আপনার WooCommerce স্টোরের পক্ষে আরও দক্ষ হওয়া অনেক সহজ যদি আপনি আপনার স্টোরের পণ্যগুলি সম্পর্কে তথ্য এমনভাবে এলিমেন্টর উইজেটে রাখতে পারেন যা স্টোরের পরিবর্তনের সাথে সাথে পরিবর্তিত হয়। আপনি যখন এই পোস্টটি পড়বেন, তখন আমরা ডায়নামিক WooCommerce ট্যাগগুলির সুবিধাগুলি সম্পর্কে কথা বলব, সেইসাথে আপনি কীভাবে সেগুলি ব্যবহার করতে পারেন তার বাস্তব-বিশ্বের উদাহরণগুলি সম্পর্কে কথা বলব৷

Elementor Pro 3.4 -এ, আমরা WooCommerce ব্যবহার করে এমন স্টোরগুলির জন্য একটি শক্তিশালী নতুন বৈশিষ্ট্য যুক্ত করেছি৷ এই বৈশিষ্ট্যটিকে ডাইনামিক WooCommerce ট্যাগ বলা হয়।
ডায়নামিক WooCommerce ট্যাগগুলির সাথে, আপনি আপনার সাইটে যে কোনও পণ্য থেকে নির্দিষ্ট তথ্য সন্নিবেশ করতে Elementor Pro- তে ডায়নামিক ট্যাগ বৈশিষ্ট্যটি ব্যবহার করতে পারেন৷ আপনি ডায়নামিক ট্যাগ বৈশিষ্ট্যের সাথে এটি করতে পারেন। একটি এলিমেন্টর পৃষ্ঠায় একটি উইজেট যোগ করা সম্ভব যাতে একটি পণ্যের মূল্য (মূল বা বিক্রয়ে), আইটেমের শিরোনাম (বা উভয়), রেটিং, চিত্র, বিক্রয় অবস্থা, বিবরণ, SKU, স্টক অন্তর্ভুক্ত থাকে স্থিতি, শর্তাবলী এবং আরও অনেক কিছু।
এলিমেন্টর উইজেটগুলিতে গতিশীলভাবে WooCommerce পণ্য ডেটা সন্নিবেশ করার ক্ষমতা আপনাকে আপনার WooCommerce স্টোরকে আরও দক্ষ করে তুলতে, আপনার কর্মপ্রবাহের গতি বাড়াতে এবং আপনার সাইটের সমস্ত ডেটা যে একই রকম তা নিশ্চিত করার অনেক উপায় দেয়৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই পোস্টে, আমরা কীভাবে ডায়নামিক WooCommerce ট্যাগগুলি আপনাকে আপনার ব্যবসা আরও ভালভাবে চালাতে সাহায্য করতে পারে সে সম্পর্কে আরও কিছু কথা বলব। আপনি যদি আপনার স্টোরে ডায়নামিক WooCommerce ট্যাগগুলি কীভাবে ব্যবহার করবেন তার জন্য কিছু ধারণা চান, তাহলে আমরা আপনাকে সাতটি উদাহরণ দেখাব যে কীভাবে সেগুলি বাস্তব জগতে ব্যবহার করা হয়েছে৷
