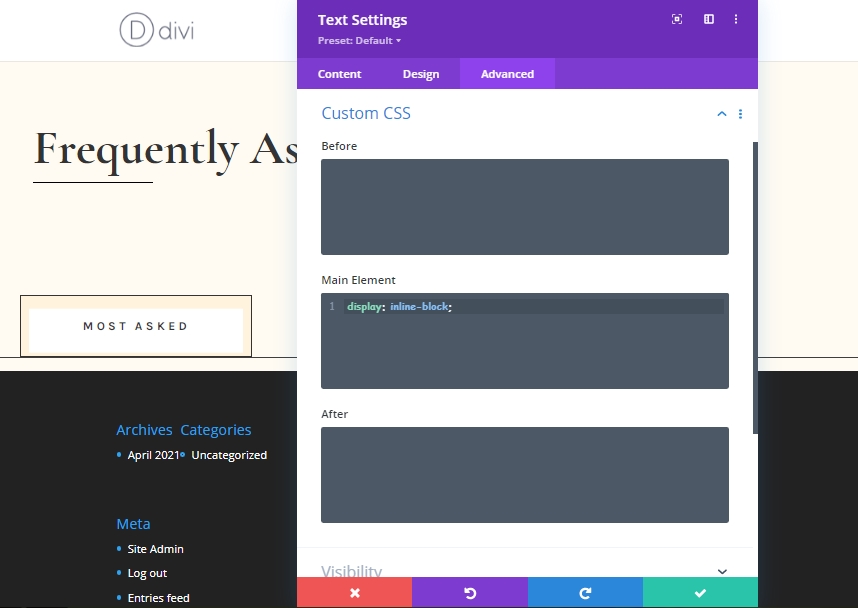
প্রধান উপাদান CSS
এই টেক্সট মডিউলের জন্য একটি চূড়ান্ত কাজ হিসাবে, আমরা উন্নত ট্যাব থেকে একটি কাস্টম CSS কোড যোগ করব। এই CSS সম্পূর্ণ টেক্সট ডিজাইনের সাথে একত্রিত হবে এবং একই বিভাগের পাশাপাশি একাধিক মডিউল প্রদর্শন করার অনুমতি দেবে
display: inline-block;
টেক্সট মডিউল 3 বার ডুপ্লিকেট করুন
এখন নতুন সমাপ্ত পাঠ্য মডিউলটি 3 বার ক্লোন করুন।

ক্লোনড মডিউলে বিষয়বস্তু পরিবর্তন করুন
এখন আপনার প্রয়োজন অনুযায়ী ক্লোন করা মডিউলের বিষয়বস্তু পরিবর্তন করুন।

যোগ করুন: বিভাগ 2
ব্যবধান
এখন, আগেরটির ঠিক নিচে একটি "নিয়মিত" বিভাগ যোগ করুন এবং ডিজাইন ট্যাব থেকে ব্যবধান সেটিংস পরিবর্তন করুন।
- শীর্ষ প্যাডিং: 100px
- নীচের প্যাডিং: 100px

যোগ করুন: বিভাগ 2-এ সারি 1
কলামের গঠন
এখন, এই বিভাগে একটি নতুন সারি যোগ করুন। ছবিতে চিহ্নিত কলামের কাঠামো ব্যবহার করুন।

সাইজিং সেটিংস
সারি সেটিংস খুলুন এবং ডিজাইন ট্যাব থেকে আকার পরিবর্তন করুন।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 2
- সর্বোচ্চ প্রস্থ: 1380px

যোগ করুন: কলামে মডিউল 1 টগল করুন
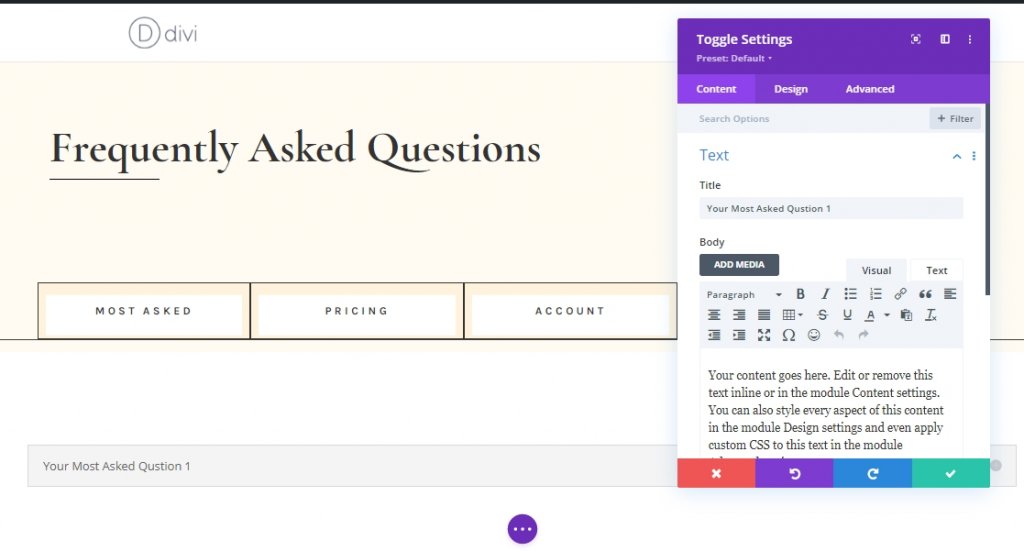
বিষয়বস্তু যোগ করুন
সারিতে একটি টগল মডিউল যোগ করুন এবং বিষয়বস্তু যোগ করুন।

