আপনার ওয়েবসাইট কি একটু বিরক্তিকর এবং দর্শকদের কাছে খুব আকর্ষণীয় নয়? হতে পারে যখন লোকেরা আপনার ওয়েবসাইটে আসে, তারা এটিকে খুব উত্তেজনাপূর্ণ বলে মনে করে না। যদি এটি সত্য হয়, তাহলে আপনাকে অবশ্যই আপনার ওয়েবসাইটটিকে আরও আকর্ষণীয় করে তুলতে হবে।

একটি দুর্দান্ত ধারণা হল পাঠ্য যোগ করা যা আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ঘুরে বেড়ায়। আপনি হয়ত ভাবছেন এটা কিভাবে করবেন। এটা করতে বিভিন্ন উপায় আছে। এই নিবন্ধে, আমি আপনাকে দেখাব কিভাবে Elementor এর সাথে ElementsKit ব্যবহার করে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে চলমান পাঠ্য যোগ করতে হয়।
আপনি এটি করার পরে, আপনি সম্ভবত দেখতে পাবেন যে দর্শকরা আপনার ওয়েবসাইটে দীর্ঘ সময়ের জন্য থাকবেন। দ্রুত আপনার ওয়েবসাইট ছেড়ে যাওয়া লোকের সংখ্যাও কমে যাবে। লোকেরা যখন আপনার ওয়েবসাইটে বেশিক্ষণ থাকে, তখন তাদের জিনিস কেনার বা আপনি যা করতে চান তা করার সম্ভাবনা বেশি থাকে।
কিভাবে মোশন টেক্সট আপনার ওয়েবসাইটে কমনীয়তা আনে?
লোকেরা যখন একটি ওয়েবসাইট পরিদর্শন করে, তখন তাদের আগ্রহ ধরা সত্যিই গুরুত্বপূর্ণ। আপনি যদি তাদের দৃষ্টি আকর্ষণ না করেন, তাহলে তারা তাড়াতাড়ি সাইটটি ছেড়ে যেতে পারে। আপনি যদি ওয়েবসাইটটির মালিক হন তবে আপনি যা চান তা নয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার লক্ষ্য হল তাদের দীর্ঘ সময়ের জন্য আপনার ওয়েবসাইটে থাকা। এর কারণ তারা সেখানে যত বেশি সময় ব্যয় করে, তত বেশি তারা আপনার ব্যবসা বা আপনার ওয়েবসাইটে যা আছে তা সম্পর্কে জানতে পারবে। আপনার ওয়েবসাইটে চলমান পাঠ্য যোগ করা তাদের আকর্ষণ করতে এবং তাদের দীর্ঘস্থায়ী করতে সাহায্য করতে পারে।
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে চলমান পাঠ্য ব্যবহার করার কিছু প্রধান কারণ এখানে রয়েছে:
- আপনার ওয়েবসাইটকে আরো প্রাণবন্ত এবং উত্তেজনাপূর্ণ করে দর্শকদের মনোযোগ পান।
- আপনার ওয়েবসাইটে লোকেদের ব্যয় করার পরিমাণ বাড়ান।
- আপনার ওয়েবসাইটের ডিজাইন করুন এবং আরও আকর্ষণীয় দেখান।
- দর্শকদের জন্য আপনার ওয়েবসাইটের চারপাশে ঘুরে বেড়ানো এবং তাদের অভিজ্ঞতা উন্নত করা সহজ করুন।
- দর্শকদের মনে আপনার ব্র্যান্ডের একটি ভাল ছাপ তৈরি করুন।
ওয়েবসাইটে মোশন টেক্সট যোগ করুন
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে চলন্ত পাঠ্য যোগ করার জন্য অনেক সরঞ্জাম আছে। কিন্তু তাদের সব ভাল কাজ করে না, এবং কিছু ব্যবহার বিভ্রান্তিকর হতে পারে.
