আপনি কি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে আপনার ক্লায়েন্টদের জন্য অর্থপ্রদান প্রক্রিয়া সহজ করতে চান? যদি তাই হয়, আপনি আপনার ওয়েবসাইটে স্ট্রাইপ অর্থপ্রদানের জন্য QR কোডগুলিকে একীভূত করার কথা ভাবতে পারেন৷ ব্যবহারকারীরা তাদের মোবাইল ফোন ব্যবহার করে একটি নির্দিষ্ট ধরনের বারকোড স্ক্যান করতে পারে যার নাম QR কোড, বা দ্রুত প্রতিক্রিয়া কোড।

ইন্টারনেটে সর্বাধিক ব্যবহৃত এবং নিরাপদ পেমেন্ট গেটওয়েগুলির মধ্যে একটি, স্ট্রাইপ, যখন তারা একটি পেমেন্ট লিঙ্কে ক্লিক করে তখন তাদের ব্যবহার করার জন্য উপলব্ধ। আপনি QR কোড সহ স্ট্রাইপ অর্থপ্রদান ব্যবহার করে রূপান্তরগুলিকে উত্সাহিত করতে, কার্ট পরিত্যাগ হ্রাস করতে এবং চেকআউট প্রক্রিয়াটিকে সুগম করতে পারেন৷
জটিল প্লাগইন ইনস্টলেশন বা স্ক্রিপ্টিংয়ের প্রয়োজনীয়তা দূর করে তারা আপনার অর্থ এবং প্রচেষ্টাও বাঁচাতে পারে।
এই ব্লগ পোস্টে কোন কোডিং এর প্রয়োজন ছাড়াই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে স্ট্রাইপ পেমেন্ট নিতে আমি আপনাকে QR কোড ব্যবহার করে নিয়ে যাব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই টিউটোরিয়ালটি ব্যাখ্যা করবে যে QR কোডগুলির সাথে স্ট্রাইপ পেমেন্টগুলি কী, কেন আপনার সেগুলি ব্যবহার করা উচিত এবং কীভাবে একটি সরল প্লাগইন ব্যবহার করতে হবে এবং সেগুলিকে আপনার ওয়েবসাইটে প্রদর্শন করতে হবে৷
এই নির্দেশিকাটি পড়ার পরে অনলাইনে অর্থপ্রদান গ্রহণের জন্য QR কোড সহ স্ট্রাইপ প্রয়োগ করতে মাত্র কয়েক মিনিট সময় লাগবে। এখন চলুন শুরু করা যাক!
স্ট্রাইপের জন্য একটি পেমেন্ট ফর্ম তৈরি করা
ক্লায়েন্টদের কাছ থেকে অনলাইন পেমেন্ট গ্রহণ শুরু করতে, আপনাকে প্রথমে আপনার ওয়েবসাইটে একটি স্ট্রাইপ পেমেন্ট ফর্ম যোগ করতে হবে।
WPForms এটি সম্পন্ন করার সবচেয়ে কার্যকর উপায়। এটি সেরা ওয়ার্ডপ্রেস যোগাযোগ ফর্ম প্লাগইন, অবিশ্বাস্যভাবে ব্যবহারকারী-বান্ধব, এবং স্ট্রাইপের সাথে নির্বিঘ্নে সামঞ্জস্যপূর্ণ। ড্র্যাগ-এন্ড-ড্রপ বিল্ডারের সাহায্যে, আপনি উপলব্ধ অসংখ্য ফর্ম টেমপ্লেটগুলির মধ্যে যেকোনো একটি পরিবর্তন করতে পারেন।
এই টিউটোরিয়ালটির জন্য আপনার WPForms Pro লাইসেন্সের প্রয়োজন হবে কারণ এটি স্ট্রাইপ এক্সটেনশনের সাথে আসে। উপরন্তু, WPForms Lite এর একটি বিনামূল্যের সংস্করণ উপলব্ধ। যদিও আপনার ফর্মের মাধ্যমে করা অর্থপ্রদানের জন্য একটি 3% লেনদেন ফি আছে, এটি আপনাকে স্ট্রাইপ পেমেন্ট গ্রহণ করতে সক্ষম করে।
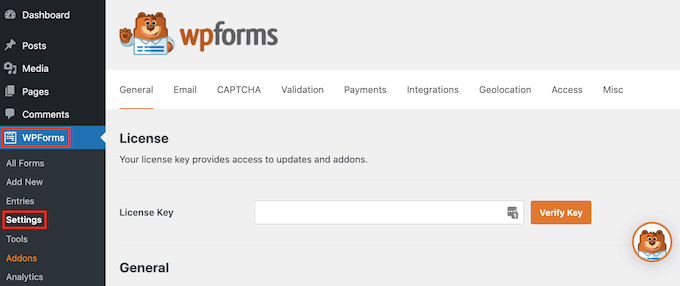
শুরু করার জন্য, আপনাকে WPForms প্লাগইন ইনস্টল এবং সক্রিয় করতে হবে। সক্রিয়করণের পরে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের WPForms » সেটিংসে যান এবং আপনার লাইসেন্স কী লিখুন যা তাদের ওয়েবসাইটে আপনার অ্যাকাউন্ট এলাকায় পাওয়া যাবে।

