আপনি কয়েক সপ্তাহের কঠোর পরিশ্রমের কন্টেন্ট তৈরি এবং ডিজাইন ঠিকঠাক পাওয়ার পর আপনার নতুন ওয়ার্ডপ্রেস ওয়েবসাইট চালু করেছেন। আপনি আগ্রহের সাথে আপনার নতুন সাইটটি বন্ধুদের সাথে শেয়ার করেন তা দেখানোর জন্য, কিন্তু যখন তারা তাদের ফোনে ভিজিট করে, তখন তারা উল্লেখ করে যে জিনিসগুলি একসাথে ভাঙা বা কুঁচকে গেছে। তাই আপনি আপনার নিজের মোবাইল ডিভাইসে সাইটটি টেনে আনেন, শুধুমাত্র পড়ার জন্য খুব ছোট টেক্সট, বিশ্রীভাবে প্রসারিত এবং একে অপরের উপরে রাখা ছবি এবং অ্যাক্সেস করা কঠিন ন্যাভিগেশন মেনু খুঁজে পেতে।

এটি একটি সাধারণ সমস্যা যা অনেক ওয়েবসাইটের মালিকদের মুখোমুখি হয় - ডেস্কটপের জন্য একটি সাইট অপ্টিমাইজ করা কিন্তু মোবাইল অভিজ্ঞতার জন্য অ্যাকাউন্টিং নয়। মোবাইল ইন্টারনেট ব্যবহার এখন বিশ্বব্যাপী ডেস্কটপ ব্যবহারকে ছাড়িয়ে গেছে, আপনার ওয়েবসাইটকে মোবাইল ব্যবহারকারীদের জন্য একটি সর্বোত্তম দেখার এবং ইন্টারঅ্যাকশন অভিজ্ঞতা প্রদান করতে হবে। যাইহোক, অনেক ওয়েবসাইট এখনও মোবাইল স্ক্রীনে সঠিকভাবে রেন্ডার করে না, যার ফলে ব্যবহারকারীর খারাপ এবং হতাশাজনক অভিজ্ঞতা হয় যা আপনার ট্রাফিক এবং রূপান্তরকে নেতিবাচকভাবে প্রভাবিত করতে পারে।
এই নিবন্ধে, আমরা আপনার ওয়ার্ডপ্রেস সাইট মোবাইলে সঠিকভাবে প্রদর্শিত নাও হতে পারে এমন প্রাথমিক কারণগুলি এবং আপনি কীভাবে এই সমস্যাগুলি সমাধান করতে পারেন তা দেখব।
একটি প্রতিক্রিয়াশীল ওয়েবসাইট কি?
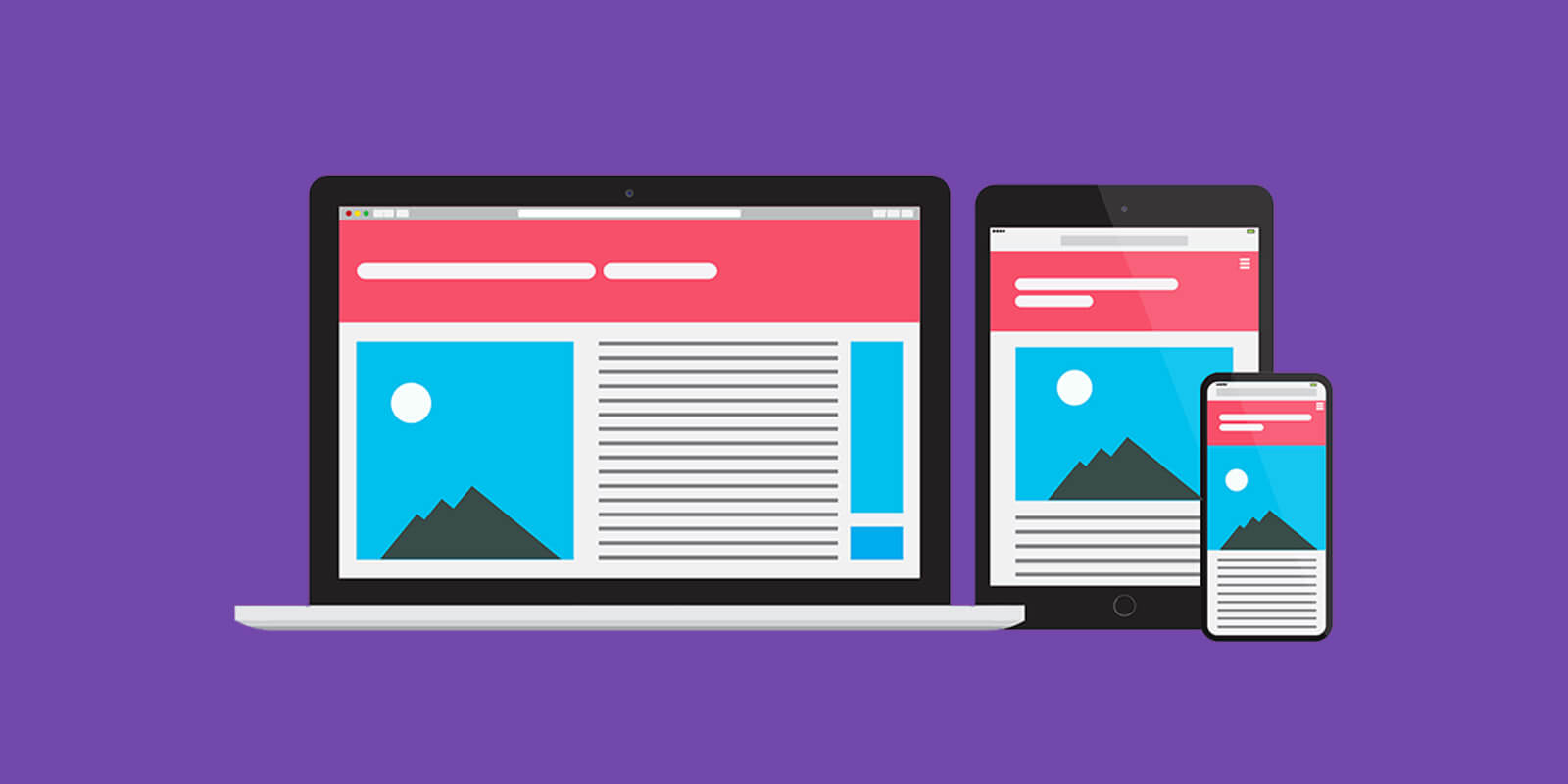
একটি প্রতিক্রিয়াশীল ওয়েবসাইট এমন একটি যা গতিশীলভাবে মানিয়ে নেয় এবং যেকোনো ডিভাইসে স্ক্রীনের আকারের সাথে মাপসই করে। এটি ডেস্কটপ কম্পিউটার, ল্যাপটপ, ট্যাবলেট বা মোবাইল ফোনে অ্যাক্সেস করা হোক না কেন এটি একটি সর্বোত্তম দেখার এবং মিথস্ক্রিয়া অভিজ্ঞতা প্রদান করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
