ব্যাকগ্রাউন্ড মাস্ক যেকোনো ডিভি উপাদানে যোগ করা যেতে পারে। Divi ব্যবহার করে আপনার ওয়েবসাইটের ফুটারের ডিজাইন উন্নত করার এটি একটি চমৎকার সুযোগ। আমরা এই টিউটোরিয়ালে Divi থিম বিল্ডার ব্যবহার করে আপনার ফুটার টেমপ্লেটে একটি ব্যাকগ্রাউন্ড মাস্ক কীভাবে প্রয়োগ করতে হয় তা শেখাব। একবার সম্পূর্ণ হয়ে গেলে, আপনার কাছে একটি সম্পূর্ণ নতুন ফুটার ডিজাইন থাকবে যা আপনি সহজেই আপনার নিজের ওয়েবসাইটের জন্য পরিবর্তন করতে পারবেন।

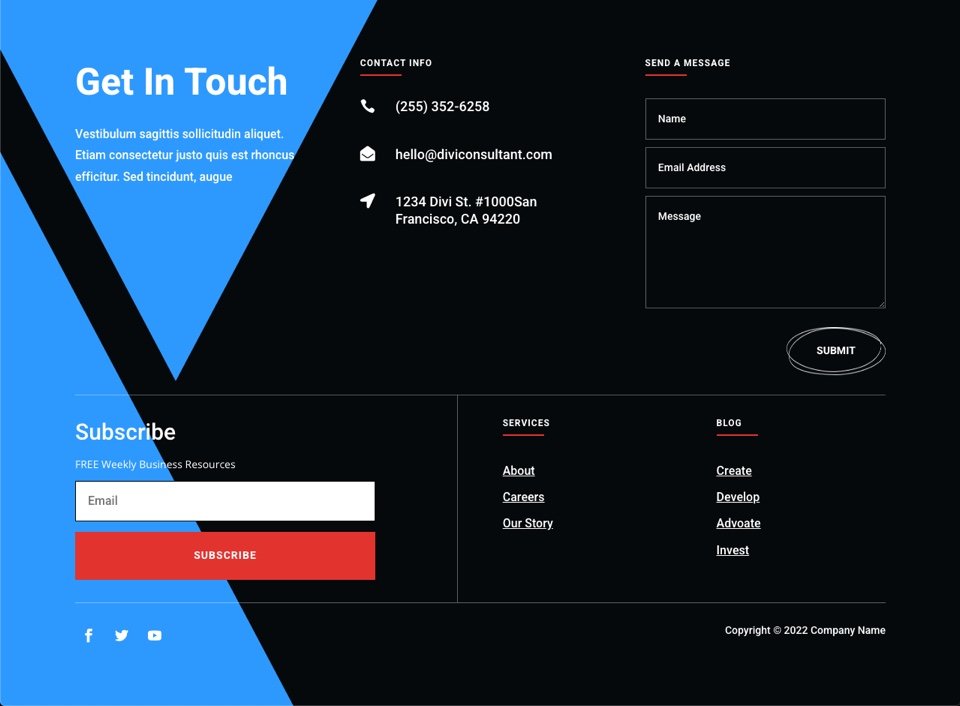
ডিজাইন প্রিভিউ
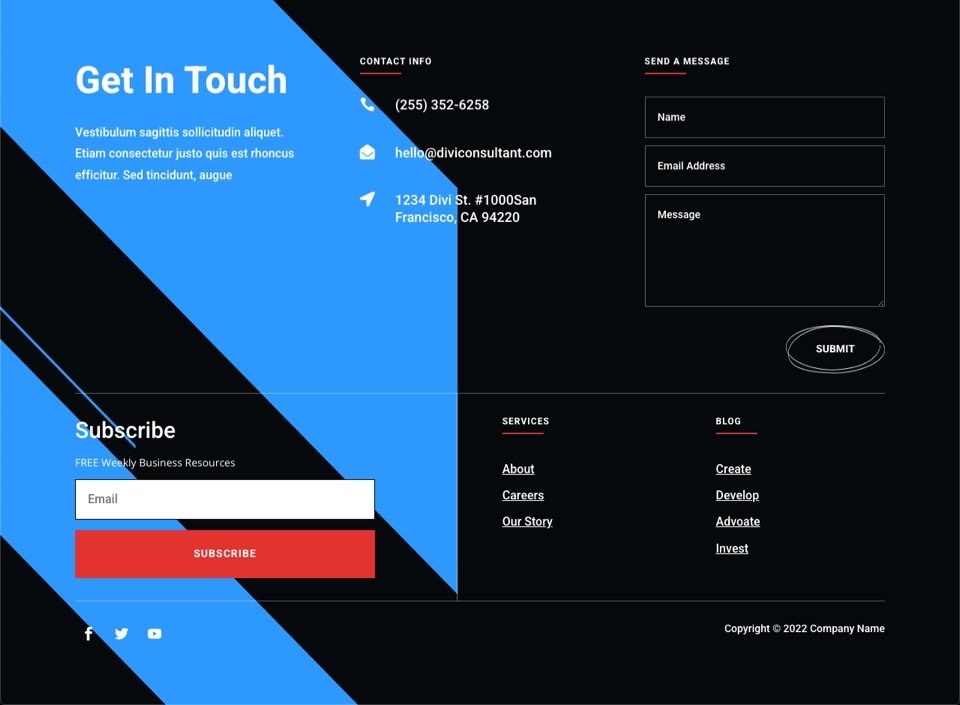
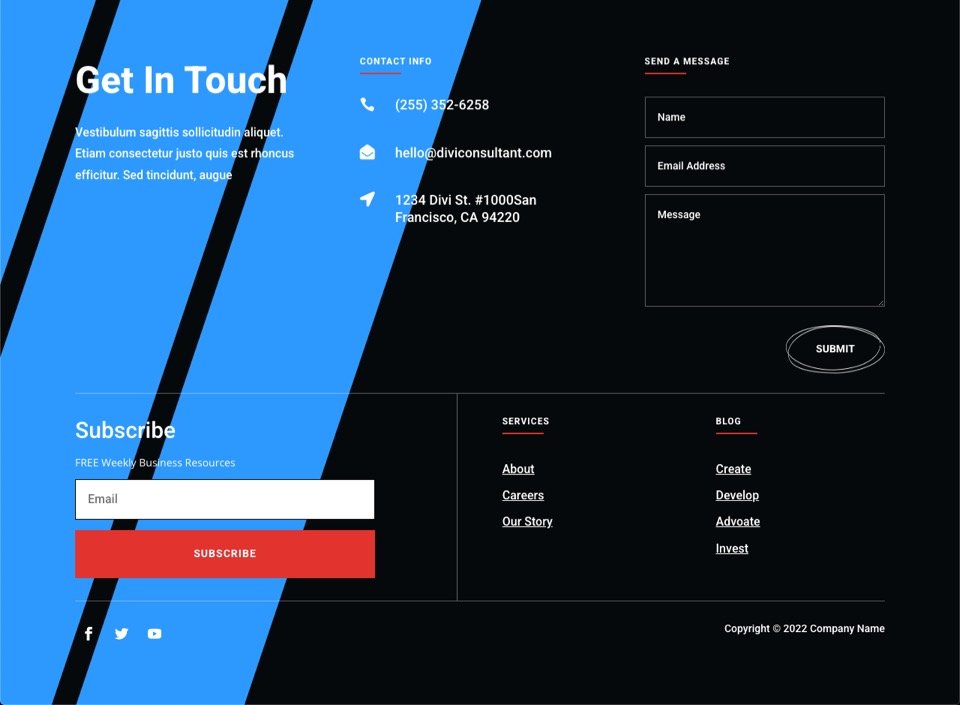
