একটি মোবাইল-বান্ধব ওয়েবসাইট গ্রাহকদের প্রলুব্ধ করতে একটি বড় পার্থক্য করতে পারে। গবেষণা দেখায় যে প্রায় 67% ব্যবহারকারীরা তাদের ওয়েবসাইট মোবাইল-বান্ধব হলে একটি কোম্পানি থেকে কেনাকাটা করার জন্য বেশি ঝুঁকছেন। যাইহোক, মোড় হল যে এমনকি যদি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটটি মোবাইল ডিভাইসে কাজ করার জন্য ডিজাইন করা হয়, তবে এটি আপনার পছন্দ মতো প্রদর্শিত নাও হতে পারে। এলিমেন্টর বা ডিভির মতো কিছু পৃষ্ঠা নির্মাতাদের মোবাইলের জন্য আলাদাভাবে পৃষ্ঠাগুলি সম্পাদনা করার জন্য ডিফল্ট সিস্টেম রয়েছে।

এই নিবন্ধে, মোবাইল ডিভাইসে আপনার ওয়ার্ডপ্রেস সাইটটি ভিন্ন দেখাতে পারে এমন সাধারণ কারণগুলি অন্বেষণ করা হবে। এটি ডিজাইনের অসঙ্গতি থেকে শুরু করে প্রযুক্তিগত ত্রুটি পর্যন্ত হতে পারে। সুতরাং, আপনি যদি মোবাইল ব্যবহারকারীদের জন্য আপনার ওয়ার্ডপ্রেস ওয়েবসাইটটি অপ্টিমাইজ করতে আগ্রহী হন এবং এটিকে আপনি যেভাবে চান তা নিশ্চিত করতে চান, তাহলে আপনার সাইটের মোবাইল পারফরম্যান্স বাড়ানোর জন্য অন্তর্দৃষ্টি এবং টিপস পড়তে থাকুন। আপনার মোবাইল শ্রোতা এটির জন্য আপনাকে ধন্যবাদ জানাবে!
মোবাইল প্রতিক্রিয়াশীলতা কি?
ডেস্কটপ কম্পিউটার ব্যতীত অন্যান্য ডিভাইস জনপ্রিয় হয়ে উঠলে প্রতিক্রিয়াশীল ডিজাইন গুরুত্বপূর্ণ হয়ে ওঠে। মোবাইল ফোন এবং ট্যাবলেটের মতো ছোট স্ক্রিনে ওয়েবসাইটগুলিকে সুন্দর দেখানোর জন্য ওয়েব ডেভেলপারদের একটি উপায় প্রয়োজন।
প্রতিক্রিয়াশীল ডিজাইন আপনার ওয়েবসাইটকে যেকোনো ডিভাইসে দুর্দান্ত দেখাতে নিজেকে সামঞ্জস্য করে। উদাহরণস্বরূপ, যদি কেউ আপনার ওয়ার্ডপ্রেস সাইটটি একটি ছোট ফোন স্ক্রিনে দেখে, তাহলে এটি স্বয়ংক্রিয়ভাবে পাঠ্য এবং চিত্রগুলিকে সেই স্ক্রিনের সাথে সঠিকভাবে ফিট করে দেবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনার ওয়ার্ডপ্রেস সাইট প্রতিক্রিয়াশীল হলে, এটি ব্যবহারকারীদের ক্রমাগত জুম ইন এবং আউট বা খুব বেশি স্ক্রোল করা থেকে বাঁচায়। এর মানে হল আপনাকে বিভিন্ন ডিভাইসের জন্য আলাদা ওয়েবসাইট তৈরি করতে হবে না।