এটি একটি প্রতিক্রিয়াশীল ওয়েব ডিজাইন ফ্রেমওয়ার্ক এবং নমনীয় চিত্র, লেআউট এবং সামগ্রী ব্যবহারের মাধ্যমে অর্জন করা হয়। সাইটটি দর্শকের স্ক্রীনের আকার এবং অভিযোজন শনাক্ত করে এবং স্বয়ংক্রিয়ভাবে পৃষ্ঠা উপাদানগুলিকে নির্দিষ্ট ডিভাইসের জন্য অপ্টিমাইজ করার জন্য সামঞ্জস্য করে। উদাহরণস্বরূপ, একটি ফোনে নেভিগেশন মেনু একটি ট্যাপ-বন্ধুত্বপূর্ণ আইকনে স্যুইচ করতে পারে যখন একটি ডেস্কটপে এটি একটি অনুভূমিক মেনু থেকে যায়৷
একটি প্রতিক্রিয়াশীল ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করতে, একটি প্রতিক্রিয়াশীল থিম প্রয়োজন। CSS মিডিয়া ক্যোয়ারী ব্যবহার করে স্ক্রীনের প্রস্থের উপর ভিত্তি করে থিমের লেআউটের আকার পরিবর্তন এবং রিফ্লো করা হবে। এটি অনুভূমিক স্ক্রোলিংকে সরিয়ে দেয়, লেআউটটিকে পুনরায় আকার দেয় এবং সঠিক অনুপাত এবং পাঠযোগ্যতা বজায় রাখতে পাঠ্য এবং চিত্রের আকার পরিবর্তন করে। একটি প্রতিক্রিয়াশীল থিম নিশ্চিত করে যে আপনার ওয়েবসাইটের সামগ্রীটি দুর্দান্ত দেখাচ্ছে এবং এটি অ্যাক্সেস করতে ব্যবহৃত ডিভাইস নির্বিশেষে সহজেই কাজ করে।

মোবাইলের ব্যবহার এখন ওয়েব ব্রাউজিংয়ের জন্য ডেস্কটপ ব্যবহারকে ছাড়িয়ে যাচ্ছে, আপনার সমস্ত ওয়েবসাইট দর্শকদের একটি মানসম্পন্ন অভিজ্ঞতা প্রদানের জন্য একটি প্রতিক্রিয়াশীল ডিজাইন থাকা অত্যন্ত গুরুত্বপূর্ণ৷ একটি অ-প্রতিক্রিয়াশীল থিম ব্যবহার করা যা কঠোর এবং আকারে স্থির, এর ফলে একটি দুর্বল মোবাইল ব্যবহারকারীর অভিজ্ঞতা হবে যা ব্যস্ততাকে নিরুৎসাহিত করে। একটি প্রতিক্রিয়াশীল থিম প্রয়োগ করা একটি ওয়েবসাইট তৈরি করার জন্য একটি নমনীয় ভিত্তি তৈরি করে যা যেকোন স্ক্রিনে পূরণ করে।
কেন আপনি আপনার ওয়েবসাইটের জন্য একটি প্রতিক্রিয়াশীল থিম ব্যবহার করা উচিত?
একটি প্রতিক্রিয়াশীল থিম ব্যবহার করা আপনার ওয়ার্ডপ্রেস ওয়েবসাইট অ্যাক্সেস করে এমন সমস্ত ডিভাইস জুড়ে একটি গুণমান ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য গুরুত্বপূর্ণ। মোবাইল ইন্টারনেটের ব্যবহার এখন বিশ্বব্যাপী ডেস্কটপ ব্যবহারকে ছাড়িয়ে যাচ্ছে, প্রতিক্রিয়াশীল ডিজাইনের মাধ্যমে এই মোবাইল দর্শকদের ক্যাটারিং অপরিহার্য।

