আপনার অনলাইন স্টোরকে আরও আকর্ষণীয় এবং গতিশীল করতে আপনি আপনার পণ্যের চিত্রগুলিতে একটি হোভার প্রভাব প্রয়োগ করতে পারেন৷ একটি অ্যানিমেশন যেটি ঘটে যখন মাউস পয়েন্টার একটি ছবির উপর চলে যায় তাকে হোভার ইফেক্ট বলে। আপনি, উদাহরণস্বরূপ, চিত্রটি পরিবর্তন করতে, জুম ইন, ফেইড আউট বা পাশে স্লাইড করতে পারেন।

আপনার WooCommerce স্টোরের জন্য প্রোডাক্ট ইমেজ হোভার ইফেক্টের সুবিধা
একটি হোভার ইফেক্ট আপনাকে আপনার পণ্যের বিভিন্ন অংশ যেমন বৈচিত্র্য, বিবরণ বা বৈশিষ্ট্য হাইলাইট করতে সহায়তা করতে পারে। এটি প্যাক থেকে আপনার দোকান সেট আউট এবং আপনার গ্রাহকদের বাহ. সবচেয়ে উল্লেখযোগ্যভাবে, আপনার আইটেমগুলিকে আরও লোভনীয় এবং আকর্ষক করে, এটি আপনার বিক্রয় এবং রূপান্তরগুলিকে উন্নত করতে পারে।
এই ব্লগ পোস্টে, আমি আপনাকে শেখাবো কিভাবে Hover এ WooCommerce পণ্যের ছবি পরিবর্তন করতে Flatsome থিম ব্যবহার করতে হয়। Flatsome হল একটি জনপ্রিয় এবং অভিযোজিত WooCommerce থিম যেটিতে প্রচুর কার্যকারিতা এবং কাস্টমাইজেশনের সুযোগ রয়েছে৷ তাদের মধ্যে একটি হল আপনার পণ্যের ফটোগুলিতে দ্রুত বিভিন্ন হোভার প্রভাব প্রয়োগ করার ক্ষমতা।
কীভাবে আপনার WooCommerce পণ্যগুলিতে একটি চিত্র অদলবদল প্রভাব যুক্ত করবেন
WooCommerce-এ একই পণ্যের অন্য ছবিতে পরিবর্তন করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনি একটি নতুন পণ্য যোগ করতে চাইলে পণ্য > নতুন যোগ করুন , অথবা পণ্য > সমস্ত পণ্য > সম্পাদনা করুন যদি আপনি একটি নির্দিষ্ট পণ্য সম্পাদনা করতে চান তাহলে যান।
এই টিউটোরিয়ালে, আমরা দেখব কিভাবে একটি নতুন পণ্য যোগ করা যায় এবং ফ্ল্যাটসাম থিম ব্যবহার করে পণ্যগুলিকে একটি ভিন্ন চিত্রে পরিবর্তন করতে ইমেজ গ্যালারির মাধ্যমে সেই পণ্যটিতে একাধিক ছবি যুক্ত করা যায়।
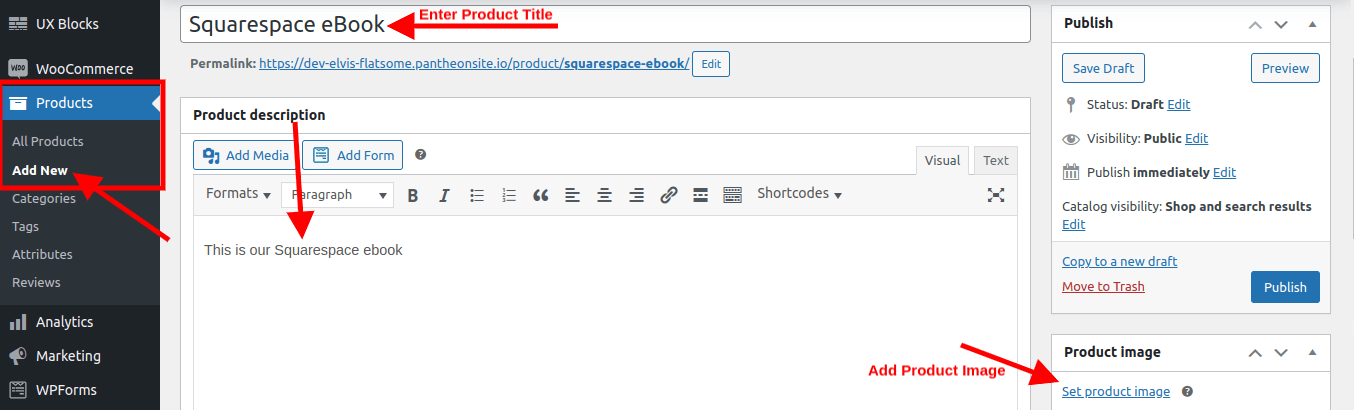
শুরু করতে, আসুন ড্যাশবোর্ডে যাই এবং পণ্য > নতুন যোগ করুন- এ নেভিগেট করি। আপনার পণ্যের শিরোনাম, পণ্যের চিত্র, পণ্য, বিবরণ, গ্যালারী চিত্র, মূল্য এবং পণ্যের সংক্ষিপ্ত বিবরণ সন্নিবেশ করুন।


