আপনার ওয়েবসাইটের নেভিগেশন উন্নত করুন এবং পৃষ্ঠা সংখ্যা ব্যবহার করে আপনার পৃষ্ঠার বিষয়বস্তু সহজ রাখুন। কয়েকটি ব্লগ নিবন্ধ একটি একক পৃষ্ঠায় প্রদর্শিত হতে পারে, এবং একটি লিঙ্ক প্রদান করা যেতে পারে যাতে ব্যবহারকারীরা পছন্দ করলে আরো দেখতে পারেন। Divi পৃষ্ঠা সংখ্যা যোগ করা সহজ করে তোলে। আপনার Divi ব্লগ মডিউলে পৃষ্ঠা সংখ্যা যোগ করা এই পোস্টে কভার করা হবে। আপনার পৃষ্ঠার ডিজাইনের চাহিদার সাথে মেলে এটিকে কীভাবে স্টাইল করতে হয় তাও আমরা আপনাকে দেখাব।

আসুন এখন শুরু করি।
পেজিনেশন কিভাবে কাজ করে
বিষয়বস্তুকে পৃষ্ঠাগুলিতে বিভক্ত করে, যেমন ব্লগ ফিড, পৃষ্ঠা সংখ্যা সহ। পেজিনেশন লিঙ্কগুলি ব্যবহারকারীকে সমস্ত বিষয়বস্তু একবারে প্রদর্শন করার পরিবর্তে পৃষ্ঠাগুলির মধ্যে সরানোর অনুমতি দেয়।

