সিগনেচার থিম, Divi , এর নেটিভ মডিউলের লাইব্রেরির জন্য স্টাইলিং বিকল্পের আধিক্য অফার করে, যা ব্যবহারকারীদের তাদের ওয়েবসাইটের ভিজ্যুয়াল দিকগুলির উপর ব্যাপক নিয়ন্ত্রণের সাথে ক্ষমতায়ন করে। তদ্ব্যতীত, Divi বিভিন্ন অ্যানিমেশন প্রভাবগুলির মাধ্যমে ওয়েব পৃষ্ঠাগুলিতে গতি অন্তর্ভুক্ত করার ক্ষমতা প্রদান করে।

এই পোস্টটি Divi- তে নেটিভ কল টু অ্যাকশন মডিউলের মধ্যে অ্যানিমেশন সেটিংসের ব্যবহার, কভারিং - হোভার প্রভাব, স্ক্রোল প্রভাব, অ্যানিমেশন প্রভাব এবং স্টিকি কার্যকারিতা নিয়ে আলোচনা করে।
টিউটোরিয়ালটি ডিভি মার্কেটিং এজেন্সি লেআউট প্যাক থেকে একটি বিভাগ পুনরায় তৈরি করার উপর ফোকাস করে, বিশেষত ল্যান্ডিং পেজ লেআউটের সাথে কাজ করে।
লেআউট ইনস্টলেশন
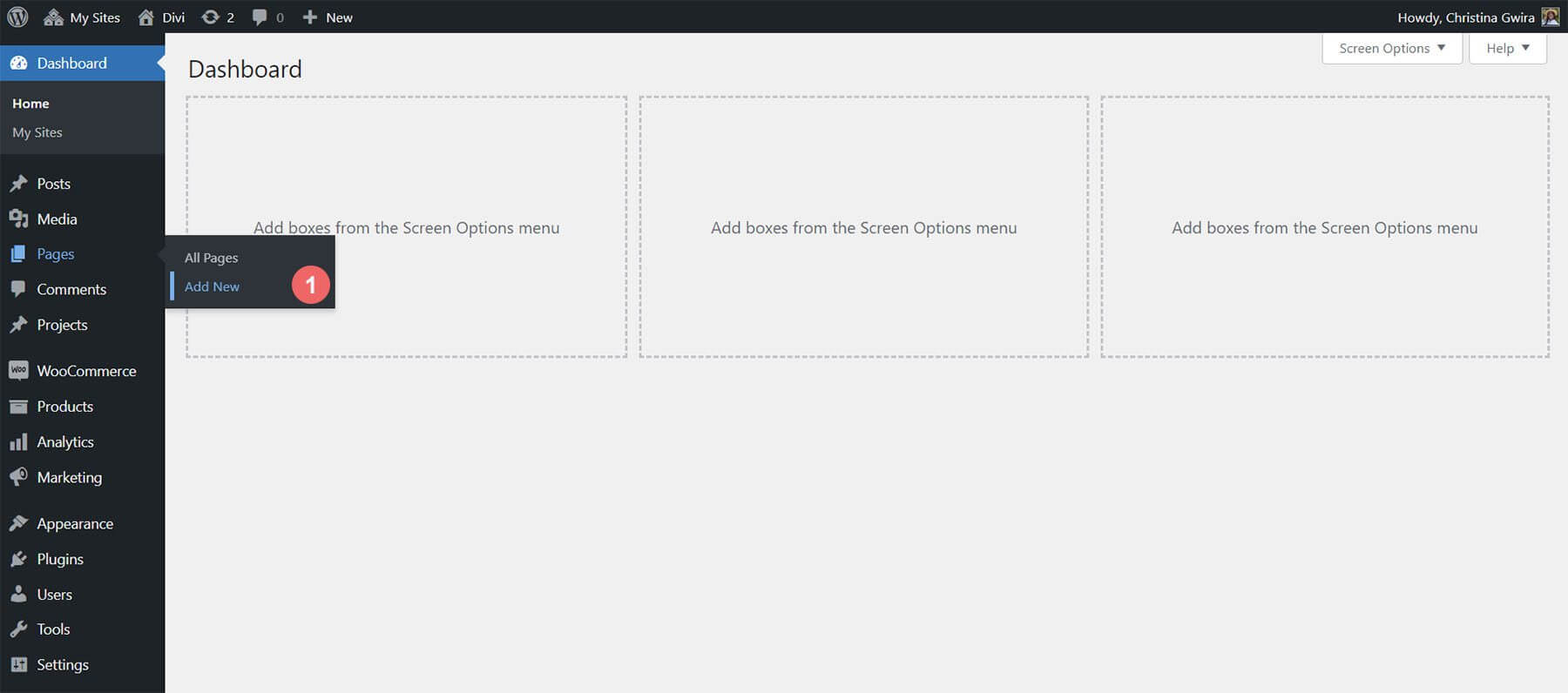
শুরু করতে, ওয়ার্ডপ্রেসে একটি নতুন পৃষ্ঠা তৈরি করুন। পৃষ্ঠাগুলিতে যান, তারপরে নতুন যোগ করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
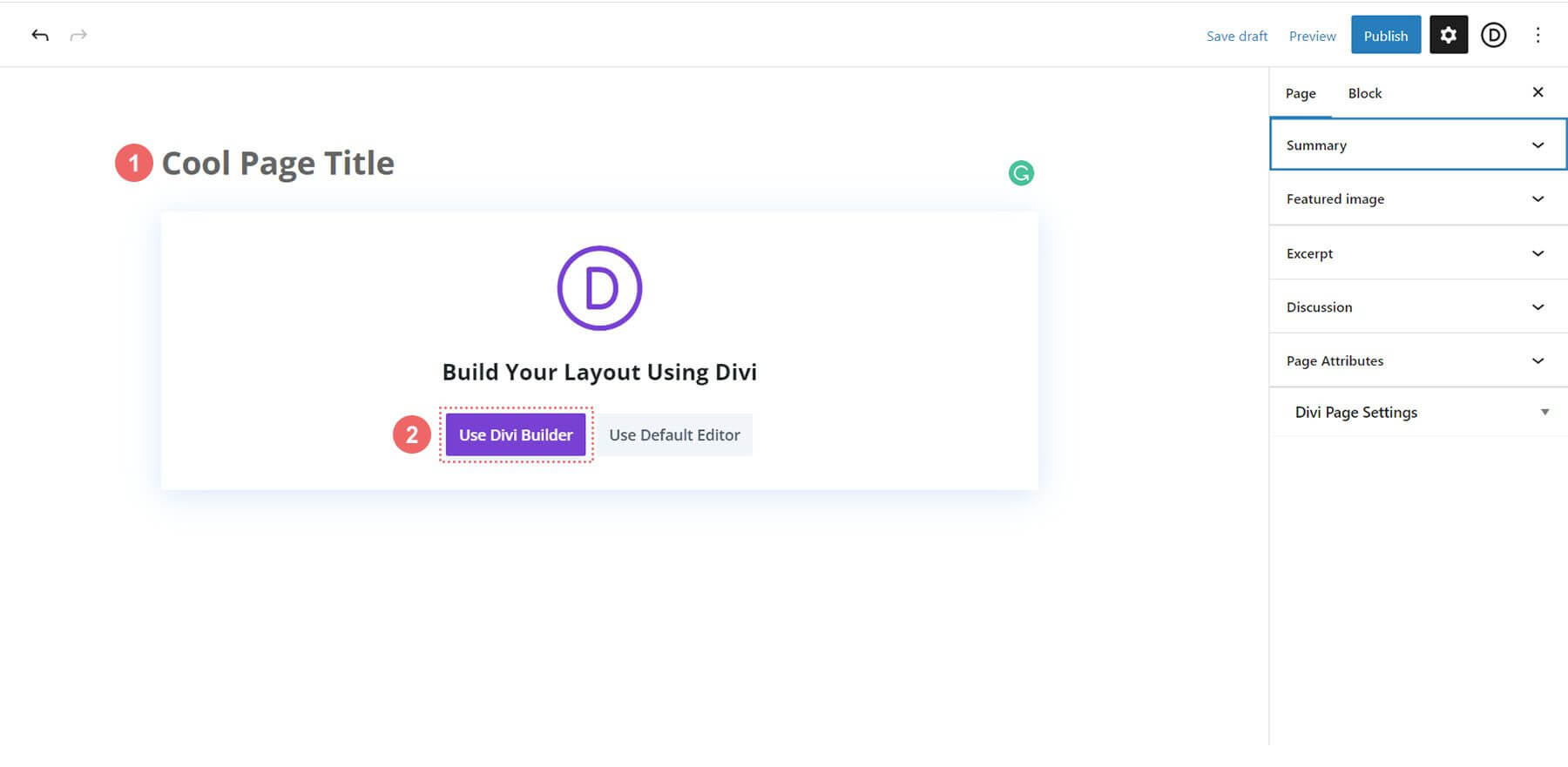
