ওয়ার্ডপ্রেস ওয়েবসাইটগুলির বিকাশে প্লাগইনগুলি একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। অত্যন্ত প্রশংসিত পৃষ্ঠা নির্মাতাদের মধ্যে - Divi এবং Elementor আলাদা। এই শক্তিশালী পৃষ্ঠা নির্মাতারা উপযোগী বিষয়বস্তু ডিজাইন এবং পৃষ্ঠা বিন্যাস তৈরিতে পারদর্শী।

যদিও তারা সাদৃশ্যগুলি ভাগ করে এবং বহুমুখী সরঞ্জাম সরবরাহ করে, স্বতন্ত্র পার্থক্যগুলিও তাদের আলাদা করে। তাদের বৈশিষ্ট্য এবং মূল্যের ভিন্নতার সাথে নিজেকে পরিচিত করা আপনাকে উভয়ের মধ্যে একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করতে পারে।
ওয়ার্ডপ্রেসে পেজ বিল্ডার কি?

ওয়ার্ডপ্রেসে , একটি পৃষ্ঠা নির্মাতা হল একটি প্লাগইন যা আপনাকে কোনো কোড না লিখেই আপনার ওয়েবসাইট লেআউট ডিজাইন, পরিবর্তন এবং প্রকাশ করতে দেয়। এই টুলগুলি ওয়ার্ডপ্রেসে একটি নতুন এডিটর ইন্টারফেসকে একীভূত করে, যার ফলে আপনার পৃষ্ঠার বিন্যাস কাস্টমাইজ করা সহজ হয়৷ ড্র্যাগ-এন্ড-ড্রপ কার্যকারিতার সাহায্যে, আপনার পূর্বের ওয়েব ডিজাইনের অভিজ্ঞতা না থাকলেও আপনি অনন্য ডিজাইন তৈরি করতে পারেন।
পৃষ্ঠা নির্মাতারা প্রায়শই পূর্বনির্ধারিত টেমপ্লেট, লেআউট এবং ডিজাইনের উপাদান নিয়ে আসে, যার ফলে আপনি সম্পাদনা করার সাথে সাথে চূড়ান্ত পৃষ্ঠাটির চেহারা দেখতে পারবেন। এগুলি ল্যান্ডিং পেজ তৈরি, বিভিন্ন লেআউট কাস্টমাইজ করা এবং নির্দিষ্ট উদ্দেশ্য বা শিল্পের জন্য তৈরি ওয়েবসাইট তৈরির জন্য বিশেষভাবে কার্যকর। কিছু জনপ্রিয় ওয়ার্ডপ্রেস পৃষ্ঠা নির্মাতাদের মধ্যে রয়েছে এলিমেন্টর, বিভার বিল্ডার এবং ডিভি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই সরঞ্জামগুলি ব্যবহারকারীদের তাদের সৃজনশীলতা প্রকাশ করতে এবং কোডিং দক্ষতার প্রয়োজন ছাড়াই দৃশ্যত আকর্ষণীয় ওয়েবসাইট তৈরি করতে সক্ষম করে।
এলিমেন্টরের পরিচিতি

এলিমেন্টর হল ওয়ার্ডপ্রেসের জন্য সবচেয়ে জনপ্রিয় ড্র্যাগ-এন্ড-ড্রপ পেজ নির্মাতা। এই শক্তিশালী প্লাগইন আপনাকে কোনো কোড লেখার প্রয়োজন ছাড়াই একটি ভিজ্যুয়াল এডিটর ব্যবহার করে সুন্দর ওয়েব পেজ তৈরি করতে দেয়।
আপনি একজন শিক্ষানবিস বা অভিজ্ঞ ডেভেলপার হোন না কেন, Elementor আপনার ওয়েবসাইট ডিজাইন এবং পরিচালনার জন্য একটি ব্যবহারকারী-বান্ধব ইন্টারফেস প্রদান করে।
এখানে এলিমেন্টর সম্পর্কে কিছু মূল বিষয় রয়েছে:
- ভিজ্যুয়াল এডিটিং: এলিমেন্টরের সাহায্যে, আপনি আপনার ক্যানভাসে বিভিন্ন উপাদান যেমন টেক্সট, ছবি, বোতাম এবং ফর্ম টেনে আনতে পারেন। কোন কোডিং দক্ষতা প্রয়োজন হয় না.
