হোভার ইফেক্ট হল একটি ইন্টারেক্টিভ ডিজাইন স্কিম যা ডিজাইনে খুবই শক্তিশালী। আমরা আমাদের ডিজাইনকে দর্শকদের কাছে আরও আকর্ষণীয় করতে এবং বিষয়বস্তুকে আরও তথ্যপূর্ণ করতে এটি ব্যবহার করি। Divi থিমে এই বৈশিষ্ট্যটি লাইভ প্রিভিউ বিল্ডারের সাথে অন্তর্নির্মিত রয়েছে যাতে আমরা অত্যাশ্চর্য ডিজাইন তৈরি করতে পারি। সবচেয়ে আকর্ষণীয় হোভারিং ইফেক্টগুলির মধ্যে একটি হল হোভারে ইমেজ পরিবর্তন করা এবং আজ আমরা দেখতে যাচ্ছি কিভাবে আমরা ডিভির সাথে এটি করতে পারি। এই ডিজাইনটি ইকমার্স ব্যবসা এবং পোর্টফোলিও ওয়েবসাইটের জন্য খুবই উপযোগী।

স্নেক পিক
হোভারে চিত্র পরিবর্তন একটি প্রতিক্রিয়াশীল ডিজাইন, তাই মোবাইল বা ট্যাবলেট থেকে আপনার দর্শকরা পিসি ব্যবহারকারীদের মতো একই অভিজ্ঞতা পেতে পারে।
