ওয়েবসাইটের লোগো আপডেট করতে অনেক সময় লাগতে পারে। এটি বিশেষভাবে প্রাসঙ্গিক যদি ওয়েবসাইটটি বিভিন্ন থিমের জন্য বিভিন্ন হেডার ব্যবহার করে। আপনি যদি তাদের প্রতিটির জন্য একটি চিত্র ব্যবহার করেন তবে আপনাকে সেই শিরোনামগুলির প্রতিটিতে যেতে হবে এবং ম্যানুয়ালি পরিবর্তন করতে হবে। সৌভাগ্যক্রমে, Divi গতিশীলভাবে আপনার ওয়েবসাইটের লোগো প্রদর্শন করতে পারে, আপনার সময় বাঁচাতে পারে! আমরা এই প্রবন্ধে ডিভি'র ফুলউইথ মেনু মডিউলের ভিতরে একটি ডায়নামিক লোগো কীভাবে ব্যবহার করতে হয় তা প্রদর্শন করব।

চল চলতে থাকি!
একটি ডায়নামিক লোগো ব্যবহার করার সুবিধা
Divi- এর ব্যবহারকারীরা ডায়নামিক লোগো বিকল্পের সাথে একক জায়গায় তাদের ওয়েবসাইটের লোগো পরিবর্তন করতে পারে। গতিশীল লোগো তারপর এটি ব্যবহার করে এমন সমস্ত মডিউলে আপডেট করা হয়। এটি পদ্ধতিটিকে সহজ করে তোলে।
হেডারে বিশেষভাবে উপকারী, অনেক মেনু মডিউল ব্যবহার করার সময় এটি অনেক বেশি হয়ে যায় কারণ এটি সম্পাদনা প্রক্রিয়াকে দ্রুততর করে। উপরন্তু, এটি একটি হেডার পরিবর্তন করতে ব্যর্থ হয়ে Divi ব্যবহারকারীকে ভুল করা থেকে বাধা দেয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনDivi ব্যবহারকারীদের কেন অনেক মেনু মডিউলের প্রয়োজন হতে পারে এটি Divi ওয়েবসাইটের শিরোনামগুলিকে বিস্তৃত ডিজাইনের বিকল্পগুলি দেয়৷
হোমপেজ, ব্লগ, পরিষেবা পৃষ্ঠা, CTA ল্যান্ডিং পৃষ্ঠা এবং অন্যান্য অনেক পৃষ্ঠাগুলির জন্য ঘন ঘন শিরোনাম রয়েছে৷ উপরন্তু, এই শিরোনামগুলির জন্য একটি লোগো ভাগ করা অস্বাভাবিক নয়। এটি করার জন্য, Divi ব্যবহারকারীকে প্রতিটি হেডার টেমপ্লেট খুলতে হবে এবং মেনু মডিউলের লোগো পরিবর্তন করতে হবে। Divi ব্যবহারকারীকে অবশ্যই প্রতিটি টেমপ্লেট খুলতে হবে এমনকি কপি এবং পেস্ট ফাংশন ব্যবহার করার জন্য।
একটি থিম নির্মাতার উদাহরণ
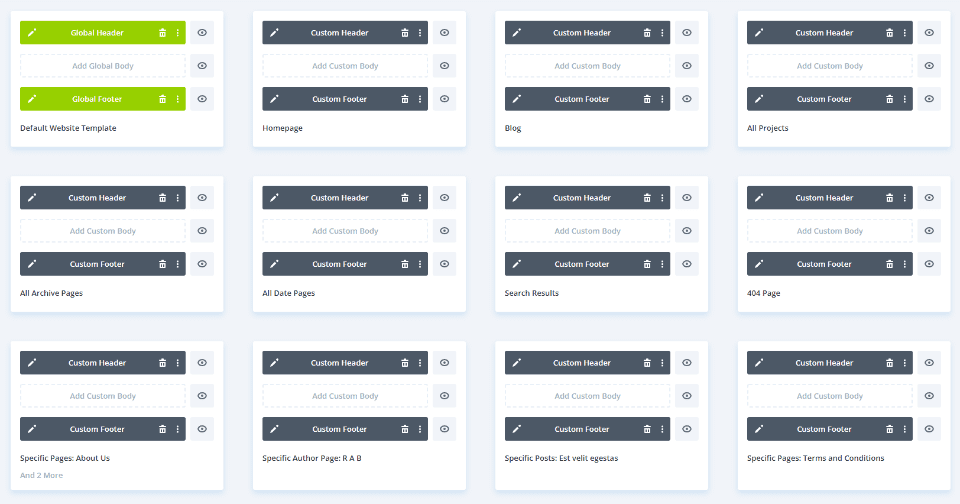
আমি নীচে দেখানো উদাহরণে, আমি 10টি অনন্য শিরোনাম তৈরি করেছি এবং সেগুলিকে বিভিন্ন ওয়েব পৃষ্ঠাগুলিতে বরাদ্দ করেছি। একই লোগো সমস্ত শিরোনাম জুড়ে ব্যবহার করা হয়, যেগুলি প্রতিটি স্বতন্ত্রভাবে অনন্য রং, CTA এবং লেআউট দিয়ে ডিজাইন করা হয়েছে। যদি আমি একটি ডায়নামিক লোগো ব্যবহার না করি এবং আমি আমার ওয়েবসাইটের জন্য লোগো পরিবর্তন করতে চাই, তাহলে আমাকে প্রতিটি ডিভি ফুলউইথ মেনু মডিউল ম্যানুয়ালি সম্পাদনা করতে হবে।

