একটি WooCommerce চেকআউট পৃষ্ঠা তৈরি করার জন্য সাধারণত ব্যাকএন্ডে থাকা PHP টেমপ্লেট ফাইলে যথেষ্ট কাস্টমাইজেশন এবং উল্লেখযোগ্য পরিমাণে কাস্টম CSS প্রয়োজন। যাইহোক, Divi 's Woo মডিউলের কারণে এই পদ্ধতিটি বিনোদনমূলক এবং সহজবোধ্য হয়ে উঠেছে! আপনি যখন একটি WC চেকআউট পৃষ্ঠা আপডেট করতে Divi ব্যবহার করেন, তখন WC শর্টকোডটি গতিশীল Woo চেকআউট মডিউলগুলির একটি কাঠামোগত বিন্যাসে রূপান্তরিত হয় যা পরিশীলিত অন্তর্নির্মিত নকশা বিকল্পগুলি ব্যবহার করে দৃশ্যত স্টাইল করার জন্য প্রস্তুত৷ এটি আপনাকে চেকআউট পৃষ্ঠার ডিজাইনের উপর সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে।

একটি সম্পূর্ণ অনন্য WooCommerce চেকআউট পৃষ্ঠা তৈরি করতে কীভাবে Divi ব্যবহার করতে হয় এই গাইডটি আপনাকে শেখাবে। প্রথমে, আমরা চেকআউট পৃষ্ঠার জন্য অ্যাক্সেসযোগ্য গতিশীল Woo মডিউলগুলি ব্যবহার করে WooCommerce চেকআউট পৃষ্ঠা তৈরি করব। তারপর, আপনি শেষ হয়ে গেলে, আমরা আপনাকে দেখাব কিভাবে চেকআউট পৃষ্ঠার নকশাটি থিম বিল্ডারের একটি চেকআউট পৃষ্ঠা টেমপ্লেটে প্রয়োগ করতে হয়। সুতরাং, আপনি চেকআউট পৃষ্ঠাটি নিজেই পরিবর্তন করতে চান বা একটি চেকআউট পৃষ্ঠা টেমপ্লেট বিকাশ করতে চান, ডিভি আপনাকে কভার করেছে। আপনি কিছুক্ষণের মধ্যেই দৃশ্যমান আকর্ষণীয় চেকআউট পৃষ্ঠাগুলি তৈরি করার পথে ভাল থাকবেন৷
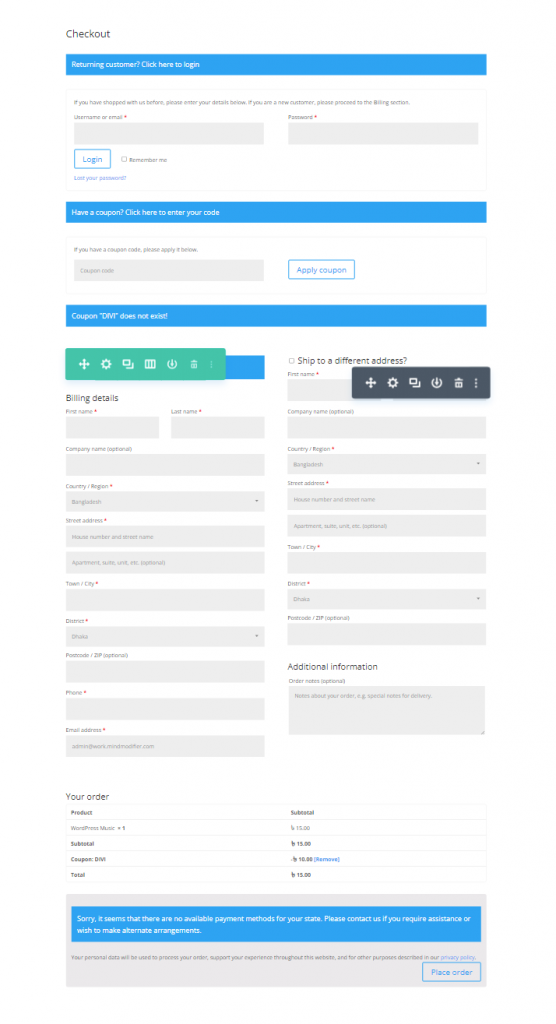
ডিজাইন প্রিভিউ
এভাবেই হবে আমাদের ডিজাইন।

WooCommerce চেক আউট পেজ এবং Divi
আপনি যখন আপনার Divi সাইটে WooCommerce ইনস্টল করেন, তখন এটি প্রাথমিক WC পৃষ্ঠা তৈরি করবে যেমন একটি শপিং কার্ট পৃষ্ঠা, একটি কার্ট পৃষ্ঠা, একটি চেকআউট প্রক্রিয়া এবং একটি অ্যাকাউন্ট পৃষ্ঠা৷ তারপর, ব্যাকএন্ড ওয়ার্ডপ্রেস ব্লক এডিটরে একটি শর্টকোড ব্যবহার করে পৃষ্ঠার বিষয়বস্তু স্থাপন করা হয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
আপনি এই চেকআউট পৃষ্ঠায় Divi বিল্ডার সক্ষম করলে, WooCommerce Checkout পৃষ্ঠার প্রতিটি বিষয়বস্তু উপাদান Divi Woo মডিউল হিসাবে লোড করা হবে যা পৃষ্ঠাটি কাস্টমাইজ করতে ব্যবহার করা যেতে পারে।

ডিভিতে একটি চেকআউট পৃষ্ঠা ডিজাইন করার জন্য উ মডিউল
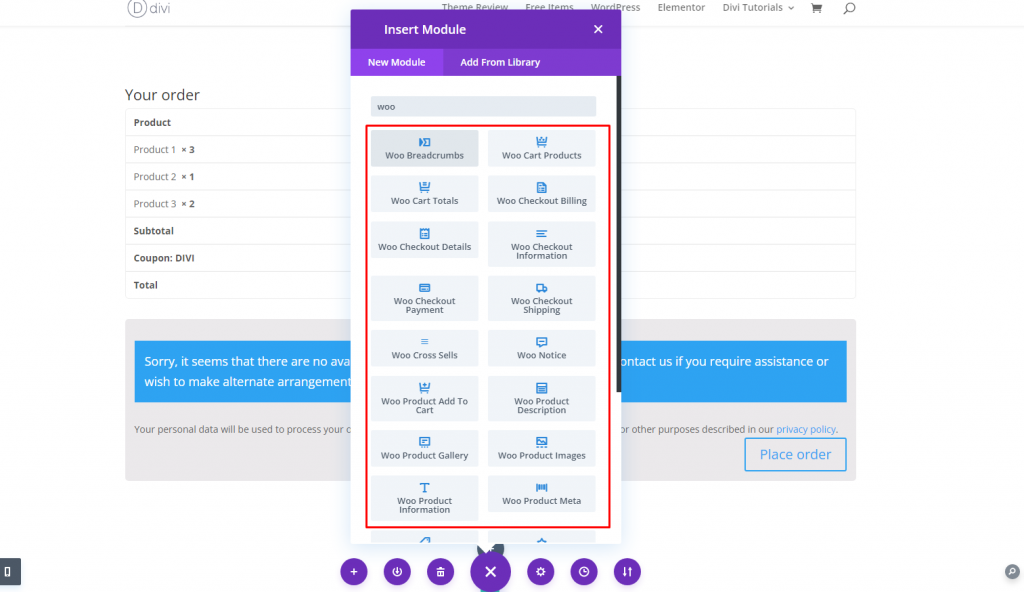
একটি পৃষ্ঠা টেমপ্লেটে ইন্টারেক্টিভ বিষয়বস্তু যোগ করার জন্য Divi-এর বেশ কিছু প্রয়োজনীয় মডিউল রয়েছে। এর মধ্যে কয়েকটিতে চেকআউট পৃষ্ঠার জন্য তৈরি করা Woo মডিউল রয়েছে।