ডাইনামিক WooCommerce ট্যাগের সুবিধা
সুবিধার কথা বলার আগে আসুন আমরা সবাই একই পৃষ্ঠায় আছি তা নিশ্চিত করি।
আপনি যখন WooCommerce বিষয়বস্তু প্রদর্শনের জন্য Elementor Pro এর WooCommerce উইজেটগুলি ব্যবহার করেন, তখন আপনি প্রতিটি পণ্যের জন্য কার্ট বোতামে একটি পৃথক যোগ করতে পারেন৷
Elementor Pro 3.4-এর ডাইনামিক ট্যাগ সিস্টেম ব্যবহার করে, আপনি এখন আপনার WooCommerce পণ্যগুলি থেকে অন্যান্য Elementor উইজেটগুলিতে নির্দিষ্ট বিবরণ ইনজেক্ট করতে পারেন৷ এই বৈশিষ্ট্যটি আগে শুধুমাত্র Elementor-এ উপলব্ধ ছিল।
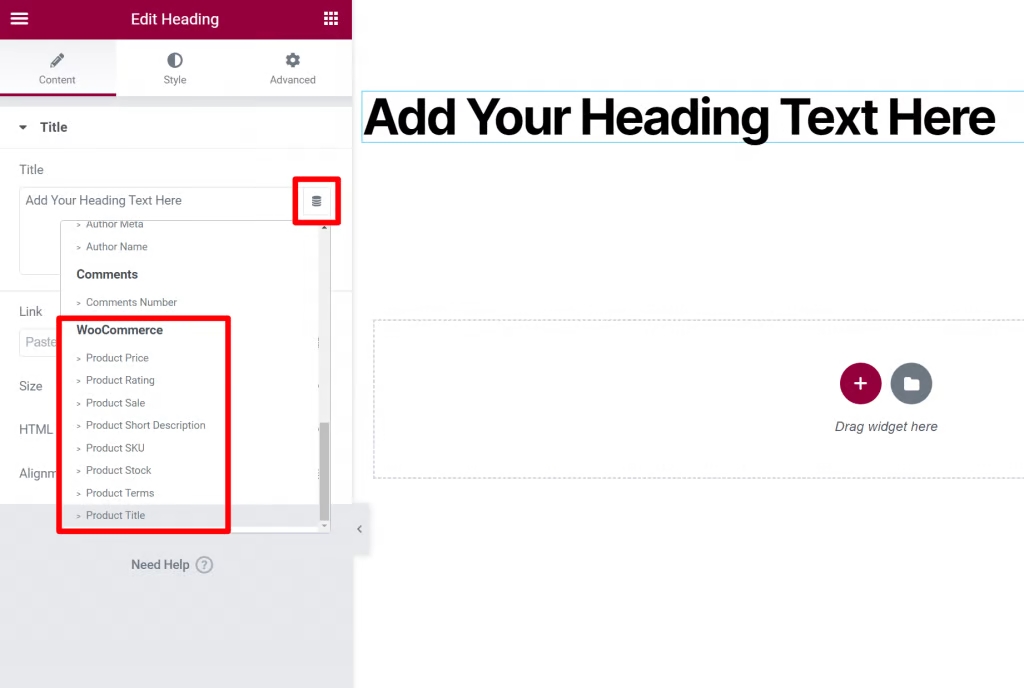
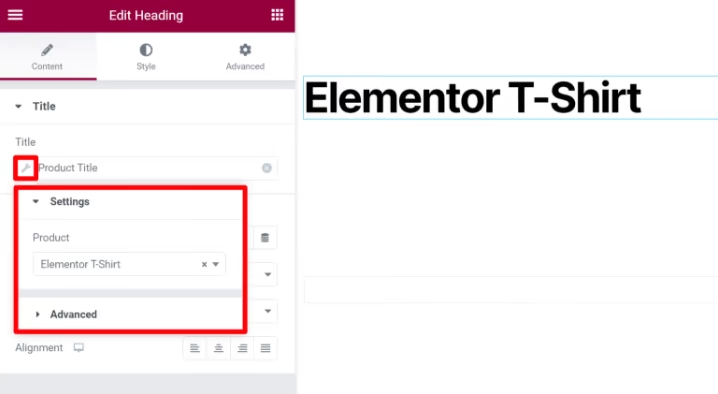
উদাহরণ হিসেবে, ধরুন আপনি পৃষ্ঠার শিরোনাম বারে একটি পণ্যের নাম যোগ করতে চান। একটি পাঠ্য সম্পাদক বা একটি সাধারণ শিরোনাম উইজেট যোগ করা একটি বিকল্প হবে। ডাইনামিক ট্যাগ বৈশিষ্ট্যটি ব্যবহার করে পণ্যের শিরোনামটি গতিশীলভাবে উইজেটে পূরণ করা যেতে পারে:

আপনি যে ধরনের ডায়নামিক ট্যাগ ব্যবহার করতে চান তা বেছে নিলে আপনি যে পণ্যটি থেকে ডেটা পেতে চান তা নির্বাচন করার জন্য আপনাকে একটি অতিরিক্ত বিকল্প দেবে:

ফলস্বরূপ, এই বৈশিষ্ট্যটি সম্পর্কে শেখার জন্য কেন আপনার সময় ব্যয় করা উচিত
বিক্রয় & রূপান্তর অপ্টিমাইজেশান
আপনি যখন WooCommerce ডায়নামিক ট্যাগগুলি কীভাবে ব্যবহার করবেন তা বুঝবেন, বিক্রয় এবং রূপান্তর বাড়াতে আপনার ব্যবসা ডিজাইন করার ক্ষেত্রে আপনার অনেক বেশি স্বাধীনতা থাকবে।
কিছু দোকানের জন্য, শুধুমাত্র একটি পণ্য পৃষ্ঠায় ফোকাস করা সেরা পদ্ধতি নাও হতে পারে। আপনি যদি শুধুমাত্র একটি আইটেম বিক্রি করেন তবে একটি পণ্যের জন্য একটি উত্সর্গীকৃত বিক্রয় পৃষ্ঠা একক পণ্য টেমপ্লেট ব্যবহার করার জন্য পছন্দনীয় হতে পারে।