কিন্তু এই নির্দেশিকাটিতে, আপনি ElementsKit ব্যবহার করে আপনার ওয়ার্ডপ্রেস সাইটে সহজে মুভিং টেক্সট যোগ করার উপায় আবিষ্কার করবেন। ElementsKit হল একটি সহজ এবং বহুমুখী টুল যা Elementor এর সাথে কাজ করে। এটি আপনার ওয়ার্ডপ্রেস সাইটে সব ধরণের আকর্ষণীয় চলমান পাঠ্য যোগ করা সহজ করে তোলে।
ওয়ার্ডপ্রেস ড্যাশবোর্ড
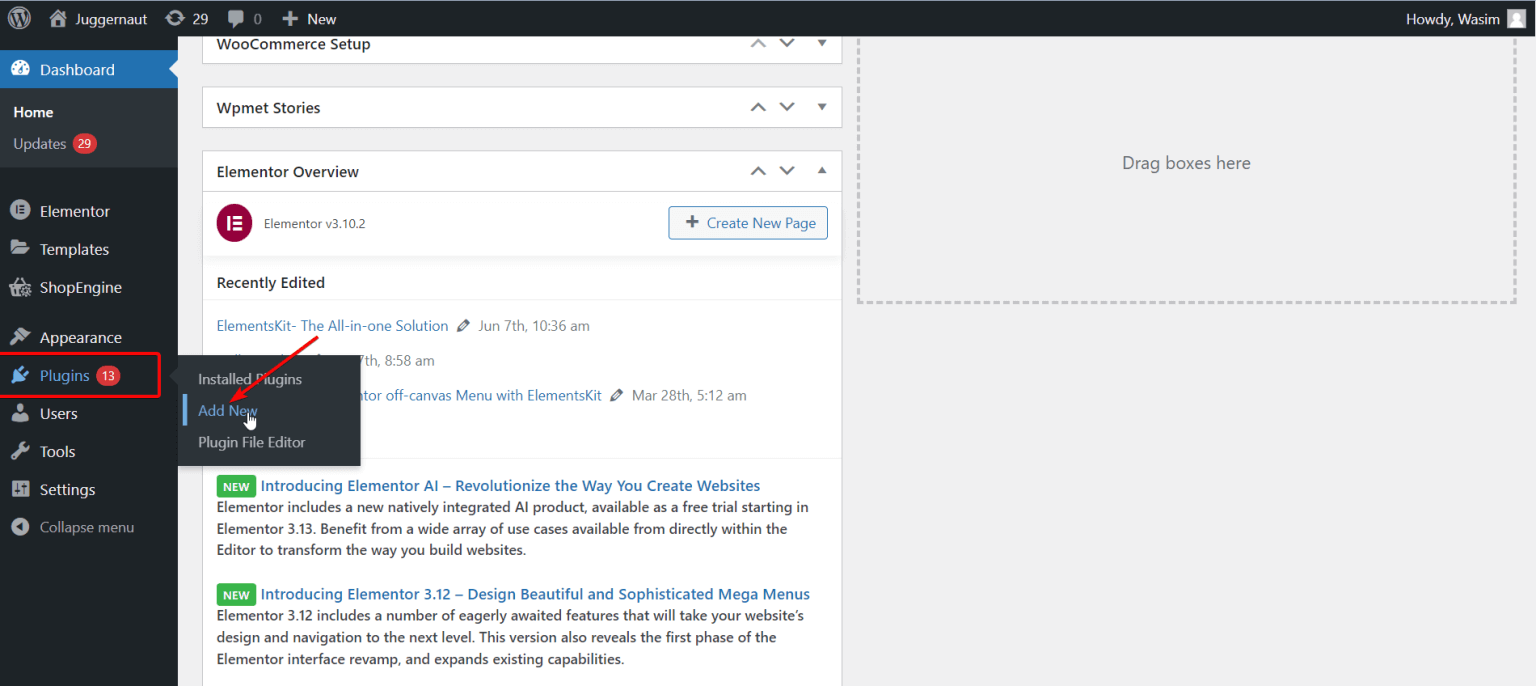
প্রথম ধাপ হল আপনার অ্যাডমিন প্যানেলে লগ ইন করা এবং আপনার WP ড্যাশবোর্ডে যাওয়া। এর পরে, ড্যাশবোর্ডে "প্লাগইনস" বিভাগটি খুঁজুন এবং "নতুন যোগ করুন" নির্বাচন করুন।

এলিমেন্টসকিট
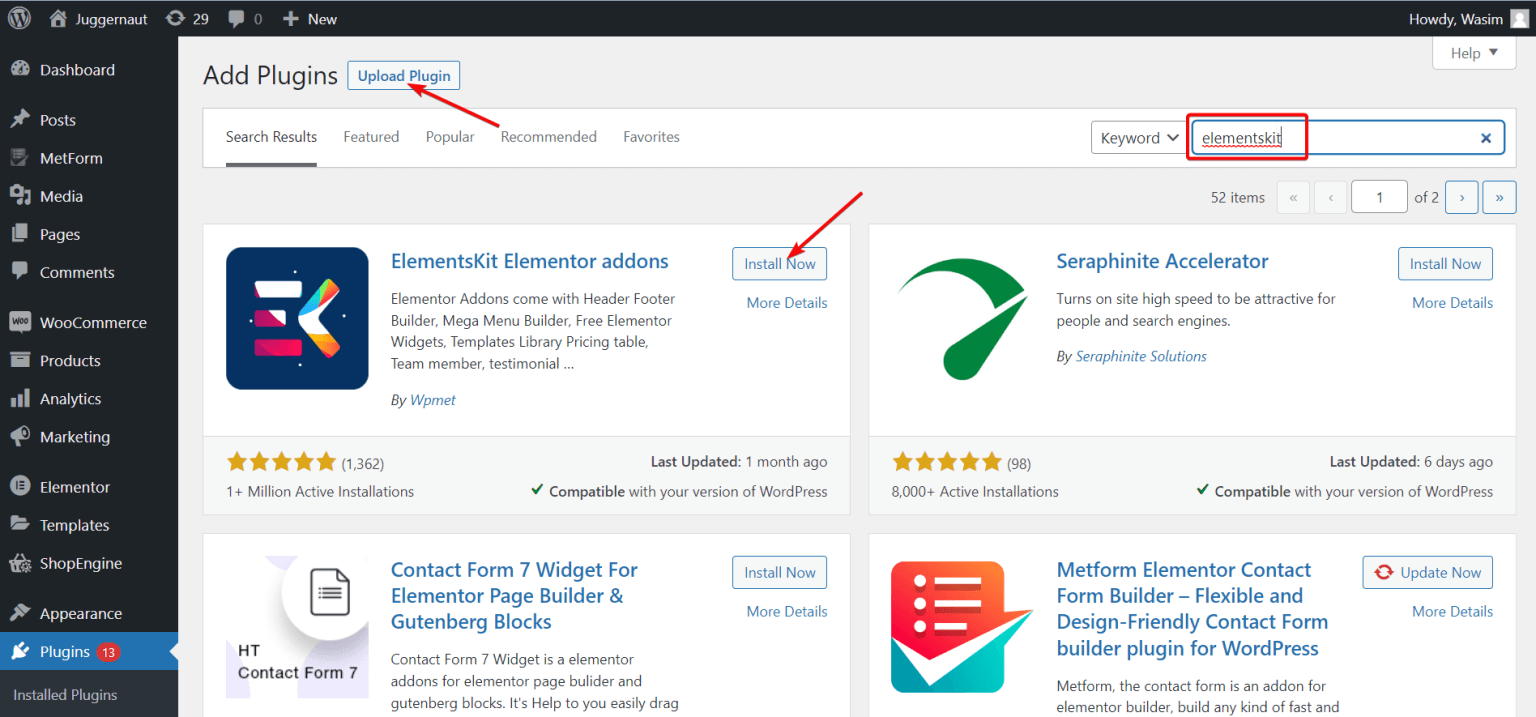
