আপনি কি সম্প্রতি ইনলাইন ফ্রেম (iFrames) আবিষ্কার করেছেন এবং কীভাবে তারা আপনার ওয়েবসাইট?-এ তথ্য ভাগ করে নিতে আপনাকে সহায়তা করতে পারে আপনার যদি একটি ব্লগ থাকে বা ওয়েব সামগ্রী তৈরি করেন, এমন মুহূর্ত আসবে যখন আপনি অন্য লোকেদের সামগ্রী ভাগ করতে চান৷

iFrames এটি দক্ষতার সাথে এবং নির্ভরযোগ্যভাবে করতে সক্ষম করে। আপনি আপনার ওয়েবসাইটে হোস্ট করার প্রয়োজন ছাড়াই ভিডিও এবং ছবির মতো বিষয়বস্তু প্রদর্শন করতে একটি iFrame ব্যবহার করতে পারেন।
এই পোস্টটি ব্যাখ্যা করবে iFrames কি, তারা কি করে এবং কিভাবে ওয়ার্ডপ্রেসে ব্যবহার করতে হয়।
তারপরে আমরা আপনাকে শিখাব কিভাবে সেগুলিকে ম্যানুয়ালি এবং প্লাগইন দিয়ে এম্বেড করতে হয়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনiFrames? কি?
একটি iFrame (ইনলাইন ফ্রেমের জন্য সংক্ষিপ্ত) একটি HTML উপাদান যা আপনাকে বর্তমান পৃষ্ঠার মধ্যে অন্য HTML নথি এম্বেড করতে দেয়। iFrames প্রায়শই একটি ওয়েব পৃষ্ঠায় অন্য উত্স থেকে সামগ্রী প্রদর্শন করতে ব্যবহৃত হয়, যেমন একটি বিজ্ঞাপন, একটি ভিডিও বা একটি মানচিত্র৷
আপনি কিভাবে HTML এ একটি iFrame ব্যবহার করতে পারেন তার একটি উদাহরণ এখানে দেওয়া হল:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
src বৈশিষ্ট্যটি আপনি যে পৃষ্ঠাটি এম্বেড করতে চান তার URL নির্দিষ্ট করে এবং width এবং height বৈশিষ্ট্যগুলি পৃষ্ঠায় iFrame এর আকার নির্ধারণ করে৷
একটি iFrame ব্যবহার করার একটি সুবিধা হল যে এটি আপনাকে ব্যবহারকারীকে বর্তমান পৃষ্ঠাটি ছেড়ে না দিয়ে অন্য উত্স থেকে সামগ্রী প্রদর্শন করতে দেয়৷ এটি বিশেষভাবে উপযোগী হতে পারে যদি আপনি একটি ভিন্ন ওয়েবসাইট থেকে সামগ্রী প্রদর্শন করতে চান বা আপনার যদি এমন সামগ্রী থাকে যা আপনি নিজের সাইটের একাধিক পৃষ্ঠায় পুনরায় ব্যবহার করতে চান৷
যাইহোক, এটা মনে রাখা গুরুত্বপূর্ণ যে কিছু নিরাপত্তা বিবেচনা iFrames ব্যবহার করার সাথে আসে। উদাহরণস্বরূপ, যদি আপনি একটি iFrame-এ একটি অবিশ্বস্ত উৎস থেকে সামগ্রী প্রদর্শন করেন, সেই সামগ্রীতে সম্ভাব্য দূষিত কোড থাকতে পারে যা আপনার সাইট বা আপনার ব্যবহারকারীদের ক্ষতি করতে পারে৷ আপনি কোন উত্সগুলিকে বিশ্বাস করেন সে সম্পর্কে সতর্ক থাকা এবং সতর্কতার সাথে iFrames ব্যবহার করা সর্বদা একটি ভাল ধারণা৷
কিভাবে iFrame? ব্যবহার করবেন
এম্বেড কোড ব্যবহার করে iFrame এম্বেড করুন

এটি হল সবচেয়ে সহজ কৌশল, কিন্তু এটি সাধারণত শুধুমাত্র সেই ওয়েবসাইটগুলিতে প্রযোজ্য যেগুলি তাদের সামগ্রীর জন্য একটি এম্বেড কোড সরবরাহ করে৷
যদি একটি কোড প্রদান করা হয়, এটি সাধারণত কোনো অ্যাক্সেসযোগ্য শেয়ারিং বিকল্পের নিচে অবস্থিত।
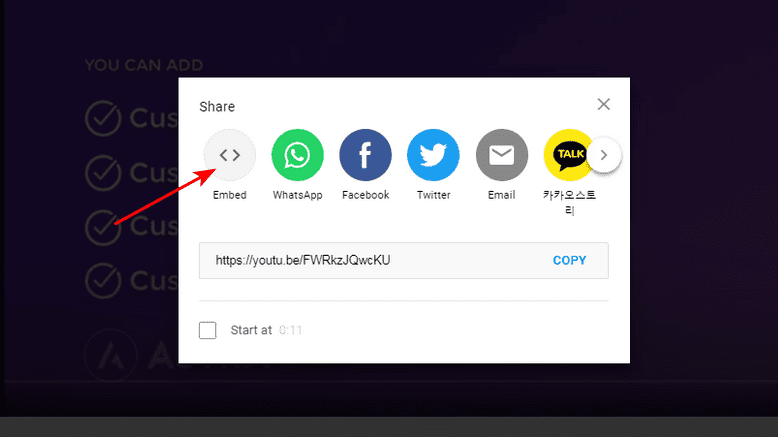
আপনি যখন YouTube-এ একটি ভিডিওর নীচে শেয়ার আইকনে ক্লিক করেন, উদাহরণস্বরূপ, এই কোডটি দৃশ্যমান হয়৷ iFrame কোড পেতে, এম্বেড প্রতীকে ক্লিক করুন।