যদি আমি প্রতিটি মডিউলে গতিশীল লোগো বিকল্পটি সক্ষম করি, লোগোটি স্বয়ংক্রিয়ভাবে প্রতিটি মডিউলে স্যুইচ করবে। চলুন দেখি কিভাবে ডায়নামিকভাবে লোগো নির্বাচন করতে হয়।
ফুল প্রস্থ মেনু মডিউলে একটি ডায়নামিক লোগো ব্যবহার করুন
আপনি আপনার গতিশীল লোগোর জন্য ব্যবহার করতে চান এমন ফুলপ্রস্থ মেনু মডিউলটি খোলার মাধ্যমে শুরু করুন। ডিভি থিম বিল্ডারে, আমি হেডার টেমপ্লেট পরিবর্তন করছি। আমি অনুমান করব যে আপনার কাছে ইতিমধ্যেই এই উদাহরণের উদ্দেশ্যে বাছাই করা একটি লোগো সহ একটি সম্পূর্ণ প্রস্থের মেনু মডিউল কনফিগার করা আছে।
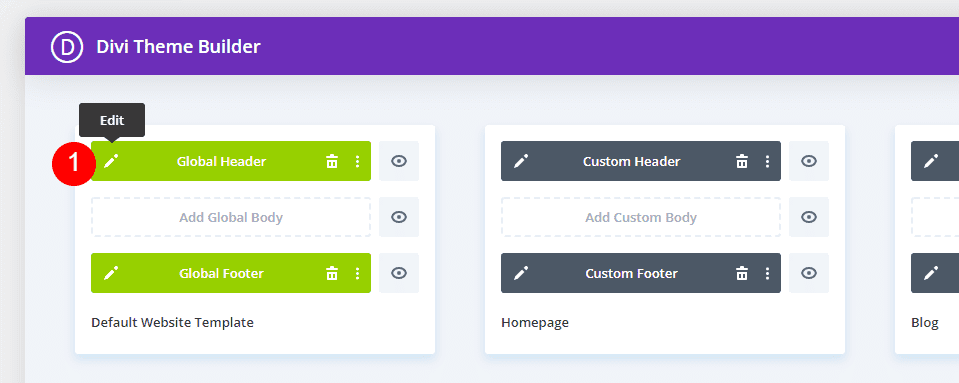
ডায়নামিক লোগো ব্যবহার করতে ওয়ার্ডপ্রেস ড্যাশবোর্ডে Divi > থিম বিল্ডারে যান।

শিরোনামের জন্য, আপনি পরিবর্তন করতে চান, সম্পাদনা আইকন নির্বাচন করুন। সম্পাদক চালু করার জন্য অপেক্ষা করুন।

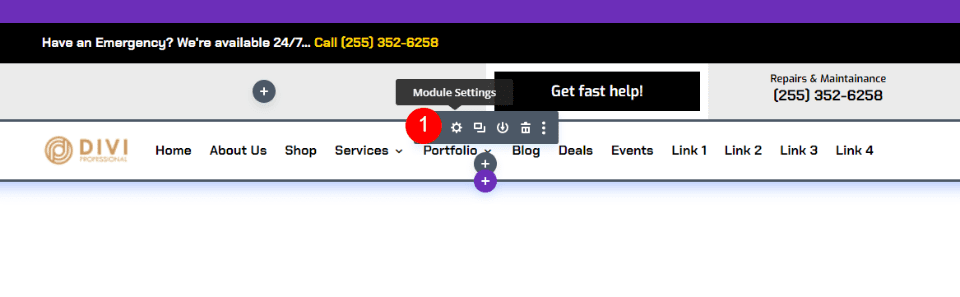
সেটিংস দেখতে Fullwidth মেনু মডিউলের গিয়ার আইকন নির্বাচন করুন।