চেকআউট পৃষ্ঠা বা টেমপ্লেট তৈরি করার জন্য নিম্নলিখিত মডিউলগুলি অপরিহার্য:
পোস্ট শিরোনাম: একটি চেকআউট পৃষ্ঠা টেমপ্লেট তৈরি করার সময়, এটি গতিশীলভাবে চেকআউট পৃষ্ঠার শিরোনাম প্রদর্শন করবে।
Woo বিজ্ঞপ্তি: Â এই মডিউলটি অনেক পৃষ্ঠার ধরণের (কার্ট, পণ্য এবং চেকআউট) এ বরাদ্দ করা যেতে পারে। এটি গতিশীলভাবে ব্যবহারকারীর কাছে প্রয়োজনীয় বিজ্ঞপ্তিগুলি প্রদর্শন করবে।
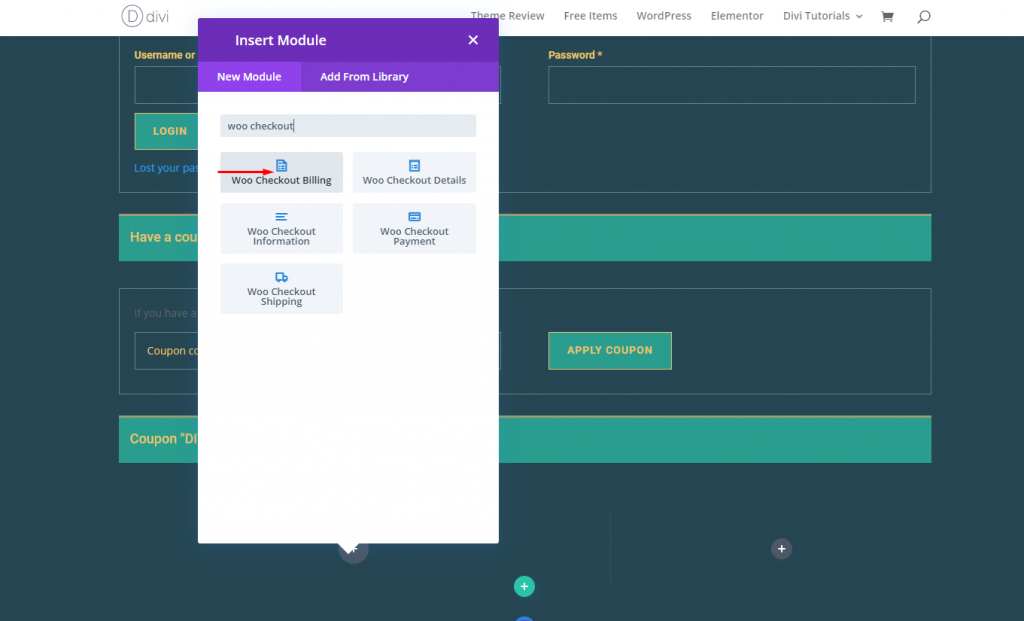
উউ চেকআউট বিলিং: এই মডিউলটি চেকআউট প্রক্রিয়ার সময় ব্যবহার করা বিলিং বিশদ ফর্ম প্রদর্শন করে।
Woo চেকআউট শিপিং: এই মডিউলটি শিপিং বিশদ ফর্মটি প্রদর্শন করে যা চেকআউট প্রক্রিয়া চলাকালীন প্রদর্শিত হয়।
Woo চেকআউট তথ্য: এই মডিউলটি অতিরিক্ত তথ্য ফর্ম দেখায় যা চেকআউট প্রক্রিয়া জুড়ে ব্যবহৃত হয়।
Woo চেকআউটের বিশদ বিবরণ: এই মডিউলটি চেকআউটের সময় অর্ডারের বিশদ বিবরণ প্রদর্শন করে, যার মধ্যে পণ্য কেনা হচ্ছে এবং তাদের দাম রয়েছে।
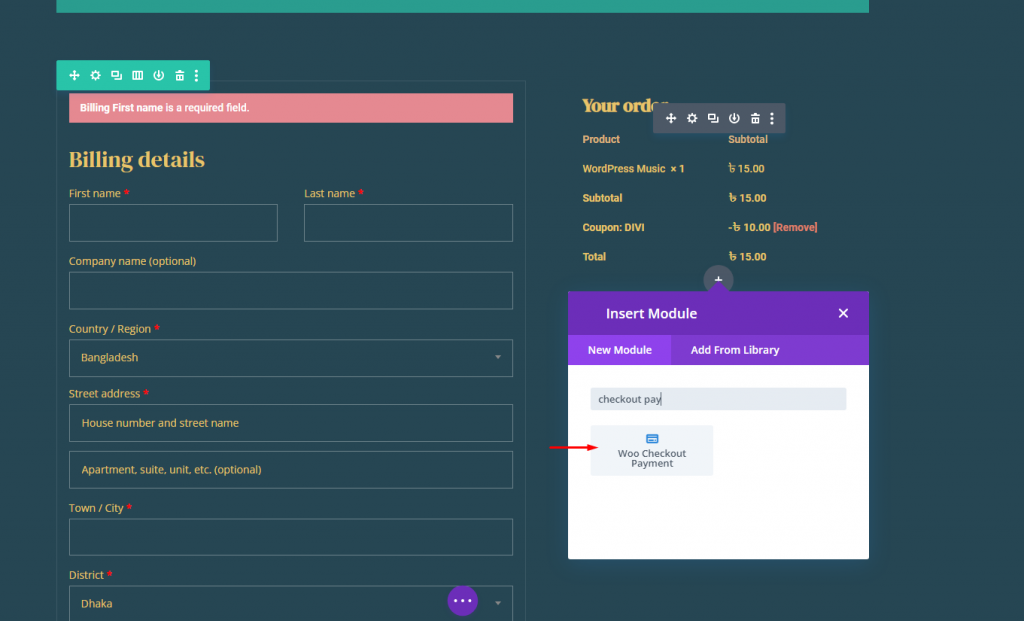
উও চেকআউট পেমেন্ট: এই মডিউলটি চেকআউটের সময় অর্থপ্রদানের প্রকারের পছন্দ এবং অর্থপ্রদানের ফর্মের বিবরণ প্রদর্শন করে।
আরেকটি উ মডিউল বিকল্প:
Woo Breadcrumbs: WooCommerce ব্রেডক্রাম্ব নেভিগেশন বার প্রদর্শিত হবে।
একটি চেকআউট পৃষ্ঠা বা একটি টেমপ্লেট তৈরি করুন৷
আগেই বলা হয়েছে, আমরা Divi Woo মডিউল ব্যবহার করে সহজেই একটি কাস্টম WooCommerce Checkout পেজ তৈরি করতে পারি। আপনি, তবে, একটি কাস্টম চেকআউট টেমপ্লেট তৈরি করতে একই নকশা প্রক্রিয়া ব্যবহার করতে পারেন। এই টিউটোরিয়ালটি চেকআউট পৃষ্ঠার জন্য একটি কাস্টম চেকআউট পৃষ্ঠা লেআউট তৈরি করবে। তারপর, ডিভি থিম বিল্ডার ব্যবহার করে, আমরা আপনাকে দেখাব কিভাবে একটি চেকআউট পৃষ্ঠা টেমপ্লেট তৈরি করতে কাস্টম চেকআউট পৃষ্ঠার লেআউটটি ব্যবহার করতে হয়।
একটি WooCommerce চেকআউট পৃষ্ঠা লেআউট তৈরি করতে Divi ব্যবহার করে
এই WooCommerce চেকআউট পৃষ্ঠা টিউটোরিয়ালটির উদ্দেশ্য হল WooCommerce চেকআউট পৃষ্ঠার জন্য একটি কাস্টম পৃষ্ঠা বিন্যাস তৈরি করা, যা WooCommerce-এ WooCommerce Checkout Page নামে পরিচিত৷ পাঠের শেষে, আমরা আপনাকে দেখাব কিভাবে একটি নতুন চেকআউট পৃষ্ঠা টেমপ্লেট তৈরি করতে থিম বিল্ডারে এই চেকআউট পৃষ্ঠা বিন্যাসটিকে অনায়াসে সংরক্ষণ এবং আমদানি করতে হয়।
WooCommerce চেকআউট পৃষ্ঠা সম্পাদনা
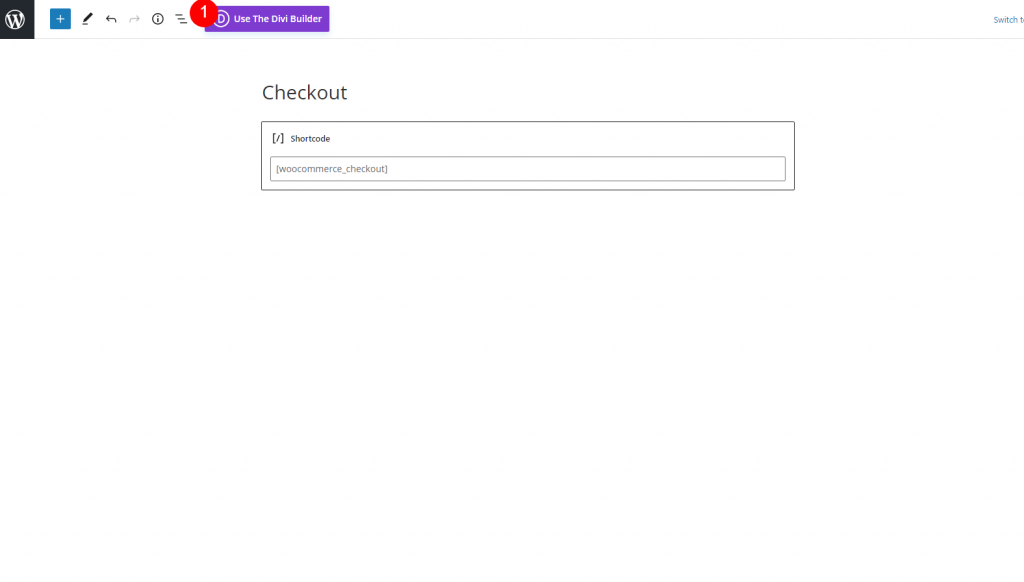
ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে WooCommerce চেকআউট পৃষ্ঠা সম্পাদনা করতে ক্লিক করুন। পৃষ্ঠাটিতে ডিফল্টরূপে চেকআউট পৃষ্ঠার সামগ্রী তৈরি করতে ব্যবহৃত শর্টকোড থাকবে।
পৃষ্ঠা সম্পাদকের শীর্ষে ডিভি বিল্ডার ব্যবহার করুন বিকল্পে ক্লিক করুন।

Divi নির্মাতার সাথে সম্পাদনা নির্বাচন করুন।

শুন্য থেকে শুরু করা
পূর্বে বলা হয়েছে, পৃষ্ঠাটি চেকআউট পৃষ্ঠার বিষয়বস্তু সমন্বিত সমস্ত কাস্টমাইজযোগ্য ডিভি মডিউল (গুরুত্বপূর্ণ Woo মডিউল সহ) সহ লোড হবে৷ অবশ্যই, যদি আপনি চান, আপনি বিদ্যমান বিন্যাস ব্যবহার করতে পারেন এবং ইতিমধ্যে সেখানে মডিউল পরিবর্তন করতে শুরু করতে পারেন। কিন্তু এই গাইডের জন্য, আমরা স্ক্র্যাচ থেকে শুরু করব।
পৃষ্ঠার নীচে বিকল্প মেনু প্রবেশ করান এবং লেআউটটি সাফ করতে ক্লিয়ার লেআউট বোতামের (ট্র্যাশ বক্স আইকন) জন্য হ্যাঁ নির্বাচন করুন।
অধ্যায় পটভূমি
শুরু করতে, একটি নতুন নিয়মিত বিভাগে নিম্নরূপ একটি পটভূমির রঙ যোগ করুন:
- পটভূমির রঙ: #264653

সারি এবং কলাম
পরবর্তী ধাপে এই বিভাগে একটি এক-কলাম সারি যোগ করা হবে।

ডায়নামিক চেকআউট পৃষ্ঠার শিরোনাম তৈরি করা হচ্ছে
চেকআউট পৃষ্ঠার জন্য পৃষ্ঠার শিরোনামকে গতিশীল করতে, কলামে একটি পোস্ট শিরোনাম মডিউল যোগ করুন।

পোস্ট শিরোনাম বিষয়বস্তু
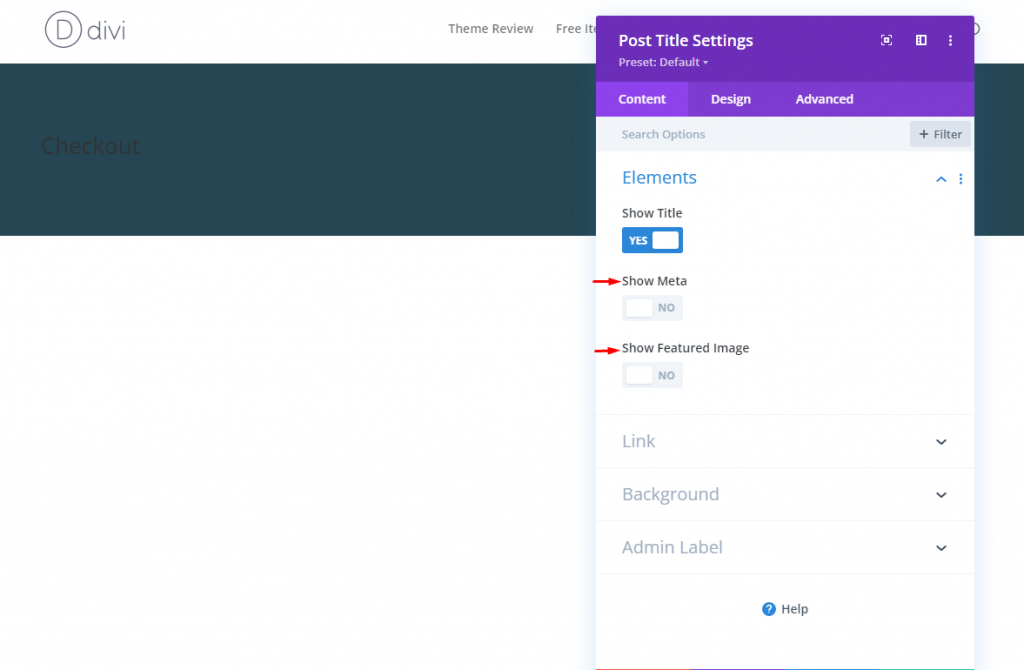
পোস্টের শিরোনাম সেটিংসে, শুধুমাত্র শিরোনামটি দেখানোর জন্য উপাদানগুলি আপডেট করুন:
- শিরোনাম দেখান: হ্যাঁ
- মেটা দেখান: না
- বৈশিষ্ট্যযুক্ত ছবি দেখান: NO

