একটি ব্যবসার মালিকের জন্য একটি ভালভাবে তৈরি ওয়েবসাইট থাকা অত্যন্ত গুরুত্বপূর্ণ কারণ এটি গ্রাহকদের আকর্ষণ করতে এবং আপনার ব্র্যান্ডকে শক্তিশালী করতে সহায়তা করে৷ যাইহোক, ওয়েব ডেভেলপমেন্টের প্রক্রিয়াটি জটিল এবং দীর্ঘ হতে পারে, বিশেষ করে যদি আপনি কোডিংয়ে দক্ষ না হন। কিন্তু এখন, AI-চালিত চ্যাটবট, ChatGPT- এর সাহায্যে আপনি মাত্র কয়েক মিনিটের মধ্যে একটি ওয়েবসাইট তৈরি করতে পারবেন।

এই নিবন্ধটি ChatGPT ব্যবহার করে আপনার ওয়েবসাইট তৈরি করতে আপনাকে সহায়তা করার জন্য একটি সহজ, ধাপে ধাপে টিউটোরিয়াল প্রদান করে। সুতরাং, এর মধ্যে ডুব দেওয়া যাক!
ChatGPT-এর ভূমিকা

চ্যাটজিপিটি , ওপেনএআই-এর একটি সৃষ্টি, একটি এআই-চালিত চ্যাটবট এবং কথোপকথনমূলক এজেন্ট যা রিয়েল টাইমে একজন মানুষের মতো প্রতিক্রিয়া তৈরি করে। এটি একটি স্মার্ট ভার্চুয়াল সহকারী হিসাবে কাজ করে যা উল্লেখযোগ্য আলোচনায় অংশগ্রহণ করতে পারে এবং তথ্য, সুপারিশ এবং এর বাইরেও অফার করতে পারে। অধিকন্তু, এটি কন্টেন্ট তৈরি করা থেকে কোড তৈরি করা পর্যন্ত বিস্তৃত ব্যবহারের জন্য একটি ভাষা প্রক্রিয়াকরণ মডেল নিয়োগ করে।
ChatGPT কিভাবে কাজ করে
ChatGPT, ন্যাচারাল ল্যাঙ্গুয়েজ প্রসেসিং (NLP) এবং মেশিন লার্নিং (ML) দ্বারা চালিত, স্বাভাবিকভাবেই আপনার সাথে যোগাযোগ করে, আপনার প্রসঙ্গ বুঝতে পারে এবং এর ব্যাপক জ্ঞান থেকে প্রাসঙ্গিক প্রতিক্রিয়া তৈরি করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনওপেনএআই ChatGPT প্রশিক্ষণের জন্য রিইনফোর্সমেন্ট লার্নিং ফ্রম হিউম্যান ফিডব্যাক (RLHF) এবং প্রক্সিমাল পলিসি অপ্টিমাইজেশান (PPO) নিযুক্ত করে, এটি একটি বৃহৎ পাঠ্য ডেটাসেট থেকে বিভিন্ন পরিস্থিতিতে মানুষের যোগাযোগের ধরণ এবং প্রতিক্রিয়া শিখতে সক্ষম করে। এটি ChatGPT-কে কথোপকথন তৈরি করার ক্ষমতা দিয়ে সজ্জিত করে যা মানুষের মিথস্ক্রিয়াকে অনুকরণ করে এবং ব্যবহারকারীদের বিভিন্ন কাজ সম্পন্ন করতে সহায়তা করে।
কিভাবে ChatGPT ব্যবহার করবেন
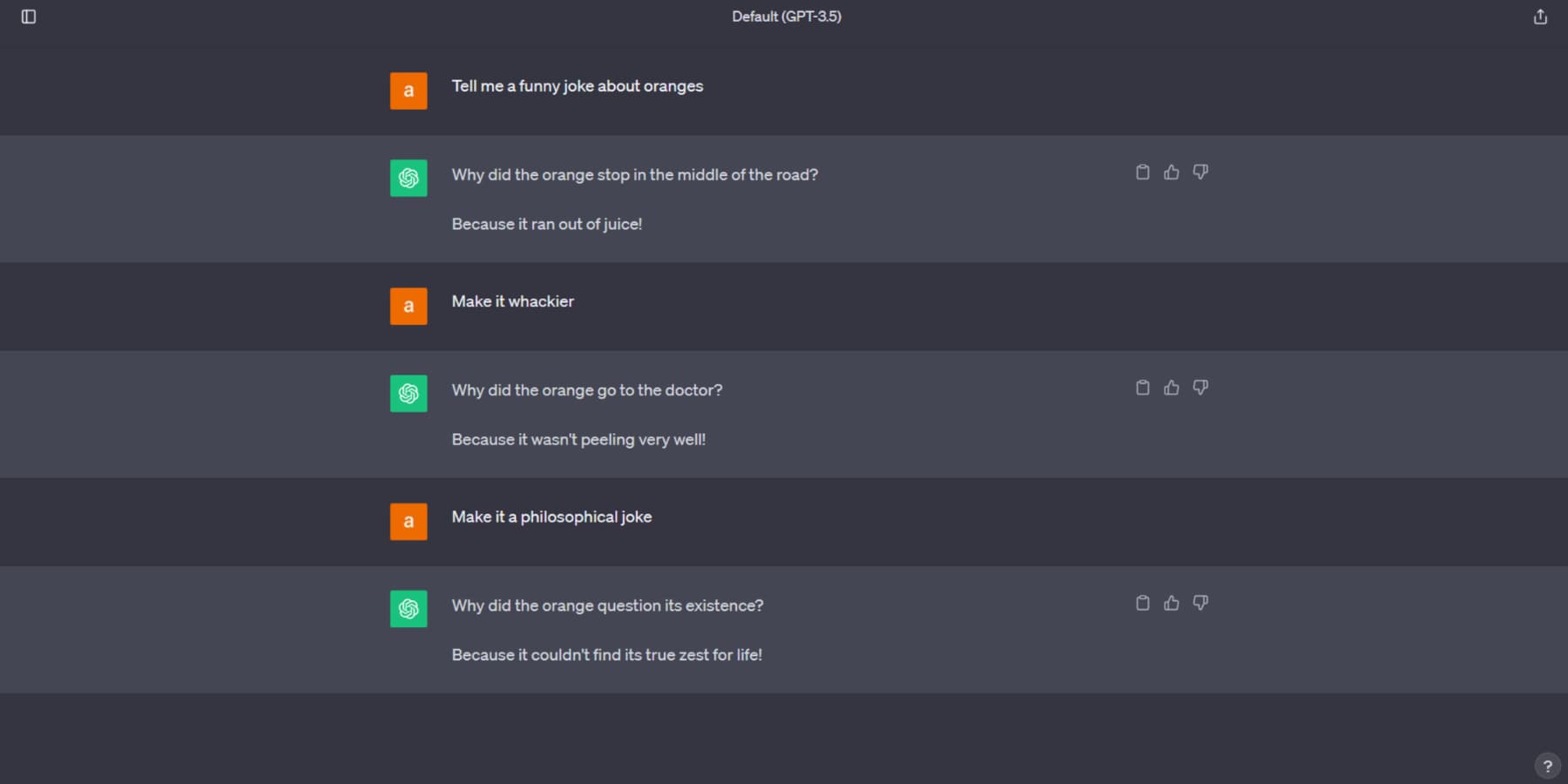
OpenAI এর ChatGPT ব্যবহার করতে, আপনাকে আপনার নাম, ইমেল এবং ফোন নম্বর প্রদান করে তাদের ওয়েবসাইটে একটি অ্যাকাউন্ট সেট আপ করতে হবে। আপনার অ্যাকাউন্ট প্রস্তুত হয়ে গেলে, আপনি একটি প্রশ্ন টাইপ করে বা চ্যাটবটে প্রম্পট করে AI মডেলের সাথে ইন্টারঅ্যাক্ট শুরু করতে পারেন। ব্যবহারকারীর ট্রাফিকের উপর নির্ভর করে প্রতিক্রিয়ার সময় পরিবর্তিত হতে পারে।
আপনার কাছে থাম্বস আপ বা ডাউন দিয়ে AI এর প্রতিক্রিয়াগুলিকে রেট দেওয়ার বিকল্প রয়েছে, যা AI শেখার এবং উন্নতিতে সহায়তা করে৷ যদি প্রতিক্রিয়াটি আপনার প্রত্যাশা পূরণ না করে, আপনি একটি ভিন্ন প্রতিক্রিয়া পেতে চ্যাট বক্সের উপরে অবস্থিত 'প্রতিক্রিয়া পুনরুদ্ধার করুন' বোতামে ক্লিক করতে পারেন।

কিভাবে ChatGPT ব্যবহার করে একটি ওয়েবসাইট তৈরি করবেন
ওয়ার্ডপ্রেস, একটি কন্টেন্ট ম্যানেজমেন্ট সিস্টেম (সিএমএস), যা ইন্টারনেটের 40% এর বেশি আয়ত্ত করে, ব্যাপকভাবে ব্যবহৃত হয়। চ্যাটজিপিটি ব্যবহার আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ডিজাইন প্রক্রিয়াকে ব্যাপকভাবে দ্রুততর করতে পারে। তাহলে, কিভাবে আপনি একটি ওয়েবসাইট তৈরি করতে ChatGPT ব্যবহার করতে পারেন? আসুন এটির মধ্যে অনুসন্ধান করা যাক।
একটি ডোমেন পান
একটি ডোমেন নাম মূলত ইন্টারনেটে আপনার ওয়েবসাইটের স্থায়ী ঠিকানা, যা দর্শকদের জন্য এটি খুঁজে পাওয়া সহজ করে তোলে। একটি ডোমেন পেতে, একটি নিবন্ধক নির্বাচন করুন. আপনার নিবন্ধনের সময়কালের জন্য, সাধারণত কমপক্ষে এক বছরের জন্য এই নামের একমাত্র অধিকার আপনার থাকবে৷
এটি বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে, যেমন একটি ওয়েবসাইট চালু করা বা ইমেল সেট আপ করা। আমরা ডোমেন নিবন্ধনের জন্য NameCheap পরামর্শ দিই। সাইটগ্রাউন্ড এবং ব্লুহোস্টের মতো ওয়েব হোস্টিং পরিষেবাগুলি প্রায়শই অতিরিক্ত ডোমেন নিবন্ধন বিকল্পগুলি অফার করে।

হোস্টিং প্ল্যান এবং ওয়ার্ডপ্রেস ইনস্টলেশন
আপনার ওয়েবসাইট বা অ্যাপ্লিকেশন ইন্টারনেটে উপলব্ধ করার জন্য ওয়েব হোস্টিং প্রয়োজনীয়। এটি একটি ফিজিক্যাল সার্ভারে জায়গা লিজ দেওয়ার মতো, যা প্রদানকারী দ্বারা রক্ষণাবেক্ষণ করা হয়। প্রদানকারী আপনার ওয়েবসাইটের নিরাপত্তা নিশ্চিত করে এবং এটি দর্শকদের ব্রাউজারে সরবরাহ করে। ওয়েব হোস্টিং এর খরচ আপনার ওয়েবসাইটের আকারের উপর ভিত্তি করে পরিবর্তিত হতে পারে।

