মানুষ ইন্টারেক্টিভ ডিজাইন ওয়েবসাইট পছন্দ করে। ডিভি আমাদের এমন সব কিছু ডিজাইন করার সুযোগ দেয় যা ব্যবহারকারীর ইন্টারঅ্যাকশনের মাধ্যমে পরিবর্তিত হতে পারে এবং এই ধরনের ডিজাইন বর্তমানে বেশ জনপ্রিয়। আজ আমরা ধাপে ধাপে দেখব কিভাবে Divi-এর সাথে একটি সীমলেস হোভার গ্রিড ডিজাইন করা যায় যেখানে শুরুতে একটি সাধারণ শিরোনাম সহ একটি গ্রিড লেআউট থাকবে এবং গ্রিড ব্লকের উপর ঘোরাফেরা করলে স্টাইল পরিবর্তন হবে এবং ব্যাকগ্রাউন্ড ইমেজ ভেসে উঠবে।

তো চলুন দেরি না করে শুরু করা যাক।
ডিজাইন প্রিভিউ
আজকের টিউটোরিয়াল শুরু করার আগে, আসুন দেখি আমাদের ডিজাইনের ফলাফল কেমন হবে।
পার্ট 1: স্ট্রাকচার তৈরি করা
বিভাগ সেটিংস
পেছনের রং
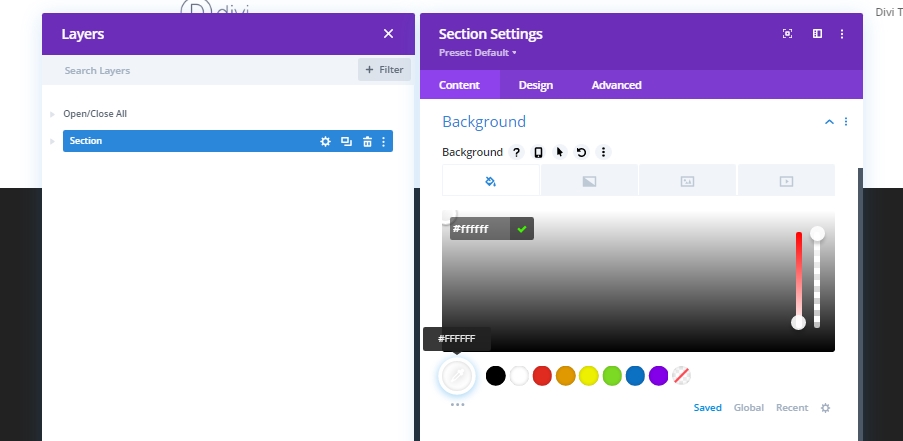
যখন আমরা একটি নতুন ডিজাইন করতে Divi বিল্ডারে যাই, তখন একটি বিভাগ স্বয়ংক্রিয়ভাবে তৈরি হয়। নিচের মত সেই বিভাগের সেটিংস পরিবর্তন করা যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- পটভূমির রঙ: #ffffff

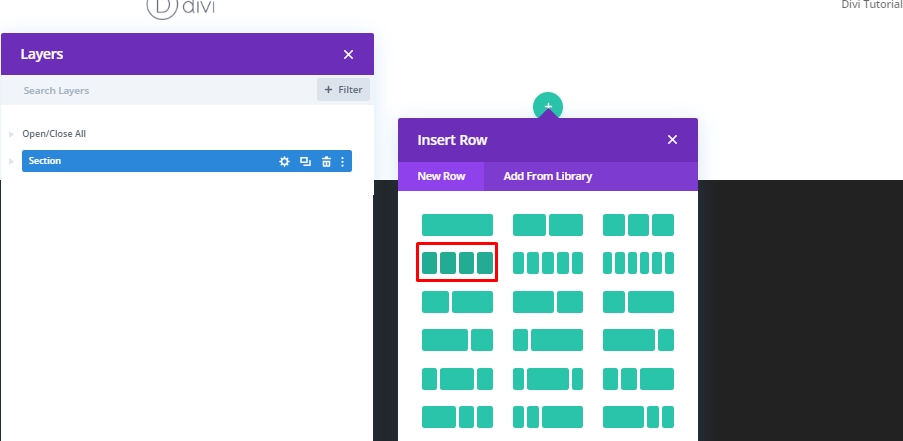
যোগ করুন: বিভাগে 1 সারি
কলামের গঠন
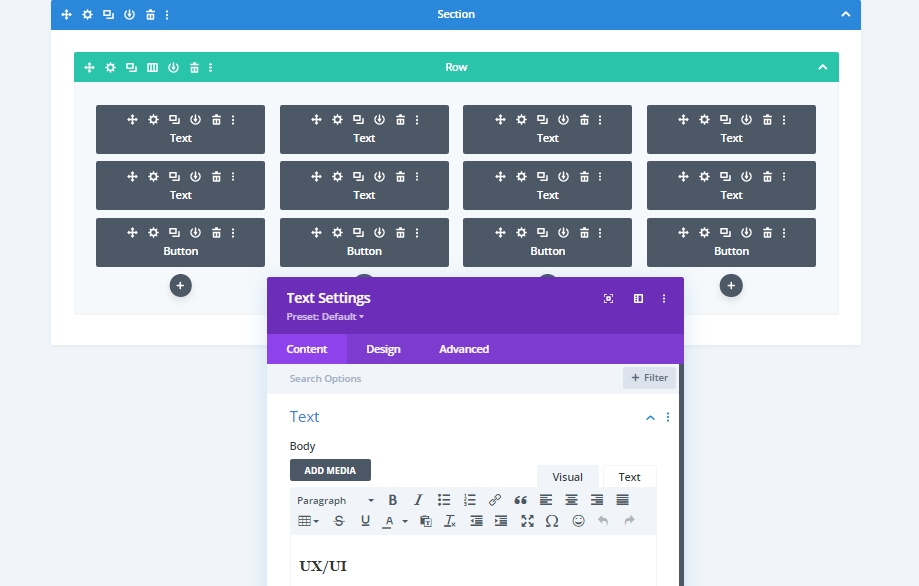
এখন বিভাগে একটি 4-কলাম সারি যোগ করুন।

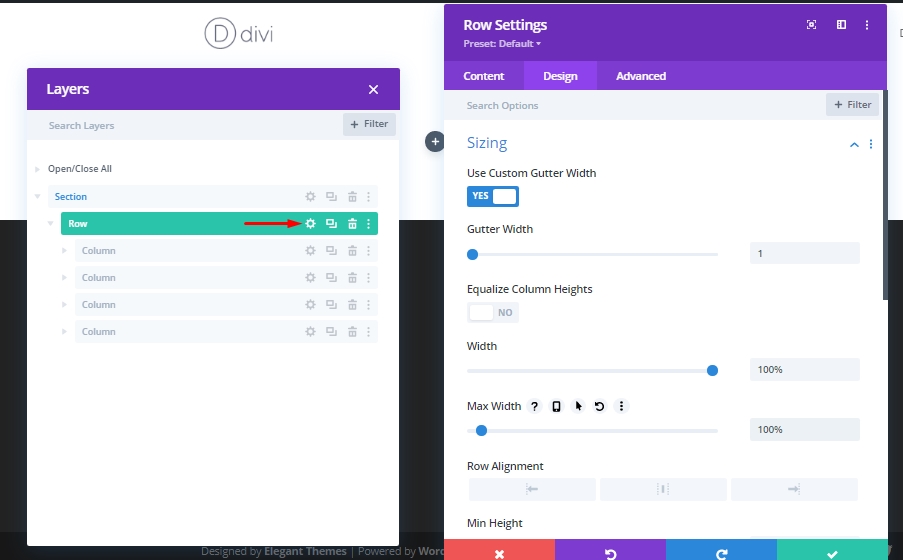
সাইজিং
আমরা আলাদা কোনো মডিউল যোগ না করে সেটিংস থেকে এই সারির আকার পরিবর্তন করব।
- কাস্টম গাটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%