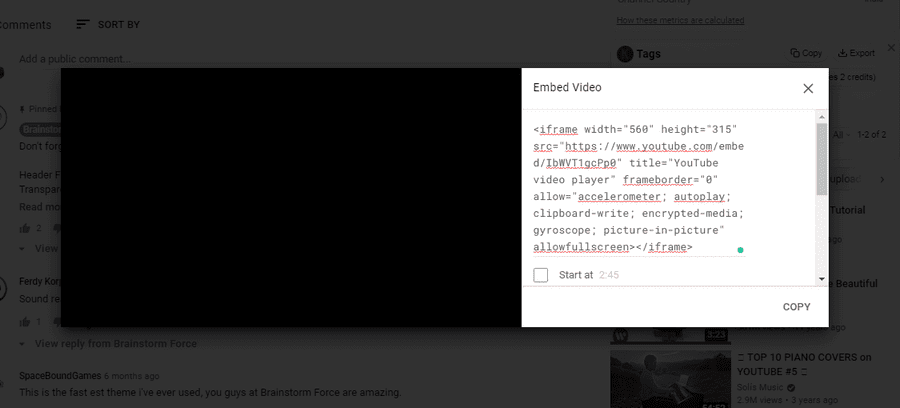
শুধু এই কোডটি অনুলিপি করুন এবং আপনার ওয়েব পৃষ্ঠায় একটি HTML ব্লকে পেস্ট করুন৷ ব্লকগুলি হল গুটেনবার্গ নির্মাতার সাথে ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার নতুন উপায়, যা এখনও বেশ নতুন।
এইচটিএমএল ব্লক গুটেনবার্গ নির্মাতার সাথে আসা ব্লকগুলির মধ্যে একটি। YouTube-এর জন্যও একটি ব্লক আছে, কিন্তু আপনি যেকোনো একটি ব্যবহার করতে পারেন।
গুটেনবার্গের জন্য আলটিমেট অ্যাড-অন-এর মতো একটি অ্যাড-অন প্লাগইনের সাহায্যে আপনি গুটেনবার্গকে আরও কিছু করতে পারেন৷ ওয়ার্ডপ্রেসের জন্য সেরা পৃষ্ঠা নির্মাতাদের যেকোনও এইচটিএমএল ব্লকের সাথে ব্যবহার করা যেতে পারে।

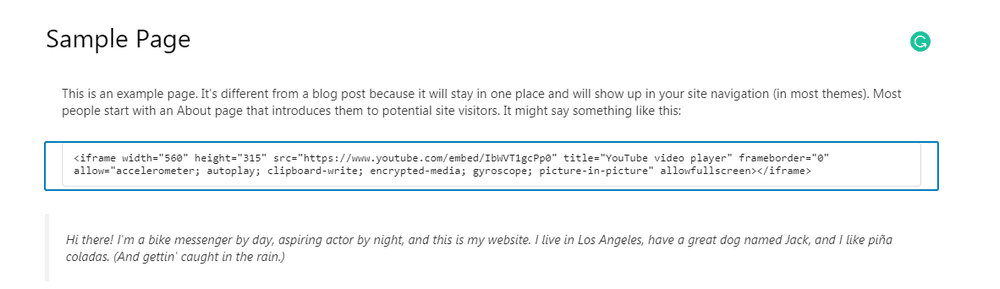
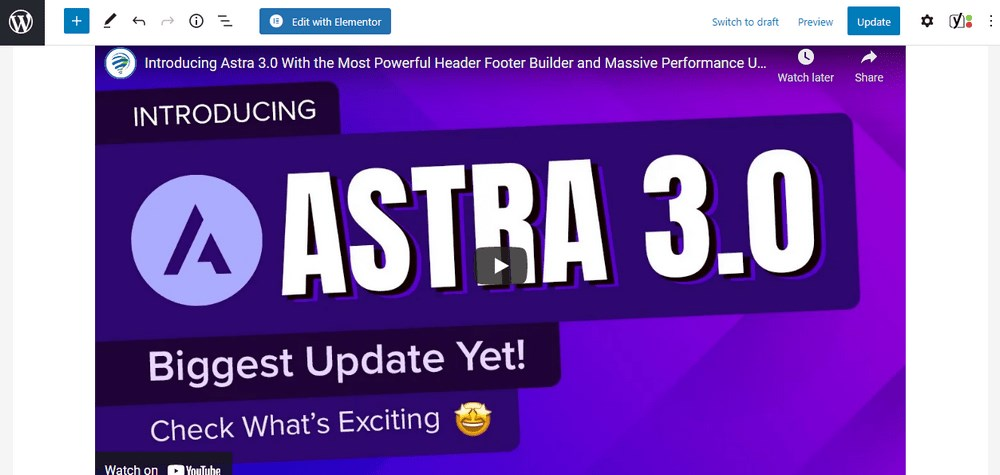
উপরের উদাহরণের মতই আপনার নতুন HTML ব্লকে এম্বেড কোড পেস্ট করুন। উদাহরণে কোডটি দেখলে আমরা যা পাই তা এখানে:

টেক্সট এডিটর ব্যবহার করুন
একটি iFrame তৈরি করতে, আপনি একটি ওয়েব পৃষ্ঠায় কিছু কোড যোগ করতে পারেন। চিন্তা করবেন না, এই পদ্ধতিটি সহজ, এবং আপনাকে ওয়ার্ডপ্রেস এডিটরও ব্যবহার করতে হবে না।
আপনি যদি এখনও ওয়ার্ডপ্রেস ক্লাসিক সম্পাদক ব্যবহার করেন তবে আপনি এই পদ্ধতিটি ব্যবহার করতে পারেন।
শুরু করতে, যে পৃষ্ঠা বা পোস্টটিতে আপনি iFrame এম্বেড করতে চান সেটি খুলুন এবং ভিজ্যুয়াল এডিটর থেকে টেক্সট এডিটরে স্যুইচ করুন।
আপনি যেখানে iFrame দেখাতে চান সেখানে যান এবং আমরা এইমাত্র আপনাকে দেখিয়েছি সেই একই কোড পেস্ট করুন:
<iframe src="example.com"></iframe>আপনি যে ইউআরএলে যেতে চান সেটি example.com পরিবর্তন করুন। পোস্ট বা পৃষ্ঠা সংরক্ষণ বা আপডেট করুন, এবং আপনি সব প্রস্তুত.
একটি প্লাগইন ব্যবহার করে একটি iFrame যোগ করুন
প্লাগইনগুলি সম্ভবত কম অভিজ্ঞ ওয়ার্ডপ্রেস ব্যবহারকারীদের জন্য একটি iFrame যোগ করার সবচেয়ে সহজ উপায় এবং সেখান থেকে বেছে নেওয়ার জন্য অনেকগুলি প্লাগইন রয়েছে৷

Webvitaly-এর iFrame প্লাগইন দিয়ে, আপনি প্রায় যেকোনো ওয়েবসাইট থেকে আপনার পৃষ্ঠাগুলিতে সামগ্রী যোগ করতে পারেন। শুরু করতে, ডাউনলোড করুন এবং প্লাগইন চালু করুন।
একবার এটি হয়ে গেলে, একটি iFrame তৈরি করা সহজ কারণ আপনাকে যা করতে হবে তা হল শর্টকোডটি আপনার সামগ্রীতে সঠিক জায়গায় রাখা।
প্লাগইনটি বিনামূল্যে এবং ভাল কাজ করে, কিন্তু যারা এটি তৈরি করেছে তারা এখন এটিতে কাজ করছে না।
মোড়ক উম্মচন
iFrames আপনাকে ওয়ার্ডপ্রেসে বিভিন্ন কাজ করতে সাহায্য করতে পারে। iFrames বিষয়বস্তু ভাগ করার একটি ভাল উপায়. এগুলি নিরাপদে এবং আইনত কপিরাইটযুক্ত সামগ্রী ভাগ করতে বা ভারী ভিডিও দেখানোর জন্য ব্যবহার করা যেতে পারে৷
iFrames ব্যবহার করা আপনার ওয়েবসাইটের গতি উন্নত করার একটি উপায়। আপনাকে অবশ্যই একটি ওয়ার্ডপ্রেস থিম ব্যবহার করতে হবে যা দ্রুত, হালকা এবং প্রতিক্রিয়াশীল।
iFrames ব্যবহারে কিছু সমস্যা আছে, কিন্তু আপনি যদি আমাদের এখানে দেওয়া ধাপগুলি অনুসরণ করেন, তাহলে আপনার ভালো থাকা উচিত।
আপনি কি কখনও iFrames? ব্যবহার করেছেন আপনি যা করেছেন তা আমরা শুনতে চাই। এছাড়াও, আপনি যদি ওয়ার্ডপ্রেসে iFrames ব্যবহার করার অন্য কোন উপায় জানেন, তাহলে অনুগ্রহ করে আমাদের জানান!




