Divi ব্লার্ব মডিউল একটি শিরোনাম এবং বর্ণনামূলক পাঠ্যের পাশাপাশি চিত্র বা আইকন প্রদর্শনের জন্য একটি সুবিধাজনক সমাধান প্রদান করে। এই বহুমুখী টুলটি একটি প্রক্রিয়ার মধ্যে মূল বৈশিষ্ট্য, পরিষেবা, বা চিত্রিত পদক্ষেপগুলির প্রতি দৃষ্টি আকর্ষণ করার জন্য আদর্শ।

ব্লার্ব মডিউল সেটিংসের মধ্যে কাস্টমাইজেশন বিকল্পগুলির একটি বিস্তৃত পরিসরের সাথে, আপনার কাছে আপনার পছন্দ অনুসারে শৈলী তৈরি করার এবং আপনার ব্লারবগুলিকে আপনার ওয়েবসাইটে সত্যই আলাদা করে তোলার জন্য মনোমুগ্ধকর অ্যানিমেশন চালু করার ক্ষমতা রয়েছে।
এই তথ্যপূর্ণ নির্দেশিকাটিতে, আমরা আপনার ব্লার্ব মডিউলগুলিতে মনোমুগ্ধকর অ্যানিমেশন প্রভাবগুলি অন্তর্ভুক্ত করার জন্য চারটি স্বতন্ত্র পদ্ধতি উন্মোচন করব। আপনি যদি Divi ব্যবহার করে আপনার ওয়েবসাইট ডিজাইনকে গতিশীল গতির সাথে যুক্ত করতে আগ্রহী হন, তাহলে আপনি নিখুঁত টিউটোরিয়ালটিতে হোঁচট খেয়েছেন।
শুরু হচ্ছে
Divi থিম ইনস্টল করুন, এটি সক্রিয় করুন, এবং আমরা শুরু করার আগে আপনার ওয়েবসাইটটি Divi-এর সাম্প্রতিকতম সংস্করণ চলছে তা নিশ্চিত করুন। আপনি এখন শুরু করতে প্রস্তুত!
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার ডিভি ব্লার্ব মডিউল অ্যানিমেট করুন
জিনিসগুলি শুরু করতে Divi লাইব্রেরি থেকে একটি রেডিমেড লেআউট ব্যবহার করুন৷ আমরা এই ডিজাইনের জন্য কোচিং লেআউট প্যাক থেকে কোচিং ল্যান্ডিং পৃষ্ঠাটি ব্যবহার করব। একটি নতুন পৃষ্ঠা তৈরি করে এবং এটিকে আপনার ওয়েবসাইটে একটি শিরোনাম দিয়ে শুরু করুন। এরপরে, Divi বিল্ডার বিকল্পটি ব্যবহার করতে বেছে নিন।

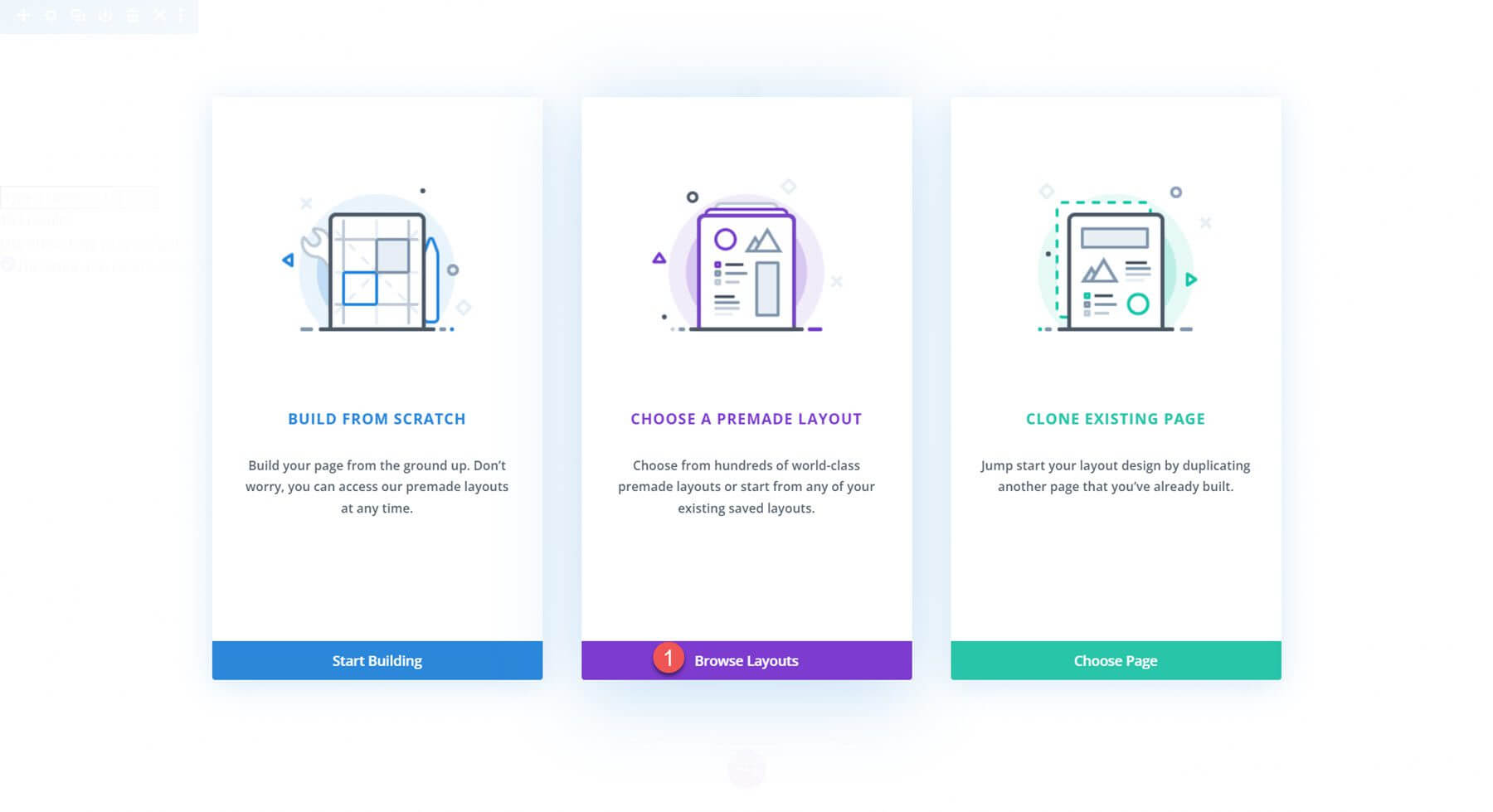
এই উদাহরণের জন্য, আমরা Divi লাইব্রেরি থেকে একটি রেডিমেড লেআউট ব্যবহার করব, তাই ব্রাউজ লেআউট বেছে নিন।

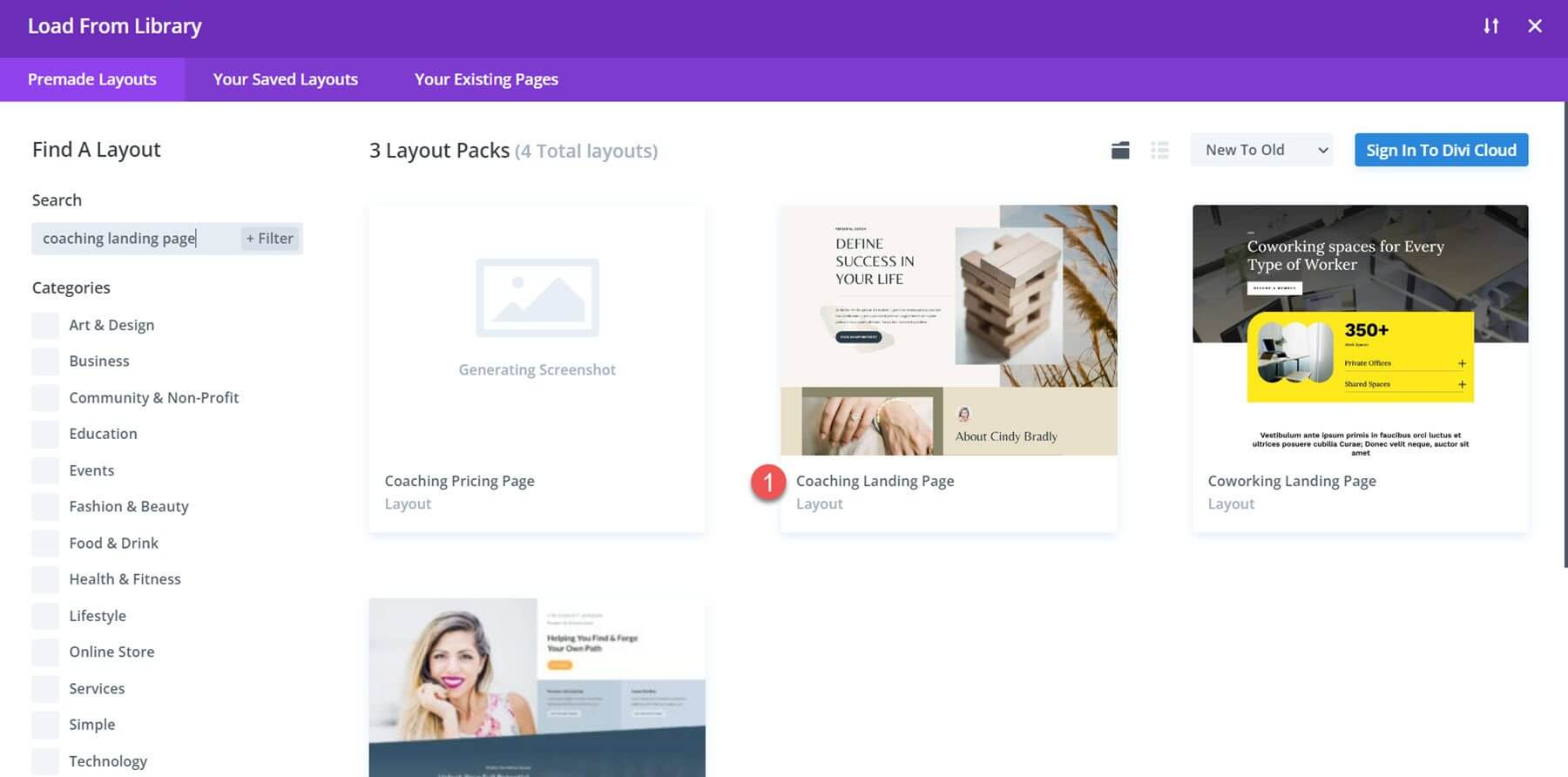
কোচিং ল্যান্ডিং পৃষ্ঠার লেআউটটি তখন অবস্থিত এবং বেছে নেওয়া উচিত।

