আপনি Divi- এর অন্তর্নির্মিত স্টিকি সেটিংস ব্যবহার করে দ্রুত একটি স্টিকি সোশ্যাল মিডিয়া ফলো মডিউল তৈরি করতে পারেন, যা ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করার সময় সেই সামাজিক নেটওয়ার্ক লোগোগুলিকে সামনে রাখবে৷ অধিকন্তু, স্টিকি স্টেট মডিউলে কাস্টম ডিজাইন যোগ করে, স্ক্রলে স্টিকি স্টেটকে যুক্ত করার সময় আমরা অনন্য ডিজাইনের রূপান্তর তৈরি করতে পারি। এই নির্দেশিকাটি আপনার জন্য যদি আপনি আপনার স্টিকি সোশ্যাল মিডিয়া ফলো বোতামগুলির স্টাইলের উপর চূড়ান্ত নিয়ন্ত্রণ চান!
ডিজাইন লেআউট
এখানে আমাদের আজকের লেআউট। এই আমরা নির্মাণ করতে যাচ্ছে কি.
ল্যান্ডিং পেজ লেআউট
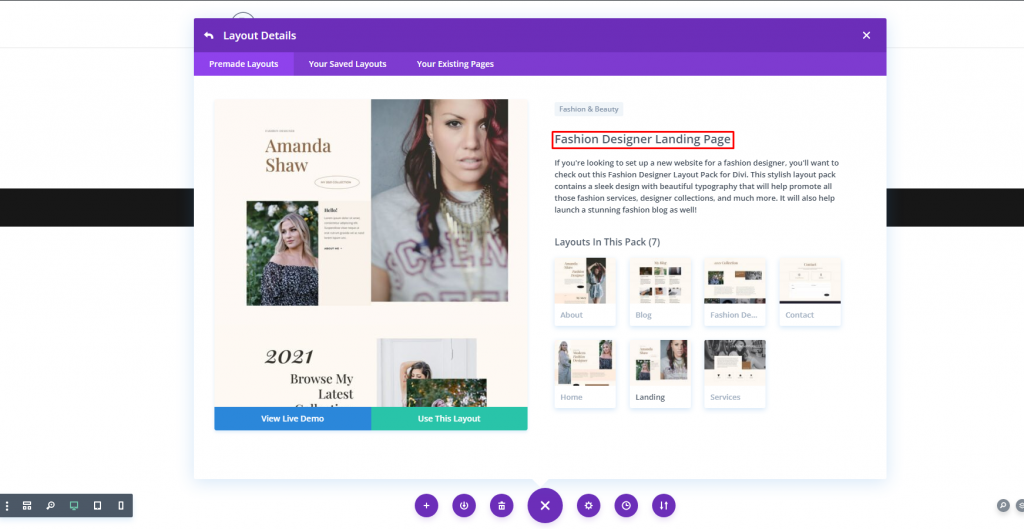
আমরা স্টিকি সোশ্যাল মিডিয়া ফলো মডিউল তৈরি করার আগে, আমাদের কিছু নমুনা পৃষ্ঠার সামগ্রী প্রয়োজন। এটি করতে, সেটিংস মেনুতে যান এবং লাইব্রেরি থেকে লোড বিকল্পটি নির্বাচন করুন। লোড ফ্রম লাইব্রেরি বক্স থেকে ফ্যাশন ডিজাইনার ল্যান্ডিং পেজ লেআউট খুঁজুন এবং বেছে নিন। তারপর, ডানদিকে, সবুজ "এই লেআউট ব্যবহার করুন" বোতামে ক্লিক করুন।

স্টিকি সোশ্যাল মিডিয়া আইকন দিয়ে ল্যান্ডিং পেজ ডিজাইন করা
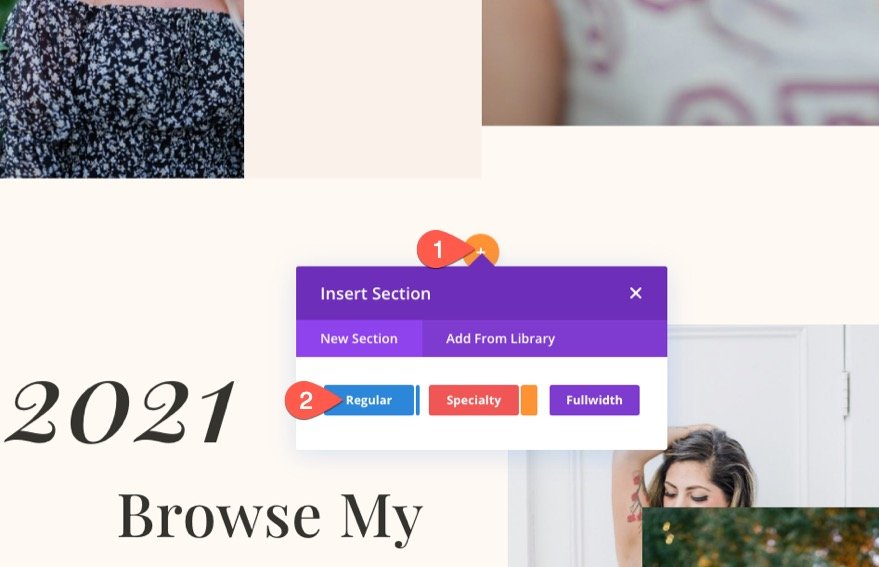
ডিজাইনে একটি নিয়মিত বিভাগ যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
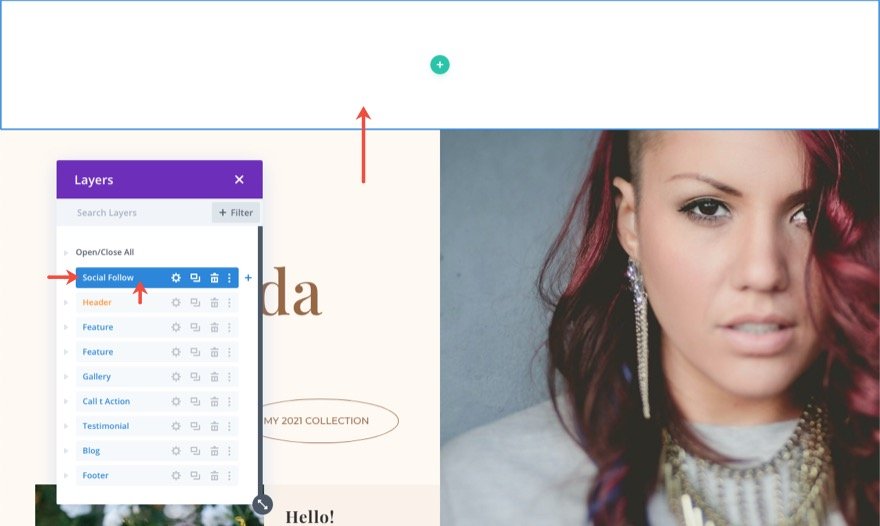
এখন, নতুন যোগ করা বিভাগটিকে পৃষ্ঠার শীর্ষে আনুন।