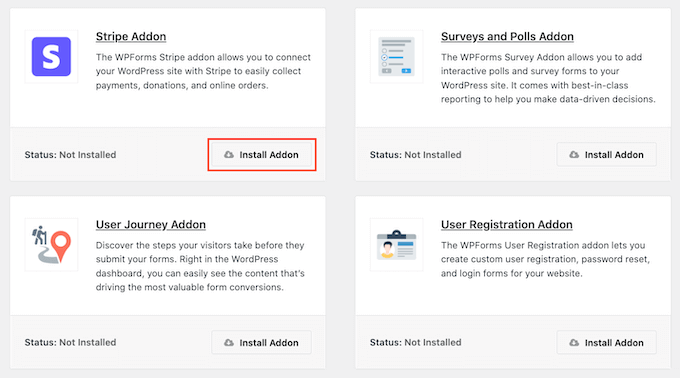
আপনার লাইসেন্স কী প্রবেশ করার পরে, যাচাই কী বোতামে ক্লিক করতে ভুলবেন না। যাচাই করার পর, WPForms » Addons পৃষ্ঠাতে যান এবং Stripe addon ইনস্টল করুন।

" ইনস্টল অ্যাডন " বোতামে ক্লিক করুন, এবং WPForms তাৎক্ষণিকভাবে আপনার জন্য এটি ইনস্টল এবং সক্রিয় করবে।
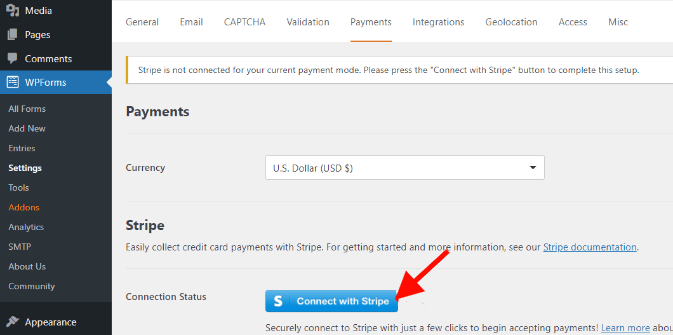
ওয়ার্ডপ্রেস অ্যাডমিন প্যানেল থেকে, WPForms » সেটিংসে গিয়ে ' পেমেন্টস' ট্যাবে নেভিগেট করুন।
তারপর, WPForms এর সাথে আপনার অ্যাকাউন্ট লিঙ্ক করতে, শুধু " স্ট্রাইপের সাথে সংযোগ করুন " বোতামে ক্লিক করুন এবং অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন৷

WPForms এ যান » স্ট্রাইপ সংযুক্ত হয়ে গেলে নতুন যোগ করুন ।
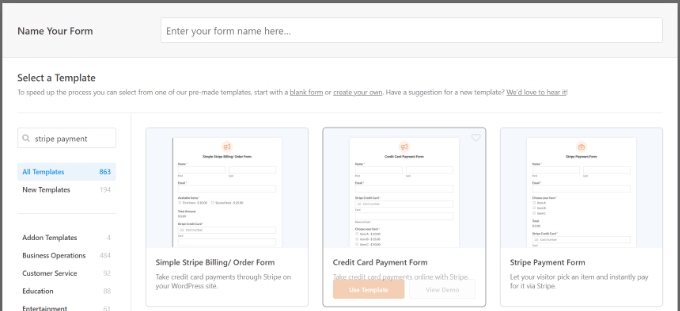
WPForms থেকে প্রচুর ফর্ম টেমপ্লেট পাওয়া যায়। আপনার কাছে একটি সহজবোধ্য অর্ডার ফর্ম, যোগাযোগ ফর্ম, বা স্ট্রাইপ পেমেন্ট ফর্ম ব্যক্তিগতকৃত করার বিকল্প রয়েছে৷
কিন্তু এই টিউটোরিয়ালের স্বার্থে এবং উদ্দেশ্যে, আমরা স্ট্রাইপ পেমেন্ট ফর্ম ব্যবহার করব।

