আপনি কি শ্রেণীবিন্যাস ছবি বা বিভাগ আইকন? প্রদর্শন করতে ওয়ার্ডপ্রেস ব্যবহার করতে চান?
ওয়ার্ডপ্রেসের ডিফল্টরূপে একটি শ্রেণীবিন্যাস ছবি বা বিভাগ প্রতীক আপলোড করার ক্ষমতা নেই। সংরক্ষণাগার পৃষ্ঠাগুলিতে, এটি শুধুমাত্র একটি বিভাগ বা শ্রেণীবিন্যাস নাম প্রদর্শন করে।
আমরা এই নিবন্ধে আপনাকে শেখাব কিভাবে ওয়ার্ডপ্রেসে ট্যাক্সোনমি ছবি বা ক্যাটাগরি আইকন যোগ করতে হয়। আপনার সংরক্ষণাগার পৃষ্ঠাগুলিতে শ্রেণীবিন্যাস ফটোগুলি কীভাবে অন্তর্ভুক্ত করবেন তাও আমরা প্রদর্শন করব৷
বিভাগ আইকন গুরুত্ব
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে ডিফল্টভাবে (বা অন্য কোনো কাস্টম শ্রেণীবিন্যাস) বিভাগ এবং ট্যাগের মতো ট্যাক্সোনমিতে ফটো যোগ করার ক্ষমতা নেই।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএটি ক্যাটাগরি আর্কাইভ এবং ট্যাক্সোনমি আর্কাইভ সাইট সহ পুরো সাইট জুড়ে শ্রেণীবিন্যাস নাম ব্যবহার করে।

এটি সত্যিই সরল এবং অরুচিকর বলে মনে হচ্ছে।
যদি আপনার শ্রেণীবিন্যাস পৃষ্ঠাগুলি প্রচুর অনুসন্ধান ট্র্যাফিক পায় তবে আপনি সেগুলিকে আরও আকর্ষণীয় করে তুলতে চাইতে পারেন।
ছবি যোগ করা একটি পৃষ্ঠাকে আরও আকর্ষণীয় করে তোলার দ্রুততম পদ্ধতি। এই পৃষ্ঠাগুলিকে আরও ব্যবহারকারী-বান্ধব এবং আকর্ষক করতে, আপনি শ্রেণীবিন্যাস গ্রাফিক্স বা বিভাগ আইকন যোগ করতে পারেন।
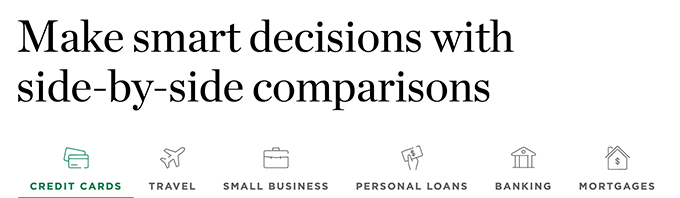
একটি চমৎকার উদাহরণ হল NerdWallet, যা তার শিরোনামে বিভাগ আইকন ব্যবহার করে।

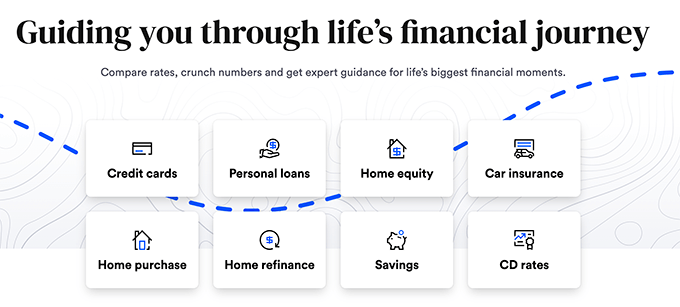
আপনি আপনার ওয়েবসাইটের জন্য চমত্কার নেভিগেশনাল অংশগুলি তৈরি করতেও এটি ব্যবহার করতে পারেন, যেমন Bankrate:

এর পরে, আসুন দেখি কিভাবে অনায়াসে ওয়ার্ডপ্রেসে ক্যাটাগরি আইকন যোগ করা যায়।
ওয়ার্ডপ্রেসে ক্যাটাগরি ইমেজ যোগ করা
প্রথম ধাপ হল ক্যাটাগরি ইমেজ প্লাগইন ইনস্টল এবং সক্রিয় করা। আরও তথ্যের জন্য, একটি ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করার জন্য আমাদের ধাপে ধাপে নির্দেশিকা দেখুন।

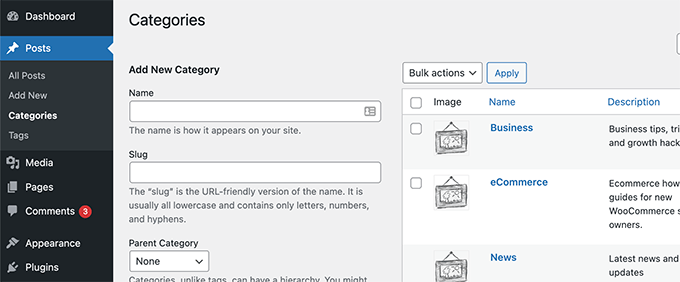
সক্রিয়করণের পরে, কেবল পোস্ট » বিভাগ পৃষ্ঠাতে নেভিগেট করুন। প্লাগইনটি আপনার বিদ্যমান বিভাগগুলির জন্য একটি স্থানধারক চিত্র প্রদর্শন করবে।

আপনার বিভাগ আইকন কাস্টমাইজ করতে, একটি বিভাগের পাশে সম্পাদনা বিকল্পটি ক্লিক করুন।
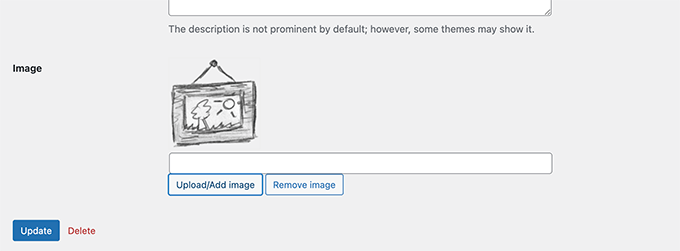
আপনার নিজস্ব শ্রেণীবিন্যাস চিত্র যোগ করার জন্য একটি ফর্ম খুঁজতে সম্পাদনা বিভাগ পৃষ্ঠার নীচে স্ক্রোল করুন।

সেই নির্দিষ্ট বিভাগের জন্য ছবি আপলোড করতে শুধু 'আপলোড/নতুন ছবি যোগ করুন' বোতামে ক্লিক করুন।
বিভাগ যোগ করুন বা আপডেট বোতামে ক্লিক করে আপনার পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না।
তারপরে, অন্যান্য বিভাগের জন্য ফটোগ্রাফ আপলোড করার প্রক্রিয়াটি পুনরাবৃত্তি করুন। আপনি আপনার ট্যাগ এবং অন্যান্য শ্রেণিবিন্যাসগুলিতে ছবিগুলিও অন্তর্ভুক্ত করতে পারেন।