সম্পাদকে, আপনার পৃষ্ঠাটিকে একটি শিরোনাম দিন। Divi বিল্ডার ব্যবহার করুন ক্লিক করুন।

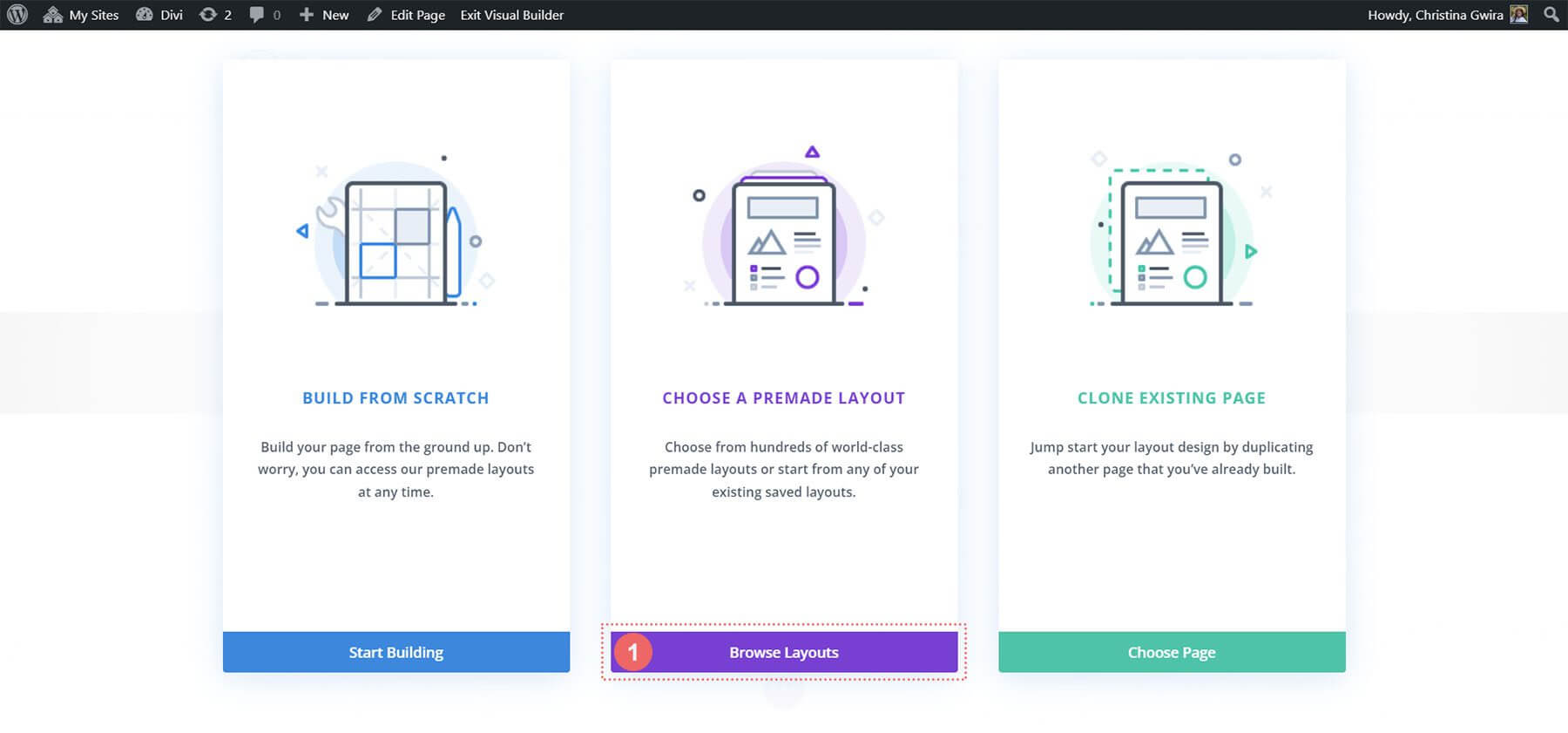
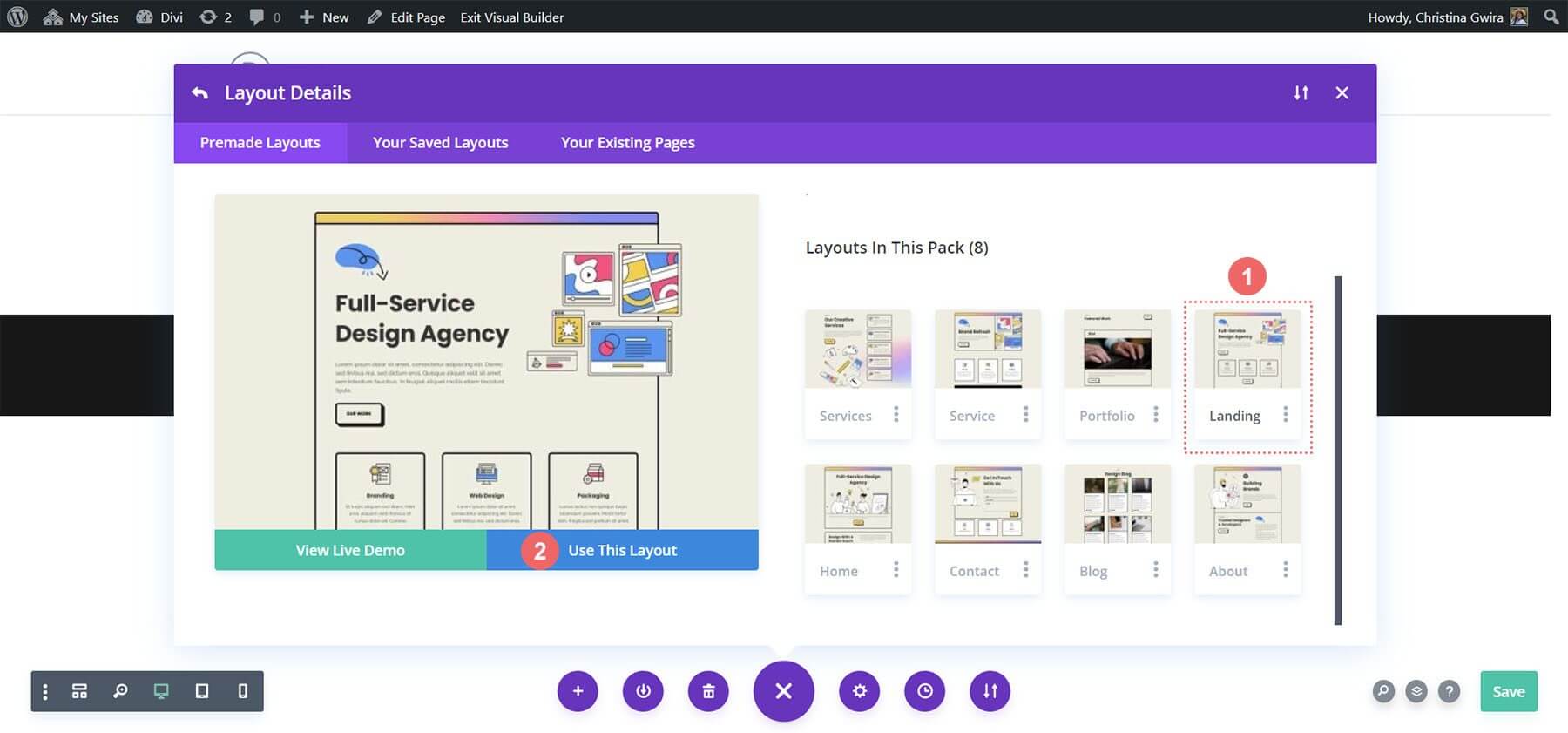
ব্রাউজ লেআউট নির্বাচন করুন। মার্কেটিং এজেন্সি লেআউট প্যাক বাছুন।

ল্যান্ডিং পেজ লেআউট নির্বাচন করুন। এই লেআউট ব্যবহার করুন ক্লিক করুন।

আপনার পরিবর্তন সংরক্ষণ করুন.

এখন, আমাদের প্রথম কল টু অ্যাকশন যোগ করা যাক!
CTA মডিউল যোগ করা হচ্ছে
এই টিউটোরিয়ালে, এই বিভাগের পাঠ্য এবং বোতাম মডিউলগুলিকে একটি কল টু অ্যাকশন মডিউল দিয়ে প্রতিস্থাপন করা হবে।