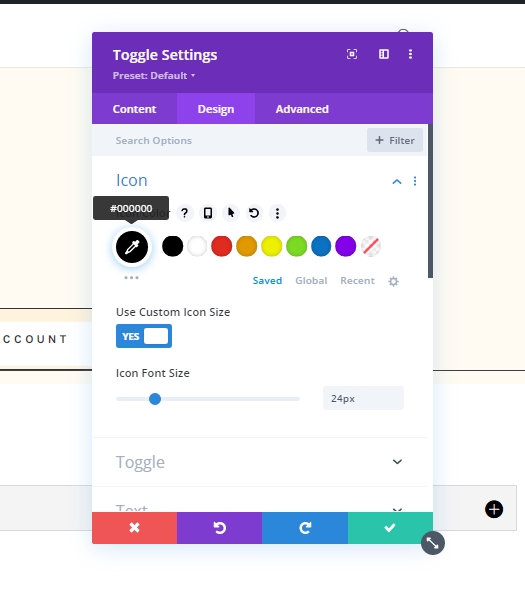
আইকন সেটিংস
ডিজাইন ট্যাব থেকে, আইকন সেটিংসে সামঞ্জস্য করুন।
- আইকনের রঙ: #000000
- কাস্টম আইকন আকার ব্যবহার করুন: হ্যাঁ
- আইকন ফন্ট সাইজ: 24px

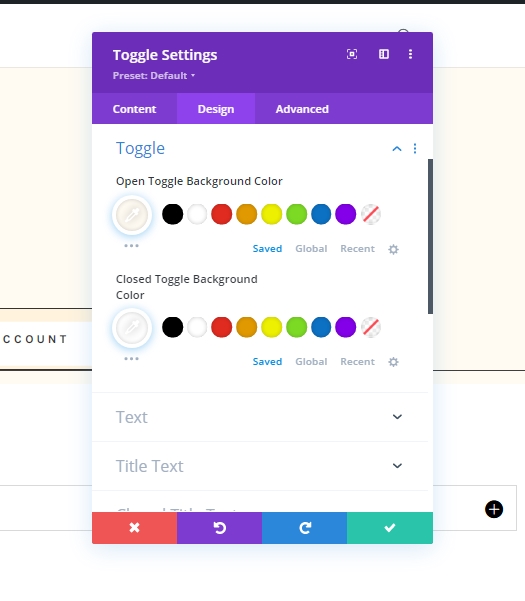
সেটিংস টগল করুন
টগল সেটিংস পরিবর্তন করুন।
- খুলুন টগল ব্যাকগ্রাউন্ডের রঙ: #fffbf2
- ক্লোজড টগল পটভূমির রঙ: #ffffff

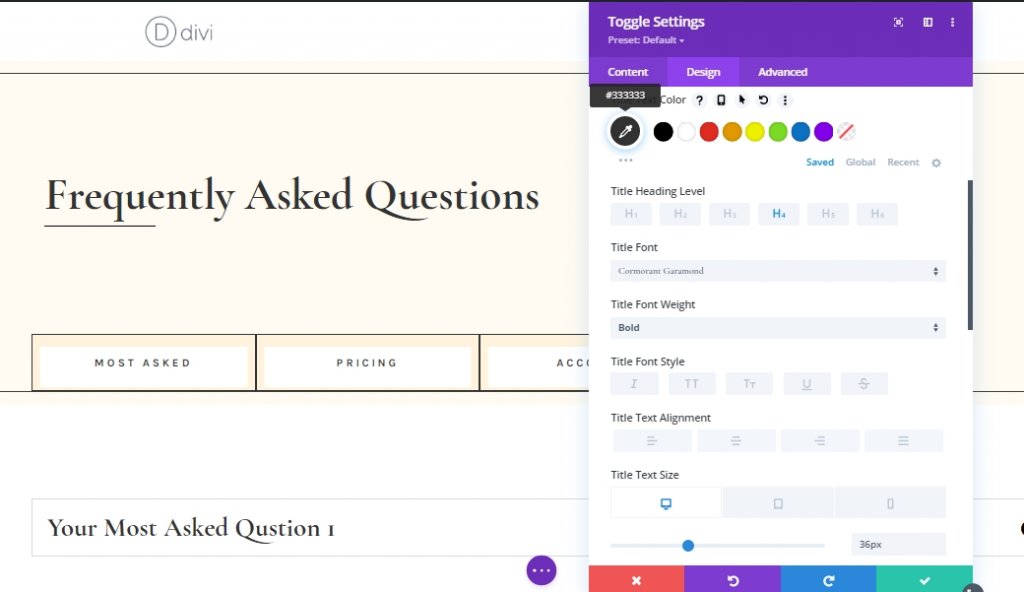
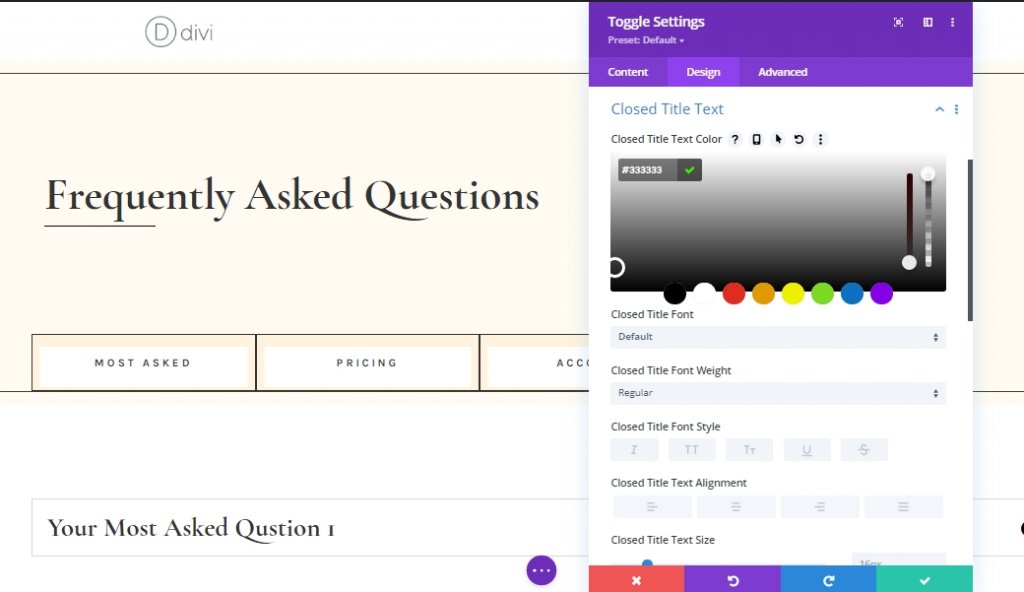
শিরোনাম পাঠ্য
শিরোনাম পাঠ্য কাস্টমাইজ করার সময়।
- শিরোনাম পাঠ্যের রঙ খুলুন: #333333
- শিরোনাম পাঠ্যের রঙ: #333333
- শিরোনাম শিরোনাম স্তর: H4
- শিরোনাম হরফ: Cormorant Garamond
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের আকার: ডেস্কটপ: 36px, ট্যাবলেট: 34px, এবং ফোন: 28px