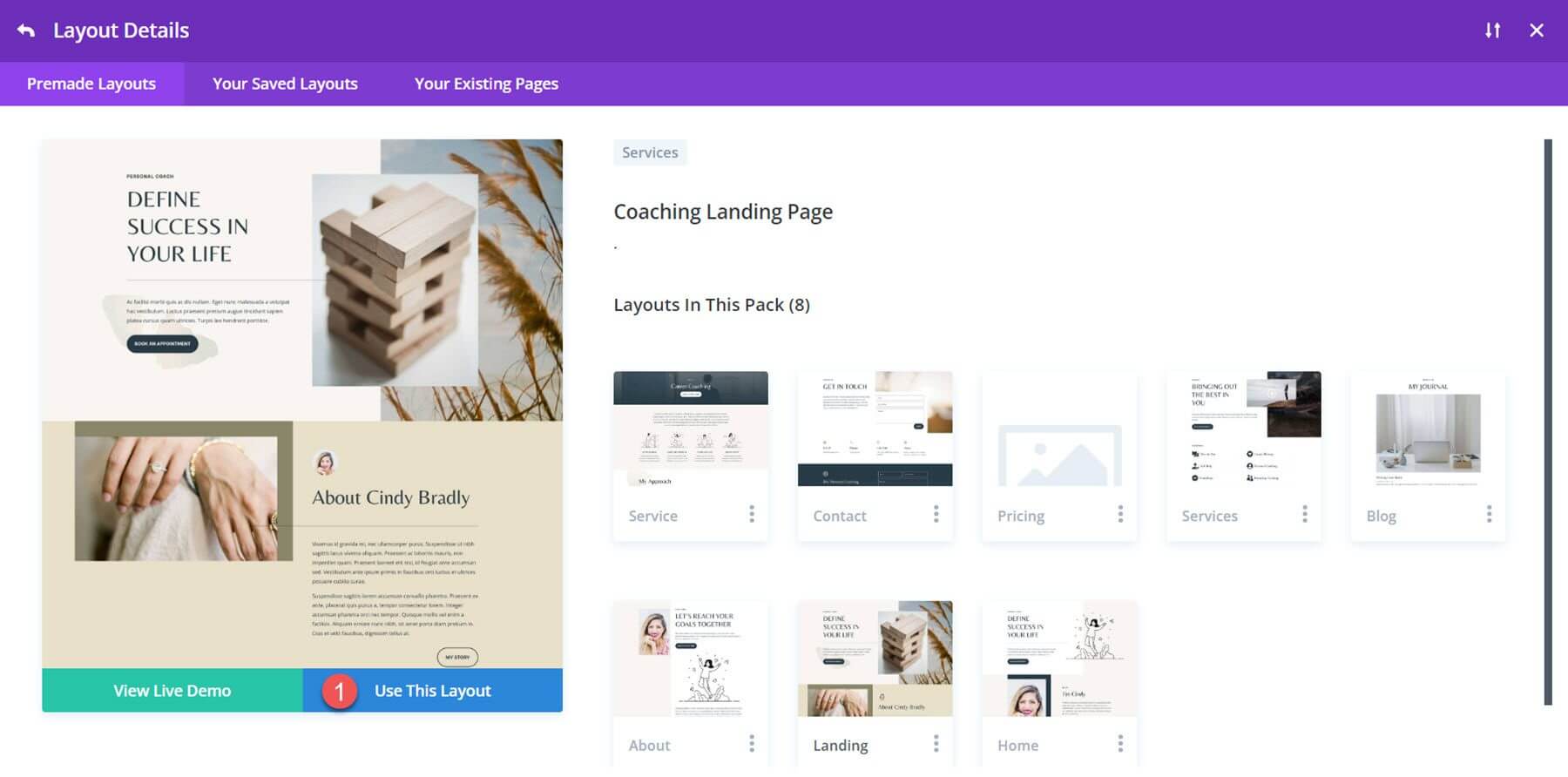
আপনার পৃষ্ঠায় লেআউট যোগ করতে, এই লেআউটটি ব্যবহার করুন নির্বাচন করুন।

আমরা এখন আমাদের নকশা নির্মাণ শুরু করতে পারেন.
স্লাইড অ্যানিমেশন
আমরা আমাদের প্রথম ব্লার্ব অ্যানিমেশন টিউটোরিয়ালের জন্য এই পৃষ্ঠার আমার পরিষেবা বিভাগে তথ্য ব্যবহার করব। পরিষেবার শিরোনাম এবং আইকন প্রদর্শন করতে এই এলাকায় ব্লার্ব মডিউল ব্যবহার করা হয়।

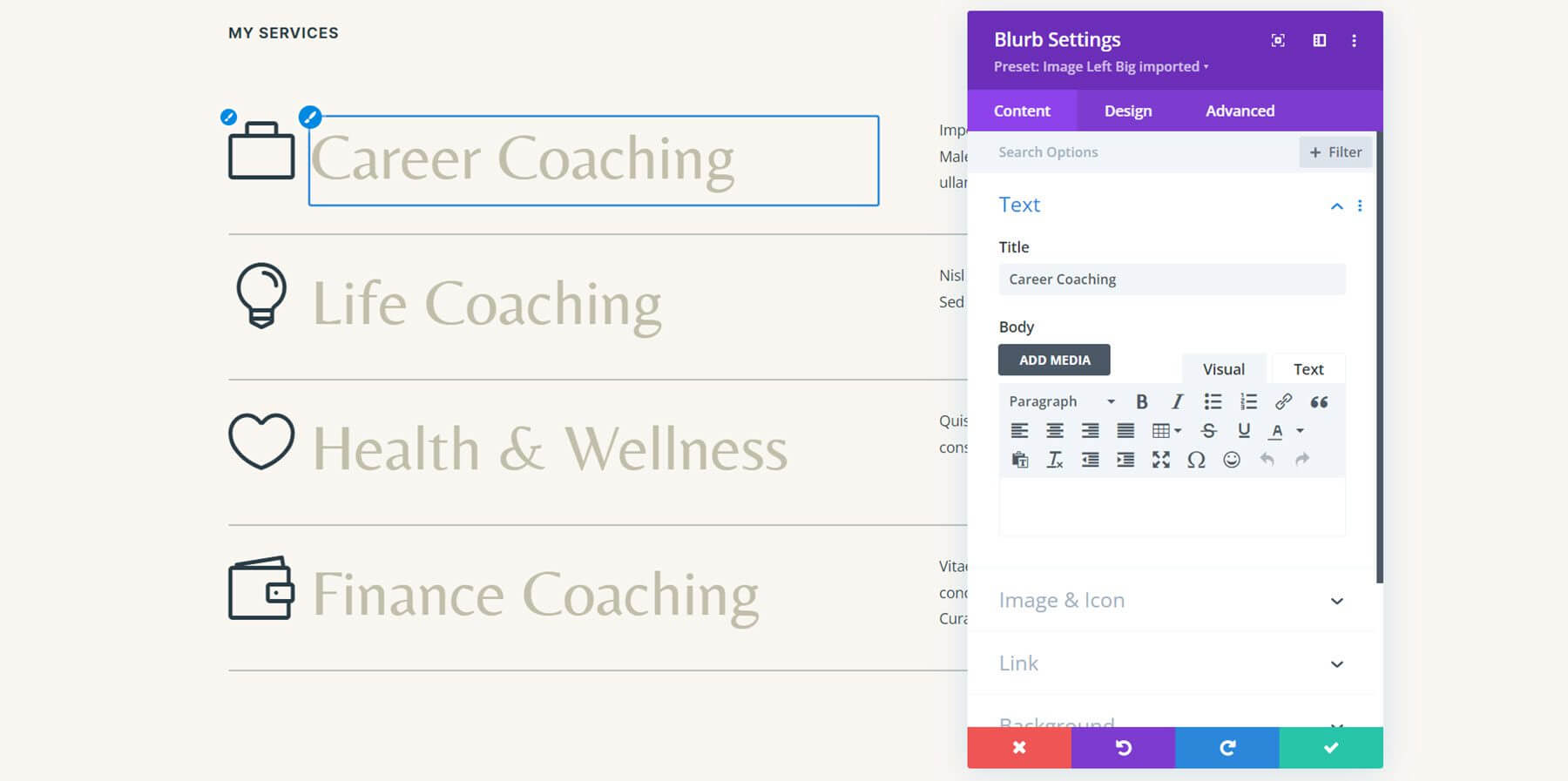
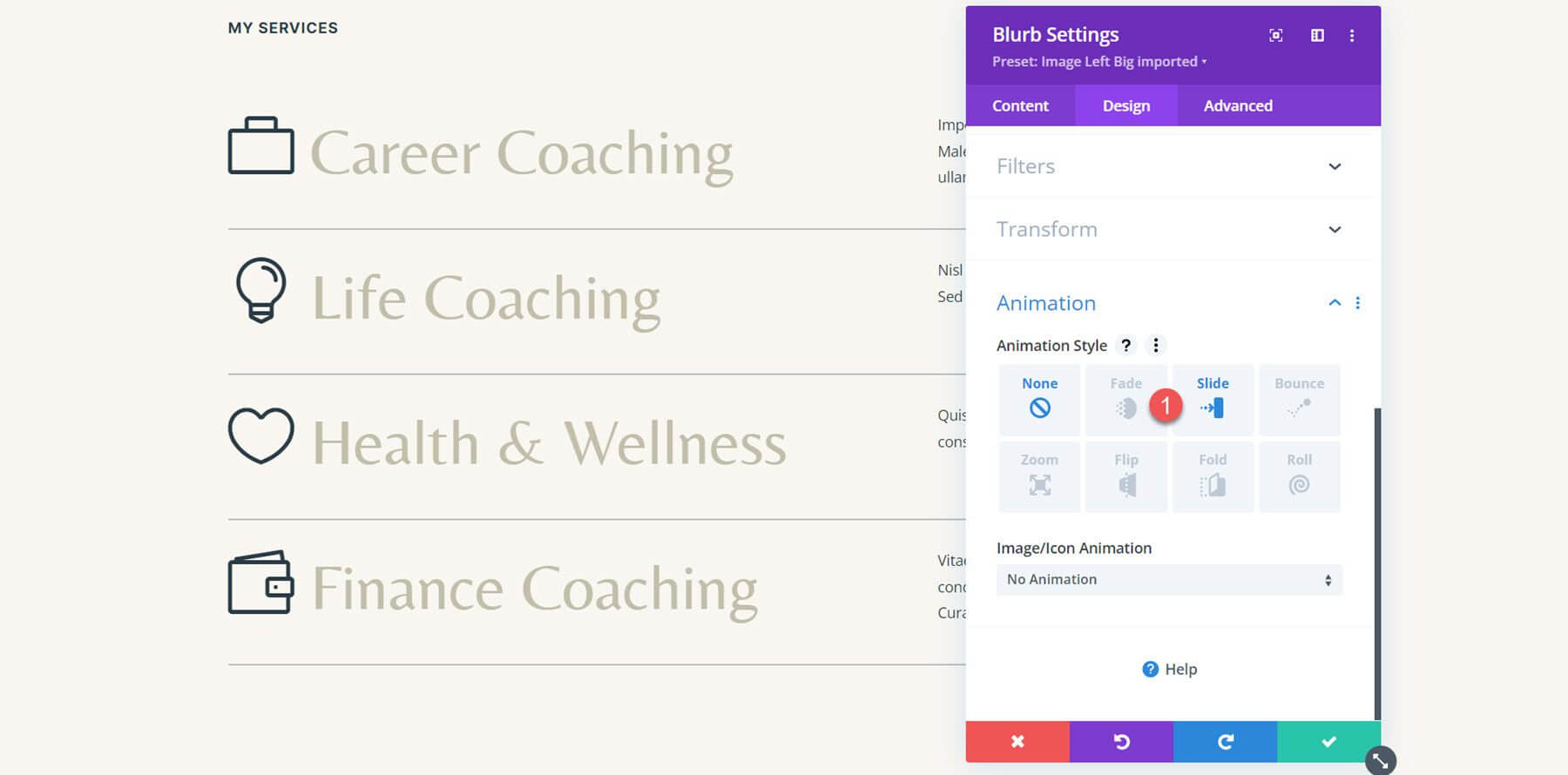
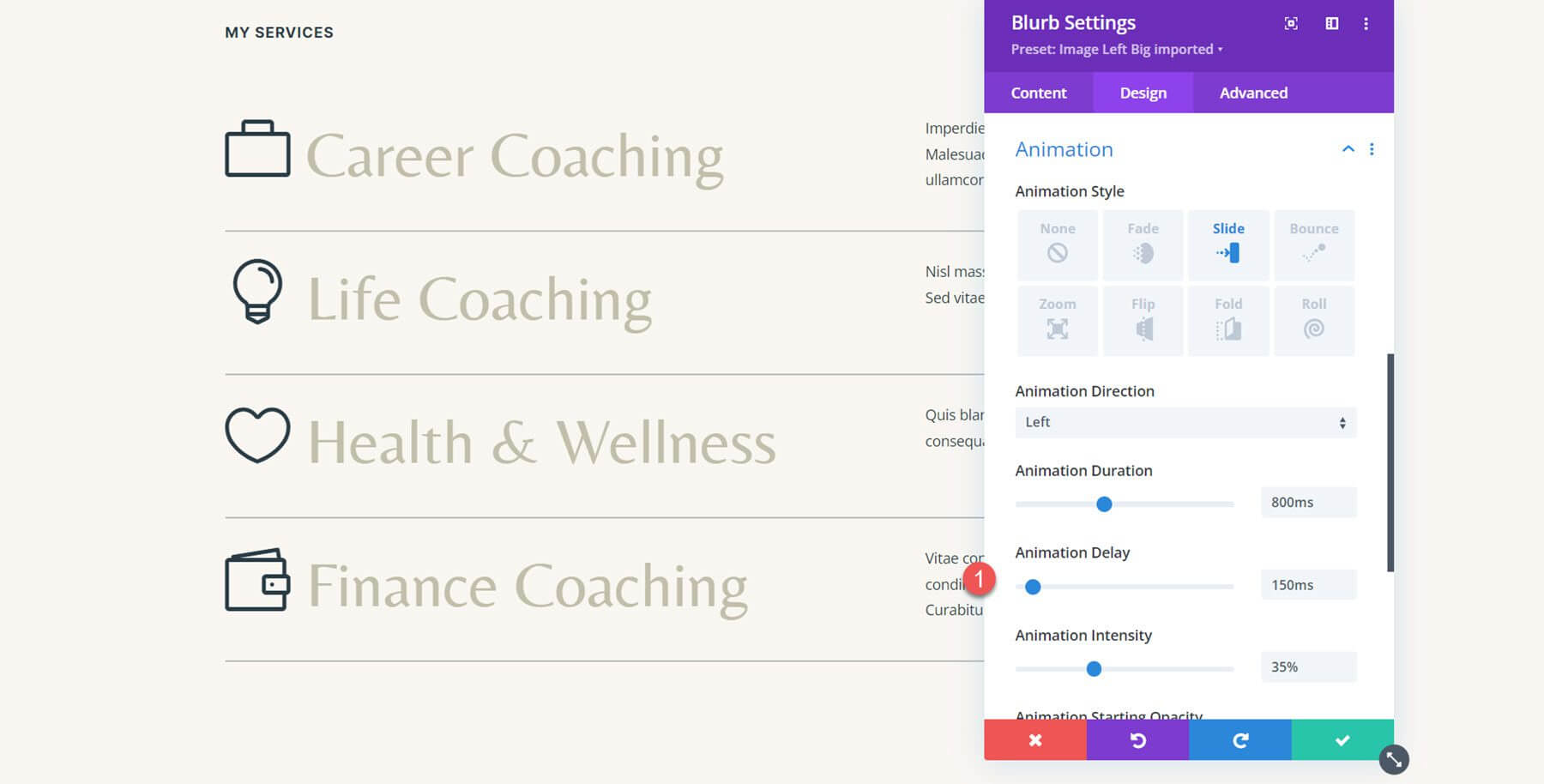
আমাদের বিষয়বস্তু ইতিমধ্যেই একটি ব্লার্ব মডিউলে রয়েছে, তাই আমরা এখনই অ্যানিমেশন বাস্তবায়ন শুরু করতে পারি। ক্যারিয়ার কোচিং সার্ভিসের প্রাথমিক ব্লার্ব মডিউলের সেটিংস খুলুন, তারপর ডিজাইন ট্যাবের অ্যানিমেশন সেটিংসে যান। এই ডিজাইনের জন্য স্লাইড অ্যানিমেশন শৈলী চয়ন করুন।