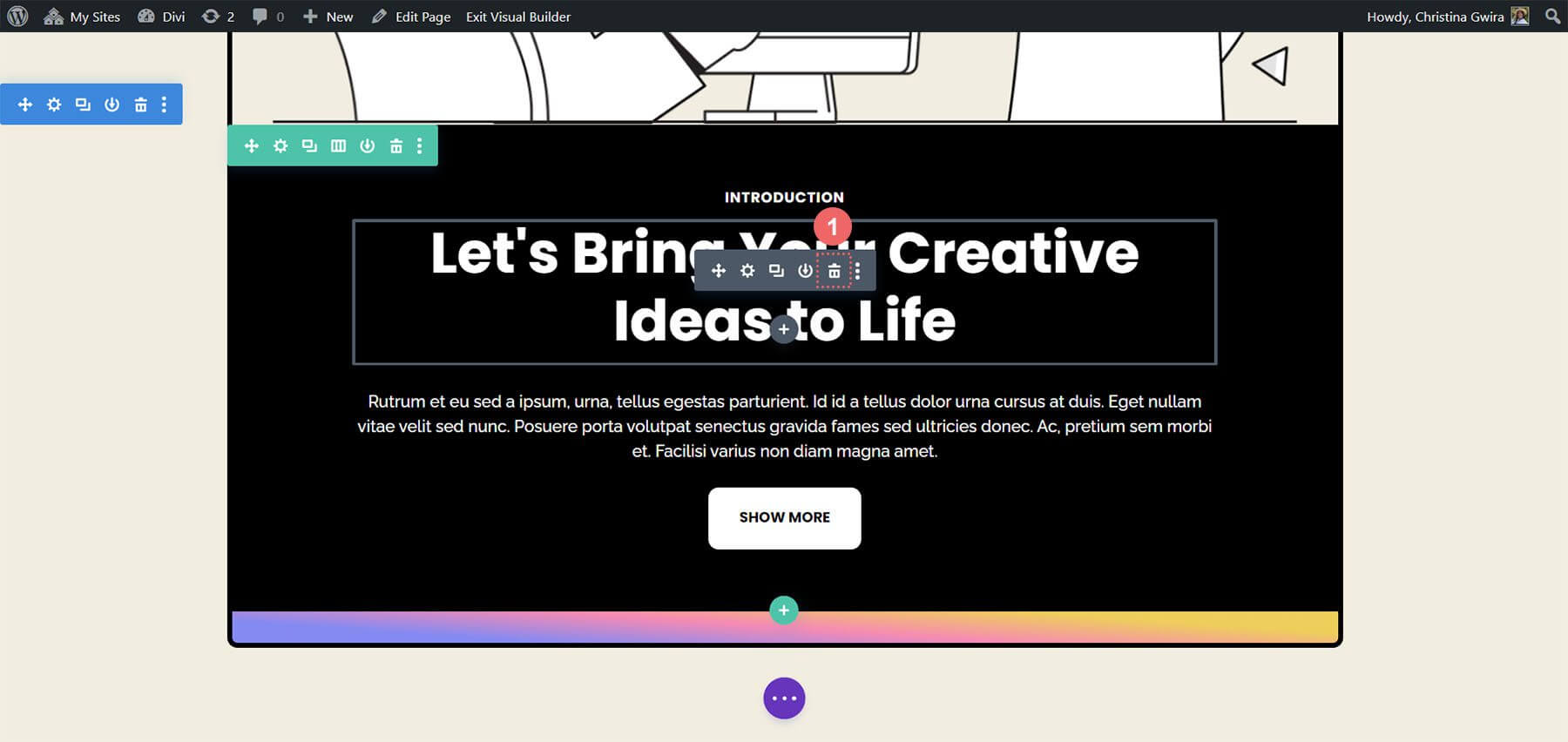
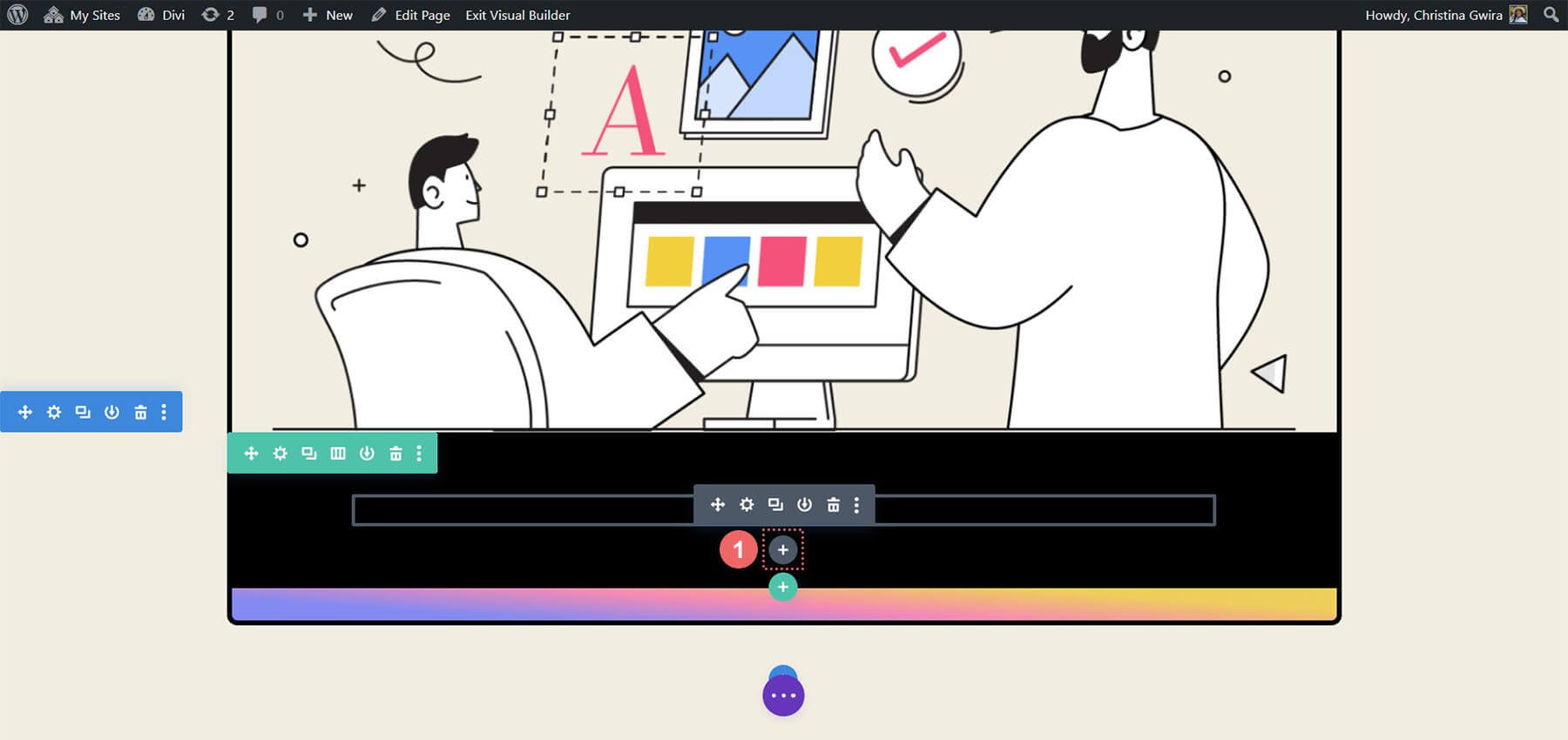
শুরু করতে, বিদ্যমান মডিউলগুলিকে মুছে ফেলুন প্রতিটির উপরে হোভার করে এবং ধূসর পপ-আউট মেনুতে ট্র্যাশ ক্যান আইকনে ক্লিক করে। "পরিচয়" লেবেলযুক্ত পাঠ্য মডিউল রাখুন।

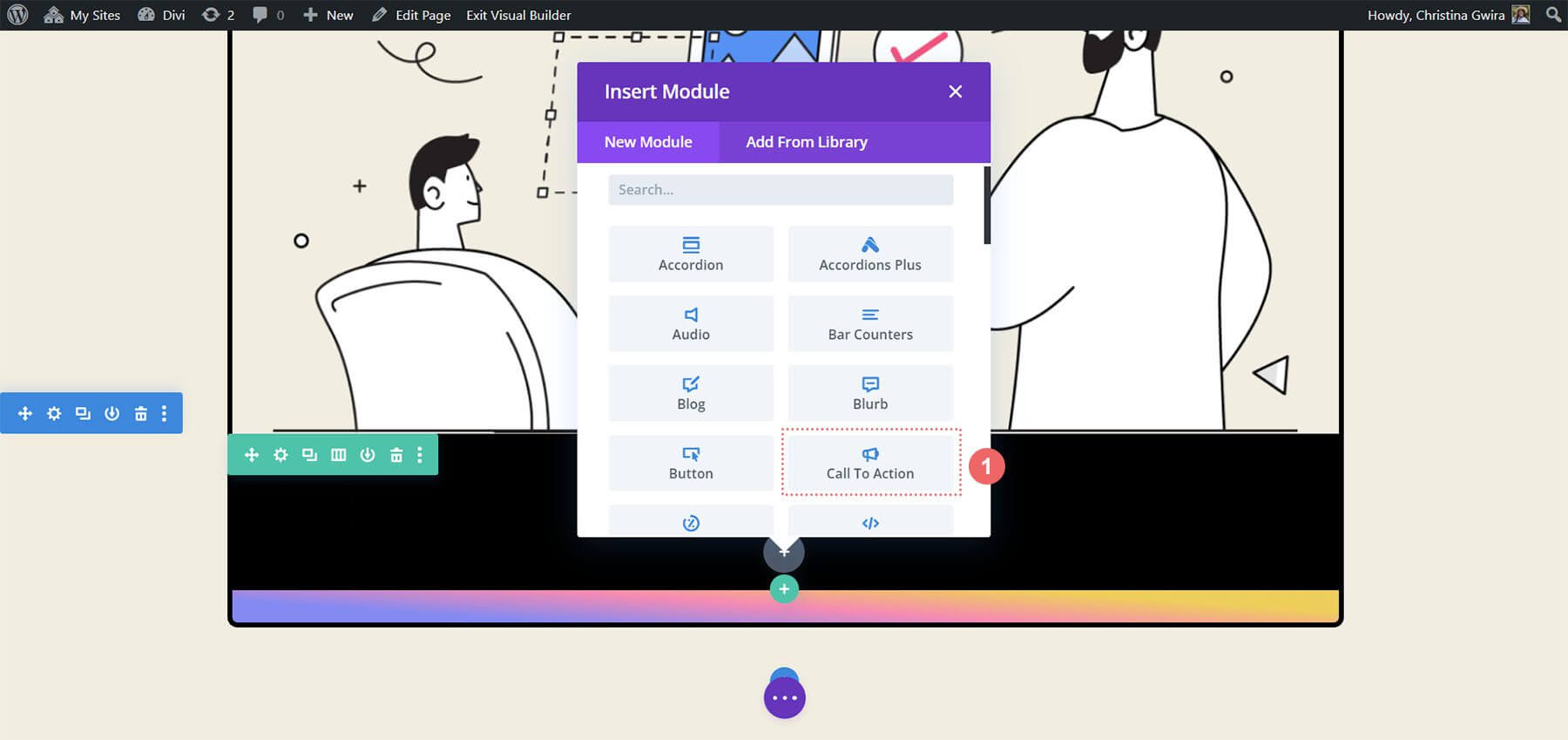
এরপরে, টেক্সট মডিউলের উপর হোভার করে এবং ধূসর প্লাস আইকনে ক্লিক করে সারিতে একটি কল টু অ্যাকশন মডিউল যোগ করুন। মডিউল পপ-আপ থেকে কল টু অ্যাকশন মডিউল আইকন নির্বাচন করুন।