বন্ধ শিরোনাম পাঠ্য
বন্ধ শিরোনাম পাঠ্যের জন্য রঙ পরিবর্তন করুন।
- বন্ধ শিরোনাম পাঠ্যের রঙ: #333333

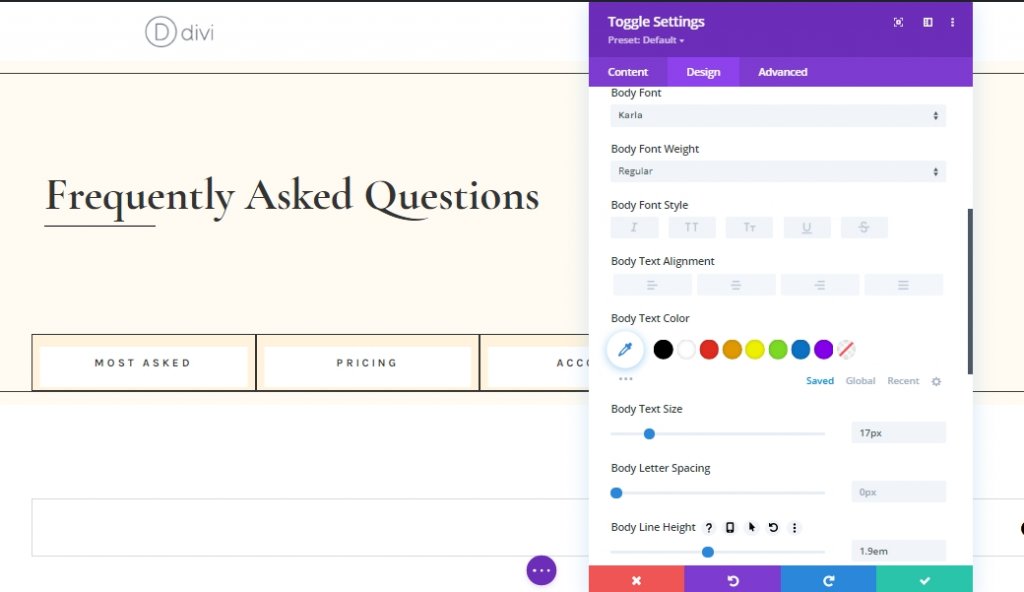
মূল লেখা
আমরা বডি টেক্সটও কাস্টমাইজ করব।
- বডি ফন্ট: কার্লা
- বডি টেক্সট সাইজ: 17px
- বডি লাইনের উচ্চতা: 1.9em