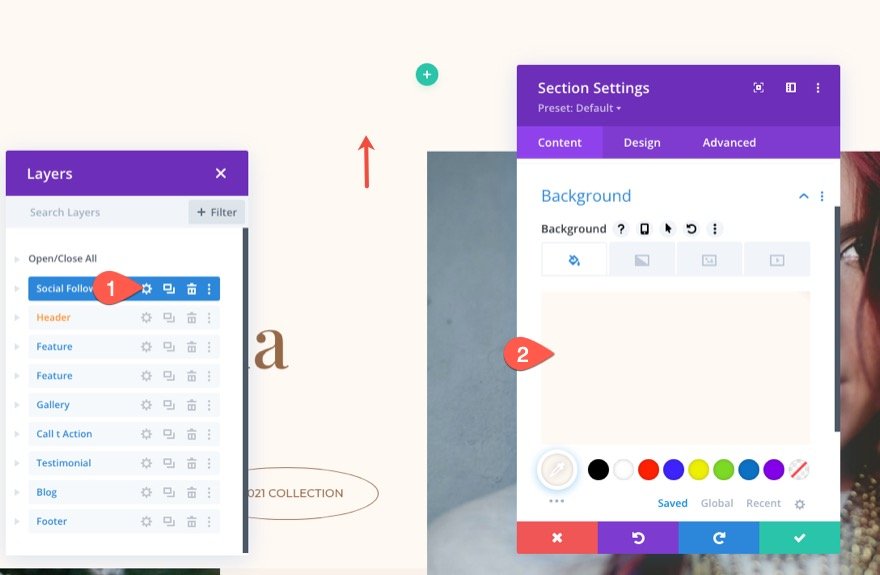
বিভাগ সেটিংস খুলুন এবং পটভূমির রঙ পরিবর্তন করুন।
- পটভূমির রঙ: #fff9f2

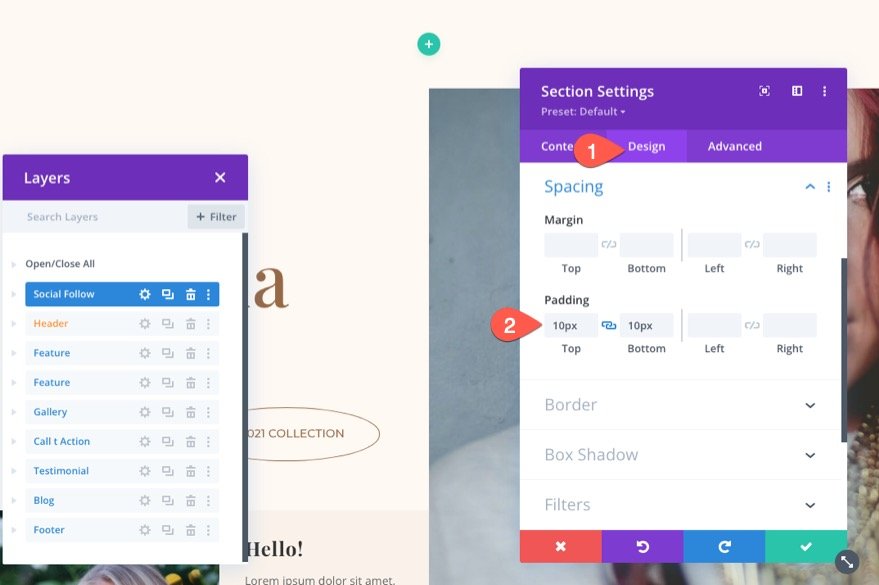
ডিজাইন ট্যাব থেকে, প্যাডিং আপডেট করুন।
- প্যাডিং: 10px শীর্ষ 10px নীচে