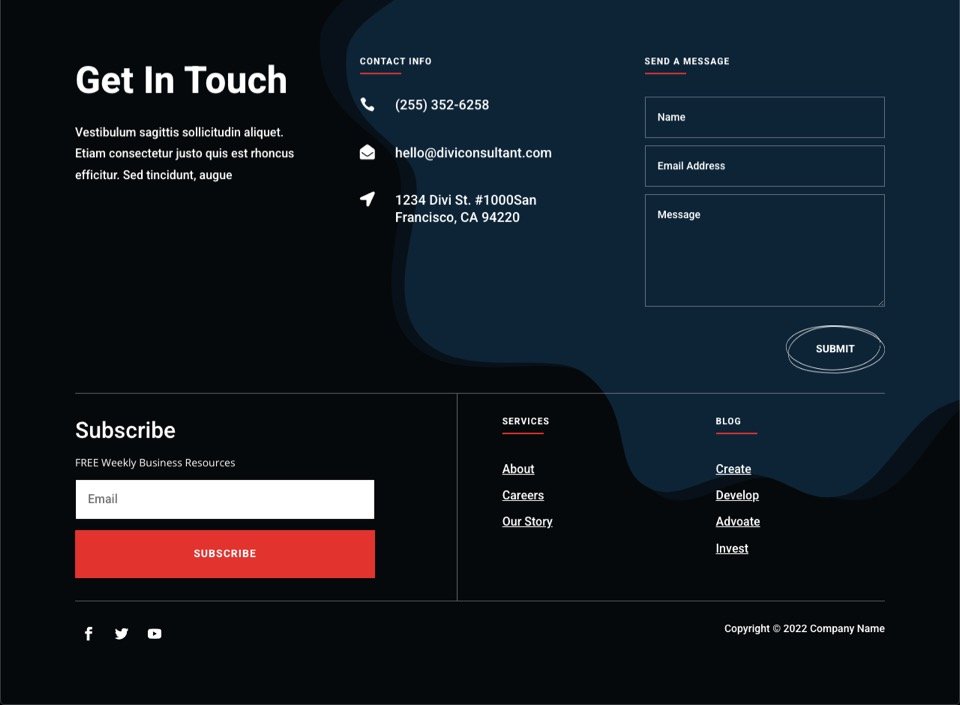
এখানে ব্যাকগ্রাউন্ড মাস্ক সহ ফুটার ডিজাইনগুলির একটি দ্রুত পূর্বরূপ রয়েছে যা আমরা এই টিউটোরিয়ালে তৈরি করব।

ডিজাইন দিয়ে শুরু করুন
আপনি যদি এই গাইডের জন্য আপনার নিজের বিদ্যমান ফুটারটি ব্যবহার করতে চান তবে নির্দ্বিধায় এই পদক্ষেপটি এড়িয়ে যান এবং আপনার ফুটার টেমপ্লেট সম্পাদনা শুরু করুন। একটি ব্যাকগ্রাউন্ড মাস্ক যেকোনো বিদ্যমান ফুটার ডিজাইনে যোগ করা যেতে পারে।
এই নিবন্ধটির জন্য, আমরা পরামর্শক লেআউট প্যাকের বিনামূল্যের শিরোনাম এবং ফুটার টেমপ্লেটগুলি ব্যবহার করব৷ একবার আপনি প্যাকেজ ডাউনলোড করার পরে, এটি আনজিপ করুন। তারপরে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং থিম নির্মাতাতে নেভিগেট করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
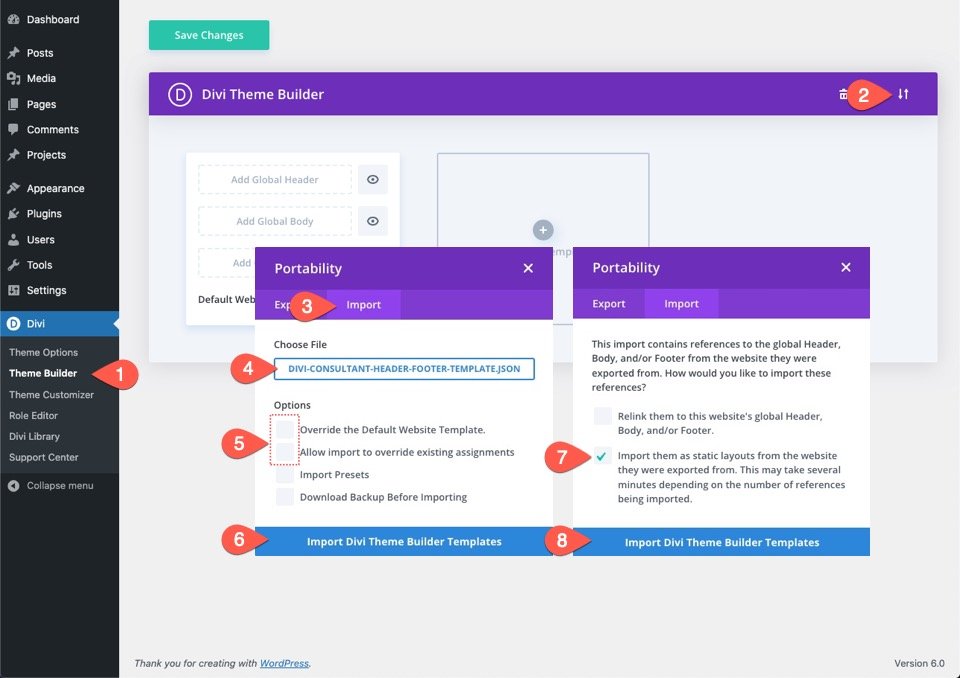
এখুনি শুরু করুন- পৃষ্ঠার উপরের ডানদিকে আমদানি বোতামে ক্লিক করুন।
- পোর্টেবিলিটি পপআপে, আমদানি ট্যাবটি নির্বাচন করুন
- আপনার কম্পিউটার থেকে ডাউনলোড ফাইলটি চয়ন করুন (প্রথমে ফাইলটি আনজিপ করতে ভুলবেন না এবং JSON ফাইলটি ব্যবহার করুন)।
- আপনার বর্তমান টেমপ্লেটগুলিকে ওভাররাইড করবে এমন বিকল্পগুলি আন-চেক করুন৷
- তারপর আমদানি বোতামে ক্লিক করুন।