একটি প্রতিক্রিয়াশীল থিম এমন একটি সাইট তৈরি করে যা যেকোন স্ক্রীন আকারে একটি সর্বোত্তম দেখার এবং ইন্টারঅ্যাকশন অভিজ্ঞতা প্রদান করতে গতিশীলভাবে বিষয়বস্তুকে মানিয়ে নেয় এবং তার আকার পরিবর্তন করে। একজন ব্যবহারকারী 27 ইঞ্চি মনিটর, 10 ইঞ্চি ট্যাবলেট বা 4 ইঞ্চি স্মার্টফোনে ব্রাউজ করছেন কিনা, সাইটটি স্ক্রিনের প্রস্থ সনাক্ত করবে এবং সেই অনুযায়ী লেআউটটি অপ্টিমাইজ করবে। পাঠ্য, ছবি, মেনু এবং অন্যান্য উপাদানগুলি অনুভূমিক স্ক্রোলিং দূর করতে এবং সঠিক অনুপাত বজায় রাখতে আকার পরিবর্তন করবে এবং রিফ্লো করবে।
একটি প্রতিক্রিয়াশীল থিম ছাড়া, ফোন এবং ট্যাবলেটে দর্শকদের একটি খারাপ অভিজ্ঞতার সম্মুখীন হতে হবে যেমন টেক্সট পড়ার জন্য চিমটি এবং জুম করতে হবে, অস্বস্তিকর অনুভূমিক স্ক্রলিং পৃষ্ঠাগুলি নেভিগেট করতে হবে, বা স্পর্শের জন্য ডিজাইন করা হয়নি এমন মেনুগুলিতে ক্লিক করতে সংগ্রাম করতে হবে৷ অ-প্রতিক্রিয়াশীল সাইটগুলি মোবাইল ব্যবহারকারীদের ডেস্কটপ-ভিত্তিক লেআউটগুলি অ্যাক্সেস করতে বাধ্য করে যা সাবপার দৃশ্যমানতা এবং ব্যবহারযোগ্যতা প্রদান করে।
বিপরীতে, একটি প্রতিক্রিয়াশীল সাইট এটি অ্যাক্সেস করতে ব্যবহৃত ডিভাইস নির্বিশেষে একই উচ্চ মানের অভিজ্ঞতা উপস্থাপন করে। ব্যবহারকারীরা সহজেই বিষয়বস্তু পড়তে পারেন, স্পর্শের জন্য ডিজাইন করা মেনুতে ট্যাপ করতে পারেন এবং ছোট পর্দার জন্য অপ্টিমাইজ করা পৃষ্ঠাগুলি নেভিগেট করতে পারেন। এই সুবিধা এবং সহজে-ব্যবহার সমস্ত দর্শকদের মধ্যে উচ্চতর ব্যস্ততা এবং সন্তুষ্টির দিকে নিয়ে যায়।
উপরন্তু, মোবাইল ট্রাফিক ওয়েবসাইট দর্শকদের ক্রমবর্ধমান বৃহত্তর অংশ তৈরি করে, প্রতিক্রিয়াশীল ডিজাইন এই ক্রমবর্ধমান বাজারে অ্যাক্সেসের জন্য গুরুত্বপূর্ণ হয়ে ওঠে। Google অনুসন্ধান র্যাঙ্কিং-এ প্রতিক্রিয়াশীল, মোবাইল-বান্ধব সাইটগুলিরও পক্ষে, তাই প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করে সার্চ ইঞ্জিনগুলির অ্যাক্সেসযোগ্যতা উন্নত করতে পারে।