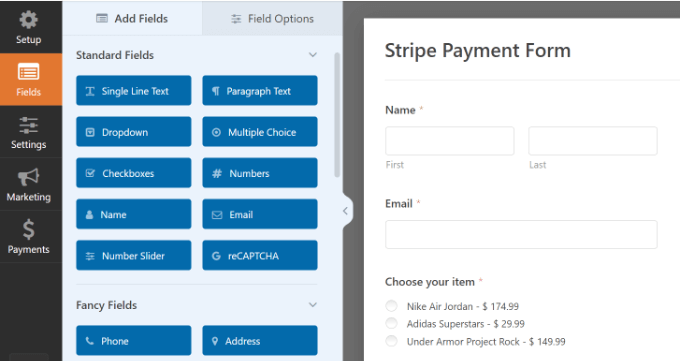
আপনি WPForms ব্যবহার করে টেমপ্লেটে আরও ফর্ম ক্ষেত্র যোগ করতে পারেন, যেমন একটি ড্রপডাউন মেনু, চেকবক্স, ইমেল, ফোন, ঠিকানা, ওয়েবসাইট এবং আরও অনেক কিছু।

আপনি ফর্মটি আরও কাস্টমাইজ করতে বেছে নিতে পারেন।
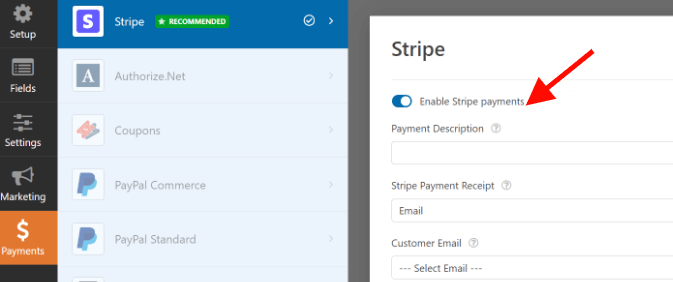
আপনার ফর্ম কাস্টমাইজ করা হয়ে গেলে, পেমেন্ট ট্যাবে যান এবং স্ট্রাইপ নির্বাচন করুন।

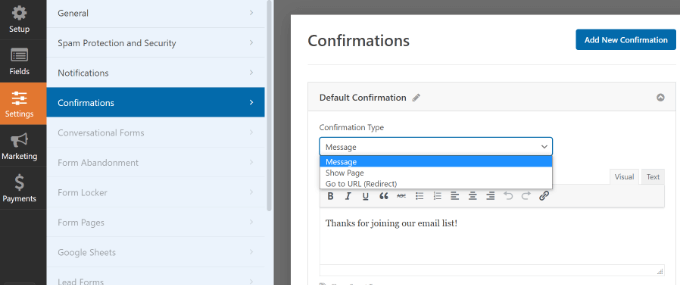
তারপর আপনি নিশ্চিতকরণ এবং বিজ্ঞপ্তি সেটিংস পরিবর্তন করতে সেটিংস ট্যাব বিকল্পগুলিতে নেভিগেট করতে পারেন৷
উদাহরণস্বরূপ, একজন ব্যবহারকারী একটি ফর্ম জমা দেওয়ার পরে কী হবে তা আপনি সিদ্ধান্ত নিতে পারেন৷ WPForms-এর সাহায্যে, আপনি একটি পৃষ্ঠা, একটি বার্তা প্রদর্শন করতে পারেন, এমনকি একটি URL-এ লোকেদের পাঠাতে পারেন।

একবার হয়ে গেলে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে 'সংরক্ষণ করুন' বোতামে ক্লিক করুন, তারপর উপরের 'এম্বেড' বোতামে ক্লিক করুন।