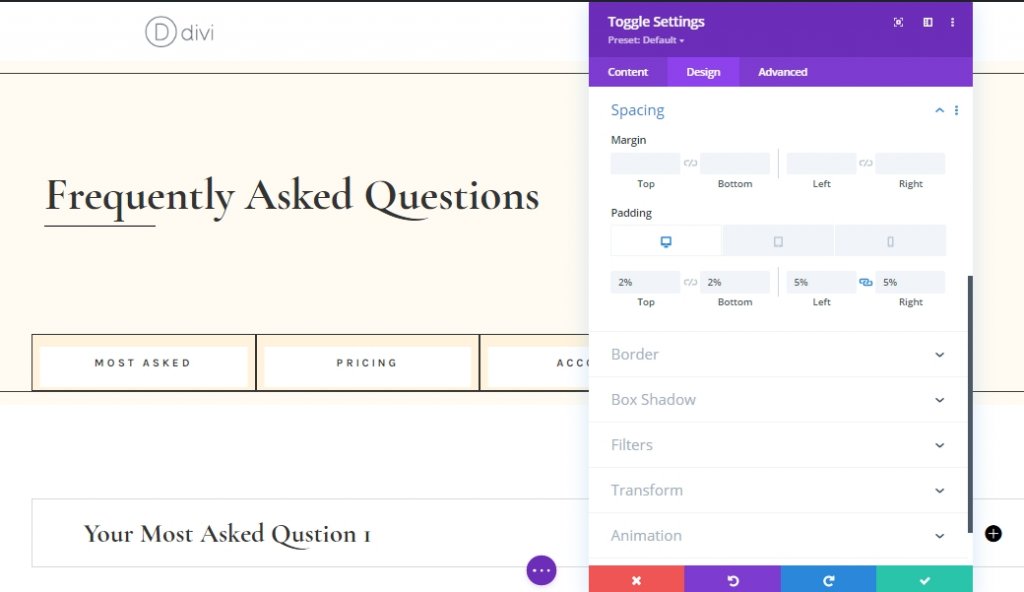
স্পেসিং সেটিংস
এখন, এটি প্রতিক্রিয়াশীল করতে কিছু ব্যবধানের মান পরিবর্তন করুন।
- শীর্ষ প্যাডিং: ডেস্কটপ: 2%, ট্যাবলেট: 4%, এবং ফোন: 6%
- নীচের প্যাডিং: ডেস্কটপ: 2%, ট্যাবলেট: 4%, এবং ফোন: 6%
- বাম প্যাডিং: 5%
- ডান প্যাডিং: 5%

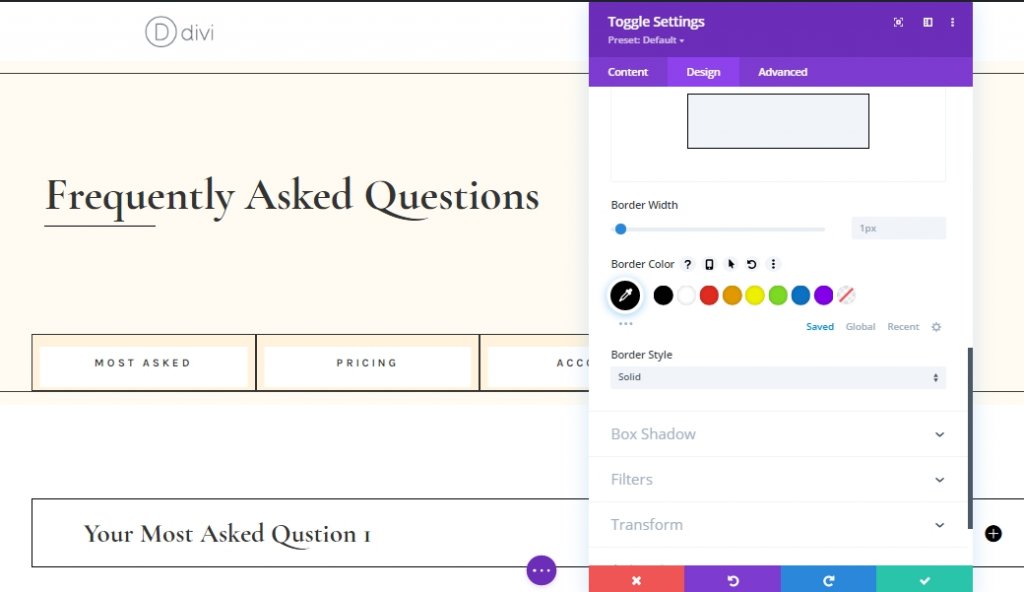
বর্ডার সেটিংস
তারপরে, সীমানার রঙটি কালোতে পরিবর্তন করুন।
- সীমানার রঙ: #000000