- টেমপ্লেট এবং কিটস: হ্যালো থিমের উপর ভিত্তি করে 100+ সম্পূর্ণ ওয়েবসাইট কিট থেকে বেছে নিন অথবা একটি ফাঁকা ক্যানভাস দিয়ে শুরু করুন। এই টেমপ্লেটগুলি বিভিন্ন কুলুঙ্গি এবং শৈলী কভার করে।
- প্রতিক্রিয়াশীল ডিজাইন: এলিমেন্টর নিশ্চিত করে যে আপনার ওয়েবসাইটটি ডেস্কটপ থেকে মোবাইল ফোন পর্যন্ত সমস্ত ডিভাইসে দুর্দান্ত দেখাচ্ছে।
- বিল্ট-ইন হোস্টিং: এলিমেন্টর গুগল ক্লাউড ইনফ্রাস্ট্রাকচার দ্বারা চালিত ওয়ার্ডপ্রেস হোস্টিং অফার করে, দ্রুত লোডিং গতি এবং নির্ভরযোগ্য আপটাইম প্রদান করে।
- কাস্টমাইজেশন: ফন্ট, রঙ এবং লেআউট সহ আপনার ওয়েবসাইটের প্রতিটি দিক কাস্টমাইজ করুন। এমনকি আপনি উন্নত স্টাইলিং এর জন্য কাস্টম CSS যোগ করতে পারেন।
আপনি একটি ব্যক্তিগত ব্লগ, একটি অনলাইন স্টোর, বা একটি ব্যবসায়িক ওয়েবসাইট তৈরি করছেন না কেন, Elementor আপনাকে সহজেই পেশাদার, পিক্সেল-নিখুঁত ডিজাইন তৈরি করার ক্ষমতা দেয়৷
আমাদের ওয়েবসাইটে Elementor টিউটোরিয়াল দেখুন - এই প্লাগইন দিয়ে ওয়েবসাইট ডেভেলপমেন্ট আয়ত্ত করতে।
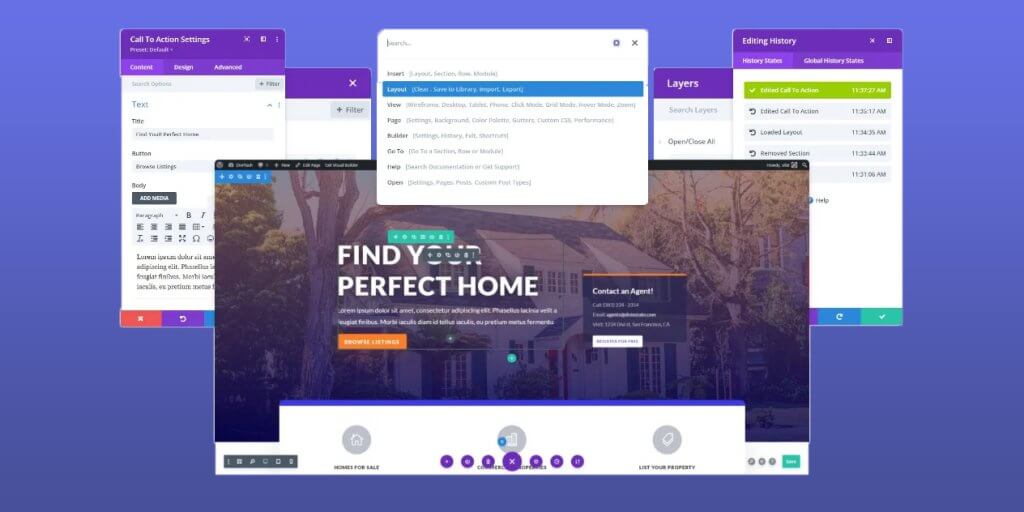
ডিভির পরিচিতি

Divi হল আরেকটি শক্তিশালী এবং বহুমুখী প্ল্যাটফর্ম যা আপনাকে একটি ভিজ্যুয়াল এডিটর এবং শত শত আগে থেকে তৈরি ডিজাইন সহ অত্যাশ্চর্য ওয়েবসাইট তৈরি করতে দেয়।
এখানে Divi সম্পর্কে কিছু মূল বিষয় রয়েছে:
- ভিজ্যুয়াল এডিটিং: ডিভির সাহায্যে, আপনি আপনার ওয়েবসাইটটি দৃশ্যত তৈরি করতে পারেন, উপাদানগুলিকে আপনার ক্যানভাসে টেনে আনতে এবং ফেলে দিতে পারেন। কোন কোডিং দক্ষতা প্রয়োজন হয় না.
- টেমপ্লেট এবং কিটস: বিভিন্ন কুলুঙ্গি এবং শৈলী কভার করে 2,000 টিরও বেশি প্রাক-তৈরি লেআউট থেকে বেছে নিন। Divi আপনার ডিজাইন কিকস্টার্ট করার জন্য বিস্তৃত টেমপ্লেট অফার করে।
- প্রতিক্রিয়াশীল ডিজাইন: ডিভি নিশ্চিত করে যে আপনার ওয়েবসাইটটি ডেস্কটপ থেকে মোবাইল ফোন পর্যন্ত সমস্ত ডিভাইসে দুর্দান্ত দেখাচ্ছে।
- থিম নির্মাতা: আপনার ওয়েবসাইটের শিরোনাম, ফুটার, পোস্ট, পৃষ্ঠা, পণ্য এবং আরও অনেক কিছুর জন্য কাস্টম টেমপ্লেট তৈরি করুন। স্বাচ্ছন্দ্য এবং নমনীয়তার সাথে প্রতিটি দিক কাস্টমাইজ করুন।