সারি সংযোজন
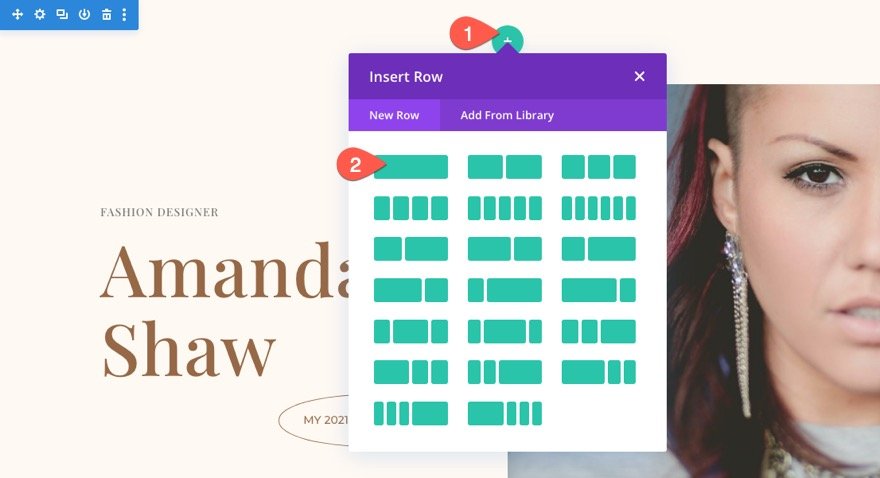
এখন নতুন প্রস্তুত বিভাগে একটি এক-কলাম সারি যোগ করুন।

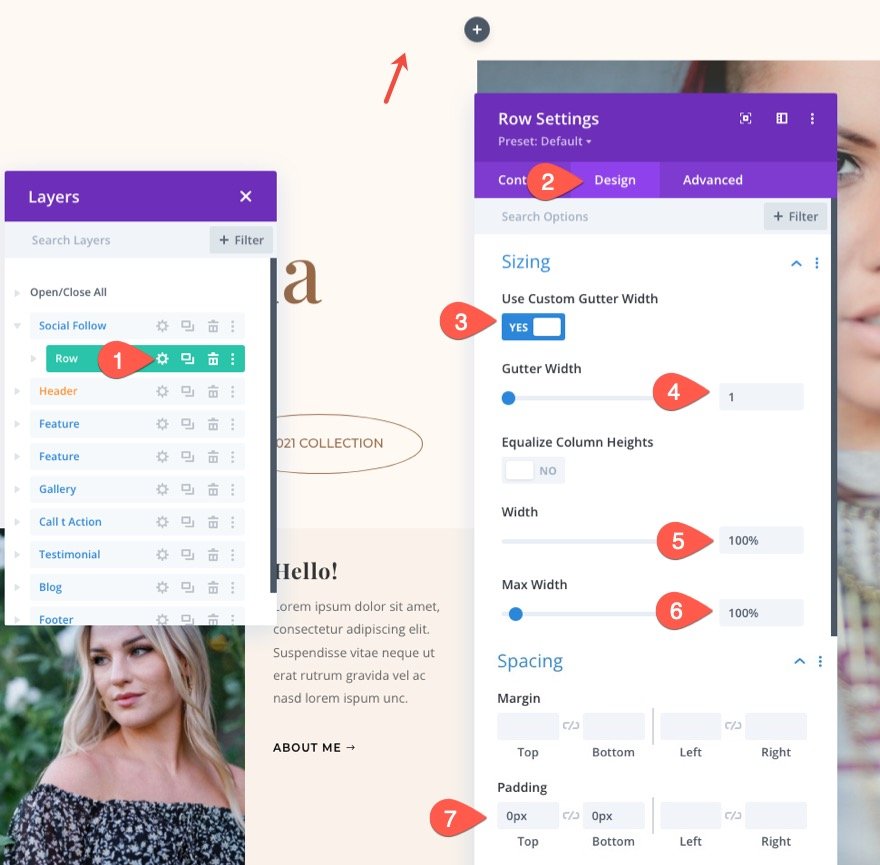
সারি সেটিংস খুলুন এবং নিম্নলিখিত পরিবর্তনগুলি আপডেট করুন:
- কাস্টম গটার প্রস্থ ব্যবহার করুন: হ্যাঁ
- নর্দমার প্রস্থ: 1
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- প্যাডিং: 0px উপরে, 0px নীচে

সোশ্যাল মিডিয়া মডিউল যোগ করা হচ্ছে
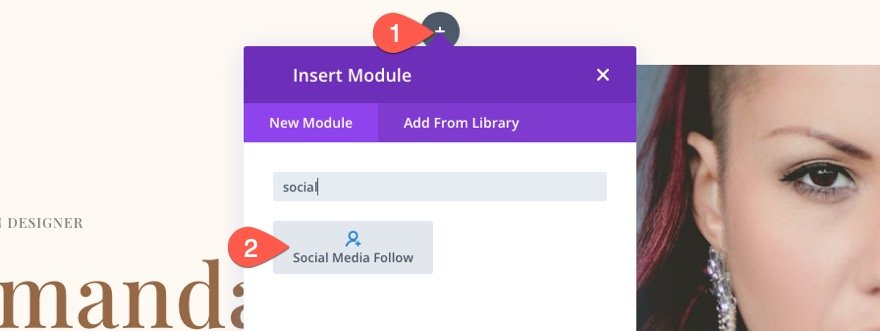
এরপরে, সারিতে একটি নতুন সোশ্যাল মিডিয়া ফলো মডিউল যোগ করুন।

