আপনার ওয়েবসাইটের লোগোকে আপনার ব্র্যান্ডের সফট ইমেজ বলা হয়। অতএব, আপনার লোগো কিভাবে প্রদর্শিত হয় তা সত্যিই গুরুত্বপূর্ণ। লোগোর আকার আপনার ওয়েবসাইটের সামগ্রিক ডিজাইনের সাথে হাতের মুঠোয় যাওয়া উচিত।

বেশিরভাগ ব্যবহারকারীর জন্য এটি বেশ অস্পষ্ট, তারা যে থিম ব্যবহার করছে তা নির্বিশেষে, তারা তাদের ওয়েবসাইটের লোগোর আকার পরিবর্তন করতে পারে। এই টিউটোরিয়ালে, আমরা আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করার কিছু উপায় নিয়ে আলোচনা করব।
কাস্টমাইজার ব্যবহার করে কীভাবে ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করবেন
আপনার লোগোর আকার পরিবর্তন করতে ওয়ার্ডপ্রেস কাস্টমাইজার ব্যবহার করা হল সবচেয়ে সহজ এবং দ্রুততম উপায় যদি আপনার থিম এটি সমর্থন করে। আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করার জন্য অনেক সাধারণ থিমের একটি টুল আছে। যাইহোক, আপনার ওয়ার্ডপ্রেস লোগোটি আপনার আপলোড করা ছবির মতোই বড় হতে পারে, তাই আপনি যদি একটি বড় লোগো চান তবে একটি বড় ছবি আপলোড করতে ভুলবেন না।
এই টিউটোরিয়ালে, আমরা আমাদের ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করতে Divi, Ultra Theme এবং Astra এর মত থিম ব্যবহার করব। যাইহোক, প্রক্রিয়াটি সমস্ত ওয়ার্ডপ্রেস থিমের জন্য কিছুটা একই।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে Divi থিমে আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করবেন
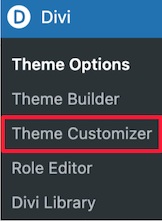
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে, ডিভিতে যান এবং তারপরে থিম কাস্টমাইজার নির্বাচন করুন।

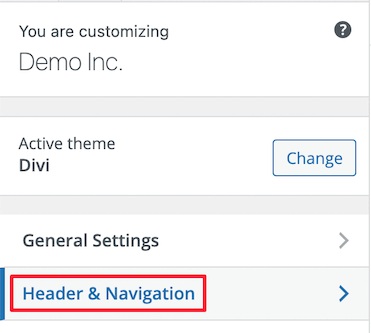
এর পরে, আপনাকে তালিকা থেকে শিরোনাম এবং নেভিগেশন মেনু টিপুন।

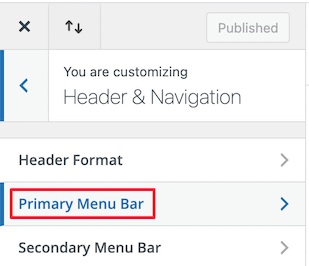
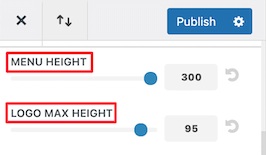
প্রাথমিক মেনু বার বিকল্পটি ড্রপ ডাউন করুন যেখানে আপনি লোগোর আকার পরিবর্তন করতে সক্ষম হবেন।

মেনু উচ্চতা বিকল্পটি আপনার নেভিগেশন মেনুর উচ্চতা নিয়ন্ত্রণ করে এবং আপনার লোগোর আকারও নির্দেশ করবে। যেখানে লোগো সর্বোচ্চ উচ্চতা মোট মেনু উচ্চতা নির্ধারণ করে।

আপনার কাজ শেষ হয়ে গেলে আপনার সেটিংস প্রকাশ করতে ভুলবেন না।
কিভাবে আল্ট্রা থিমে আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করবেন
ওয়ার্ডপ্রেসের আল্ট্রা থিমে, আপনি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের উপস্থিতি প্যানেলে কাস্টমাইজ বিকল্পে গিয়ে লোগোর আকার পরিবর্তন করতে পারেন।

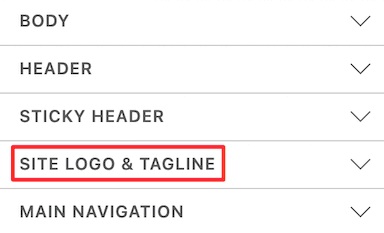
সাইটের লোগো এবং ট্যাগলাইন ড্রপডাউনে ক্লিক করুন।

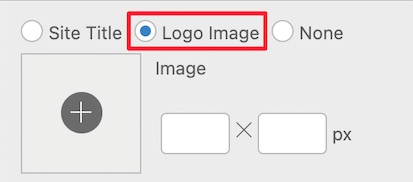
এরপর, তিনটি বৃত্তাকার বোতাম থেকে, আপনাকে লোগো চিত্র নির্বাচন করতে হবে।