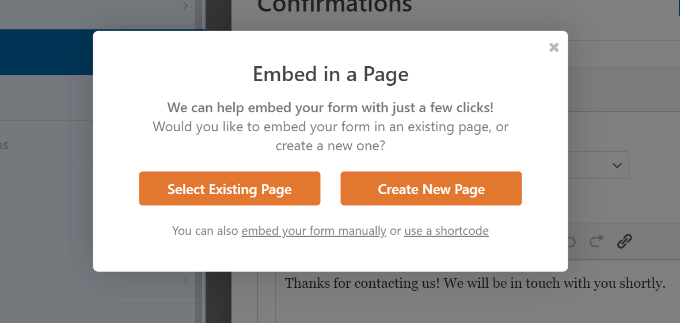
এই পাঠের জন্য, WPForms প্রদর্শিত পপআপ থেকে আমরা " বিদ্যমান পৃষ্ঠা নির্বাচন করুন " বিকল্পটি নির্বাচন করব, যা আপনাকে আপনার ফর্মটি ইতিমধ্যে বিদ্যমান পৃষ্ঠায় এম্বেড করার বা একটি নতুন তৈরি করার বিকল্প দেবে৷

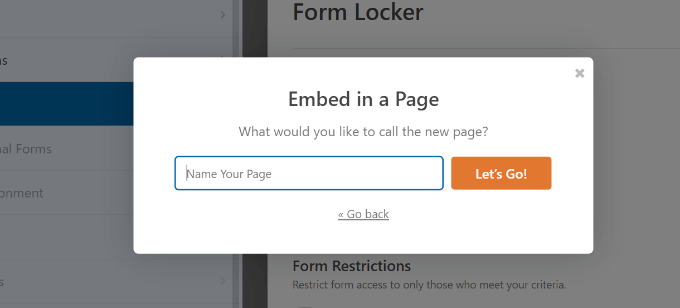
আপনাকে এখন আপনার পৃষ্ঠায় একটি নাম লিখতে হবে। এটি হয়ে গেলে, ' চলুন গো ' বোতামে ক্লিক করুন।

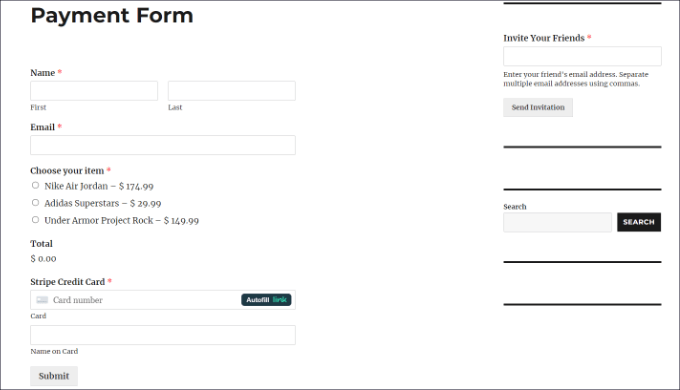
এর পরে, আপনার স্ট্রাইপ পেমেন্ট ফর্মের একটি পূর্বরূপ ওয়ার্ডপ্রেস সামগ্রী সম্পাদকে দেখানো হবে।

আপনার অর্থপ্রদানের ফর্ম এখন যে পৃষ্ঠায় অবস্থিত সেখানে লিঙ্কটি অনুলিপি করুন; একটি QR কোড তৈরি করতে আপনার এটির প্রয়োজন হবে৷
আপনার স্ট্রাইপ পেমেন্ট ফর্মে একটি QR কোড যোগ করা হচ্ছে
আপনার স্ট্রাইপ পেমেন্ট ফর্ম এখন এটির জন্য একটি QR কোড তৈরি করে আপনার ওয়েবসাইটে যে কোনো জায়গায় প্রদর্শনের জন্য প্রস্তুত।
আপনার ওয়েবসাইটে একটি QR কোড অন্তর্ভুক্ত করার জন্য দুটি পদ্ধতি রয়েছে। আপনি হয় একটি ওয়ার্ডপ্রেস প্লাগইন বা গুগল ক্রোম ব্রাউজারের একটি বৈশিষ্ট্য ব্যবহার করতে পারেন।
1. একটি প্লাগইন ব্যবহার করে একটি QR কোড তৈরি করুন৷
আপনি আপনার ওয়েবসাইটে QR কোড যোগ করতে শর্টকোড আলটিমেটের মতো একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করতে পারেন। এই ফ্রি প্লাগইনের সাহায্যে, আপনি QR কোড সহ 50 টিরও বেশি বিভিন্ন ধরণের শর্টকোড তৈরি করতে পারেন।
শর্টকোড আলটিমেট প্লাগইন ইনস্টল এবং সক্রিয় করুন। সক্রিয় করার পরে, আপনি শর্টকোড আলটিমেট স্বাগত স্ক্রীন দেখতে পাবেন।