প্রথমে, অনুসন্ধান বাক্সে "ElementsKit" টাইপ করুন এবং এটি যোগ করতে "এখনই ইনস্টল করুন" বোতামে ক্লিক করুন।
আপনি যদি চান, আপনি একটি .zip ফাইল পেয়ে ElementsKit পেতে পারেন। এটি করতে, উপরের "আপলোড প্লাগইন" বোতাম টিপুন। তারপর, "প্লাগইন" পৃষ্ঠায় যান এবং প্লাগইনটি সক্রিয় করুন।

ড্যাশবোর্ডে ElementsKit
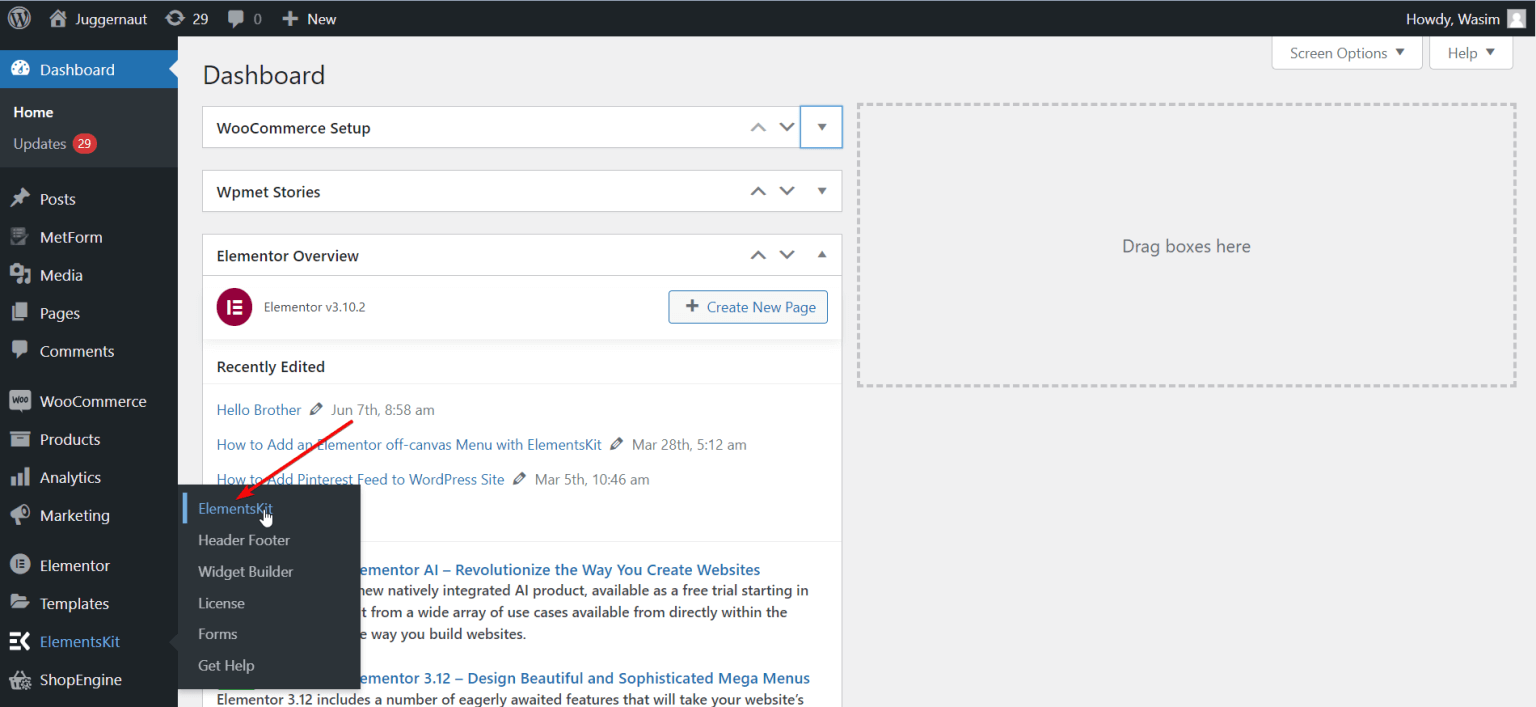
অবশ্যই, প্রথমে, "ড্যাশবোর্ড" এ ক্লিক করে মূল পৃষ্ঠায় ফিরে যান। তারপরে, স্ক্রিনের বাম দিকে, "ElementsKit" খুঁজুন এবং ক্লিক করুন। এর পরে, চালিয়ে যেতে "ElementsKit" এ ক্লিক করুন।

ElementsKit উইজেট
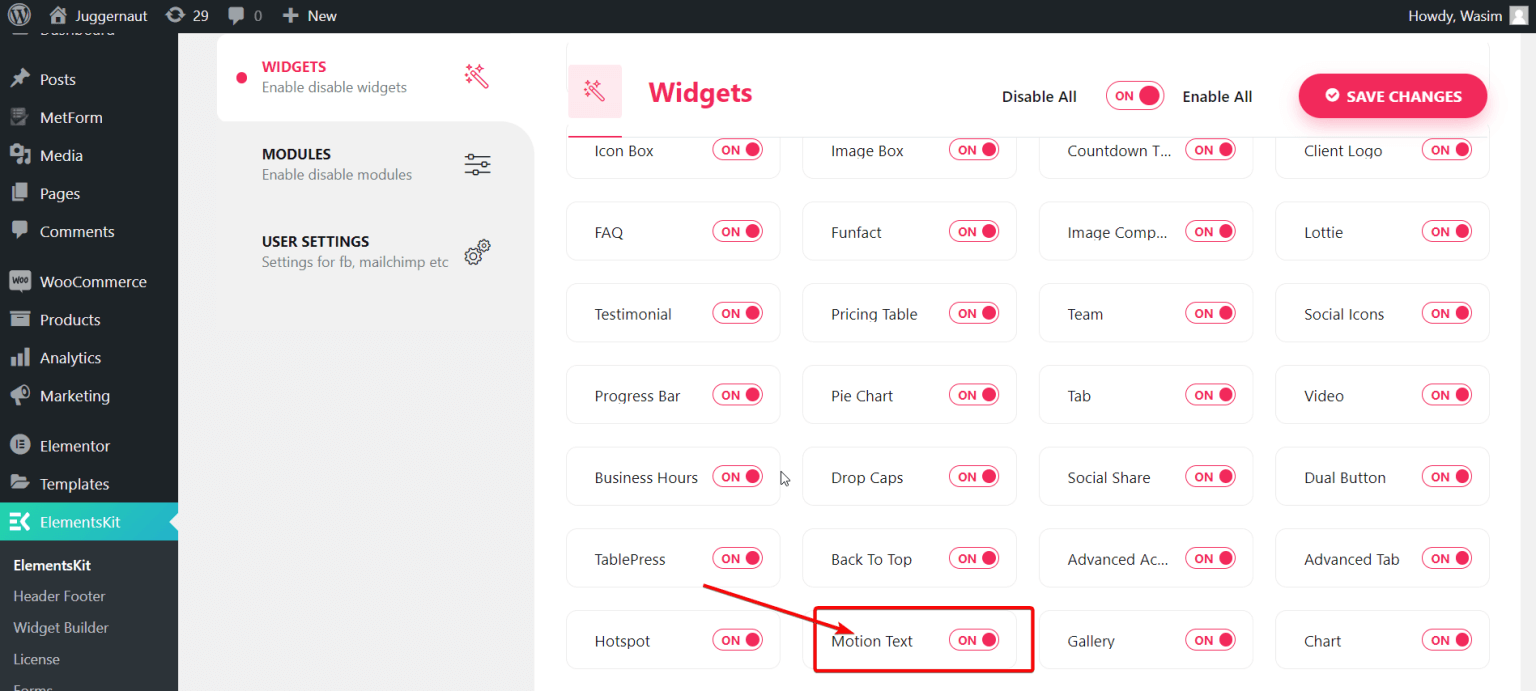