আপনার ওয়ার্ডপ্রেস ওয়েবসাইট হোস্টিংয়ের জন্য, আমরা আপনার বাজেট এবং আপনার ওয়েবসাইটের প্রকৃতির উপর নির্ভর করে SiteGround , Hostinger , বা Cloudways সুপারিশ করি৷
অনেক হোস্টিং প্রদানকারী, উল্লিখিতগুলির মতো, ওয়ার্ডপ্রেসের জন্য বিশেষভাবে ওয়ার্ডপ্রেস পূর্বে ইনস্টল করা পরিকল্পনা অফার করে। আপনার হোস্টিং প্রদানকারীর cPanel-এ Softaculous-এর মতো এক-ক্লিক ইনস্টলার ব্যবহার করার বিকল্পও রয়েছে। ওয়ার্ডপ্রেস স্ক্রিপ্ট চয়ন করুন, প্রয়োজনীয় বিবরণ ইনপুট করুন এবং 'ইনস্টল করুন' এ ক্লিক করুন। ইনস্টলেশনের পরে, আপনি প্রদত্ত অ্যাডমিন শংসাপত্রগুলি ব্যবহার করে www.yoursite.com/wp-login.php এ আপনার সাইটের ব্যাকএন্ড অ্যাক্সেস করতে পারেন৷
বিকল্পভাবে, আপনার কাছে ম্যানুয়ালি ওয়ার্ডপ্রেস ইনস্টল করার বিকল্প রয়েছে।
একটি থিম হিসাবে Divi ইনস্টল করুন
একটি ওয়ার্ডপ্রেস থিম, যা ফাইলের একটি সেট যা আপনার ওয়েবসাইটের চেহারা এবং কার্যকারিতা নির্ধারণ করে, আপনার পছন্দ অনুসারে কাস্টমাইজ করা যেতে পারে এবং অফিসিয়াল ওয়ার্ডপ্রেস থিম ডিরেক্টরি বা তৃতীয় পক্ষের মার্কেটপ্লেস সহ বিভিন্ন উত্স থেকে প্রাপ্ত করা যেতে পারে।

একটি ওয়ার্ডপ্রেস থিম নির্বাচন করার ক্ষেত্রে, আমাদের শীর্ষ বাছাই হল Divi। Divi এর সর্বাঙ্গীণ নকশা কাঠামোর সাথে নিজেকে আলাদা করে, যা স্ক্র্যাচ থেকে আপনার ওয়েবসাইটের সহজ কাস্টমাইজেশন সক্ষম করে। এর ব্যবহারকারী-বান্ধব ড্র্যাগ-এন্ড-ড্রপ বিল্ডার, 2000 টিরও বেশি পূর্ব-পরিকল্পিত লেআউটের একটি বিস্তৃত সংগ্রহ, ডিজাইন উপাদানের উপর সম্পূর্ণ নিয়ন্ত্রণ, থিম নির্মাতা এবং প্রতিক্রিয়াশীল সম্পাদনা বৈশিষ্ট্যগুলির সাথে, আপনি কোডিং দক্ষতার প্রয়োজন ছাড়াই চিত্তাকর্ষক ওয়েবসাইট তৈরি করতে পারেন।
উপরন্তু, Divi AI, যা ChatGPT দ্বারা চালিত, আপনাকে কৃত্রিম বুদ্ধিমত্তার সাহায্যে একটি ওয়েবসাইট তৈরি করতে সাহায্য করে। উপরন্তু, Divi ব্যাপক ডকুমেন্টেশন এবং অসামান্য সমর্থন নিয়ে আসে।
ChatGPT থেকে পেজ সাজেশন
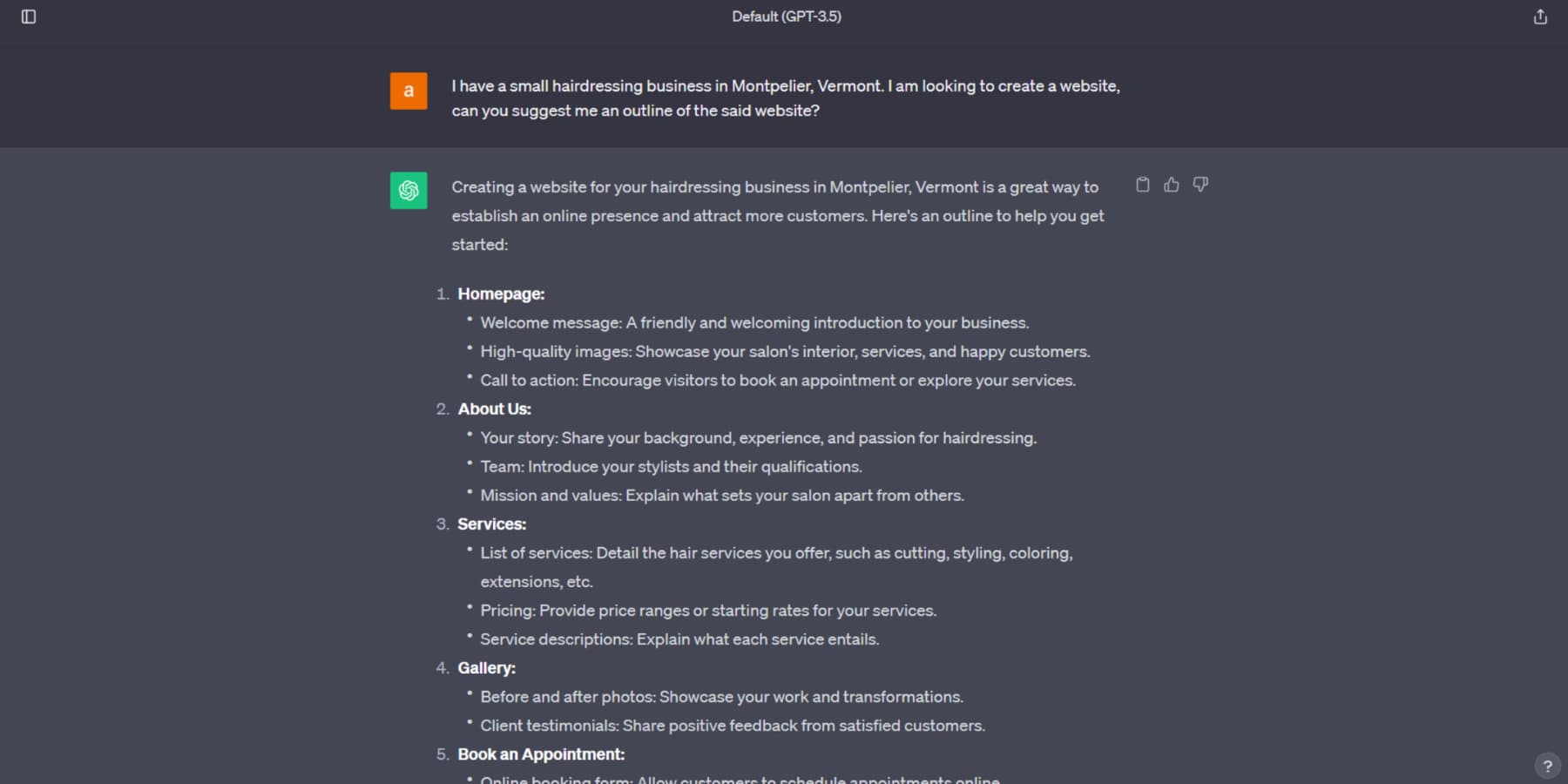
আপনি আপনার ওয়েবসাইট নির্মাণ শুরু করার আগে, আপনি যে পৃষ্ঠাগুলিকে অন্তর্ভুক্ত করতে চান সেগুলি সম্পর্কে চিন্তা করা গুরুত্বপূর্ণ৷ এ ব্যাপারে ChatGPT-এর সাহায্য নিতে পারেন। উদাহরণস্বরূপ, আমরা এই ক্ষেত্রে আপনার ছোট-স্কেল হেয়ারড্রেসিং ব্যবসার ওয়েবসাইটের জন্য একটি মৌলিক কাঠামো তৈরি করছি।

প্রস্তাবিত কাঠামো প্রতিটি পৃষ্ঠায় কী অন্তর্ভুক্ত করা উচিত তা ব্যাখ্যা করবে। এআই মডেল আপনার হোমপেজের জন্য উপাদান প্রস্তাব করতে পারে এবং বর্ধিত রূপান্তরের জন্য পৃষ্ঠাটিকে কীভাবে অপ্টিমাইজ করা যায় সে সম্পর্কে সুপারিশ প্রদান করতে পারে। এই প্রস্তাবগুলি আপনার প্রাথমিক গবেষণা পর্বকে সুগম করতে সাহায্য করতে পারে; যাইহোক, আপনার ওয়েব ডেভেলপমেন্ট প্রচেষ্টার সাথে একীভূত করার আগে এই পরামর্শগুলিকে আরও পরিমার্জিত করার পরামর্শ দেওয়া হচ্ছে।
ওয়েবসাইটে পেজ তৈরি করুন
আপনি আপনার থিম বেছে নেওয়ার পরে এবং পৃষ্ঠাগুলি অন্তর্ভুক্ত করার সিদ্ধান্ত নেওয়ার পরে, আপনার ওয়ার্ডপ্রেস পৃষ্ঠাগুলি তৈরি করার সময় এসেছে৷ আপনি ব্যাকএন্ড থেকে একটি নতুন পৃষ্ঠা যোগ করে শুরু করতে পারেন।
আপনার পৃষ্ঠা তৈরি করার বিভিন্ন উপায় রয়েছে, যেমন ওয়ার্ডপ্রেসে বিল্ট-ইন ব্লক বিল্ডার, পেজ বিল্ডার বা কাস্টম কোডিং ব্যবহার করা। কিন্তু এই গাইডের জন্য, আমরা Divi ব্যবহার করব।
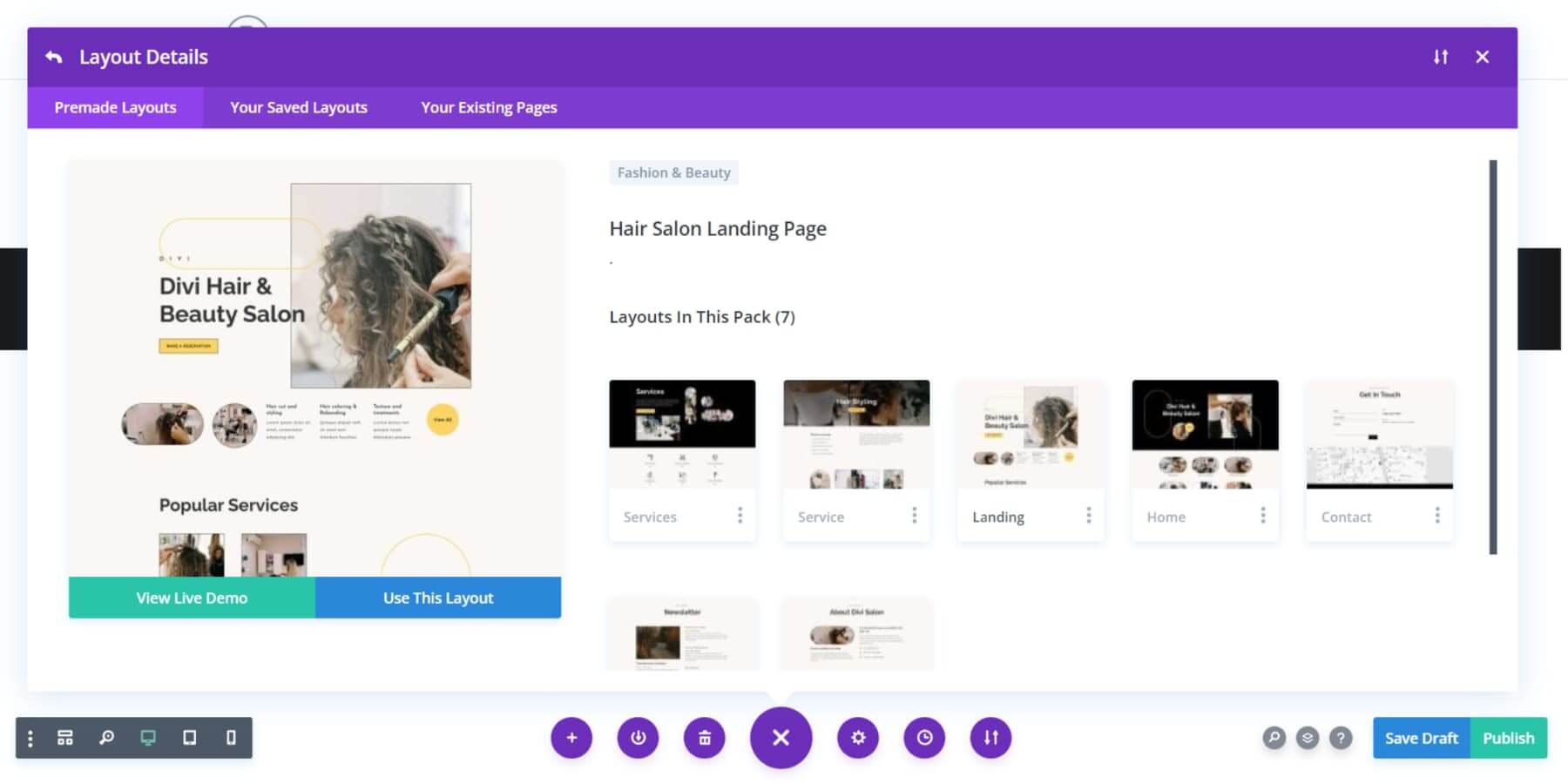
স্ক্র্যাচ থেকে আপনার পৃষ্ঠা শুরু করা একটি বিকল্প, কিন্তু একটি পূর্ব-তৈরি বিন্যাস ব্যবহার করে আপনার ওয়েব পৃষ্ঠা ডিজাইন করার জন্য অনেক সময় বাঁচাতে পারে। ডিভি ব্যবহার করার সময়, আপনি 'লেআউট ব্রাউজ করুন' বোতামে ক্লিক করে, 2000+ পূর্ব-তৈরি লেআউটগুলির মধ্যে আপনার পছন্দের লেআউটটি অনুসন্ধান করে এবং আপনি যখন কাজ শুরু করেন তখন 'এই লেআউটটি ব্যবহার করুন' বোতামে ক্লিক করে একটি পূর্ব-তৈরি বিন্যাস আমদানি করতে পারেন। পৃষ্ঠা