- ডায়নামিক মডিউল: Divi আপনাকে আপনার পেজে ডায়নামিক কন্টেন্ট যোগ করতে দেয়, যেমন ব্লগ পোস্ট, পোর্টফোলিও এবং প্রশংসাপত্র।
- গ্লোবাল কন্ট্রোল: সহজেই গ্লোবাল সেটিংস পরিচালনা করুন যেমন ফন্ট, রঙ এবং আপনার পুরো সাইটে ব্যবধান।
ওয়েবসাইটের ধরন সত্ত্বেও - Divi কোন কোডিং জ্ঞান ছাড়াই আশ্চর্যজনক ওয়েবসাইট তৈরি করতে পারে। Divi ওয়েবসাইট বিল্ডিং সম্পর্কে আরও জানুন।
এলিমেন্টর এবং ডিভিতে সাধারণ বৈশিষ্ট্য
প্রাথমিকভাবে, আমরা আমাদের রিয়েল-টাইম ব্যবহারকারীর অভিজ্ঞতার ভিত্তিতে Divi এবং Elementor-এর মধ্যে তুলনামূলক বৈশিষ্ট্যগুলির একটি সরাসরি তুলনা উপস্থাপন করব।
ফলস্বরূপ, আপনি উভয় পৃষ্ঠা নির্মাতা একই প্রসঙ্গে কীভাবে কাজ করে তা পর্যবেক্ষণ করতে সক্ষম হবেন।
ব্যবহারে সহজ
Divi এবং Elementor প্রত্যেকের জন্য ওয়েব পৃষ্ঠাগুলি তৈরি করা সহজ করে তোলে। তাদের উভয়েরই সহজ ইন্টারফেস রয়েছে যা আপনাকে একসাথে অনেকগুলি জিনিস ডিজাইন করতে দেয়, যেমন পাঠ্যটি যেখানে প্রদর্শিত হয় ঠিক সেখানে সম্পাদনা করা।

Elementor Pro-তে এমনকি আপনার ডিজাইনের বিভিন্ন অংশ খুঁজে পেতে এবং কাজ করতে সাহায্য করার জন্য ন্যাভিগেটর এবং ফাইন্ডারের মতো সহজ সরঞ্জাম রয়েছে। অন্য দিকে,
ডিভিতে দ্রুত অ্যাক্সেস এবং অনুসন্ধান ফিল্টারগুলির মতো জিনিসগুলি খুঁজে পাওয়া সেটিংসকে হাওয়ায় পরিণত করতে রয়েছে৷ এছাড়াও, তারা উভয়ই আপনাকে সরাসরি পৃষ্ঠায় পাঠ্য সম্পাদনা করতে দেয় এবং জিনিসগুলিকে গতি বাড়ানোর জন্য শর্টকাট ব্যবহার করে।
Elementor Pro অটোসেভ নামে একটি দুর্দান্ত বৈশিষ্ট্য রয়েছে যা আপনার কাজ স্বয়ংক্রিয়ভাবে সংরক্ষণ করে। কিন্তু এর চেয়েও দারুন ব্যাপার হল অটো-ড্রাফ্ট বৈশিষ্ট্য, যা আপনাকে একটি পৃষ্ঠা প্রকাশ করার পরেও খসড়া হিসাবে সংরক্ষণ করতে দেয়৷
ইতিমধ্যে, Divi এর স্বয়ংক্রিয় সংরক্ষণ বৈশিষ্ট্য সহ আপনার পিছনে রয়েছে, এটি নিশ্চিত করে যে আপনি কখনই আপনার অগ্রগতি হারাবেন না। এবং যদি আপনার প্রয়োজন হয়, আপনি Divi এর সাথে সম্পাদনা করার সময় পৃথক আইটেমগুলি আমদানি বা রপ্তানি করতে পারেন, যা খুব সহজ।