পোস্ট শিরোনাম টেক্সট
পোস্টের শিরোনাম টেক্সট স্টাইল করতে, ডিজাইন ট্যাবের অধীনে নিম্নলিখিত আপডেট করুন:
- শিরোনাম ফন্ট: DM Serif প্রদর্শন
- শিরোনাম পাঠ্যের রঙ: #e9c46a
- শিরোনাম পাঠ্যের আকার: 80px (ডেস্কটপ), 60px (ট্যাবলেট), 42px (ফোন)
- শিরোনাম লাইন উচ্চতা: 1.2em

ডায়নামিক উ নোটিশ মডিউল
চেকআউট পৃষ্ঠার সাথে জড়িত থাকার সময় বিজ্ঞপ্তিগুলি দেখতে পৃষ্ঠার শীর্ষে Woo নোটিশ মডিউল রাখা সর্বদা একটি ভাল ধারণা৷ মনে রাখবেন যে আমরা বিজ্ঞপ্তি তৈরি করছি যেগুলি শুধুমাত্র প্রয়োজন হলেই প্রদর্শিত হবে৷
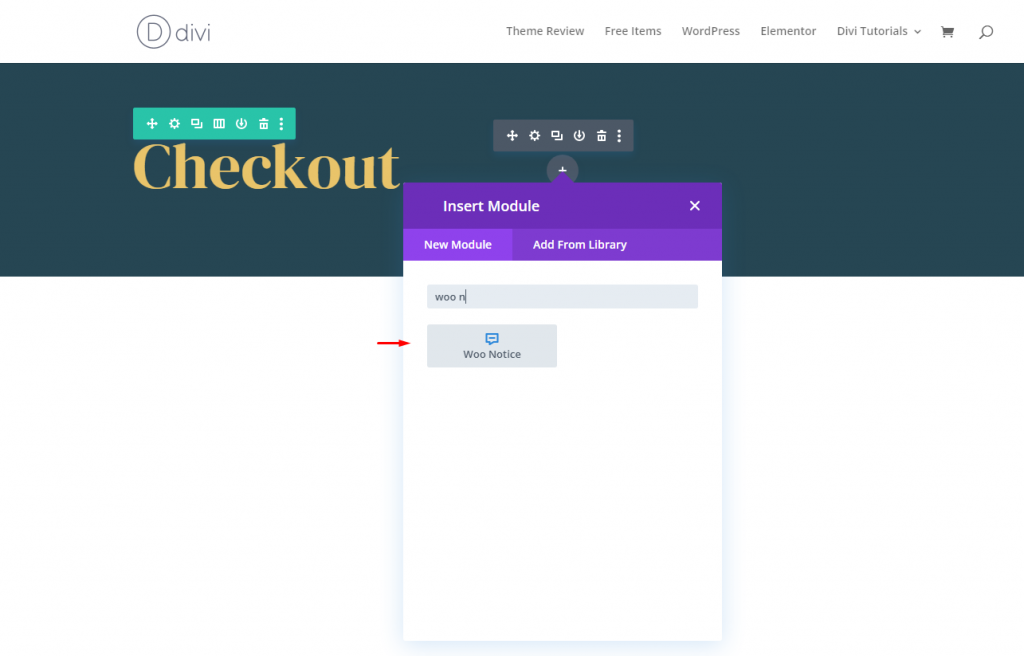
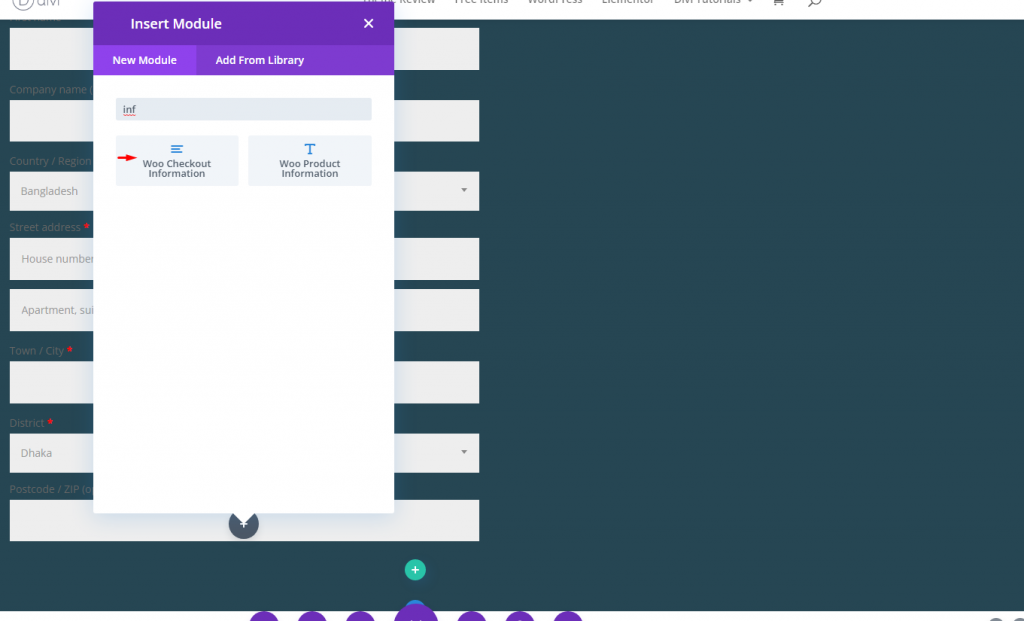
Woo Notice মডিউল যোগ করতে, পোস্ট শিরোনাম মডিউলে যান এবং একটি নতুন Woo Notice মডিউল যোগ করতে ক্লিক করুন।

Woo নোটিশ পেজ টাইপ এবং ব্যাকগ্রাউন্ড
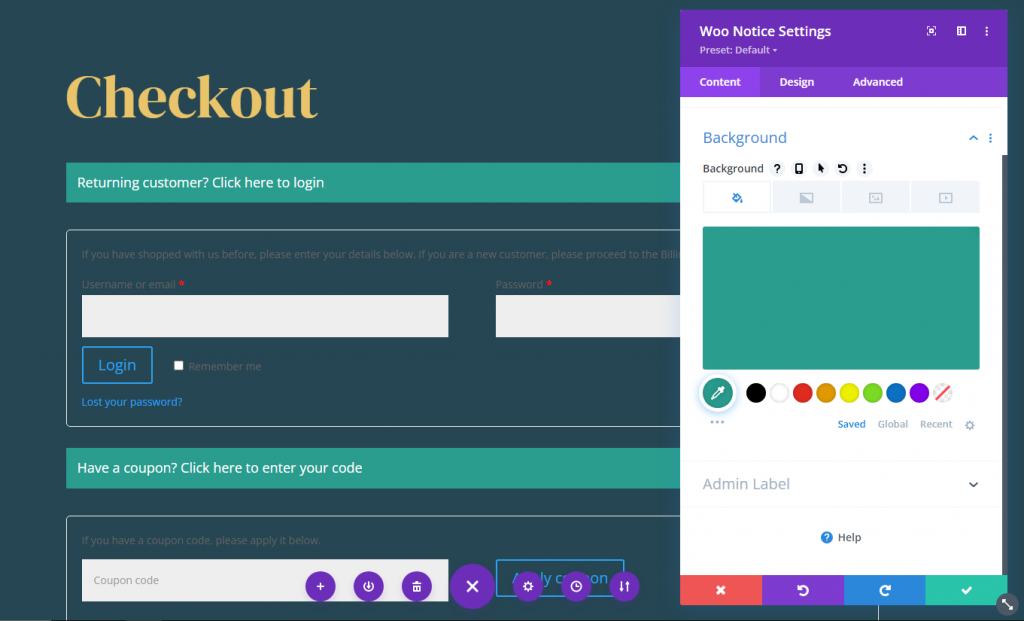
এরপরে, Woo নোটিশের পৃষ্ঠার ধরন এবং পটভূমির রঙটি নিম্নরূপ আপডেট করুন:
- পৃষ্ঠার ধরন: চেকআউট পৃষ্ঠা
- পটভূমির রঙ: #2a9d8f

শিরোনাম পাঠ্য
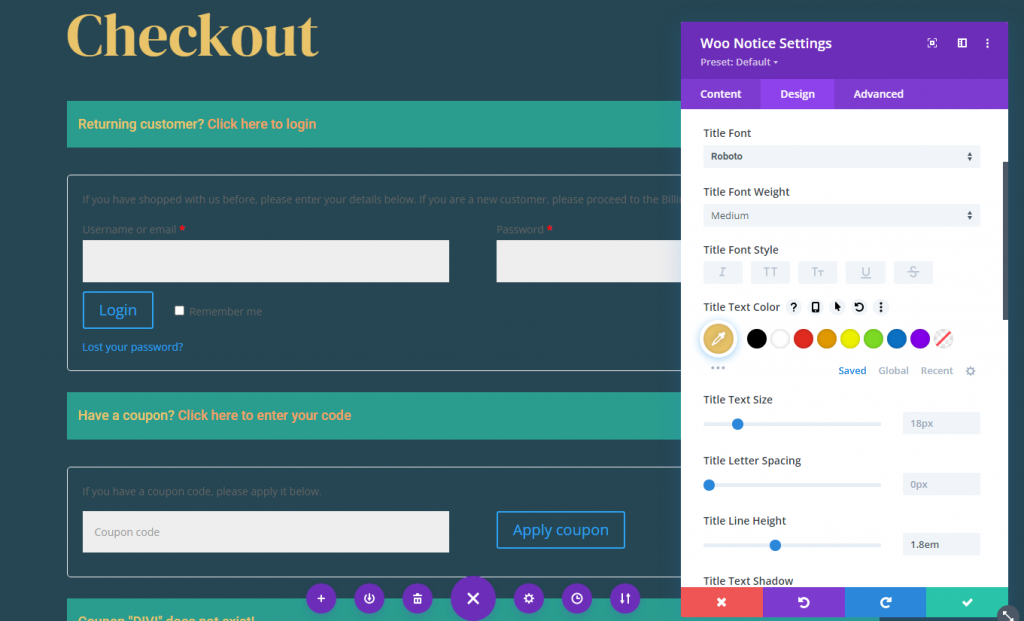
ডিজাইন ট্যাব থেকে, নিম্নলিখিত সেটিংস আপডেট করুন।
- শিরোনাম ফন্ট: রোবোটো
- শিরোনাম হরফ ওজন: মাঝারি
- শিরোনাম পাঠ্যের রঙ: #e9c46a
- শিরোনাম পাঠ্যের আকার: 14px
- শিরোনাম লাইন উচ্চতা: 1.8em
- লিঙ্ক টেক্সট রঙ: #f4a261