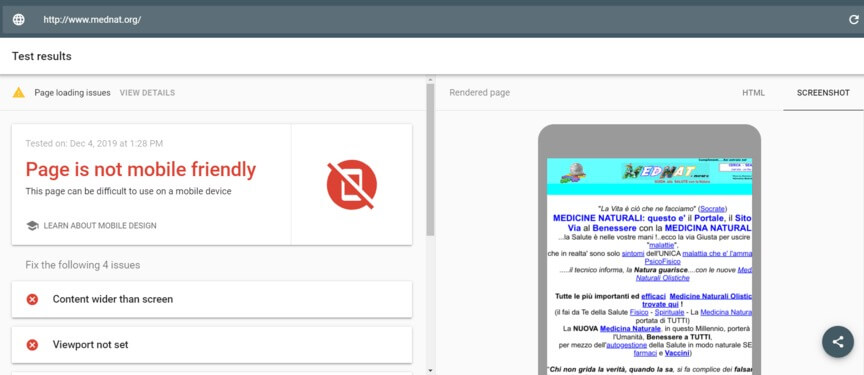
আপনার ওয়ার্ডপ্রেস সাইটটি মোবাইলে ভালো নাও লাগতে পারে কারণ এটি প্রতিক্রিয়াশীল নয়। আপনার সাইট প্রতিক্রিয়াশীল না হলে, এটি একটি ডেস্কটপের মতো দেখতে হতে পারে, কিন্তু এটি মোবাইল ডিভাইসে ভাল কাজ করবে না। এটি মোবাইল ব্যবহারকারীদের দূরে সরিয়ে দিতে পারে এবং গবেষণা দেখায় যে লোকেরা যদি তাদের মোবাইল সাইট ব্যবহারকারী-বান্ধব না হয় তবে একটি কোম্পানির সাথে যোগাযোগ করার সম্ভাবনা কম।
সুতরাং, আপনার সাইট প্রতিক্রিয়াশীল কিনা তা পরীক্ষা করার জন্য প্রথম জিনিস।

মোবাইলে থিম খারাপ দেখায় কেন?
কারও কাছে মোবাইল-বান্ধব ওয়ার্ডপ্রেস থিম না থাকলে, তাদের অবশ্যই একটি পাওয়ার কথা বিবেচনা করা উচিত। তাদের ওয়ার্ডপ্রেস ওয়েবসাইটের থিম হল মোবাইল ফোনে ভালোভাবে কাজ করার সবচেয়ে সহজ উপায়।
একটি অ-প্রতিক্রিয়াশীল থিম ওয়েবসাইটটিকে ঠিক যেমনটি কম্পিউটারে প্রদর্শিত হবে ঠিক তেমনভাবে প্রদর্শন করবে, যা মোবাইল ব্যবহারকারীদের জন্য ভাল কাজ করে না। যখন আপনি একটি কম্পিউটার এবং একটি মোবাইল ফোনের মধ্যে পর্দার আকারের পার্থক্য সম্পর্কে চিন্তা করেন তখন এটি একটি সমস্যা হয়ে ওঠে।
একটি কম্পিউটারে অনুভূমিক বিন্যাস একটি উল্লম্ব মোবাইল স্ক্রিনে সুন্দরভাবে ফিট করে না। এই আকারের পার্থক্যের কারণে, ওয়েবসাইটটি মোবাইল ফোনে ছোট দেখাবে, যার ফলে ব্যবহারকারীর অভিজ্ঞতা এতটা দুর্দান্ত নয়।
যদিও একটি মোবাইল-বান্ধব থিম একটি কম্পিউটার এবং একটি মোবাইল ফোন উভয় ক্ষেত্রেই ঠিক একই রকম দেখাবে না, কারণ এটি একটি একক কলামে অনেকগুলি উপাদানকে পুনর্বিন্যাস করে, তবে পরিবর্তনটি উপকারী৷ এটি মোবাইল ডিভাইসে ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করে। এর মানে হল যে কোনও ডিভাইসে ওয়েবসাইট অন্বেষণ করার জন্য দর্শকদের আরও উপভোগ্য সময় থাকবে।
রেসপন্সিভ ডিজাইন ব্যবহার করুন
যখন লোকেরা ওয়ার্ডপ্রেসে থিমগুলির জন্য অনুসন্ধান করে, তখন তারা সিদ্ধান্ত নেওয়ার আগে নকশাটি এক ঝলক দেখতে পারে৷ থিমটি বিভিন্ন ডিভাইসে ভালভাবে মানিয়ে নেয় কিনা তা দেখতে, তারা কেবল তাদের ব্রাউজার উইন্ডোর আকার পরিবর্তন করতে পারে।