হোভারে ছবি পরিবর্তন করুন
ডেমো নির্বাচন
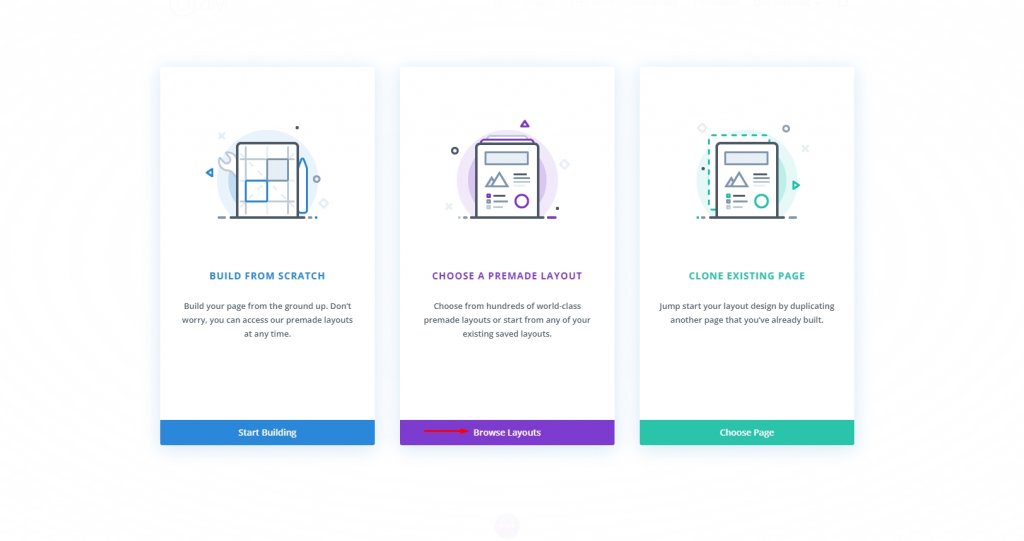
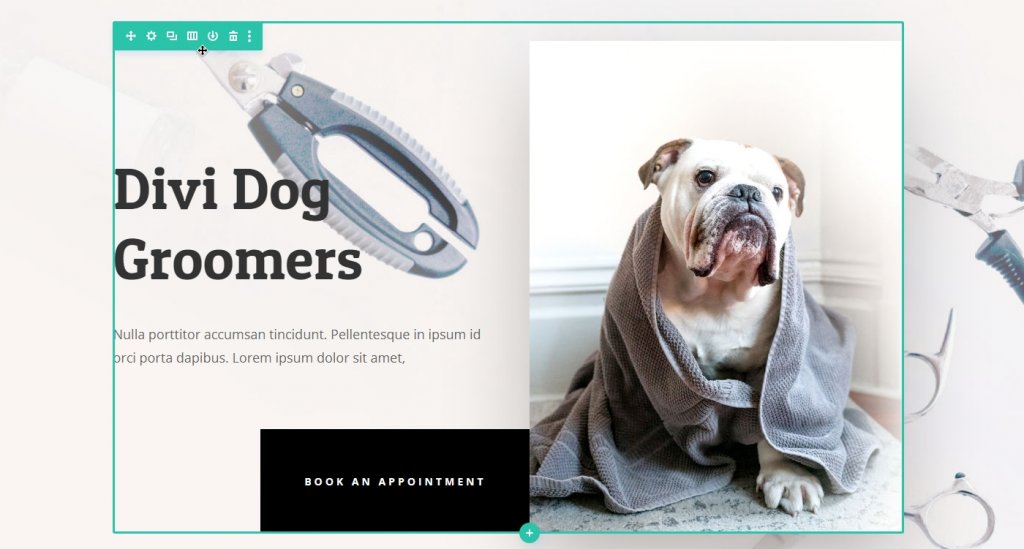
আমাদের আজকের টিউটোরিয়াল দিয়ে শুরু করতে, আসুন Divi লাইব্রেরি থেকে Dog Groomers নামে একটি প্রিমেড টেমপ্লেট ব্যবহার করি। একটি পৃষ্ঠা খুলুন যেখানে আপনি এই লেআউটটি আমদানি করতে চান এবং একটি প্রিমেড টেমপ্লেটের সাথে এগিয়ে যেতে চান৷

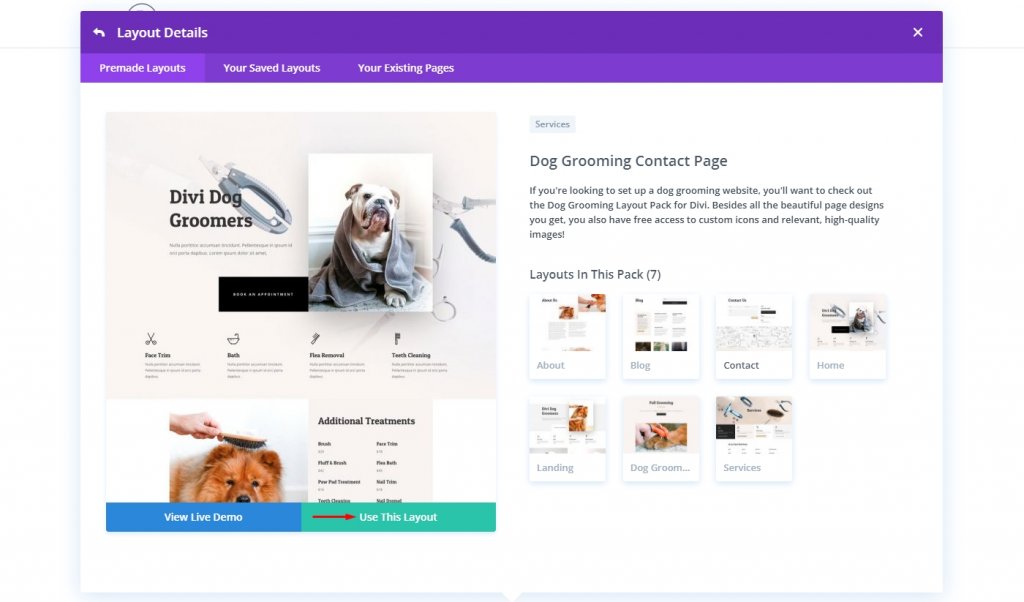
তারপর Dog Groomers টেমপ্লেট সার্চ করুন অথবা এখান থেকে ডাউনলোড করে ইমপোর্ট করুন। আপনি লাইব্রেরি থেকে টেমপ্লেট নির্বাচন করার পরে, এই লেআউটটি ব্যবহার করুন নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