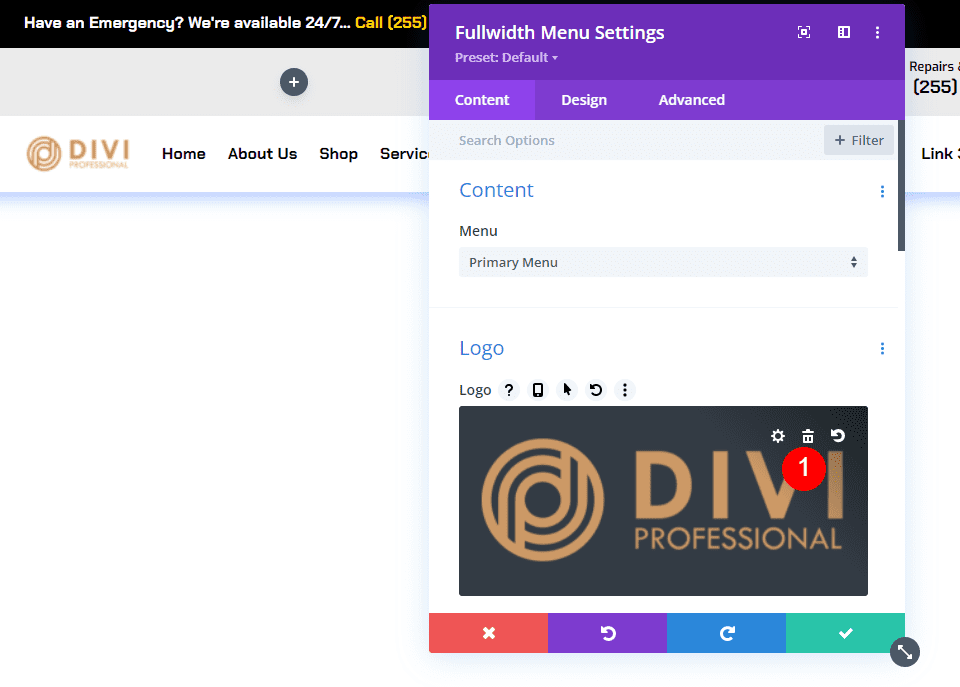
বিষয়বস্তু ট্যাবের অধীনে লোগো এলাকায় স্ক্রোল করুন। লোগো ইমেজের উপরে আপনার কার্সার ঘোরার মাধ্যমে ট্র্যাশ ক্যান আইকনে ক্লিক করুন। আপনি যদি চান, আপনি বৃত্তাকার রিসেট আইকনটিও নির্বাচন করতে পারেন৷

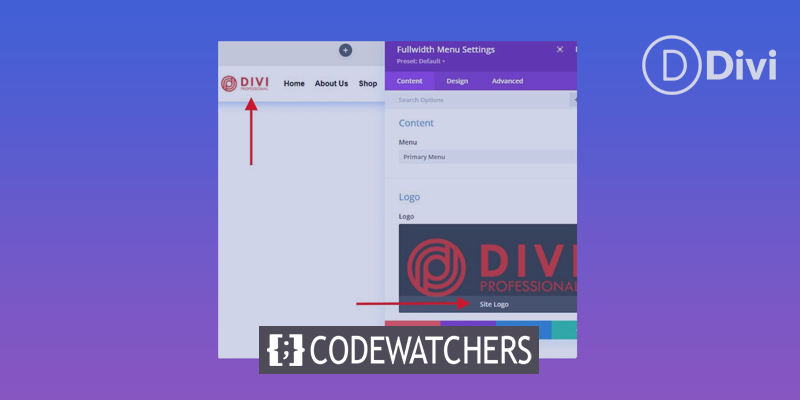
এরপরে, গতিশীল বিষয়বস্তুর আইকন দেখতে আপনার কার্সারটি চিত্র এলাকার উপর নিয়ে যান। ডায়নামিক বিষয়বস্তু বিকল্পগুলি অ্যাক্সেস করতে, প্রতীকটিতে ক্লিক করুন।

