কখনও কখনও আমরা শুধুমাত্র একটি নির্দিষ্ট ব্লগ পোস্টের জন্য একটি ভিন্ন পোস্ট টেমপ্লেট ব্যবহার করতে চাই। এটি করার অনেকগুলি উল্লেখযোগ্য কারণ রয়েছে এবং ধন্যবাদ, ডিভি থিম নির্মাতা এটিকে সহজ করে তোলে। এই নিবন্ধে, আমরা পোস্ট নির্বাচন করার জন্য একটি নির্দিষ্ট ব্লগ পোস্ট টেমপ্লেট বরাদ্দ করতে Divi কীভাবে ব্যবহার করব তা দেখব।

ডিজাইন প্রিভিউ
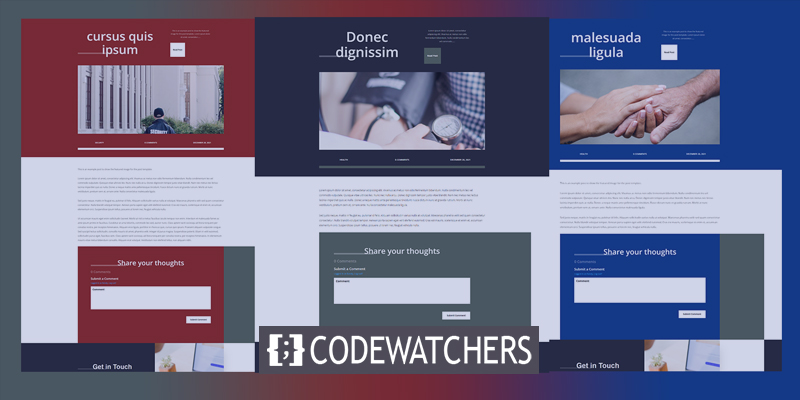
এখানে ব্লগ পোস্ট ডিজাইন আছে যা আমরা ব্যবহার করব। প্রথমে সব পদে আবেদন করা হবে। পরবর্তী দুজনকে নির্দিষ্ট পদে নিয়োগ দেওয়া হবে।

কেন আমাদের একটি নির্দিষ্ট ব্লগ পোস্টের জন্য একটি ভিন্ন টেমপ্লেট দরকার?৷
আপনার বাকি পোস্টিং থেকে নির্দিষ্ট ব্লগ পোস্টের জন্য একটি স্বতন্ত্র টেমপ্লেট ব্যবহার করার অনেক সুবিধা রয়েছে। মূল কারণ হল যে তারা আপনার ওয়েবসাইটের বাকি বিষয়বস্তু থেকে আলাদা। দর্শকরা অবিলম্বে বলতে পারেন যে এই পোস্টটি অন্য যেকোনো পোস্টের মতো নয়।
এটি একটি পণ্য বা পরিষেবা বৈশিষ্ট্যযুক্ত বিক্রয় পোস্টের জন্য দরকারী। উদাহরণস্বরূপ, আপনি যদি একটি বিক্রয়, একটি ই-বুক, বা একটি ওয়েবিনার পরিকল্পনা করছেন, আপনি এই পোস্টগুলি প্রচার করার জন্য একটি লেআউট ডিজাইন করতে পারেন৷ বিক্রয় পোস্টগুলি এর জন্য বিশেষভাবে উপযোগী, কারণ আপনি বিক্রয়ের জন্য একটি বিভাগ তৈরি করতে এবং তারপর বিভাগগুলির উপর ভিত্তি করে লেআউটগুলি বরাদ্দ করতে চান না।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএটি একটি ব্লগ নিবন্ধ একটি বড় অংশ বা সিরিজের একটি অংশ হিসাবে নির্দেশ করার জন্যও দরকারী। উদাহরণস্বরূপ, আপনি যদি বিভাগে পোস্টগুলি রচনা করেন, অংশ 1 এর একটি বিন্যাস থাকতে পারে এবং অংশ 2 এর একটি ভিন্ন বিন্যাস থাকতে পারে। ব্যবহারকারীরা এইভাবে সিরিজে কোথায় আছেন তার একটি ভিজ্যুয়াল সারি পেতে পারেন।
বিনামূল্যে ব্লগ পোস্ট টেমপ্লেট
শুরু করতে, ডাউনলোড করুন এবং আপনার ব্লগ পোস্ট টেমপ্লেট আনজিপ করুন। Divi থিম বিনামূল্যে ব্লগ পোস্ট শৈলীর আধিক্য আছে. ব্লগে একটি " ফ্রি ব্লগ পোস্ট টেমপ্লেট " খুঁজুন। এছাড়াও Divi মার্কেটপ্লেসে বেশ কিছু পেইড ব্লগ পোস্ট টেমপ্লেট পাওয়া যায়। কি পাওয়া যাচ্ছে তা দেখতে বাজারে "ব্লগ পোস্ট টেমপ্লেট" খুঁজুন।
আপলোড ব্লগ পোস্ট টেমপ্লেট
ওয়ার্ডপ্রেস ড্যাশবোর্ডে, আপনার ব্লগ পোস্ট টেমপ্লেট আপলোড করতে Divi > থিম বিল্ডার-এ নেভিগেট করুন। উপরের ডানদিকে, পোর্টেবিলিটি বোতামে ক্লিক করুন। প্রদর্শিত মডেলটিতে, আমদানি ট্যাবে ক্লিক করুন। ফাইল চয়ন করুন বোতামে ক্লিক করুন, তারপরে আপনার কম্পিউটারে আপনার আনজিপ করা JSON ফাইলটিতে নেভিগেট করুন এবং এটি তুলে নিন। Divi থিম বিল্ডার টেমপ্লেট আমদানিতে ক্লিক করার আগে আপলোড শেষ হওয়ার জন্য অপেক্ষা করুন। অবশেষে, পরিবর্তনগুলি সংরক্ষণ করুন ক্লিক করুন।