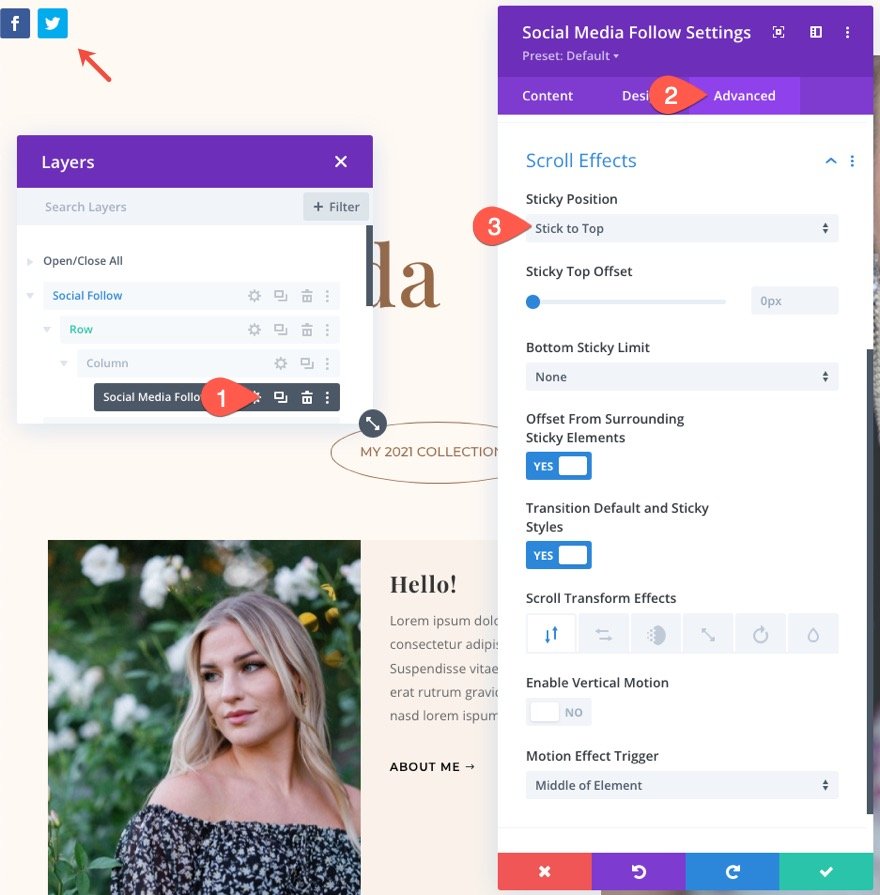
তারপরে, সোশ্যাল মিডিয়ার জন্য মডিউল সেটিংস খুলুন এবং উন্নত ট্যাবে Divi's স্টিকি বিকল্পগুলি ব্যবহার করে মডিউলটিতে একটি স্টিকি অবস্থান যোগ করুন৷
- স্টিকি অবস্থান: উপরে লেগে থাকুন

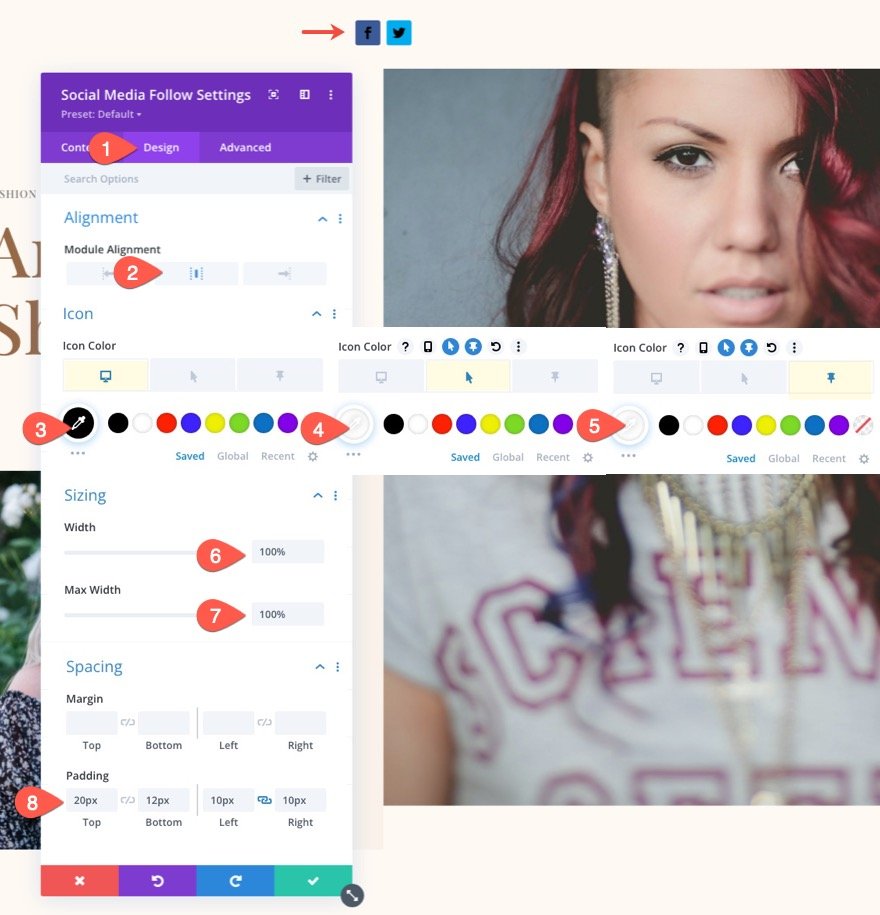
ডিজাইন ট্যাব থেকে, নিম্নলিখিত সেটিংস আপডেট করুন
- মডিউল প্রান্তিককরণ: কেন্দ্র
- আইকনের রঙ: #000 (ডেস্কটপ), #fff (হোভার), #fff (স্টিকি)
- প্রস্থ: 100%
- সর্বোচ্চ প্রস্থ: 100%
- প্যাডিং: 20px উপরে, 12px নীচে, 10px বাম, 10px ডান