- বিকল্পটি “নির্বাচন করুন তাদের স্ট্যাটিক লেআউট …” হিসাবে আমদানি করুন।
- তারপর আবার আমদানি বোতামে ক্লিক করুন।

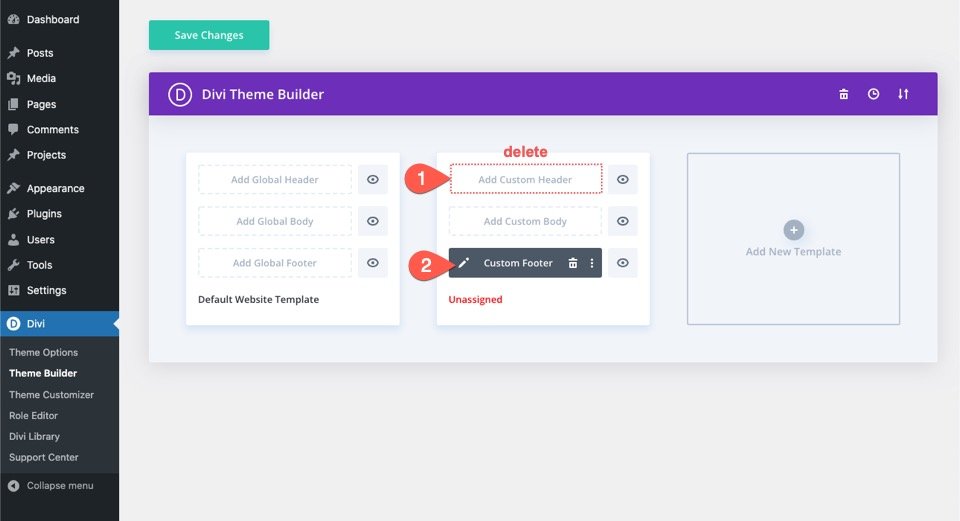
থিম বিল্ডারে টেমপ্লেটটি লোড হয়ে গেলে, টেমপ্লেটের শিরোনামটি মুছুন (এর জন্য আমাদের এটির প্রয়োজন হবে না) এবং টেমপ্লেটের ফুটার পরিবর্তন করতে ক্লিক করুন।

আপনার ডিভি ফুটারে ব্যাকগ্রাউন্ড মাস্ক যোগ করুন
এই ফুটার একটি একক বিভাগ থেকে নির্মিত হয়. আমরা পটভূমির মাস্ক ডিজাইনটি সেই অংশে প্রয়োগ করতে পারি যেটিতে ফুটারের বিষয়বস্তু রয়েছে কারণ আমরা এটিকে সম্পূর্ণ ফুটারের পটভূমিতে যুক্ত করতে যাচ্ছি।