এখানে, আপনি আপনার নতুন লোগো যোগ করতে পারবেন বা বিদ্যমান একটির সাথে কাজ করতে পারবেন। আপনি আপনার লোগোর জন্য সম্পূর্ণ নতুন মাত্রা সেট আপ করতে সক্ষম হবেন এবং আপনার লোগোর আকার রিয়েল-টাইমে পরিবর্তিত হবে।
অ্যাস্ট্রা থিমে কীভাবে আপনার লোগোর আকার পরিবর্তন করবেন
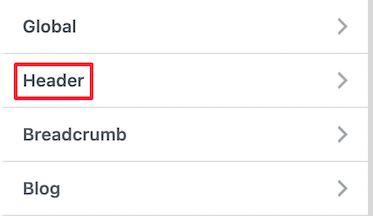
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং উপস্থিতি প্যানেল থেকে কাস্টমাইজ নির্বাচন করুন এবং তারপরে হেডার ড্রপডাউন বোতাম টিপুন।

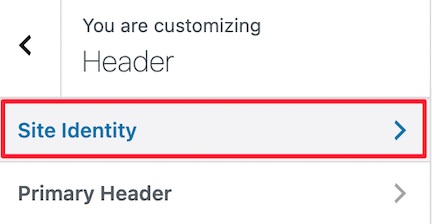
সাইট আইডেন্টিটি বিকল্পটি টিপুন যেখানে আপনি আপনার লোগোর আকার পরিবর্তন করতে পারেন।

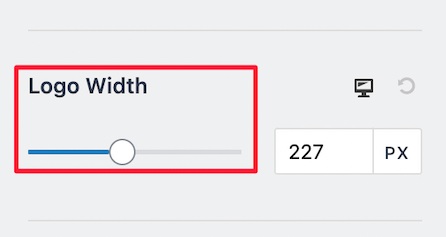
প্রদত্ত স্কেলে, প্রস্থ বারটি বাম বা ডানে সরান এবং আপনি রিয়েল-টাইমে আপনার লোগোর আকার পরিবর্তন দেখতে পাবেন।

একবার আপনি আপনার সেটিংসে খুশি হলে, লোগোটি প্রকাশ করুন এবং এগিয়ে যান।
যদি আপনার থিম ওয়ার্ডপ্রেস কাস্টমাইজার সমর্থন না করে, তাহলে আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করার জন্য এখানে কিছু অন্যান্য উপায় রয়েছে।
কাস্টম সিএসএস ব্যবহার করে কীভাবে আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করবেন
আপনার ওয়ার্ডপ্রেস থিম ওয়ার্ডপ্রেস কাস্টমাইজার সমর্থন না করলে আপনাকে চিন্তা করার দরকার নেই। আপনি কাস্টম CSS যোগ করে আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করতে পারেন।
শুরু করতে, আপনাকে আপনার ওয়ার্ডপ্রেস হোমপেজে যেতে হবে এবং পরিদর্শন বিকল্পটি নির্বাচন করতে ডান-ক্লিক করতে হবে যা পৃষ্ঠার সমস্ত কোড প্রদর্শন করবে।

আপনার ওয়েবসাইটের লোগো উপাদান নির্বাচন করতে, উপরের ডানদিকে মাউস পয়েন্টার আইকনে ক্লিক করুন।

তারপরে আপনার ওয়েবসাইটের লোগোতে নেভিগেট করুন এবং নীচের ছবিতে দেখানো মত CSS ক্লাস পপআপ হবে। এই CSS ক্লাসটি আপনার লোগোর আকার পরিবর্তন করতে ব্যবহার করা হবে, তাই নোটপ্যাডের মতো টেক্সট এডিটরে এটিকে মোকাবেলা করুন এবং সংরক্ষণ করুন।

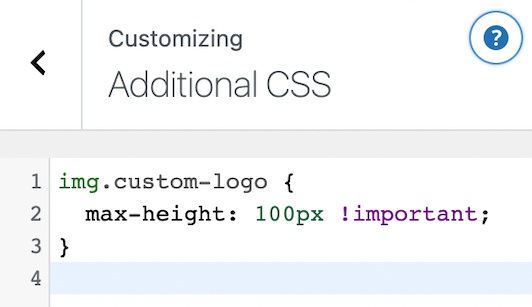
এরপর, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের উপস্থিতি প্যানেল থেকে কাস্টমাইজ করুন এবং তারপরে অতিরিক্ত CSS মেনু নির্বাচন করুন।

এর পরে, আপনাকে আগে কপি করা CSS ক্লাস যোগ করতে হবে এবং তারপরে আপনার লোগোর জন্য নতুন মাত্রা যোগ করতে হবে। এখানে আপনি ব্যবহার করতে পারেন যে একটি উদাহরণ.
img.custom-logo {
max-height: 100px !important;
}এছাড়াও আপনাকে img.custom-logo ক্লাসটিকে CSS ক্লাসে পরিবর্তন করতে হবে যা আপনার থিম সমর্থন করে এবং সর্বোচ্চ-উচ্চতা আপনার পছন্দের উচ্চতায়।