ব্যবধান
এখন আমরা প্রয়োজনীয় ব্যবধান মান যোগ করব।
- শীর্ষ প্যাডিং: 0px
- নীচের প্যাডিং: 0px

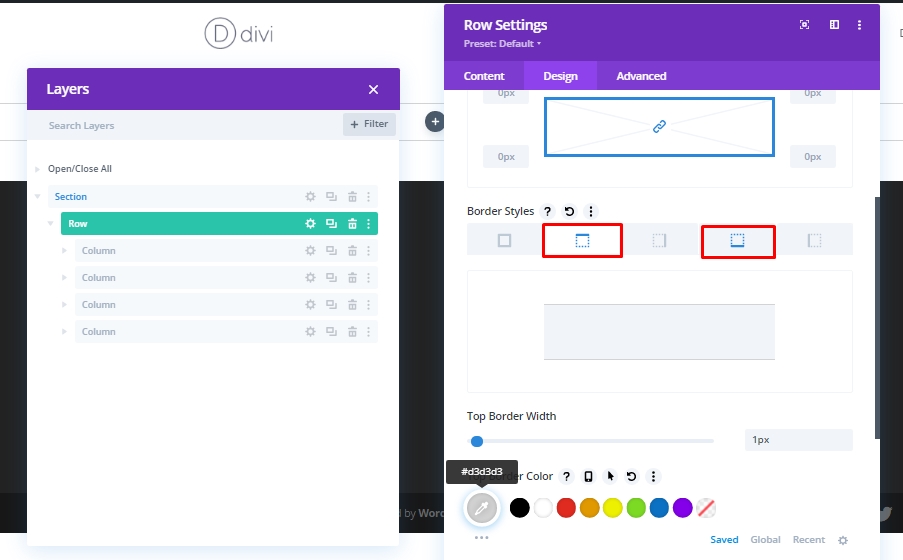
বর্ডার
আমরা এই সারিতে একটি সীমানা এবং রঙ যোগ করে সারির নকশা বিভাগের বাহ্যিক কাজ শেষ করব।
- শীর্ষ & নীচের সীমানা প্রস্থ: 1px
- শীর্ষ & নীচের সীমানার রঙ: #d3d3d3

কলাম 1 সেটিং
হোভারের জন্য গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড
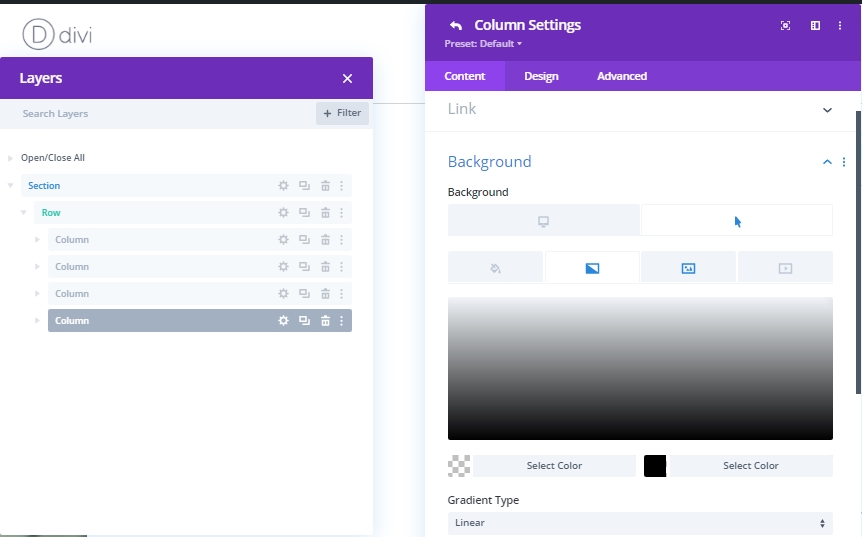
এখন আমরা কলাম 1 এর সেটিংসে কাজ করব। প্রথমে একটি গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড যোগ করা যাক।
- রঙ 1: rgba(255,255,255,0)
- রঙ 2: #000000
- গ্রেডিয়েন্ট টাইপ: লিনিয়ার
- স্টার্ট পজিশন: 30%

পটভূমি চিত্র হোভার করুন
এখন, আমরা ব্যাকগ্রাউন্ডে একটি ছবি যুক্ত করব যা হোভারে প্রকাশ করবে।
- ব্যাকগ্রাউন্ড ইমেজ সাইজ: কভার
- পটভূমি চিত্র অবস্থান: কেন্দ্র

সিএসএস ক্লাস
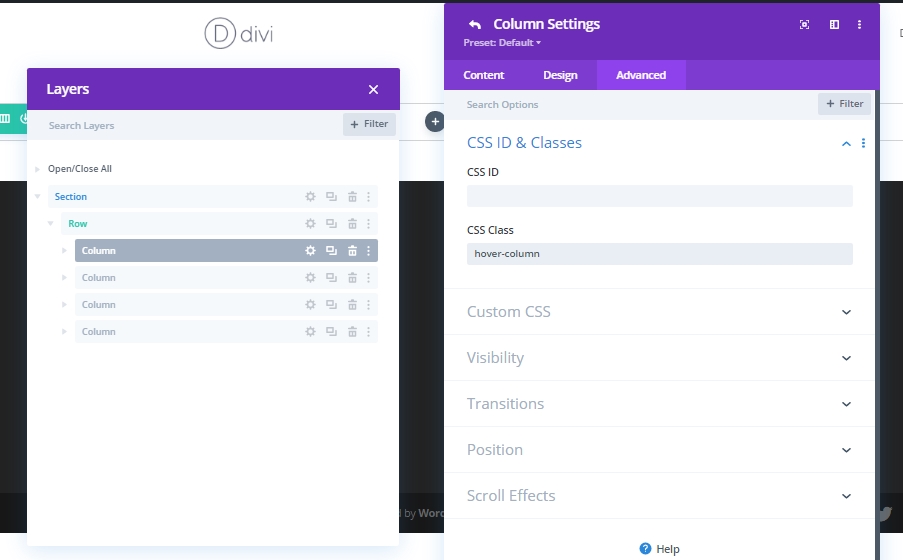
আমরা অ্যাডভান্সড ট্যাবে একটি CSS ক্লাস যোগ করে আপাতত কলাম সেটিংস শেষ করব।
- CSS ক্লাস: হোভার-কলাম

কলাম 1: পাঠ্য মডিউল 1 যোগ করুন
H3 বিষয়বস্তু
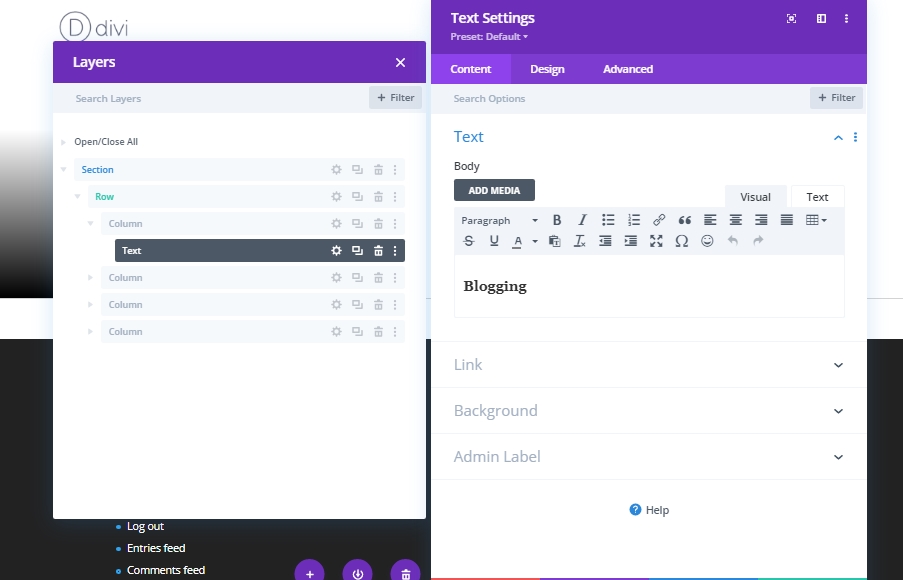
এখন আমরা কলাম 1 এ একটি টেক্সট মডিউল যোগ করব। সেখানে আপনি আপনার পছন্দের টেক্সট দিতে পারেন।