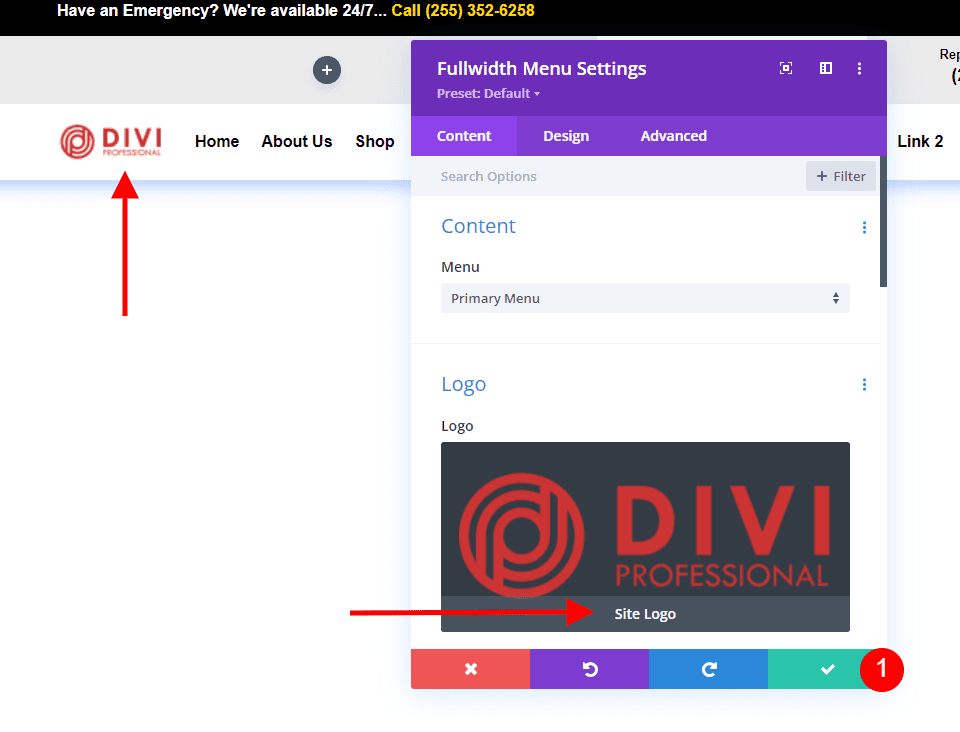
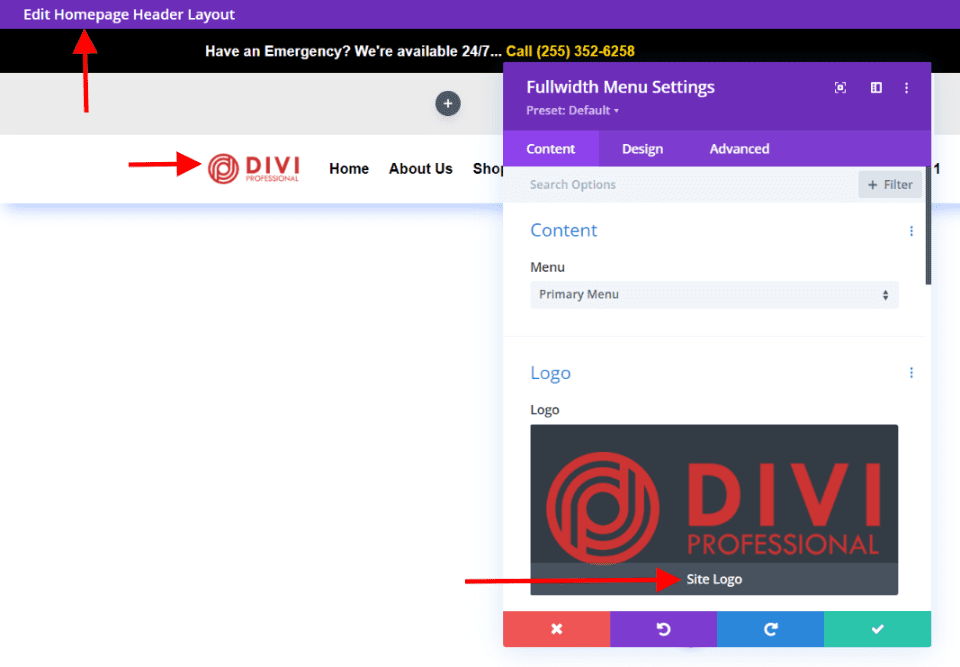
একটি মডেল উইন্ডোতে ব্যবহারকারীকে অসংখ্য বিকল্প দেখানো হয়েছে। উপরের অংশে সাইটের লোগোটি বেছে নিন।