একবার আপনি পরিবর্তনগুলি সম্পন্ন করলে, সেগুলি প্রকাশ করতে ভুলবেন না।
একটি প্লাগইন ব্যবহার করে কিভাবে লোগোর আকার পরিবর্তন করবেন
এই তৃতীয় পদ্ধতিটি তাদের জন্য যারা ওয়ার্ডপ্রেস কাস্টমাইজার ব্যবহার করতে পারেন না এবং সিএসএস পদ্ধতি ব্যবহার করতে স্বাচ্ছন্দ্যবোধ করেন না। একটি সাধারণ স্টাইলিং প্লাগইন ব্যবহার করে আপনি আপনার লোগোর আকার পরিবর্তন করতে পারেন।
CSS Hero হল সেরা ওয়ার্ডপ্রেস স্টাইলিং প্লাগইনগুলির মধ্যে একটি যা আপনি আপনার লোগোর আকার পরিবর্তন করতে ব্যবহার করতে পারেন। এটি আপনাকে কোডিং ব্যবহার না করেই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে প্রায় প্রতিটি CSS উপাদান সম্পাদনা করতে দেয়।

একবার আপনি প্লাগইনটি ইন্সটল এবং অ্যাক্টিভেট করার পর। আপনাকে আপনার পণ্য সক্রিয় করতে বলা হবে। অ্যাক্টিভেশনে এগিয়ে যান টিপুন এবং তারপরে আপনার শংসাপত্রগুলি লিখুন।

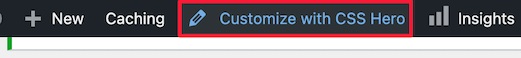
যখন আপনাকে আপনার ওয়েবসাইটে পুনঃনির্দেশিত করা হবে, তখন উপরে ডানদিকে CSS হিরো দিয়ে কাস্টমাইজ করুন টিপুন।

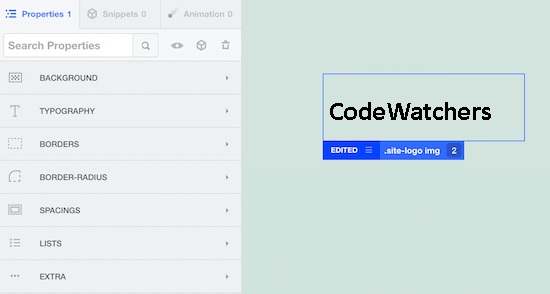
পটভূমিতে চলমান CSS হিরো সহ এটি আপনাকে আপনার ওয়েবসাইটে ফিরিয়ে নিয়ে যাবে। CSS হিরো ব্যবহার করার সাথে সাথে আপনি আপনার কার্সারটি একটি উপাদানে স্থাপন করলে, কাস্টমাইজেশনের জন্য বাম দিকে একটি মেনু পপ আপ হয়।

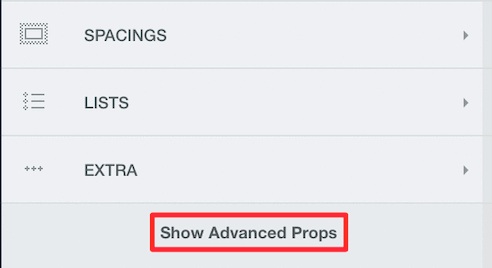
আপনি অবশ্যই মূল্যায়ন করেছেন যে আপনাকে আপনার ওয়ার্ডপ্রেস লোগোতে আপনার কার্সার রাখতে হবে। তারপর বাম দিকে কাস্টমাইজেশন মেনুতে ShowAdvanced Props টিপুন।

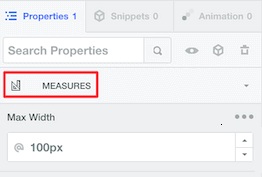
পরিমাপ বিকল্পগুলি ব্যবহার করে আপনি আপনার লোগোর আকার পরিবর্তন করতে সক্ষম হবেন। আপনার কাছে সর্বোচ্চ প্রস্থ এবং সর্বোচ্চ উচ্চতা উভয় বিকল্পই থাকবে।

আপনি যখন আপনার মাত্রা নির্দিষ্ট করবেন, এটি আপনাকে রিয়েল-টাইমে পরিবর্তনগুলি দেখাবে। একবার আপনি পরিবর্তনগুলির সাথে সন্তুষ্ট হলে, আপনার সেটিংস প্রকাশ করতে ভুলবেন না।
আপনি যে থিম ব্যবহার করছেন তা বিবেচনা না করেই আপনি আপনার ওয়ার্ডপ্রেস লোগোর আকার পরিবর্তন করতে পারেন। আপনার লোগোর আকার পরিবর্তন করার জন্য আমরা সম্ভাব্য সমস্ত পরিস্থিতিতে আপনার জন্য পদ্ধতিগুলি তালিকাভুক্ত করেছি৷
এই টিউটোরিয়ালের জন্য এটি আমাদের কাছ থেকে। কোনো আপডেট মিস না করতে আমাদের Facebook এবং Twitter- এ আমাদের অনুসরণ করতে ভুলবেন না।