প্রথমে বাম দিকে "উইজেটস" এ ক্লিক করুন, তারপর "মোশন টেক্সট" উইজেট না দেখা পর্যন্ত নিচে স্ক্রোল করুন। একবার আপনি এটি খুঁজে পেলে, উইজেটটি চালু করুন এবং "পরিবর্তনগুলি সংরক্ষণ করুন" বোতামে ক্লিক করে আপনার পরিবর্তনগুলি সংরক্ষণ করুন৷

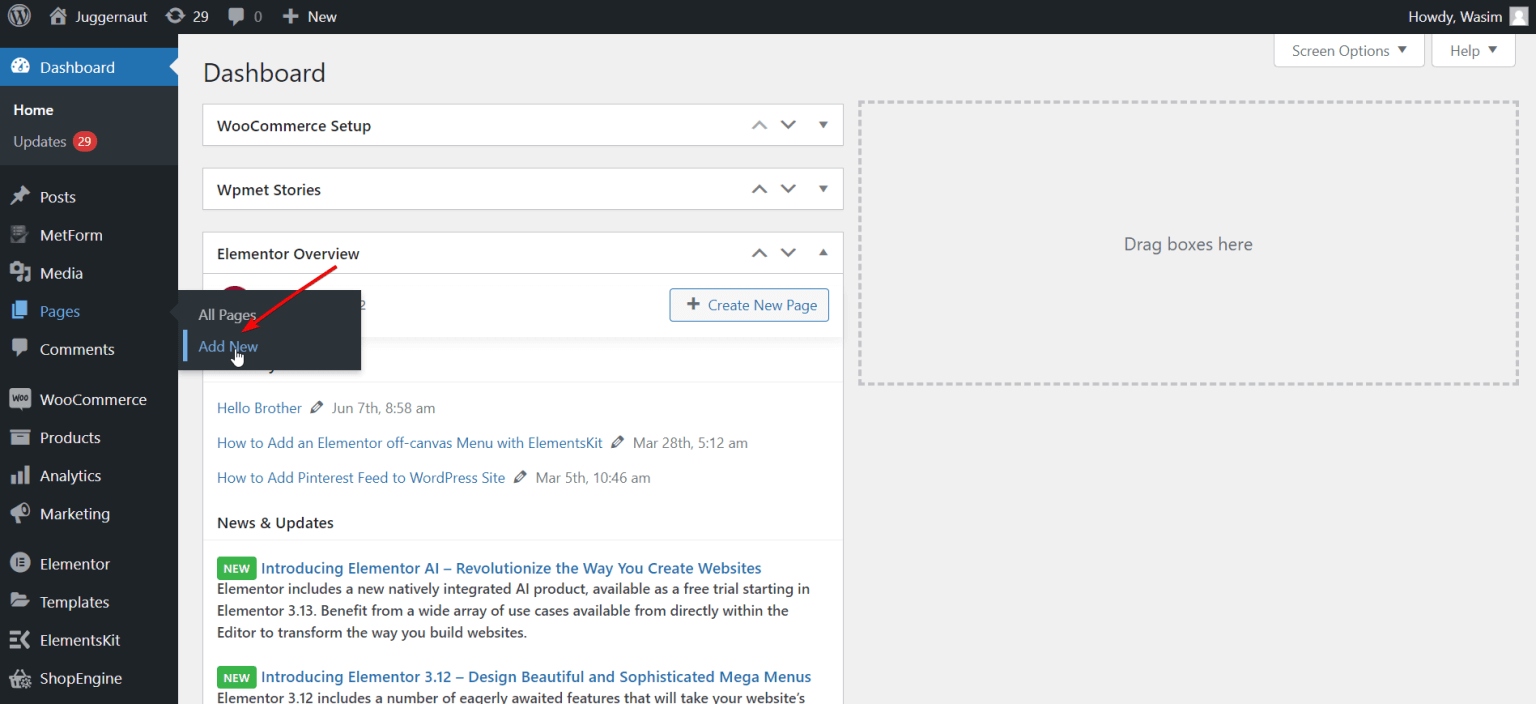
এখন, আপনাকে একটি পৃষ্ঠা খোলার মাধ্যমে শুরু করতে হবে, যা হয় একটি নতুন হতে পারে বা আপনি আগে কাজ করেছেন এমন একটি হতে পারে৷ আমি একটি নতুন পৃষ্ঠা তৈরির মাধ্যমে আপনাকে গাইড করব। এটি করতে, ড্যাশবোর্ডের "পৃষ্ঠা" বিভাগে যান। তারপর, একটি নতুন পৃষ্ঠা তৈরি করতে "নতুন যোগ করুন" নির্বাচন করুন৷