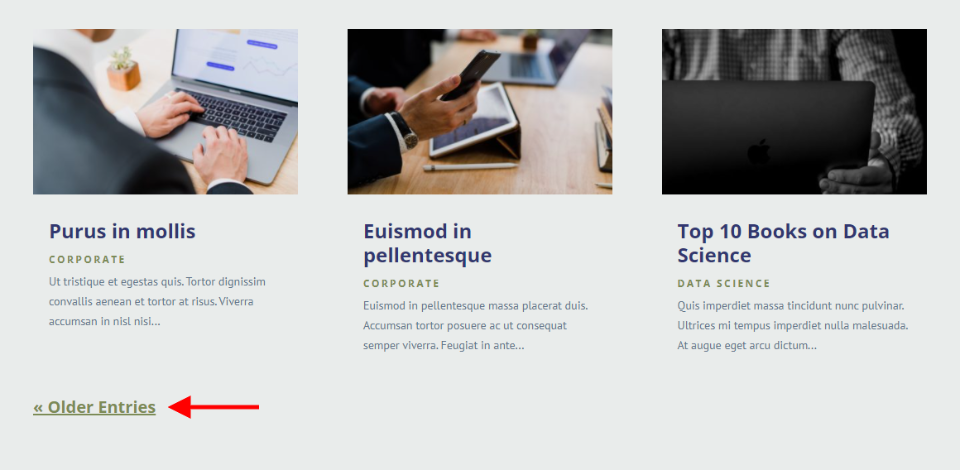
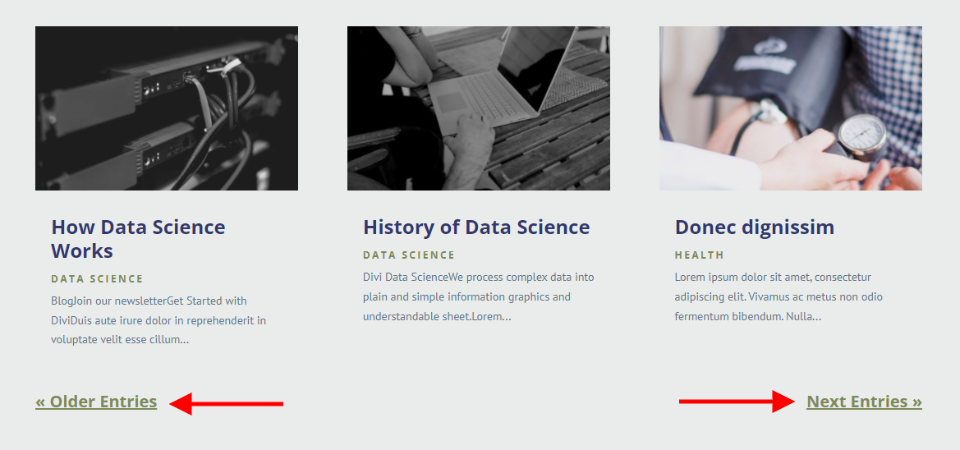
Divi ব্লগ মডিউলে ব্লগ ফিডের অধীনে লিঙ্ক রয়েছে যা ব্যবহারকারীদের ব্লগ এন্ট্রির আগের এবং পরবর্তী সেটের মধ্যে যেতে দেয়। আপনি যদি আপনার সমস্ত পোস্ট একবারে স্ক্রিনে রাখতে না চান তবে এটি আপনার জন্য একটি ভাল বিকল্প।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
পেজিনেশন বৈশিষ্ট্য ব্যবহার করে ব্যবহারকারীদের সাইটের পোস্টগুলির মাধ্যমে পিছনের দিকে এবং সামনের দিকে স্ক্রোল করা সম্ভব। আপনি যদি ব্লগ মডিউল ব্যবহার করেন, তাহলে পেজিনেশন অ্যাক্সেসযোগ্য। একটি উদাহরণ হিসাবে, এই মডিউল ব্যবহার করে একটি বৈশিষ্ট্যযুক্ত পোস্ট প্রদর্শন করা যেতে পারে। যখন একটি ফিড, যেমন একটি পোস্ট বা একটি প্রকল্প, ব্লগ মডিউলে প্রদর্শিত হচ্ছে, তখন পৃষ্ঠা সংখ্যা ব্যবহার করা উচিত৷ কেন আবিষ্কার করতে অসংখ্য ব্লগ মডিউল সহ একটি পৃষ্ঠা দেখুন।
পেজিনেশনের জন্য একাধিক মডিউল
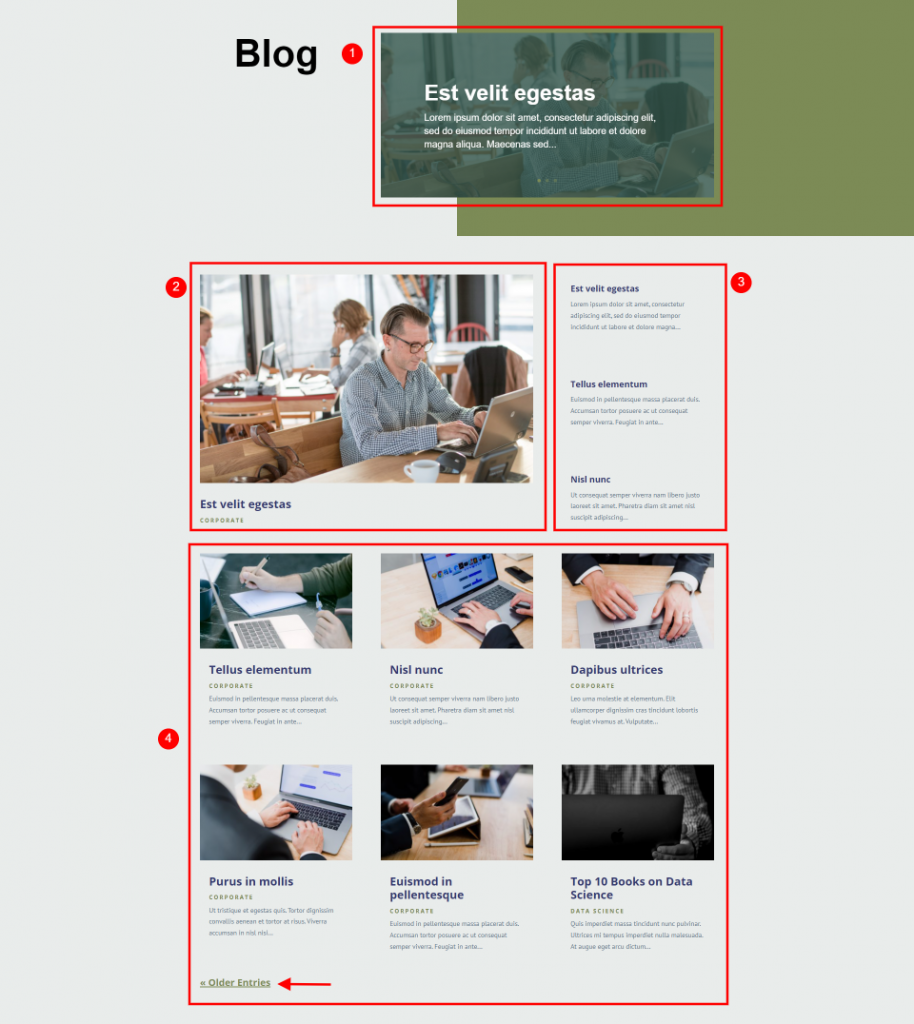
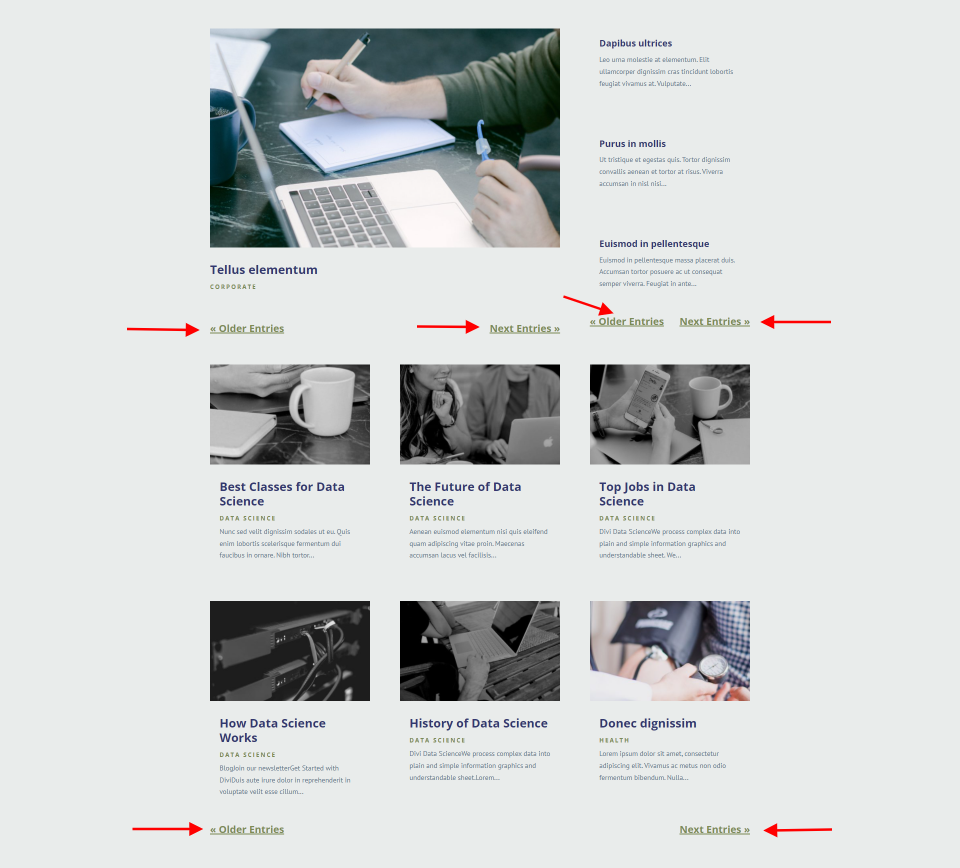
ফ্লোরিং লেআউট প্যাক থেকে ব্লগ পৃষ্ঠা উপরে দেখা যাচ্ছে। এই নকশা চারটি ব্লগ বিভাগ বৈশিষ্ট্য. শুরুর জন্য, আপনার ব্লগ স্লাইডার মডিউলে অ্যাক্সেস থাকবে। একটি ব্লগ মডিউল পরের তিনটি অনুসরণ করে। প্রথম দুটিতে, আমরা একজন নায়ক প্রতিষ্ঠা করেছি। এগুলোর কোনো পৃষ্ঠা নম্বর নেই। পেজিনেশন লিঙ্কগুলি চতুর্থ ব্লগ মডিউলে পাওয়া যাবে। এই ইউআরএলটি এই মুহূর্তে শুধুমাত্র ব্লগ মডিউলের জন্য বৈধ।
পেজিনেশন শুধুমাত্র ব্লগ মডিউলের পোস্টগুলিকে প্রভাবিত করে, সম্পূর্ণ সাইট নয়। আপনার যদি একাধিক থাকে তবে পৃষ্ঠার অন্যান্য ব্লগ মডিউলগুলিতে কোন পরিবর্তন হবে না।
প্রাথমিকভাবে কেউ কেউ এ নিয়ে শঙ্কিত হতে পারে। পুরো পৃষ্ঠাটি পরিবর্তন করার সম্ভাবনা রয়েছে। এই মডিউলগুলি তাদের কাছে বোধগম্য হবে যদি তারা একে অপরের থেকে যথেষ্ট আলাদা বলে মনে হয়। যাইহোক, ব্লগ ফিড বিভাগে নতুন বিষয়বস্তু থাকলে হিরো অংশটি প্রভাবিত হয় না। তারা নকশা জুড়ে ছড়িয়ে ছিটিয়ে আছে.