লেআউটটি আপনার পৃষ্ঠায় আমদানি হয়ে গেলে, আপনি Divi-এর ব্যবহারকারী-বান্ধব ড্র্যাগ-এন্ড-ড্রপ ভিজ্যুয়াল বিল্ডার ব্যবহার করে সহজেই এটি কাস্টমাইজ করতে পারেন।
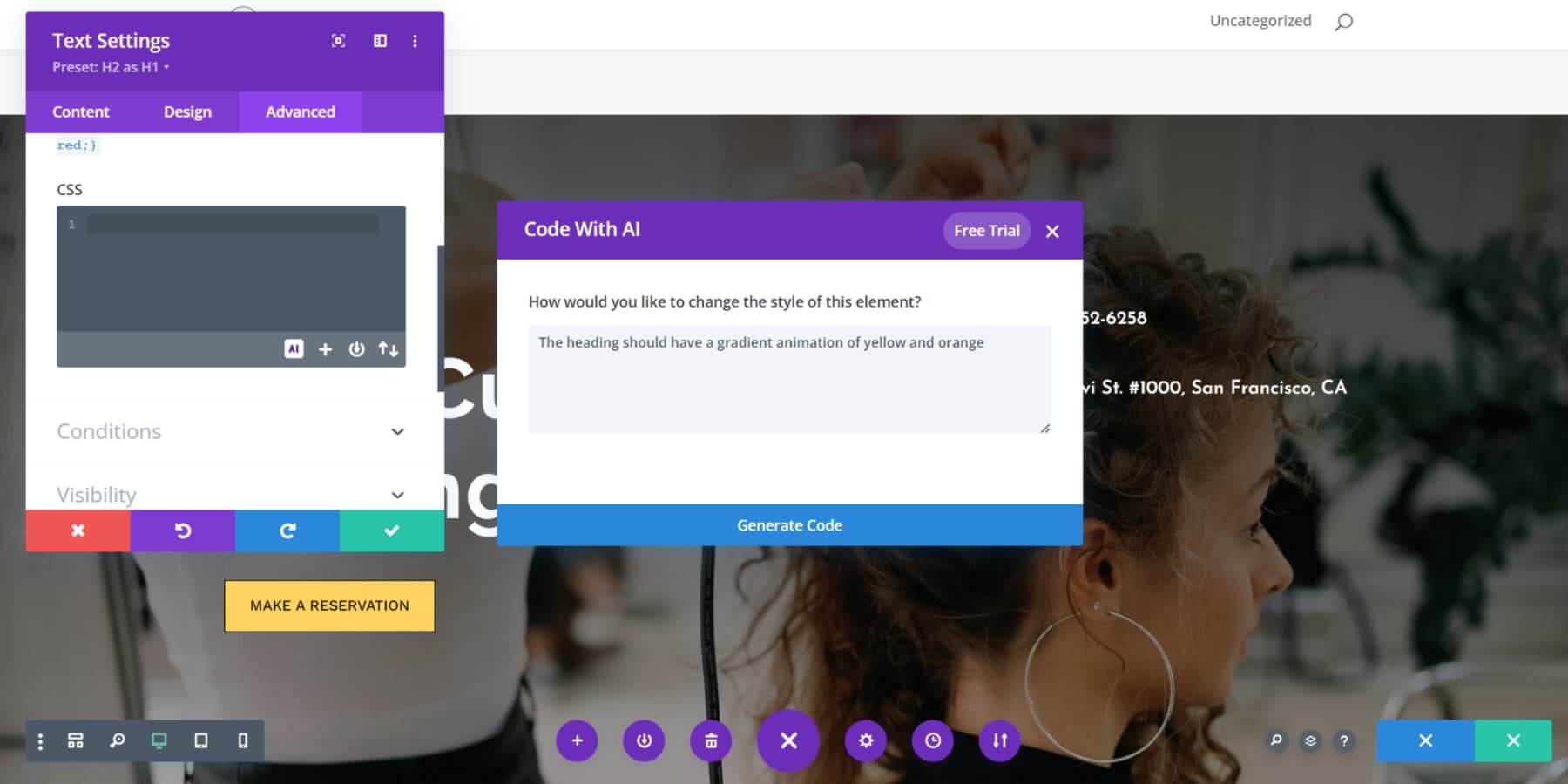
এখন, আসুন এমন একটি পরিস্থিতি বিবেচনা করি যেখানে আপনার ওয়েবসাইটের জন্য আপনার মনে একটি নির্দিষ্ট বিন্যাস রয়েছে, কিন্তু আপনি নিশ্চিত নন যে এটি কীভাবে ঘটতে হবে, বিশেষ করে যখন এটি কাস্টম কোডিং জড়িত। এখানেই ডিভি কোড এআই আসে। আপনি কোডিং বিশেষজ্ঞ না হলেও এটি আপনাকে CSS এবং HTML কোড ব্যবহার করে আপনার লেআউট কাস্টমাইজ করতে দেয়।
আপনি যে বিভাগটি চান তা যতটা সম্ভব স্পষ্টভাবে বর্ণনা করুন এবং Divi AI বাকিটা করবে। এটি শুধুমাত্র প্রয়োজনীয় কোড তৈরি করে না বরং এটিকে সেকশনে মসৃণভাবে সংহত করে। এটা আপনার পাশে একজন দক্ষ ওয়েব ডিজাইন সহকারী থাকার মত!

চ্যাটজিপিটি জেনারেটেড কন্টেন্ট
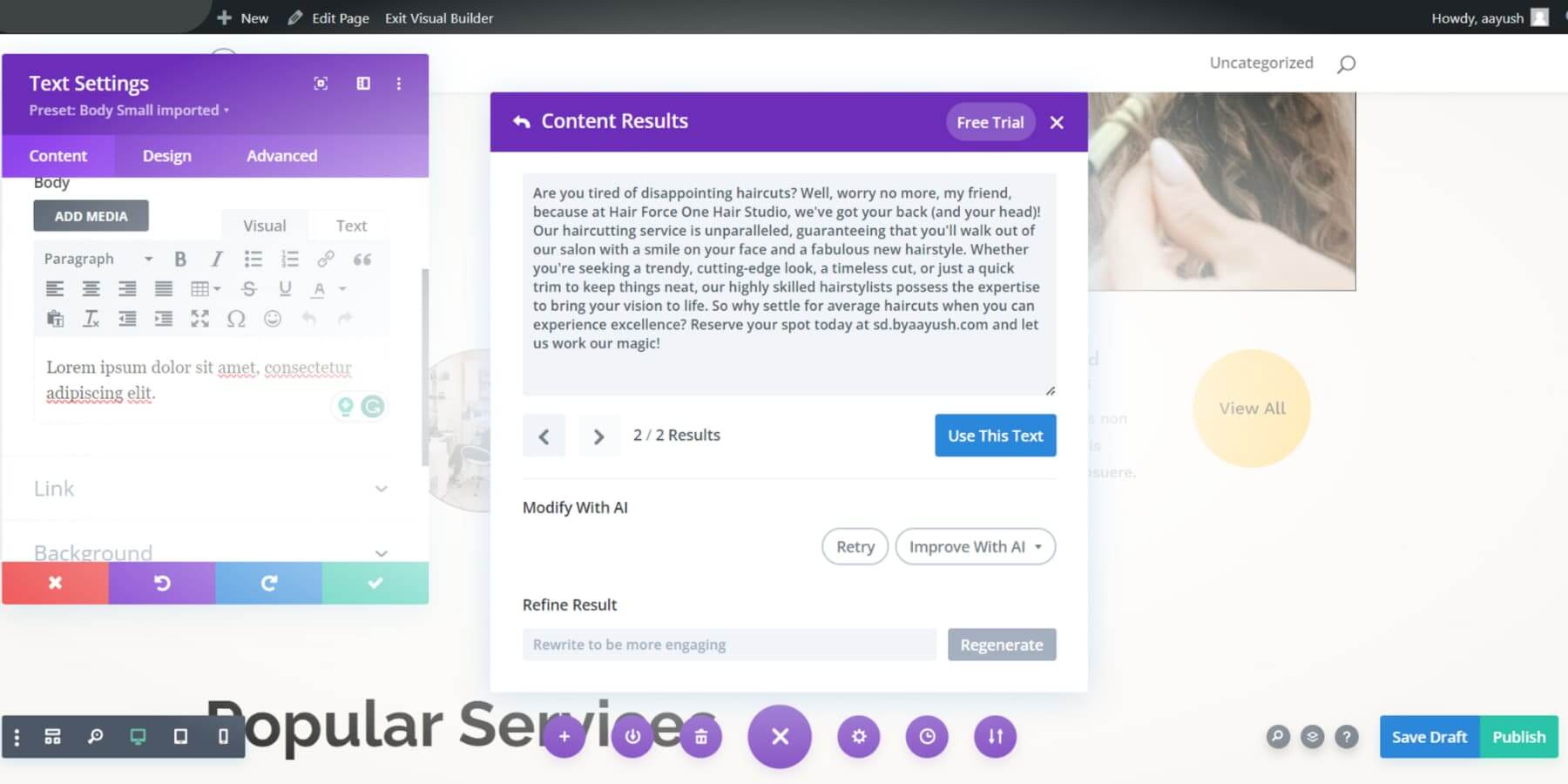
আপনার পৃষ্ঠাটি এখন মসৃণ দেখাচ্ছে, এটি আকর্ষণীয় বিষয়বস্তু দিয়ে পূরণ করার সময়। চ্যাটজিপিটি ওয়েবসাইট বিষয়বস্তু তৈরি করার জন্য একটি দুর্দান্ত সরঞ্জাম, এর পরিশীলিত ভাষা প্রক্রিয়াকরণ ক্ষমতার জন্য ধন্যবাদ। এর প্রধান সুবিধাগুলির মধ্যে একটি হল দ্রুত ধারণা এবং খসড়া তৈরি করার ক্ষমতা, আপনার মূল্যবান সময় বাঁচায়। Divi AI-এর মাধ্যমে, আপনি সরাসরি আপনার ওয়েব ডিজাইন পরিবেশের মধ্যে ChatGPT-এর শক্তিতে ট্যাপ করতে পারেন। হাস্যরস এবং বুদ্ধিমত্তার একটি ড্যাশ যোগ করার প্রয়াসে, আমি Divi AI কে পরিষেবাগুলির একটির জন্য একটি উদাহরণ অনুলিপি লিখতে বলেছিলাম, এবং এটি যা নিয়ে এসেছিল তা এখানে:

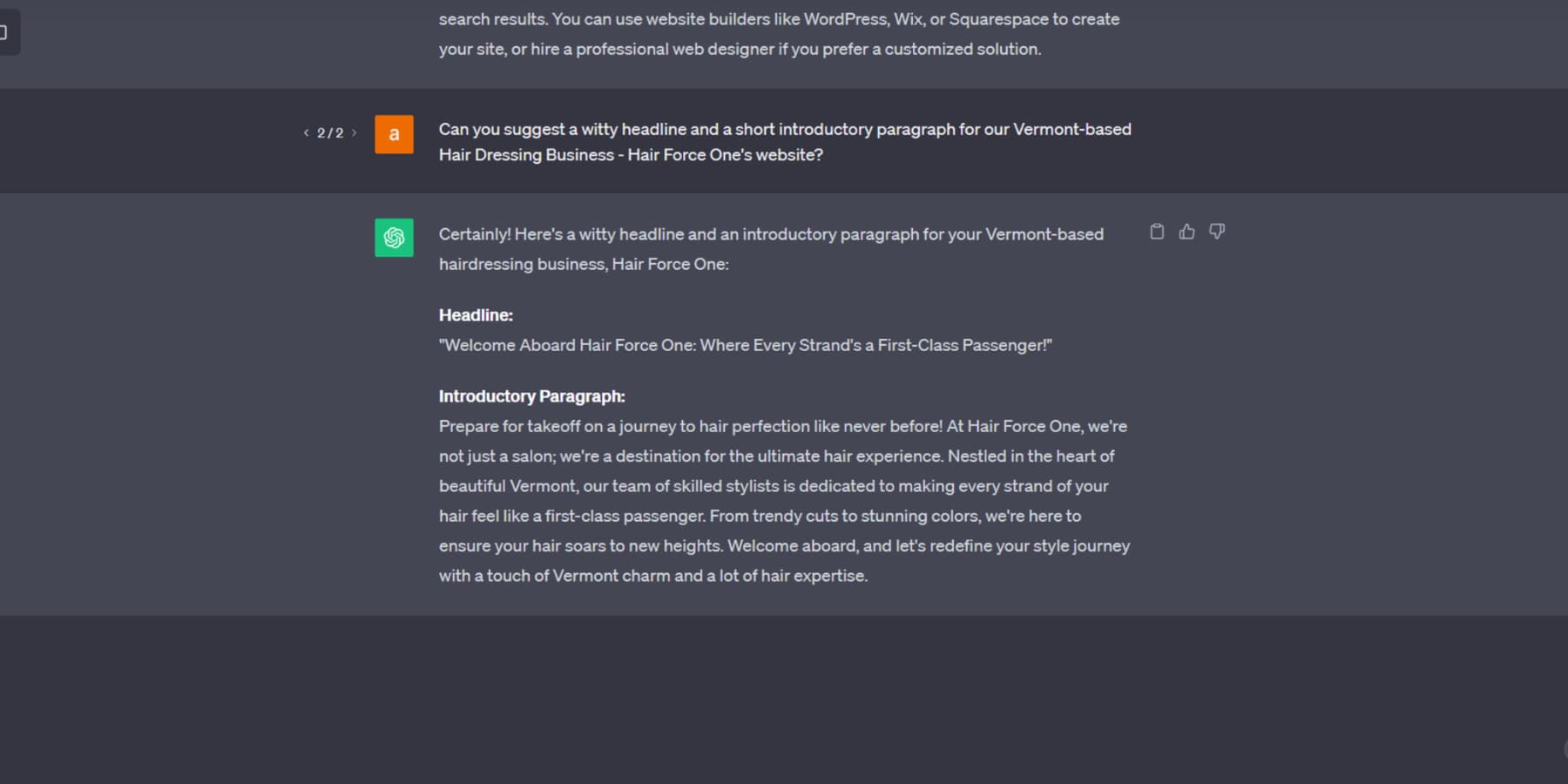
এমনকি আপনি যদি Divi AI ব্যবহার করার পরিকল্পনা না করে থাকেন, তবুও আপনি ChatGPT-এর ক্ষমতাগুলিকে বিশেষভাবে স্ট্যাটিক ওয়েব পৃষ্ঠাগুলির জন্য ডিজাইন করা সামগ্রী তৈরি করতে পারেন৷ আপনি যখন আপনার ওয়েবসাইটের জন্য একটি রূপরেখা চেয়েছিলেন ঠিক তেমনি, আসুন মডেলটিকে একটি মনোমুগ্ধকর শিরোনাম এবং আমাদের ওয়েবসাইটের হোমপেজ হিরো বিভাগের জন্য বিশেষভাবে তৈরি করা একটি আকর্ষক ভূমিকা প্রদান করতে বলে প্রক্রিয়াটি শুরু করি:

আপনি ChatGPT বা Divi AI ব্যবহার করে কীওয়ার্ড গবেষণার উপর ভিত্তি করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য SEO-বান্ধব ব্লগ পোস্টও তৈরি করতে পারেন। এছাড়াও, আপনি নির্দিষ্ট শ্রোতা জনসংখ্যার জন্য আপনার বিষয়বস্তু তৈরি করতে পারেন।
আপনার ওয়েবসাইট এবং ব্লগ পোস্টের জন্য আকর্ষক বিষয়বস্তু এবং অনুলিপি তৈরি করা ChatGPT-এর সাথে একটি সিনচ। যাইহোক, এটা মনে রাখা গুরুত্বপূর্ণ যে ChatGPT এবং অন্যান্য AI কন্টেন্ট জেনারেটর আপনার ওয়েবসাইটের জন্য নিখুঁত কন্টেন্ট তৈরি করতে পারে না। উচ্চমানের পোস্টের উৎপাদন নিশ্চিত করার জন্য মানব প্রুফরিডিং এবং সম্পাদনা এখনও প্রয়োজনীয়।
এআই-জেনারেটেড ছবি
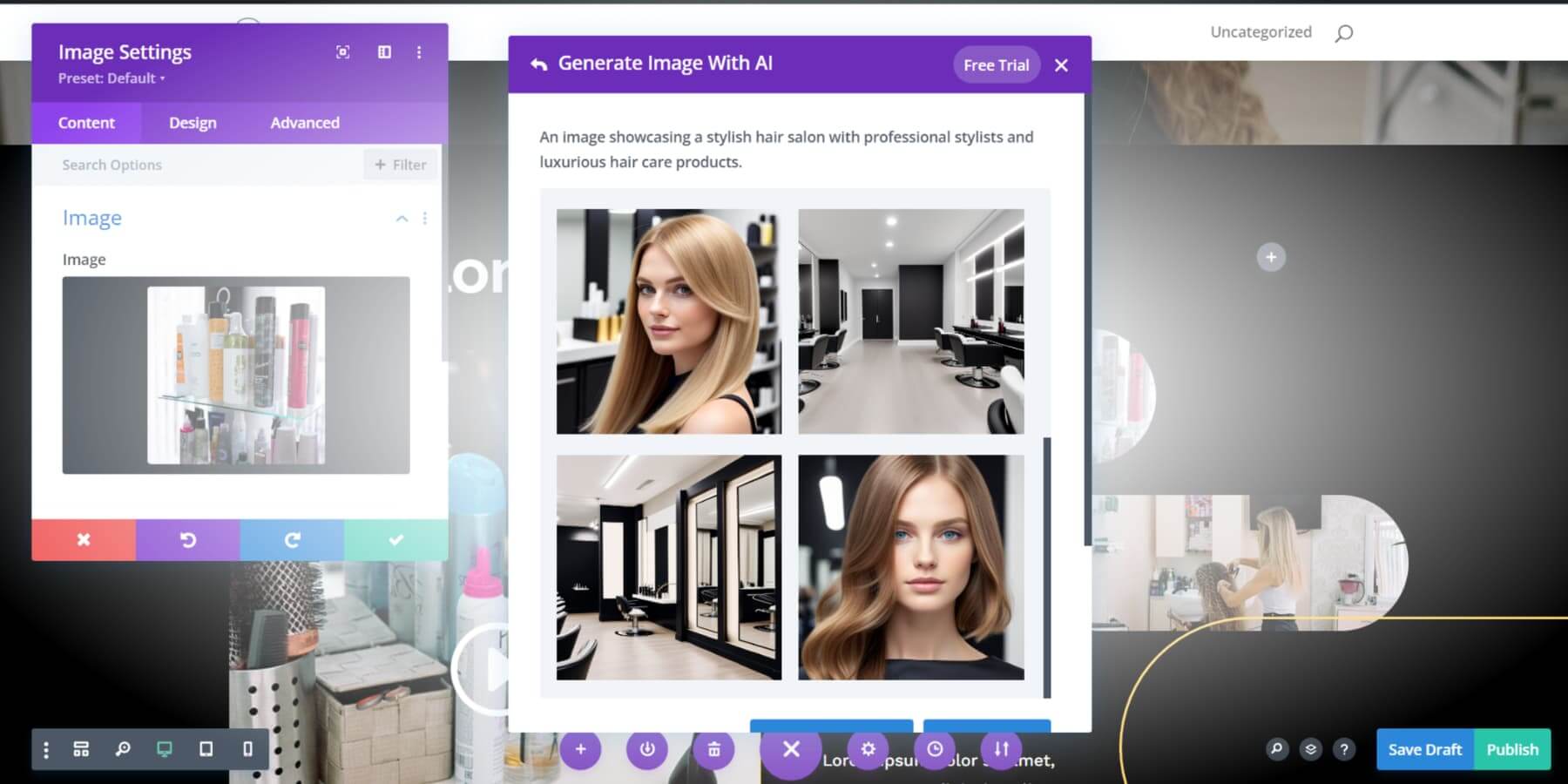
আপনার ওয়েবসাইটের বিষয়বস্তু এখন জায়গা করে নিয়ে, আসুন অন্য একটি দিক নিয়ে আলোচনা করা যাক: ছবি তৈরি করার জন্য Divi AI-এর সৃজনশীল ক্ষমতা। প্রক্রিয়াটি সহজ - একটি বিশদ বিবরণ দিন এবং আপনার ছবিগুলি কিছুক্ষণের মধ্যেই প্রস্তুত হয়ে যাবে৷ এটা মনে রাখা গুরুত্বপূর্ণ যে Divi AI দ্বারা উত্পন্ন চিত্রগুলি কপিরাইট বা রয়্যালটি সমস্যা থেকে মুক্ত, আপনাকে বৈশিষ্ট্যগুলি প্রদান করার প্রয়োজন ছাড়াই বা ব্যবহারের বিধিনিষেধের সম্মুখীন না হয়ে সেগুলি ব্যবহার করার স্বাধীনতা দেয়৷