এলিমেন্টর উইন্ডো
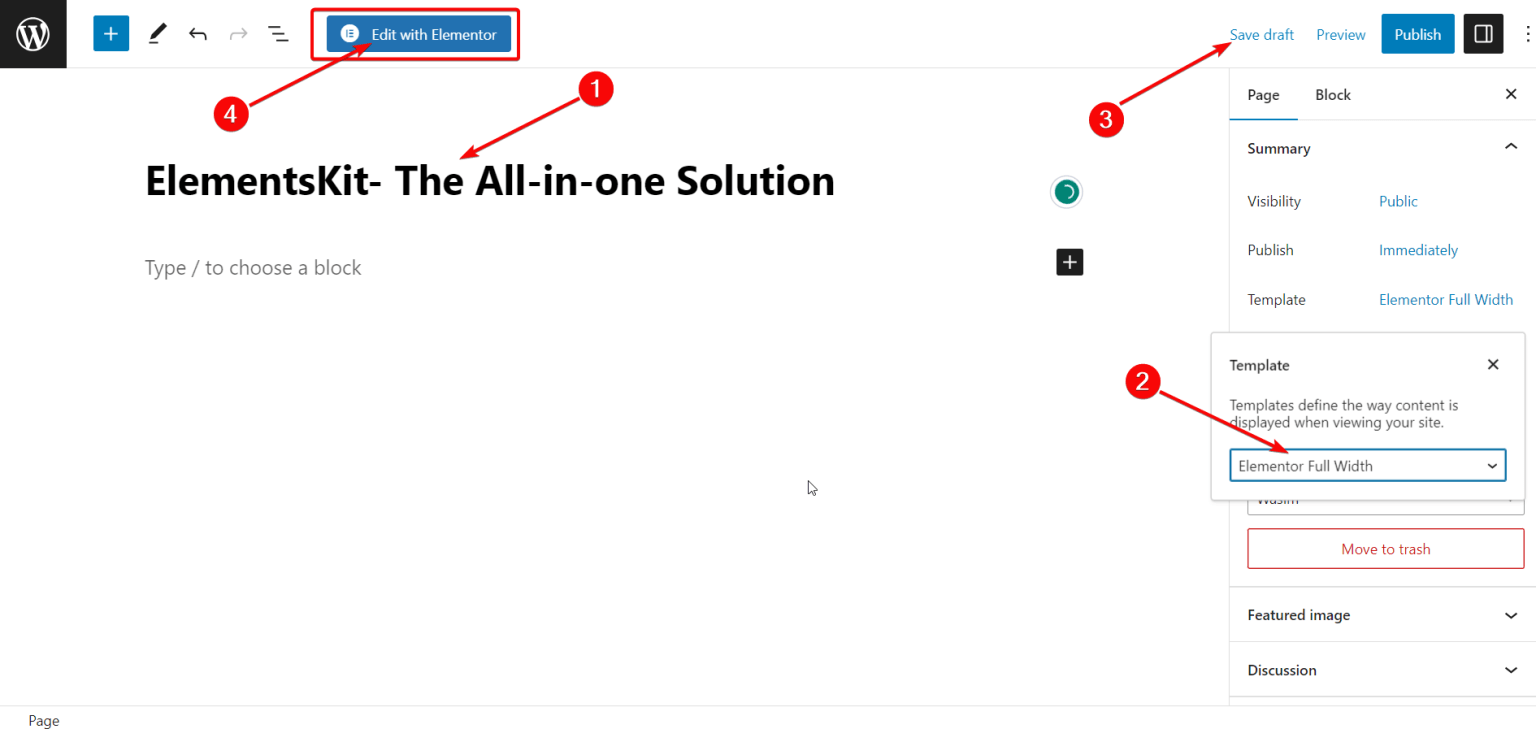
আপনি এলিমেন্টর উইন্ডোতে যাওয়ার আগে, আপনি একটি ভাল শিরোনাম রাখতে পারেন এবং আপনি চাইলে টেমপ্লেট বিভাগে "এলিমেন্টর সম্পূর্ণ প্রস্থ" চয়ন করতে পারেন। তারপর, এলিমেন্টর উইন্ডোতে যেতে শুধু "Edit with Elementor" বোতামে ক্লিক করুন।

মোশন টেক্সট উইজেট
এলিমেন্টর উইন্ডোটি উপস্থিত হলে, উপরের-বাম কোণে অনুসন্ধান বারে যান। মোশন টেক্সট উইজেটটি সন্ধান করুন এবং এটিতে ক্লিক করুন। তারপর, উইজেটটি ধরুন এবং যেখানে আপনি এটি চান সেখানে রাখুন। আপনি অবিলম্বে একটি ডিফল্ট বিবরণ পপ আপ সহ একটি বাক্স দেখতে পাবেন।
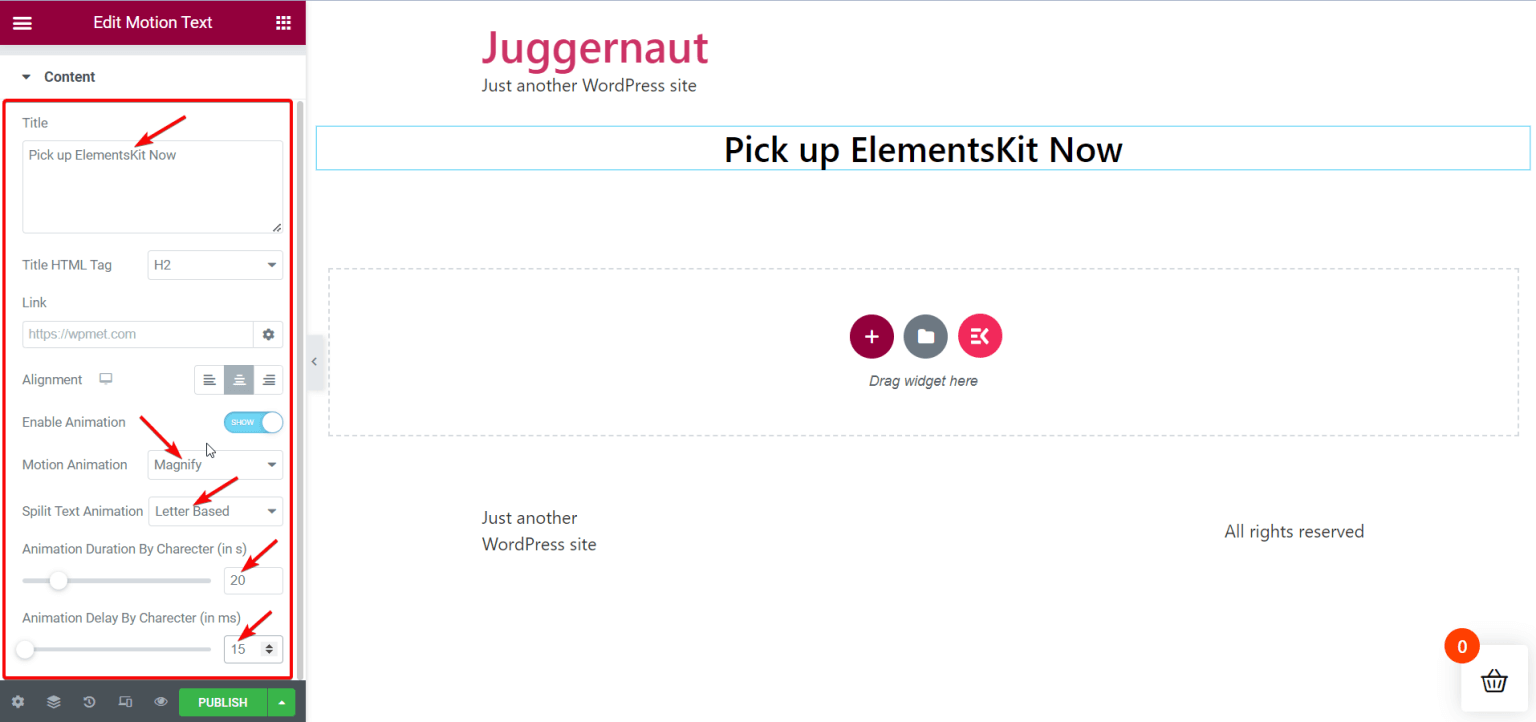