সামাজিক নেটওয়ার্ক সেটিংস
মডিউল সেটিংস সম্পূর্ণ হলে, আমরা বিভিন্ন সামাজিক নেটওয়ার্ক আইকন সাজানোর দিকে এগিয়ে যেতে পারি। শুরু করার জন্য, আমরা একটি সামাজিক নেটওয়ার্ক আইকন স্টাইল করব। তারপর আমরা অন্যদের তৈরি করতে সামাজিক নেটওয়ার্ক কপি করব।
ডিফল্টরূপে, আপনার বিষয়বস্তু ট্যাবের অধীনে তালিকাভুক্ত দুটি সামাজিক নেটওয়ার্ক থাকা উচিত। সেগুলির একটি মুছুন এবং তারপরে অবশিষ্টটিকে সম্পাদনা করতে ক্লিক করুন৷
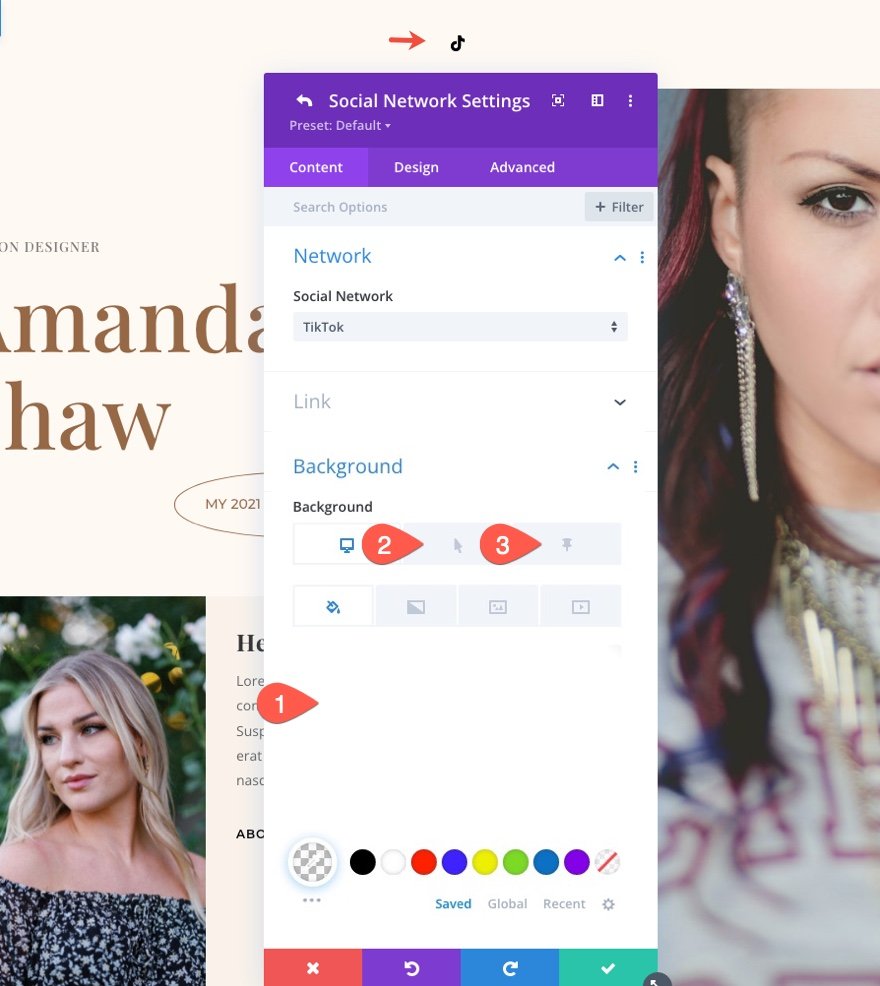
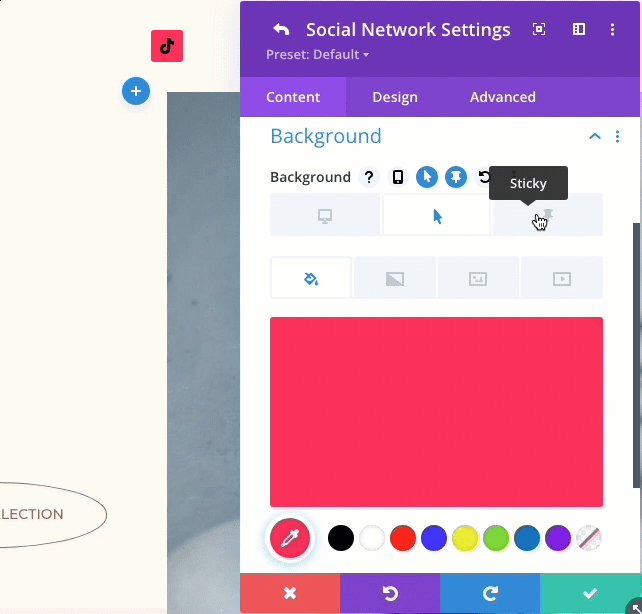
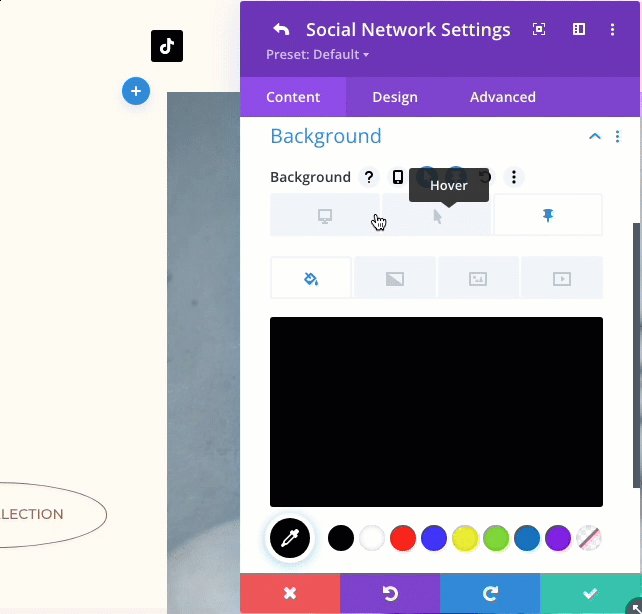
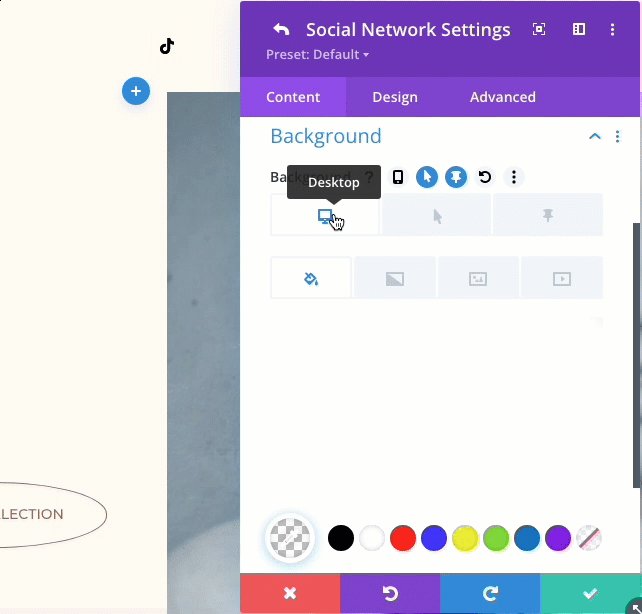
একটি সামাজিক নেটওয়ার্ক নির্বাচন করুন এবং সোশ্যাল নেটওয়ার্ক সেটিংসে ডেস্কটপ, হোভার এবং স্টিকি স্টেটের জন্য পটভূমির রঙগুলি সামঞ্জস্য করুন।
- সামাজিক নেটওয়ার্ক: TikTok (বা আপনি যা চান)
- পটভূমি: স্বচ্ছ (ডেস্কটপ), #fe2c55 (হোভার), #000 (স্টিকি)