একটি বেস্পোক পণ্য পৃষ্ঠার জন্য, আপনি ডায়নামিক WooCommerce ট্যাগ ব্যবহার করতে পারেন যা আপনাকে পণ্যের ডেটা টেনে পৃষ্ঠাটি ডিজাইন করার অনুমতি দেবে।
একক পণ্য পৃষ্ঠার প্রতিস্থাপন একমাত্র উদ্দেশ্য নয়। এমনকি যদি আপনি এখনও স্ট্যান্ডার্ড একক পণ্যের টেমপ্লেট ব্যবহার করেন, ডায়নামিক ট্যাগগুলি আপনাকে আপনার দোকানকে আরও ভালভাবে প্রচার করতে সাহায্য করতে পারে৷
বিশেষ বিক্রয়ের জন্য প্রচার প্রদানের জন্য বিক্রয় মূল্য গতিশীলভাবে পণ্য থেকে টানা হতে পারে। অবশেষে, আপনি আপনার পণ্য সম্পাদকে দামটিকে স্বাভাবিক অবস্থায় সেট করতে পারেন এবং বিক্রয় শেষ হওয়ার পরে সেই মূল্যটি আপনার সাইটে আপডেট করা হবে।
আপনার পুরো সাইট জুড়ে সামঞ্জস্যপূর্ণ ডেটা
ডায়নামিক ট্যাগের আরেকটি বড় সুবিধা হল যে তারা আপনাকে আপনার ব্যবসার সর্বত্র সামঞ্জস্যপূর্ণ ডেটা বজায় রাখার অনুমতি দেয়।
WooCommerce পণ্য সম্পাদকের ডেটা ডায়নামিক ট্যাগের মাধ্যমে ব্যবহার করা হয়, তাই পণ্যের সেটিং পরিবর্তন করা হলেও, তথ্য 100% নির্ভুল থাকবে।
উদাহরণস্বরূপ, একটি ব্লগ নিবন্ধ নিন যেখানে আপনি আপনার ওয়েবসাইটে একটি নির্দিষ্ট পণ্যের বিজ্ঞাপন দেন। পণ্যের মূল্য ব্লগ পোস্ট অন্তর্ভুক্ত করা হয়.
আপনাকে ডায়নামিক ট্যাগ ছাড়াই স্ট্যাটিক টেক্সটে দাম লিখতে হবে। আপনি যদি ভবিষ্যতে পণ্যের মূল্য পরিবর্তন না করেন তবে এটি ঠিক আছে (আপনি পোস্টটি প্রকাশ করার কয়েক মাস পরেও হতে পারে)।
আপনি যখনই সেই পণ্যের মূল্য উল্লেখ করবেন তখন প্রতিটিতে ফিরে যেতে ভুলবেন না। এটাও সম্ভব যে আপনি ভুলে যাবেন, যার ফলে মূল্য ভুল হবে এবং আপনার গ্রাহকদের বিভ্রান্ত করবে।
যাইহোক, ডায়নামিক WooCommerce ট্যাগ ব্যবহার করে আপনার ব্লগ পোস্টে পণ্যের তথ্য সহ একটি বক্স তৈরি করতে ডায়নামিক ট্যাগ ব্যবহার করা সম্ভব। এর পরে, যে কোনো সময় আপনি এর সম্পাদকে পণ্যের মূল্য পরিবর্তন করবেন, নতুন মূল্য আপনার সমস্ত প্রকাশিত সামগ্রীতে প্রতিফলিত হবে।
ডায়নামিক ট্যাগ ব্যবহার করার উপায়