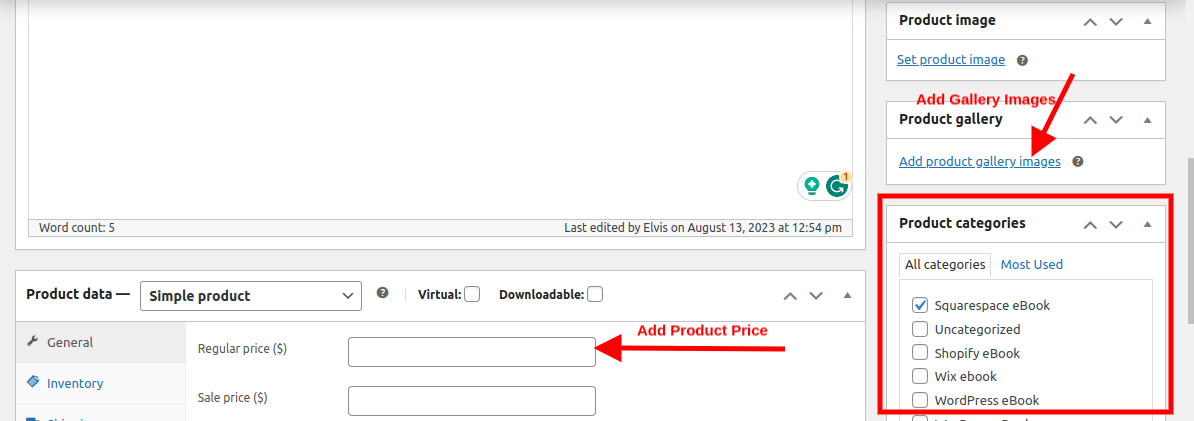
আপনি যখন প্রোডাক্ট গ্যালারি ইমেজ যোগ করুন- এ ক্লিক করেন, আপনি সেই পণ্যের সাথে সম্পর্কিত যতগুলি ছবি চান ততগুলি যোগ করতে বেছে নিতে পারেন। এটি এমন একটি বিকল্প যা আপনাকে একই পণ্যে বিভিন্ন চিত্র অদলবদল করতে সক্ষম করে যখন আপনি এটির উপর হোভার করেন।
আপনার হয়ে গেলে, Publish or Update এ ক্লিক করুন।
আপনার সাইটে যান এবং আপনি এইমাত্র যোগ করা চিত্রটিতে হোভার করুন৷
আপনি লক্ষ্য করবেন যে আপনি একই চিত্রের অন্য ছবিতে অদলবদল করার যোগ্য যখন আপনি এটির উপর হোভার করবেন৷
Fatsome থিম ব্যবহার করে আমাদের ছবিতে অন্যান্য উন্নত হোভার ইফেক্ট যোগ করার সুযোগও দেয়।
চেহারা > কাস্টমাইজ > WooCommerce > পণ্য ক্যাটালগ > পণ্যের চিত্রগুলিতে যান। এখানে আপনি আপনার পণ্যের চিত্রগুলির আকার এবং অনুপাত, সেইসাথে আপনি যে হোভার প্রভাব প্রয়োগ করতে চান তা চয়ন করতে পারেন৷ অনেকগুলি বিকল্প উপলব্ধ রয়েছে, যেমন অদলবদল, জুম, ফেইড, স্লাইড, ব্লার এবং গ্রেস্কেল (হোভারে চিত্রটিকে সাদা-কালোতে পরিবর্তন করুন)। আপনি অ্যানিমেশন গতি এবং দিক সামঞ্জস্য করতে পারেন.

আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং আপনার দোকানের পূর্বরূপ দেখুন৷ আপনি আপনার পণ্য ইমেজ উপর কাজ করা হোভার প্রভাব দেখতে হবে.
উপসংহার
এখানেই শেষ! Flatsome থিম ব্যবহার করে, আপনি সফলভাবে হোভারে একটি WooCommerce পণ্যের ছবি আপডেট করেছেন। আপনার দোকান এবং পণ্যগুলির জন্য সবচেয়ে ভাল কাজ করে এমন একটি আবিষ্কার করতে আপনি বিভিন্ন প্রভাব এবং সেটিংস নিয়ে খেলতে পারেন৷
আমি আশা করি আপনি এই ব্লগ পোস্ট দরকারী খুঁজে পেয়েছেন.