যদি তারা আরও প্রযুক্তিগত পেতে চায়, তারা Ctrl+Shift+I টিপে বা ডান-ক্লিক করে এবং "পরিদর্শন" বেছে নিয়ে বিকাশকারী মোডে স্যুইচ করতে পারে।
যদি নির্বাচিত থিমটি মোবাইল স্ক্রিনের সাথে সঠিকভাবে সামঞ্জস্য না করে, তাহলে তাদের একটি প্রতিক্রিয়াশীল একটি খুঁজে বের করা এবং তাদের ওয়েবসাইট আপডেট করার কথা বিবেচনা করা উচিত। একটি প্রতিক্রিয়াশীল থিম নিশ্চিত করে যে ওয়ার্ডপ্রেস সাইটটি ডেস্কটপ এবং মোবাইল উভয় ডিভাইসেই ভালো দেখায়।
থিমের মতোই, কিছু প্লাগইন মোবাইল ডিভাইসের জন্য উপযুক্ত নাও হতে পারে৷ এটি পরীক্ষা করার জন্য, তাদের তদন্ত করা উচিত।
কোনো প্লাগইন মোবাইল-বান্ধব না হলে, তারা ওয়ার্ডপ্রেস সাইটের মোবাইল সংস্করণে লেআউটকে এলোমেলো করে দিতে পারে, যার ফলে এটিকে ডেস্কটপ সংস্করণ থেকে আলাদা দেখায়।
এই ধরনের ক্ষেত্রে, একই ফাংশন সম্পাদন করে এমন প্রতিক্রিয়াশীল প্লাগইনগুলির জন্য অ-প্রতিক্রিয়াশীল প্লাগইনগুলিকে অদলবদল করা একটি ভাল ধারণা৷
আপনার মিডিয়া স্কেল না?
যদি আপনার ওয়েবসাইটের মিডিয়া আকারে সামঞ্জস্য না করে, তাহলে এটি মোবাইল ডিভাইসে আপনার ওয়ার্ডপ্রেস সাইটটিকে আকর্ষণীয় করে তুলতে পারে।
সহজ কথায়, যখন লোকেরা বিভিন্ন ডিভাইসে আপনার সাইটের দিকে তাকায় তখন ছবি এবং অন্যান্য জিনিসগুলি সঠিকভাবে পর্দায় ফিট করবে না। যে মিডিয়াগুলি সামঞ্জস্য করে না সেগুলি প্রায়শই মোবাইল স্ক্রিনের জন্য খুব চওড়া দেখায়, যা দর্শকদের জন্য সমস্যা সৃষ্টি করে এবং আপনার ওয়ার্ডপ্রেস সাইটটিকে অসংগঠিত এবং অপ্রফেশনাল বলে মনে করে৷
যখন আপনার সাইটের মিডিয়া সঠিকভাবে সামঞ্জস্য করা হয়, তখন এটি আপনার ওয়ার্ডপ্রেস সাইটের মোবাইল সংস্করণটিকে আরও ব্যবহারকারী-বান্ধব এবং আকর্ষণীয় করে তোলে, যার ফলে আরও বেশি লোক আপনার কাছ থেকে আগ্রহ দেখায় এবং কেনাকাটা করতে পারে।
আপনি দেখতে পারেন কিভাবে এই পুরুষদের পোশাক অনলাইন স্টোর, স্ট্যাগ বিধান, একটি উদাহরণ হিসাবে একটি মোবাইল ডিভাইসে প্রদর্শিত হয়।
কিভাবে বিষয়বস্তু মাপযোগ্য করা যায়?