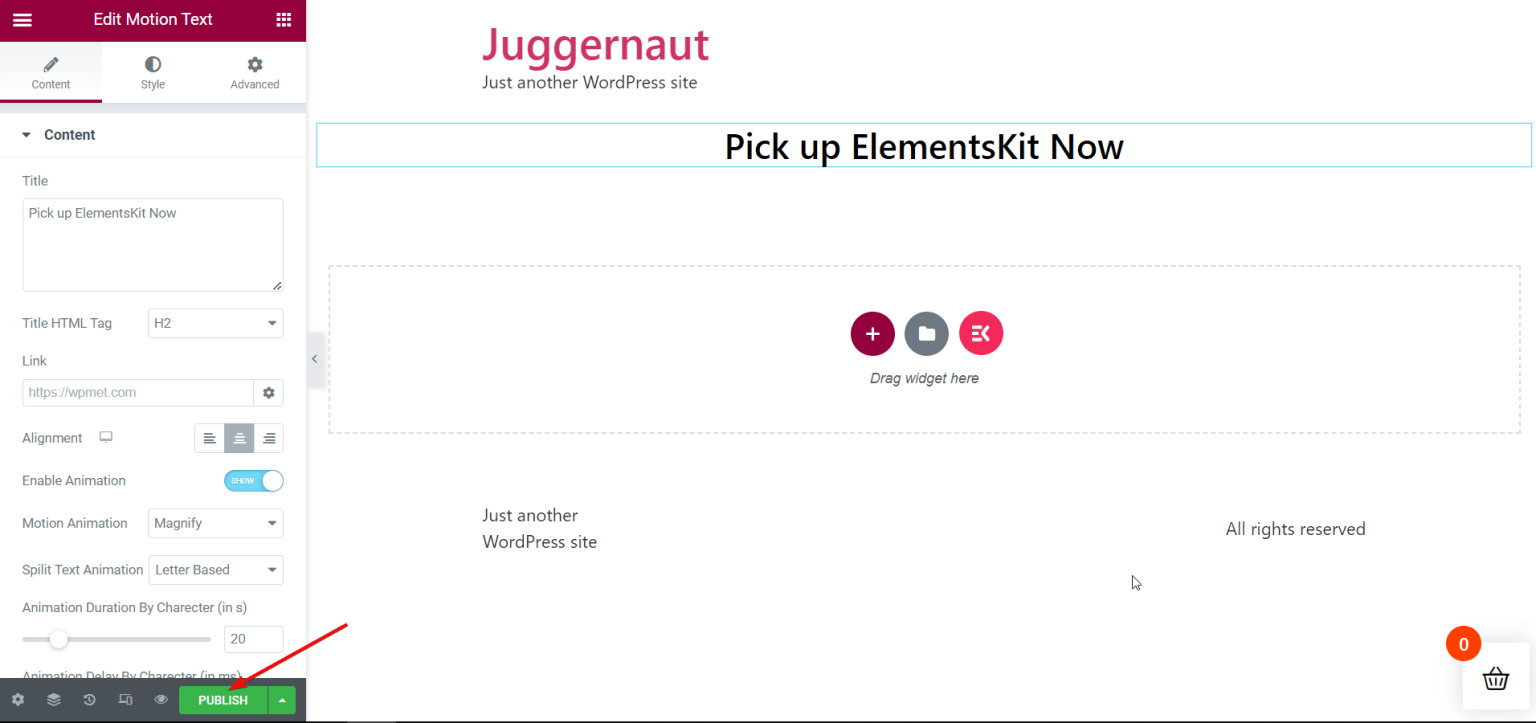
মোশন টেক্সট বিষয়বস্তু
বাম দিকে, বিষয়বস্তু বিভাগে, আপনি পাঠ্য সরানোর জন্য কিছু বিকল্প পাবেন। আপনি এই সেটিংস পরিবর্তন এবং পরিবর্তন করতে পারেন। আপনি সেখানে যে বিকল্পগুলি দেখতে পাবেন তা হল:
- শিরোনাম
- শিরোনাম HTML ট্যাগ
- লিঙ্ক
- প্রান্তিককরণ
- অ্যানিমেশন চালু করুন
- চলন্ত অ্যানিমেশন
- টেক্সট স্প্লিটিং অ্যানিমেশন
- প্রতিটি অক্ষরের জন্য অ্যানিমেশন কত দ্রুত যায়
- প্রতিটি অক্ষরের জন্য কতক্ষণ আগে অ্যানিমেশন শুরু হয়

আপনার পৃষ্ঠায় "পিক আপ এলিমেন্টসকিট নাও" শিরোনামটি আপনার পছন্দ এবং যা চান তা অনুসারে সত্যিই দুর্দান্ত দেখাতে আপনি এই গতি পাঠ্য সেটিংসের সাথে খেলতে পারেন।