নির্দিষ্ট পোস্টে বরাদ্দ করা
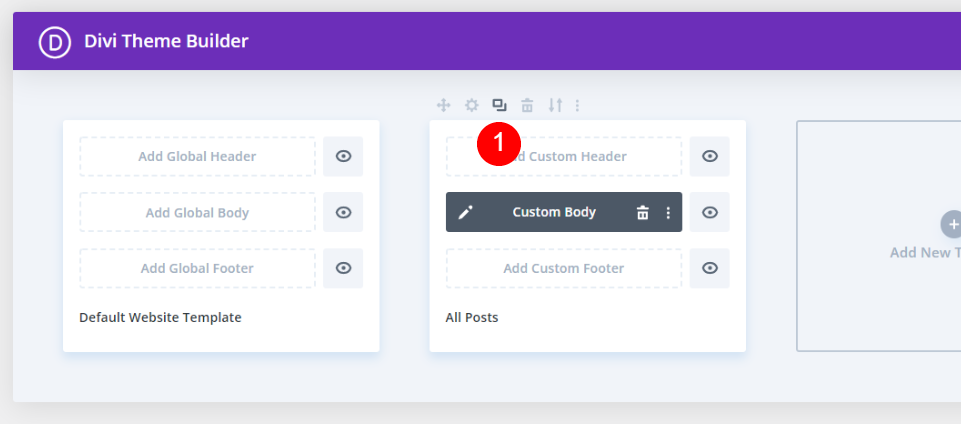
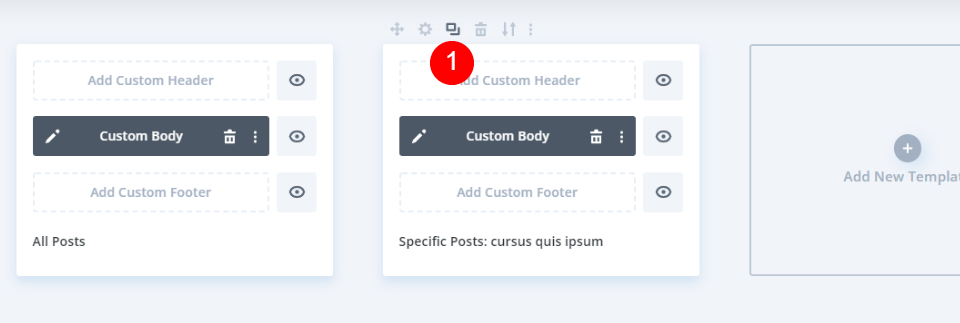
সমস্ত পোস্ট স্বয়ংক্রিয়ভাবে টেমপ্লেট সেট করা হয়. প্রতিটি ব্লগ পোস্ট যা একটি ভিন্ন টেমপ্লেটে বরাদ্দ করা হয়নি বা এই টেমপ্লেট ব্যবহার করা থেকে বাদ দেওয়া হয়নি সব পোস্টে প্রদর্শিত হবে৷ আমরা টেমপ্লেটটি যেমন আছে রেখে দেব এবং টুইক এবং অ্যাসাইন করার জন্য কপি তৈরি করব। টেমপ্লেটের উপর আপনার মাউস ঘোরান এবং ক্লোন আইকনে ক্লিক করুন।