1. ডেডিকেটেড পণ্য ল্যান্ডিং পেজ
নির্দিষ্ট পণ্যের বিজ্ঞাপনের জন্য পণ্যের পৃষ্ঠায় লিঙ্ক করার চেয়ে একটি ভাল ল্যান্ডিং পৃষ্ঠা তৈরির প্রয়োজন হতে পারে।
ডায়নামিক ট্যাগের ব্যবহার আপনাকে আপনার বিজ্ঞাপন প্রচারের জন্য একটি ডেডিকেটেড ল্যান্ডিং পৃষ্ঠা স্থাপন করতে দেয়।
আপনার গ্রাহকদের জন্য একটি নিরবচ্ছিন্ন অভিজ্ঞতা প্রদান করতে আপনার বিজ্ঞাপন প্রচার এবং ল্যান্ডিং পৃষ্ঠা একে অপরের সাথে সিঙ্ক হওয়া উচিত।
প্রয়োজনে একই ল্যান্ডিং পৃষ্ঠায় একাধিক পণ্য প্রদর্শন করা যেতে পারে।
2. একটি পণ্যের দোকান
ডায়নামিক WooCommerce ট্যাগ, যা আমরা সংক্ষিপ্তভাবে ভূমিকায় আলোচনা করেছি, বিশেষ করে এমন সাইটগুলির জন্য উপকারী যেগুলি শুধুমাত্র একটি পণ্য বিক্রি করে৷
আপনি যদি কেবল একটি আইটেম বিক্রি করছেন, তবে স্ট্যান্ডার্ড একক পণ্য টেমপ্লেট ব্যবহার করার অর্থ হয় না। বিকল্পভাবে, আপনি পণ্যদ্রব্যটিকে অন্য জায়গায় নিয়ে যেতে পারেন। একটি ল্যান্ডিং পৃষ্ঠা বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে।
এটাও সম্ভব যে আপনি একটি এক-পৃষ্ঠার ওয়েবসাইট ডিজাইন করেছেন এবং শুধুমাত্র সেই পৃষ্ঠায় আপনার পণ্য বিক্রয় অন্তর্ভুক্ত করতে চান। ডায়নামিক WooCommerce ট্যাগ ব্যবহার করে, আপনার ডেটা কীভাবে প্রদর্শিত হবে তার উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। Elementor-এর কাস্টম অ্যাড টু কার্ট উইজেট তারপর পৃষ্ঠায় যোগ করা যেতে পারে, যাতে গ্রাহকরা যেকোনো স্থান থেকে পণ্যটি কিনতে পারেন।
3. পণ্যটি হিরো বিভাগে রাখুন
যদি আপনার স্টোরের সাইটে একটি হিরো বিভাগ থাকে, উদাহরণস্বরূপ, আপনি সেই বিভাগে পণ্যের তথ্য প্রদর্শন করতে চাইতে পারেন।
ডায়নামিক WooCommerce ট্যাগ ব্যবহার করে আপনার পণ্যের তথ্য পুনরুদ্ধার এবং ফর্ম্যাট করা যেতে পারে। আপনার নায়ক ইমেজ সহজভাবে আপনার পণ্য একটি ছবি হতে পারে.