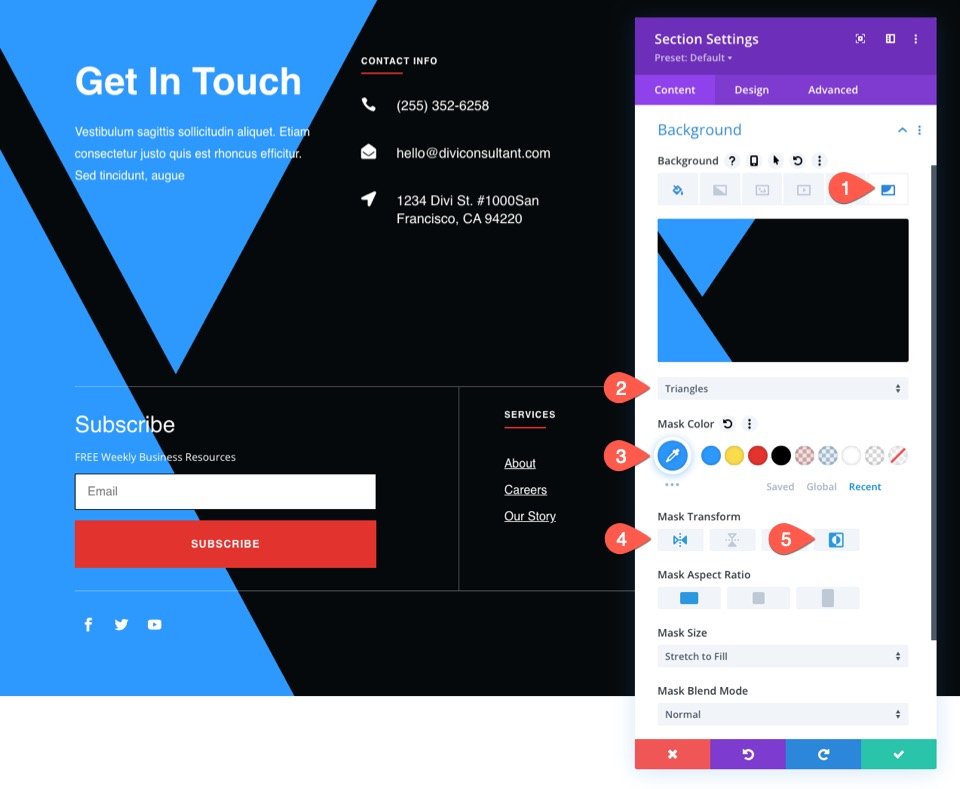
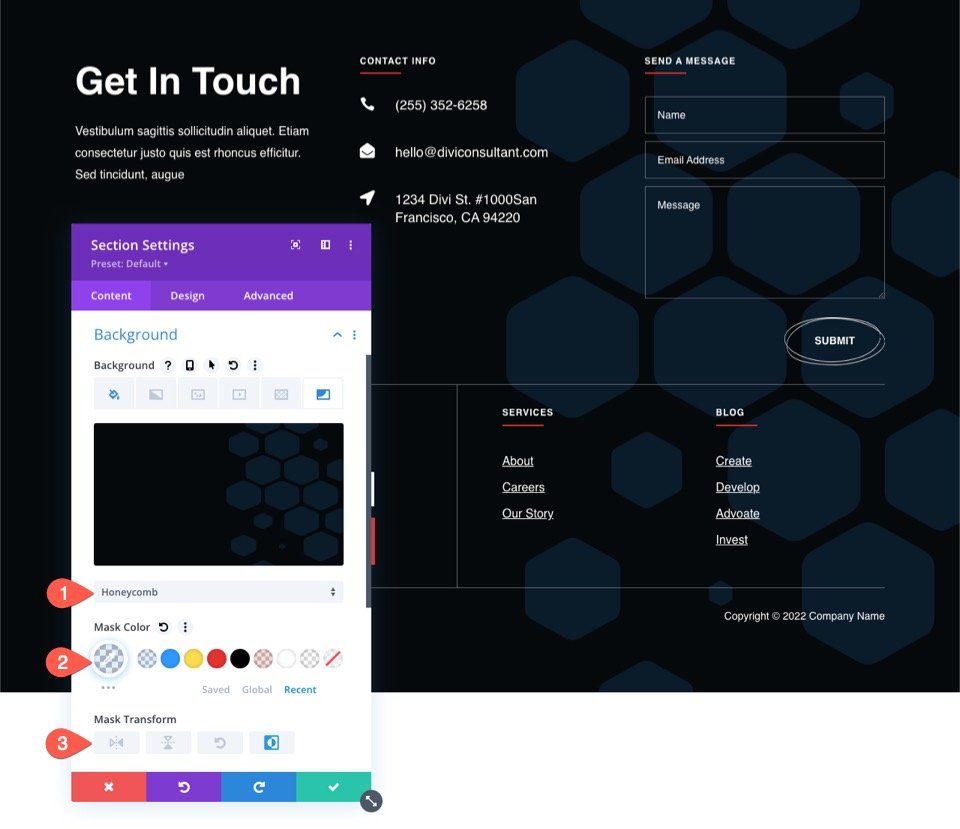
এটি করতে, বিভাগের সেটিংসে যান। ব্যাকড্রপ সেটিংস থেকে মাস্ক ট্যাবটি নির্বাচন করুন এবং নিচের মতো বিভাগে একটি ব্যাকগ্রাউন্ড মাস্ক প্রয়োগ করুন:
- মুখোশ: ত্রিভুজ
- মুখোশের রঙ: #2c98ff
- মাস্ক ট্রান্সফর্ম: অনুভূমিক ফ্লিপ, উল্টানো

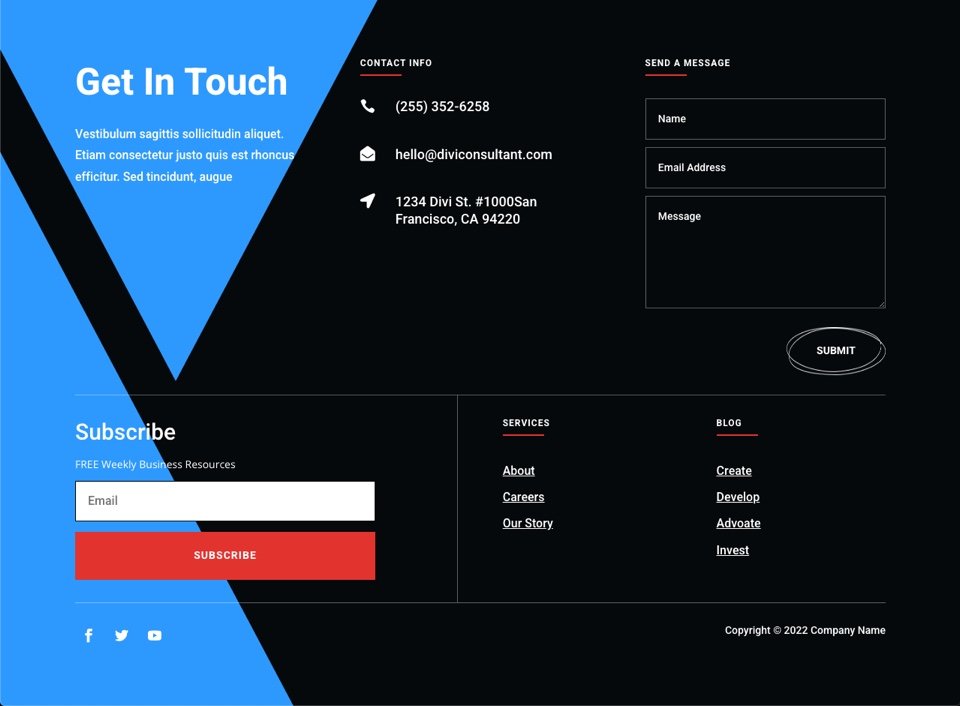
এটি ডেস্কটপে দেখতে এইভাবে।

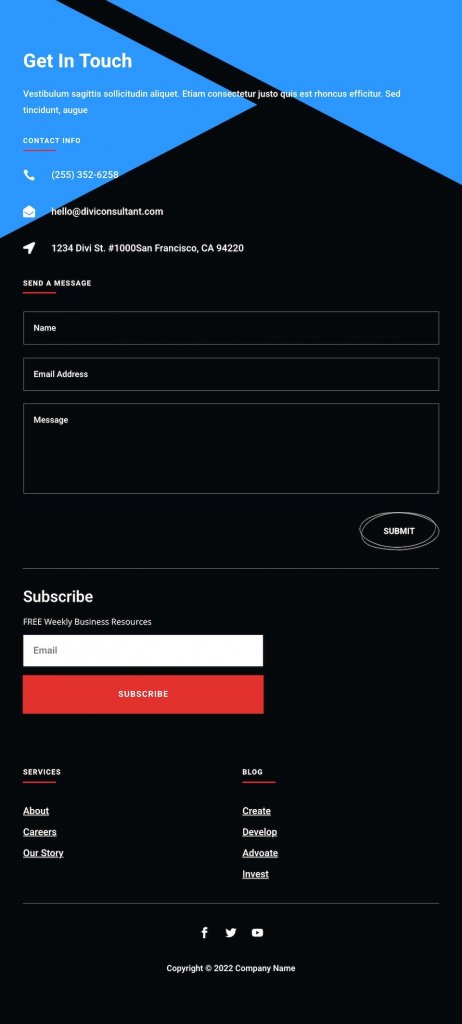
মোবাইল প্রতিক্রিয়াশীলতা
আমাদের ব্যাকড্রপ মাস্ক ডিজাইনে কিছু পরিবর্তন করতে হবে যাতে এটি মোবাইল ডিভাইসেও ভালো