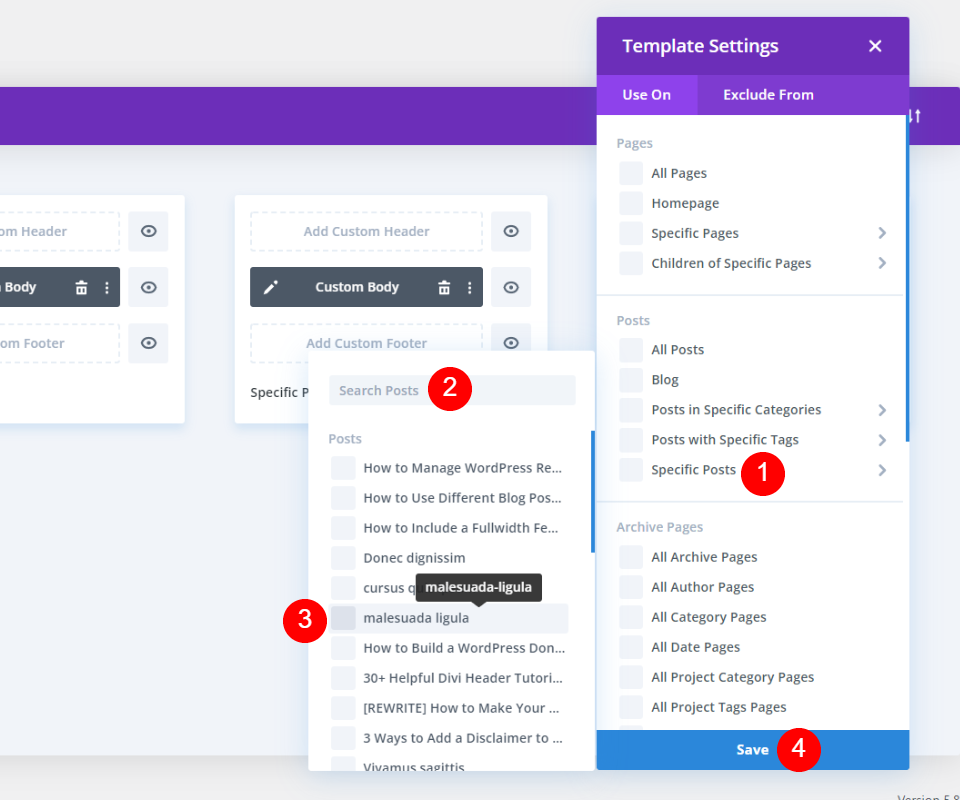
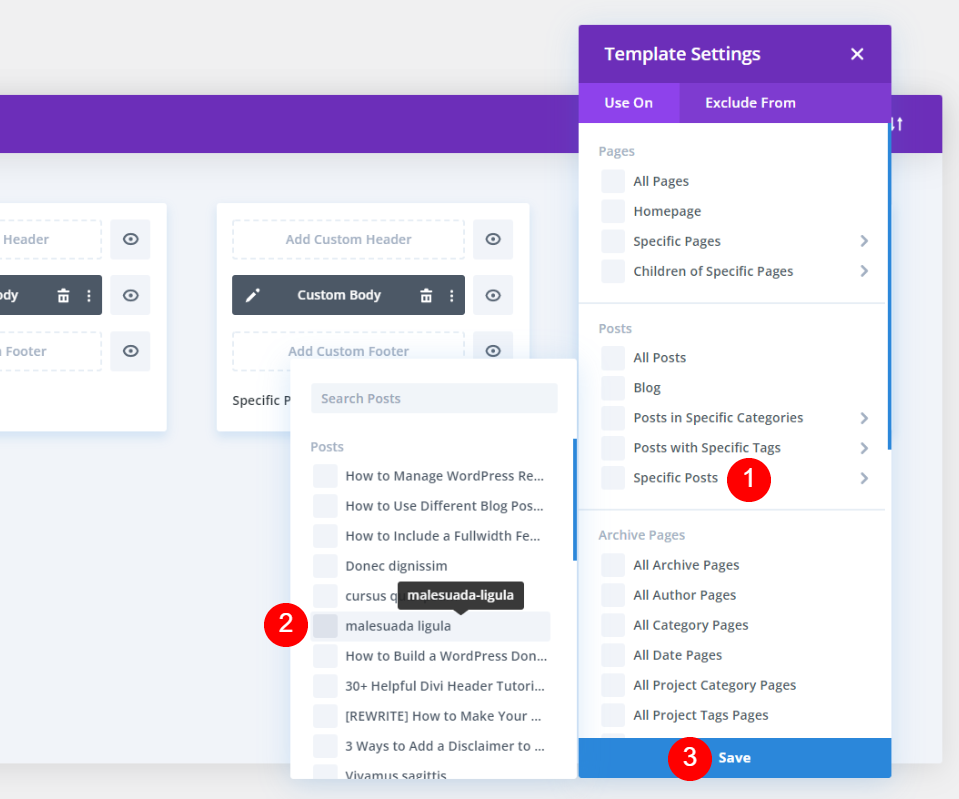
আপনার নতুন টেমপ্লেটের জন্য টেমপ্লেট প্যারামিটারগুলি প্রদর্শন করে একটি মডেল উইন্ডো প্রদর্শিত হবে। পোস্ট বিভাগে নির্দিষ্ট পোস্টের উপর হোভার করুন। এটি আপনার ওয়েবসাইটের ব্লগ পোস্টিংগুলির একটি তালিকা প্রদর্শন করে৷ আপনি হয় একটি নির্দিষ্ট পোস্ট অনুসন্ধান করতে পারেন বা এটি সনাক্ত করতে নিচে স্ক্রোল করতে পারেন। আপনি এই টেমপ্লেটটি প্রয়োগ করতে চান এমন পোস্টটি নির্বাচন করুন৷ আপনি আপনার ইচ্ছা মত অনেক পোস্ট বরাদ্দ করতে স্বাধীন. আমি এটি একটি একক থ্রেডে বরাদ্দ করেছি।