ছবি নির্বাচন করুন
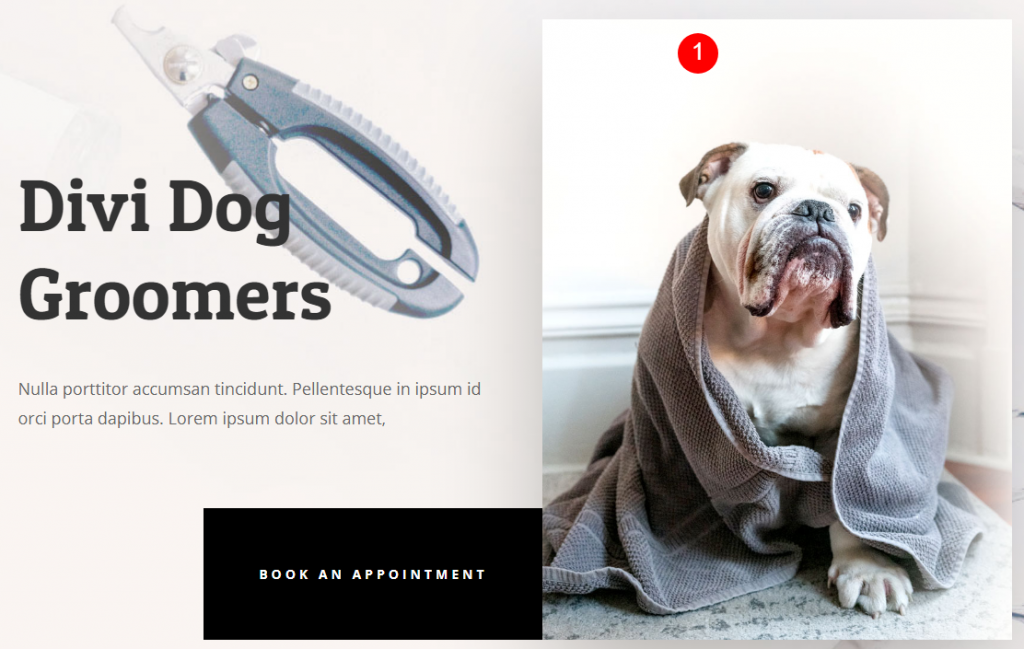
ডিভি বিল্ডারে, আপনি যে ফটোগুলিতে প্রভাব প্রয়োগ করতে চান তা কেবল খুঁজুন, তারপরে সেগুলিতে ক্লিক করুন৷ যদিও প্রতিটি ক্রিয়া স্বাধীনভাবে স্থাপন করা হবে, হোভার প্রভাবটি আপনার পৃষ্ঠার যতগুলি উপাদানে আপনি চান কোন সীমাবদ্ধতা ছাড়াই প্রয়োগ করা যেতে পারে।
মনে রাখবেন যে এটি যে কোনও উপাদানে প্রয়োগ করা যেতে পারে যার অংশ হিসাবে একটি চিত্র রয়েছে। ডিভির ইমেজ মডিউলই একমাত্র জায়গা নয় যেখানে আপনি এই প্রভাবটি দেখতে পাবেন। ছবি পরিবর্তন করতে, যেকোনো ব্যাকড্রপ ইমেজে হোভার ইফেক্ট সক্রিয় করুন, তা Blurb, CTA, এমনকি একটি কলাম ব্যাকগ্রাউন্ডই হোক না কেন।