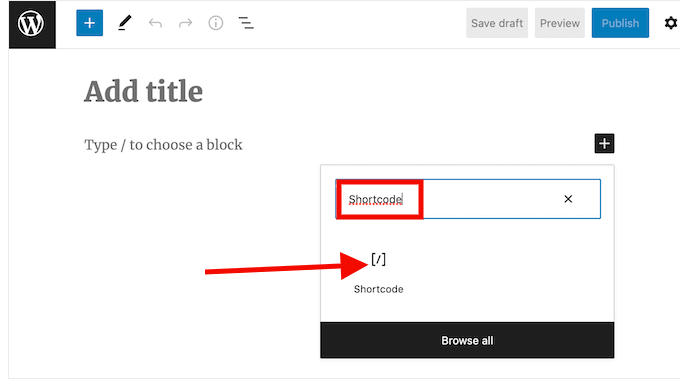
আপনার QR কোড যোগ করতে, আপনাকে তারপর একটি পৃষ্ঠা বা পোস্ট সম্পাদনা করতে হবে৷ একবার আপনি কন্টেন্ট এডিটর এ গেলে আপনাকে শুধু একটি শর্টকোড ব্লক যোগ করতে হবে।
শর্টকোড উইজেটের জন্য এটি অনুসন্ধান করতে এবং এটি আপনার পৃষ্ঠায় যোগ করুন।

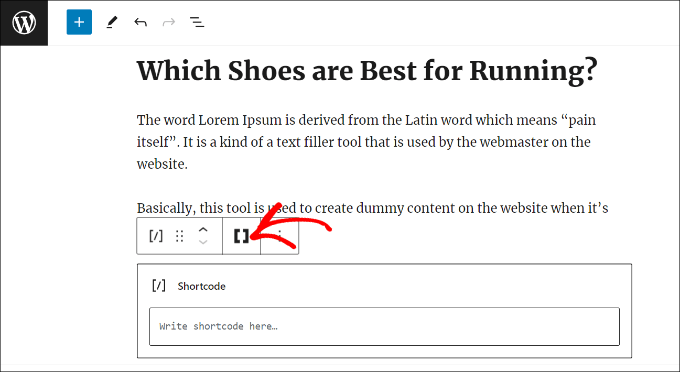
আপনি পরে একটি 'সর্টকোড সন্নিবেশ করুন' বিকল্প দেখতে পাবেন। একবার ঢোকানো হলে, ডবল বর্গাকার বন্ধনী আইকনে ক্লিক করুন।

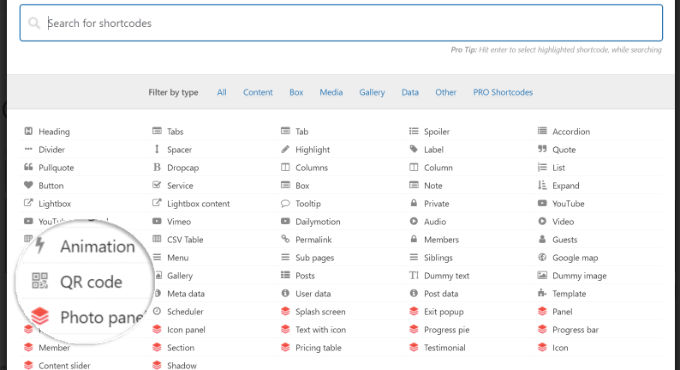
প্রদর্শিত হবে অনেক শর্টকোড পরামর্শ আছে. এগিয়ে যান এবং QR কোড চয়ন করুন৷

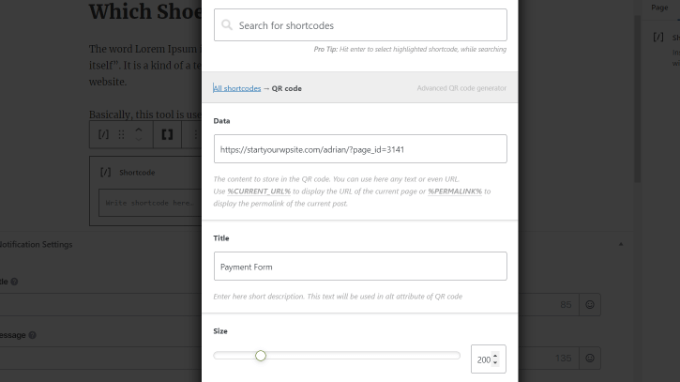
এর পরে, আপনার QR কোডের বিবরণ প্রবেশ করার জন্য বিভিন্ন বিকল্প প্রদর্শিত হবে। আপনি ডেটা এলাকায় আপনার পূর্বে নির্মিত স্ট্রাইপ পেমেন্ট ফর্মের URL সন্নিবেশ করতে পারেন।
উপরন্তু, কোডের জন্য একটি শিরোনাম - যা একটি Alt-টেক্সট হিসাবে কাজ করে - প্রবেশ করা যেতে পারে। আপনার QR কোডের আকারও পরিবর্তনযোগ্য।