নতুন লোগোটি হেডার মেনুতে প্রদর্শিত হবে যা আপনি Divi থিম বিকল্পগুলিতে সেট করেছেন (এক মিনিটের মধ্যে এটি সম্পর্কে আরও)। আপনি লোগো নির্বাচন বিকল্পগুলিতে লোগোর নীচে "সাইট লোগো" বাক্যাংশটি খুঁজে পেতে পারেন৷ এটি দেখায় যে গতিশীল লোগোটি বর্তমানে মডিউল দ্বারা প্রদর্শিত হচ্ছে। সবুজ বোতামে ক্লিক করে মডিউলটি বন্ধ করুন।

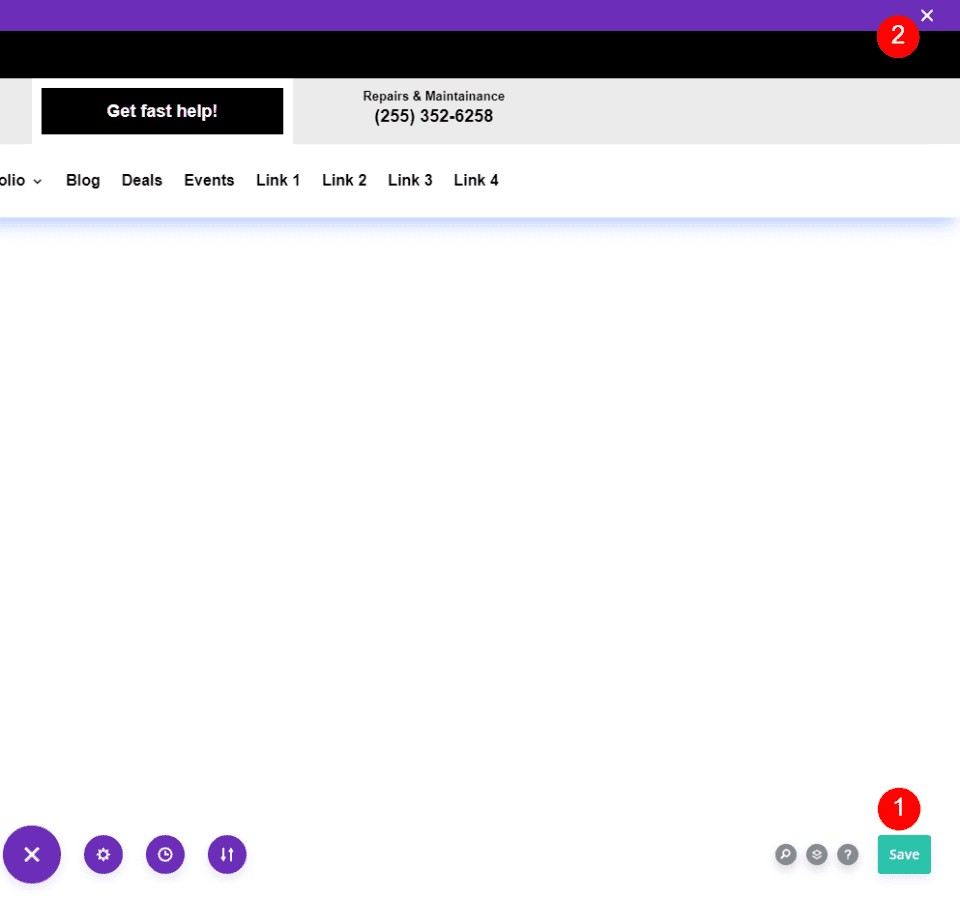
নীচের ডান কোণায় সবুজ সংরক্ষণ বোতামে ক্লিক করে এবং তারপর উপরের ডান কোণায় সম্পাদক বন্ধ করতে X-এ ক্লিক করে লেআউটটি সংরক্ষণ করা উচিত।