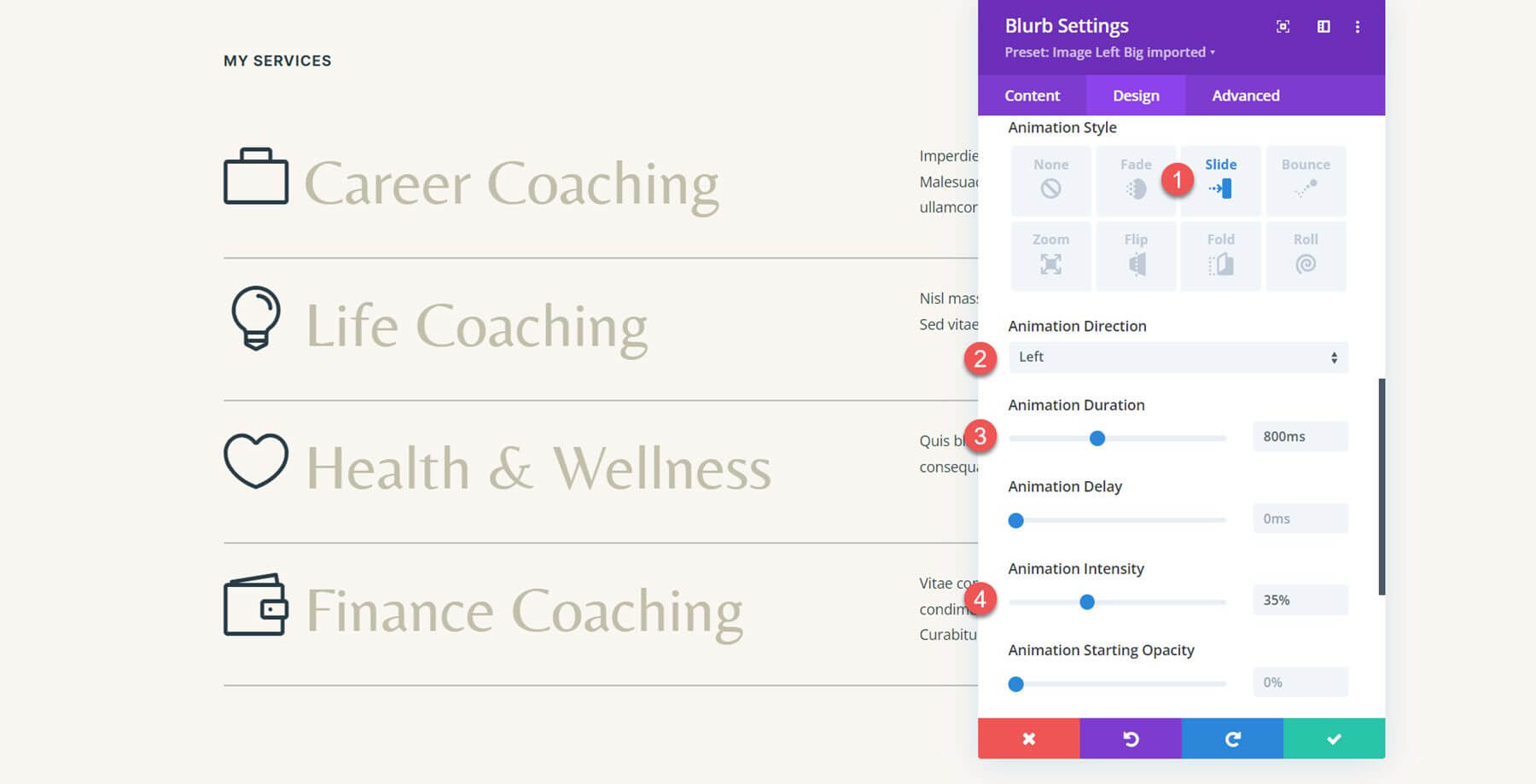
একবার স্লাইড অ্যানিমেশন শৈলী বেছে নেওয়ার পরে আমরা কীভাবে অ্যানিমেশন প্রদর্শিত হয় এবং কাজ করে তা আরও পরিবর্তন করতে পারি। আমি অ্যানিমেশনের তীব্রতা 35%-এ নিয়ে যাচ্ছি, অ্যানিমেশনের সময়কাল 800ms-এ নিয়ে যাচ্ছি এবং অ্যানিমেশনের দিক বাম দিকে নিয়ে যাচ্ছি।