এই উদাহরণে প্রতিটি ব্লগ মডিউলে পেজিনেশন যোগ করা হয়েছে। এই কারণে, ডিজাইনের ব্যবহারকারীর অভিজ্ঞতা (UX) একটি ভয়ঙ্কর স্তরে অবনতি হয়েছে। জিনিসগুলি সহজ রাখতে, পৃষ্ঠা সংখ্যা শুধুমাত্র প্রধান ব্লগ ফিডে প্রয়োগ করা উচিত। আপনি একটি ম্যাগাজিন-স্টাইল লেআউট ব্যবহার না করলে, পৃষ্ঠা সংখ্যা অনেক ব্লগ মডিউলের সাথে কাজ করবে না।

নেভিগেশন & পেজিনেশনের মধ্যে পার্থক্য
ব্লগ মডিউলের পেজিনেশন পোস্ট নেভিগেশন মডিউল থেকে আলাদা। তাদের মধ্যে অনেক মিল রয়েছে, তবুও তারা বিনিময়যোগ্য নয়।

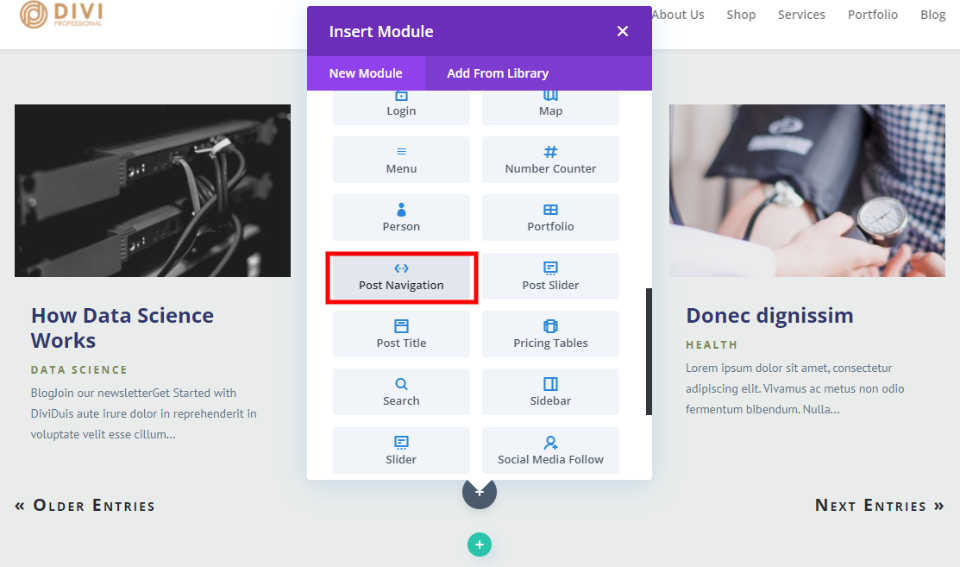
ব্লগ মডিউলে পেজিনেশনের জন্য কয়েকটি সহজ বিকল্প রয়েছে। আপনি পোস্ট নেভিগেশন বৈশিষ্ট্য ব্যবহার করে এক ব্লগ পোস্ট থেকে অন্য ব্লগে যেতে পারেন। এটির কিছু আকর্ষণীয় বৈশিষ্ট্য রয়েছে, তবে এটি ব্লগের নিবন্ধ বা ব্লগ পোস্ট টেমপ্লেটে ব্যবহার করা উচিত নয় বরং ব্লগ পৃষ্ঠায় ব্যবহার করা উচিত।
চলুন ডিভি ব্লগ মডিউলের পেজিনেশন সেটিংস দেখে নেওয়া যাক, এটি কীভাবে সক্ষম এবং নিষ্ক্রিয় করা যায় তা সহ।