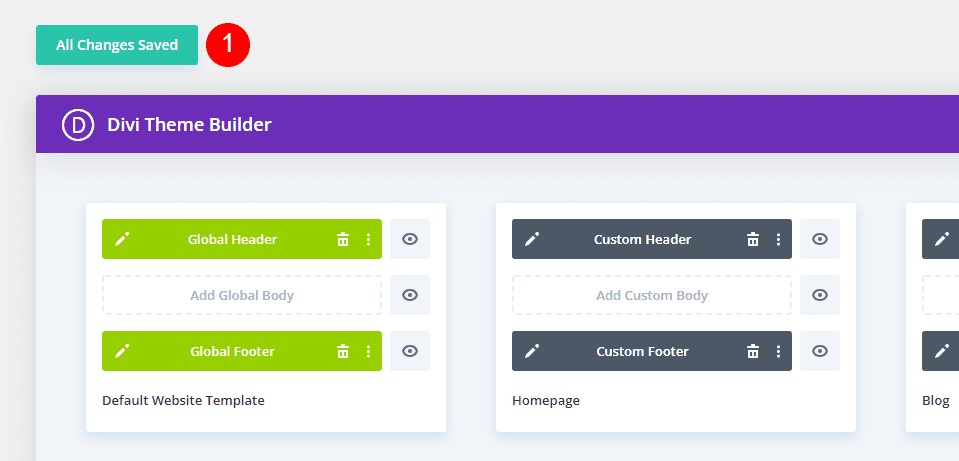
অবশেষে, থিম বিল্ডার স্ক্রিনে, উপরের বাম কোণে পরিবর্তনগুলি সংরক্ষণ করুন ক্লিক করুন।

প্রতিটি পূর্ণপ্রস্থ মেনু মডিউলের জন্য যা আপনি একটি গতিশীল লোগো ব্যবহার করার জন্য কনফিগার করেছেন, নতুন লোগো স্বয়ংক্রিয়ভাবে সামনের প্রান্তে আপডেট হয়। এই পৃষ্ঠায় গতিশীলভাবে টানা লোগোর কারণে, আমাদের এটি সংশোধন করার দরকার নেই।
প্রতিটি পূর্ণপ্রস্থ মেনু মডিউলের জন্য, আপনি গতিশীল লোগো চালু করতে চান, এই নির্দেশাবলী অনুসরণ করুন। আপনি কপি বা শিরোনাম তৈরি করার সাথে সাথে এই কার্যকলাপটি সম্পূর্ণ করা ভাল।
এখন দেখা যাক কিভাবে Fullwidth মেনু মডিউলে Divi লোগো আপডেট করা যায়।
Divi-এ লোগো পরিবর্তন করুন
আসুন এখন পরীক্ষা করে দেখি কিভাবে Divi কে কোন লোগো ব্যবহার করতে নির্দেশ দিতে হয়। আপনি প্রতিবার লোগো আপডেট করতে চাইলে নিম্নলিখিত পদ্ধতি অনুসরণ করুন। Divi-এর ব্যবহারকারীদের কখনই লোগো পরিবর্তন করতে Fullwidth Menu Module ব্যবহার করতে হবে না কারণ লোগোটি গতিশীলভাবে পরিবর্তিত হয়।
ডিভি লোগো আগে
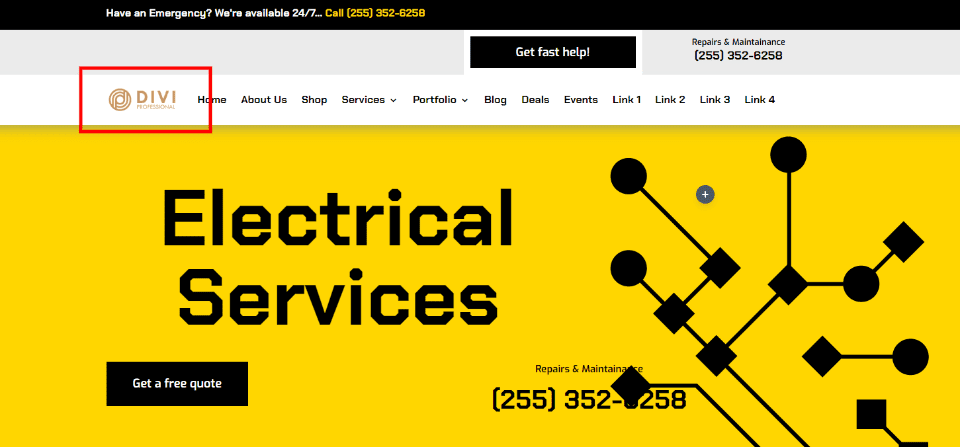
কী ঘটছে তা আরও ভালভাবে বোঝার জন্য পরিবর্তনের আগে এবং পরে উভয় সাইটের শীর্ষ পৃষ্ঠায় লোগো পরীক্ষা করা যাক। এখানে শুরু করার জন্য আমার পরীক্ষা সাইটের বর্তমান লোগোটির একটি স্ক্রিনশট রয়েছে৷ Divi থিম বিকল্পগুলিতে, এটি কনফিগার করা হয়েছে।