আমরা ছবিটি সরাসরি পরিবর্তন করতে পারি না কারণ এই ছবিটি পৃষ্ঠার প্রথম সারির একটি অংশ এবং এটি একটি চিত্র মডিউলে স্থাপন করা হয়নি। তাই এর সারি সেটিং সম্পাদনা করা যাক.

মডিউল সেটিংস
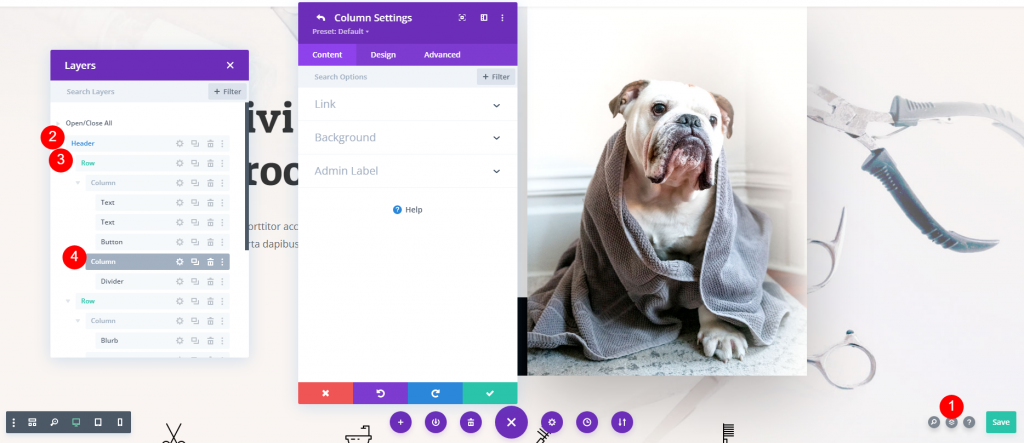
ডাউনডাইট কোণ থেকে স্তরগুলি খুলুন এবং হেডার বিভাগ থেকে সারিটি প্রসারিত করুন। আপনি দুই-কলাম দেখতে পাবেন এবং এখন দ্বিতীয় কলাম সেটিংস খুলুন।

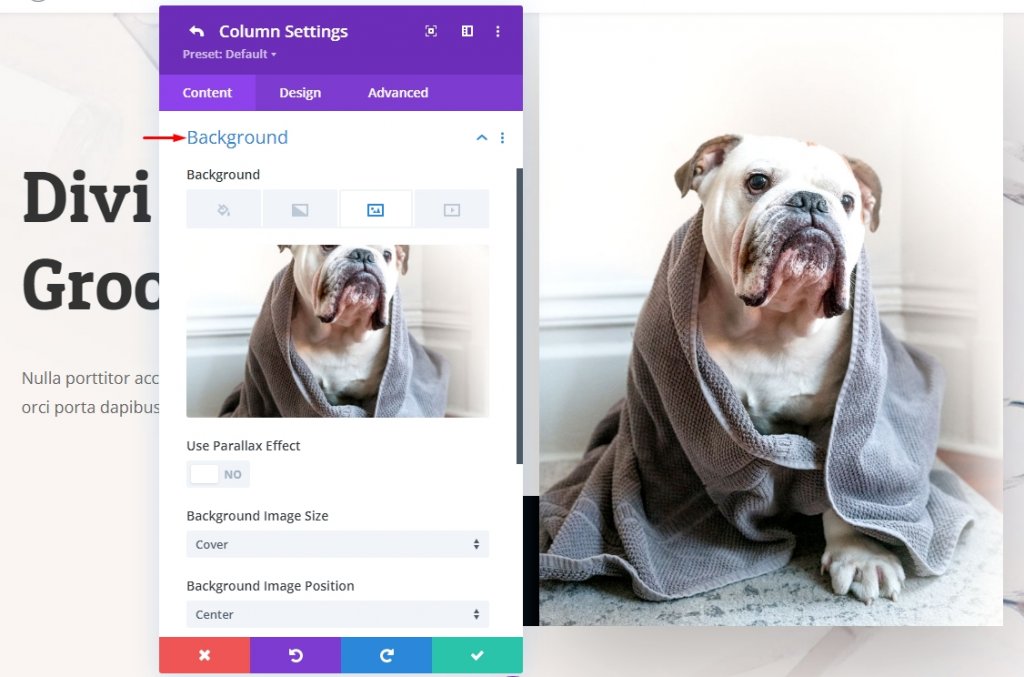
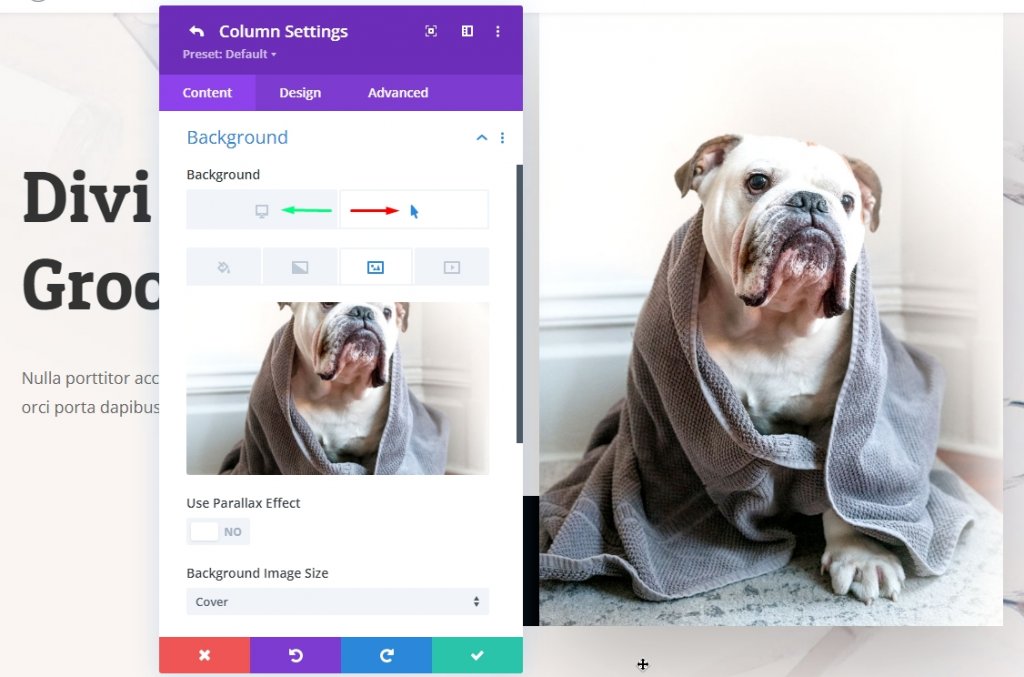
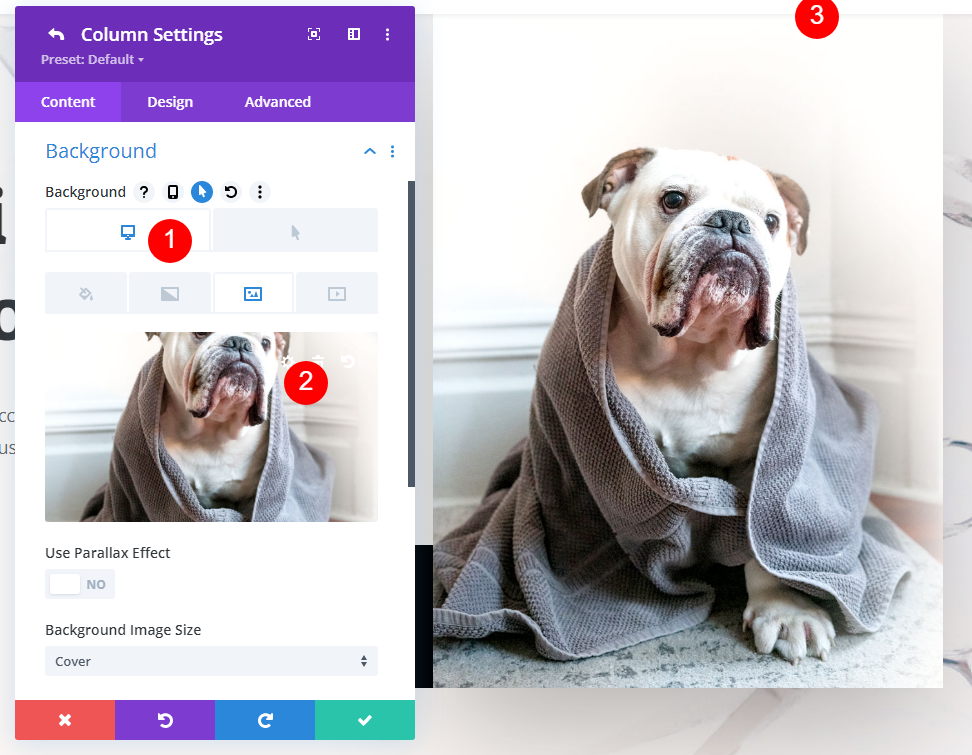
এখন বিষয়বস্তু ট্যাব থেকে, ছবির জন্য পটভূমি সেটিংস খুলুন।