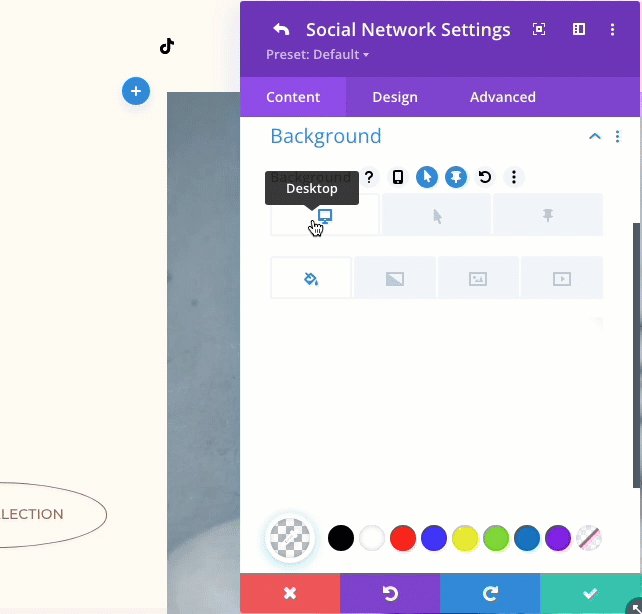
এখন ট্যাবগুলির মাধ্যমে টগল করা ব্যাকগ্রাউন্ডের রঙগুলি পরীক্ষা করুন৷

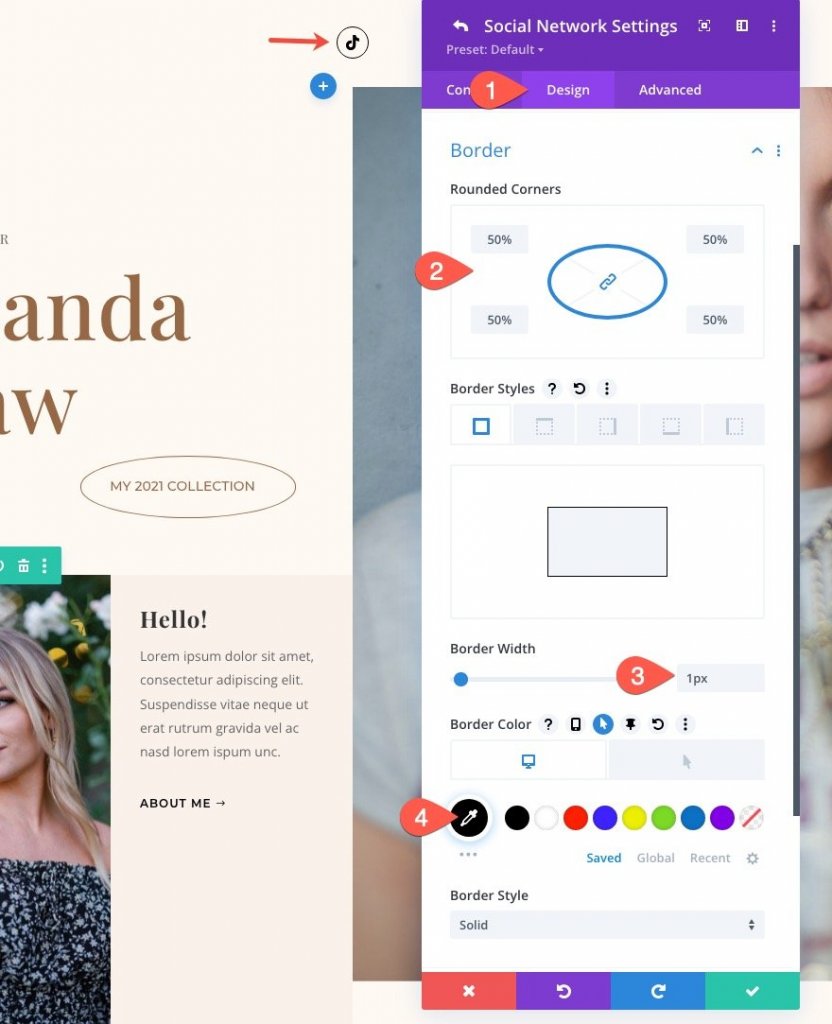
এর পরে, আইকনটিকে একটি সুন্দর ডিম্বাকৃতি আকৃতি দেওয়া যাক যাতে লেআউটটি আরও ভালভাবে মেলে।
- গোলাকার কোণ: 50%
- সীমানা প্রস্থ: 1px
- সীমানার রঙ: #000 (ডেস্কটপ), স্বচ্ছ (হোভার)