Divi লোগো পরিবর্তন করুন
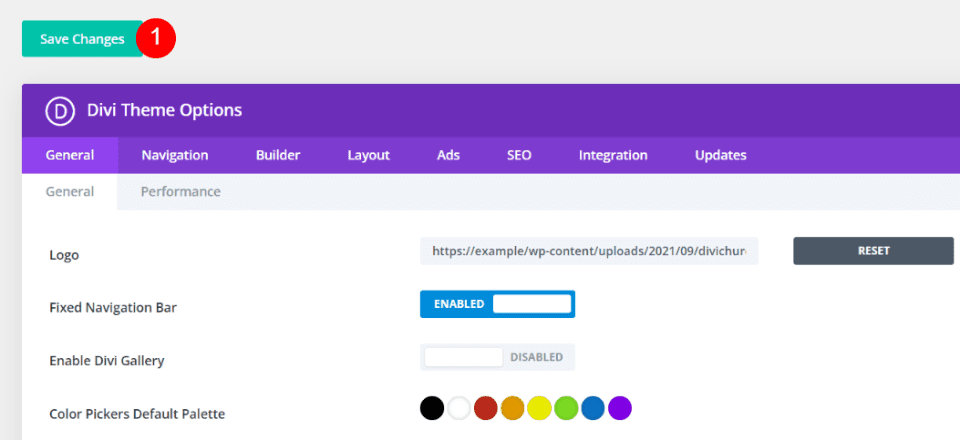
ওয়ার্ডপ্রেস ড্যাশবোর্ডে, Divi লোগো পরিবর্তন করতে Divi > থিম বিকল্প নির্বাচন করুন। সাধারণ ট্যাবে একটি লোগো ক্ষেত্র রয়েছে, প্রথম ট্যাবে। এটিতে লোগোর URL এর জন্য একটি ক্ষেত্র রয়েছে, ডিফল্ট লোগো পুনরুদ্ধার করার জন্য একটি বোতাম এবং মিডিয়া লাইব্রেরিতে একটি নতুন লোগো যুক্ত করার জন্য একটি বোতাম রয়েছে৷ যে লোগোটি দেখা যাবে সেটির আগের ইমেজটি আমি বর্তমানে সেট করেছি। আপনি যে ছবিটি ব্যবহার করতে চান তা আপলোড বা বেছে নেওয়া যেতে পারে। আপলোড বোতামটি নির্বাচন করা হচ্ছে।

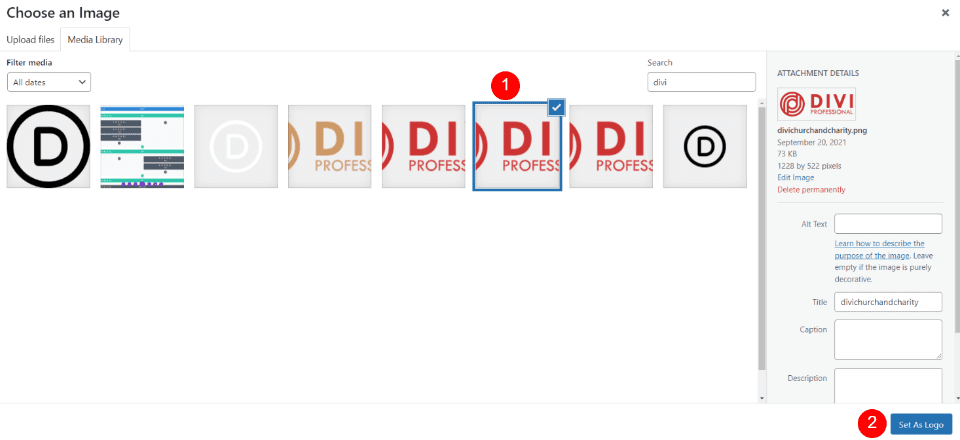
এটি করার মাধ্যমে, আপনি মিডিয়া ফোল্ডার অ্যাক্সেস করতে পারেন এবং আপনার মিডিয়া লাইব্রেরি থেকে একটি ছবি নির্বাচন করতে পারেন বা একটি নতুন আপলোড করতে পারেন৷ মিডিয়া লাইব্রেরি স্ক্রিনে, আপনার লোগো নির্বাচন করুন, তারপর নীচের ডানদিকে কোণায় লোগো হিসাবে সেট করুন ক্লিক করুন৷