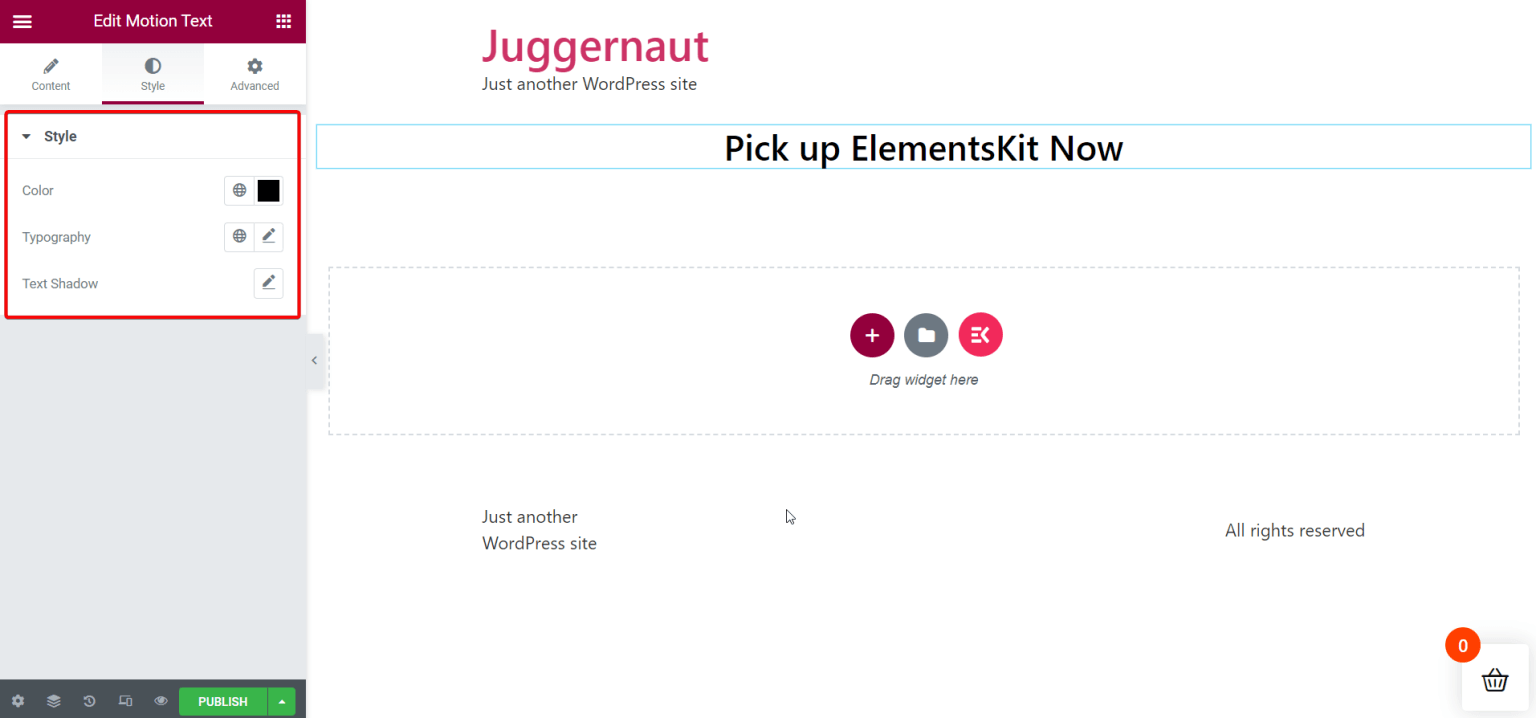
স্টাইল মোশন টেক্সট
এরপরে, আপনার চলমান পাঠ্যটি কেমন দেখায় তা সামঞ্জস্য করতে আপনি স্টাইল বিভাগে যেতে পারেন। স্টাইল বিভাগে, আপনি এর জন্য বিকল্পগুলি পাবেন:
- রঙ
- ফন্ট শৈলী
- পাঠ্য ছায়া

পৃষ্ঠাটি প্রকাশ করুন
আপনি সবকিছু কেমন দেখাচ্ছে তা বেছে নেওয়া এবং এটিকে ঠিকঠাক করার পরে, আপনি এগিয়ে যেতে এবং পৃষ্ঠাটি ভাগ করতে পারেন৷ এইভাবে, আপনি আপনার বাছাই করা পাঠ্যটিতে শীতল গতির প্রভাব দেখতে পাবেন।

এখানে চূড়ান্ত ফলাফল -
মোড়ক উম্মচন
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে চলমান পাঠ্য বা অ্যানিমেটেড পাঠ্য যোগ করা গুরুত্বপূর্ণ কারণ এটি লোকেদের "বাহ!" এবং এটা ঠিক কি ElementsKit আপনি অর্জন করতে সাহায্য করে! এটি ছাড়াও, আপনি যদি এলিমেন্টর ব্যবহার করেন, ওয়ার্ডপ্রেসের জন্য একটি অতিরিক্ত টুল, তাহলে আপনি একটি সহজ এবং নির্বিঘ্ন উপায়ে আপনার সাইটে পাঠ্যকে গতিশীল করতে পারেন। কিন্তু অপেক্ষা করুন, ElementsKit-এ আরও অনেক কিছু আছে!
এই টুলটি কারো জন্য ব্যবহার করা সহজ নয়, এটি ওয়ার্ডপ্রেস ওয়েবসাইটগুলির জন্য একটি সুইস আর্মি ছুরির মতো। ElementsKit আপনাকে অনেক সহায়ক বৈশিষ্ট্য দেয় যা আপনার অনেক সমস্যার সমাধান করতে পারে।