সুতরাং, আপনি ডিভি বা এলিমেন্টর ব্যবহার করছেন কিনা, ওয়েব পৃষ্ঠাগুলি তৈরি করা একটি হাওয়া।
আপনি যেটিই বেছে নিন না কেন, কোনো ঝামেলা ছাড়াই অসাধারণ ওয়েব পেজ তৈরি করার জন্য আপনার প্রয়োজনীয় সবকিছুই থাকবে।
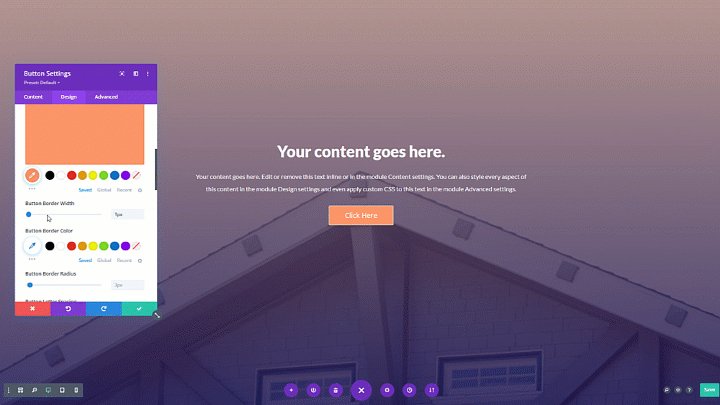
ভিজ্যুয়াল ইন্টারফেস
Divi এবং Elementor তাদের সহজ ড্র্যাগ-এন্ড-ড্রপ টুলের সাহায্যে ওয়েব পেজ তৈরিকে সহজ করে তোলে। এগুলি ব্যবহার করার জন্য আপনাকে কোনও জটিল কোড জানার দরকার নেই। আপনি যে উপাদানগুলি চান তা আপনার পৃষ্ঠায় টেনে আনুন এবং আপনি যেতে পারবেন।
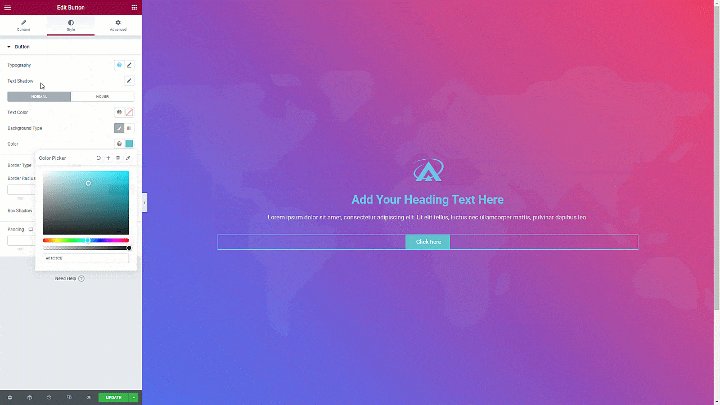
Elementor Pro এর সাথে, আপনার বাম দিকে একটি সাইডবার রয়েছে যেখানে আপনি আপনার প্রয়োজনীয় সমস্ত উপাদান খুঁজে পেতে পারেন।

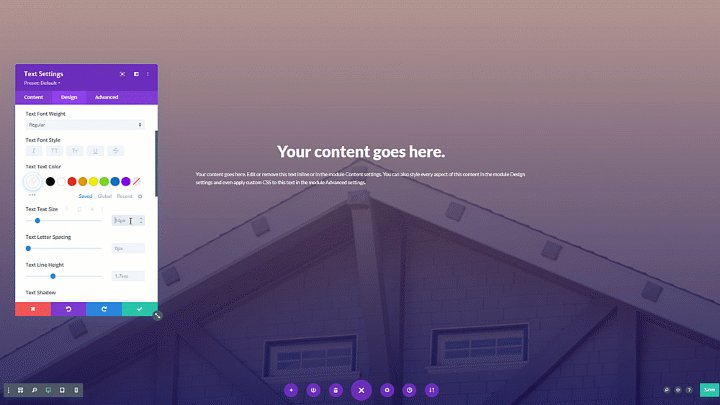
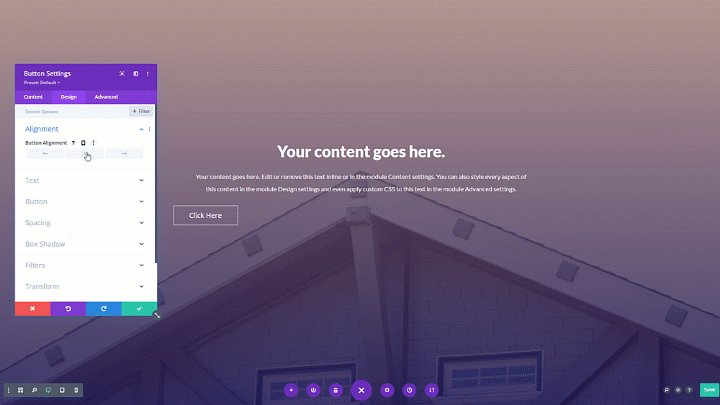
অন্যদিকে, ডিভি বিল্ডারের একটি নির্দিষ্ট সাইডবার নেই। পরিবর্তে, আপনি একটি পূর্ণ-প্রস্থ সম্পাদকে কাজ করেন। ডিভি বিল্ডারের ভাসমান বোতাম রয়েছে যা আপনাকে সরাসরি স্ক্রিনে আপনার পৃষ্ঠার প্রতিটি অংশ কাস্টমাইজ করতে দেয়।

সুতরাং, আপনি যদি আপনার পৃষ্ঠাটি কেমন দেখায় তার উপর আরও নিয়ন্ত্রণ চান, তাহলে Divi আপনার জন্য আরও ভাল পছন্দ হতে পারে।
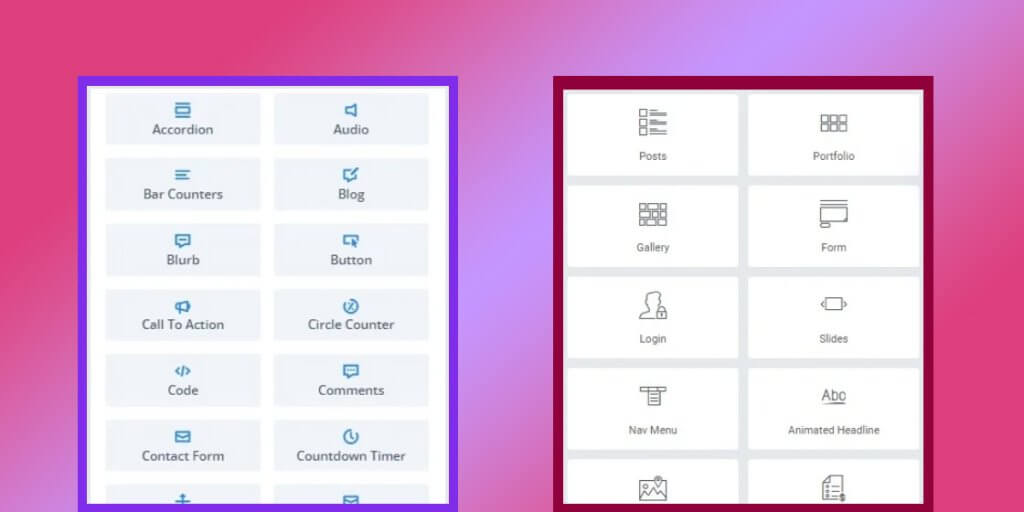
ডিজাইনের উপাদান
এলিমেন্টর এবং ডিভি উভয়ই শক্তিশালী প্রতিযোগী। আপনি যদি শুধু সংখ্যার দিকে তাকান তবে এলিমেন্টর আরও ভাল মনে হতে পারে কারণ এটি ডিভির চেয়ে বেশি উইজেট অফার করে।

এর বিনামূল্যের সংস্করণে, এলিমেন্টরের 30টি উইজেট রয়েছে এবং এর প্রিমিয়াম সংস্করণে এটির 68টি রয়েছে, যার মধ্যে WooCommerce-এর উইজেট রয়েছে। অন্যদিকে, Divi এর 70 টিরও বেশি মডিউল রয়েছে। তবে সংখ্যার মধ্যে খুব বেশি ধরা পড়বেন না। কখনও কখনও, Divi-এর একটি মডিউল Elementor-এ একাধিক উইজেটের কাজ করতে পারে।