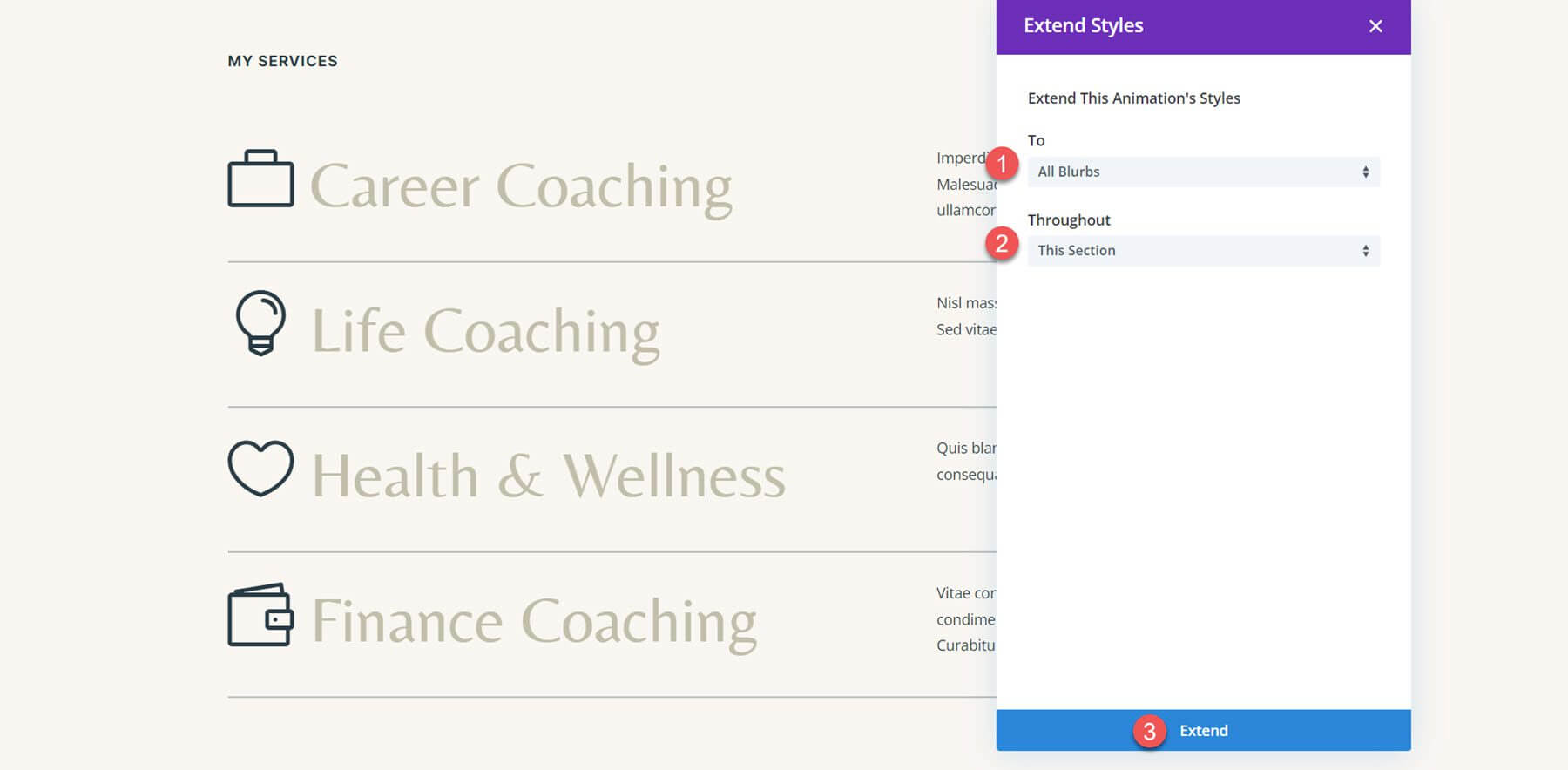
এই এলাকার অন্যান্য ব্লার্ব মডিউলগুলি এখন একই অ্যানিমেশন পাবে। অ্যানিমেশন সেকশন হেডারে তিনটি বিন্দুতে ক্লিক করে এক্সটেন্ড অ্যানিমেশন শৈলী বেছে নেওয়া যেতে পারে।

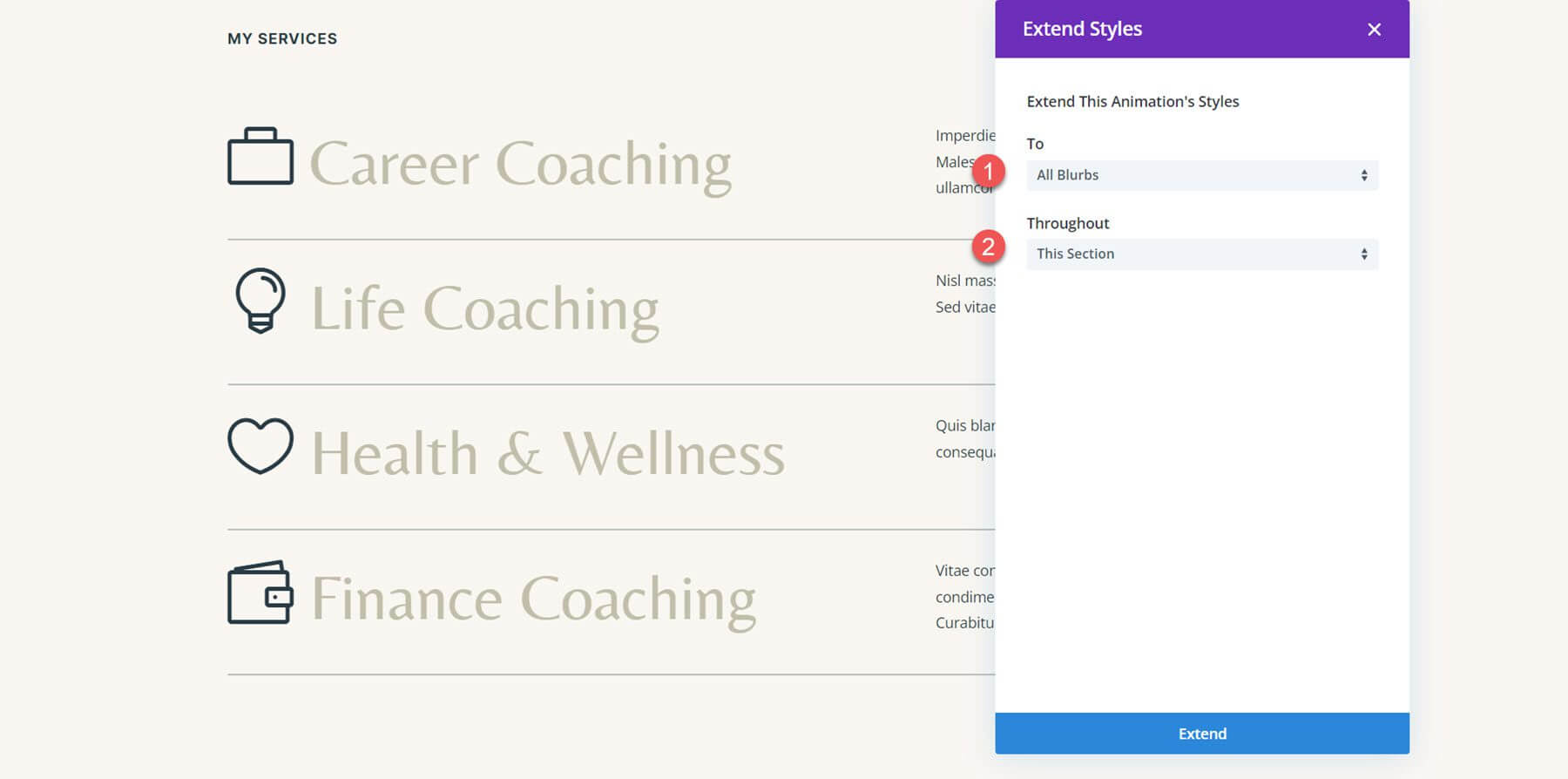
এরপরে, অ্যানিমেশন শৈলীগুলি প্রয়োগ করতে এই বিভাগে সমস্ত ব্লার্ব বেছে নিন, তারপরে সামঞ্জস্য করতে প্রসারিত ক্লিক করুন।

অ্যানিমেশন প্রভাব এখন সব ব্লার্বের জন্য একই। গতিকে একটি স্তব্ধ অনুভূতি দিতে এবং কিছু ভিজ্যুয়াল কন্ট্রাস্ট প্রদান করতে, আমি একটি ছোট বিলম্ব যোগ করব। লাইফ কোচিং ব্লার্ব-এর অ্যানিমেশন বিকল্পগুলি খোলার পরে অ্যানিমেশন বিলম্বকে 150ms এ সেট করুন। এই বিলম্বটি অন্তর্ভুক্ত করার মাধ্যমে, একটি সুন্দর বিলম্বিত প্রভাব তৈরি হবে যেখানে লাইফ কোচিং ব্লার্বটি প্রাথমিক ক্যারিয়ার কোচিং ব্লার্বের পরে কিছুটা অ্যানিমেট হয়।

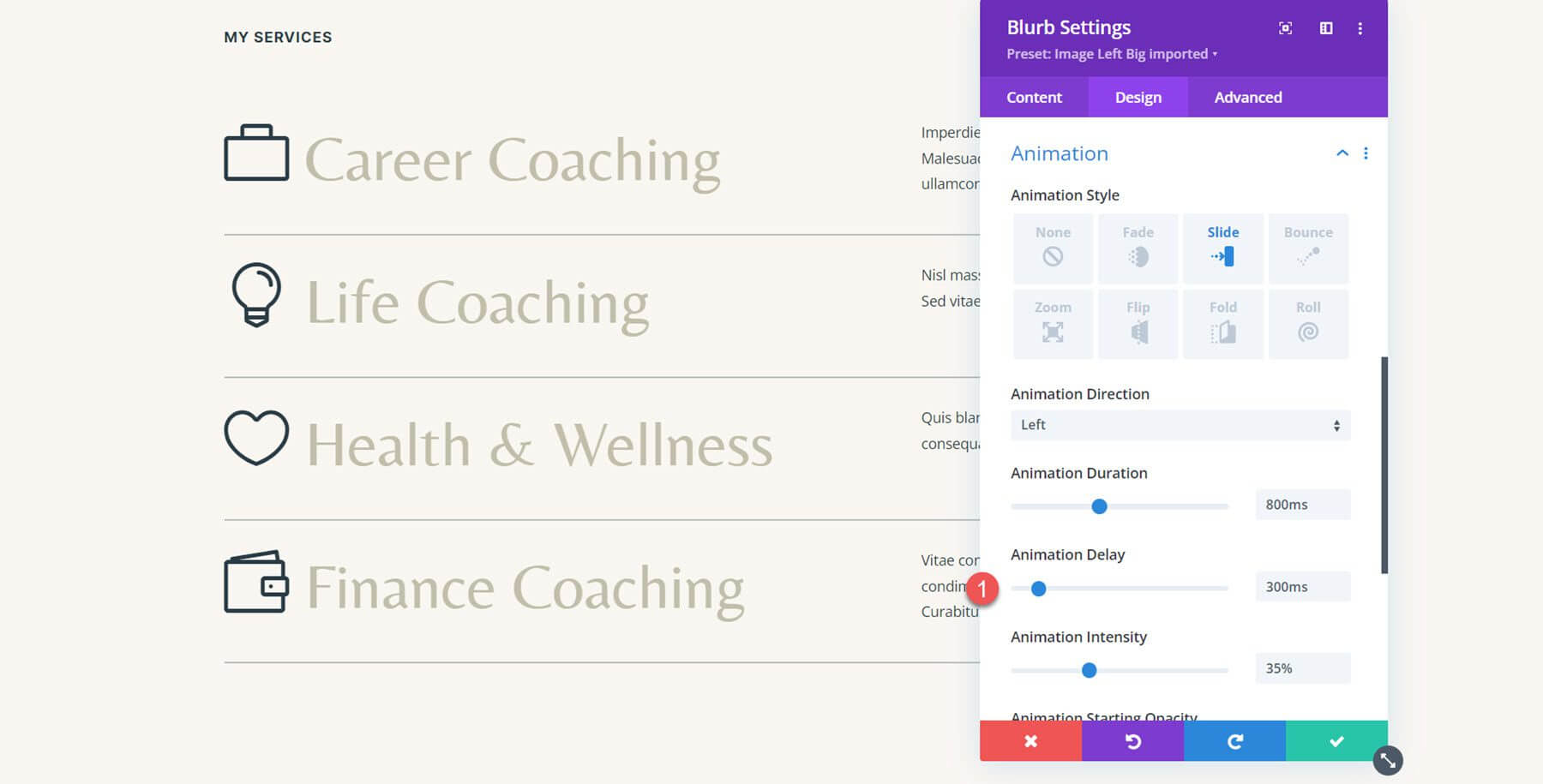
পরবর্তী ধাপ হল চূড়ান্ত দুটি ব্লার্বকে একটি অ্যানিমেশন বিলম্ব দেওয়া। তৃতীয় ব্লার্ব, "স্বাস্থ্য ও সুস্থতা" এর জন্য অ্যানিমেশন বিলম্বকে 300ms এ সেট করুন৷