দেখায়। প্রতিটি মুখোশের জন্য বিভিন্ন পরিবর্তনের প্রয়োজন হতে পারে, তবে সাধারণভাবে, নিম্নলিখিতগুলি সংখ্যাগরিষ্ঠের জন্য কাজ করা উচিত।
পটভূমি বিকল্পগুলির জন্য প্রতিক্রিয়াশীল সেটিংস/ট্যাবগুলি সক্রিয় করার পরে ট্যাবলেট ট্যাবটি নির্বাচন করুন৷ তারপরে, নিম্নরূপ মাস্ক সেটিংস সম্পাদনা করুন:
- মাস্ক ট্রান্সফর্ম: ঘোরান
- মাস্ক সাইজ: ফিট
- মুখোশের অবস্থান: উপরের ডানদিকে

আসল মাস্ক ডিজাইন শেষ হয়ে গেলে, আমরা অতিরিক্ত ফুটার ব্যাকগ্রাউন্ড ডিজাইনের বিকল্প তৈরি করতে অন্যান্য মুখোশ এবং মুখোশের রঙগুলির সাথে পরীক্ষা করতে পারি। আমরা একই সাথে এক ক্লিকে মুখোশ পরিবর্তন করতে পারি বলে আমরা আরও কয়েকটি দেখতে কেমন হবে তা পরীক্ষা করতে পারি।