পৃষ্ঠা সংখ্যা সক্রিয় করুন
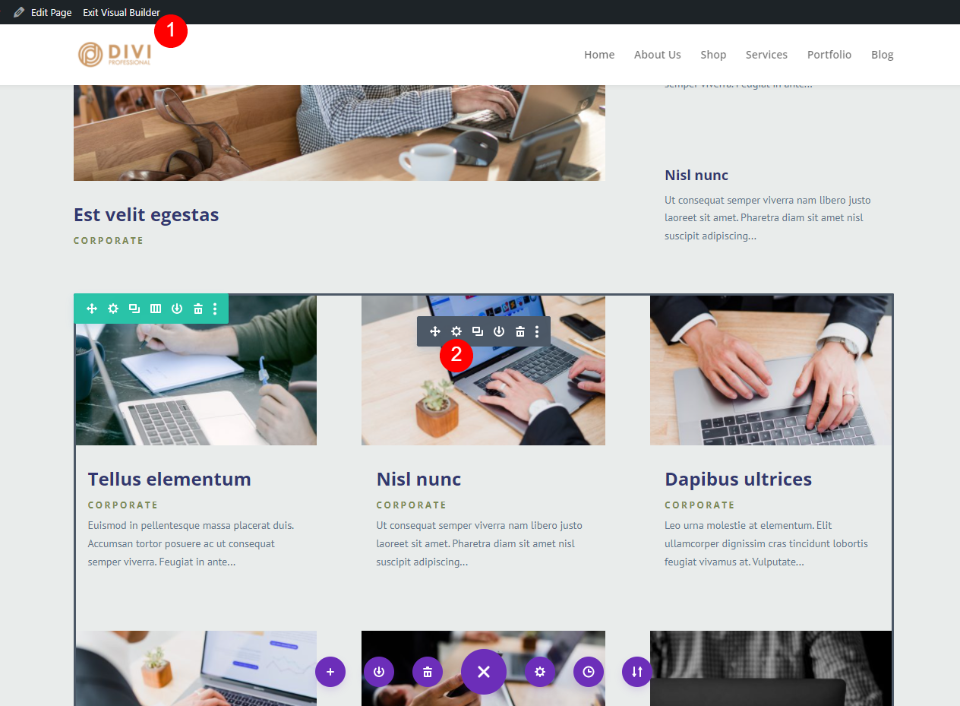
আপনার ব্লগ মডিউলের পৃষ্ঠার শীর্ষে ভিজ্যুয়াল বিল্ডার সক্ষম করে পৃষ্ঠা নেভিগেশন সক্ষম করা যেতে পারে। পৃষ্ঠার ডানদিকে গিয়ার আইকনে ক্লিক করে আপনার ব্লগ মডিউলের সেটিংস খুলুন।

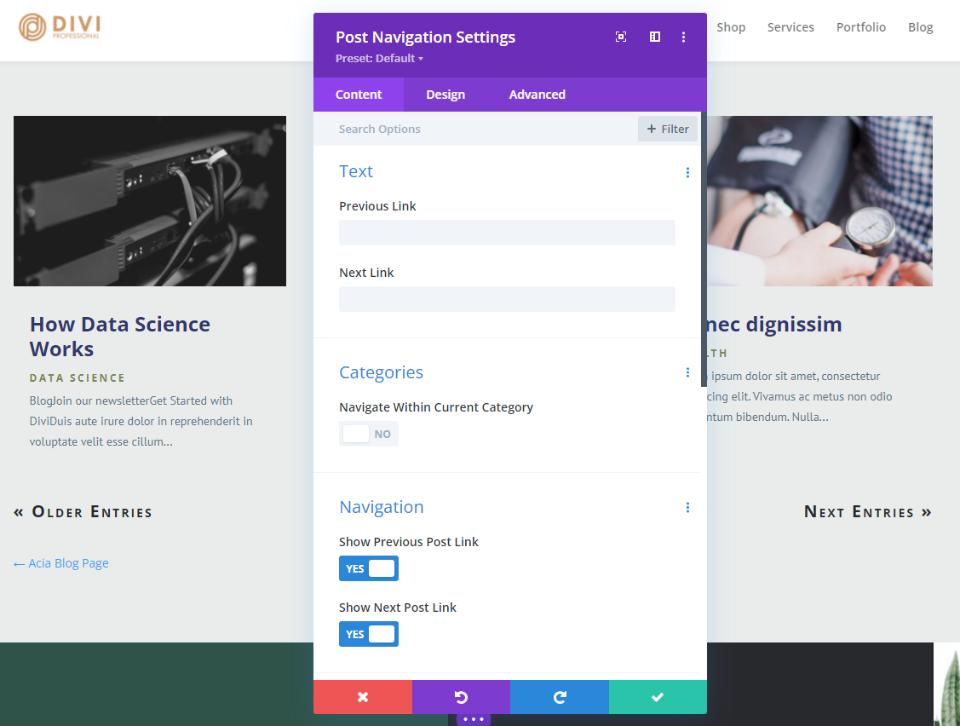
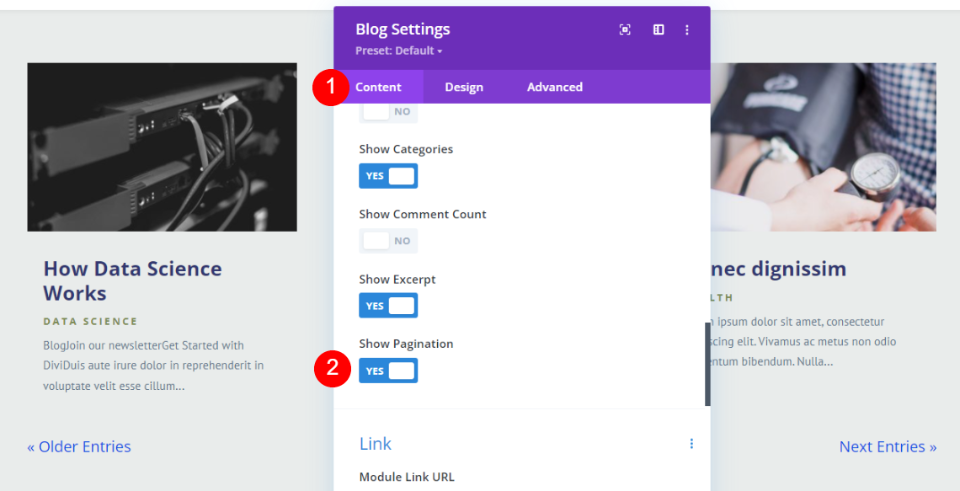
বিষয়বস্তু ট্যাবের অধীনে উপাদানগুলিতে স্ক্রোল করুন। এখানে সক্রিয় বা নিষ্ক্রিয় করার জন্য আপনার জন্য বেশ কয়েকটি বিকল্প উপলব্ধ। পেজিনেশন সক্ষম করতে, তালিকার শেষে পৃষ্ঠা সংখ্যা দেখান নির্বাচন করুন এবং হ্যাঁ ক্লিক করুন।
- পৃষ্ঠা সংখ্যা দেখান: হ্যাঁ