একটি বিশিষ্ট স্থানে পণ্য স্থাপন করে বিক্রয় বৃদ্ধি করা সম্ভব।
আপনার যদি কখনও পণ্যের ডেটা যেমন দামে কোনো পরিবর্তন করতে হয় তাহলে হিরো বিভাগটি স্বয়ংক্রিয়ভাবে আপডেট হয়ে যাবে।
4. প্রচার, ছুটির বিক্রয়, বা বিশেষ অফার
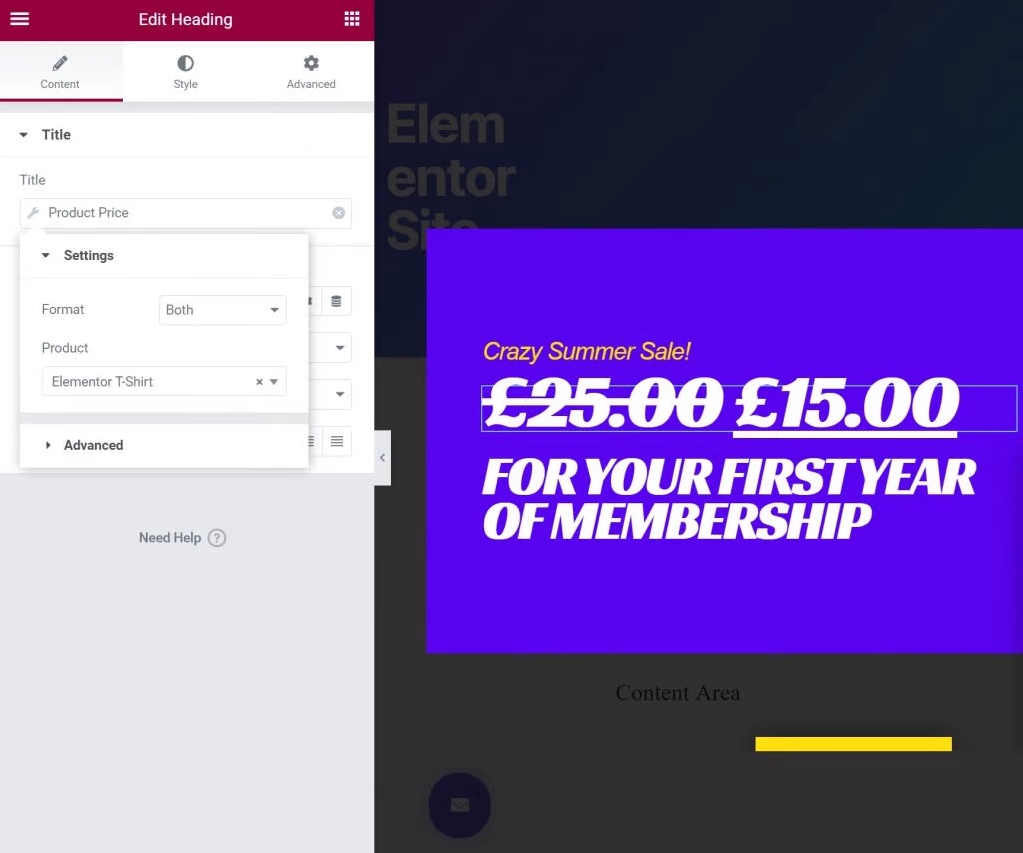
বিশেষ বিক্রয় বা অন্যান্য প্রচারের ক্ষেত্রে, গতিশীল ট্যাগগুলি একটি খুব মূল্যবান হাতিয়ার হতে পারে। এলিমেন্টর পপআপ বিল্ডার, ব্লগ পোস্ট, সাইডবার উইজেট বা অন্য যে কোন জায়গায় এই বিক্রয় প্রচারের জন্য ব্যবহার করা যেতে পারে।
ডায়নামিক ট্যাগ ব্যবহার করে, আপনি পণ্যের সমস্ত তথ্য আঁকতে পারেন। ভবিষ্যতে পণ্যের মূল্য (বা অন্যান্য তথ্য) পরিবর্তিত হলেও আপনার প্রচারমূলক সামগ্রী সঠিক থাকে তা নিশ্চিত করতে, এই পদ্ধতিটি ব্যবহার করুন।
মূল মূল্য এবং বিক্রয় মূল্য নির্দেশ করার অনেক উপায় আছে, যেমন এই পপআপ:

5. পণ্যের সাথে স্টিকি সাইডবার
WooCommerce স্টোরগুলির জন্য যেগুলির একটি পৃথক সামগ্রী সাইট রয়েছে, ডায়নামিক WooCommerce ট্যাগগুলি আপনাকে আপনার পণ্যগুলিকে সাইডবারে প্রদর্শন করতে সহায়তা করতে পারে৷
আপনি, উদাহরণস্বরূপ, আপনার সবচেয়ে বেশি বিক্রি হওয়া আইটেমটি সাইডবারে রাখতে পারেন যাতে এটিতে আরও নজর থাকে৷ বিকল্প দুই: Elementor Pro ব্যবহার করে আপনার ব্লগে বিভিন্ন ধরণের সামগ্রীর জন্য আলাদা সাইডবার সহ থিম ডিজাইন করুন এবং তারপর সেই সাইডবারগুলির প্রতিটিতে লক্ষ্যযুক্ত পণ্যগুলি দেখান৷ আপনি, উদাহরণস্বরূপ, প্রতিটি বিভাগের জন্য আপনার ব্লগে দেখানো একটি ভিন্ন পণ্য থাকতে পারে।