H3 বিষয়বস্তু সেটিংস
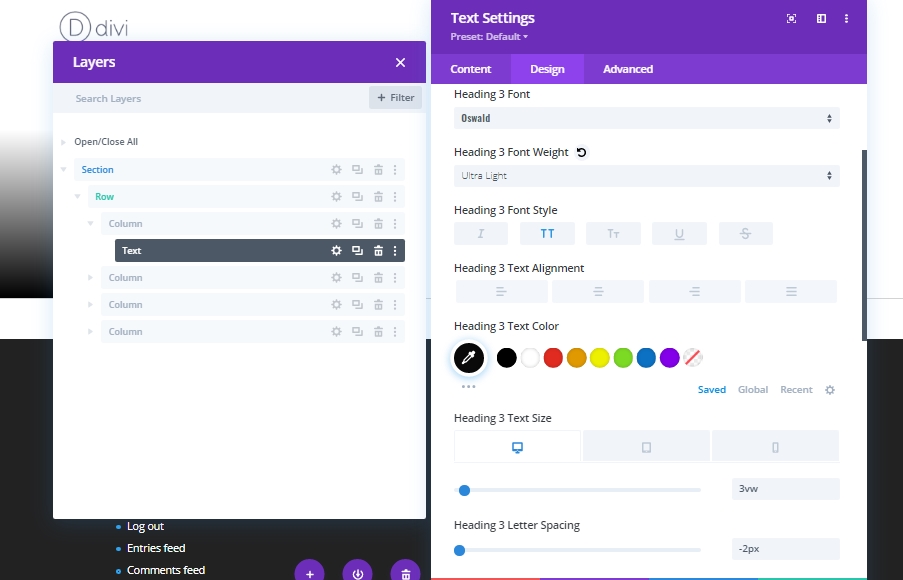
ডিজাইন ট্যাবের হেডিং টেক্সট বিভাগ থেকে নিম্নলিখিত সেটিংস করুন। হেডিং 3 ফন্ট: ওসওয়াল্ড
শিরোনাম 3 ফন্ট ওজন : আল্ট্রা হালকা
শিরোনাম 3 ফন্ট শৈলী : বড় হাতের অক্ষর
শিরোনাম 3 পাঠ্যের রঙ : #0a0a0a
শিরোনাম 3 পাঠ্যের আকার :
- ডেস্কটপ: 3vw
- ট্যাবলেট: 7vw
- ফোন: 14vw
শিরোনাম 3 অক্ষর ব্যবধান : -2px

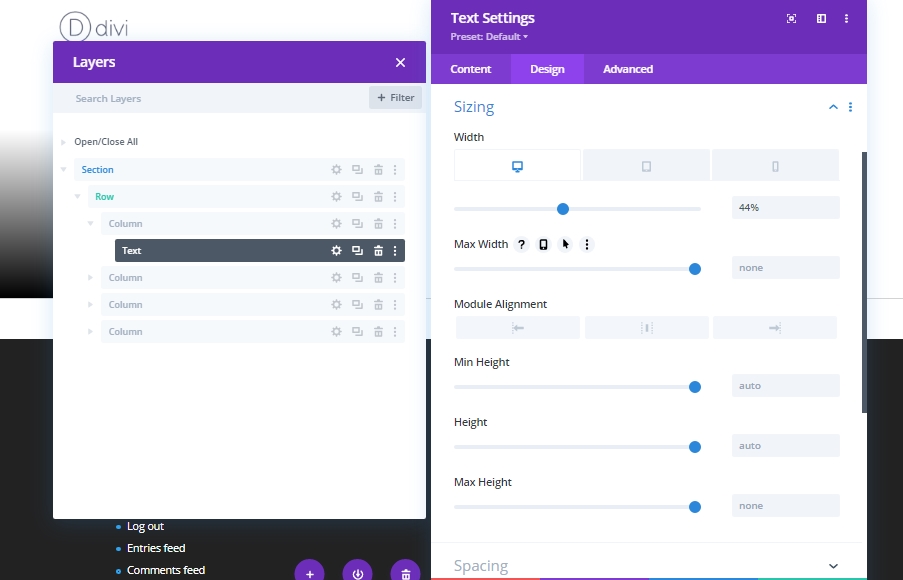
সাইজিং
বিভিন্ন স্ক্রিনের আকারের জন্য প্রস্থের আকার পরিবর্তন করতে সাইজিং বিভাগে মান পরিবর্তন করা যাক।
প্রস্থ:
- ডেস্কটপ: 44%
- ট্যাবলেট: 48%
- ফোন: 50%

ব্যবধান
ব্যবধানে কিছু সমন্বয় করা যাক। এই টিউটোরিয়ালে আমরা যে শিরোনাম ব্যবহার করছি তার জন্য এই মানগুলি উপযুক্ত। আপনার শিরোনামের জন্য আপনাকে এটি পরিবর্তন করতে হতে পারে।
- নিচের মার্জিন: 25vh
- শীর্ষ প্যাডিং: 5%
- নীচের প্যাডিং: 5%
- বাম প্যাডিং: 3%
- ডান প্যাডিং: 0%

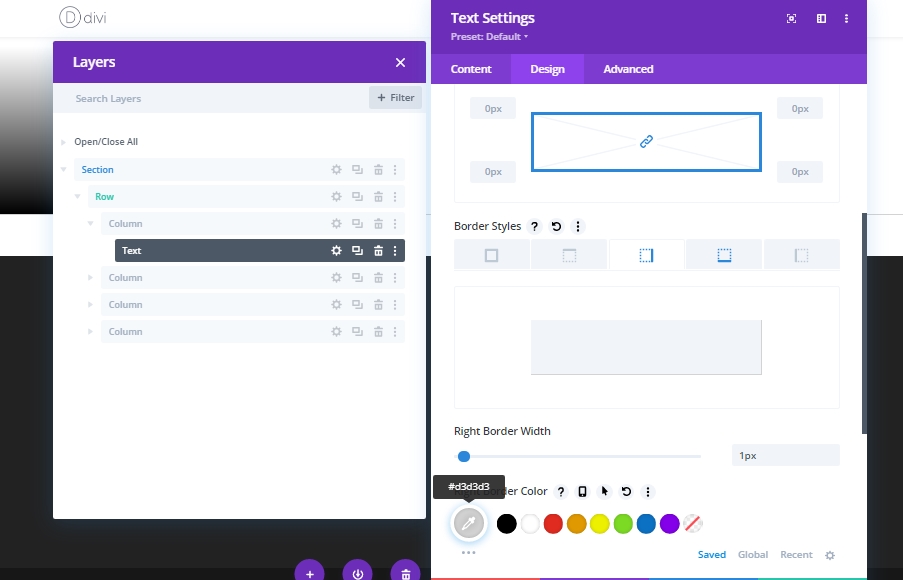
বর্ডার
এই টেক্সট মডিউলে কিছু সীমানা যোগ করুন।
- ডানদিকে & নীচের সীমানা প্রস্থ: 1px
- ডানদিকে & নিচের সীমানার রঙ: #d3d3d3