শৈলী পেজিনেশন টেক্সট
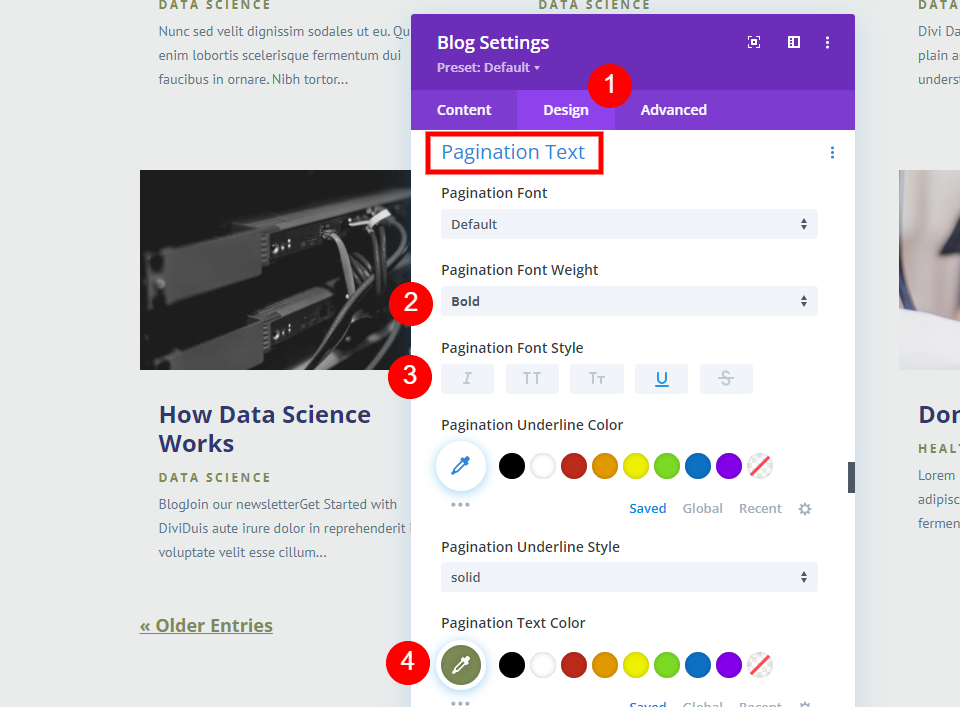
ব্লগ মডিউলের বিকল্পগুলিতে ডিজাইন ট্যাবটি নির্বাচন করুন, তারপর পৃষ্ঠাকরণ বিভাগের অধীনে পৃষ্ঠায় স্ক্রোল করুন। আমরা এই প্রদর্শনের উদ্দেশ্যে ডিফল্ট ফন্ট ব্যবহার করব।
- ফন্ট: ডিফল্ট
- ওজন: গাঢ়
- শৈলী: আন্ডারলাইন করা
- রঙ: #7c8b56