একটি নমনীয় প্রতিক্রিয়াশীল থিম প্রয়োগ করে, আপনি আলাদা মোবাইল সাইট নির্মাণ এবং রক্ষণাবেক্ষণ এড়িয়ে সময় এবং সম্পদ বাঁচাতে পারেন। প্রতিক্রিয়াশীল সাইটগুলি একটি নির্বিঘ্ন ব্যবহারকারীর অভিজ্ঞতার জন্য ডিভাইস জুড়ে বৈশিষ্ট্য এবং সামগ্রীর সামঞ্জস্য প্রদান করে।
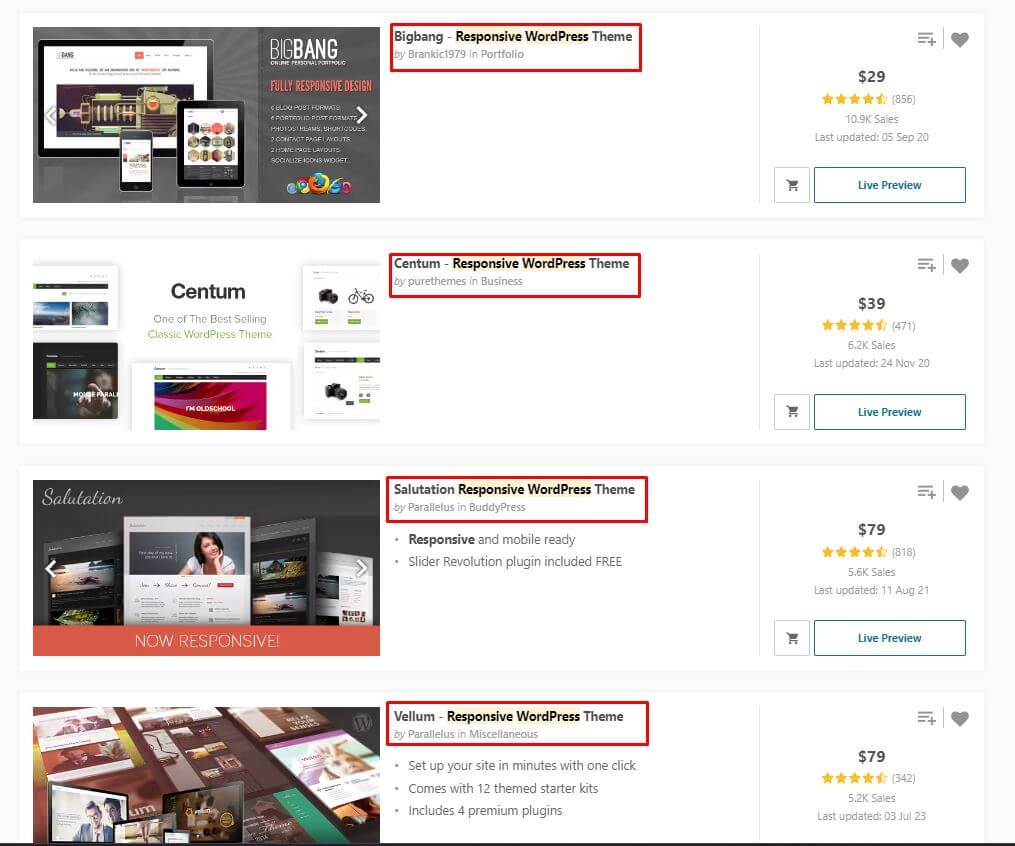
শীর্ষ 5 প্রতিক্রিয়াশীল ওয়ার্ডপ্রেস থিম
যেহেতু আপনি আপনার ওয়েবসাইটের জন্য একটি প্রতিক্রিয়াশীল থিম ব্যবহার করার গুরুত্ব জানেন, তাই এখানে শীর্ষ 5টি ওয়ার্ডপ্রেস প্রতিক্রিয়াশীল থিম রয়েছে যা আপনাকে আপনার ব্যবসার ধরন সত্ত্বেও যেকোনো ধরনের ওয়েবসাইট তৈরি করতে সাহায্য করতে পারে।
হ্যালো এলিমেন্টর

Hello Elementor হল একটি জনপ্রিয় বিনামূল্যের ওয়ার্ডপ্রেস থিম যা Elementor পেজ বিল্ডার প্লাগইনের সাথে ব্যবহারের জন্য অপ্টিমাইজ করা হয়েছে। এই লাইটওয়েট থিম আপনাকে ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেসের মাধ্যমে একটি দ্রুত, প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে সাহায্য করে। এটি আপনার Elementor পৃষ্ঠার ডিজাইনগুলি প্রদর্শনের উপর ফোকাস করে এবং মৌলিক টেমপ্লেটগুলির সাথে একটি পরিষ্কার ক্যানভাস প্রদান করে৷ এই থিমটি সরাসরি পৃষ্ঠা নির্মাতার মধ্যেই সমস্ত থিম সেটিংস এবং কাস্টমাইজেশন পরিচালনা করে৷ এটি আপনাকে প্রতিক্রিয়াশীল কলাম এবং স্টাইলিং বিকল্পগুলির সাথে বিভিন্ন পৃষ্ঠা লেআউটগুলি দৃশ্যমানভাবে ডিজাইন করতে দেয়। থিম এবং পৃষ্ঠা নির্মাতার মধ্যে শক্তিশালী একীকরণের সাথে, Elementor কোড ছাড়াই মার্জিত ওয়েবসাইট তৈরি করা সহজ করে তোলে।
মুখ্য সুবিধা
- 100+ রেডি ডিজাইন
- WooCommerce নির্মাতা
- জমকালো পারফরম্যান্স
- হেডার এবং পাদচরণ
- গতির জন্য নির্মিত
- 1/4 সেকেন্ডে লোড হয়
WoodMart- প্রতিক্রিয়াশীল WooCommerce ওয়ার্ডপ্রেস থিম