পটভূমির নিচে, Divi আপনাকে ছবি, গ্রেডিয়েন্ট এবং.mp4 ভিডিও সহ বিভিন্ন ধরনের মিডিয়া থেকে বেছে নিতে দেয়। ইমেজ ট্যাব, বাম থেকে তৃতীয়, এইগুলির যে কোনওটিতে হোভার প্রভাব প্রয়োগ করতে ব্যবহার করা যেতে পারে।
হোভার প্রভাব সক্রিয় করুন
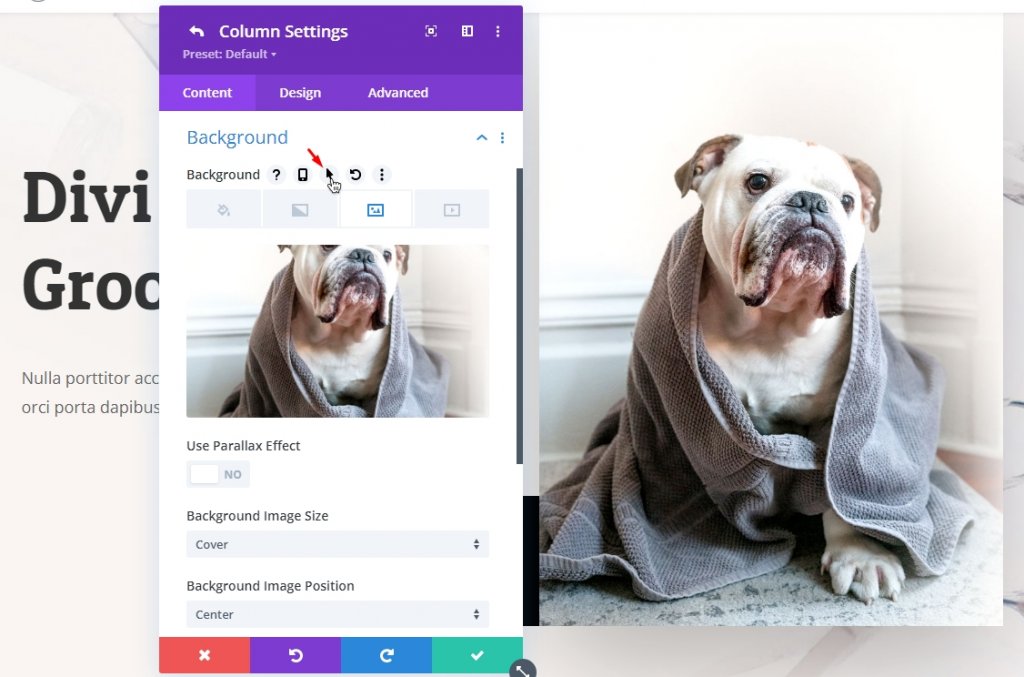
ব্যাকগ্রাউন্ড উপশিরোনামের ঠিক পাশে তীর আইকন থেকে হোভার সেটিং খুলুন। এটি ডিভি হোভার প্রভাবগুলির জন্য একটি টগল সুইচ। একই বিকল্প ব্যবহার করে শুধু ফটো নয়, ডিভি বিল্ডারের যেকোনো উপাদানে হোভার প্রভাব প্রয়োগ করা যেতে পারে। ভবিষ্যতের ডিজাইনের জন্যও এটি বিবেচনা করুন।

এখন আপনি দুটি নতুন ট্যাব দেখতে পাবেন, একটি স্বাভাবিক অবস্থার জন্য আরেকটি হোভার পরিস্থিতির জন্য।

হোভারের জন্য চিত্র পরিবর্তন করুন
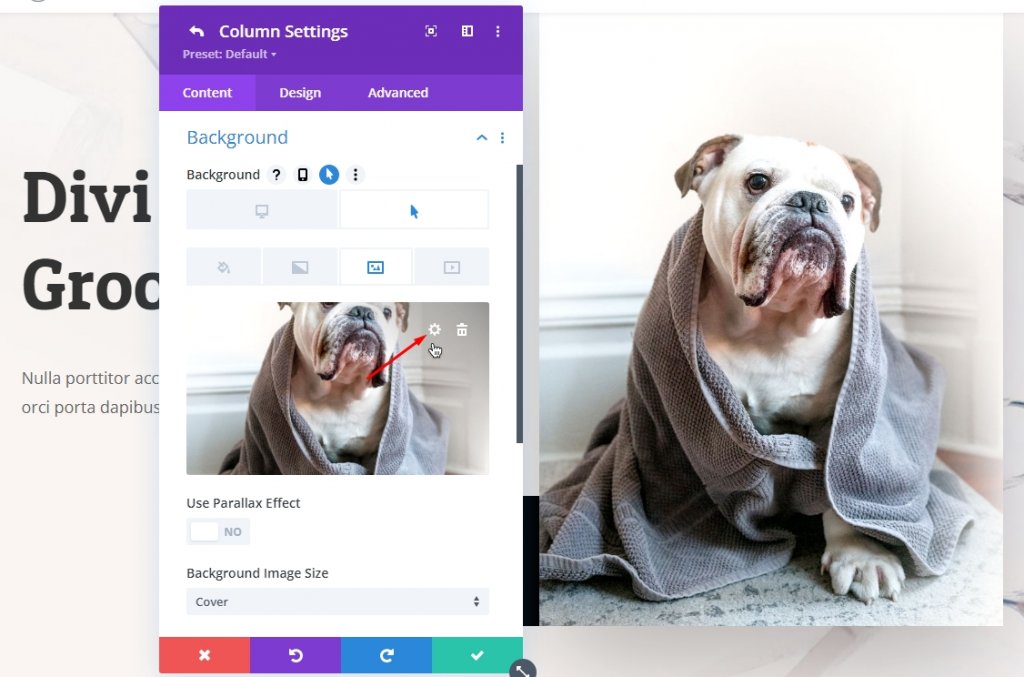