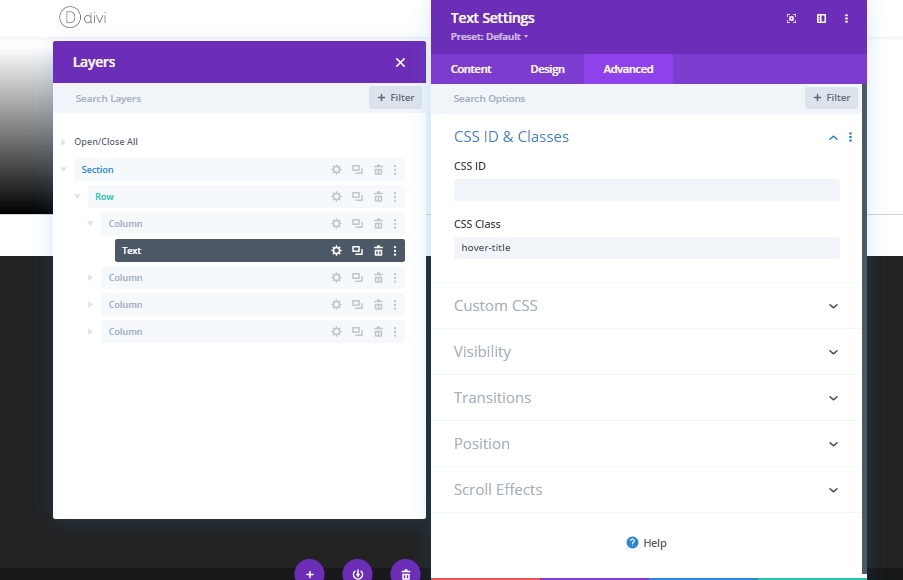
সিএসএস ক্লাস
আমরা একটি CSS ক্লাস যোগ করে এই টেক্সট মডিউলের সেটিংস শেষ করব।
- CSS ক্লাস: হোভার-টাইটেল

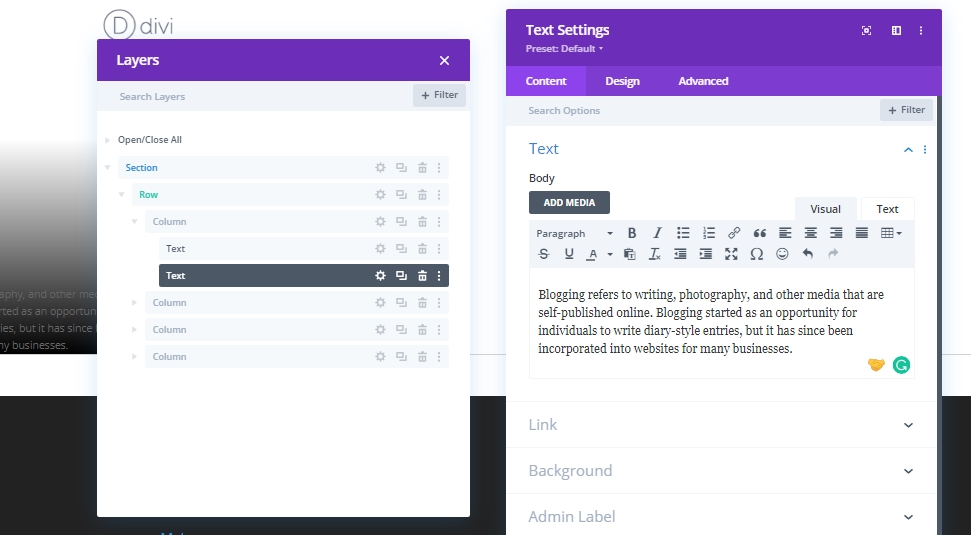
কলাম 2: পাঠ্য মডিউল 2 যোগ করুন
বিষয়বস্তু যোগ করুন
পূর্ববর্তী টেক্সট মডিউলের ঠিক নিচে একটি টেক্সট মডিউল যোগ করুন এবং এই বিভাগ বা আপনার পছন্দের কিছু সম্পর্কে কিছু লিখুন।

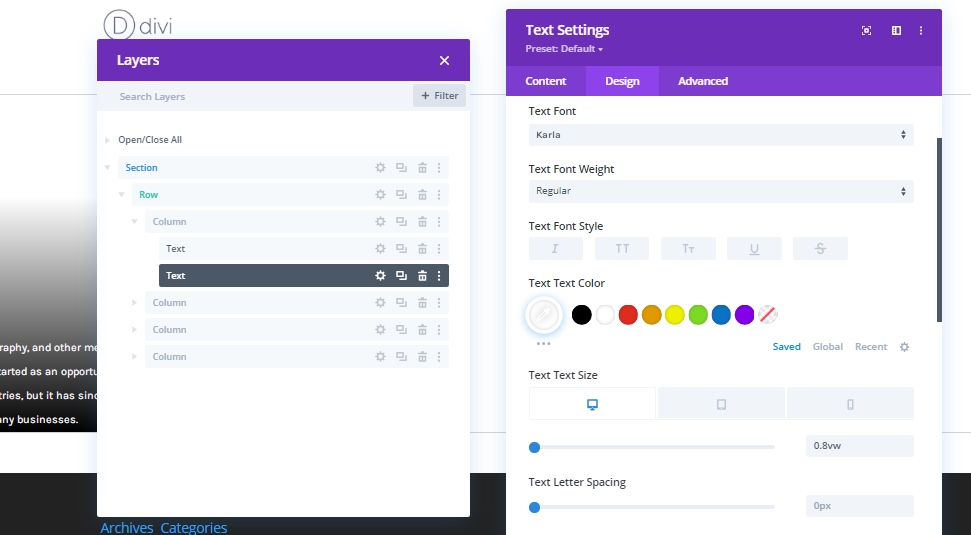
টেক্সট সেটিংস
টেক্সট মডিউলের ডিজাইন ট্যাবে যান এবং মান পরিবর্তন করার জন্য নির্দেশনা অনুসরণ করুন। টেক্সট ফন্ট: Karla
পাঠ্যের রঙ : #ffffff
পাঠ্য আকার :
- ডেস্কটপ: 0.8vw
- ট্যাবলেট: 2vw
- ফোন: 3.6vw
টেক্সট লাইনের উচ্চতা : 2.2em

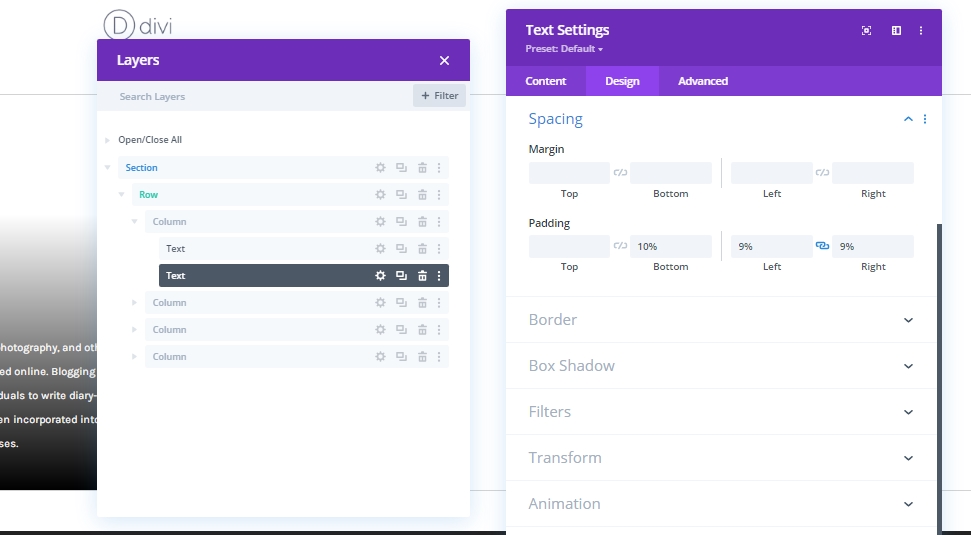
ব্যবধান
এখন টেক্সটে কিছু ফাঁক যোগ করুন।
- নীচের প্যাডিং: 10%
- বাম প্যাডিং: 9%
- ডান প্যাডিং: 9%