WoodMart থিম শক্তিশালী AJAX প্রযুক্তি ব্যবহারের মাধ্যমে একটি বিরামহীন, উচ্চ-গতির কেনাকাটার অভিজ্ঞতা প্রদান করে। এটি সাইটটিকে অবিরত পৃষ্ঠা রিফ্রেশ ছাড়াই তাত্ক্ষণিকভাবে আপডেট করার অনুমতি দেয়৷ WPBakery পেজ বিল্ডার এবং স্লাইডার বিপ্লবের জন্য অন্তর্নির্মিত সমর্থন নমনীয় পৃষ্ঠা নির্মাণ ক্ষমতা সক্ষম করে। থিম পর্যালোচনা করার পরে, এটা স্পষ্ট যে WoodMart একটি বিস্তৃত বৈশিষ্ট্য সেট অফার করে যা দর্শকদের প্রতিক্রিয়াশীলতার জন্য একটি অনন্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে।
মুখ্য সুবিধা
- 45+ সুন্দর ডেমো লেআউট
- 15+ পূর্বনির্মাণ হোম পেজ
- SEO বন্ধুত্বপূর্ণ
- সম্পূর্ণরূপে প্রতিক্রিয়াশীল লেআউট
- WooCommerce সমর্থিত
- সামাজিক লগইন/রেজিস্টার সমর্থন
- WPBakery পেজ নির্মাতা
- বিপ্লব স্লাইডার
- GDPR অনুগত
- WPML আনুষ্ঠানিকভাবে প্রত্যয়িত
ডিভি থিম

এলিগ্যান্ট থিমগুলির Divi থিমটি অত্যন্ত কাস্টমাইজযোগ্য এবং সম্পূর্ণ প্রতিক্রিয়াশীল, এটি যে কোনও ডিভাইসের সাথে খাপ খাইয়ে নেওয়া ওয়েবসাইট তৈরির জন্য একটি দুর্দান্ত পছন্দ করে তোলে৷ Divi একটি প্রতিক্রিয়াশীল গ্রিড সিস্টেম ব্যবহার করে যা পর্দার প্রস্থের উপর নির্ভর করে 12টি কলাম পর্যন্ত সামঞ্জস্য করে। এটি ডেস্কটপ, ট্যাবলেট এবং মোবাইল ভিউ জুড়ে কীভাবে সামগ্রী রিফ্লো করে তার উপর সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে। আপনি প্রতি ডিভাইসের আকার, ব্যবধান এবং বিন্যাস সূক্ষ্ম-টিউন করতে পারেন। Divi আপনাকে প্রতিটি ভিউপোর্টের জন্য উপাদানগুলি লুকিয়ে এবং প্রদর্শন করতে দেয়। ডেস্কটপ থেকে মোবাইল ব্যবহারের সাথে, Divi এর তরল প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক নিশ্চিত করে যে দর্শকের ডিভাইস নির্বিশেষে আপনার সাইটের বিষয়বস্তু দুর্দান্ত দেখাচ্ছে।
মুখ্য সুবিধা
- ড্র্যাগ-এন্ড-ড্রপ বিল্ডিং
- কাস্টম সিএসএস নিয়ন্ত্রণ
- ডিজাইন অপশন ব্যাপক
- বিশাল টেমপ্লেট লাইব্রেরি
- সত্যিকারের ভিজ্যুয়াল এডিটিং