স্ক্রিনের উপরের বাম কোণে Divi থিম বিকল্পগুলির উপরে, পরিবর্তনগুলি সংরক্ষণ করুন ক্লিক করুন৷ ডায়নামিক লোগো সেটিং এখন স্বয়ংক্রিয়ভাবে প্রতিটি টেমপ্লেটে লোগো পরিবর্তন করেছে যা আপনার নতুন লোগো প্রদর্শনের জন্য ফুলউইথ মেনু মডিউল ব্যবহার করে।

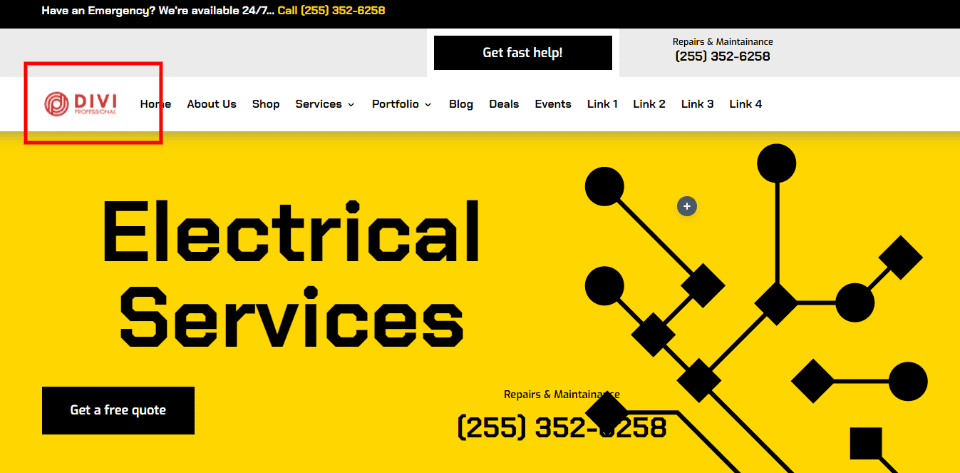
Divi লোগো পরে
যদিও আমি থিম বিল্ডার অ্যাক্সেস করিনি এবং সেখানে সমন্বয় করিনি, নতুন লোগোটি এখন আমার ওয়েবসাইটের সামনের প্রান্তে দৃশ্যমান। গতিশীল লোগো ব্যবহার করে এমন প্রতিটি পূর্ণপ্রস্থ মেনু মডিউল এই পরিবর্তনটি প্রতিফলিত করতে স্বয়ংক্রিয়ভাবে আপডেট হয়েছে।

আরেকটি দৃষ্টান্ত হল যে নতুন লোগোটি দৃশ্যমান হবে যখন আমরা থিম বিল্ডারের যেকোনো টেমপ্লেট খুলি। এই চিত্রটি আমার অতিরিক্ত ইনপুট ছাড়াই নতুন লোগো সহ হোমপেজ হেডার লেআউটকে চিত্রিত করে।

মোড়ক উম্মচন
এটি Divi-এর ফুলওয়াইথ মেনু মডিউলে একটি গতিশীল লোগোর ব্যবহার সম্পর্কে আমাদের বিশ্লেষণকে গুটিয়ে রাখে। মডিউলে গতিশীল লোগো সেট আপ করা সহজ। একটি Divi ওয়েবসাইটে লোগো পরিবর্তন করার সময়, একটি গতিশীল লোগো ব্যবহার করে অনেক কাজ বাঁচাতে পারে। আপনি শুধুমাত্র একটি পূর্ণপ্রস্থ মেনু মডিউল ব্যবহার করলেও গতিশীল লোগো জিনিসগুলিকে সহজ করে তোলে৷ বিভিন্ন মডিউল ব্যবহার করার সময় ডায়নামিক লোগোগুলির সময় সাশ্রয় এবং ত্রুটি হ্রাসের উপর আরও বেশি প্রভাব রয়েছে।