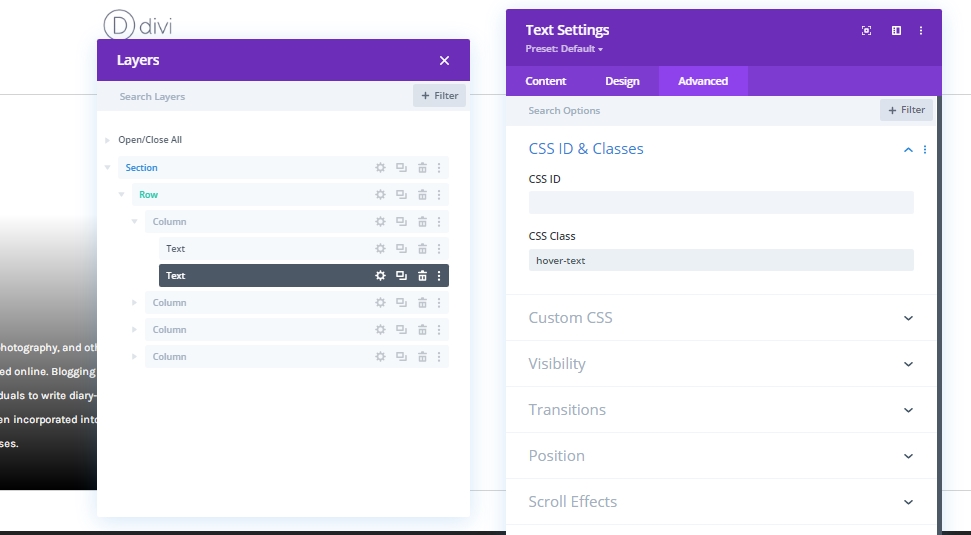
সিএসএস ক্লাস
অবশেষে, একটি CSS ক্লাস যোগ করে মডিউল সেটিংস বন্ধ করুন।
- CSS ক্লাস: হোভার-টেক্সট

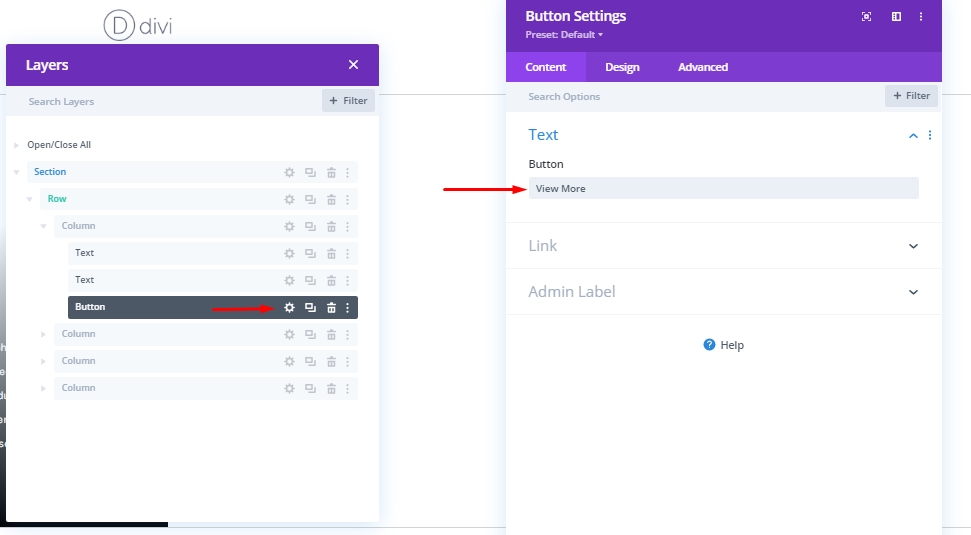
কলাম 2: বোতাম মডিউল যোগ করুন
টেক্সট যোগ করুন
এর পরে, পূর্ববর্তী পাঠ্য মডিউলের নীচে একটি বোতাম মডিউল যুক্ত করুন এবং আপনার পছন্দ অনুযায়ী কিছু অনুলিপি যুক্ত করুন।

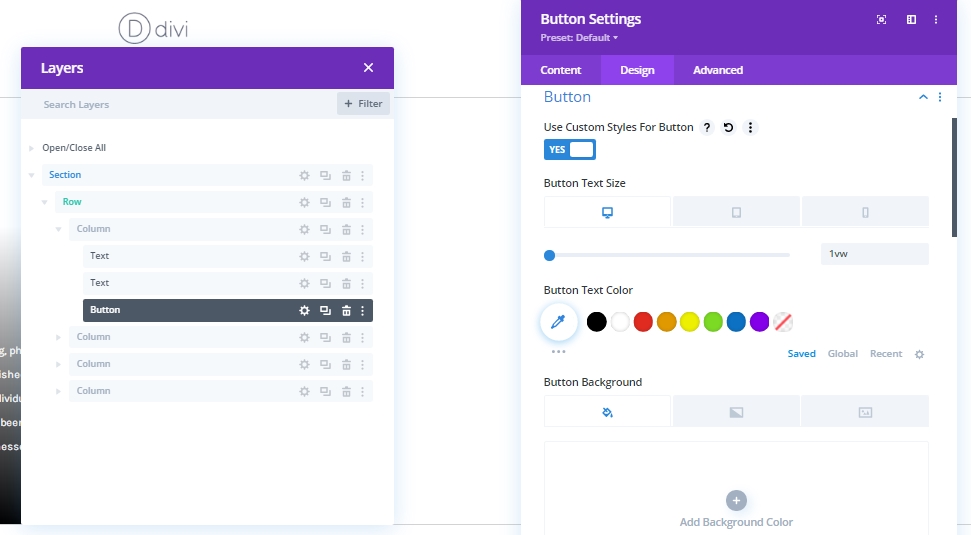
বোতাম সেটিংস
নীচে উল্লিখিত মানগুলির সাথে বোতাম সেটিংস পরিবর্তন করুন।
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: ডেস্কটপ: 1vw, ট্যাবলেট: 2.5vw & ফোন: 4vw
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 0px