উউ নোটিশ ক্ষেত্র
একটি লগইন ফর্ম এবং একটি কুপন কোডের মতো আইটেমগুলির জন্য ক্ষেত্র এবং ক্ষেত্রের নাম চেকআউট পৃষ্ঠা বিজ্ঞপ্তিতে অন্তর্ভুক্ত করা হয়েছে৷ এই ক্ষেত্রগুলির জন্য ক্ষেত্র লেবেলের শৈলী পরিবর্তন করতে, নিম্নলিখিত পরিবর্তনগুলি করুন:
- প্রয়োজনীয় ক্ষেত্র নির্দেশক রঙ: #e9c46a
- ফিল্ড লেবেল ফন্ট: রোবোটো
- ফিল্ড লেবেল ফন্ট ওজন: গাঢ়
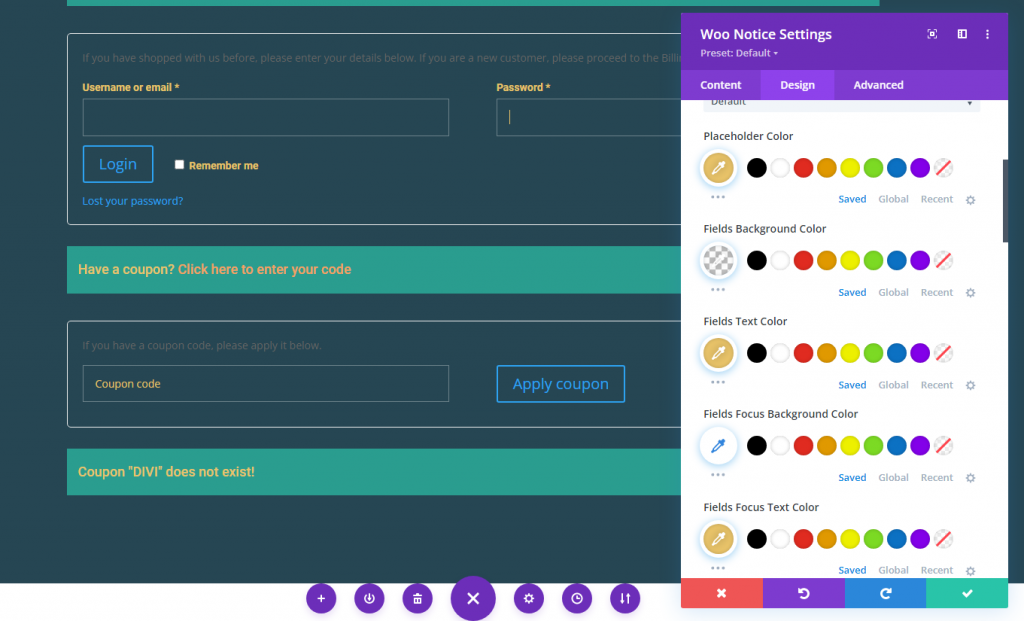
- স্থানধারক রঙ: #e9c46a
- ক্ষেত্রগুলির পটভূমির রঙ: স্বচ্ছ
- ক্ষেত্র পাঠ্য রঙ: #e9c46a
- ফিল্ড ফোকাস টেক্সট রঙ: #e9c46a
- ফিল্ড প্যাডিং: 12px উপরে, 12px নীচে
- ক্ষেত্র সীমানা প্রস্থ: 1px
- ফিল্ড বর্ডার রঙ: rgba(255,255,255,0.32)

উউ নোটিশ বোতাম
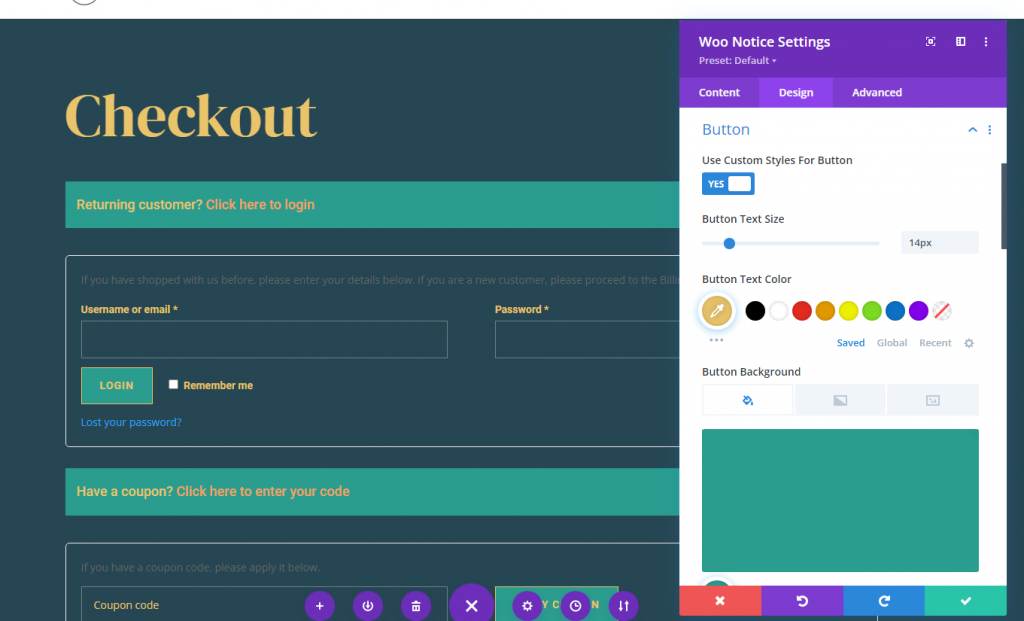
এটি বোতাম কাস্টমাইজ করার সময়.
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পাঠ্যের রঙ: #e9c46a
- বোতামের পটভূমির রঙ: #2a9d8f
- বোতাম সীমানা প্রস্থ: 1px
- বোতামের সীমানার রঙ: #e9c46a
- বোতাম সীমানা ব্যাসার্ধ: 0px
- বোতাম অক্ষর ব্যবধান: 1px
- বোতাম ফন্ট: রোবোটো
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম ফন্ট শৈলী: TT
- বোতাম প্যাডিং: 12px উপরে, 12px নীচে, 24px বাম, 24px ডান

উউ নোটিশ ফর্ম
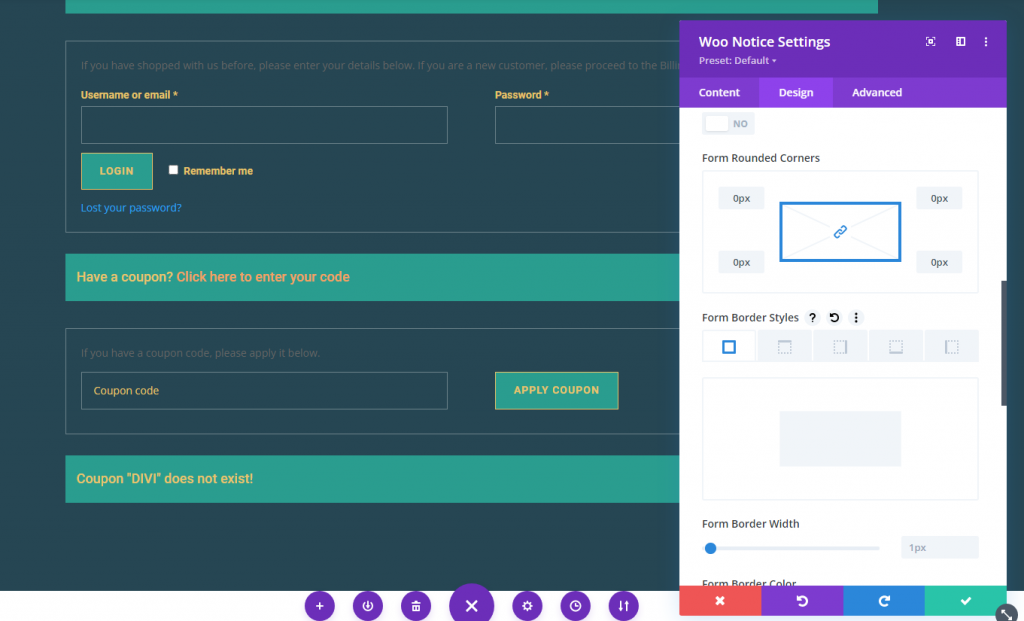
ফর্ম বিকল্প গ্রুপের অধীনে, প্রতিটি নোটিশ ফর্ম স্টাইল করা যেতে পারে। ফর্মগুলিকে হালকা সীমানা দিতে নিম্নলিখিতগুলি আপডেট করুন:
- ফর্ম গোলাকার কোণ: 0px
- ফর্ম বর্ডার প্রস্থ: 1px
- ফর্ম বর্ডার রঙ: rgba(255,255,255,0.32)

উউ নোটিশ বক্স ছায়া
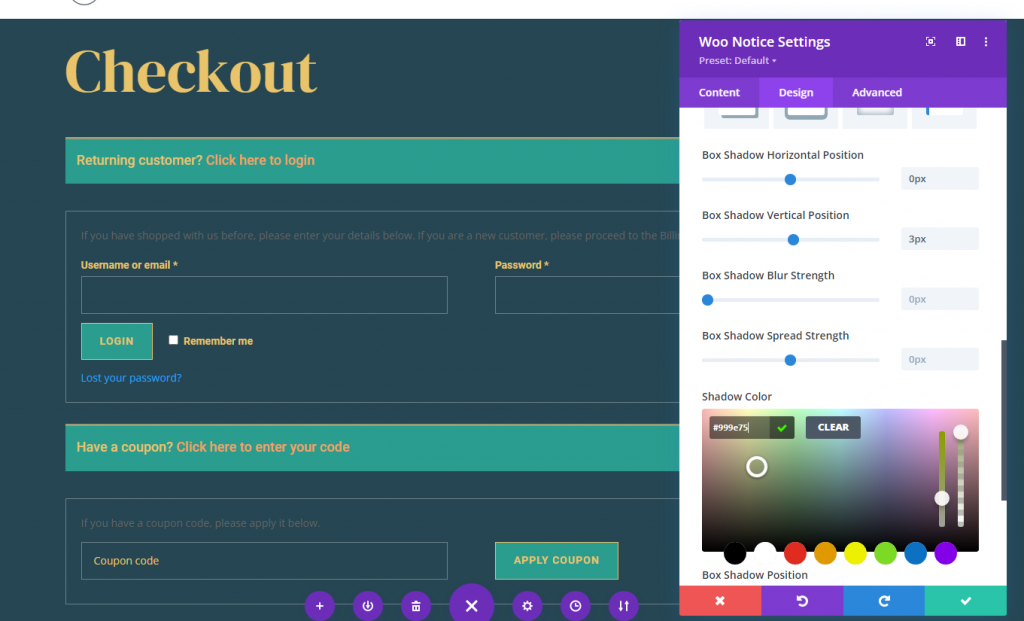
উ নোটিশ বারে একটি শীর্ষ সীমানা-সদৃশ নকশা যুক্ত করতে, বক্স-শ্যাডো বিকল্পগুলি নিম্নরূপ আপডেট করুন:
- বক্স শ্যাডো: স্ক্রিনশট দেখুন
- বক্স শ্যাডো অনুভূমিক অবস্থান: 0px
- বক্স শ্যাডো উল্লম্ব অবস্থান: 3px
- ছায়ার রঙ: #999e75