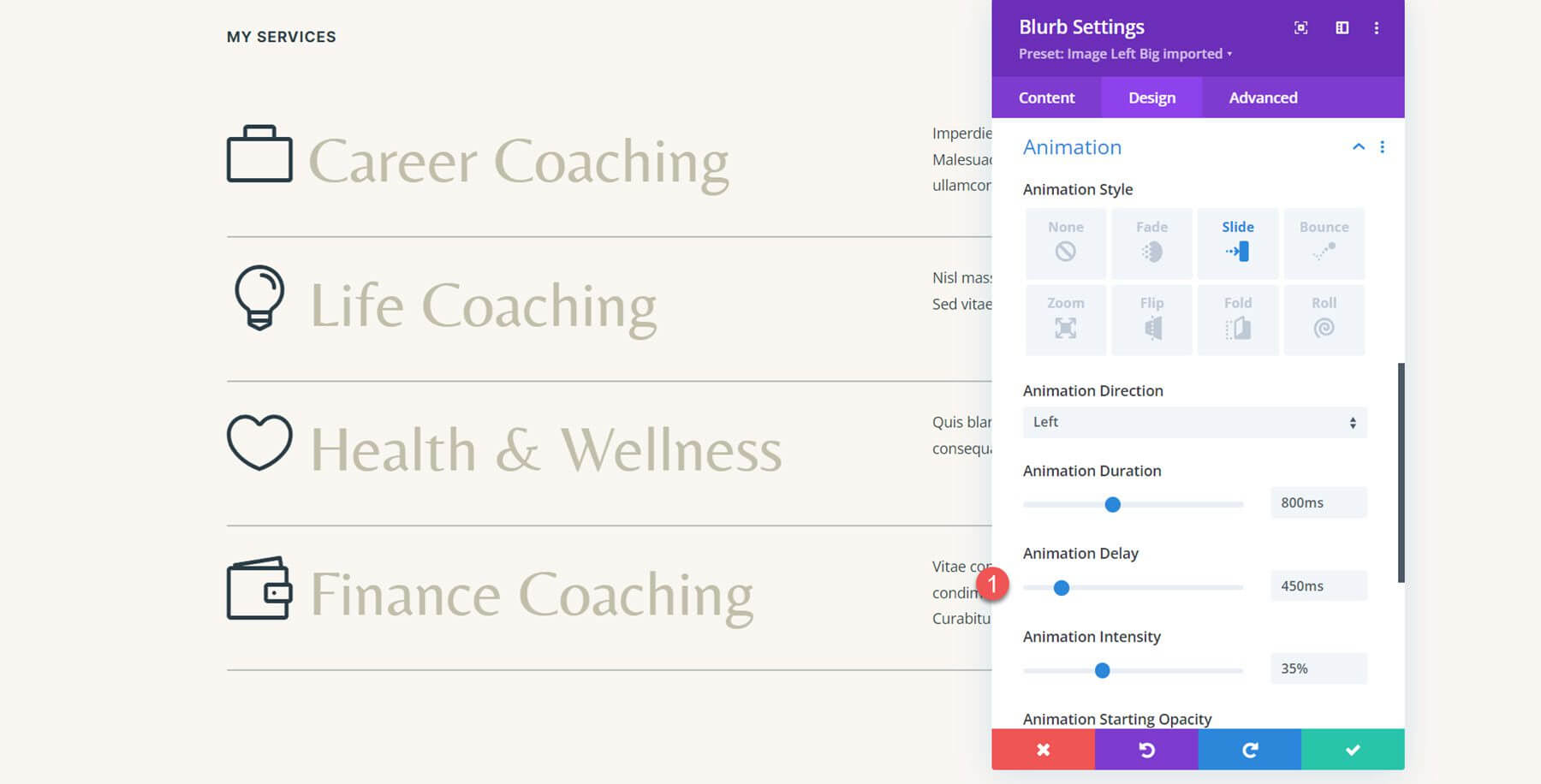
চূড়ান্ত ফাইন্যান্স কোচিং ব্লার্বের জন্য অ্যানিমেশন বিলম্বকে 450ms এ সেট করুন।

স্লাইড-বাম অ্যানিমেশন সহ সম্পূর্ণ সমাপ্ত নকশা এখানে দেখানো হয়েছে।
ফ্লিপ অ্যানিমেশন
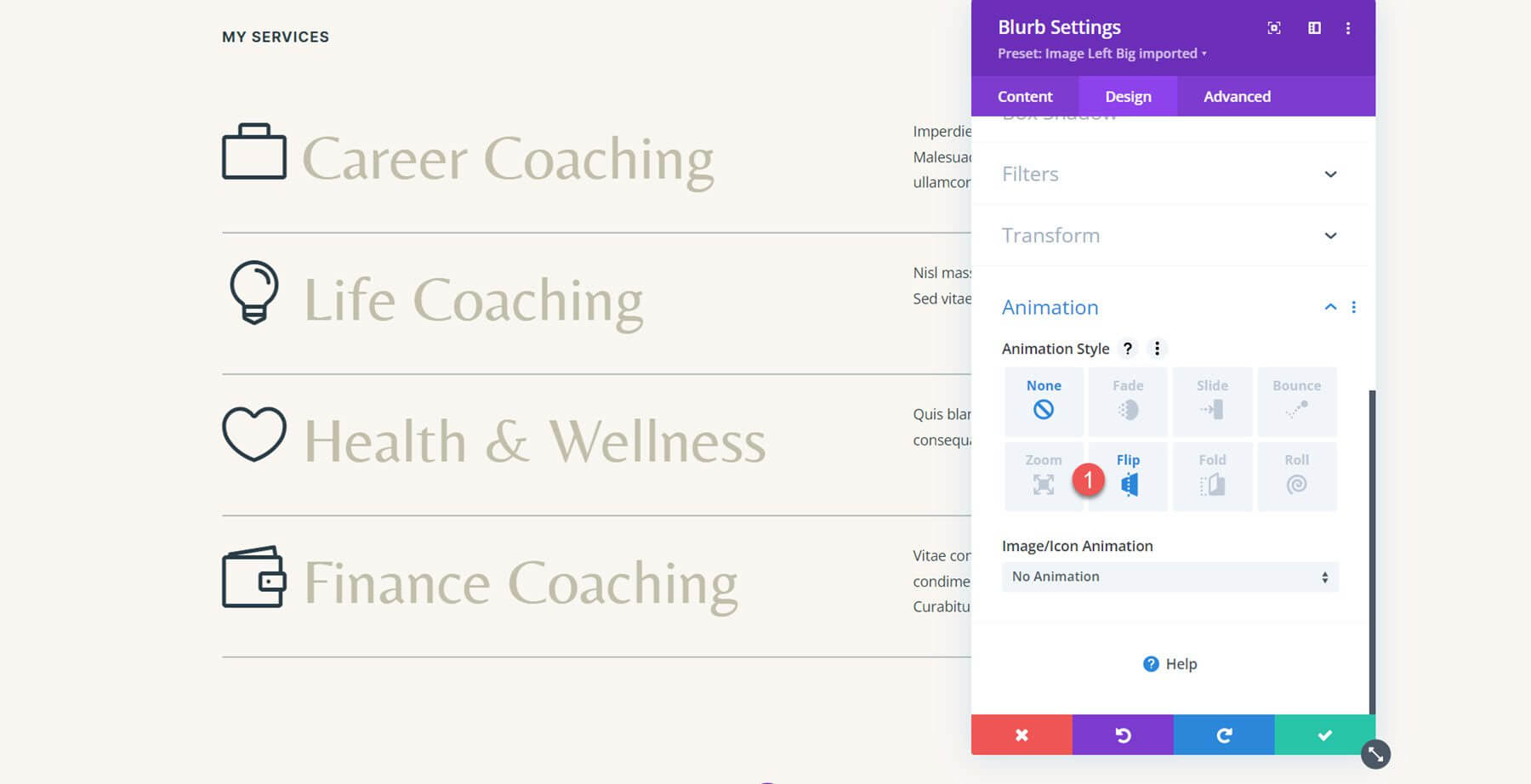
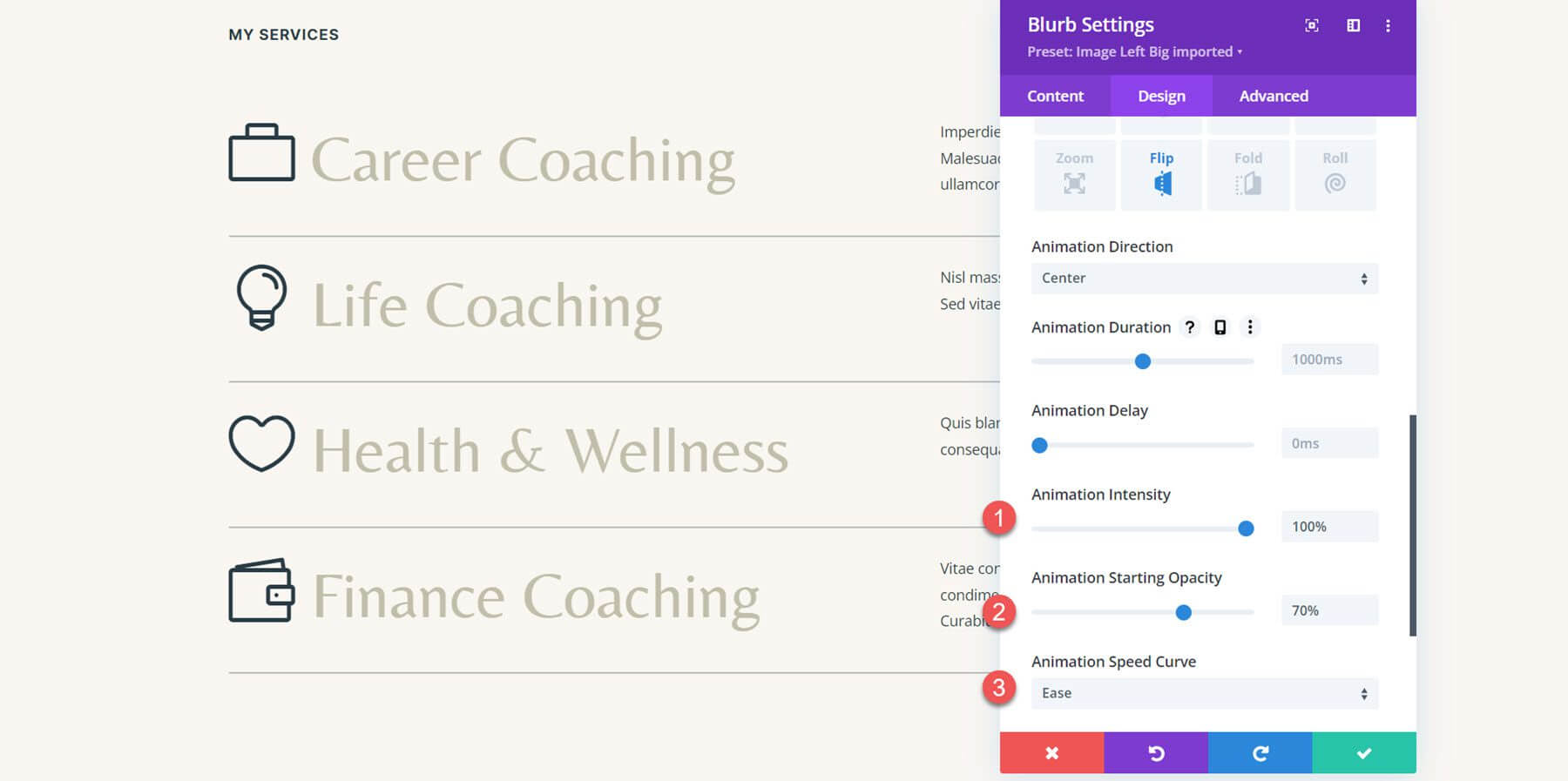
আমরা দ্বিতীয় ব্লার্ব অ্যানিমেশনের জন্য অভিন্ন পরিষেবা বিভাগটি নেব এবং প্রতিটি ব্লারকে একটি ফ্লিপ-স্টাইল অ্যানিমেশন দেব। প্রথম ব্লার্বের জন্য সেটিংস খোলার পরে ডিজাইন ট্যাবের অধীনে অ্যানিমেশন বিকল্পগুলিতে নেভিগেট করুন। ফ্লিপ অ্যানিমেশন শৈলী তারপর নির্বাচন করা যেতে পারে.