একবার যোগ করা হলে, লেআউট অনুসারে কল টু অ্যাকশন মডিউলটি কাস্টমাইজ করুন।

স্টাইলিং CTA মডিউল
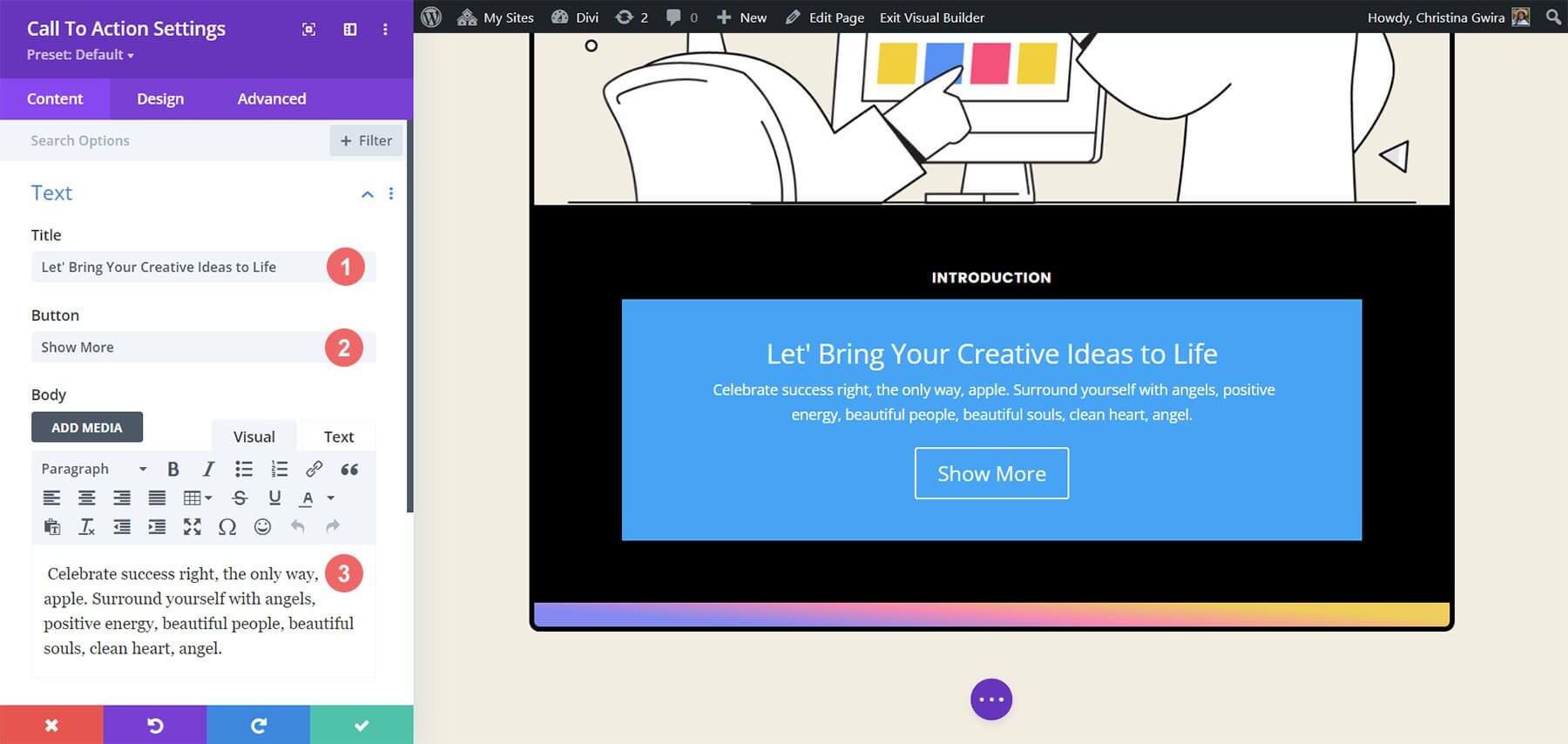
মূল মডিউল থেকে বিদ্যমান বিষয়বস্তু নতুন সমন্বিত কল টু অ্যাকশন মডিউলে প্রতিলিপি করা হবে। এই বিষয়বস্তু শিরোনাম, বোতাম এবং শরীরের জন্য মনোনীত ক্ষেত্রে সন্নিবেশ করা হবে।

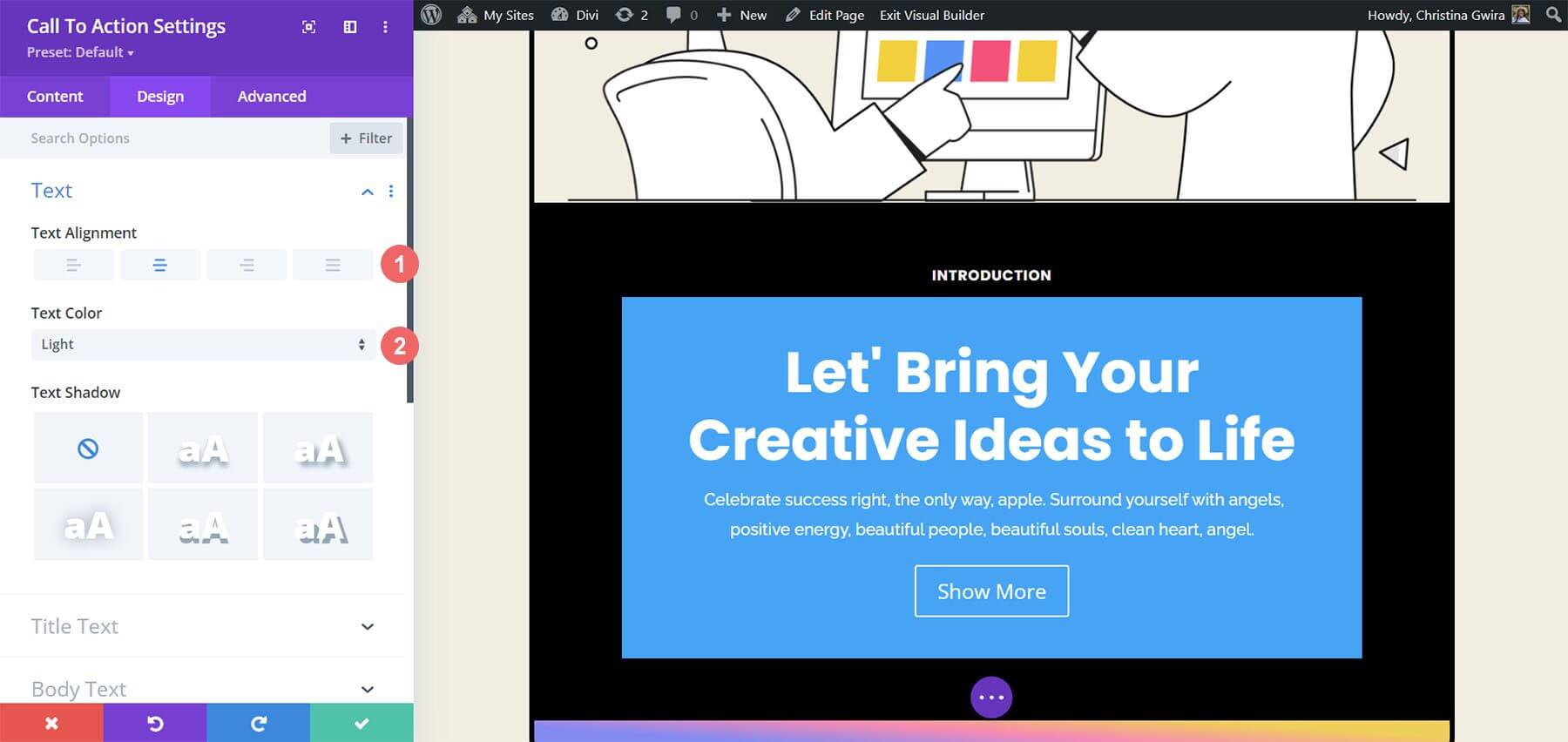
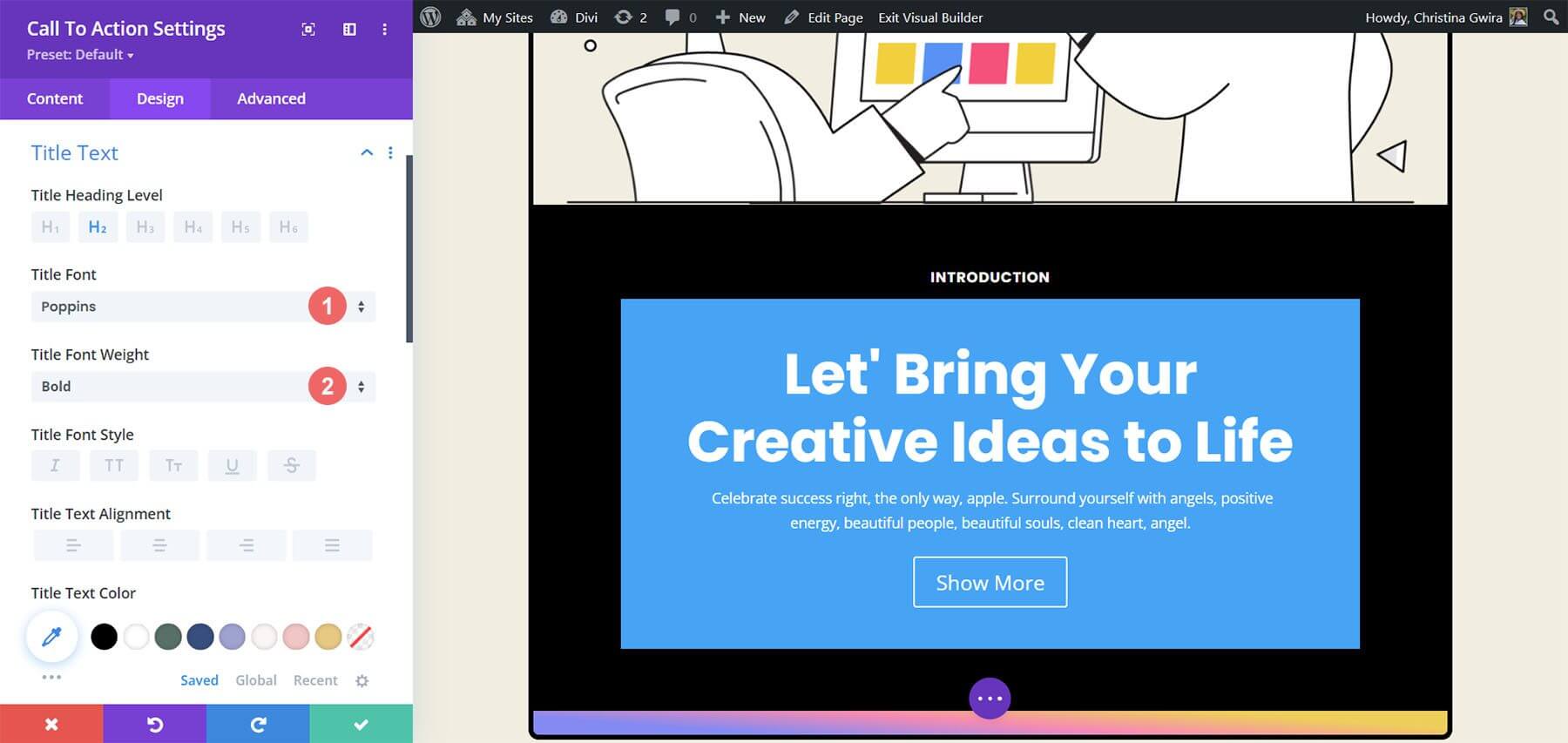