উউ চেকআউট বিলিং মডিউল
এখন যেহেতু আমাদের পৃষ্ঠার শিরোনাম এবং বিজ্ঞপ্তিগুলি রয়েছে, আমরা Woo Checkout বিলিং বিষয়বস্তু যোগ করতে পারি, যা চেকআউট পৃষ্ঠার আরেকটি অপরিহার্য উপাদান।
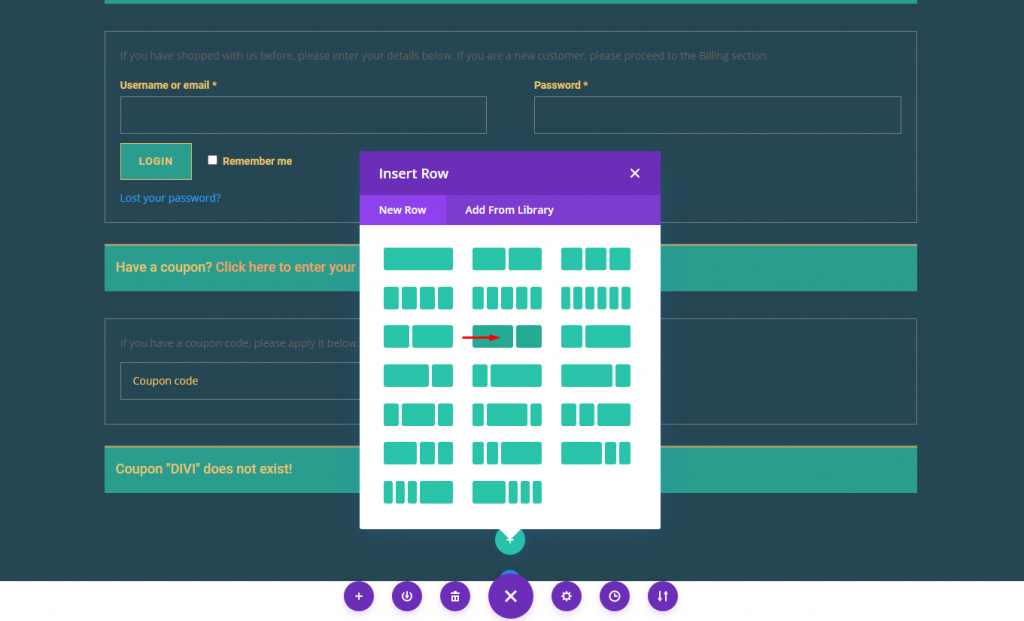
বিলিং উপাদান যোগ করার আগে তিন-পঞ্চমাংশ-দুই-পঞ্চমাংশ কলাম বিন্যাস সহ একটি নতুন সারি তৈরি করুন।

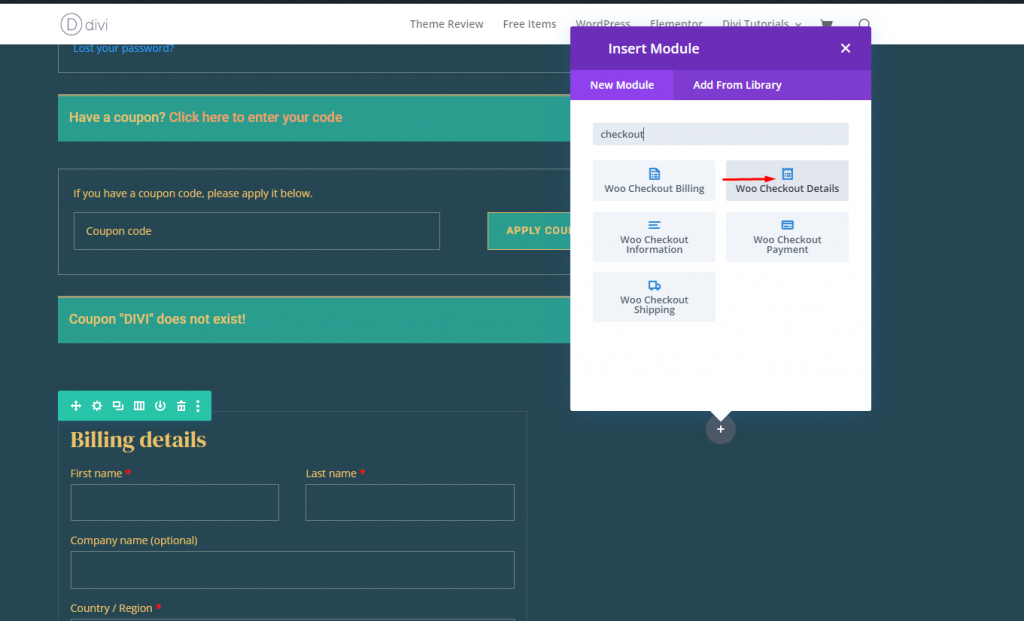
কলাম 1 এ একটি Woo চেকআউট বিলিং মডিউল যোগ করুন।

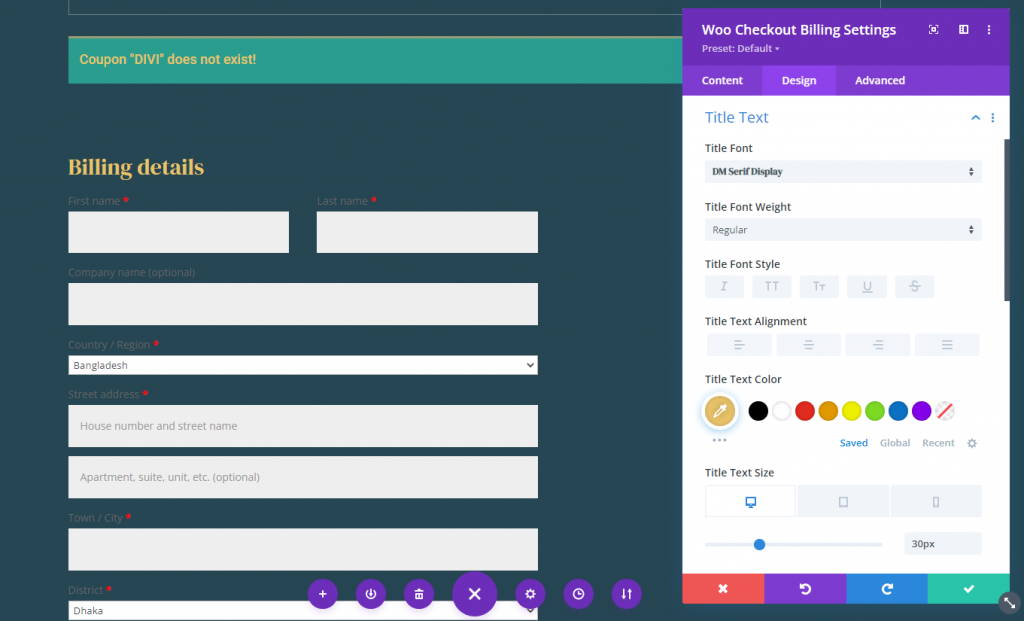
উও চেকআউট বিলিং শিরোনাম পাঠ্য
Woo চেকআউট বিলিং মডিউল থেকে, সেটিং খুলুন এবং ডিজাইন ট্যাবের অধীনে নিম্নলিখিতগুলি সামঞ্জস্য করুন।
- শিরোনাম ফন্ট: DM Serif প্রদর্শন
- শিরোনাম পাঠ্যের রঙ: #fff
- শিরোনাম পাঠ্যের আকার: 30px (ডেস্কটপ), 24px (ট্যাবলেট), 18px (ফোন)
- শিরোনাম লাইন উচ্চতা: 1.4em

উউ চেকআউট বিলিং ফিল্ড এবং ফিল্ড লেবেল
নোটিশ মডিউলের মতো, এই মডিউলটিতে ক্ষেত্র এবং ক্ষেত্র লেবেল স্টাইল করার বিকল্প রয়েছে। যেহেতু আমরা আমাদের সমস্ত ক্ষেত্র এবং ফিল্ড লেবেলগুলি সমগ্র পৃষ্ঠা জুড়ে সামঞ্জস্যপূর্ণ করতে চাই, আমরা নোটিশ মডিউল থেকে ক্ষেত্র এবং ক্ষেত্র লেবেল শৈলীগুলি অনুলিপি করতে পারি এবং সেগুলিকে Woo Checkout বিলিং মডিউলে আটকাতে পারি৷
এটি সম্পর্কে কীভাবে যেতে হবে তা এখানে:
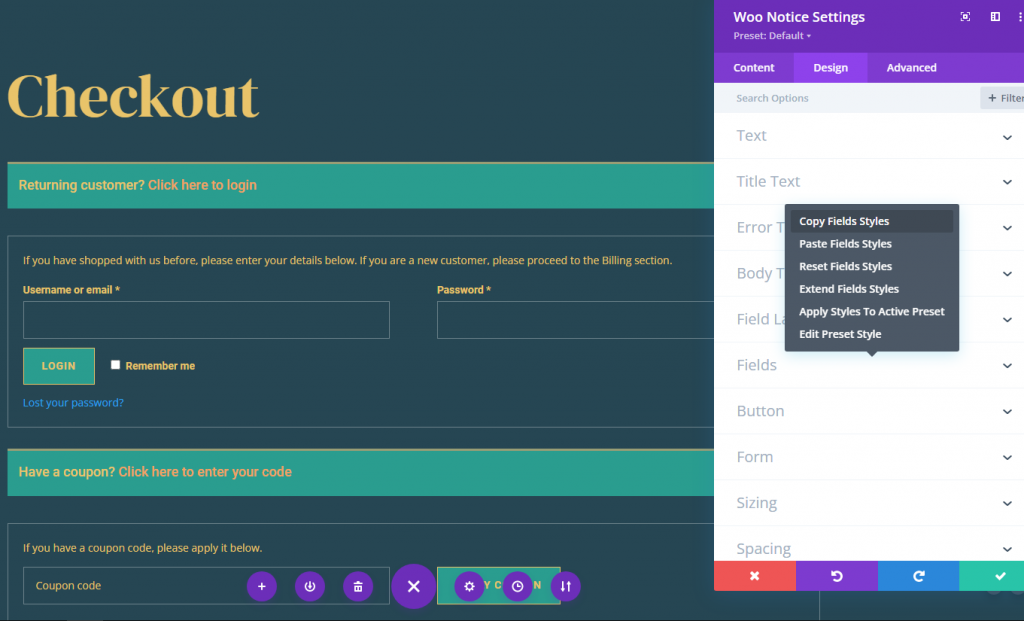
- পৃষ্ঠার শীর্ষে নোটিশ মডিউল সেটিংস খুলুন।
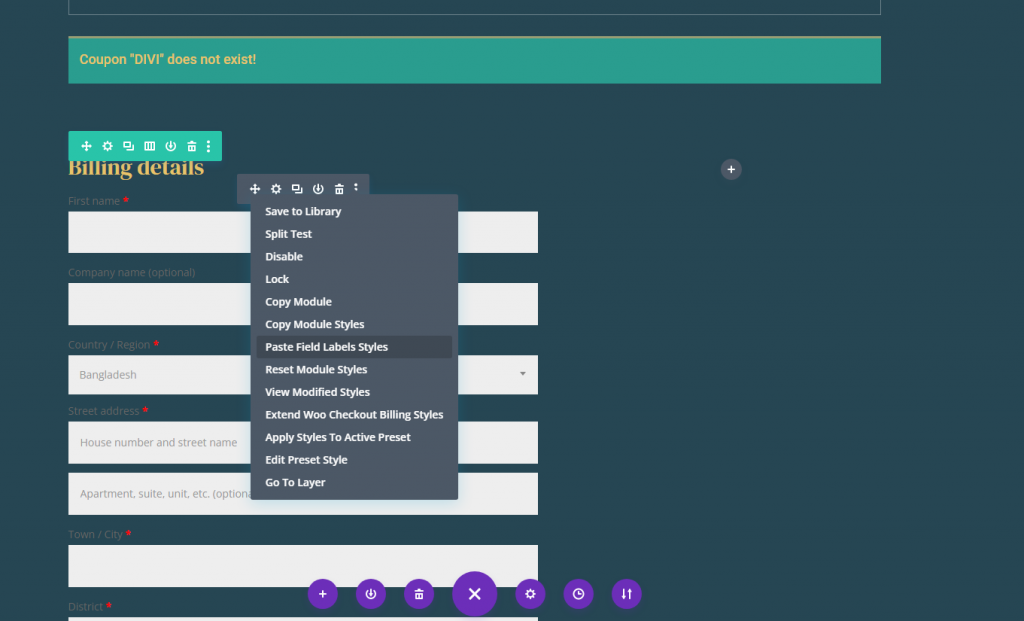
- ডিজাইন ট্যাবের অধীনে, ফিল্ড লেবেল বিকল্প গ্রুপে ডান-ক্লিক করুন।
- ডান-ক্লিক মেনু থেকে, "ফিল্ড লেবেল শৈলী অনুলিপি করুন" নির্বাচন করুন।