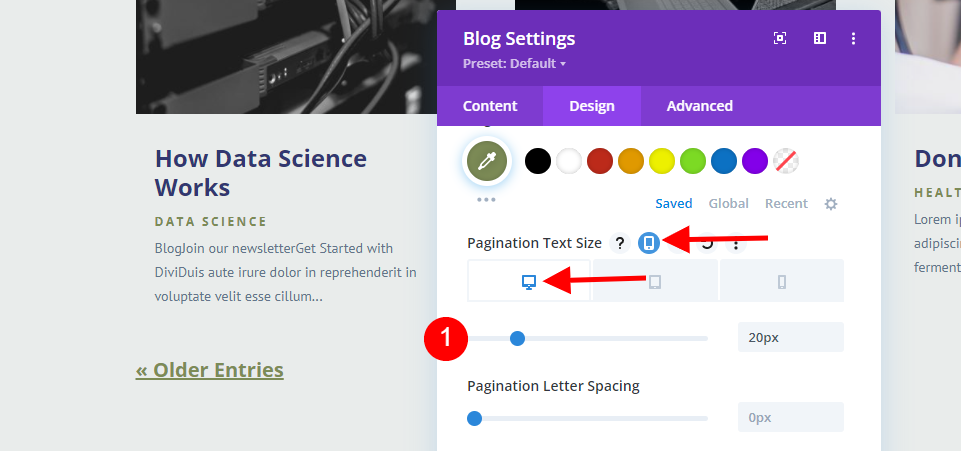
প্রতিটি স্ক্রিন টাইপের ফন্টের আকার পৃথকভাবে সামঞ্জস্য করা হবে। শুরু করার জন্য, আপনার কার্সারকে শিরোনাম পৃষ্ঠাকরণ পাঠের আকারের উপরে ঘোরানোর মাধ্যমে স্ক্রীন আইকনে ক্লিক করুন।
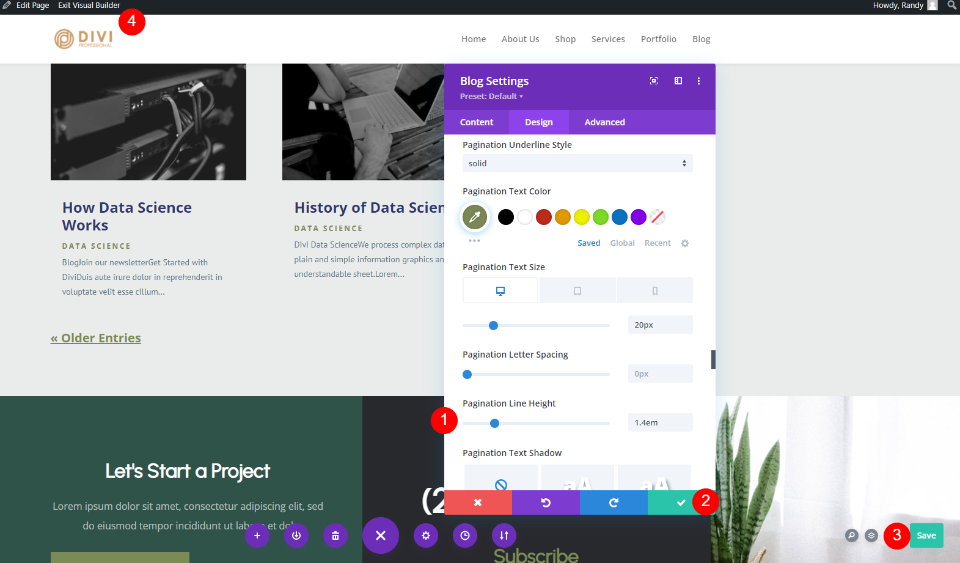
- ডেস্কটপ পেজিনেশন টেক্সট সাইজ: 20px

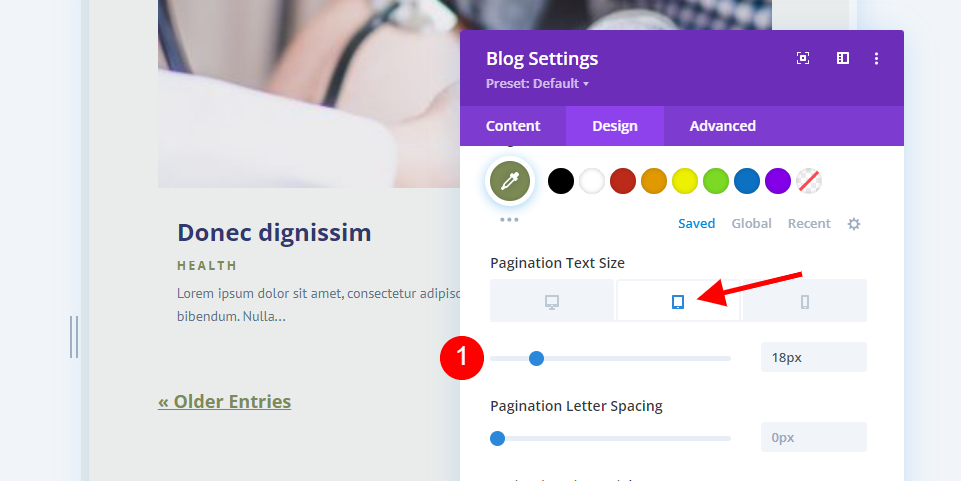
এর পরে, ট্যাবলেট আইকনে ক্লিক করুন এবং সাইজ 18px এ পরিবর্তন করুন।
- ট্যাবলেট পেজিনেশন টেক্সট সাইজ: 18px