উদাহরণস্বরূপ, এলিমেন্টরের পোস্ট শিরোনাম, সাইটের শিরোনাম এবং পৃষ্ঠা শিরোনাম উইজেটগুলি যা করতে পারে তা Divi-এর টেক্সট মডিউল করতে পারে। Divi-এর Blurb মডিউলটি এলিমেন্টরের চিত্র, আইকন বক্স এবং আইকন তালিকা উইজেটগুলির নকশা বৈশিষ্ট্যগুলিকে কভার করে৷
উভয় সম্পাদকই যোগাযোগের ফর্মগুলির জন্য ডিজাইনের বিকল্পগুলি অফার করে। সুতরাং, আপনি এই নির্মাতাদের যেকোনো একটির সাথে অনুরূপ নকশা উপাদানগুলি অর্জন করতে পারেন।
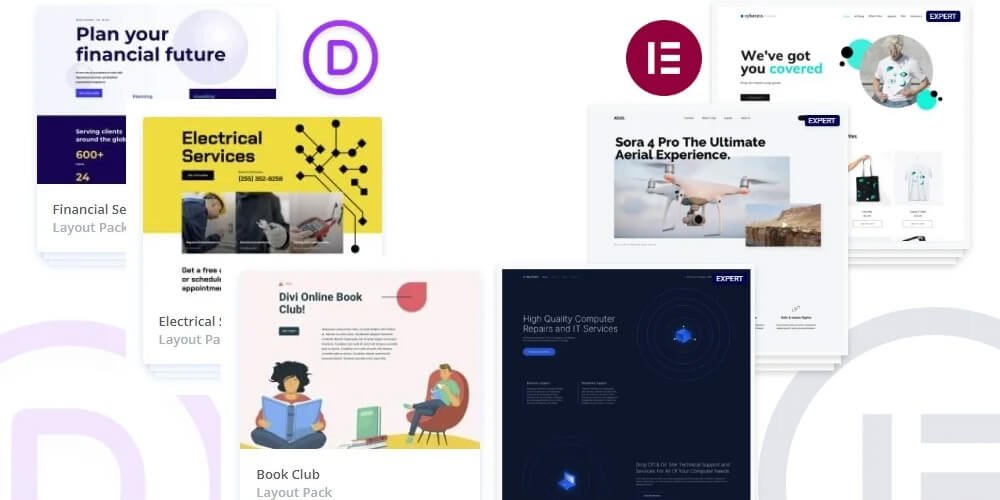
প্রাক-তৈরি টেমপ্লেট
কোন সন্দেহ নেই, Divi এবং Elementor উভয়েরই এক টন রেডিমেড টেমপ্লেট রয়েছে। আপনি যা খুঁজছেন তার সাথে মানানসই একটি সহজেই খুঁজে পেতে পারেন। তারা আপনার প্রধান পৃষ্ঠা, পরিষেবা পৃষ্ঠা, ল্যান্ডিং পৃষ্ঠা, ব্লগ পোস্ট লেআউট, পৃষ্ঠা সম্পর্কে এবং আরও অনেক কিছুর মতো সমস্ত ধরণের পৃষ্ঠাগুলি কভার করে৷

Divi-এর বিভিন্ন ধরনের ওয়েবসাইটের জন্য 251টি প্যাকে গোষ্ঠীভুক্ত 1800টিরও বেশি ব্যবহারের জন্য প্রস্তুত লেআউট রয়েছে।
অন্যদিকে, Elementor এর 12টি প্যাক জুড়ে ডিজাইনারদের তৈরি প্রায় 100টি টেমপ্লেট রয়েছে। সুতরাং, ডিভির এলিমেন্টরের চেয়ে অনেক বেশি টেমপ্লেট রয়েছে।
থিম বিল্ডিং
এটি সঠিক দেখাচ্ছে তা নিশ্চিত করতে আপনার একটি ওয়েবসাইট নির্মাতার একটি বিশেষ সরঞ্জামের প্রয়োজন৷ Divi এবং Elementor-এর থিম নির্মাতা নামে একটি টুল রয়েছে। এটির সাহায্যে, আপনি আপনার কাস্টম অংশগুলি যেমন শিরোনাম, ফুটার এবং বিভিন্ন পৃষ্ঠা ডিজাইন তৈরি করতে পারেন।
আপনি স্ক্র্যাচ থেকে শুরু করতে পারেন বা রেডিমেড ডিজাইন ব্যবহার করতে পারেন। Elementor-এর মাধ্যমে, আপনি কখন এবং কীভাবে আপনার ডিজাইনগুলি দেখাবে তাও চয়ন করতে পারেন৷ 2019 এর আগে, শুধুমাত্র Elementor এর এই বৈশিষ্ট্যটি ছিল, কিন্তু এখন Divi এবং Elementor উভয়েরই এটি রয়েছে।
WooCommerce বৈশিষ্ট্য