- প্রতিক্রিয়াশীল সম্পাদনা
- ইনলাইন টেক্সট এডিটিং
- রিয়েল টাইম ভিজ্যুয়াল এডিটর
অ্যাস্ট্রা

Astra হল সবচেয়ে হালকা এবং প্রতিক্রিয়াশীল বিনামূল্যের ওয়ার্ডপ্রেস থিম উপলব্ধ। এটি একটি নমনীয় গ্রিড সিস্টেম ব্যবহার করে যা ডিভাইসের আকার জুড়ে বিজোড় সামগ্রী রিফ্লো করার জন্য 5টি কলাম পর্যন্ত অভিযোজিত করে। আপনি ডেস্কটপ এবং মোবাইল-নির্দিষ্ট উভয় সেটিংসের মাধ্যমে কলামের প্রস্থ এবং লেআউট নিয়ন্ত্রণ করতে পারেন। Astra প্রতিক্রিয়াশীল ওয়েবসাইটের জন্য অত্যন্ত কাস্টমাইজ করার জন্য ডিজাইন করা হয়েছিল। এটি আপনাকে ডেস্কটপ বনাম মোবাইল ভিউয়ের জন্য ফন্টের আকার, মার্জিন, রঙ এবং আরও অনেক কিছু সামঞ্জস্য করতে সক্ষম করে। অপ্টিমাইজড পারফরম্যান্স এবং একটি প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক সহ, Astra দ্রুত লোডিং ওয়েবসাইট তৈরি করা সহজ করে তোলে যা যেকোনো ডিভাইসে একটি চমৎকার ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। এর স্লিম ডিজাইন মোবাইল এবং ডেস্কটপ উভয় ক্ষেত্রেই আপনার সামগ্রী প্রদর্শনের জন্য আদর্শ।
মুখ্য সুবিধা
- প্রাক-নির্মিত ওয়েবসাইট
- কোড ছাড়াই কাস্টমাইজ করুন
- পৃষ্ঠা নির্মাতাদের জন্য তৈরি
- সুপারফাস্ট পারফরম্যান্স
- রং এবং টাইপোগ্রাফি
- গুটেনবার্গ সামঞ্জস্য
- মাত্র 0.5 সেকেন্ডে লোড করুন
- প্রতিক্রিয়াশীল ওয়েব ডিজাইন
ইলেক্ট্রো ইলেকট্রনিক্স স্টোর WooCommerce থিম

ইলেক্ট্রো WooCommerce থিম ইলেকট্রনিক্স এবং প্রযুক্তি পণ্য বিক্রি ই-কমার্স ওয়েবসাইটগুলির জন্য একটি শক্তিশালী, নমনীয় প্ল্যাটফর্ম প্রদান করে। এর প্রতিক্রিয়াশীল ডিজাইনের সাথে, ইলেক্ট্রো মোবাইল, ট্যাবলেট বা ডেস্কটপে সর্বোত্তম দেখার জন্য যেকোনো স্ক্রিনের আকারের সাথে নির্বিঘ্নে মানিয়ে নেয়। থিমটি পণ্যের গ্যালারি, চিত্র, মেনু এবং অন্যান্য উপাদানগুলির আকার পরিবর্তন করে ডিভাইস জুড়ে সর্বোত্তম অভিজ্ঞতা প্রদান করতে। Electro এর WooCommerce ইন্টিগ্রেশন উন্নত দোকান