আমরা এটির আরেকটি ক্লোন তৈরি করব, কিন্তু প্রথমে, আমরা এটিকে ব্যক্তিগতকৃত করব।
প্রথম ক্লোন করা টেমপ্লেট কাস্টমাইজ করুন
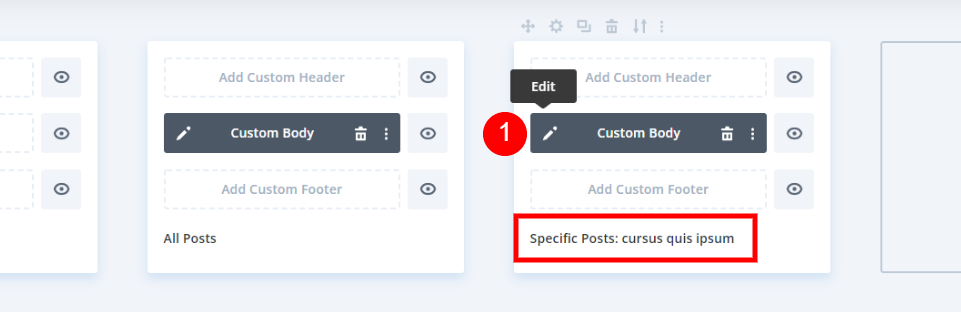
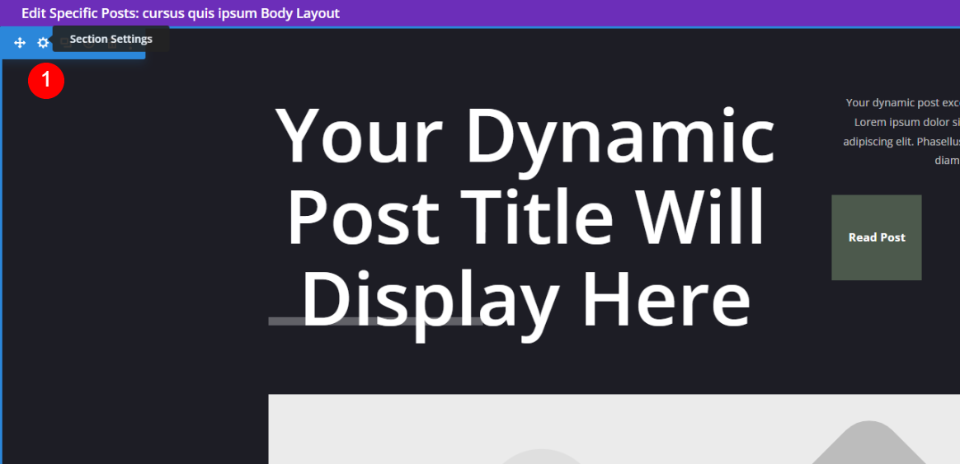
টেমপ্লেটটি এখন আমার নির্বাচিত ব্লগ পোস্টে বরাদ্দ করা হয়েছে। তারপর, এই নকশা কাস্টমাইজ করতে, সম্পাদনা আইকনে ক্লিক করুন.