Divi এবং Elementor এর মাধ্যমে, আপনি আপনার পণ্যের পৃষ্ঠাগুলি সম্পূর্ণরূপে পরিচালনা করতে পারেন। এই টুলগুলি WooCommerce-এর জন্য বিশেষ বৈশিষ্ট্যগুলি প্রদান করে, যেমন পণ্যগুলির জন্য বিভাগ, চিত্র গ্যালারী, অর্থপ্রদানের বিকল্পগুলি, আপনার কার্টে আইটেমগুলি যোগ করার জন্য বোতামগুলি এবং গ্রাহকের রেটিং৷ এলিমেন্টর একটি বিনামূল্যের সংস্করণ অফার করে, তবে এর WooCommerce বৈশিষ্ট্যগুলি ব্যবহার করার জন্য আপনার প্রো সংস্করণ প্রয়োজন৷
Divi এবং Elementor উভয়ই WooCommerce-এর জন্য প্রায় 24টি অনুরূপ বৈশিষ্ট্য অফার করে। সুতরাং, যেকোনো একটি টুল ব্যবহার করে আপনাকে একই রকম অভিজ্ঞতা দেবে।
প্লাগইন সমর্থন
Divi এবং Elementor ওয়েব পেজ তৈরির জন্য অত্যন্ত জনপ্রিয়। আপনার সাইটটি আপনি যেভাবে চান ঠিক সেভাবে তৈরি করতে অন্যান্য কোম্পানির থেকে প্রচুর অতিরিক্ত সরঞ্জাম তাদের উভয়টিতে যোগ করা যেতে পারে।
Divi-এর আরও একগুচ্ছ অতিরিক্ত প্লাগইন রয়েছে যা আপনি অন্যান্য কোম্পানি থেকে পেতে পারেন। এলিমেন্টর আপনার অ্যাড-অনগুলি তৈরি করতে বা আপনার জন্য এটি করার জন্য কাউকে নিয়োগের প্রস্তাব দিয়ে আরও এগিয়ে যায়। সুতরাং, Elementor এখানে একটি প্রান্ত একটি বিট আছে.
কর্মক্ষমতা
যদিও ডিভি এবং এলিমেন্টর উভয়ই প্রতিক্রিয়াশীল ডিজাইন অফার করে এবং গতির জন্য অপ্টিমাইজ করা যায়, এলিমেন্টর সাধারণত ছোট ফাইলের আকারের কারণে লোডিং সময়ে সামান্য সুবিধা পায়।
যাইহোক, বেস-লেভেল অপ্টিমাইজেশনের জন্য ডিভির অতিরিক্ত প্লাগইনগুলির উপর কম নির্ভরতা প্রয়োজন। দুটির মধ্যে নির্বাচন করার সময়, গতির গুরুত্ব বনাম ব্যবহারের সহজতা এবং অন্তর্নির্মিত বৈশিষ্ট্যগুলি বিবেচনা করুন।
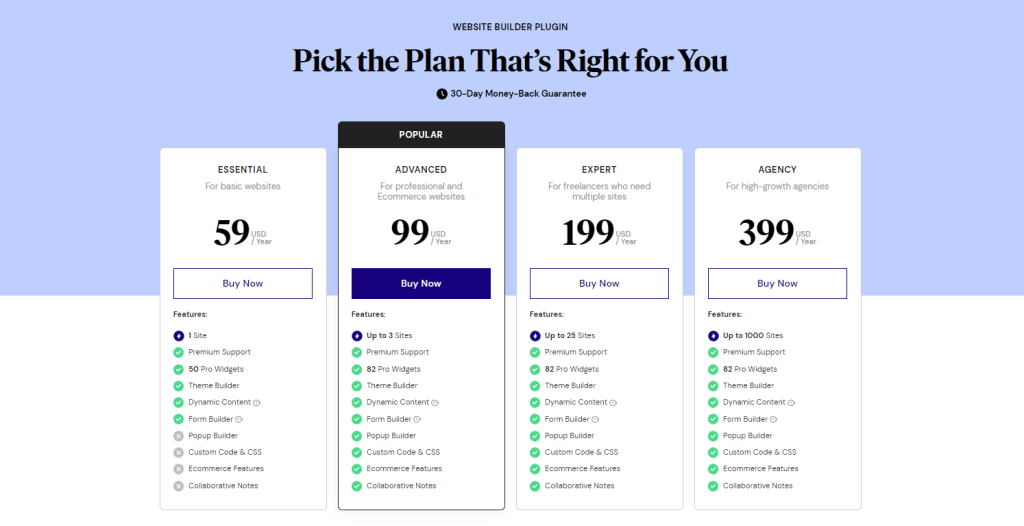
মূল্য নির্ধারণ
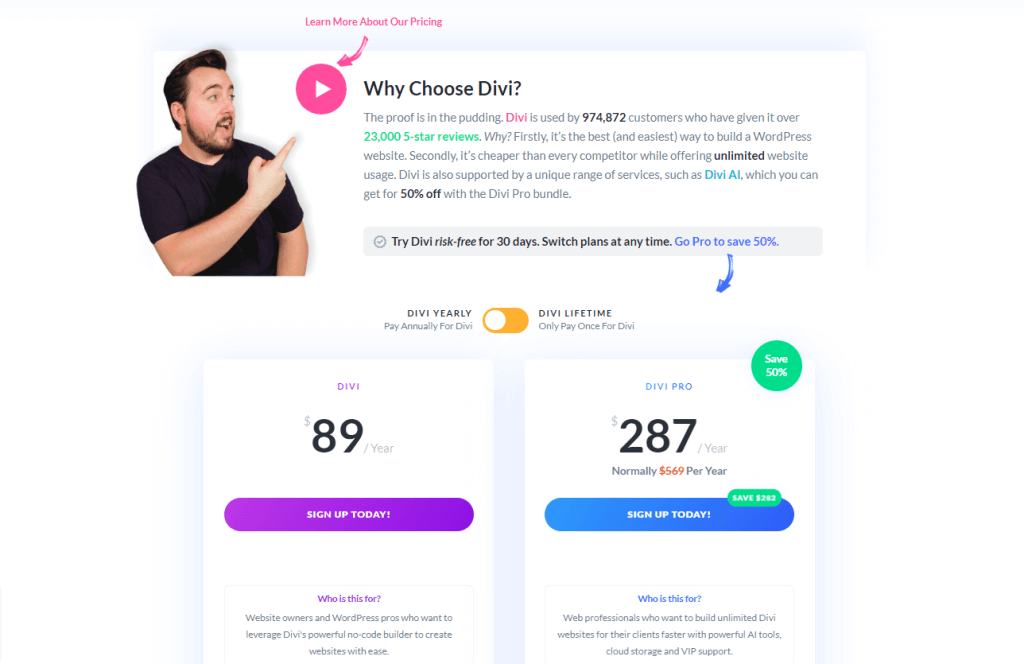
দামের উপর ভিত্তি করে ডিভি এবং এলিমেন্টরের মধ্যে নির্বাচন করা আপনার ওয়েবসাইটের চাহিদা এবং ভবিষ্যতের পরিকল্পনার উপর নির্ভর করে। এখানে একটি দ্রুত ব্রেকডাউন আছে:

Elementor সীমাবদ্ধতা সহ একটি বিনামূল্যের সংস্করণ অফার করে, এটি ব্যবহার করে দেখার জন্য আদর্শ বা সাধারণ ওয়েবসাইট তৈরি করে। আরও বৈশিষ্ট্য সহ অর্থপ্রদানের পরিকল্পনার জন্য, এলিমেন্টর প্রো একক সাইটের জন্য সস্তা শুরু করে।