আপনি ছবিটি মুছে ফেলতে পারেন এবং প্রতিস্থাপন করতে পারেন। আমরা গিয়ার আইকন ব্যবহার করে ছবিটি প্রতিস্থাপন করতে যাচ্ছি।

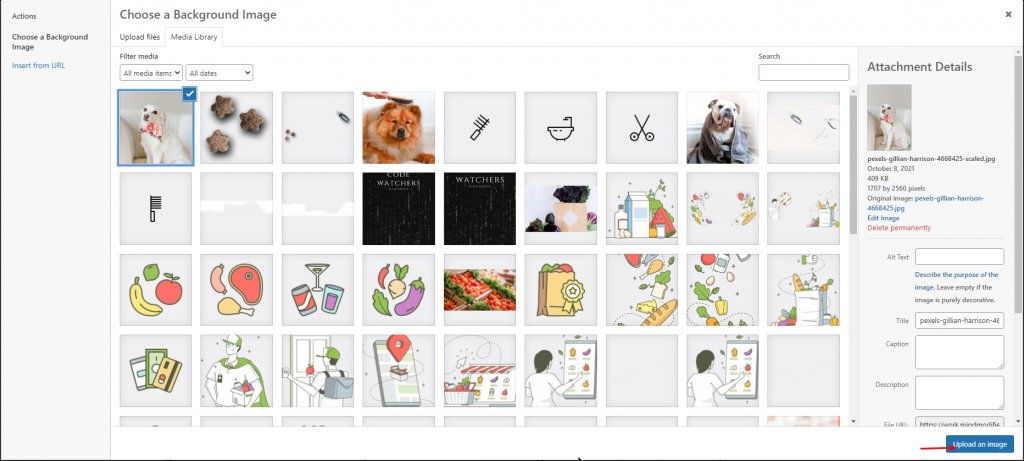
এখন আপনি যে ছবিটি সেট করতে চান সেটি নির্বাচন করুন এবং Upload image এ ক্লিক করুন।

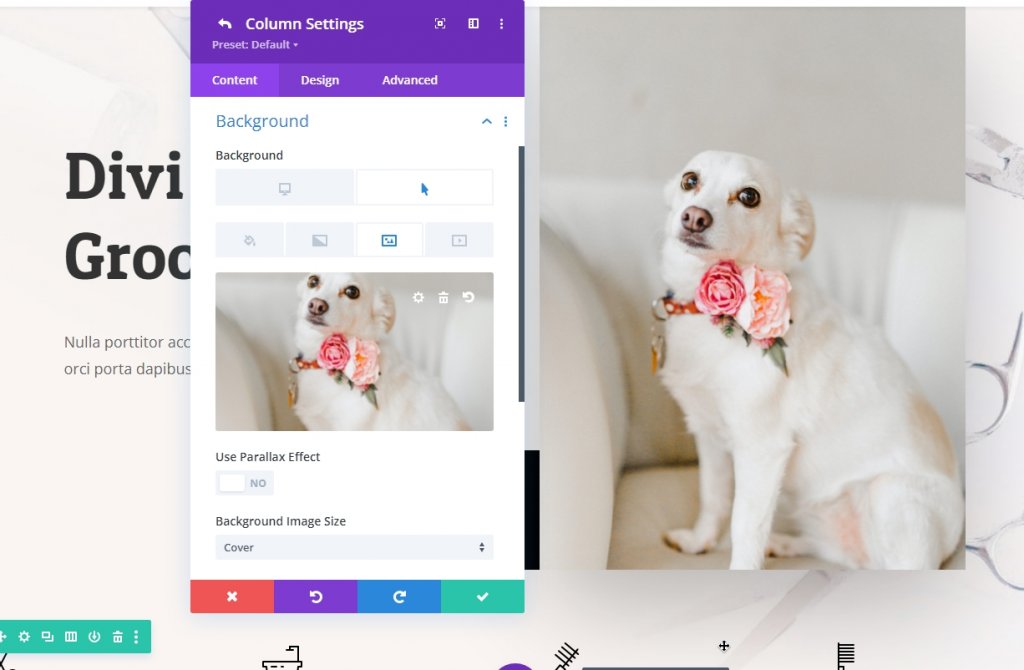
আপনি হোভার সেটিং-এ ইমেজ পরিবর্তন করেছেন, পরিবর্তনটি ভিজ্যুয়াল বিল্ডারে লাইভ দেখানো হবে।

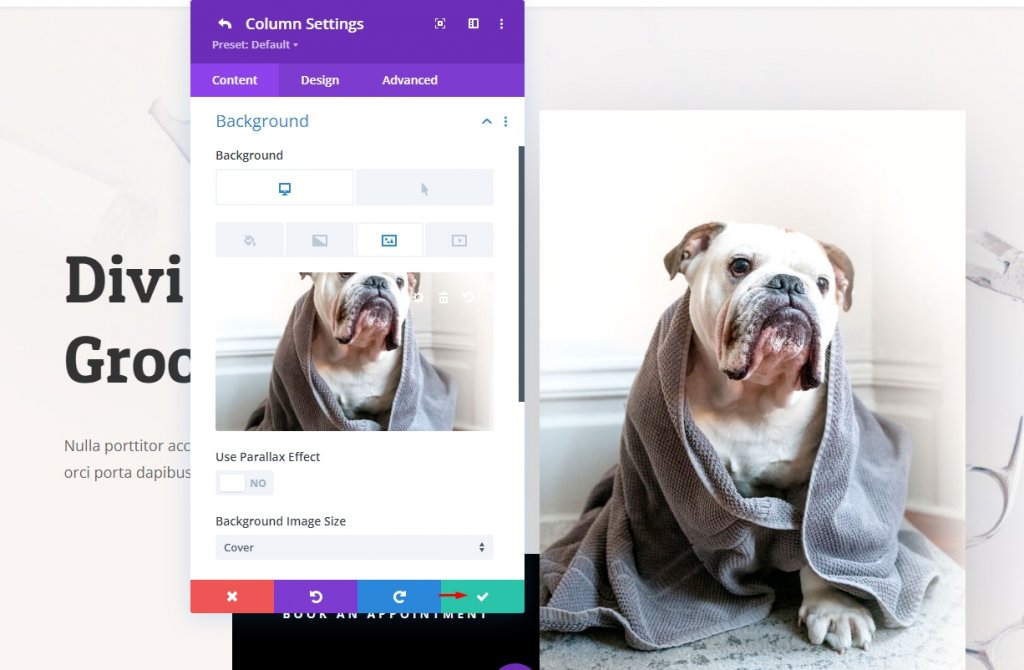
এগিয়ে যাওয়ার আগে, অনুগ্রহ করে চেক করুন আসল ছবিটি ঠিক আছে। আপনি ডিফল্ট ইমেজ ট্যাবে গিয়ে এটি পরীক্ষা করতে পারেন।