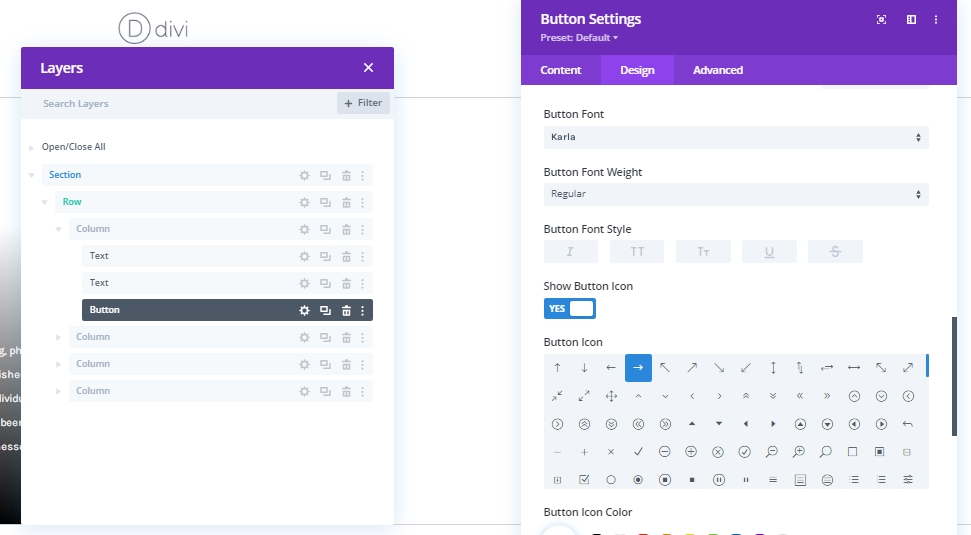
- বোতাম ফন্ট: Karla
- বোতাম আইকন দেখান: হ্যাঁ
- বোতাম আইকন বসানো: বাম
- বোতামের জন্য হোভারে শুধুমাত্র আইকন দেখান: না

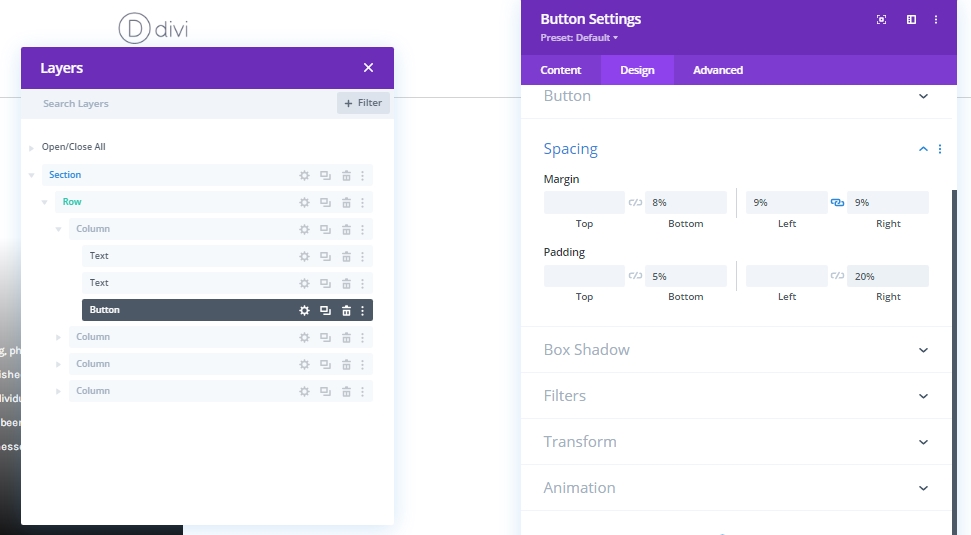
ব্যবধান
এখন এই বোতাম মডিউলে কিছু স্পেসিং সেটিং যোগ করুন।
- নিচের মার্জিন: 8%
- বাম মার্জিন: 9%
- ডান মার্জিন: 9%
- নীচের প্যাডিং: 5%
- ডান প্যাডিং: 20%

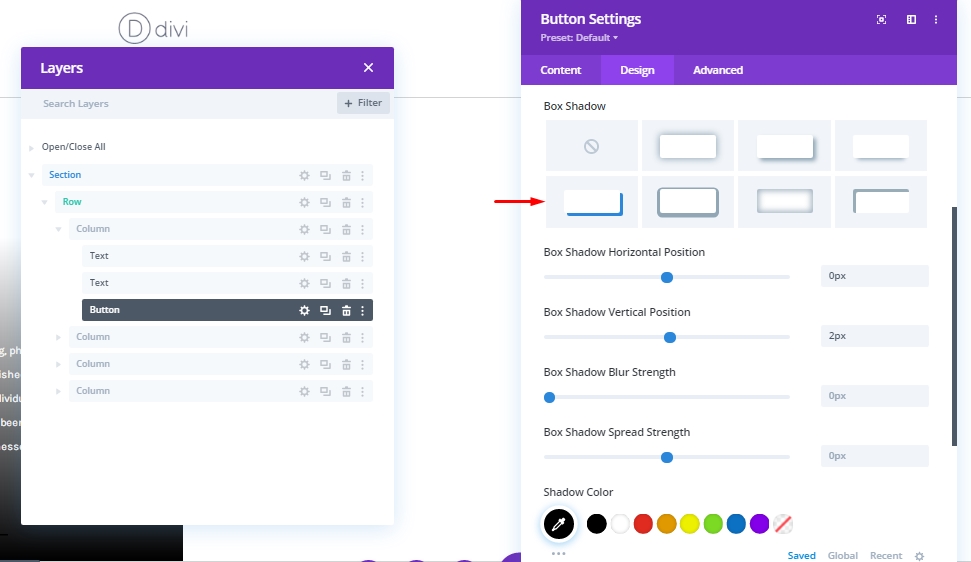
বক্স ছায়া
বাক্সের ছায়া থেকে বোতামে একটি ছায়া যোগ করুন।
- বক্স শ্যাডো অনুভূমিক অবস্থান: 0px
- বক্স শ্যাডো উল্লম্ব অবস্থান: 2px
- ছায়ার রঙ: #000000

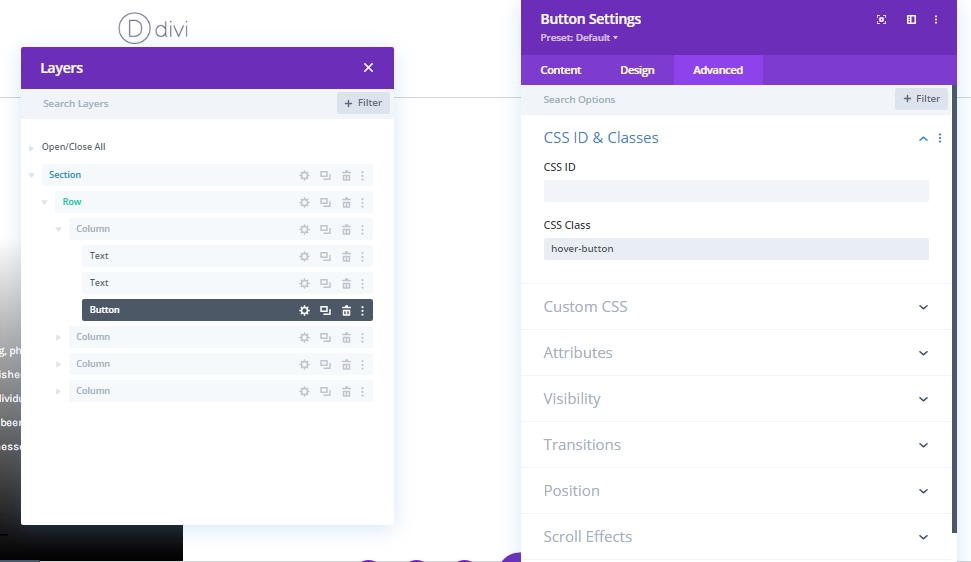
সিএসএস ক্লাস
অবশেষে, বোতাম মডিউল সেটিংস বন্ধ করার আগে আমরা এই CSS ক্লাস যোগ করব।
- CSS ক্লাস: হোভার-বোতাম