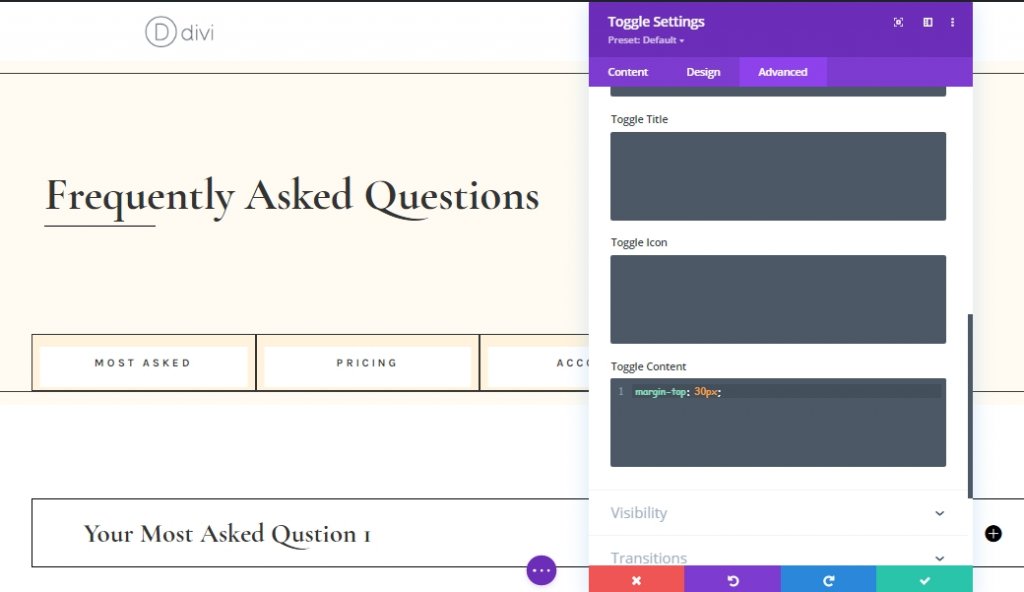
কন্টেন্ট CSS টগল করুন
উন্নত ট্যাব থেকে, টগল কন্টেন্ট এলাকায় একটি CSS কোড যোগ করুন।
margin-top: 30px;
টগল মডিউল ডুপ্লিকেট করুন
যেহেতু আমরা আমাদের প্রথম টগল মডিউলটি সম্পন্ন করেছি, আপনার যতবার প্রয়োজন ততবার এটি ক্লোন করুন।

অনন্য বিষয়বস্তু যোগ করুন
ক্লোন টগল মডিউল থেকে সমস্ত বিষয়বস্তু পরিবর্তন করুন। এই ভাবে এটি আরও অনন্য দেখাবে।

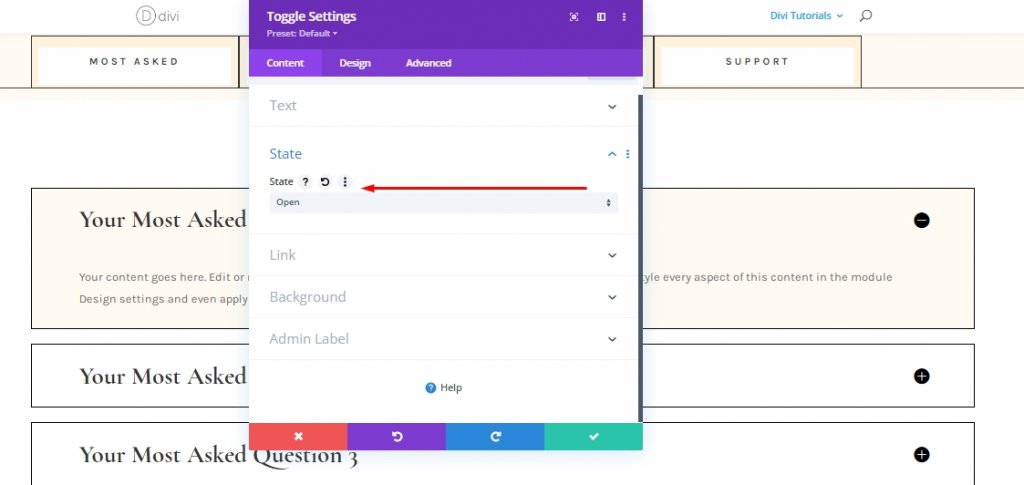
মডিউল স্টেট সেটিংস টগল করুন
টগল মডিউল 1 প্রসারিত করুন এবং অবস্থা পরিবর্তন করুন।
- রাজ্য: খোলা

সম্পূর্ণ সারি 3 বার ডুপ্লিকেট করুন
আমরা এখন টগল মডিউলের আমাদের ১ম সেট সম্পূর্ণ করেছি। এখন আমরা এটি তিনবার ক্লোন করব। চারটি টগল মডিউল সারি থাকবে। আমরা আগে তৈরি করেছি চারটি বিভাগের জন্য 4টি সারি।

ডুপ্লিকেটেড মডিউলে বিষয়বস্তু পরিবর্তন করুন
আপনার প্রয়োজন অনুযায়ী ক্লোন করা মডিউলগুলিতে বিষয়বস্তু পরিবর্তন করুন।