আপনার ছবি এবং ভিডিওগুলি কত বড় তা পরীক্ষা করে দেখুন৷ যদি সেগুলি খুব বড় হয়, তাহলে তারা আপনার ওয়েবসাইটকে ধীর করে দিতে পারে এবং কেউ আপনার সাইট পরিদর্শন করার সময়ও দেখাতে পারে না, বিশেষ করে মোবাইল ফোনে কারণ সেগুলি ডেস্কটপ কম্পিউটারের মতো শক্তিশালী নয়৷
আপনি Kraken.io বা ShortPixel-এর মতো ওয়েবসাইট ব্যবহার করে এই ফাইলগুলিকে ছোট করতে পারেন এবং ওয়ার্ডপ্রেসের জন্য তাদের বিশেষ টুলও রয়েছে। আপনার মিডিয়া সঙ্কুচিত করা আপনার ওয়েবসাইটটিকে কম্পিউটার এবং মোবাইল ফোন উভয়েই দ্রুত লোড করবে৷
আপনার ওয়েবসাইটের কিছু ছবি এবং ভিডিও মোবাইল ব্যবহারকারীদের জন্য গুরুত্বপূর্ণ না হলে, আপনি WP মোবাইল ডিটেক্ট প্লাগইন ব্যবহার করতে পারেন। এই টুলটি আপনাকে মোবাইল ডিভাইসে কোন জিনিস লুকাতে হবে তা বেছে নিতে দেয়, যা আপনার মোবাইল সাইটটিকে আরও পরিষ্কার এবং সুন্দর দেখায়, বিশেষ করে যদি আপনার কাছে ইনফোগ্রাফিক্স বা পপ-আপ ফর্মের মতো জিনিস থাকে যা মোবাইলে ভালো দেখায় না।
এএমপি ব্যবহার করুন
AMPs, বা Accelerated Mobile Pages হল আপনার ওয়েবসাইটের অতি দ্রুত সংস্করণের মত যা মোবাইল ফোনে দেখা যায়। তারা আপনার সাইট থেকে শুধুমাত্র সবচেয়ে গুরুত্বপূর্ণ জিনিস নেয় এবং এটি মোবাইল ডিভাইসে সত্যিই দ্রুত লোড করে।
আপনি যখন আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে এএমপি যোগ করেন, তখন যারা তাদের মোবাইলে ভিজিট করেন তাদের জন্য এটি দুর্দান্ত এবং এটি আপনার সাইটকে নিয়মিত কম্পিউটারে আরও ভালোভাবে কাজ করতে পারে। কিন্তু, মনে রাখবেন যে আপনার সাইটটি মোবাইলে একটু সহজ দেখাবে, আরও মৌলিক লেআউট সহ।
আপনার পৃষ্ঠাগুলির জন্য AMP ক্যাশে তৈরি করে, আপনি করতে পারেন:
- লোকেরা যখন এটির জন্য অনুসন্ধান করে তখন Google-এ আপনার সাইটটিকে উচ্চতর দেখানোর জন্য পান।
- মোবাইল এবং নিয়মিত উভয় কম্পিউটারেই আপনার সাইটকে অতি দ্রুত লোড করুন।
- ব্যবহারকারীরা যখন আপনার সাইট ভিজিট করে তখন তাদের আরও ভালো অভিজ্ঞতা দিন।
সুতরাং, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য এএমপি ব্যবহার করা একটি ভাল ধারণা।
ওয়ার্ডপ্রেসের জন্য অফিসিয়াল AMP প্লাগইন এবং WP-এর জন্য AMP নামক আরেকটি সুপরিচিত প্লাগইন উভয়ই ওয়ার্ডপ্রেস ওয়েবসাইটে এএমপি যোগ করার জন্য জনপ্রিয় পছন্দ। কেউ যদি তাদের ওয়েবসাইটকে নিয়মিত মোবাইল সংস্করণে ফিরিয়ে দিতে চায়, তাহলে তারা এই এএমপি প্লাগইনগুলির যেকোনো একটি বন্ধ করে দিতে পারে।
মোবাইল থিম প্লাগইন ব্যবহার করুন