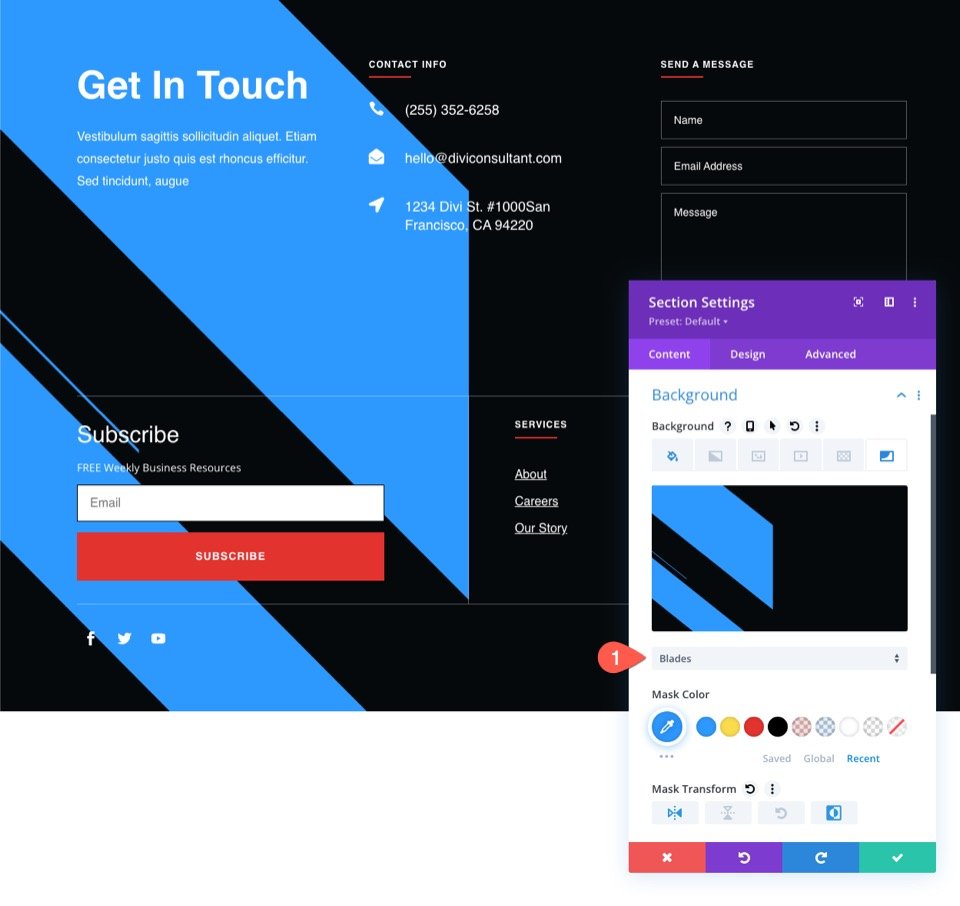
উদাহরণস্বরূপ, ব্লেড মাস্কের জন্য, আপনাকে ব্যাকগ্রাউন্ড বিভাগ থেকে ব্লেড নির্বাচন করতে হবে।

আর ডিজাইনটা এমন হবে।

আবার ডায়াগোনাল লাইন সিলেক্ট করলে ডিজাইনটি এরকম দেখাবে।

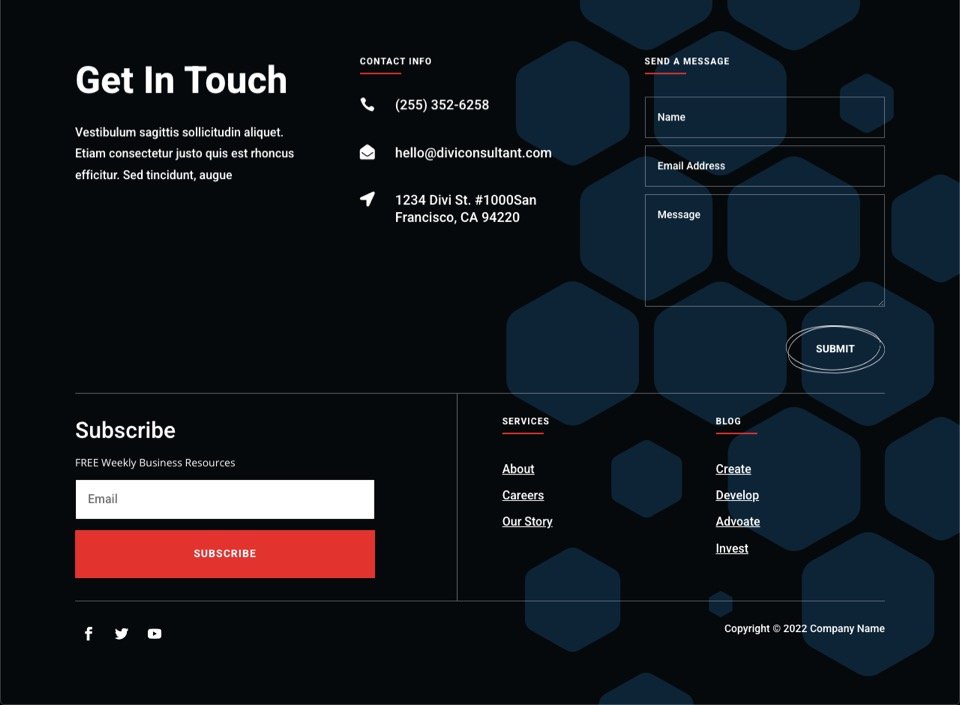
মধুচক্র দিয়ে আরও সূক্ষ্ম (এবং গাঢ়) ব্যাকগ্রাউন্ড মাস্ক তৈরি করতে, নিম্নলিখিত পরিবর্তনগুলি প্রয়োগ করুন:
- মুখোশ: মধুচক্র
- মুখোশের রঙ: rgba(44,152,255,0.18)
- মাস্ক ট্রান্সফর্ম: উল্টানো

এবং এখানে ফলাফল.