কার্যকারিতা যোগ করা
বিভাগ 1 সারি 2: পরপর CSS আইডি যোগ করা
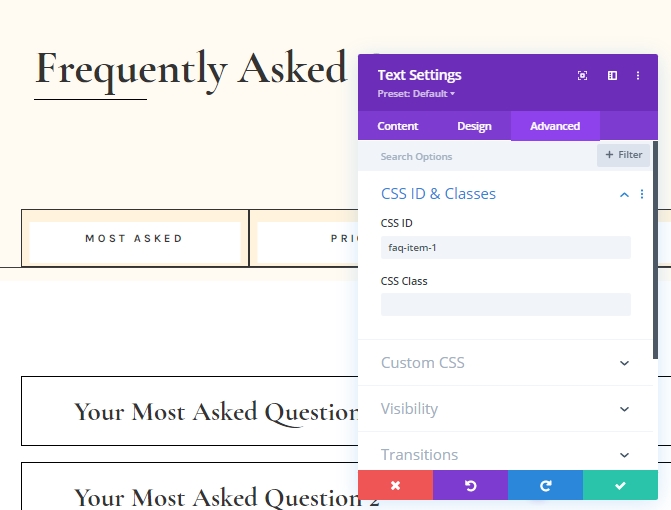
এখন আমরা আমাদের মডিউলে কিছু কাস্টম CSS আইডি যোগ করব। এখানে আমরা একটি ডিজাইন তৈরি করার চেষ্টা করছি যেখানে একজন দর্শক FAQ ট্যাবে ক্লিক করবে এবং নিম্নলিখিত FAQ টগলগুলি প্রসারিত হবে। এই ডিজাইনটিকে কার্যকরী করতে, "সারি 2 অন সেকশন 1" থেকে প্রতিটি পাঠ্য মডিউল খুলুন এবং নিম্নলিখিত ধারাবাহিক CSS আইডি যোগ করুন।
- টেক্সট মডিউল #1: faq-item-1
- টেক্সট মডিউল #2: faq-item-2
- পাঠ্য মডিউল #3: faq-item-3
- পাঠ্য মডিউল #4: faq-item-4

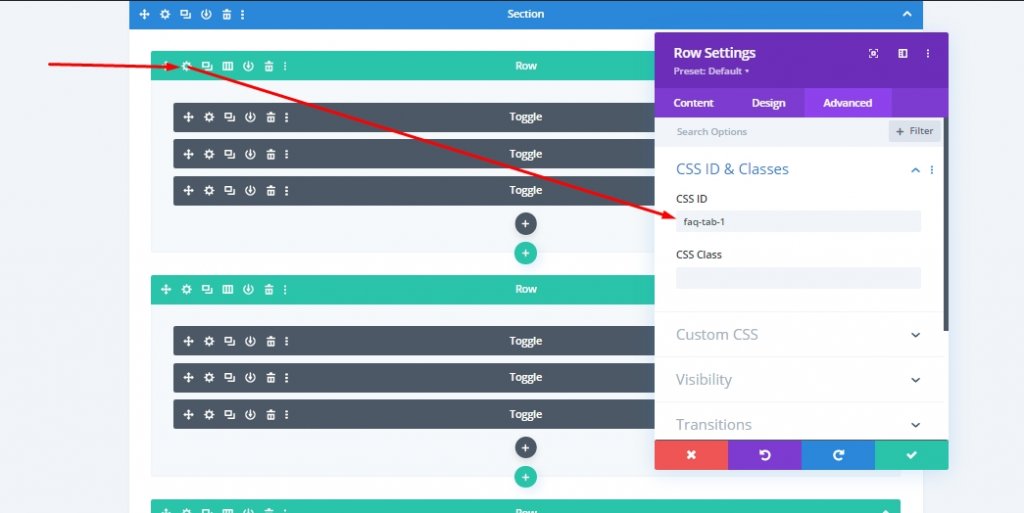
বিভাগ 2 সমস্ত সারি: ধারাবাহিক CSS আইডি যোগ করা
তারপর আমরা বিভাগ 2-এ টগল মডিউল ধারণ করে এমন চারটি সারিতে CSS আইডি যোগ করব। এছাড়াও, আমরা একই ধারাবাহিক ক্রম বজায় রাখব।
- প্রথম সারি: faq-tab-1
- দ্বিতীয় সারি: faq-tab-2
- তৃতীয় সারি: faq-tab-3
- চতুর্থ সারি: faq-tab-4

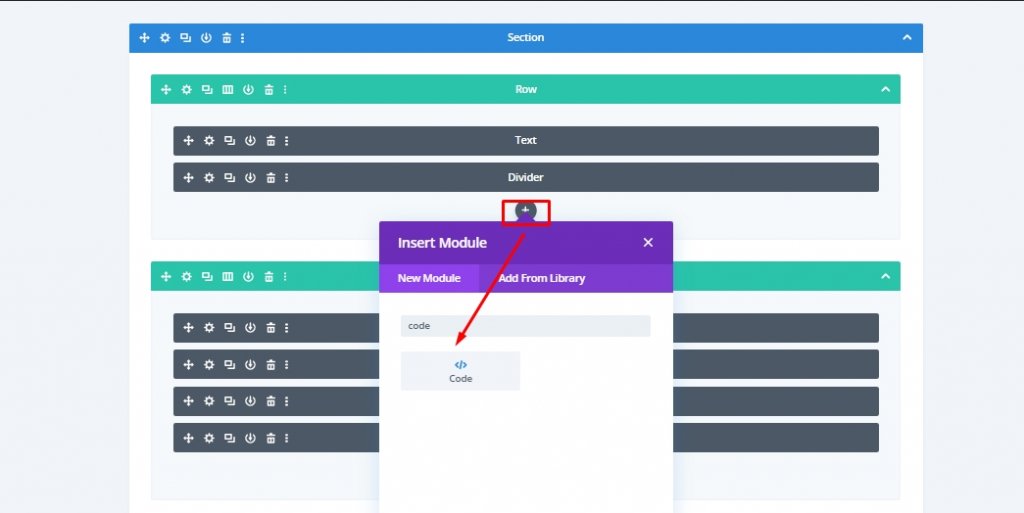
যোগ করুন: সেকশন 1-এ 1 সারিতে কোড মডিউল
যেহেতু আমরা পরপর সবগুলো সিএসএস আইডি সঠিকভাবে রেখেছি, তাই আমরা এখন আমাদের পেজে কিছু CSS এবং JQuery কোড যোগ করব। বিভাগ 1 এর 1ম সারিতে একটি নতুন কোড মডিউল যোগ করুন (বিভাজক মডিউলের নীচে)।