জেটপ্যাক প্লাগইন হল একটি বিনামূল্যের টুল যা আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে সুরক্ষিত রাখতে এবং এটিকে আরও ভালোভাবে কাজ করার জন্য। এটি সুকুরির মতো আপনার সাইটকে সুরক্ষিত করার চেয়ে আরও বেশি কিছু করে; এটি আপনাকে আপনার পৃষ্ঠাগুলিকে সার্চ ইঞ্জিনে দেখাতে এবং আকর্ষণীয় সামগ্রী তৈরি করতে সহায়তা করে৷
তবে সতর্ক থাকুন কারণ এটি আপনার মোবাইল সাইটটিকে আপনার কম্পিউটারের জন্য সেট আপ করা থেকে আলাদা দেখাতে পারে৷ জেটপ্যাকের একটি বিশেষ অংশ রয়েছে যা মোবাইল ফোনে আপনার ওয়েবসাইট দেখতে কেমন তা পরিবর্তন করে এবং এটি প্রায়শই আপনার মোবাইল এবং কম্পিউটার সাইটগুলিকে খুব আলাদা দেখায়।

আপনার সাইটটি মোবাইল ফোনে ভালো দেখায় তা নিশ্চিত করার জন্য Jetpack-এর এই অংশটি রয়েছে, বিশেষ করে যদি আপনার ওয়েবসাইটের বেসিক ডিজাইন নিজে থেকে এটি না করে। কিন্তু যেহেতু আজকাল বেশিরভাগ ওয়েবসাইট ডিজাইন ইতিমধ্যেই মোবাইল ফোনে ভাল দেখতে সেট আপ করা হয়েছে, আপনার সাধারণত এই অংশটির প্রয়োজন হয় না।
এছাড়াও, WPtouch এর মত অন্যান্য টুল আছে যেগুলো Jetpack এর মোবাইল সাইট চেঞ্জারের মত কাজ করে। যখন লোকেরা মোবাইল ফোনে ভিজিট করে তখন WPtouch আপনার সাইটের জন্য একটি আলাদা ডিজাইন তৈরি করে। সুতরাং, যদি আপনি এই টুলটি চালু করেন, আপনার মোবাইল এবং কম্পিউটার সাইটগুলি খুব আলাদা দেখতে পারে।
আপনি যদি চান আপনার মোবাইল এবং কম্পিউটার সাইট দুটোই একই রকম দেখতে, আপনি এই টুলটি বন্ধ করতে পারেন৷ এখানে কিভাবে:
- আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান।
- "জেটপ্যাক" খুঁজুন এবং এটিতে ক্লিক করুন।
- "লেখা" ট্যাবটি সন্ধান করুন এবং এটিতে ক্লিক করুন।
- "থিম বর্ধিতকরণ" এ স্ক্রোল করুন।
- "জেটপ্যাক মোবাইল থিম সক্ষম করুন" বন্ধ করুন।
এটি করার পরে, আপনার সাইটটি একটি মোবাইল ফোনে পরীক্ষা করে দেখুন যে এটি এখন কম্পিউটারে যেমন দেখায় তেমনই দেখাচ্ছে কিনা।
মোড়ক উম্মচন
মোবাইল ব্যবহারকারীদের জন্য আপনার ওয়ার্ডপ্রেস সাইটটি অপ্টিমাইজ করতে এবং একটি সামঞ্জস্যপূর্ণ উপস্থিতি নিশ্চিত করতে, মোবাইল প্রতিক্রিয়াশীলতা নিশ্চিত করা গুরুত্বপূর্ণ। প্রতিক্রিয়াশীল ডিজাইন আপনার সাইটকে বিভিন্ন ডিভাইসে অভিযোজিত করে, ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। আপনার থিমের মোবাইল সামঞ্জস্য পরীক্ষা করা এবং অ-প্রতিক্রিয়াশীল প্লাগইনগুলি প্রতিস্থাপন করা অনেক সমস্যার সমাধান করতে পারে৷ মিডিয়া স্কেল করা এবং অ্যাক্সিলারেটেড মোবাইল পেজ (AMPs) ব্যবহার করা আপনার সাইটের মোবাইল পারফরম্যান্সকেও উন্নত করতে পারে। অতিরিক্তভাবে, Jetpack বা WPtouch এর মতো মোবাইল থিম প্লাগইনগুলি মোবাইল এবং ডেস্কটপ সংস্করণগুলির মধ্যে চেহারায় পার্থক্য সৃষ্টি করতে পারে, তাই আপনি যদি সামঞ্জস্যপূর্ণ চেহারা চান তবে সেগুলিকে নিষ্ক্রিয় করার কথা বিবেচনা করুন৷