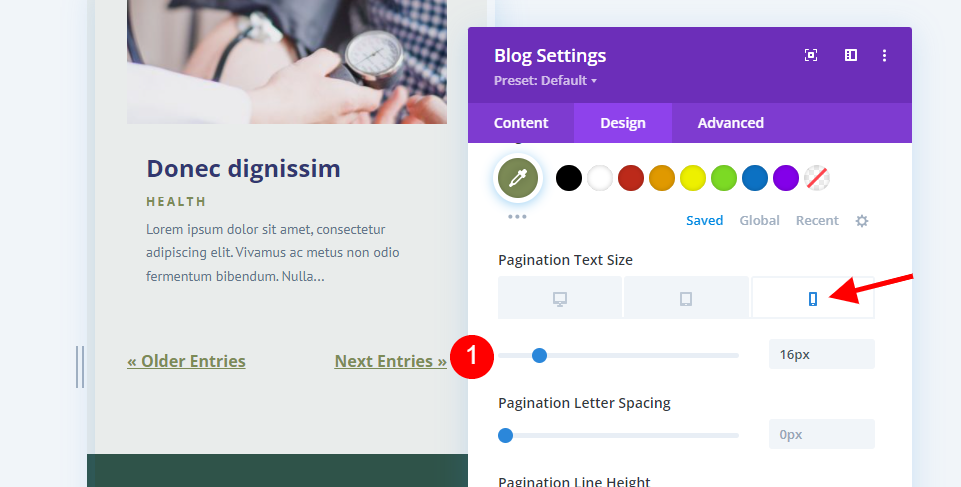
আপনি এখন ফোন আইকন নির্বাচন করে ফন্টের আকার 16px এ সামঞ্জস্য করতে পারেন।
- ফোন পেজিনেশন টেক্সট সাইজ: 16px

লাইনের উচ্চতা 1.4em এ সেট করা উচিত। একবার আপনি ভিজ্যুয়াল বিল্ডার সংরক্ষণ এবং প্রস্থান করার পরে, আপনি মডিউলটি বন্ধ করতে পারেন।
- লাইনের উচ্চতা: 1.4em
এটি আমাদের ডিজাইনের অন্তর্গত পৃষ্ঠা সংখ্যাকে এমনভাবে দেখানোর জন্য যা প্রয়োজন। আমরা পেজিনেশন টেক্সট স্টাইলিংয়ের আরও কয়েকটি উদাহরণ দেখব। লেআউট এবং নান্দনিক দিকগুলিতে কয়েকটি পরিবর্তন করা হবে, তবে আমরা সামগ্রিক নকশা রাখব।

বিকল্প পেজিনেশন টেক্সট স্টাইলিং
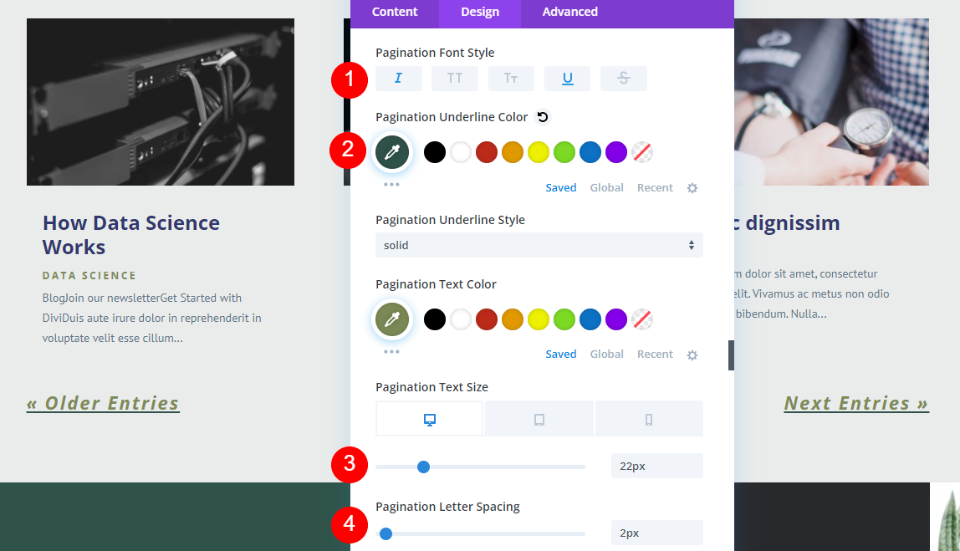
এই সময়, আমি শুধুমাত্র কিছু জিনিস tweaked করেছি. ইটালিক হল নির্বাচিত ফন্ট শৈলী। ফুটারের পটভূমির রঙের সাথে মিল করার জন্য আন্ডারলাইন রঙটি #2f5349 এ আপডেট করা হয়েছে। ফলস্বরূপ, এটি বাকি অংশের তুলনায় দাঁড়িয়েছে। টেক্সট এখন 22px একটি ফন্ট সাইজ আছে, এবং অক্ষর ব্যবধান 2px দ্বারা বৃদ্ধি করা হয়েছে. এটা ঠিক শেষ উদাহরণ মত.
- শৈলী: তির্যক, আন্ডারলাইন
- আন্ডারলাইন রঙ: #2f5349
- ডেস্কটপ টেক্সট সাইজ: 22px
- অক্ষর ব্যবধান: 2px