কার্যকারিতা সহ স্টোর এবং মার্কেটপ্লেসকে শক্তিশালী করে। ইলেকট্রনিক্স নিশে বিক্রেতা এবং অ্যাফিলিয়েট মার্কেটারদের জন্য, ইলেক্ট্রো-এর ভালভাবে তৈরি প্রতিক্রিয়াশীল ফ্রেমওয়ার্ক একটি মসৃণ, ব্যবহারকারী-বান্ধব কেনাকাটা যাত্রা প্রদান করার সময় কার্যকরভাবে পণ্যগুলিকে প্রদর্শন করে। আসুন জেনে নেই কিভাবে Electro-এর প্রতিক্রিয়াশীল লেআউট এবং গভীর WooCommerce সমর্থন ইলেকট্রনিক্স ব্যবসাকে কাস্টমাইজযোগ্য অনলাইন স্টোর তৈরি করতে সাহায্য করতে পারে যা যেকোনো ডিভাইসে গ্রাহকদের জড়িত করে।
মুখ্য সুবিধা
- ডেডিকেটেড মোবাইল UI
- বুটস্ট্র্যাপ 4 এ নির্মিত
- ক্রস ব্রাউজার সামঞ্জস্যপূর্ণ
- সার্চ ইঞ্জিন অপ্টিমাইজ করা
- WPBakery পেজ নির্মাতা
- স্লাইডার বিপ্লব
- হ্যামবার্গার মেনু যোগ করা হয়েছে
- সম্পূর্ণরূপে প্রতিক্রিয়াশীল বিন্যাস
- মাল্টিভেন্ডার সামঞ্জস্যপূর্ণ
- WPML সামঞ্জস্যপূর্ণ
মোড়ক উম্মচন
মোবাইলের ব্যবহার ক্রমাগত বাড়তে থাকায়, ডিভাইস জুড়ে সঠিকভাবে প্রদর্শন করে এমন একটি ওয়েবসাইট থাকা অপরিহার্য। একটি প্রতিক্রিয়াশীল থিম ব্যবহার করে এবং মোবাইলের জন্য অপ্টিমাইজ করে, আপনি সমস্ত দর্শকদের একটি দুর্দান্ত অভিজ্ঞতা প্রদান করতে পারেন৷ আমরা যেমন আলোচনা করেছি, অ-প্রতিক্রিয়াশীল লেআউট, বড় ছবি এবং দুর্বল বিষয়বস্তু বিন্যাসের মতো কারণগুলি প্রায়শই মোবাইল সমস্যা সৃষ্টি করে। সৌভাগ্যক্রমে, প্রতিক্রিয়াশীল ডিজাইনের নীতিগুলি বাস্তবায়ন করা এবং একটি নমনীয় থিম বেছে নেওয়া আপনার ওয়ার্ডপ্রেস সাইটটিকে এমন একটিতে রূপান্তরিত করতে পারে যা যেকোনো পর্দার আকারের সাথে নির্বিঘ্নে মানিয়ে নেয়। Hello Elementor, Astra, Divi, Electro এবং WoodMart এর মতো গুণমানের প্রতিক্রিয়াশীল বিকল্পগুলির সাথে, আপনি নিশ্চিত থাকতে পারেন যে ডিভাইস নির্বিশেষে আপনার সাইটটি দুর্দান্ত দেখাবে৷ মোবাইল-বন্ধুত্বপূর্ণ, প্রতিক্রিয়াশীল ডিজাইন এখন এবং আপনার ওয়েবসাইটের ভবিষ্যতের জন্য অত্যন্ত গুরুত্বপূর্ণ।