নতুন যোগ করা মডিউলে কপি করা শৈলী পেস্ট করুন।

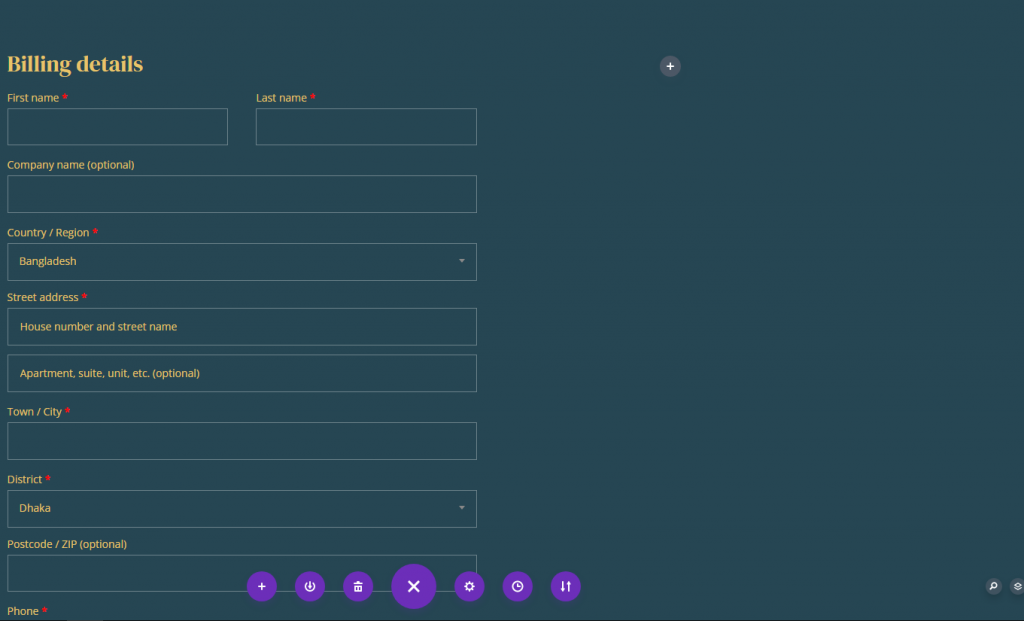
এবং এটি এই মত কিছু দেখাবে.

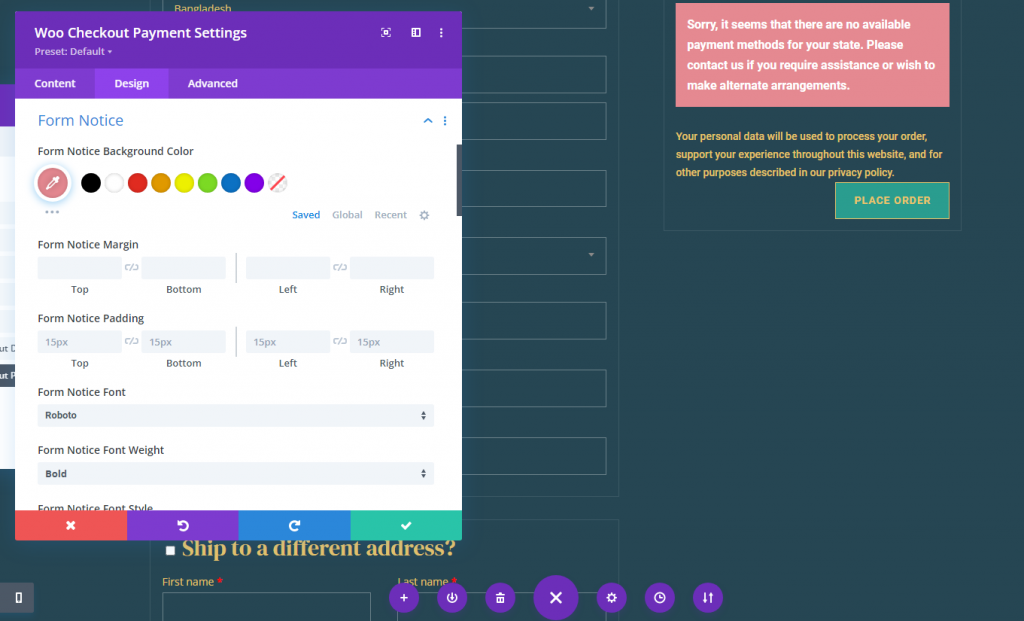
Woo চেকআউট বিলিং ফর্ম বিজ্ঞপ্তি
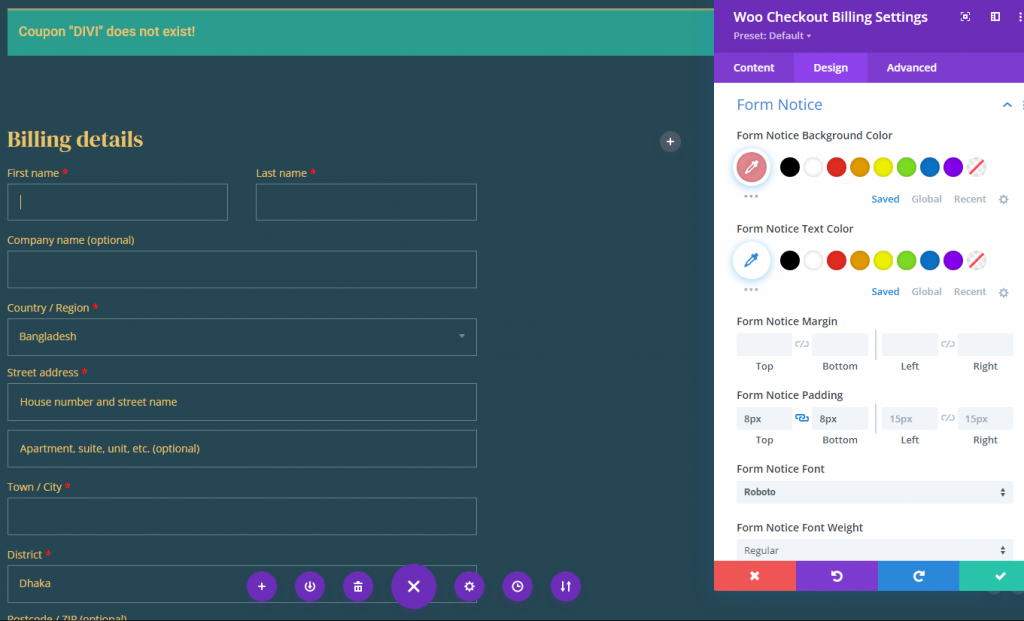
ফর্মটি পূরণ করার সময় কোনও বিজ্ঞপ্তি বা ত্রুটিগুলি গতিশীলভাবে প্রদর্শনের জন্য ফর্ম বিজ্ঞপ্তিটি দায়ী৷ ফর্ম বিজ্ঞপ্তি স্টাইল করতে, Woo Checkout বিলিং সেটিংসে নেভিগেট করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন:
- ফর্ম বিজ্ঞপ্তির পটভূমির রঙ: #e58991
- ফর্ম নোটিশ প্যাডিং: 8px উপরে, 8px নীচে
- ফর্ম নোটিশ ফন্ট: রোবোটো
- ফর্ম বিজ্ঞপ্তি পাঠের আকার: 14px

উও চেকআউট বিলিং স্পেসিং এবং বর্ডার
নকশাটি শেষ করতে, আসুন মডিউলটিতে সামান্য প্যাডিং এবং হালকা সীমানা যোগ করি:
- প্যাডিং: 16px উপরে, 16px নীচে, 16px বাম, 16px ডান
- সীমানা প্রস্থ: 1px
- সীমানার রঙ: rgba(255,255,255,0.1)

Woo চেকআউট শিপিং এবং Woo চেকআউট তথ্য
Woo চেকআউট শিপিং মডিউল এবং Woo চেকআউট তথ্য মডিউল চেকআউট পৃষ্ঠা টেমপ্লেট তৈরি করার জন্য অপরিহার্য উপাদান। চেকআউট শেষ করার আগে, Woo চেকআউট শিপিং মডিউল শিপিং বিশদ প্রবেশের জন্য প্রয়োজনীয় ফর্মটি প্রদর্শন করে। উপরন্তু, Woo Checkout তথ্য মডিউল একটি এন্ট্রি ফর্ম প্রদর্শন করে যা ব্যবহারকারীদের চেকআউটের আগে অতিরিক্ত তথ্য প্রদান করতে দেয়।
মডিউল যোগ করা হচ্ছে
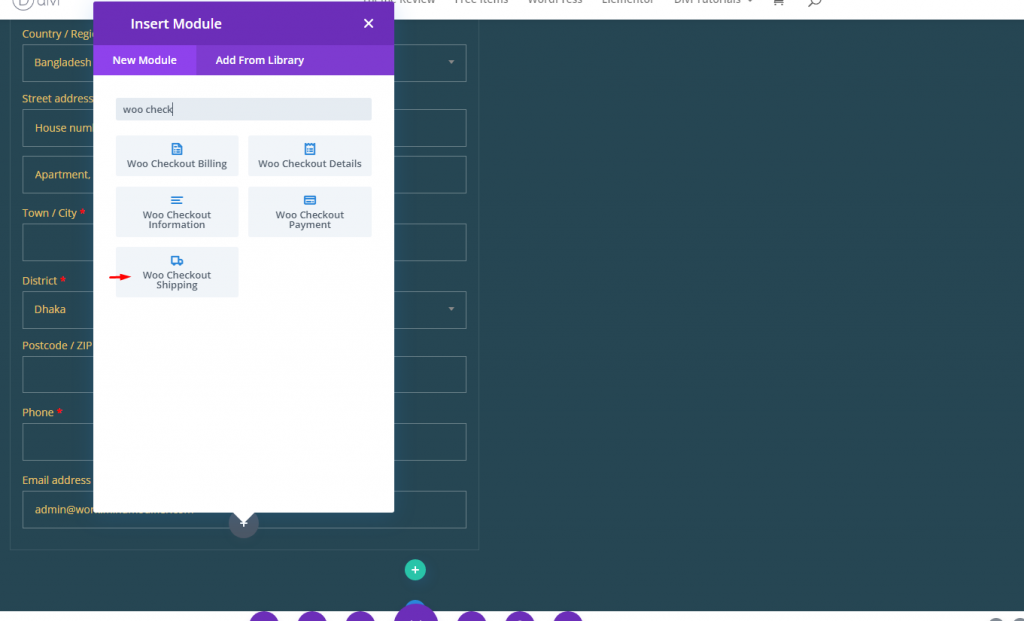
এখন, এগিয়ে যান এবং একটি Woo চেকআউট শিপিং মডিউল যোগ করুন।