মডিউলের চেহারা কাস্টমাইজ করতে, কল টু অ্যাকশন মডিউলের ডিজাইন ট্যাবে নেভিগেট করুন। পাঠ্যের প্রান্তিককরণ এবং রঙ কনফিগার করে শুরু করুন। পাঠ্যটিকে কেন্দ্রে সারিবদ্ধ করুন এবং রঙটি আলোতে সেট করুন।

শিরোনাম পাঠ্য কাস্টমাইজেশনের জন্য, এখানে নিম্নলিখিত সেটিংস রয়েছে যা আমরা ব্যবহার করার জন্য নির্দেশ করছি -
- শিরোনাম ফন্ট: Poppins
- শিরোনাম হরফ ওজন: গাঢ়
- শিরোনাম পাঠ্যের আকার: 55px
- শিরোনাম লাইন উচ্চতা: 1.2em

পূর্বে ব্যবহৃত পাঠ্যের সাথে সাদৃশ্য লক্ষণীয়। শৈলী নির্দেশিকা Divi মার্কেটিং এজেন্সি লেআউট প্যাক থেকে প্রাপ্ত করা হবে।
উপরন্তু, মডিউলের জন্য নির্দিষ্ট সেটিংস ব্যবহার করে বডি টেক্সট স্টাইল করার দিকে মনোযোগ দেওয়া হবে।
বডি টেক্সট সেটিংস -
- বডি ফন্ট: Raleway
- শরীরের হরফের ওজন: নিয়মিত
- বডি টেক্সট সাইজ: 16px
- বডি লাইনের উচ্চতা: 1.8em

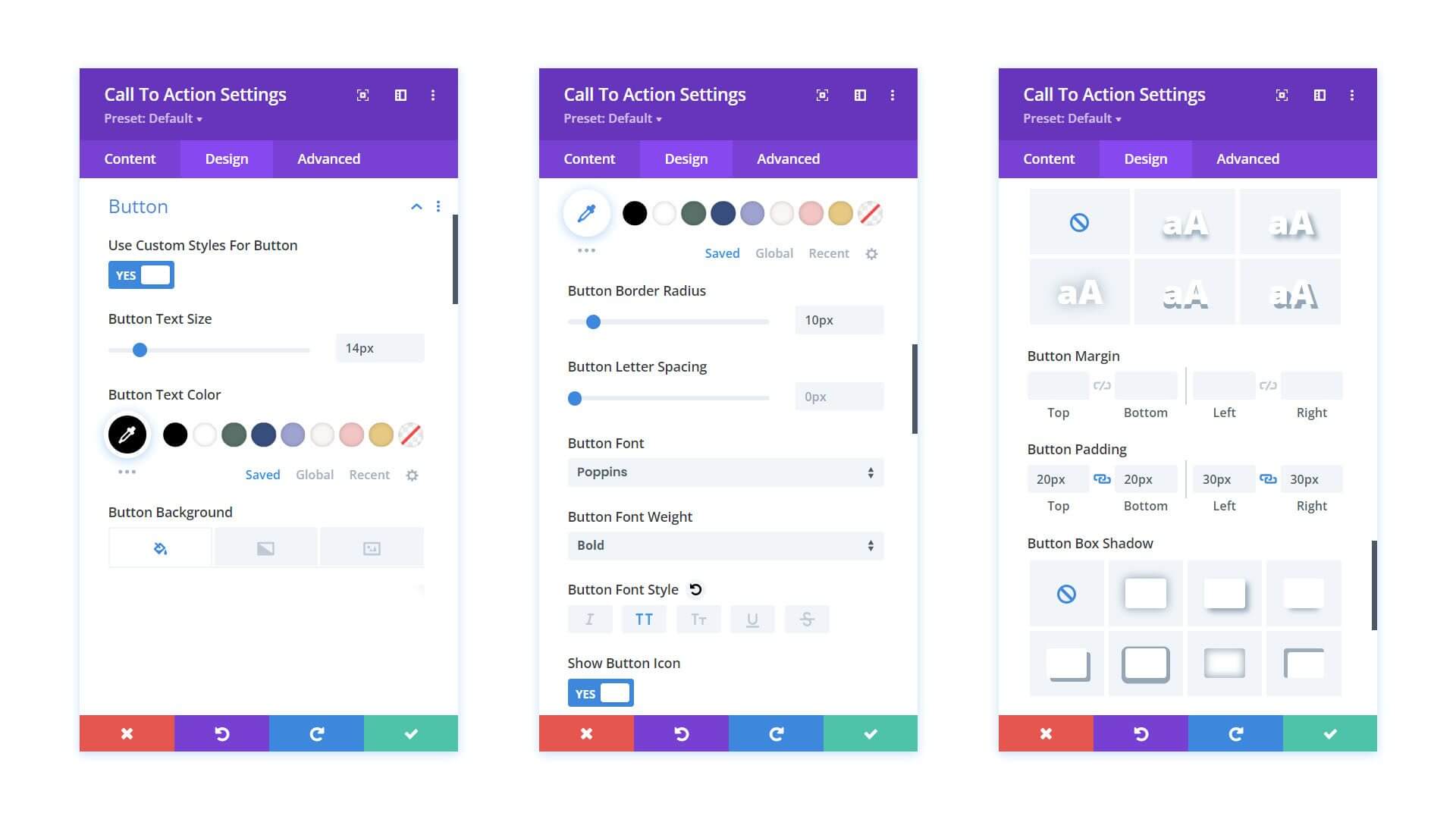
এর পরে, কল টু অ্যাকশন মডিউল বোতামটি কাস্টমাইজ করতে নির্ধারিত সেটিংস প্রয়োগ করা হবে।
বোতাম সেটিংস:
- বোতামের জন্য কাস্টম শৈলী ব্যবহার করুন: হ্যাঁ
- বোতাম পাঠ্যের আকার: 14px