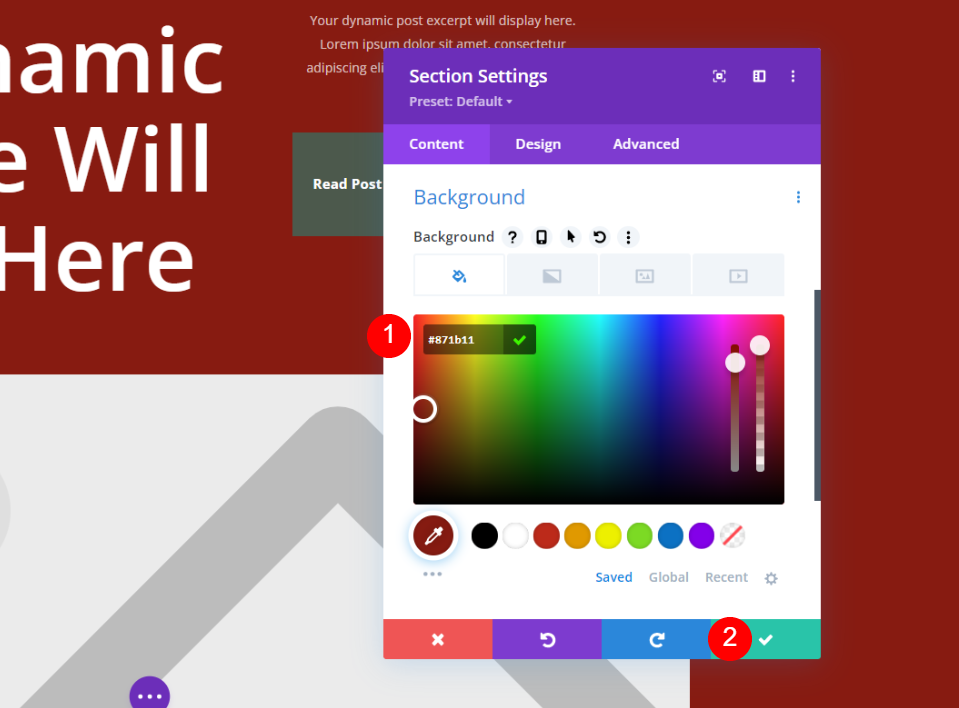
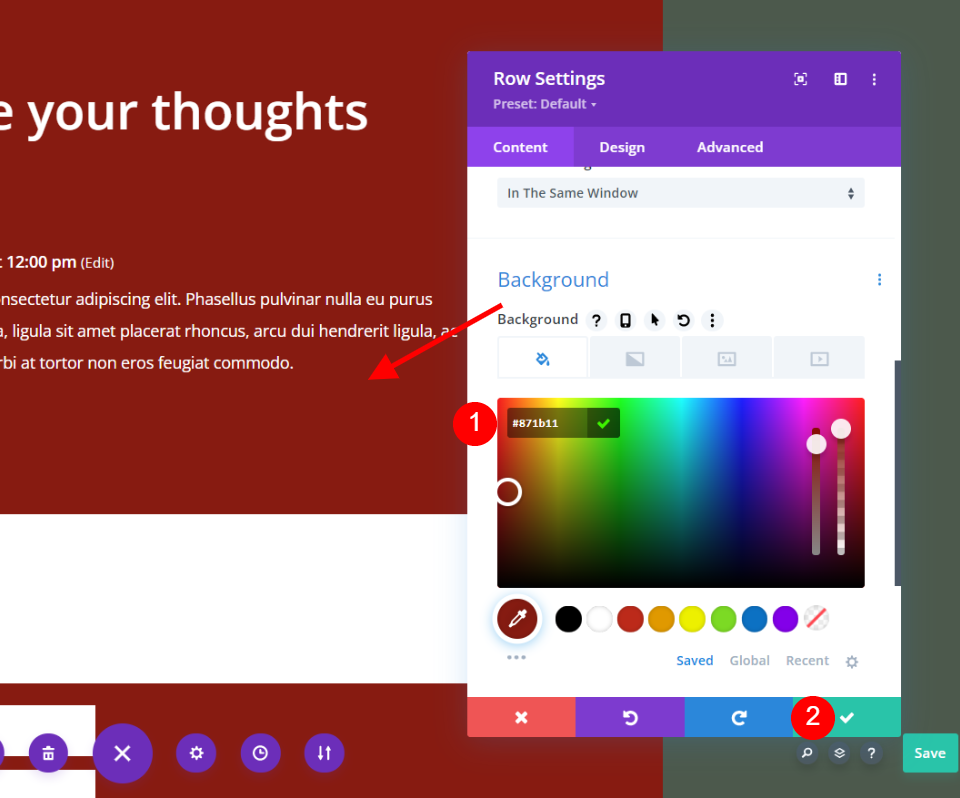
প্রথম বিভাগের বিভাগ সেটিংস খুলুন।