অ্যানিমেশন দিক কেন্দ্রে। তারপরে অ্যানিমেশনের তীব্রতা 100% সেট করুন। অ্যানিমেশন শুরু করার অস্বচ্ছতা 70% পর্যন্ত বাড়ান। অ্যানিমেশন গতি বক্ররেখা তারপর কম করা উচিত.

এর পরে, অ্যানিমেশন শৈলীতে বিভাগের সমস্ত ব্লার্ব অন্তর্ভুক্ত করুন।

এখানে একটি ফ্লিপ-স্টাইলে অ্যানিমেটেড সমস্ত ব্লার্ব সহ লেআউট রয়েছে৷
বাউন্স অ্যানিমেশন
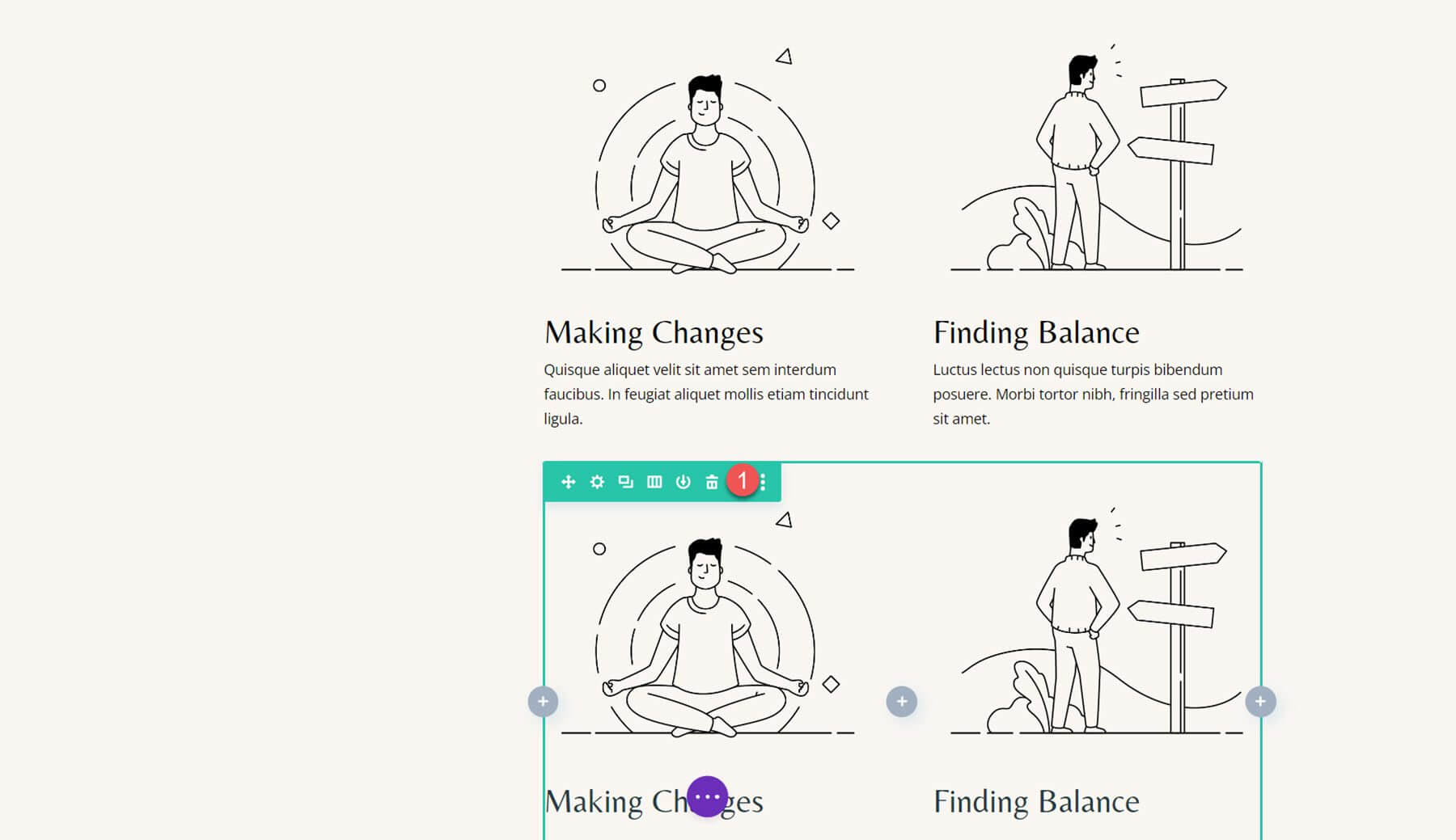
তৃতীয় অ্যানিমেশনের জন্য লেআউটের Let's Grow এলাকায় যাই। আমাদের প্রথমে ব্লার্ব মডিউল ব্যবহার করে লেআউটটি পুনর্গঠন করতে হবে যেহেতু এটি চিত্র এবং পাঠ্য মডিউল ব্যবহার করে তৈরি করা হয়েছিল।
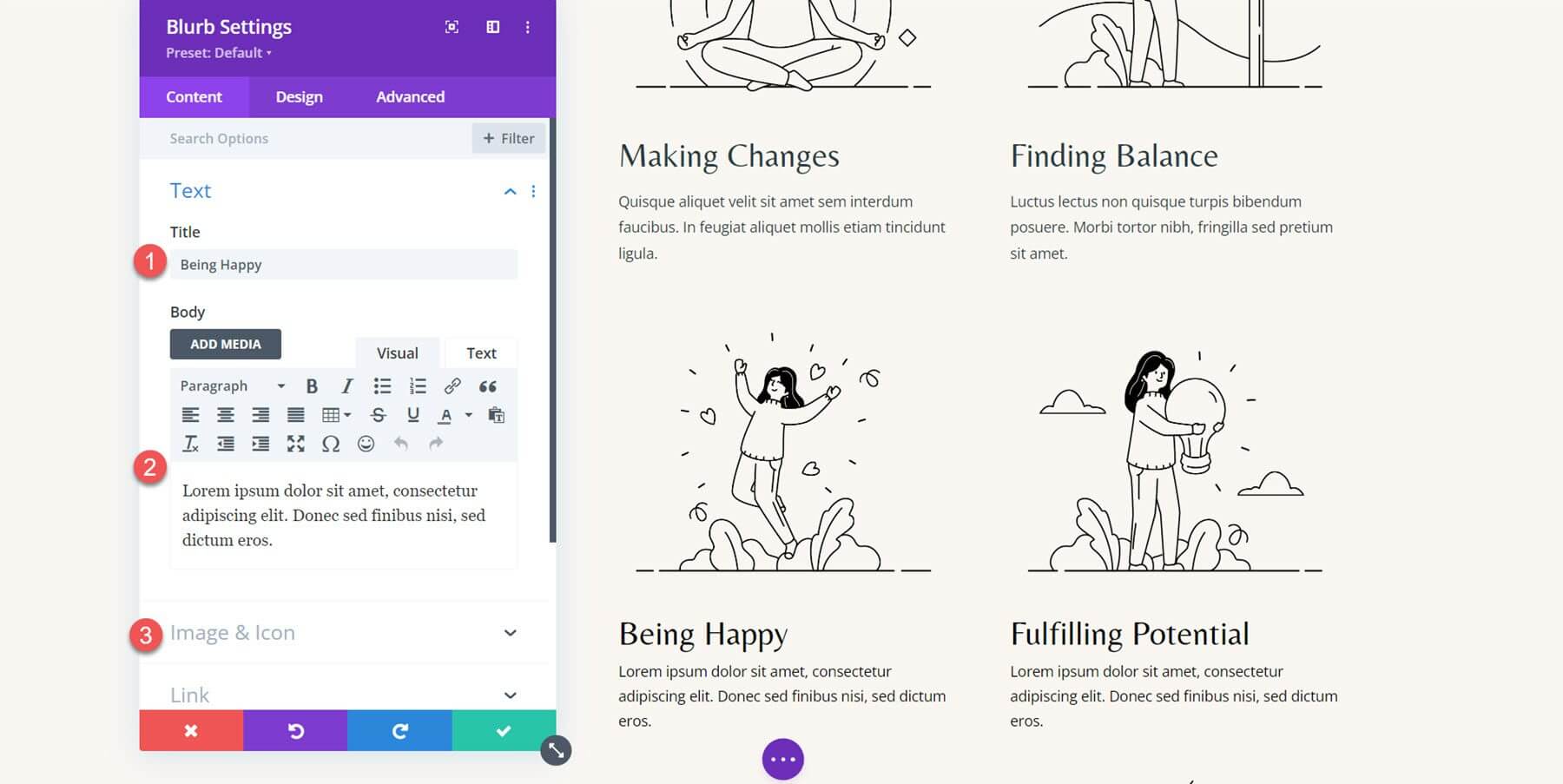
ডিজাইনে একটি নতুন ব্লার্ব মডিউল অন্তর্ভুক্ত করে শুরু করুন।

এর পরে, মূল উদাহরণ প্রতিফলিত করতে পাঠ্য পরিবর্তন করুন।
- শিরোনাম: ইতিবাচকতা
- শরীর: ক্লায়েন্ট প্রশিক্ষিত হওয়া উচিত, রোগীর রোগী হওয়া উচিত। উল্লিখিত ইরোসের চেয়ে, আমি দিই না তবে কেবল শেষ পর্যন্ত।