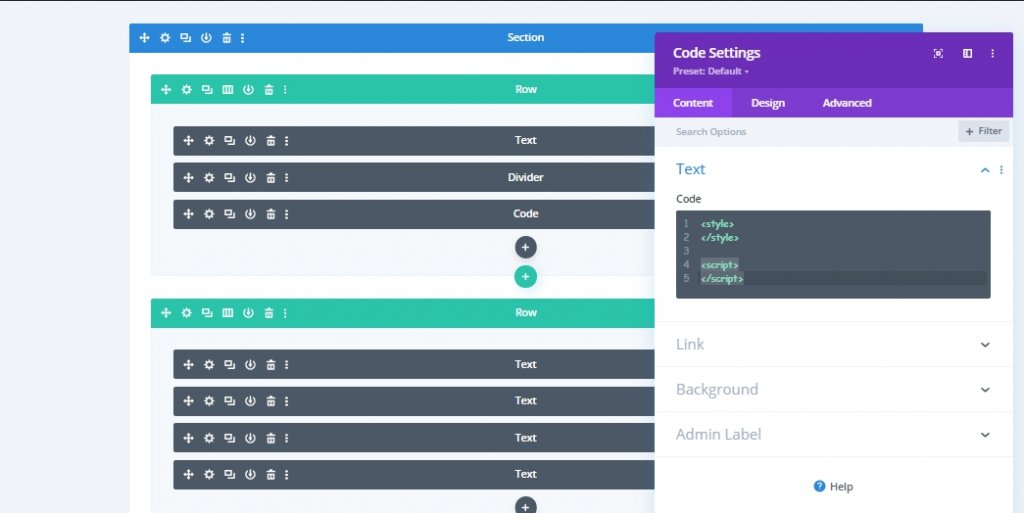
নিশ্চিত করুন যে স্টাইল এবং স্ক্রিপ্ট ট্যাগগুলি উন্নত ট্যাবে যোগ করা হয়েছে।