WooCommerce-চালিত পণ্যগুলি ডায়নামিক ট্যাগ ব্যবহার করে আপনার সাইটের অন্যান্য অংশে একত্রিত করা যেতে পারে, যা আপনাকে আপনার পণ্য বিক্রি করার জন্য নতুন পদ্ধতি খুঁজে পেতে অনুমতি দেয়।
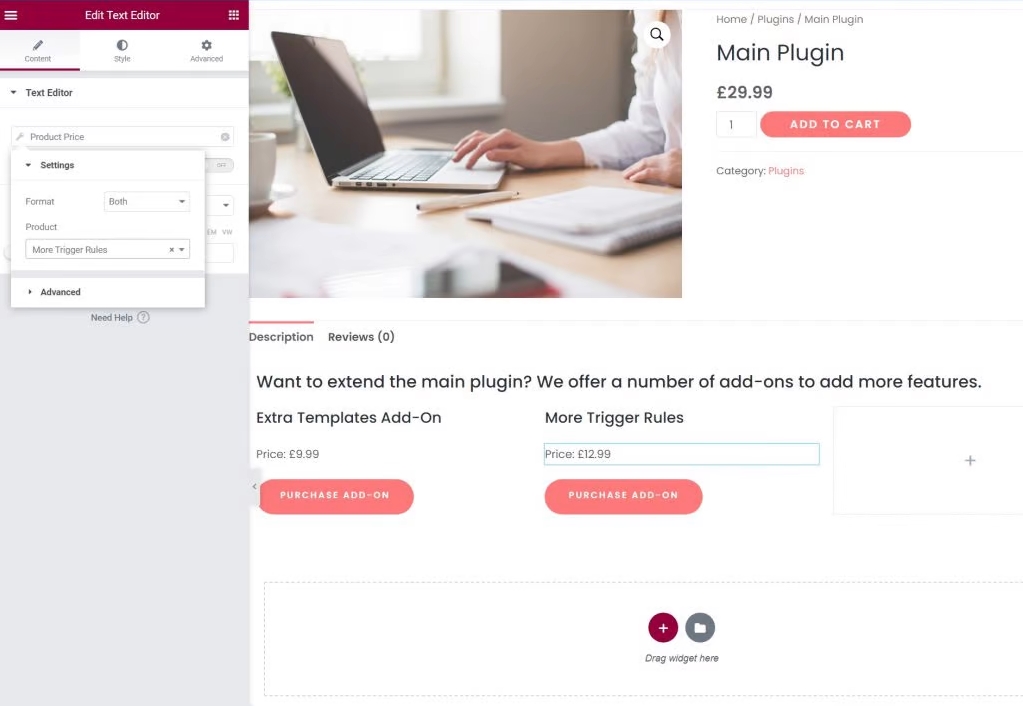
6. অতিরিক্ত সহ প্রধান পণ্য
আপনার যদি একটি বড় পণ্য থাকে যা প্রচুর পরিমাণে ছোট পণ্য দ্বারা সমর্থিত হয়, তবে গতিশীল ট্যাগগুলি সহায়ক হতে পারে।
ধরুন আপনি একটি ওয়ার্ডপ্রেস প্লাগইন বিক্রি করছেন, উদাহরণস্বরূপ। এর ক্ষমতা প্রসারিত করতে মূল প্লাগইন এবং বিভিন্ন অ্যাড-অন এক্সটেনশন থাকা সম্ভব।
আপনার মূল প্লাগইনের জন্য একটি একক প্রধান পণ্য পৃষ্ঠা তৈরি করুন এবং গতিশীল ট্যাগ ব্যবহার করে একই পৃষ্ঠায় প্রতিটি এক্সটেনশনের বিবরণ তালিকাভুক্ত করুন। উদাহরণস্বরূপ, আপনি যদি কখনও একটি এক্সটেনশনের নাম বা মূল্য পরিবর্তন করেন, এই ধরনের পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে মূল পৃষ্ঠায় প্রতিফলিত হবে৷

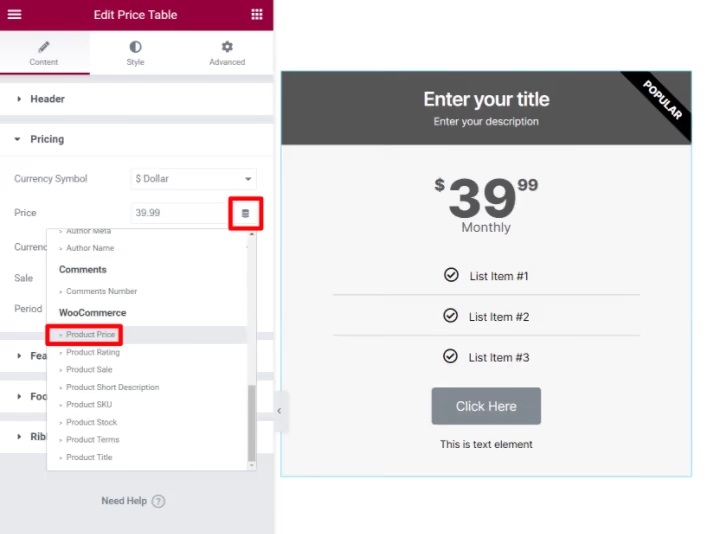
7. মূল্য নির্ধারণ
আপনি যদি পরিষেবা বা পণ্য অফার করার জন্য WooCommerce ব্যবহার করেন, তবে ডায়নামিক ট্যাগগুলি আপনাকে আপনার মূল্য সারণী আপ টু ডেট রাখতে সাহায্য করতে পারে।
মূল্য সারণী এবং মূল্য তালিকা উইজেটগুলির জন্য, আপনি প্রকৃত WooCommerce পণ্যের মূল্যের সাথে মূল্য ক্ষেত্রটি পূরণ করতে ডায়নামিক ট্যাগ ব্যবহার করতে পারেন।