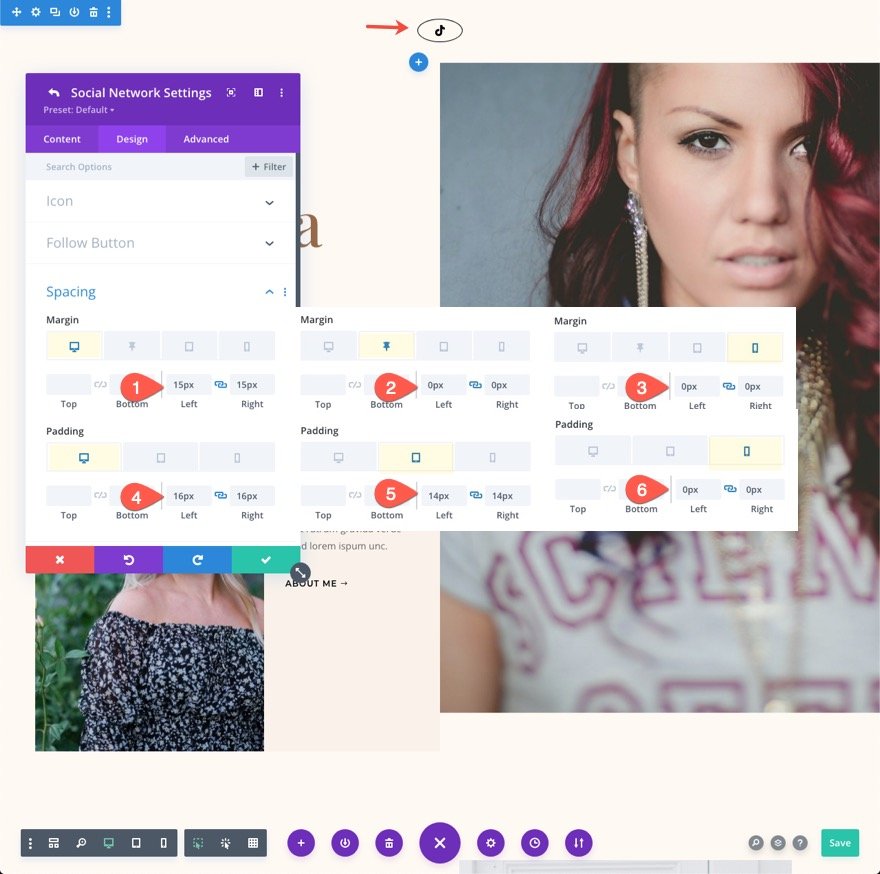
আইকনটি বর্তমানে একটি বৃত্তের মতো আকৃতির। আমরা আরও ডিম্বাকৃতি ফর্ম তৈরি করতে ডান এবং বাম দিকে আরও প্যাডিং যোগ করতে পারি। আইকনগুলির মধ্যে অতিরিক্ত স্থান তৈরি করতে আমরা ডান এবং বাম মার্জিনও যোগ করতে পারি। এছাড়াও, ট্যাবলেট এবং ফোন ডিসপ্লেতে ব্যবধান আপডেট করতে ভুলবেন না।
- মার্জিন (ডেস্কটপ): 15px বাম, 15px ডান
- মার্জিন (স্টিকি): 0px বাম, 0px ডান
- মার্জিন (ফোন): 0px বাম, 0px ডান
- প্যাডিং (ডেস্কটপ): 16px বাম, 16px ডান
- প্যাডিং (ট্যাবলেট): 14px বাম, 14px ডান
- প্যাডিং (ফোন): 0px বাম, 0px ডান