সবকিছু ঠিক থাকলে সবুজ সংরক্ষণ বোতামে ক্লিক করুন। যখন আপনি সংরক্ষণ করেন, তখন মনে হতে পারে যে আপনার ফটোগুলি অদৃশ্য হয়ে গেছে, কিন্তু Divi আপনাকে কলাম সেটিংস থেকে সরিয়ে দেওয়ার পরে আপনাকে সারি সেটিংসে ফিরিয়ে দিচ্ছে।

আপনাকে এখন যা করতে হবে তা হল প্রক্রিয়াটি সম্পূর্ণ করতে আরও একবার সবুজ চেকমার্কে ক্লিক করুন। একবার আপনি পৃষ্ঠা সেটিংস সংরক্ষণ করলে, আপনার পরিবর্তনগুলি আপনার দর্শকদের দেখার জন্য উপলব্ধ হবে৷
ভিজ্যুয়াল বিল্ডারে হোভার প্রভাব ডিভি দ্বারা রেন্ডার করা নাও হতে পারে। এটি নির্মাতার মধ্যে অন্যান্য চাকরিতে ব্যবহার করা হোভার ইন্টারঅ্যাকশনের কারণে। যাইহোক, একবার আপনি পৃষ্ঠার সবুজ সংরক্ষণ বোতামে ক্লিক করলে পরিবর্তনগুলি আপনার সাইটের সামনের প্রান্তে দৃশ্যমান হবে৷
চূড়ান্ত দৃশ্য
আমাদের চূড়ান্ত নকশা দেখতে এইভাবে।
উপসংহার
একটি আকর্ষক এবং ইন্টারেক্টিভ ওয়েবসাইট তৈরি করতে, প্রত্যেকে ডিভি বিল্ডারের বিভিন্ন শক্তিশালী টুল ব্যবহার করতে পারে। একটি ক্লায়েন্টের আগে এবং পরে দেখানোর জন্য, একটি আর্টওয়ার্ক তৈরির একটি কালপঞ্জি, বা শুধুমাত্র একটি একক চিত্রের উপর মাউস ব্যবহার করা ব্যবহারকারীদের জন্য একটি মজার সুইচ করার জন্য, Divi এটি করা সহজ করে তোলে। উপরন্তু, আপনি শুধুমাত্র ছবি বা গ্যালারি মডিউলে নয়, আপনার পৃষ্ঠার যেকোনো উপাদানে বিভিন্ন ছবির মধ্যে দ্রুত পরিবর্তন করতে হোভার ইফেক্ট ব্যবহার করতে পারেন। এটি আপনাকে বিশেষ মডিউলগুলিকে মিটমাট করার সময় আপনার সাইটের আসল চেহারা রাখতে দেয়৷ নিজেকে উপভোগ কর!