আপনার মূল্য সারণীতে প্রতিটি আইটেমের জন্য, আপনি শিরোনাম এবং বিবরণকে গতিশীলভাবে পপুলেট করতে পারেন।
আপনি যদি বিক্রয় পরিচালনা করেন বা পণ্যের মূল্য পরিবর্তন করেন তবে আপনার মূল্যের সারণী স্বয়ংক্রিয়ভাবে আপডেট হবে।

যদি আপনার রেস্তোরাঁর ওয়েবসাইট অনলাইন অর্ডারের জন্য WooCommerce ব্যবহার করে, তবে ডায়নামিক WooCommerce ট্যাগগুলি আপনাকে একটি মেনু তৈরি করতে সাহায্য করতে পারে। আপনি প্রতিটি খাবারের দাম সহ একটি মেনু প্রদর্শন করতে মূল্য তালিকা উইজেট ব্যবহার করতে পারেন। আপনি যদি একটি খাবারের মূল্য সামঞ্জস্য করতে চান তবে আপনার মেনু এখনও সঠিক হবে।
সর্বশেষ ভাবনা
আপনি এখন Elementor Pro 3.4-এ WooCommerce ডায়নামিক ট্যাগ ব্যবহার করতে পারেন আপনার Elementor ডিজাইনে পণ্য ডেটা অন্তর্ভুক্ত করতে।
আপনি এখন আপনার সাইটের যেকোনো জায়গা থেকে পণ্য ডেটা বের করতে পারেন। উদাহরণস্বরূপ, আপনি নির্দিষ্ট ল্যান্ডিং পৃষ্ঠাগুলি তৈরি করতে পারেন, পপআপগুলি প্রদর্শন করতে পারেন যা স্বয়ংক্রিয়ভাবে পণ্যের বিশদ বিবরণ দেয় এবং আরও অনেক কিছু।
এই WooCommerce-নির্দিষ্ট কার্যকারিতাগুলি Elementor- এর গতিশীল ট্যাগ সিস্টেমে তৈরি করা হয়েছে৷ যে কোনো সময় আপনি WooCommerce সক্ষম সহ একটি গতিশীল ট্যাগ প্রবর্তন করেন, আপনার নতুন পণ্য বিকল্পগুলি দেখতে হবে।
এলিমেন্টর ডাইনামিক ট্যাগ সম্পর্কে অতিরিক্ত তথ্যের জন্য, এলিমেন্টরে ডায়নামিক কন্টেন্টের সাথে আমাদের পরিচিতি দেখুন।
আসুন WooCommerce ডায়নামিক ট্যাগ দিয়ে অসাধারণ কিছু তৈরি করি!