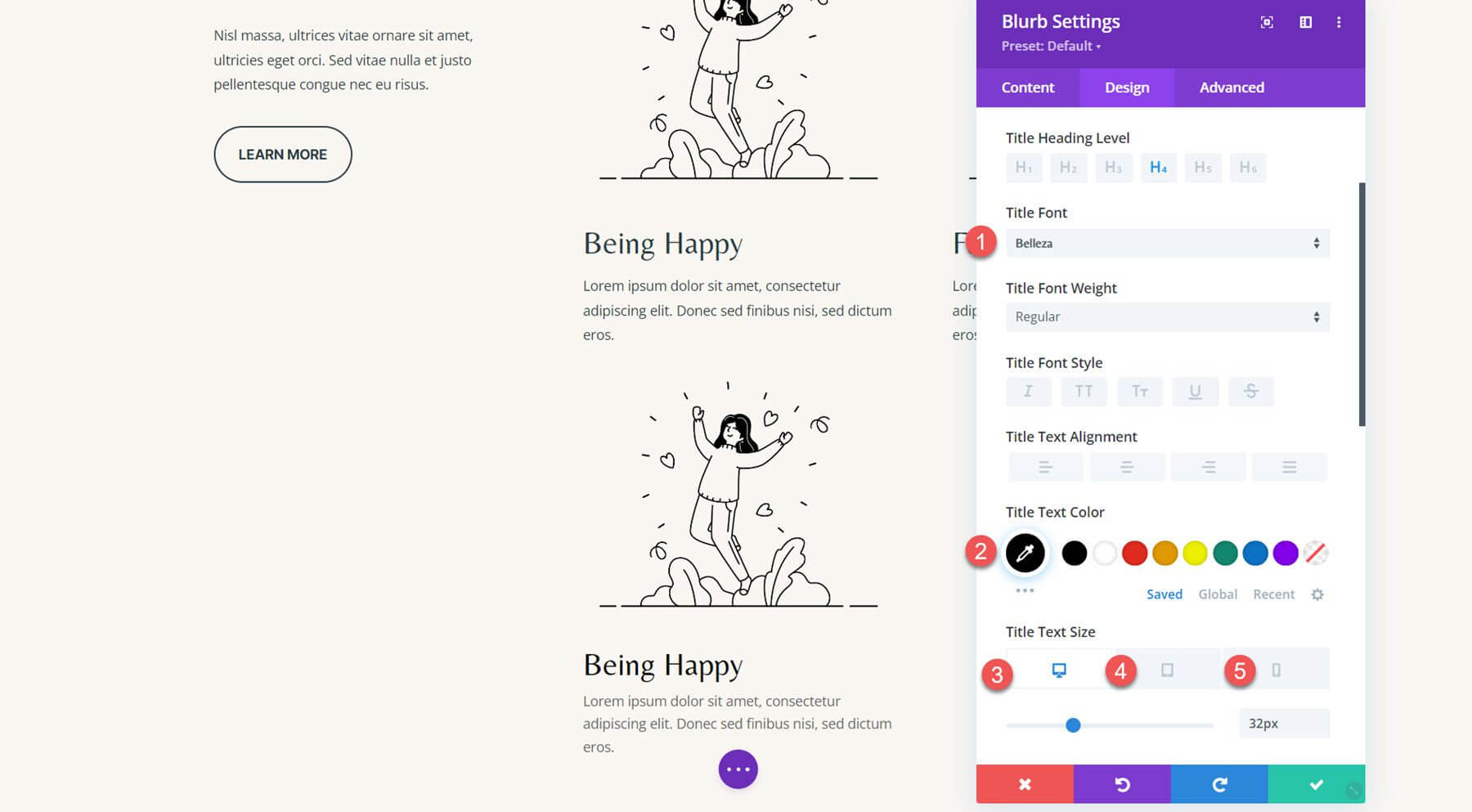
ডিজাইন ট্যাবে শিরোনাম ফন্ট সেটিংসের অধীনে নিম্নলিখিত পরামিতিগুলি পরিবর্তন করুন।
- শিরোনাম ফন্ট: সৌন্দর্য
- শিরোনাম পাঠ্যের রঙ: #000000
- টাইটেল টেক্সট সাইজ ডেস্কটপ: 32px
- শিরোনাম পাঠ্যের আকার ট্যাবলেট: 16px
- শিরোনাম পাঠ্য আকার মোবাইল: 15px

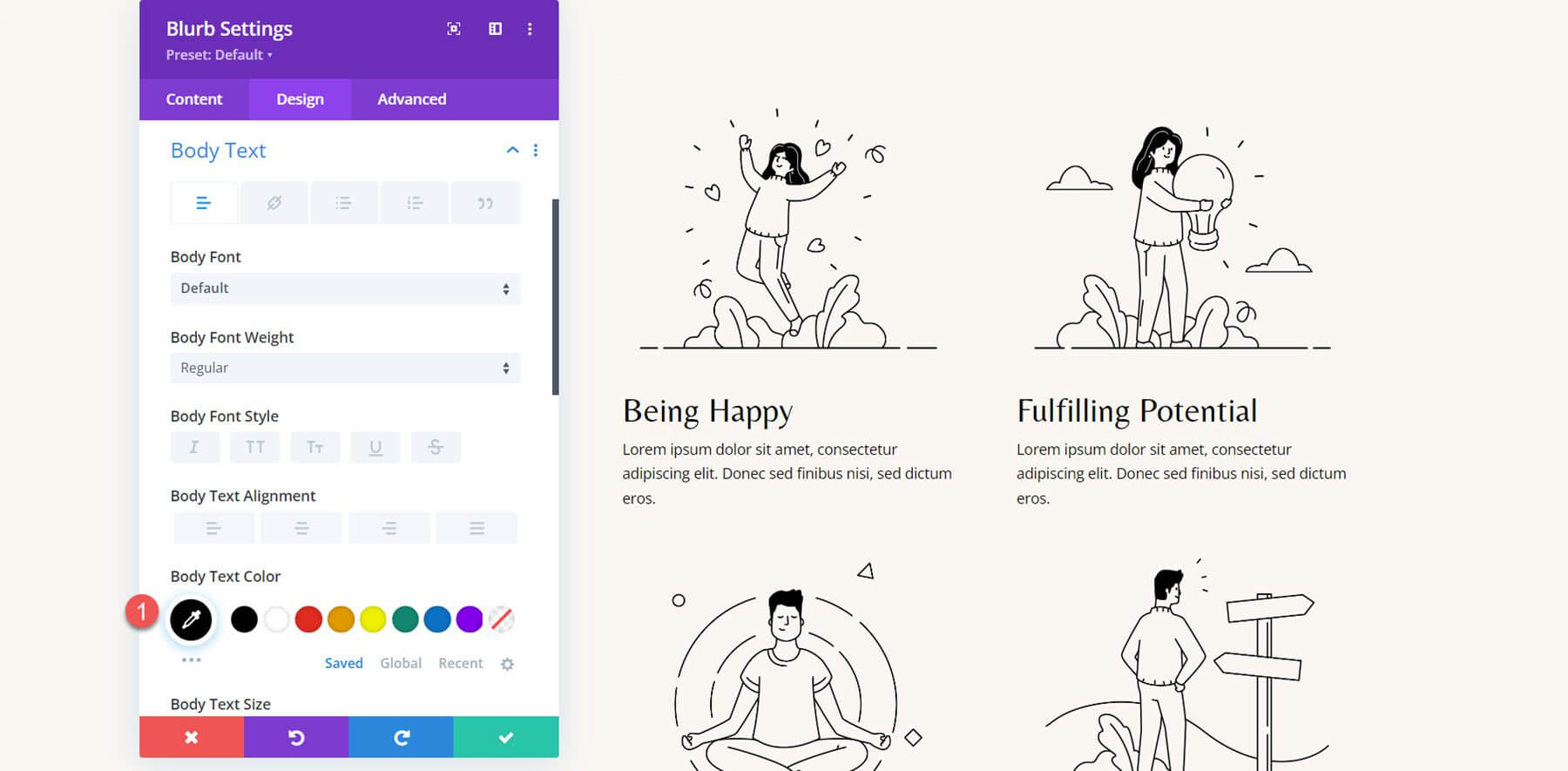
এখন সময় এসেছে বডি টেক্সট কালার পরিবর্তন করার।
- বডি টেক্সটের রঙ: #000000

ব্লার্ব মডিউল ব্যবহার করে, সমস্ত 4টি বিভাগ তৈরি করতে এই ধাপগুলি পুনরাবৃত্তি করুন। এর পরে, পূর্ববর্তী বিভাগগুলি মুছুন।