যোগ করুন: CSS কোড
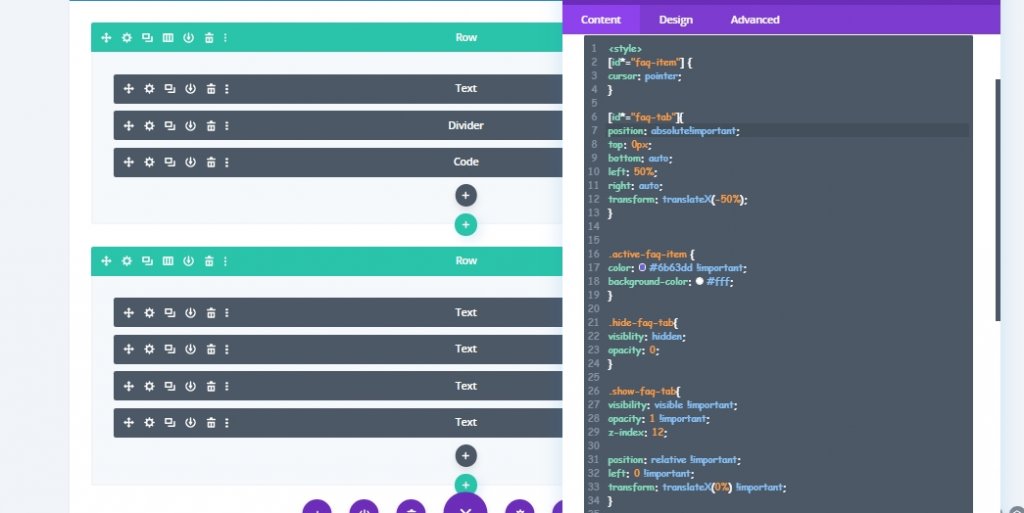
স্টাইল ট্যাগের মধ্যে নিম্নলিখিত কোডটি কপি করুন এবং পেস্ট করুন।
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
যোগ করুন: JQuery কোড
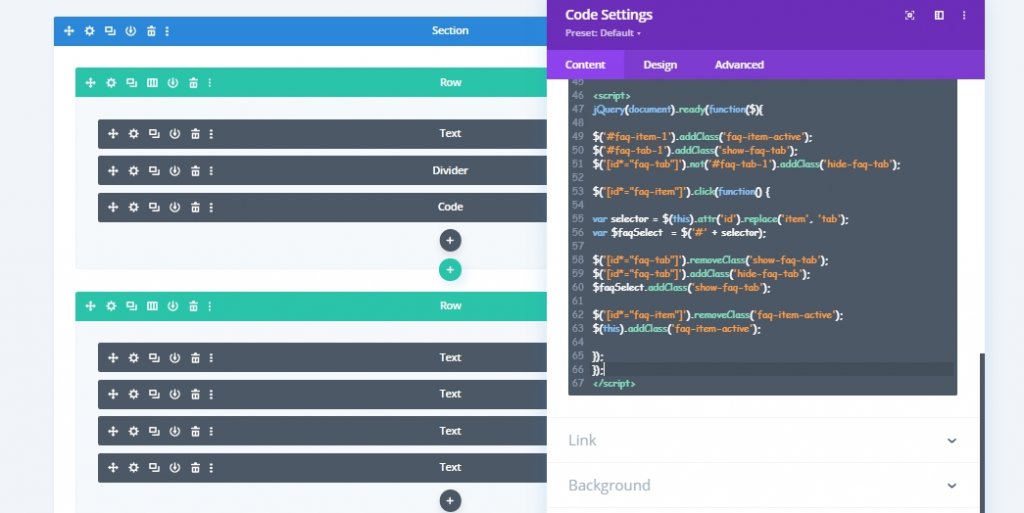
এখন স্ক্রিপ্ট ট্যাগের মধ্যে কিছু JQuery কোড যোগ করুন।
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
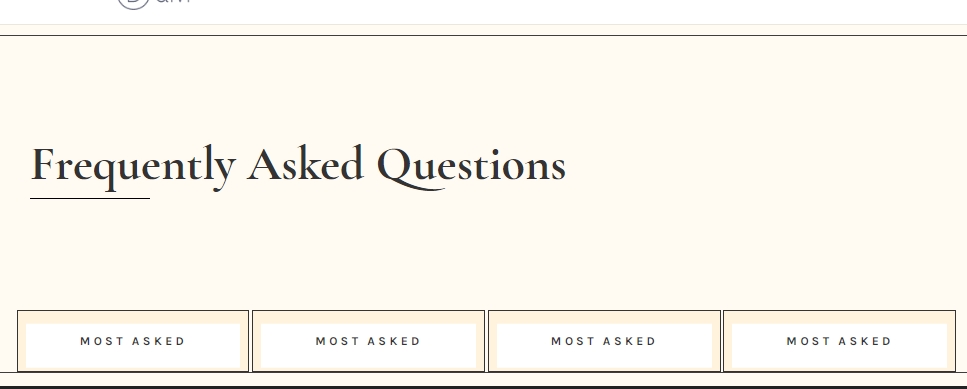
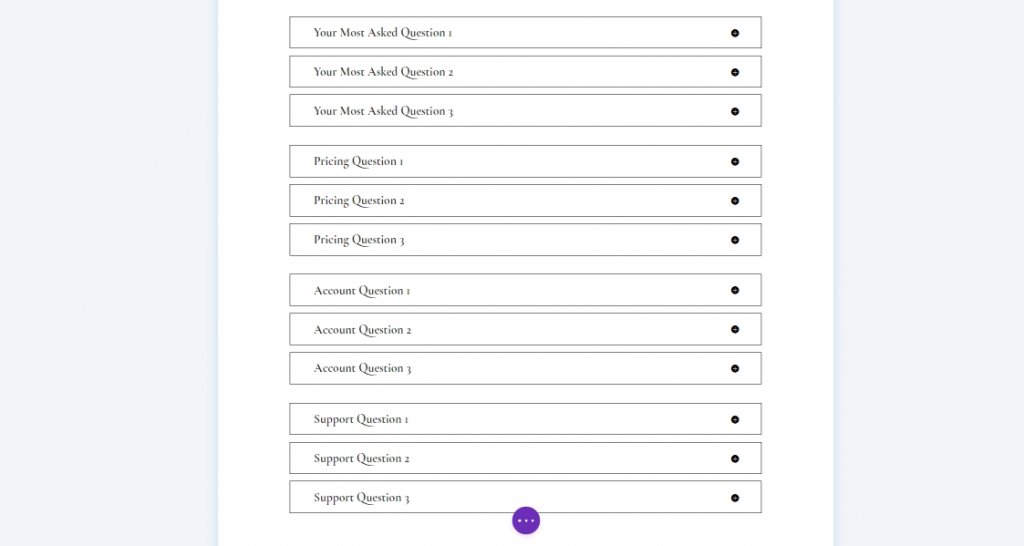
সর্বশেষ ফলাফল
আমরা কাজটি সম্পন্ন করেছি, এবং আমাদের কাস্টম-ডিজাইন করা FAQ বিভাগটি এরকম দেখাবে।
চূড়ান্ত শব্দ
আমরা Divi এর মাধ্যমে সব ধরনের সুন্দর ডিজাইন করতে পারি, যা ওয়েবসাইটে ভিজিটরদের দীর্ঘ সময় ধরে রাখবে। আজকের ইন্টারেক্টিভ প্রায়শই জিজ্ঞাসিত প্রশ্ন পৃষ্ঠা ডিজাইন সেই অনেকগুলির মধ্যে একটি। আপনি যদি এই ধরনের আরও ডিভি টিউটোরিয়াল দেখতে চান তবে আমাদের মন্তব্যে জানান। এছাড়াও, আপনি যদি আমাদের আপনার পছন্দের টিউটোরিয়ালটি করতে চান তবে আমাদের জানান। আপনি যদি আজকের টিউটোরিয়ালটি উপভোগ করেন তবে একটি শেয়ার আমাদের আপনার জন্য আরও টিউটোরিয়াল আনতে অনুপ্রাণিত করবে।