যাইহোক, যদি আপনি একাধিক সাইটের জন্য তৈরি করার পরিকল্পনা করেন, Divi-এর বার্ষিক সদস্যপদ আরও সাশ্রয়ী হয়ে ওঠে, বিশেষ করে সীমাহীন ওয়েবসাইট অফার করার আজীবন বিকল্পের সাথে। আপনার বাজেট বিবেচনা করুন এবং আরও ভাল মান নির্ধারণ করতে আপনি কতগুলি ওয়েবসাইটে কাজ করবেন তা বিবেচনা করুন৷
সমর্থন এবং সম্প্রদায়
সমর্থন এবং সম্প্রদায়ের ক্ষেত্রে, ডিভি এবং এলিমেন্টর উভয়ই শক্তিশালী বিকল্পগুলি অফার করে। তাদের উভয়েরই অর্থপ্রদানের পরিকল্পনা রয়েছে যার মধ্যে 24/7 লাইভ চ্যাট এবং ইমেল সমর্থন অন্তর্ভুক্ত রয়েছে।
যাইহোক, Elementor একটি বিশাল ব্যবহারকারী সম্প্রদায়কে গর্বিত করে, বিশেষ করে তার সক্রিয় ফেসবুক গ্রুপের মাধ্যমে। উত্তর খুঁজে পেতে এবং অন্যান্য নির্মাতাদের সাথে সংযোগ করার জন্য এটি বিনামূল্যে এবং অর্থপ্রদানকারী ব্যবহারকারীদের জন্য একটি দুর্দান্ত সংস্থান হতে পারে।
যদিও ডিভির একটি সহায়ক সম্প্রদায়ও রয়েছে, এটি এলিমেন্টরের মতো বিস্তৃত নয়। সুতরাং, আপনি যদি সমস্যা সমাধান এবং ধারনা ভাগ করার জন্য একটি বৃহৎ এবং সক্রিয় সম্প্রদায়কে মূল্য দেন, তাহলে Elementor হতে পারে ভাল পছন্দ।
এলিমেন্টর এবং ডিভিতে পার্থক্য
এখন দেখা যাক কিভাবে Divi এবং Elementor একে অপরকে তাদের সবচেয়ে অনন্য বৈশিষ্ট্য দিয়ে পরাজিত করে।
এ/বি টেস্টিং
যদি A/B পরীক্ষা আপনার জন্য একটি প্রধান সিদ্ধান্তের কারণ হয়, তাহলে Divi মুকুট নেয়। Divi-এ Divi Leads নামে একটি বিল্ট-ইন A/B টেস্টিং বৈশিষ্ট্য রয়েছে, যা আপনাকে সরাসরি আপনার পৃষ্ঠার উপাদানগুলির বিভিন্ন সংস্করণের তুলনা করতে এবং কোনটি ভাল পারফর্ম করে তা দেখতে দেয়৷
অন্যদিকে, এলিমেন্টর এই কার্যকারিতাটি নেটিভভাবে অফার করে না এবং আপনার কর্মপ্রবাহে জটিলতা যোগ করে অতিরিক্ত প্লাগইন প্রয়োজন। যদিও উভয় নির্মাতাই দুর্দান্ত ওয়েবসাইট তৈরি করতে পারে, ডিভির অন্তর্নির্মিত A/B পরীক্ষা আপনাকে ডেটা-চালিত অপ্টিমাইজেশানের জন্য একটি স্পষ্ট সুবিধা দেয়।
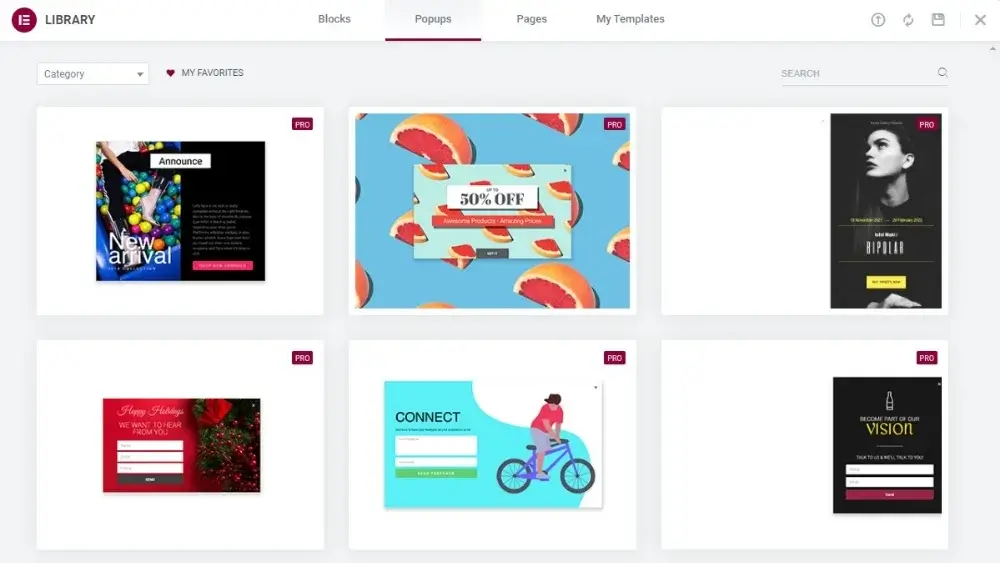
পপ-আপ বিল্ডার