একটি নতুন পটভূমির রঙ সেট করুন।
- পটভূমি: #871b11

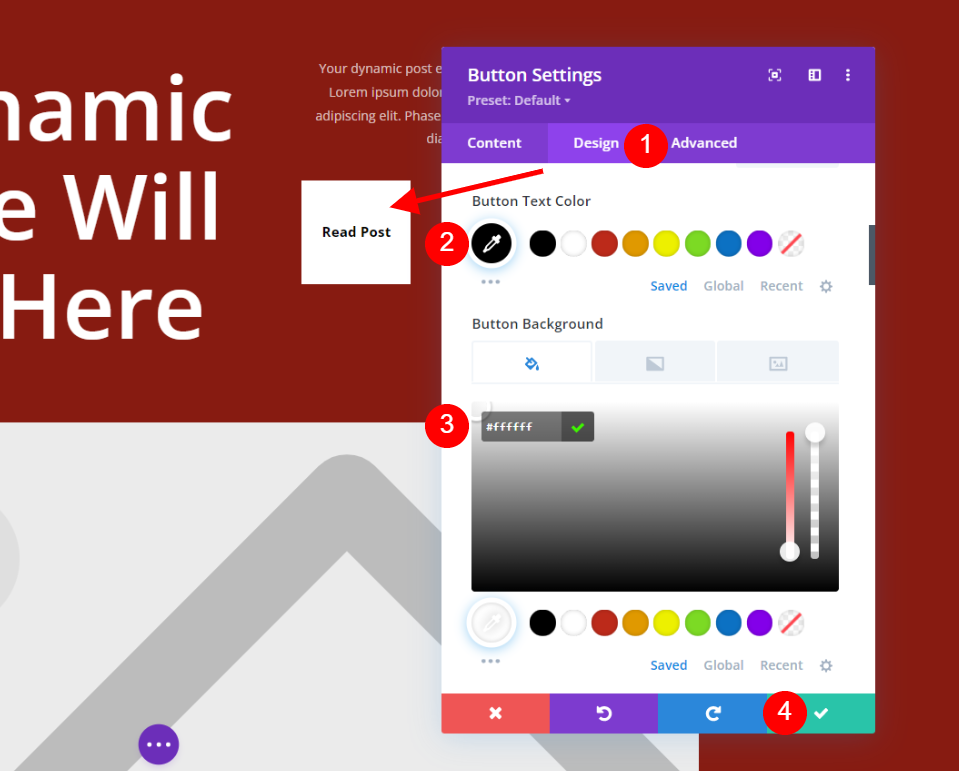
রিড পোস্ট বোতাম সেটিংস পরিবর্তন করুন। ডিজাইন ট্যাব নির্বাচন করুন এবং নিম্নলিখিত পরিবর্তনগুলি করুন।
- বোতাম পাঠ্যের রঙ: #000000
- বোতাম পটভূমি: #ffffff