কলাম 1 আবার ব্যবহার করুন
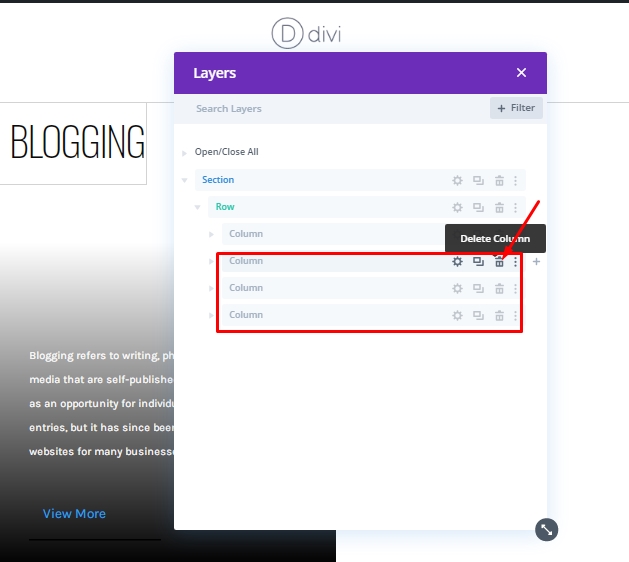
কলাম নং -2,3 & 4 মুছুন
আমরা আমাদের ১ম কলাম তৈরি করেছি এবং এটিই আমরা বারবার ব্যবহার করতে পারি। সুতরাং, আমরা বাকি কলামগুলি মুছে ফেলব।

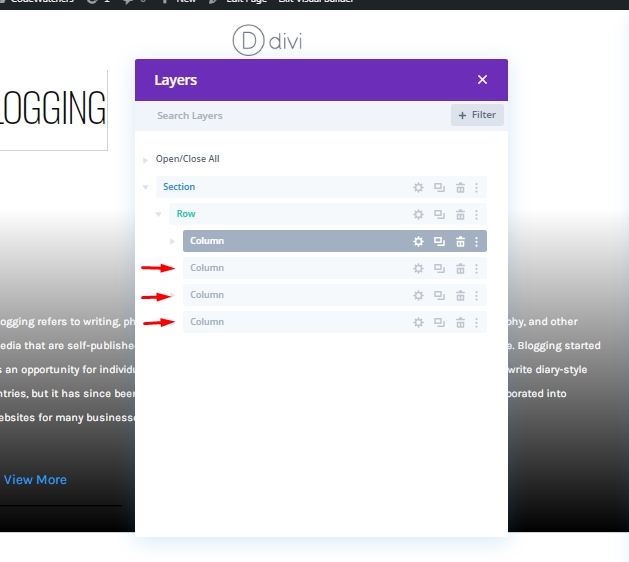
কলাম 1: ক্লোনিং
আমরা কলাম 1টি পুনরায় ব্যবহার করতে তিনবার নকল করব।

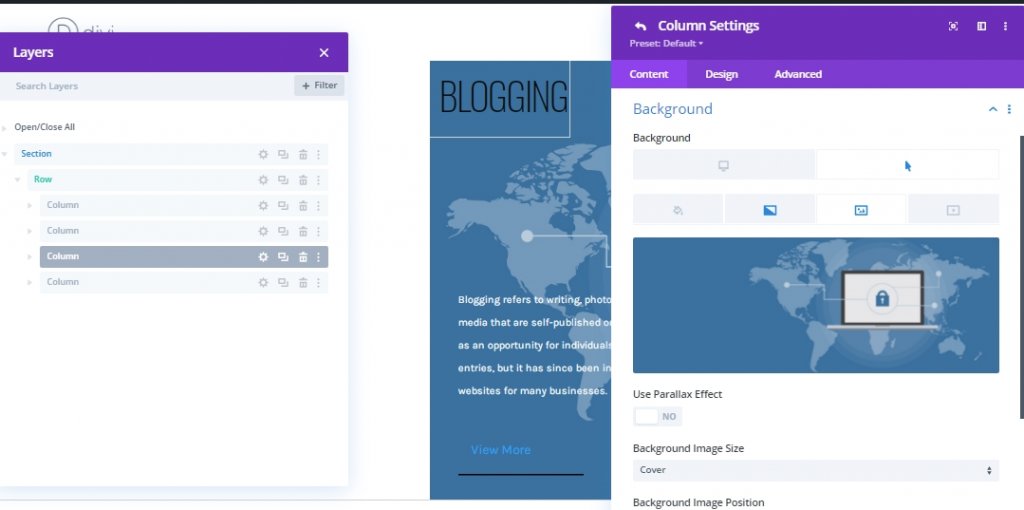
ক্লোন করা কলামে পটভূমি চিত্র পরিবর্তন করুন
এখন আমরা ক্লোনিংয়ের মাধ্যমে যে কলামগুলি পেয়েছি তার ব্যাকগ্রাউন্ড ইমেজ পরিবর্তন করব।

ক্লোন করা কলামে বিষয়বস্তু পরিবর্তন করুন
এখন ক্লোন করা কলামের বিষয়বস্তু পরিবর্তন করুন।

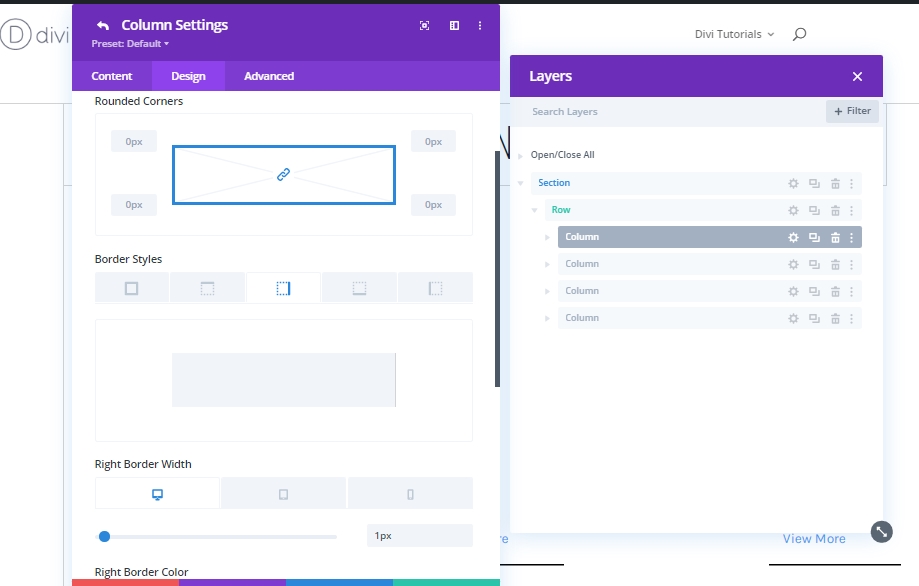
অনন্য কলাম সীমানা
কলাম 1
এখন আমরা প্রতিটি কলামে একটি অনন্য বর্ডার প্রয়োগ করব। কলাম 1 দিয়ে শুরু করা যাক।
- ডান সীমানা প্রস্থ: ডেস্কটপ: 1px, ট্যাবলেট: 1px & ফোন: 0px
- ডান সীমানার রঙ: #d3d3d3
- নীচের সীমানা প্রস্থ: ডেস্কটপ: 0px, ট্যাবলেট: 1px & ফোন: 1px
- নিচের সীমানার রঙ: #d3d3d3