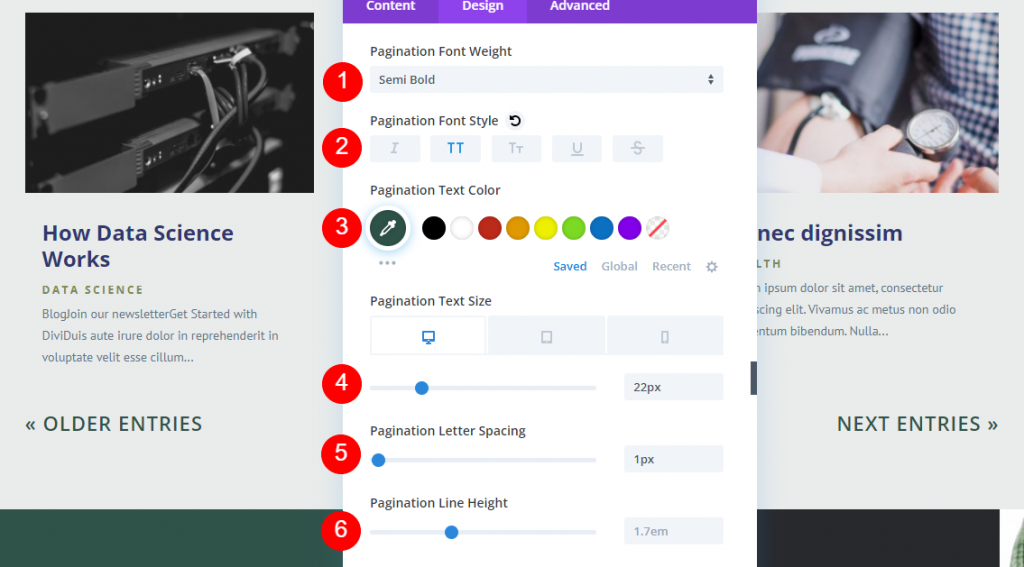
এটির জন্য #2f5349 ফন্টের রঙ সহ একটি সেমি-বোল্ড ফন্ট বেছে নেওয়া হয়েছে, সেইসাথে 22px ফন্টের আকার এবং 1.7em এর লাইন-উচ্চতা। পূর্ববর্তী দৃষ্টান্তগুলির বিপরীতে, এই পৃষ্ঠায় এটির আরও সমসাময়িক অনুভূতি রয়েছে।
- ওজন: সেমি বোল্ড
- শৈলী: টিটি
- হরফের রঙ: #2f5349
- ডেস্কটপ টেক্সট সাইজ: 22px
- অক্ষরের ব্যবধান: 1px
- লাইনের উচ্চতা: 1.7em

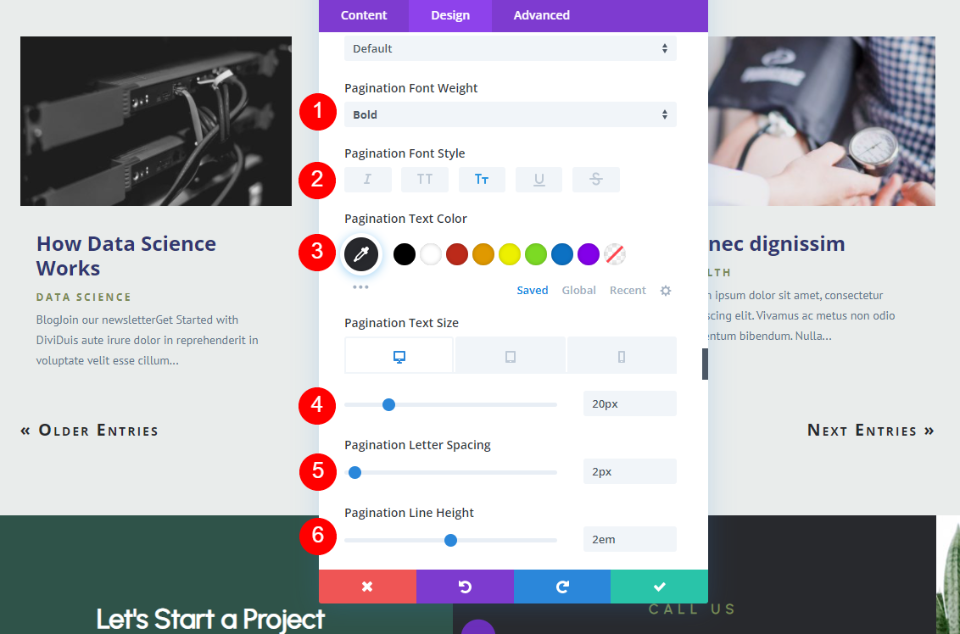
এই উদাহরণের জন্য ফন্টের ওজন বোল্ডে বাড়ানো হয়েছে। ক্যাপগুলি এখন বড় এবং ছোট উভয় আকারেই ব্যবহৃত হয়, যেমনটি আগে ছিল। ফন্টের রঙ হল #28292d, ফুটারে CTA থেকে গাঢ় ধূসর। আমার হরফের আকার 20px করা হয়েছে, এবং অক্ষরের মধ্যে ব্যবধান 3px থেকে 2px এ হ্রাস করা হয়েছে। বোল্ড হল প্রস্তাবিত ওজন।
- শৈলী: বড় এবং ছোট ক্যাপ
- ফন্টের রঙ: #28292d
- ডেস্কটপ পাঠ্যের আকার: 20px
- অক্ষর ব্যবধান: 2px
- লাইনের উচ্চতা: 2em
এই ছোটখাট পরিবর্তনগুলি পণ্যের সামগ্রিক চেহারাতে একটি বড় প্রভাব ফেলতে পারে। আপনার জন্য সবচেয়ে ভাল কাজ করে এমন একটি খুঁজে পেতে আপনার বিভিন্ন লেআউট নিয়ে পরীক্ষা করা উচিত।

সর্বশেষ ভাবনা
এটি ডিভি ব্লগ মডিউলের পেজিনেশন বিকল্পগুলিতে আমাদের চেহারাটি শেষ করে। পেজিনেশন ব্যবহার একটি ওয়েবসাইটের পৃষ্ঠাগুলিকে সুন্দর ও সুশৃঙ্খল রাখতে সাহায্য করে। ব্যবহারকারীরা সহজেই আপনার ব্লগ পোস্টিংগুলির একটি অংশ দেখে অতিরিক্ত সামগ্রী পেতে পারেন৷ লিঙ্কগুলি প্লেইন বা না হলে এটা কোন ব্যাপার না; আপনি আপনার নকশা মেলে তাদের কাস্টমাইজ করতে পারেন.