এখন সমস্যা হল যে আপনি ছবিগুলি আপলোড করার পরে একটি বিভাগ পৃষ্ঠায় যান, আপনি আপনার বিভাগের চিত্র দেখতে পাবেন না।
এটি দৃশ্যমান করতে আপনাকে অবশ্যই আপনার ওয়ার্ডপ্রেস থিম বা চাইল্ড থিম সম্পাদনা করতে হবে। আপনি যদি প্রথমবার ওয়ার্ডপ্রেস ফাইল পরিবর্তন করেন, তাহলে ওয়ার্ডপ্রেসে কোড কপি এবং পেস্ট করার বিষয়ে আমাদের নির্দেশাবলী দেখুন।
শুরু করতে, একটি FTP প্রোগ্রাম বা আপনার ওয়ার্ডপ্রেস হোস্টিং ফাইল ম্যানেজারের মাধ্যমে আপনার ওয়ার্ডপ্রেস সাইটে সংযোগ করুন।
একবার সংযুক্ত হয়ে গেলে, আপনার শ্রেণীবিন্যাস সংরক্ষণাগারগুলি দেখানোর দায়িত্বে আপনাকে অবশ্যই টেমপ্লেটটি সনাক্ত করতে হবে। এটি archives.php, category.php, tag.php বা taxonomy.php এর মতো ফাইল হতে পারে।
একবার আপনি ফাইলটি সনাক্ত করার পরে, এটি আপনার কম্পিউটারে সংরক্ষণ করুন এবং নোটপ্যাড বা টেক্সটএডিটের মতো পাঠ্য সম্পাদকে এটি খুলুন।
এখন, নিচের কোডটি পেস্ট করুন যেখানে আপনি আপনার ট্যাক্সোনমি ইমেজ দেখাতে চান। এটি সাধারণত ট্যাক্সোনমি শিরোনাম বা the_archive_title() ট্যাগের আগে যোগ করা হয়।
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>আপনি কোড যোগ করার পরে, ফাইলটি সংরক্ষণ করুন এবং FTP এর মাধ্যমে আপনার ওয়েবসাইটে জমা দিন।
আপনি এখন শ্রেণীবিন্যাস সংরক্ষণাগার পৃষ্ঠায় আপনার শ্রেণীবিন্যাস চিত্র দেখতে পারেন। আমাদের ডেমো সংরক্ষণাগার পৃষ্ঠায় এটি এভাবেই উপস্থিত হয়েছিল।

এটি এখনও এই সময়ে অদ্ভুত দেখাতে পারে, কিন্তু চিন্তা করবেন না। আপনি একটু কাস্টম CSS দিয়ে এটি স্টাইল করতে পারেন।
এখানে আমরা ক্যাটাগরি আইকন স্টাইল করার জন্য CSS ব্যবহার করি।
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}আপনার থিমের উপর নির্ভর করে আপনাকে শ্রেণীবিন্যাস শিরোনাম এবং বিবরণের মতো পার্শ্ববর্তী উপাদানগুলিও কাস্টমাইজ করতে হতে পারে।
আমরা কেবল একটি <div> উপাদানে আমাদের শ্রেণীবিন্যাস সংরক্ষণাগারের শিরোনাম এবং বিবরণ মোড়ানো এবং একটি কাস্টম CSS ক্লাস যুক্ত করেছি। তারপরে আমরা শিরোনাম এবং বিবরণ পরিবর্তন করতে নীচের CSS কোড ব্যবহার করেছি।
.taxonomy-title-description {
display: inline-block;
padding: 18px;
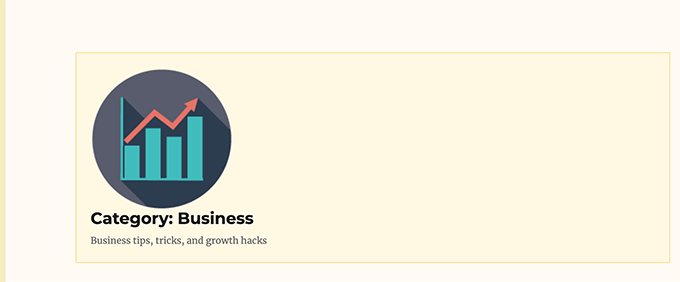
}এর পরে আমাদের পরীক্ষার ওয়েবসাইটে এটি কেমন দেখায় তা এখানে।

মোড়ক উম্মচন
আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে ওয়ার্ডপ্রেসে কীভাবে সহজভাবে শ্রেণীবিন্যাস ইমেজ যোগ করতে হয় তা শেখাতে কার্যকর ছিল। আপনি এই মূল্যবান ওয়ার্ডপ্রেস বিভাগের হ্যাক এবং প্লাগইনগুলিতে আগ্রহী হতে পারেন, সেইসাথে সার্চ ইঞ্জিন ট্র্যাফিক বাড়ানোর জন্য আমাদের ধারণাগুলি। আরও তথ্যের জন্য CodeWatchers অনুসরণ করা চালিয়ে যান।