আপনি নিচে স্ক্রোল করে আপনার QR কোডে আরও কাস্টমাইজেশন বিকল্প যোগ করতে পারেন। আপনি পটভূমির রঙ, প্রাথমিক রঙ এবং অন্যান্য উপাদান পরিবর্তন করতে পারেন, উদাহরণস্বরূপ।
আপনার কাজ শেষ হলে, "সর্টকোড সন্নিবেশ করুন" বোতামে ক্লিক করুন
প্লাগইন আপনাকে আপনার QR কোডের পূর্বরূপ দেখতে দেয়।
স্ট্রাইপ পেমেন্ট ফর্ম QR কোড কার্যকর দেখতে, এখন আপনার পৃষ্ঠা প্রকাশ করুন।

2. Google Chrome ব্যবহার করে QR কোড যোগ করা
আপনি যদি গুগল ক্রোম ব্রাউজার ব্যবহার করেন তবে একটি ওয়েবপৃষ্ঠা ভাগ করতে একটি QR কোড ব্যবহার করা যেতে পারে। স্ট্রাইপ পেমেন্ট ফর্ম পৃষ্ঠাটি প্রথমে একটি নতুন ট্যাব বা উইন্ডোতে অ্যাক্সেস করতে হবে।
এরপরে, আপনি ওয়েবসাইটের উপরের ডানদিকের কোণায় ঠিকানা বারে অবস্থিত শেয়ার আইকনে ক্লিক করতে পারেন। এই মেনু থেকে শুধু "QR কোড তৈরি করুন" বিকল্পটি বেছে নিন।

এর পরে, আপনার স্ট্রাইপ পেমেন্ট ফর্ম পৃষ্ঠায় Google Chrome দ্বারা জেনারেট করা একটি QR কোড থাকবে।
আপনি এখন একটি ছবির আকারে QR কোড ডাউনলোড করতে পারেন।

ছবিটি আপনার ওয়েবসাইটের যেকোনো জায়গায় স্থাপন করা যেতে পারে।
উদাহরণস্বরূপ, আপনি পণ্যের পৃষ্ঠাগুলিতে QR কোড প্রদর্শন করতে পারেন যাতে ক্রেতারা অর্ডার ফর্মটি অ্যাক্সেস করতে অবিলম্বে সেগুলি স্ক্যান করতে পারে।
রিক্যাপ
এই পোস্টে, আমরা আপনাকে দেখিয়েছি কিভাবে WPForms এবং Shortcodes Ultimate বা Google Chrome QR কোড স্ক্যানার ব্যবহার করে আপনার ওয়ার্ডপ্রেস সাইটে QR কোড সহ স্ট্রাইপ পেমেন্ট গ্রহণ করবেন। আপনার গ্রাহকদের আপনার পণ্য বা পরিষেবার জন্য অর্থ প্রদান করা সহজ এবং দ্রুত করার এটি একটি দুর্দান্ত উপায়।
আপনি WPForms দিয়ে একটি স্ট্রাইপ পেমেন্ট ফর্ম তৈরি করতে পারেন এবং তারপর Google Chrome ব্রাউজারের বৈশিষ্ট্য বা শর্টকোড আলটিমেট ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করে এটির জন্য একটি QR কোড তৈরি করতে পারেন। তারপরে আপনি QR কোডটি অনলাইনে শেয়ার করতে পারেন বা এটিকে আপনার সাইটে একটি কেনা বোতাম হিসাবে এম্বেড করতে পারেন৷ QR কোড স্ক্যান করে, আপনার গ্রাহকরা পেমেন্ট লিঙ্ক খুলতে পারেন এবং কোনো ঝামেলা ছাড়াই কেনাকাটা সম্পূর্ণ করতে পারেন।
আমরা আশা করি এই টিউটোরিয়ালটি সহায়ক ছিল এবং আপনি ওয়ার্ডপ্রেসে স্ট্রাইপ কিউআর কোড পেমেন্ট কীভাবে যোগ করবেন তা শিখতে উপভোগ করেছেন।
পড়ার জন্য আপনাকে ধন্যবাদ!