আপনি যদি সহজে পপআপ তৈরিকে অগ্রাধিকার দেন, তাহলে এলিমেন্টর স্পষ্ট বিজয়ী। এটিতে একটি ডেডিকেটেড পপআপ বিল্ডার রয়েছে যা আপনাকে আপনার ওয়েবসাইটের মতো একই পরিচিত ইন্টারফেস ব্যবহার করে পপআপ ডিজাইন এবং কনফিগার করতে দেয়৷

অন্যদিকে, Divi-এর কোনো বিল্ট-ইন পপআপ বিল্ডার নেই। যদিও আপনি এখনও ডিভির সাথে কাজগুলি ব্যবহার করে পপআপ তৈরি করতে পারেন, এটি একটি কম সুগম প্রক্রিয়া।
ওয়্যারফ্রেম ভিউ
যে ব্যবহারকারীরা তাদের ওয়েবসাইট তৈরি করার সময় অন্তর্নিহিত কাঠামো বুঝতে অগ্রাধিকার দেন, তাদের জন্য Divi হল এর ওয়্যারফ্রেম ভিউ-এর জন্য আরও ভাল পছন্দ।
এই মোডটি আপনাকে বাক্সগুলির একটি সংগ্রহ হিসাবে পৃষ্ঠার বিন্যাস দেখতে দেয়, এটি বিভাগগুলিকে কল্পনা এবং পুনর্বিন্যাস করা সহজ করে তোলে। যদিও এলিমেন্টর কাঠামোর জন্য একটি নেভিগেটর টুল অফার করে, এটি ডিভির ওয়্যারফ্রেম ভিউ হিসাবে পৃষ্ঠা লেআউটের জন্য একই স্তরের ভিজ্যুয়াল স্পষ্টতা প্রদান করে না। আপনি যদি ডিজাইন প্রক্রিয়া চলাকালীন আপনার ওয়েবসাইটের কাঠামোর একটি দৃঢ় উপলব্ধিকে মূল্য দেন তবে ডিভির ওয়্যারফ্রেম ভিউ একটি সিদ্ধান্তকারী ফ্যাক্টর হতে পারে।
চূড়ান্ত রায়
Divi এবং Elementor এর মধ্যে নির্বাচন করা আপনার অগ্রাধিকারের উপর নির্ভর করে। Elementor ভাল বৈশিষ্ট্য সহ একটি বিনামূল্যে সংস্করণ অফার করে, একটি সাধারণত দ্রুত ইন্টারফেস, এবং একটি আরও শক্তিশালী থিম নির্মাতা (যদি আপনি Elementor Pro পান)। Divi একটি সুসংহত চেহারা, অন্তর্নির্মিত গতি অপ্টিমাইজেশান বৈশিষ্ট্য এবং একটি সামান্য খাড়া শেখার বক্ররেখার জন্য একটি থিম বিকল্প নিয়ে আসে।
আপনি যদি বাজেটে একজন শিক্ষানবিস হন, তাহলে এলিমেন্টরের বিনামূল্যের পরিকল্পনা একটি দুর্দান্ত শুরু৷ আপনি যদি কাস্টমাইজেশন, এবং অন্তর্নির্মিত বৈশিষ্ট্যগুলিকে অগ্রাধিকার দেন এবং বিনিয়োগ করতে ইচ্ছুক হন, তবে Divi হতে পারে আরও ভাল পছন্দ। শেষ পর্যন্ত, উভয়ই সুন্দর ওয়েবসাইট তৈরি করতে পারে; তাদের বিনামূল্যে ট্রায়ালের মাধ্যমে পরীক্ষা-নিরীক্ষা করা আপনাকে সিদ্ধান্ত নিতে সাহায্য করতে পারে যে কোন কর্মপ্রবাহ আপনার জন্য আরও স্বজ্ঞাত মনে হয়।