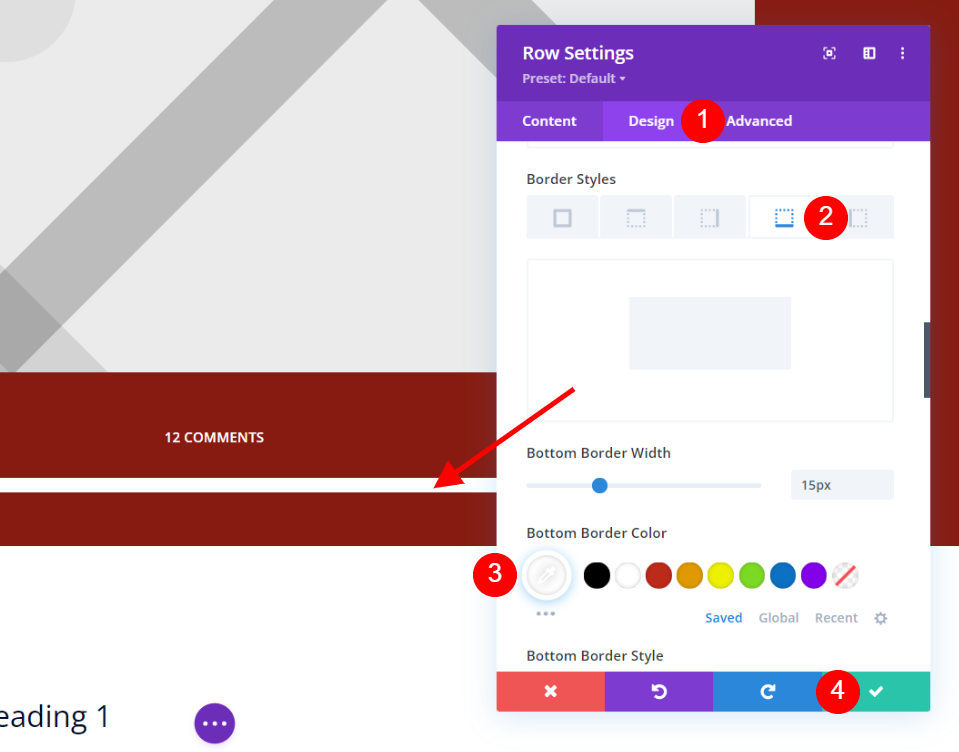
সারি সেটিংস খুলুন। এতে পোস্ট মেটা তথ্য রয়েছে। ডিজাইন ট্যাব নির্বাচন করুন এবং বর্ডার শৈলীতে কিছু পরিবর্তন করুন।
- নীচের সীমানার রঙ: #ffffff

মন্তব্য মডিউল ধারণকারী সারিতে নিচে স্ক্রোল করুন এবং সেটিংস বোতামে ক্লিক করুন। প্রথম বিভাগে যেমন গাঢ় লাল পটভূমি পরিবর্তন করুন. পটভূমির সবুজ অংশটি নোট করুন। আমি এটিকে রেখে দেব কারণ এটি ব্লগ নিবন্ধটিকে মূল লেআউটের সাথে সংযুক্ত করে৷ সেটিংস বন্ধ করার পরে আপনার লেআউট সংরক্ষণ করুন।
- পটভূমি: #871b11

দ্বিতীয় ক্লোন টেমপ্লেট কাস্টমাইজ করুন
তারপর, আমরা আমাদের ব্যক্তিগতকৃত পোস্ট টেমপ্লেট প্রতিলিপি করব। টেমপ্লেটের উপর আপনার মাউস ঘোরান এবং ক্লোন আইকন নির্বাচন করুন।

সেটিংস মডেল উইন্ডো প্রদর্শিত হবে। পোস্টের অধীনে নির্দিষ্ট পোস্টের উপর হোভার করুন। তালিকায় আপনার পোস্ট খুঁজুন বা এটি অনুসন্ধান করুন এবং এটি চয়ন করুন. আপনার পছন্দ সংরক্ষণ করুন. প্রথম কপি করা টেমপ্লেটের মতোই আপনি যত খুশি পোস্টে বরাদ্দ করতে পারেন। আগের মত, আমি এটি একটি একক পোস্টে বরাদ্দ করেছি।

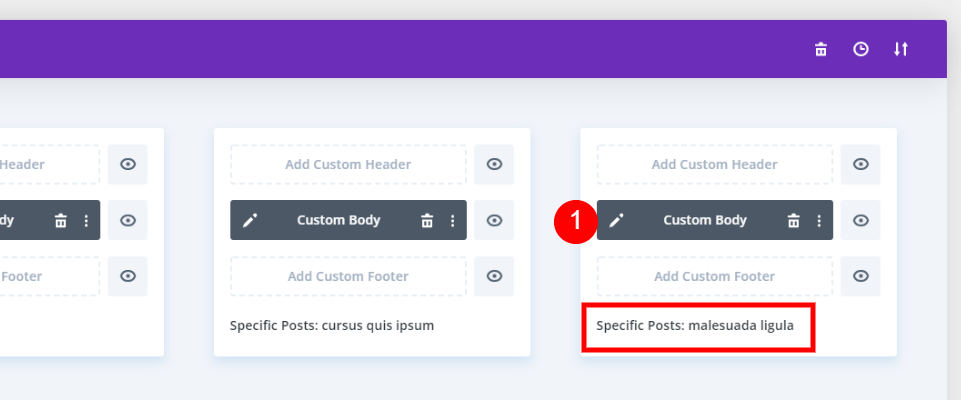
দ্বিতীয় ক্লোন করা ব্লগ পোস্ট টেমপ্লেটটি পোস্টের নামটি প্রদর্শন করবে যার জন্য এটি বরাদ্দ করা হয়েছে। তারপরে, পরিবর্তন করতে, সম্পাদনা আইকনে ক্লিক করুন।