আপনি যদি Divi AI ব্যবহার করার পরিকল্পনা না করে থাকেন, তাহলে আপনাকে AI ইঞ্জিন, Photosonic, বা Jasper AI এর মতো বিশেষ টুল ব্যবহার করে AI ইমেজ তৈরি করতে হতে পারে। এই পদ্ধতির সাথে চ্যালেঞ্জ হল বিভিন্ন বিষয়বস্তু এবং চিত্র তৈরির ট্যাবের মধ্যে স্যুইচ করার জন্য প্রয়োজনীয় সময় এবং প্রচেষ্টা, যা বেশ দাবিদার হতে পারে, বিশেষ করে যখন কঠোর সময়সীমার অধীনে কাজ করা হয়।
যাইহোক, Divi AI এর সুবিধা হল যে এটি আপনাকে সরাসরি আপনার ওয়েবসাইট ডিজাইন পরিবেশের মধ্যে ChatGPT-এর সক্ষমতা লাভ করতে দেয়, আপনার কর্মপ্রবাহকে আরও দক্ষ করে তোলে। পাঠ্যের মতোই, এআই-উত্পন্ন চিত্রগুলি সর্বদা নিখুঁত নাও হতে পারে এবং কিছু অপ্রত্যাশিত বা অনুপযুক্ত ফলাফল পাওয়ার সম্ভাবনা রয়েছে। তখনই একটু ম্যানুয়াল রিটাচিং কাজে আসতে পারে।
ChatGPT ব্যবহার করে একটি HTML ওয়েবসাইট তৈরি করা
আপনি যদি একটি ওয়েবসাইট তৈরির জন্য ChatGPT-এর ক্ষমতা ব্যবহার করার জন্য একটি প্রচলিত পদ্ধতিতে আগ্রহী হন, তাহলে এই বিভাগটি আপনার জন্য তৈরি করা হয়েছে। পরবর্তী পদক্ষেপগুলির জন্য কোডিং সম্পর্কে একটি মৌলিক জ্ঞান প্রয়োজন। আপনি কোথা থেকে শুরু করবেন তা নিয়ে অনিশ্চিত হলে, আপনি Udemy বা Coursera-এর মতো প্ল্যাটফর্মে একটি কোর্সে ভর্তি হওয়ার কথা বিবেচনা করতে পারেন। এখন, ক্লাসিক HTML এবং প্রোগ্রামিং কৌশল ব্যবহার করে চ্যাটজিপিটি দিয়ে কীভাবে একটি ওয়েবসাইট তৈরি করা যায় তা অন্বেষণ করা যাক।
চ্যাটজিপিটি সহ সাধারণ পৃষ্ঠা
আমাদের ওয়ার্ডপ্রেস সেগমেন্টে একটি রূপরেখা প্রণয়নের জন্য আমরা যেভাবে ChatGPT-কে নিযুক্ত করেছি, একইভাবে আপনি আপনার HTML ওয়েবসাইটের পৃষ্ঠাগুলি পরিকল্পনা করতে ChatGPT ব্যবহার করতে পারেন।

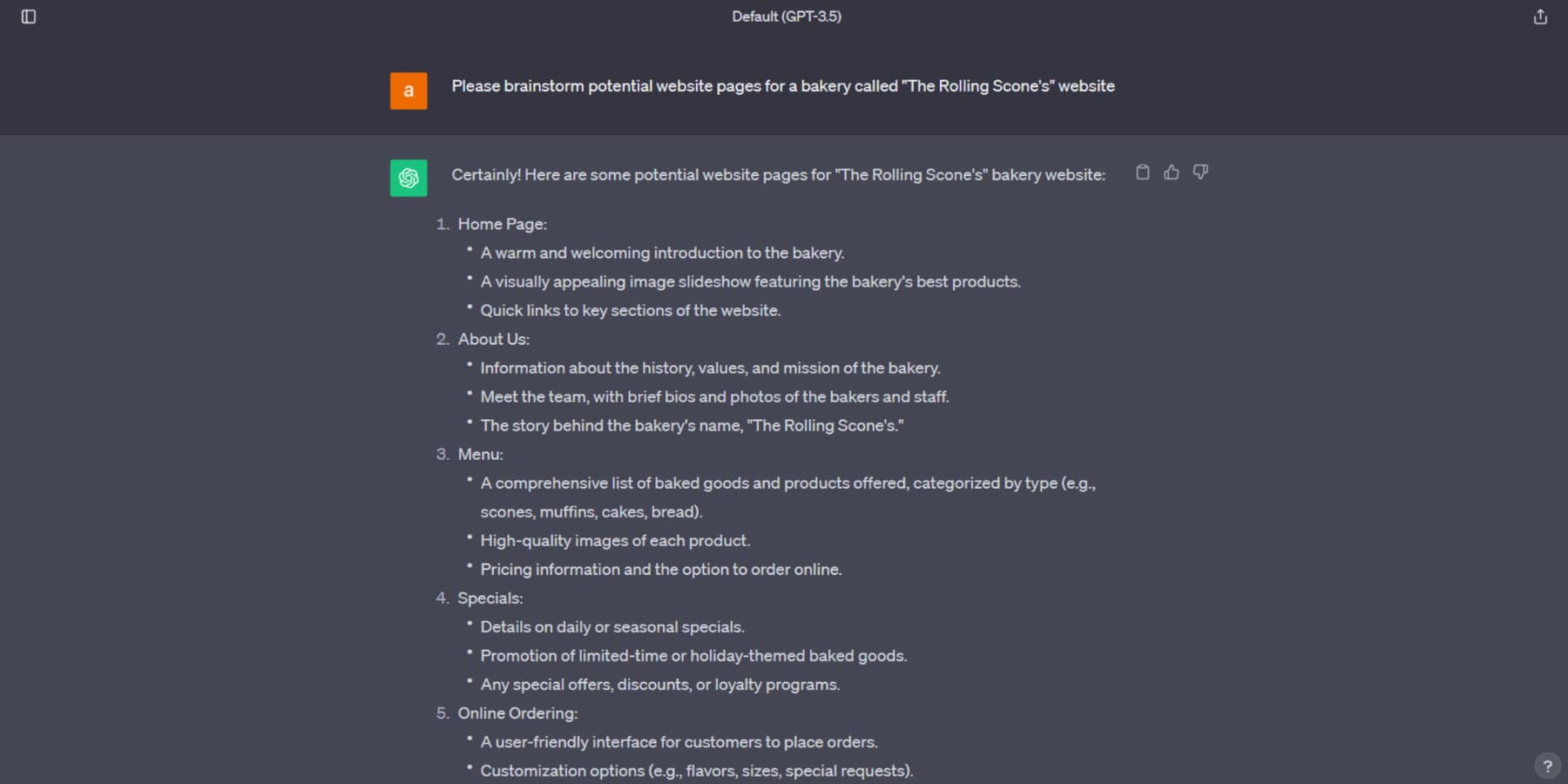
এখানে একটি হ্যান্ডস-অন উদাহরণ - আমরা ChatGPT-কে একটি বেকারি ব্যবসার ওয়েবসাইটের জন্য একটি সহজ নির্দেশিকা তৈরি করার জন্য অনুরোধ করেছি যাতে অন্তত তিনটি পৃষ্ঠা রয়েছে। চ্যাটজিপিটি একটি সহজবোধ্য অথচ দক্ষ পরিকল্পনা প্রদান করেছে, প্রতিটি পৃষ্ঠার বিষয়বস্তুর রূপরেখা দিয়ে সংক্ষিপ্ত বিবরণ দিয়ে সম্পূর্ণ।
ChatGPT দিয়ে HTML কোড তৈরি করুন
আসুন চ্যাটজিপিটি-এর কোড-জেনারেশনের ক্ষমতাগুলি জেনে নেওয়া যাক। উদাহরণস্বরূপ, আমরা এইচটিএমএল এবং বুলমা ফ্রেমওয়ার্ক ব্যবহার করে একটি বেকারি ব্যবসার জন্য একটি প্রতিক্রিয়াশীল হোমপেজ তৈরি করার জন্য অনুরোধ করেছি৷ প্রম্পট ছিল:
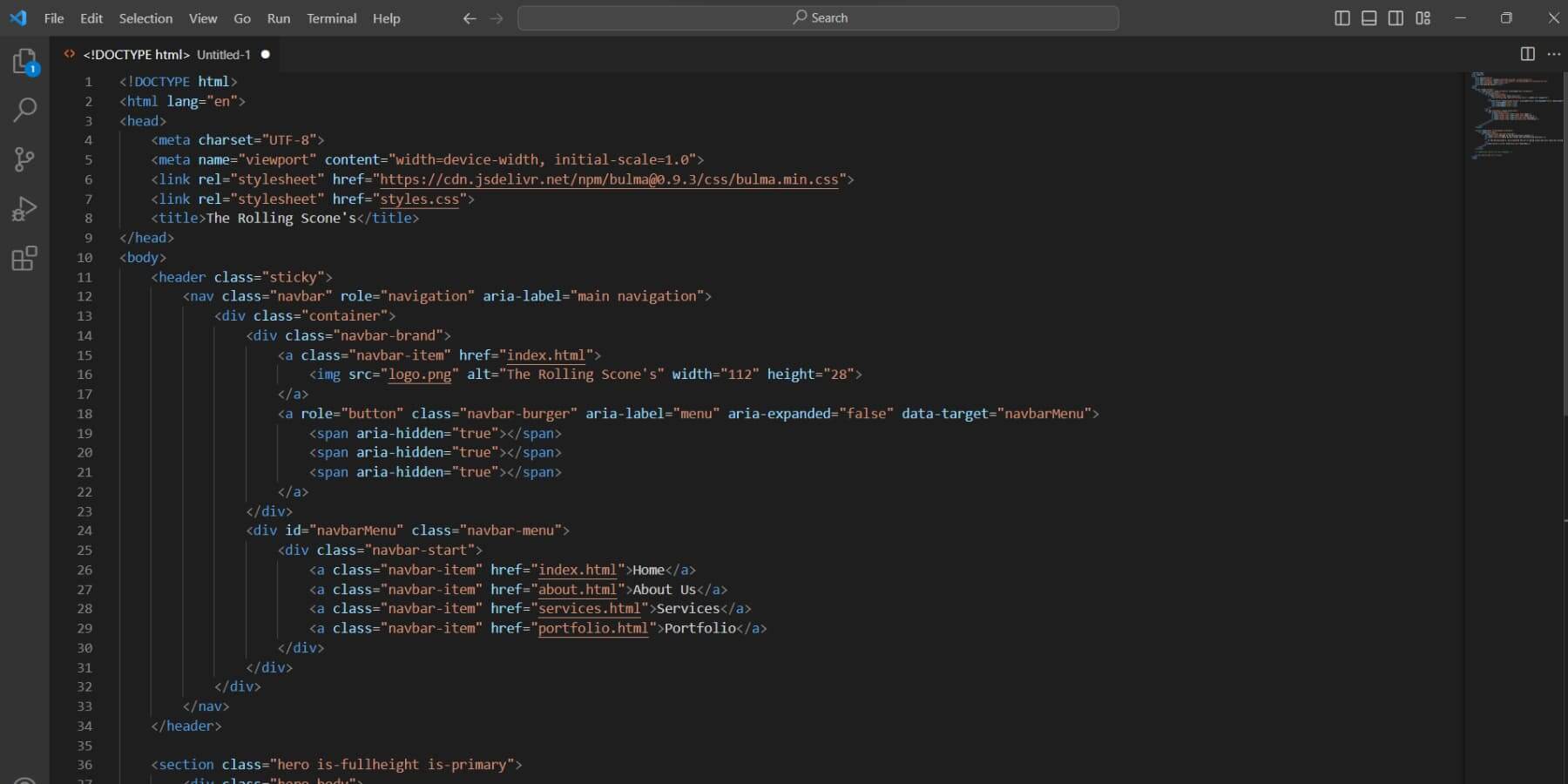
এইচটিএমএল, সিএসএস, জেএস, বুলমা এবং প্রয়োজনীয় উপাদান সহ "দ্য রোলিং স্কোনস" ওয়েবসাইট নামে আমার বেকারি ব্যবসার জন্য একটি প্রতিক্রিয়াশীল হোম পেজ তৈরি করুন।
চ্যাটবট অবিলম্বে প্রয়োজনীয় কোড তৈরি করেছে:

ChatGPT দ্বারা উত্পাদিত কোডটি যাচাই করা অত্যন্ত গুরুত্বপূর্ণ কারণ এতে ভুল থাকতে পারে। এটি একটি ব্রাউজারে চেক করার এবং প্রয়োজনীয় সংশোধন করার পরামর্শ দেওয়া হয়৷ অধিকন্তু, দীর্ঘ স্ক্রিপ্টগুলির সাথে কাজ করা চ্যালেঞ্জিং হতে পারে, তবে আপনার কাছে বিকল্প রয়েছে: একটি ফলো-আপ প্রম্পট প্রদান করুন, প্রতিক্রিয়া পুনরায় তৈরি করুন বা আবার শুরু করার জন্য একটি নতুন চ্যাট শুরু করুন৷
অতিরিক্ত কর্মের প্রয়োজন হলে ChatGPT দরকারী নোট অন্তর্ভুক্ত করতে পারে, যেমন চিত্র পাথ পরিবর্তন করা। আপনি ছবি তৈরির জন্য ফটোসনিকের মতো এআই টুল ব্যবহার করতে পারেন। আপনি যদি তাদের সাথে পরিচিত হন তবে আপনি বুটস্ট্র্যাপ বা প্রতিক্রিয়ার মতো ভাষায় কোড চাইতে পারেন
CSS তৈরি করুন এবং ChatGPT ব্যবহার করে কপি করুন
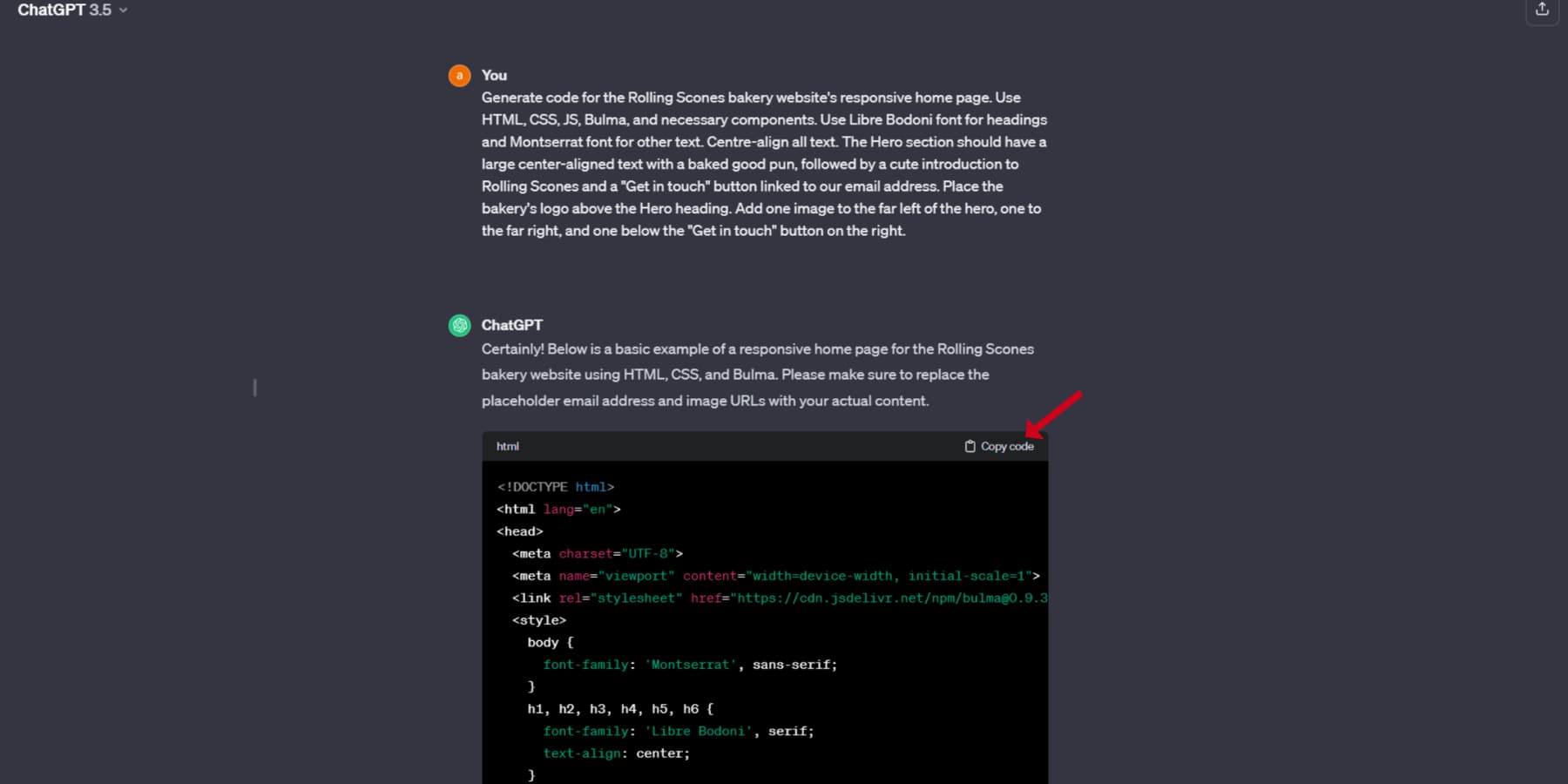
প্রাথমিকভাবে, ChatGPT-এ প্রতিটি বিভাগের জন্য বিষয়বস্তু এবং স্টাইলিং নাও থাকতে পারে। যাইহোক, আপনি বর্তমান চ্যাটে আপনার প্রয়োজনীয় নির্দিষ্ট বিবরণ চাইতে পারেন। উপযুক্ত বিষয়বস্তু এবং স্টাইলিং সহ একটি ওয়েবপৃষ্ঠার জন্য HTML পাওয়ার জন্য আমি যে প্রম্পট ব্যবহার করেছি তা এখানে -
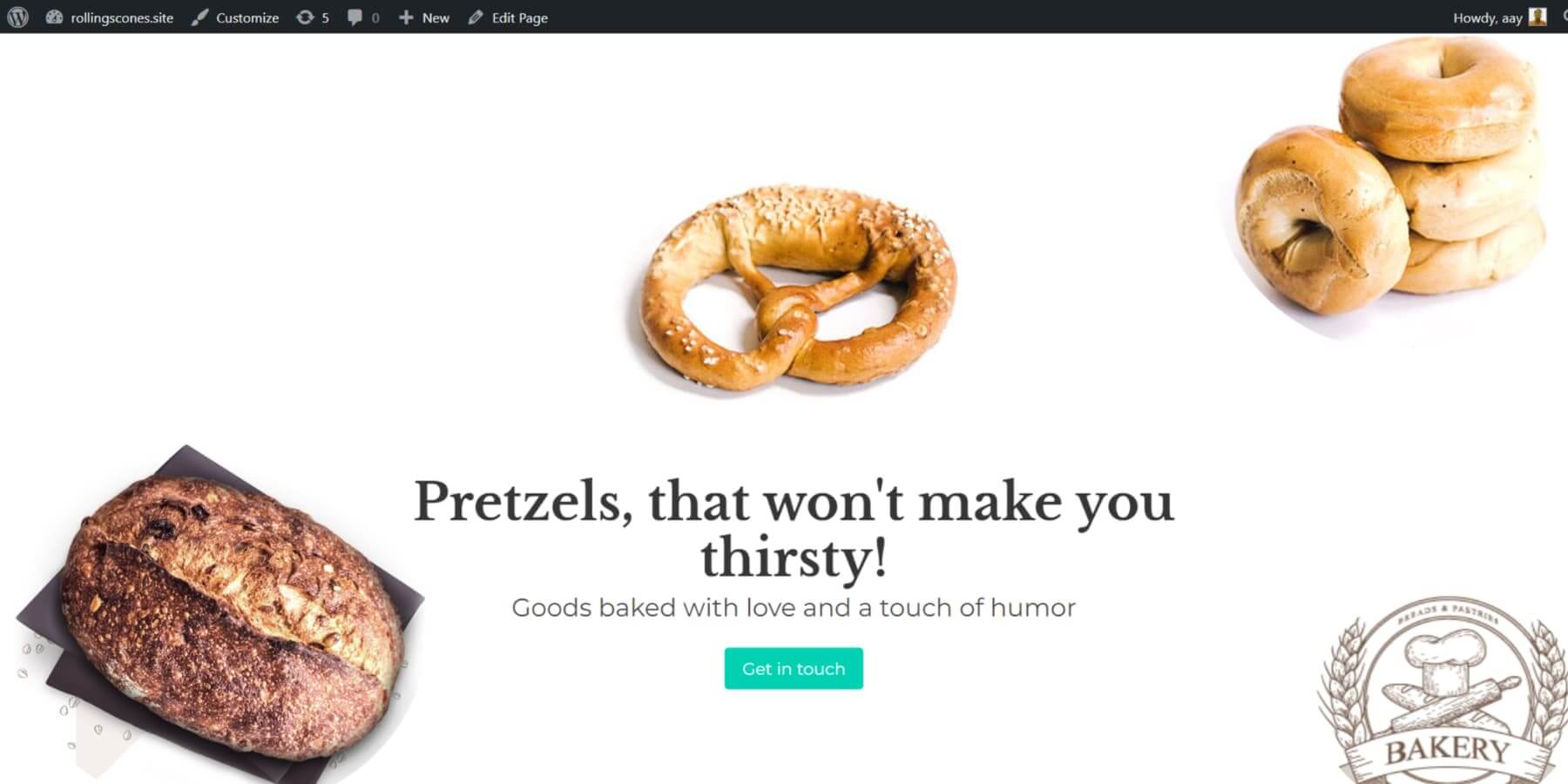
" Rolling Scones বেকারি ওয়েবসাইটের প্রতিক্রিয়াশীল হোম পেজের জন্য কোড তৈরি করুন। HTML, CSS, JS, Bulma, এবং প্রয়োজনীয় উপাদান ব্যবহার করুন। শিরোনামের জন্য Libre Bodoni ফন্ট এবং অন্যান্য পাঠ্যের জন্য Montserrat হরফ ব্যবহার করুন। সমস্ত পাঠ্যকে কেন্দ্রে-সারিবদ্ধ করুন। Hero বিভাগে থাকা উচিত একটি বেকড ভাল শ্লেষ সহ একটি বড় কেন্দ্র-সারিবদ্ধ পাঠ্য, তারপরে রোলিং স্কোনের একটি চতুর ভূমিকা এবং আমাদের ইমেল ঠিকানার সাথে লিঙ্কযুক্ত একটি "যোগাযোগ করুন" বোতাম। হিরো শিরোনামের উপরে বেকারির লোগো রাখুন। বাঁদিকে একটি ছবি যোগ করুন। নায়কের, একটি খুব ডানদিকে এবং একটি ডানদিকে "সংযোগ করুন" বোতামের নীচে। "
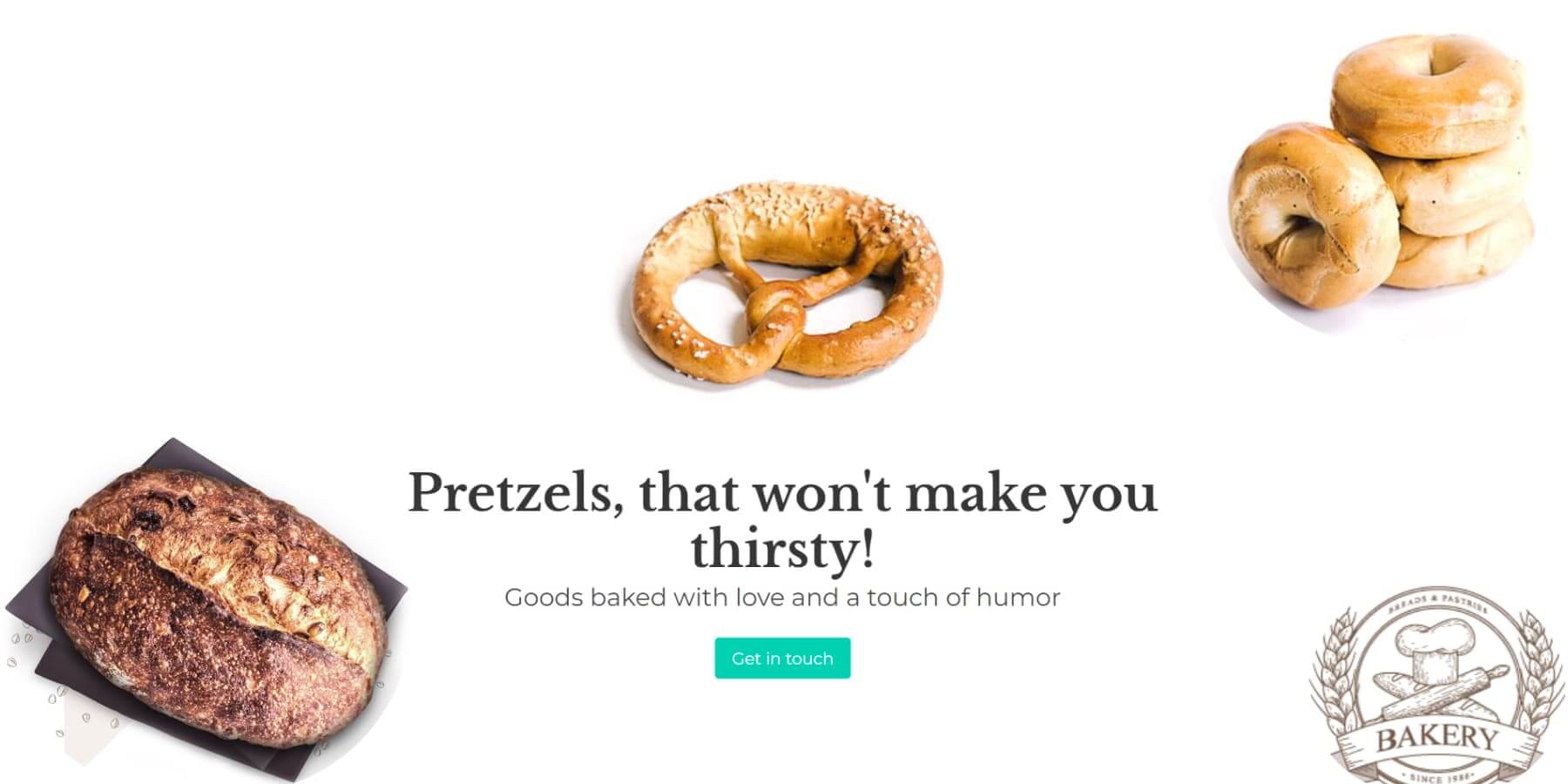
এটি একটি খুব বিস্তারিত প্রম্পট, তবে মনে রাখবেন যে আপনি যত বেশি সুনির্দিষ্ট হবেন, তত ভাল ফলাফল পাবেন। পূর্বে উল্লেখ করা হয়েছে, ChatGPT শুধুমাত্র চিত্রগুলির জন্য স্থানধারক লিঙ্কগুলি ব্যবহার করে, যা আমি বাস্তব চিত্রগুলির লিঙ্কগুলির সাথে প্রতিস্থাপিত করেছি। এখানে ফলাফল আছে:

এটি আপনার বিষয়বস্তু-উৎপাদন প্রক্রিয়ার উত্পাদনশীলতা বাড়ানোর জন্য একটি চেষ্টা করা এবং সত্য পদ্ধতি। এটা মনে রাখা অত্যাবশ্যক যে ChatGPT যে টেক্সট তৈরি করে তা মাঝে মাঝে সহজ বা জেনেরিক হতে পারে। যাইহোক, আপনার পছন্দ আছে! Rytr এবং Jasper-এর মতো টুলের সাহায্যে আপনার সামগ্রীতে আরও পরিমার্জন যোগ করা যেতে পারে। যদিও এই পদ্ধতিতে কিছু কায়িক শ্রম জড়িত থাকতে পারে, যেমন কপি করা এবং পেস্ট করা, আপনার ওয়েবসাইটের জন্য আদর্শ বিষয়বস্তুর বিনিময়ে খরচ ন্যূনতম।
ডোমেইন ও হোস্টিং প্ল্যান
পরবর্তী ধাপ হল এইচটিএমএল ফাইল হোস্ট করা এবং ChatGPT এর উত্পাদিত কোড সংরক্ষণ করা হলে এটিকে অনলাইনে উপলব্ধ করা। এটি একটি হোস্টিং প্যাকেজ এবং ডোমেন নাম বাছাই করে যা একসাথে কাজ করে। একটি ডোমেন নাম চয়ন করুন যা স্মরণীয় এবং আদর্শভাবে আপনার ওয়েবসাইটের বিষয়বস্তুকে প্রতিফলিত করে।
NameCheap ব্যবহার করে একটি ডোমেন নিবন্ধন করার পরামর্শ দেওয়া হয়। হোস্টিং পরিষেবা খোঁজার সময় গতি এবং একটি স্বজ্ঞাত নিয়ন্ত্রণ প্যানেলের মতো গুরুত্বপূর্ণ দিকগুলিকে অগ্রাধিকার দিন যাতে আপনার ওয়েবসাইট পরিচালনা করা সহজ হয়৷ হোস্টিং কোম্পানির দ্বারা প্রদত্ত গ্রাহক পরিষেবার স্তরটিও মূল্যায়ন করুন।
পূর্বে বলা হয়েছে, আমরা তাদের উচ্চতর ওয়েব হোস্টিং বিকল্পগুলির কারণে সাইটগ্রাউন্ড , A2Hosting বা Hostinger- এ একবার নজর দেওয়ার পরামর্শ দিই। যেহেতু ডোমেইন রেজিস্ট্রেশন তাদের প্ল্যানে অন্তর্ভুক্ত করা হয়েছে, তাই আপনি এতে অর্থও সঞ্চয় করতে পারেন।
লাইভ HTML কোড
আপনার পৃষ্ঠাগুলিকে সর্বজনীন দেখার জন্য অনলাইনে প্রকাশ করার সময় এসেছে এখন আপনার ওয়েবসাইটের HTML কোড এবং বিষয়বস্তু আদর্শ ডোমেনের জন্য বেছে নেওয়া হয়েছে এবং একটি নির্ভরযোগ্য হোস্টিং পরিকল্পনা পাওয়া গেছে! ওয়ার্ডপ্রেস ব্যবহার করা বা না ব্যবহার করা এই ক্ষেত্রে আপনার পছন্দ।
ওয়ার্ডপ্রেস ব্যবহার করা ইন্টিগ্রেশন, মিডিয়া ম্যানেজমেন্ট, একটি শক্তিশালী সিএমএস এবং অন্যান্য সুবিধা প্রদান করে। প্রথমে, আসুন ওয়ার্ডপ্রেস রুট তদন্ত করি। প্রথমে এটি ইনস্টল করুন, হয় ম্যানুয়ালি বা আপনার হোস্টিং প্রদানকারীর মাধ্যমে, আপনার সার্ভারে।
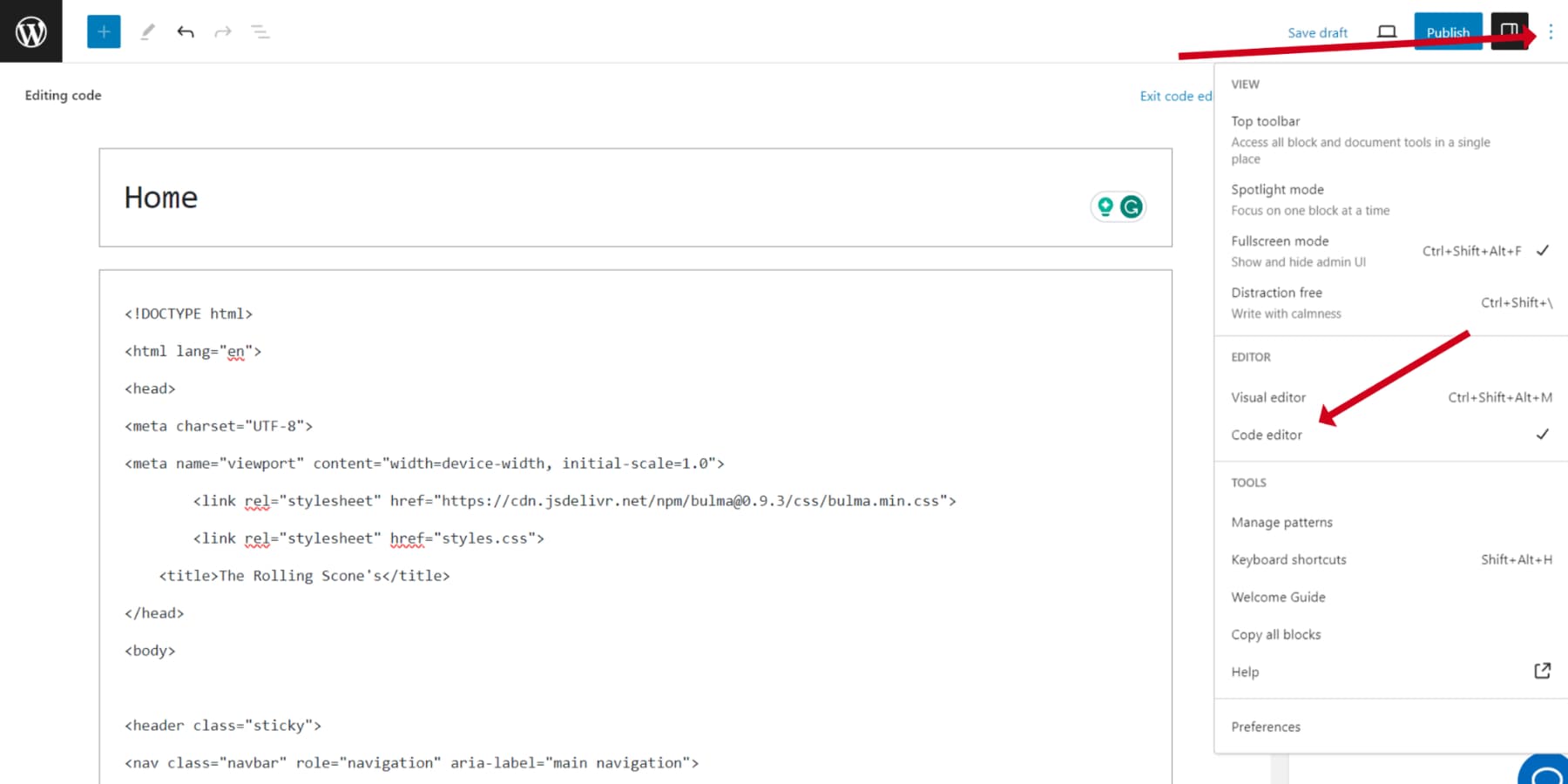
একটি থিম নির্বাচন করুন এবং একটি নতুন পৃষ্ঠা শুরু করুন। "কপি কোড" বোতামটি নির্বাচন করে এবং ChatGPT এর HTML কোড কপি করে শুরু করুন:

কোডটি কপি হয়ে গেলে, মেনু থেকে "কোড এডিটর" বেছে নিয়ে বা কীবোর্ড শর্টকাট CTRL + Shift + Alt + M (বা Mac এ Control + Shift + Option + M) ব্যবহার করে কোড এডিটর মোডে পেস্ট করুন।

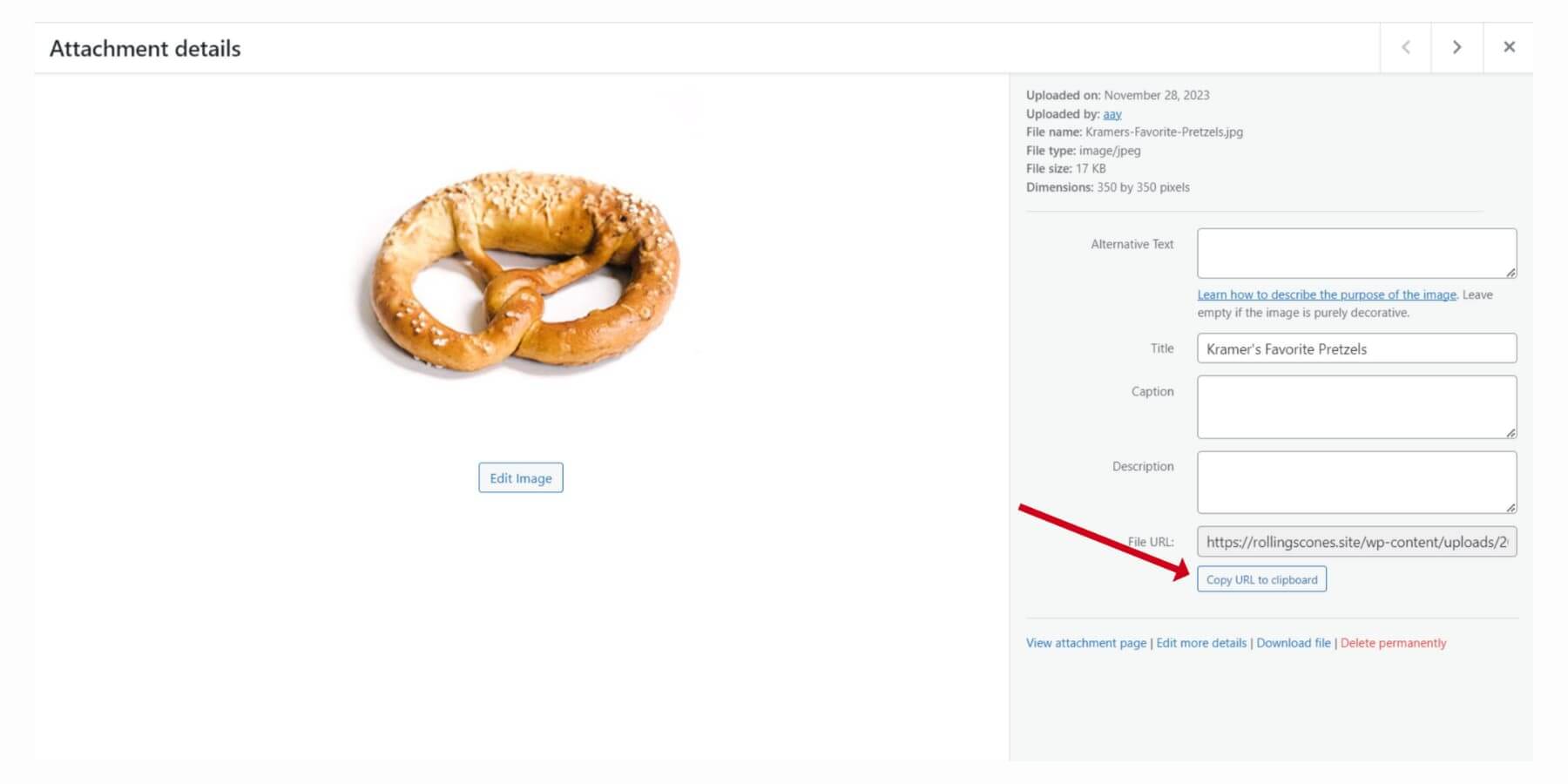
ফটোর পরিপ্রেক্ষিতে, সেগুলিকে ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরিতে যোগ করুন এবং স্থানধারকগুলির পরিবর্তে লিঙ্কগুলি অনুলিপি করুন৷ এটি করতে, চিত্রগুলিতে ক্লিক করুন এবং "ক্লিপবোর্ডে URL অনুলিপি করুন" নির্বাচন করুন।

অবশিষ্ট পৃষ্ঠাগুলির জন্য পদ্ধতিটি চালিয়ে যান। আপনার থিমের জন্য style.css ফাইলে আপনার CSS অন্তর্ভুক্ত করুন। শুধু একটি সংক্ষিপ্ত হেড আপ: আপনি যদি Divi-এর মতো থিম বিল্ডার ব্যবহার না করে ব্লগ পোস্টের জন্য টেমপ্লেট বা হেডার সংযোজনের কথা ভাবছেন তাহলে "হার্ড কোডিং" জড়িত। যদিও এটি আমাদের কোর্সের আওতার বাইরে, আপনি সর্বদা অনলাইনে পুঙ্খানুপুঙ্খ সম্পদ খুঁজে পেতে পারেন। এর জন্য পিএইচপি জ্ঞান প্রয়োজন।
আমরা সম্প্রতি ChatGPT ব্যবহার করে যে ওয়েবসাইটটি তৈরি করেছি তা ওয়ার্ডপ্রেসে এইভাবে প্রদর্শিত হয়:

এটি আমাদের কোর্সের সুযোগের বাইরে একটি স্পর্শ, কিন্তু ব্যাপক উপকরণ সবসময় অনলাইনে পাওয়া যায়। এর জন্য পিএইচপি জ্ঞান প্রয়োজন। আমরা সম্প্রতি ChatGPT দিয়ে যে ওয়েবসাইটটি তৈরি করেছি সেটি ওয়ার্ডপ্রেসে এই রকম দেখাচ্ছে:

আপনার সার্ভারে আপনার HTML এবং CSS ফাইলগুলি আপলোড করতে আপনার হোস্টের ড্যাশবোর্ড ব্যবহার করার সময় এসেছে৷ সমস্ত প্রয়োজনীয় পৃষ্ঠা, গ্রাফিক্স এবং অংশগুলি (যেমন শিরোনাম এবং ফুটার) যোগ করতে ভুলবেন না। এবং ঠিক তেমনই, আপনার চ্যাটজিপিটি-ডিজাইন করা ওয়েবসাইট চালু এবং চলছে এবং সবার জন্য উপলব্ধ!
ChatGPT কি করতে পারে না?
যদিও ChatGPT ওয়েবসাইট ডেভেলপমেন্টের জন্য একটি শক্তিশালী টুল, এটির সীমাবদ্ধতা রয়েছে। এটি এমন সামগ্রী তৈরি করতে পারে যা সর্বদা সঠিক বা নমনীয় হয় না এবং ব্যবহারকারীর অভিজ্ঞতা এখন Google এর সামগ্রী র্যাঙ্কিংয়ের একটি ফ্যাক্টর।
ChatGPT-এর জ্ঞান প্রাথমিকভাবে 2021 পর্যন্ত তথ্যের উপর ভিত্তি করে, যার ফলে পুরানো সামগ্রী হতে পারে। অতএব, ফ্যাক্ট-চেকিং অত্যন্ত গুরুত্বপূর্ণ। উপরন্তু, ChatGPT দ্বারা উত্পন্ন কোডের যথার্থতা যাচাই করা উচিত। ChatGPT-এর বিনামূল্যের সংস্করণের কোড তৈরির ক্ষেত্রে কিছু সীমাবদ্ধতা রয়েছে, যার মধ্যে রয়েছে 4,096 টোকেন সীমা, উন্নত বৈশিষ্ট্যগুলিতে সীমিত অ্যাক্সেস এবং উচ্চ-ট্রাফিক সময়ে নিম্ন অগ্রাধিকার। অন্যদিকে, প্লাস সংস্করণ জটিল কোড, আরও বর্তমান তথ্য এবং আরও ভালো অ্যাক্সেসের জন্য উন্নত ক্ষমতা প্রদান করে।
বিষয়বস্তু তৈরির জন্য AI ব্যবহার করার সময় একটি প্রায়ই উপেক্ষা করা চ্যালেঞ্জ, বিশেষ করে ছবির জন্য, প্রম্পটে প্রয়োজনীয় নির্ভুলতা। আপনার পছন্দসই ফলাফল অর্জনে সাফল্য মূলত নির্ভর করে আপনি কতটা কার্যকরভাবে প্রম্পটগুলিতে আপনার প্রয়োজনগুলি প্রকাশ করতে পারেন তার উপর।
সৌভাগ্যবশত, Divi AI এর মত ইমেজ জেনারেটর আপনার নিয়মিত ইনপুট থেকে সুগঠিত প্রম্পট তৈরি করে সাহায্য করতে পারে। এটি আপনাকে একটি রেফারেন্স ইমেজ আপলোড করার অনুমতি দেয়, আপনাকে এমন ছবি তৈরি করতে সক্ষম করে যা আপনার সৃজনশীল দৃষ্টিভঙ্গির সাথে আরও ঘনিষ্ঠভাবে মেলে। যাইহোক, এটি মনে রাখা গুরুত্বপূর্ণ যে এই সরঞ্জামগুলির সাথেও, মানুষের তত্ত্বাবধান এবং সম্পাদনা এখনও প্রয়োজনীয়।
চূড়ান্ত শব্দ
উপসংহারে, ChatGPT ওয়েবসাইট ডেভেলপমেন্টে ব্যাপক সহায়তা প্রদান করে, বিষয়বস্তু ধারণা তৈরি করা থেকে শুরু করে কোড স্নিপেট পর্যন্ত। Divi AI ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য টেক্সট, কপি এবং ইমেজ তৈরি করতে সাহায্য করতে পারে। অন্যান্য AI টুল যেমন Rytr , Jasper , Photosonic , Alli AI , এবং Surfer SEO এছাড়াও যথাক্রমে টেক্সট জেনারেশন, ইমেজ তৈরি এবং SEO এর জন্য উপলব্ধ। যদিও AI সরঞ্জামগুলির সীমাবদ্ধতা রয়েছে এবং মাঝে মাঝে বিভ্রান্তিকর প্রতিক্রিয়া তৈরি করতে পারে, মানুষের সম্পাদনা এবং তত্ত্বাবধান অত্যন্ত গুরুত্বপূর্ণ। ChatGPT-এর লক্ষ্য হল প্রসেসগুলিকে স্ট্রিমলাইন করা এবং ওয়েবসাইট তৈরিতে উৎপাদনশীলতা বাড়ানো, দক্ষ ডেভেলপারদের প্রতিস্থাপন করা নয়।