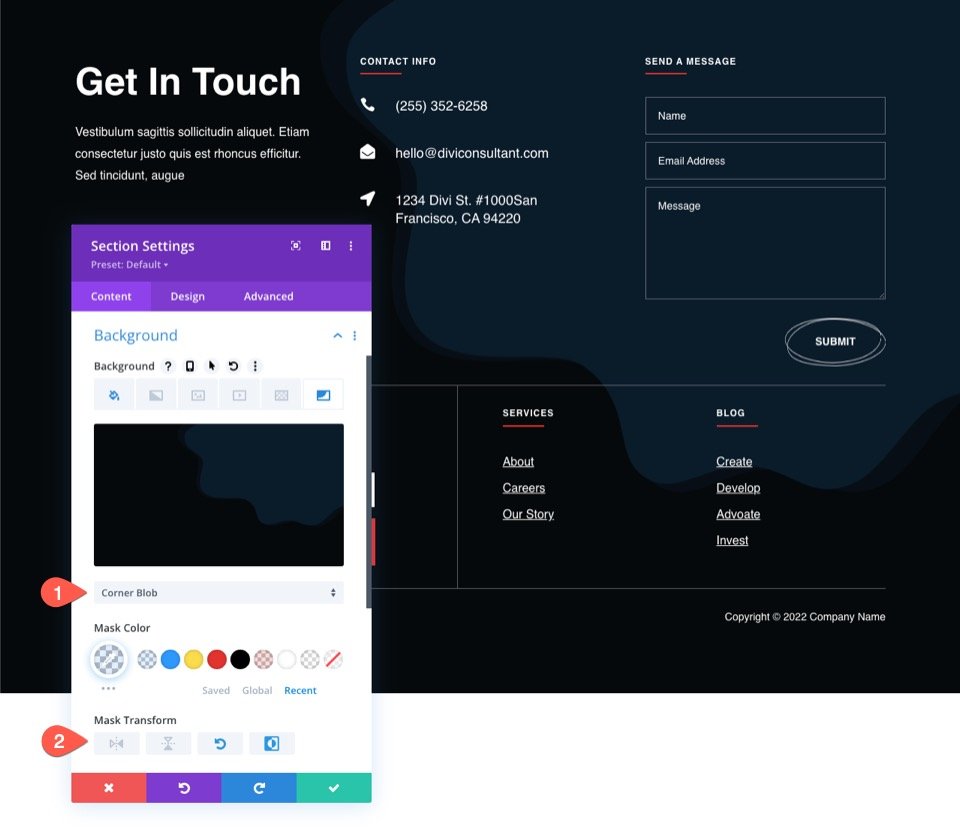
কর্নার ব্লব মাস্ক ফুটারে পরিচিতি ফর্মের চারপাশে একটি শালীন ফ্রেম ডিজাইন তৈরি করতে ব্যবহার করা যেতে পারে। কেবল নিম্নলিখিত পরিবর্তনগুলি করুন:
- মুখোশ: কর্নার ব্লব
- মুখোশের রঙ: rgba(44,152,255,0.18)
- মাস্ক ট্রান্সফর্ম: ঘোরান, উল্টে দিন

এবং এখানে চূড়ান্ত আউটপুট.

চিন্তার সমাপ্তি
থিম বিল্ডার এবং ডিভির অন্তর্নির্মিত পটভূমি বিকল্পগুলি ব্যবহার করে, আপনি সহজেই আপনার ফুটারের জন্য একটি ব্যাকড্রপ মাস্ক ডিজাইন তৈরি করতে পারেন। শুধু বিভিন্ন মুখোশের সাথে খেলুন এবং আপনার ফুটারের জন্য সেরাটি আবিষ্কার করতে পছন্দগুলি রূপান্তর করুন৷ উপযুক্ত মোবাইল পরিবর্তন করতে ভুলবেন না. আশা করি, এটি আপনার নিজের ওয়েবসাইট বা আপনার ভবিষ্যতের কাজের জন্য কাজে আসবে। অন্যান্য Divi টিউটোরিয়াল চেক করতে ভুলবেন না এবং আপনার বন্ধুদের সাথে এই টিউটোরিয়াল শেয়ার করুন.