এছাড়াও একটি Woo Checkout তথ্য মডিউল যোগ করুন।

প্রতিটি উ মডিউল (চেকআউট শিপিং এবং চেকআউট তথ্য) অবশ্যই উও চেকআউট বিলিং মডিউলের মতো দেখতে হবে৷ আমরা প্রতিটির জন্য আমাদের প্রয়োজনীয় শৈলীগুলি প্রতিটিতে অনুলিপি করতে পারি। এর ডিজাইন এখানে কপি পেস্ট করা যাক।

Woo চেকআউট বিবরণ মডিউল
এখন যেহেতু আমরা আমাদের শিপিং এবং অতিরিক্ত তথ্য সামগ্রী ডিজাইন করেছি, আমরা Woo Checkout বিবরণ সামগ্রী যোগ করতে প্রস্তুত৷ এটি চেকআউট পৃষ্ঠার আরেকটি গুরুত্বপূর্ণ উপাদান যা ক্রয় আদেশের বিবরণ প্রদর্শন করে। এটিতে একটি পণ্য তালিকা, সাবটোটাল এবং ক্রয়ের মোট মূল্য রয়েছে। এটি কোনও কুপন সঞ্চয়ও দেখায় যা প্রয়োগ করা হয়েছে এবং একটি লিঙ্কের মাধ্যমে প্রত্যাহার করা যেতে পারে।
একই সারির কলাম 2-এ চেকআউট বিবরণে একটি নতুন Woo Checkout বিবরণ মডিউল যোগ করুন।

Woo Checkout বিস্তারিত শিরোনাম পাঠ্য
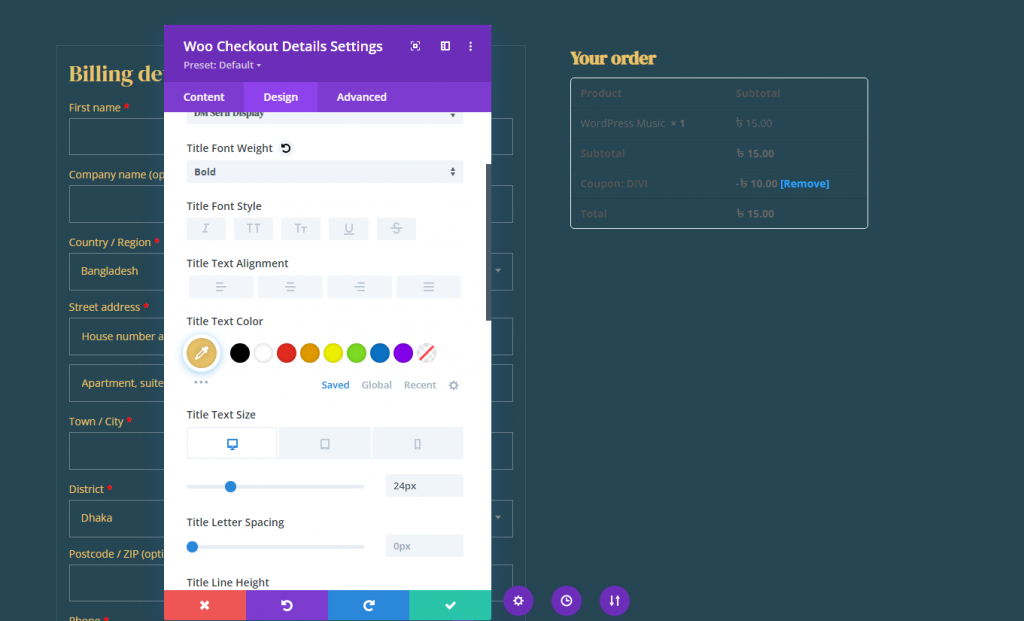
নিম্নরূপ শিরোনাম পাঠ্য সেটিংস আপডেট করুন:
- শিরোনাম ফন্ট: DM Serif প্রদর্শন
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের রঙ: #e9c46a
- শিরোনাম পাঠ্যের আকার: 24px (ডেস্কটপ), 22px (ট্যাবলেট), 18px (ফোন)
- শিরোনাম লাইন উচ্চতা: 1.4em

Woo চেকআউট বিবরণ কলাম লেবেল
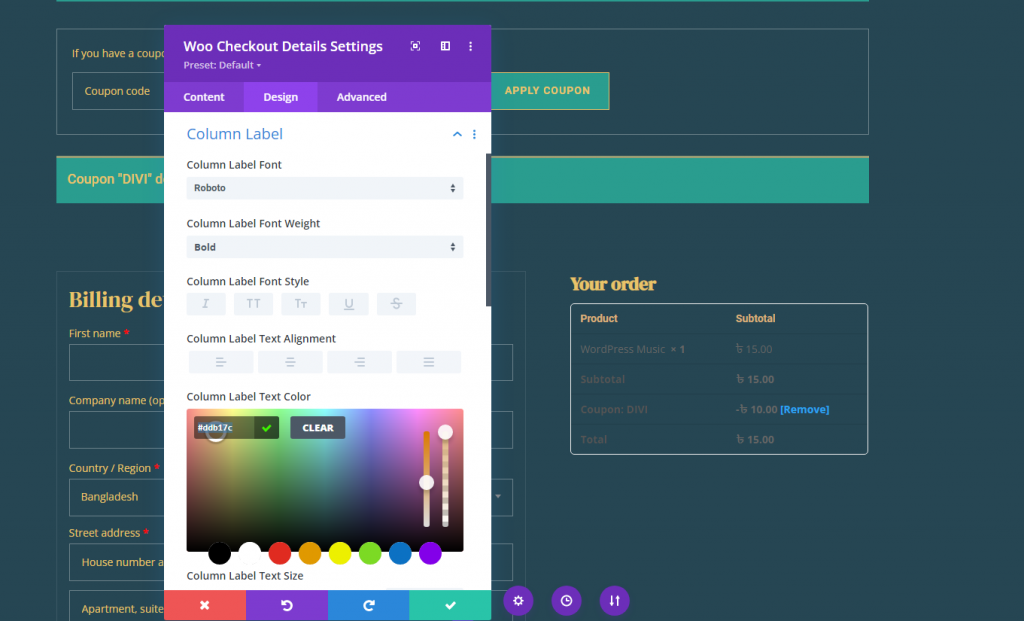
কলাম লেবেল স্টাইল করা যাক:
- কলাম লেবেল ফন্ট: রোবোটো
- কলাম লেবেল ফন্ট ওজন: গাঢ়
- কলাম লেবেল পাঠ্যের রঙ: #ddb17c

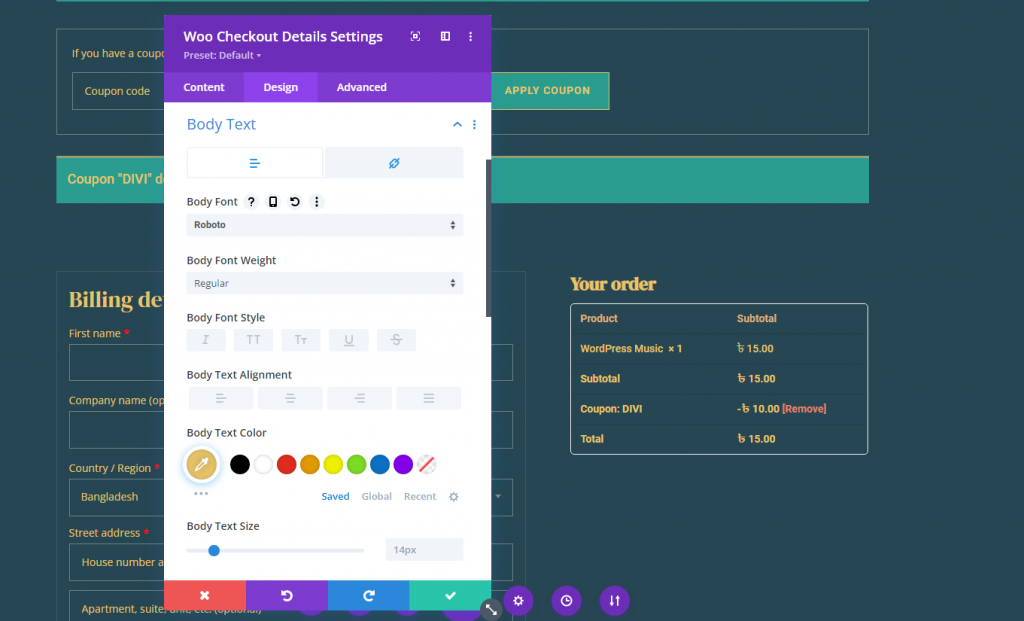
Woo চেকআউট বিশদ বডি টেক্সট
তালিকার প্রতিটি কলামের নীচে আইটেমগুলিকে লক্ষ্য করে এমন বডি টেক্সট স্টাইল করতে, নিম্নলিখিতগুলি আপডেট করুন:
- বডি ফন্ট: রোবোটো
- বডি টেক্সটের রঙ: #fff
লিঙ্ক ট্যাবের অধীনে, লিঙ্ক পাঠ্য রঙ আপডেট করুন:
- লিঙ্ক পাঠ্য রঙ: #e0816b

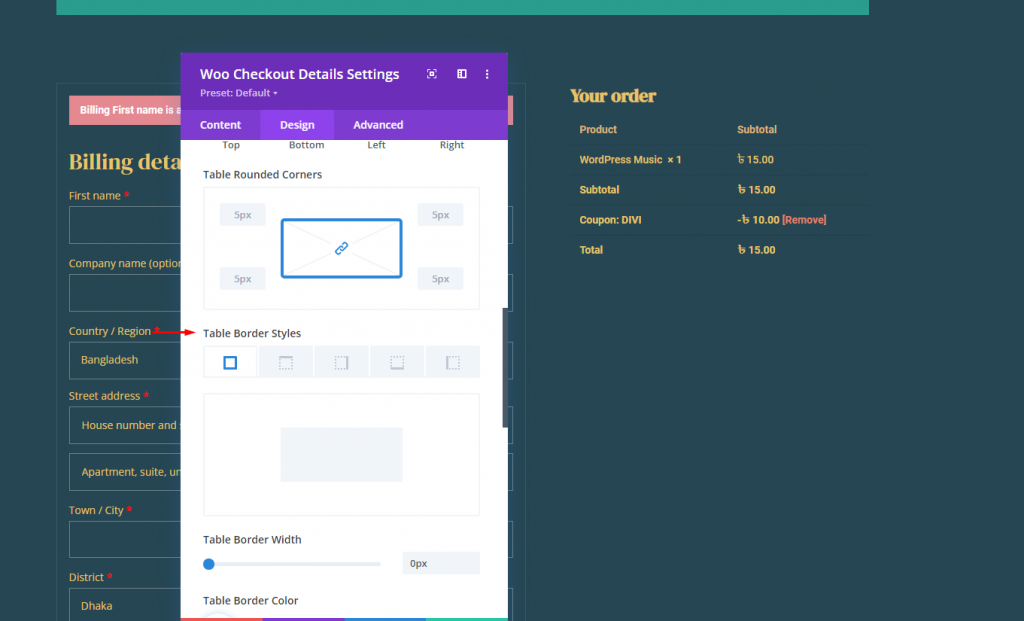
উও চেকআউট বিবরণ টেবিল সীমানা
এই নকশার জন্য, আমরা টেবিলের সীমানা সম্পূর্ণভাবে বের করতে যাচ্ছি। এটি করার জন্য, নিম্নলিখিত আপডেট করুন:
- টেবিল বর্ডার প্রস্থ: 0px