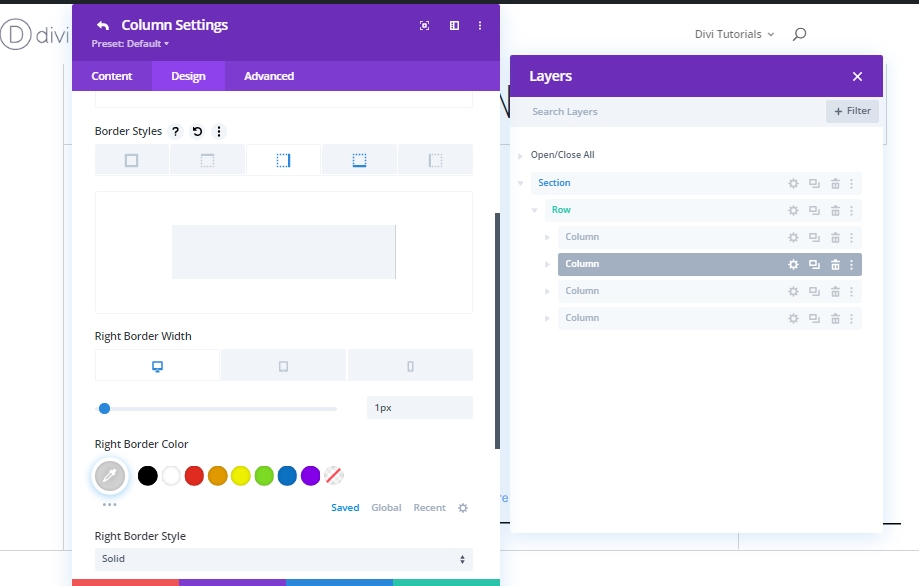
কলাম 2
পরবর্তী, সীমানা সমন্বয়ের জন্য কলাম 2 এ যান।
- ডান সীমানা প্রস্থ: ডেস্কটপ: 1px, ট্যাবলেট: 0px & ফোন: 0px
- ডান সীমানার রঙ: #d3d3d3
- নীচের সীমানা প্রস্থ: ডেস্কটপ: 0px, ট্যাবলেট: 1px & ফোন: 1px
- নিচের সীমানার রঙ: #d3d3d3

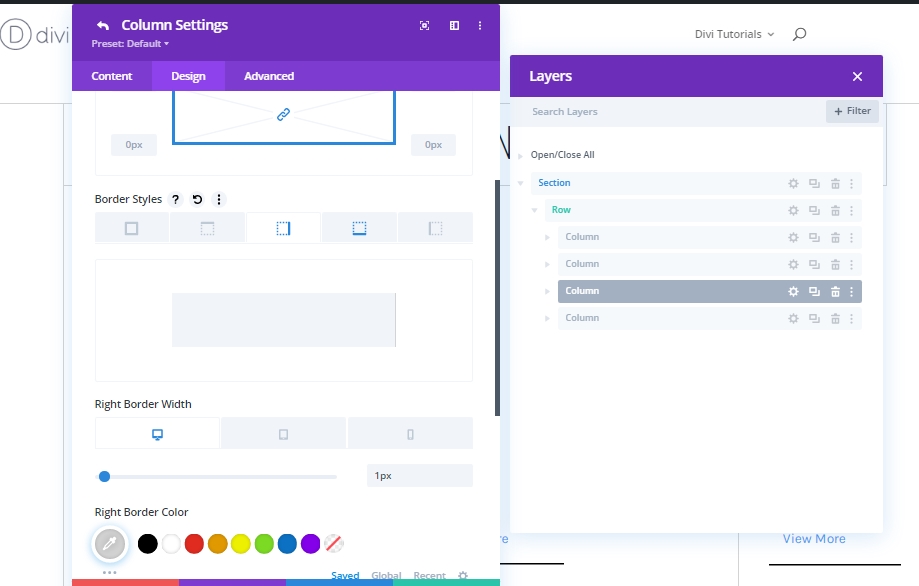
কলাম 3
এবং অবশেষে আমরা কলাম 3 আছে.
- ডান সীমানা প্রস্থ: ডেস্কটপ: 1px, ট্যাবলেট: 1px & ফোন: 0px
- ডান সীমানার রঙ: #d3d3d3
- নীচের সীমানা প্রস্থ: ডেস্কটপ: 0px, ট্যাবলেট: 0px & ফোন: 1px
- নিচের সীমানার রঙ: #d3d3d3

পার্ট 2: কাস্টম CSS কোড যোগ করুন
পৃষ্ঠা সেটিংস বিকল্প
যেহেতু আমরা সম্পূর্ণ ডিজাইন স্ট্রাকচার তৈরি করা শেষ করেছি, আমরা এখন পেজ সেটিংস বিকল্প থেকে আমাদের ডিজাইনে কাস্টম CSS কোড যোগ করব। এই CSS কোড আমরা আশা করছি হোভার প্রভাব ট্রিগার করতে সাহায্য করবে।

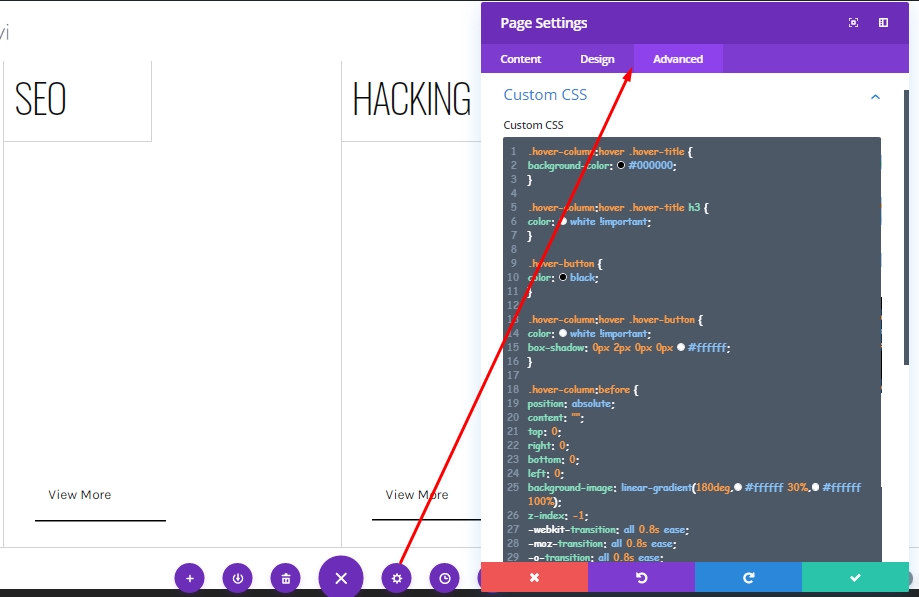
যোগ করুন: CSS কোড
এখন নিম্নলিখিত CSS কোডটি অনুলিপি করুন এবং উন্নত ট্যাবের অধীনে "কাস্টম CSS" এ পেস্ট করুন।
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
চূড়ান্ত আউটপুট
আমরা সব কাজ সফলভাবে সম্পন্ন করেছি। আমাদের ডিজাইন সেই রকম হবে।
সমাপনী মন্তব্য
আজ আমরা Divi এর বিল্ট-ইন বৈশিষ্ট্য ব্যবহার করে কত সুন্দর ডিজাইন তৈরি করা যায় তার একটি নমুনা দেখলাম। আজ আমরা একটি সাধারণ গ্রিড তৈরি করেছি যা ঘোরাফেরা করার একটি আকর্ষণীয় প্রভাব দেখায়। আশা করি, এটি আপনার ভবিষ্যতের ওয়ার্ডপ্রেস ডিজাইনিংয়ে গুরুত্বপূর্ণ ভূমিকা পালন করবে। আপনার যদি কোন মন্তব্য বা প্রশ্ন থাকে, অনুগ্রহ করে আমাদের মন্তব্যে জানান। এছাড়াও, যদি আপনি এই টিউটোরিয়াল পছন্দ করেন, একটি শেয়ার অসামান্য হবে.