আরও তৈরি করতে আইকনগুলি নকল করুন৷
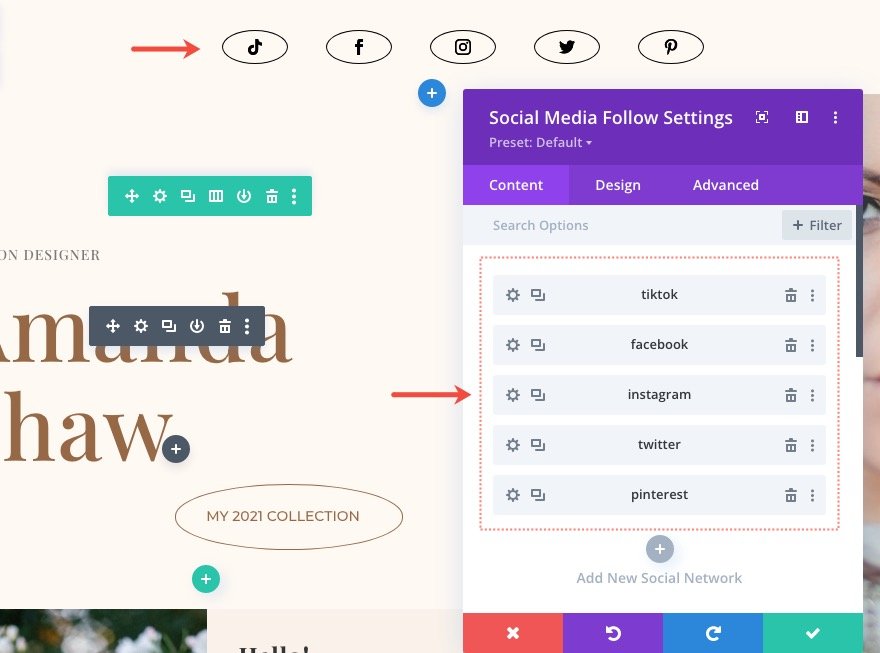
এখন যেহেতু আমরা প্রথম সোশ্যাল নেটওয়ার্ক ডিজাইন করা শেষ করেছি, আমরা আইকনটির প্রতিলিপি তৈরি করতে পারি এবং আরও তৈরি করতে পারি৷ সোশ্যাল মিডিয়া ফলো মডিউল সেটিংস খুলুন এবং এটি সম্পন্ন করতে সোশ্যাল নেটওয়ার্ক আইটেমের ডুপ্লিকেট আইকনে ক্লিক করুন৷ এই উদাহরণের জন্য আরও চারটি করা যাক।
আমরা এখন প্রতিটি সামাজিক আইকনকে সোশ্যাল মিডিয়া আইকন দিয়ে প্রতিস্থাপন করব। এটি পটভূমির রঙ পরিবর্তন করবে, আপনাকে অবশ্যই পটভূমির রঙটিও আপডেট করতে হবে।
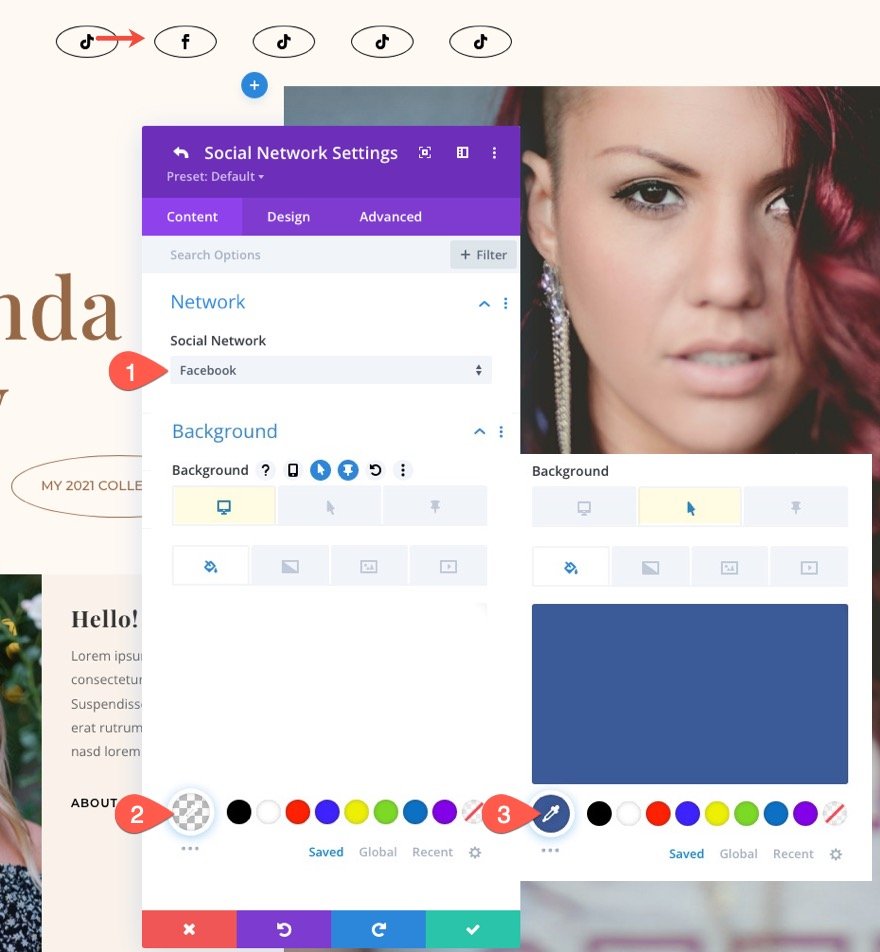
এটি করতে, সদৃশ সামাজিক নেটওয়ার্ক সেটিংস খুলুন এবং নিম্নলিখিত আপডেট করুন:
- সামাজিক নেটওয়ার্ক: ফেসবুক
- পটভূমির রঙ: স্বচ্ছ (ডেস্কটপ), #3b5998 (হোভার)

বাকি সামাজিক নেটওয়ার্ক আপডেট করতে একই প্রক্রিয়া অনুসরণ করুন.

চূড়ান্ত আউটপুট
আমাদের চূড়ান্ত নকশা দেখতে কেমন তা এখানে।
চিন্তার সমাপ্তি
একটি সোশ্যাল মিডিয়া ফলো বোতামগুলি যে কোনও ওয়েবসাইটের জন্য কার্যত সর্বদা গুরুত্বপূর্ণ। এগুলি একটি ওয়েবসাইটের সাথে সোশ্যাল মিডিয়া প্ল্যাটফর্মগুলিকে সংযুক্ত করার সবচেয়ে ব্যবহৃত পদ্ধতিগুলির মধ্যে একটি৷ ফলস্বরূপ, Divi- এর সোশ্যাল মিডিয়া ফলো মডিউলে সমস্ত নেটওয়ার্ক আইকন এবং শৈলী বিকল্পগুলি অন্তর্ভুক্ত রয়েছে যা আপনার সাইটের জন্য আদর্শ সমাধান তৈরি করতে হবে৷ আশা করি, আপনি এই স্টিকি সোশ্যাল মিডিয়া ফলো মডিউল ডিজাইন আপনার ভবিষ্যৎ প্রকল্পের জন্য উপযোগী পাবেন।