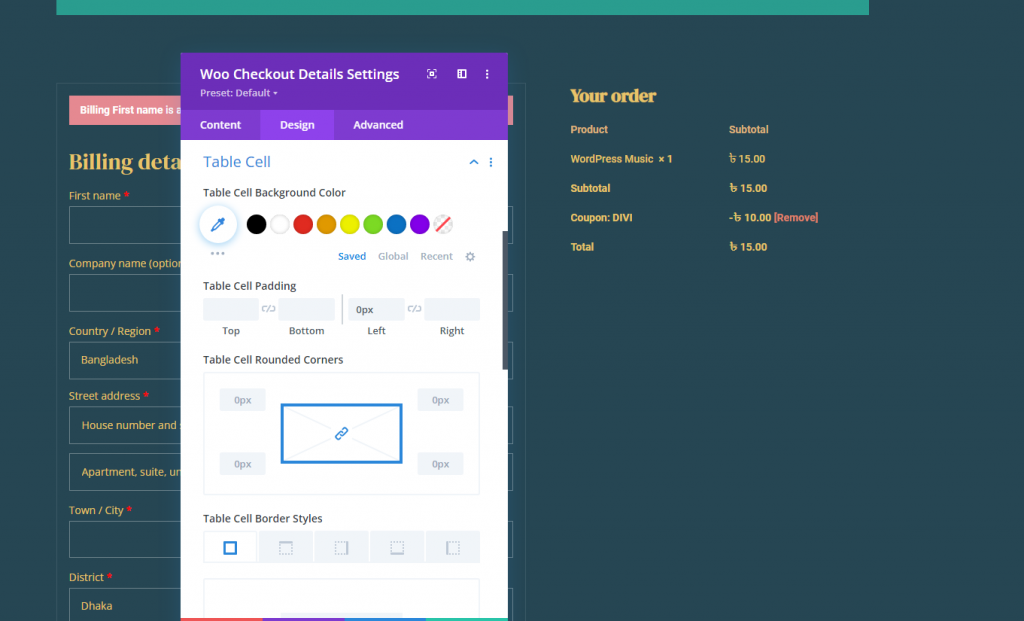
উও চেকআউট বিবরণ টেবিল সেল
টেবিলের মধ্যে টেবিল ঘর স্টাইল করতে, নিম্নলিখিত আপডেট করুন:
- টেবিল সেল প্যাডিং: 0px বাকি
- টেবিল সেল বর্ডার স্টাইল: কোনোটিই নয়

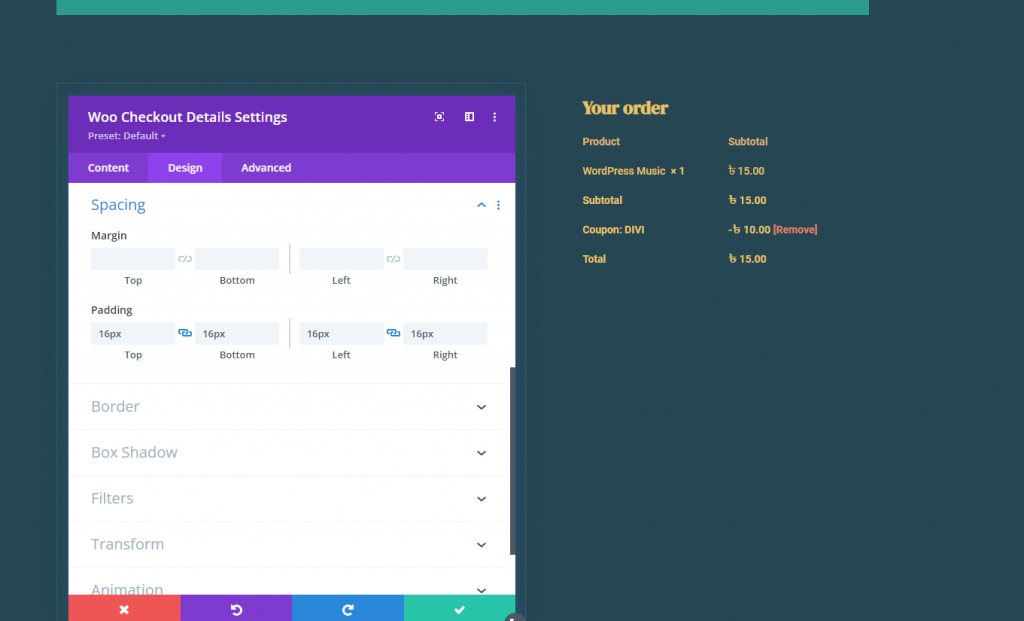
Woo চেকআউট বিবরণ প্যাডিং এবং সীমানা
মডিউলের নকশা অন্যান্য মডিউলের সাথে সামঞ্জস্যপূর্ণ রাখতে, প্যাডিং এবং বর্ডারটি নিম্নরূপ আপডেট করুন:
- প্যাডিং: 16px উপরে, 16px নীচে, 16px বাম, 16px ডান
- সীমানা প্রস্থ: 1px
- সীমানার রঙ: rgba(255,255,255,0.1)

Woo চেকআউট পেমেন্ট মডিউল
আমরা এখন আমাদের শিপিং এবং অতিরিক্ত তথ্য সামগ্রী তৈরি করেছি বলে আমরা Woo Checkout বিবরণ সামগ্রী যোগ করতে প্রস্তুত৷ এটি চেকআউট পৃষ্ঠার আরেকটি গুরুত্বপূর্ণ অংশ যা ক্রয় আদেশের বিবরণ প্রদর্শন করে। এটি একটি পণ্য তালিকা, সাবটোটাল এবং চূড়ান্ত ক্রয় মূল্য অন্তর্ভুক্ত করে। এটি কোন কুপন সঞ্চয়ও প্রদর্শন করে যা প্রয়োগ করা হয়েছে এবং একটি লিঙ্কে ক্লিক করে প্রত্যাহার করা যেতে পারে।
একই সারির কলাম 2-এ চেকআউট বিবরণে একটি নতুন Woo চেকআউট বিবরণ মডিউল যোগ করুন।

নিম্নলিখিত সমন্বয় করুন.
- ফর্ম বিজ্ঞপ্তির পটভূমির রঙ: #E58991
- ফর্ম নোটিশ ফন্ট: Roboto
- ফর্ম নোটিশ ফন্ট ওজন: গাঢ়
- ফর্ম নোটিশ ফন্ট সাইজ: 16px
- বোতাম সেটিং: আগের মত
- ব্যবধান: 0px (উপর, নীচে, বাম, ডান)

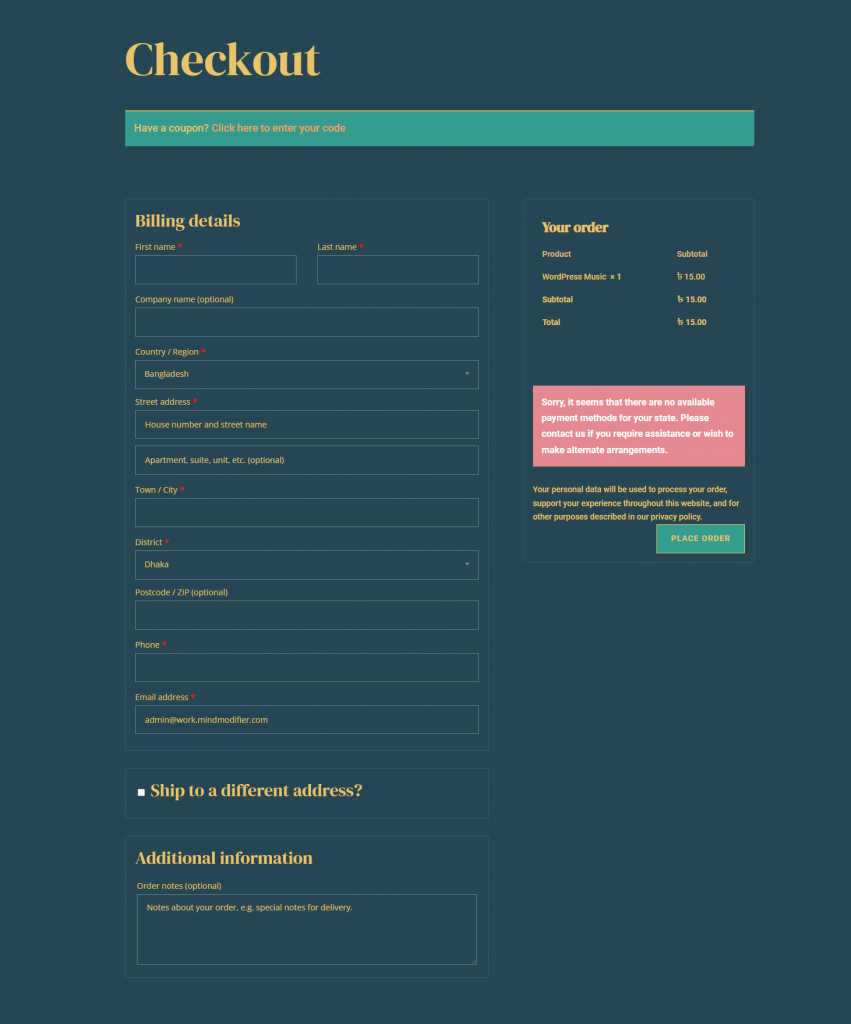
সর্বশেষ ফলাফল
আমাদের চূড়ান্ত চেকআউট পৃষ্ঠাটি কেমন দেখায় তা এখানে।

মোড়ক উম্মচন
Divi এর শক্তিশালী পৃষ্ঠা নির্মাতা এবং স্বজ্ঞাত Woo মডিউলগুলির সাথে, একটি কাস্টম WooCommerce চেকআউট পৃষ্ঠা টেমপ্লেট তৈরি করা অনেক সরলীকৃত এবং প্রশস্ত করা হয়েছে৷ এই টিউটোরিয়ালটি একটি চেকআউট পৃষ্ঠার অন্তর্ভুক্ত প্রয়োজনীয় অংশগুলিকে অন্তর্ভুক্ত করার উপর দৃষ্টি নিবদ্ধ করে। যাইহোক, মনে রাখবেন যে অন্যান্য অনন্য ডিভি মডিউল এবং বৈশিষ্ট্যগুলি আপনার চেকআউট পৃষ্ঠাগুলিকে পরবর্তী স্তরে নিয়ে যাওয়ার জন্য আপনার কাছে উপলব্ধ। এটি আপনার ডিভি ডিজাইন দক্ষতা উন্নত করতে সহায়তা করবে এবং আরও গুরুত্বপূর্ণভাবে, আরও রূপান্তর ঘটাবে।