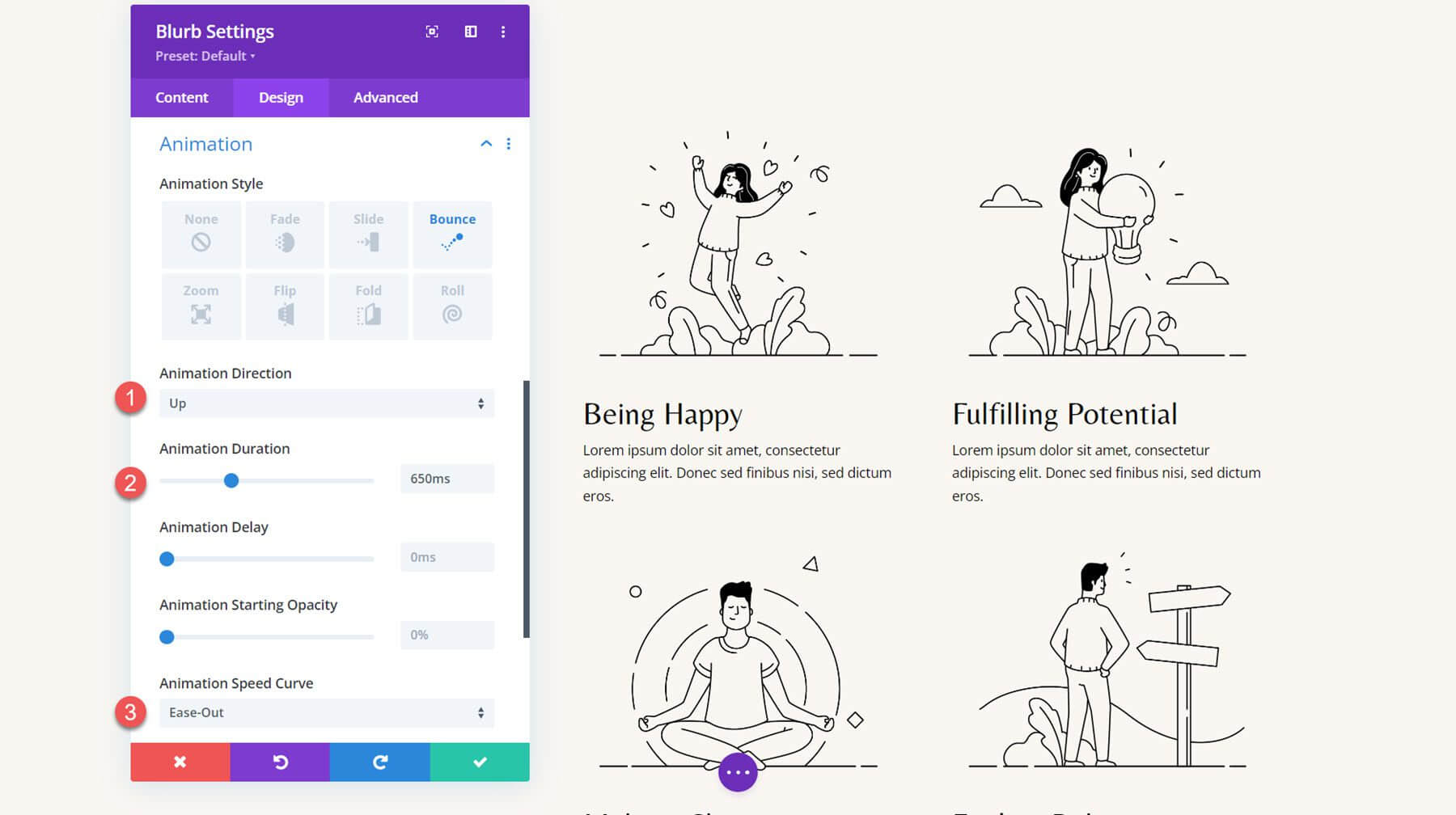
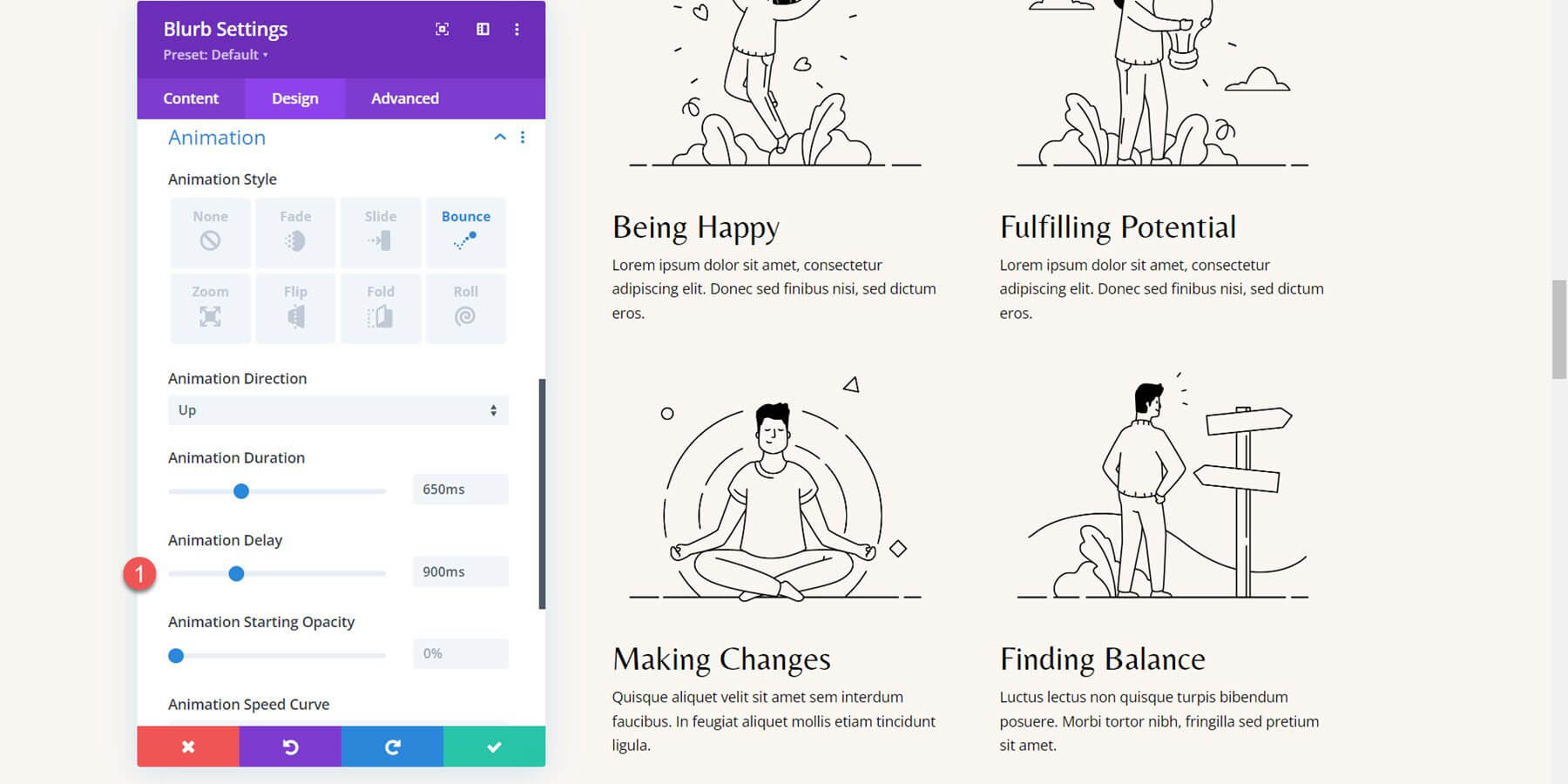
আমাদের লেআউট সম্পূর্ণ হলে আমরা আমাদের অ্যানিমেশন প্যারামিটার যোগ করতে পারি। প্রথম ব্লার্বের বিকল্পগুলি খুলুন, ডিজাইন ট্যাবের অ্যানিমেশন সেটিংসে যান এবং বাউন্স অ্যানিমেশনের ধরনটি বেছে নিন।
অ্যানিমেশন শৈলীগুলি নিম্নলিখিত হিসাবে কনফিগার করা উচিত:
- অ্যানিমেশন নির্দেশনা: উপরে
- অ্যানিমেশন সময়কাল: 650ms
- অ্যানিমেশন গতি বক্ররেখা: সহজ-আউট

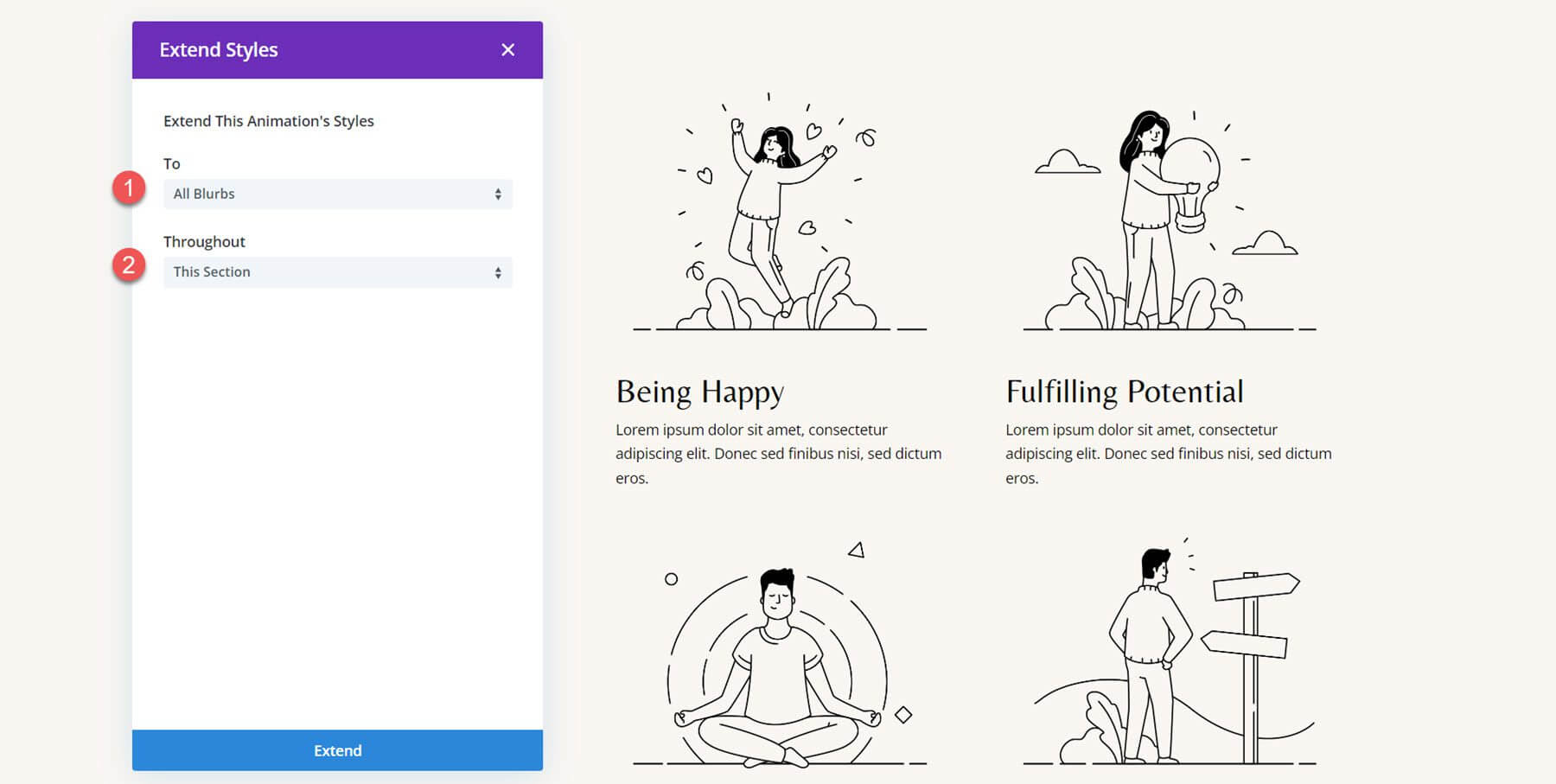
অ্যানিমেশন শৈলীতে অন্যান্য ব্লার্ব অন্তর্ভুক্ত করুন।

প্রতিটি ব্লার্বের জন্য একই সময়ে অ্যানিমেশনগুলি ঘটতে না দিতে, আমি একটি স্থবির বিলম্ব যোগ করতে চাই। ব্লার্বসের অ্যানিমেশন সময়কে নিম্নলিখিত মানটিতে সেট করুন।
- Blurb 2: 300ms এর জন্য অ্যানিমেশন বিলম্ব
- Blurb 3: 600ms এর জন্য অ্যানিমেশন বিলম্ব
- Blurb 4: 900ms এর জন্য অ্যানিমেশন বিলম্ব

বাউন্স ব্লার্ব অ্যানিমেশন সহ সম্পূর্ণ সমাপ্ত নকশা নীচে দেখানো হয়েছে।
সর্বশেষ ভাবনা
Divi এর ব্লার্ব মডিউল ব্যবহার করে, আপনি আপনার পরিষেবাগুলি প্রদর্শন করতে পারেন বা আপনার ওয়েবসাইটে গুরুত্বপূর্ণ তথ্য প্রদর্শন করতে পারেন। অতিরিক্তভাবে, আপনি আপনার ডিজাইনে অ্যানিমেশনগুলি অন্তর্ভুক্ত করে ব্লার্বগুলিকে জোর দিতে পারেন এবং সেই পাঠ্যের প্রতি ব্যবহারকারীদের দৃষ্টি আকর্ষণ করতে পারেন। আমরা এই টিউটোরিয়ালে আপনার ব্লার্ব মডিউল অ্যানিমেট করার জন্য শুধুমাত্র চারটি বিকল্প নিয়ে আলোচনা করেছি, কিন্তু ডিভির ডিজাইনের বিকল্প এবং অ্যানিমেশন সেটিংসের নমনীয়তা আপনাকে অসংখ্য ডিজাইন তৈরি করতে দেয়।