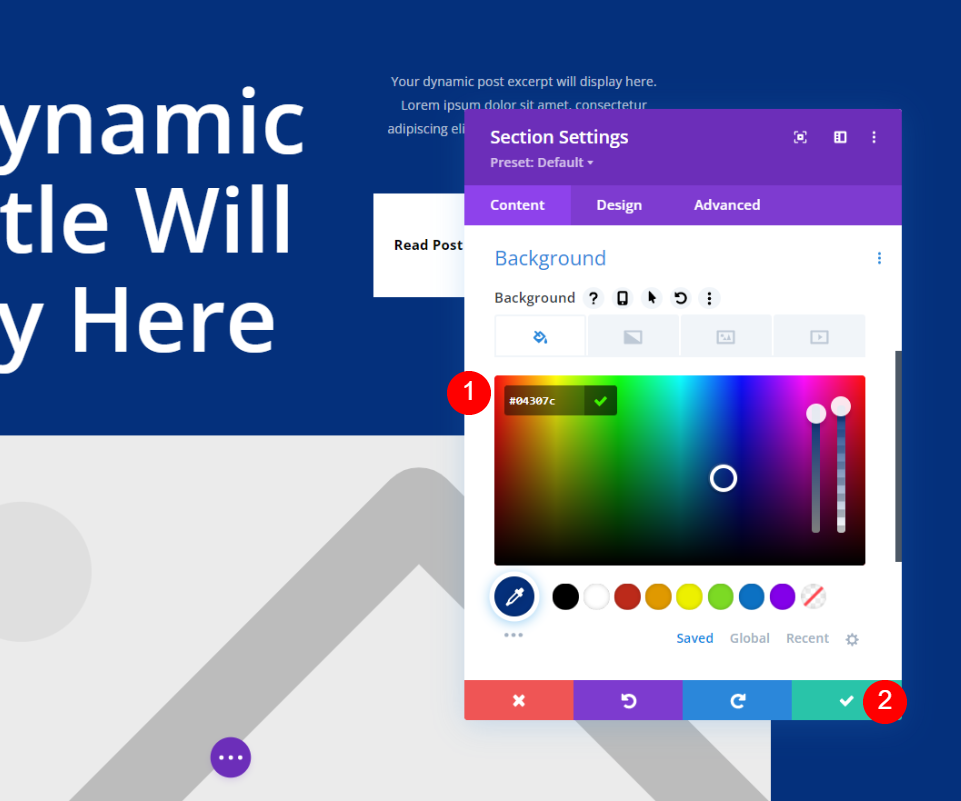
প্রথম বিভাগে পটভূমির রঙ পরিবর্তন করুন।
- পটভূমি: #04307c

এখন মন্তব্য মডিউলে যান এবং সারি সেটিংস প্রসারিত করুন এবং পটভূমির রঙ পরিবর্তন করুন।
- পটভূমি: #04307c
চূড়ান্ত আউটপুট
তাই প্রথম ডিজাইন সব ব্লগ পোস্টের জন্য উপলব্ধ. পরবর্তী দুটি নির্দিষ্ট ব্লগ পোস্টের জন্য।

সর্বশেষ ভাবনা
এটি পৃথক ব্লগ পোস্টে একটি স্বতন্ত্র ব্লগ পোস্ট টেমপ্লেট প্রয়োগ করতে কীভাবে Divi ব্যবহার করতে হয় সে সম্পর্কে আমাদের দৃষ্টিভঙ্গি শেষ করে। আমি যে নমুনাগুলি ব্যবহার করেছি তা কেবলমাত্র পটভূমির রঙগুলি সংশোধন করেছে, তবে আপনি যদি চয়ন করেন তবে আপনি সম্পূর্ণ নতুন লেআউট সহ টেমপ্লেটগুলি ব্যবহার করতে পারেন। লেআউটগুলি সামঞ্জস্যপূর্ণ রাখতে, আমি তুলনামূলক নকশা উপাদান নিয়োগের প্রস্তাব করছি। ব্যবহারকারীরা বিশ্বাস করবে না যে তারা এইভাবে একটি পৃথক ওয়েবসাইটে নেভিগেট করেছে। ভাগ্যক্রমে, Divi বিভিন্ন ব্লগ পোস্টের জন্য একাধিক লেআউট ব্যবহার করা সহজ করে তোলে।