- বোতাম পাঠ্যের রঙ: #000000
- বোতাম পটভূমি: #ffffff
- বোতাম সীমানা প্রস্থ: 0px
- বোতাম সীমানা ব্যাসার্ধ: 10px
- বোতাম ফন্ট: Poppins
- বোতাম ফন্ট ওজন: গাঢ়
- বোতাম প্যাডিং: উপরে এবং নীচে - 20px , বাম এবং ডান - 30px

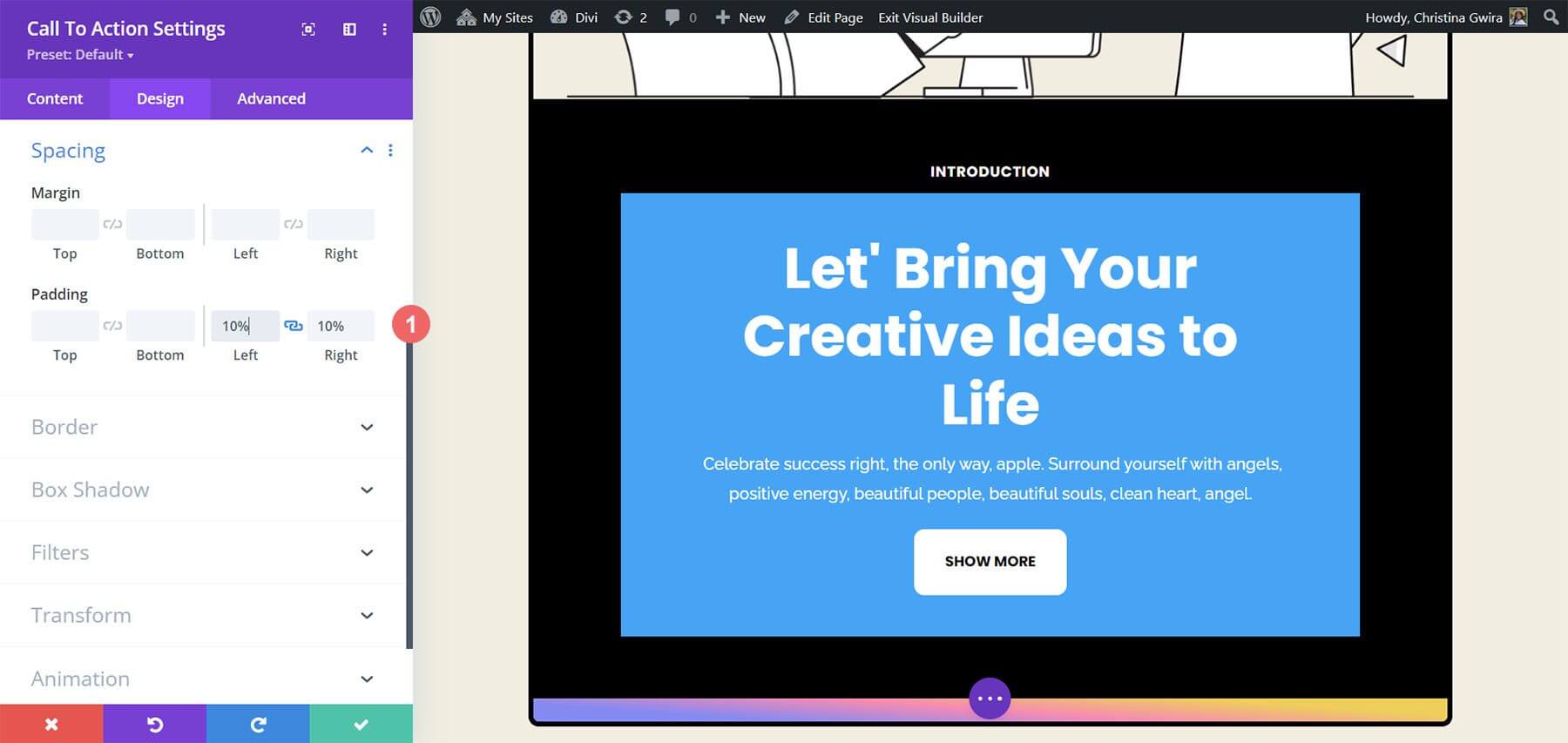
ডিজাইন ট্যাব থেকে এগিয়ে যাওয়ার আগে, কল টু অ্যাকশন মডিউলের মধ্যে প্যাডিং সামঞ্জস্য করার পরামর্শ দেওয়া হয়। স্পেসিং ট্যাবে নেভিগেট করে এবং বাম এবং ডান প্যাডিং উভয়কে 10% এ সেট করে এটি সম্পন্ন করা যেতে পারে।

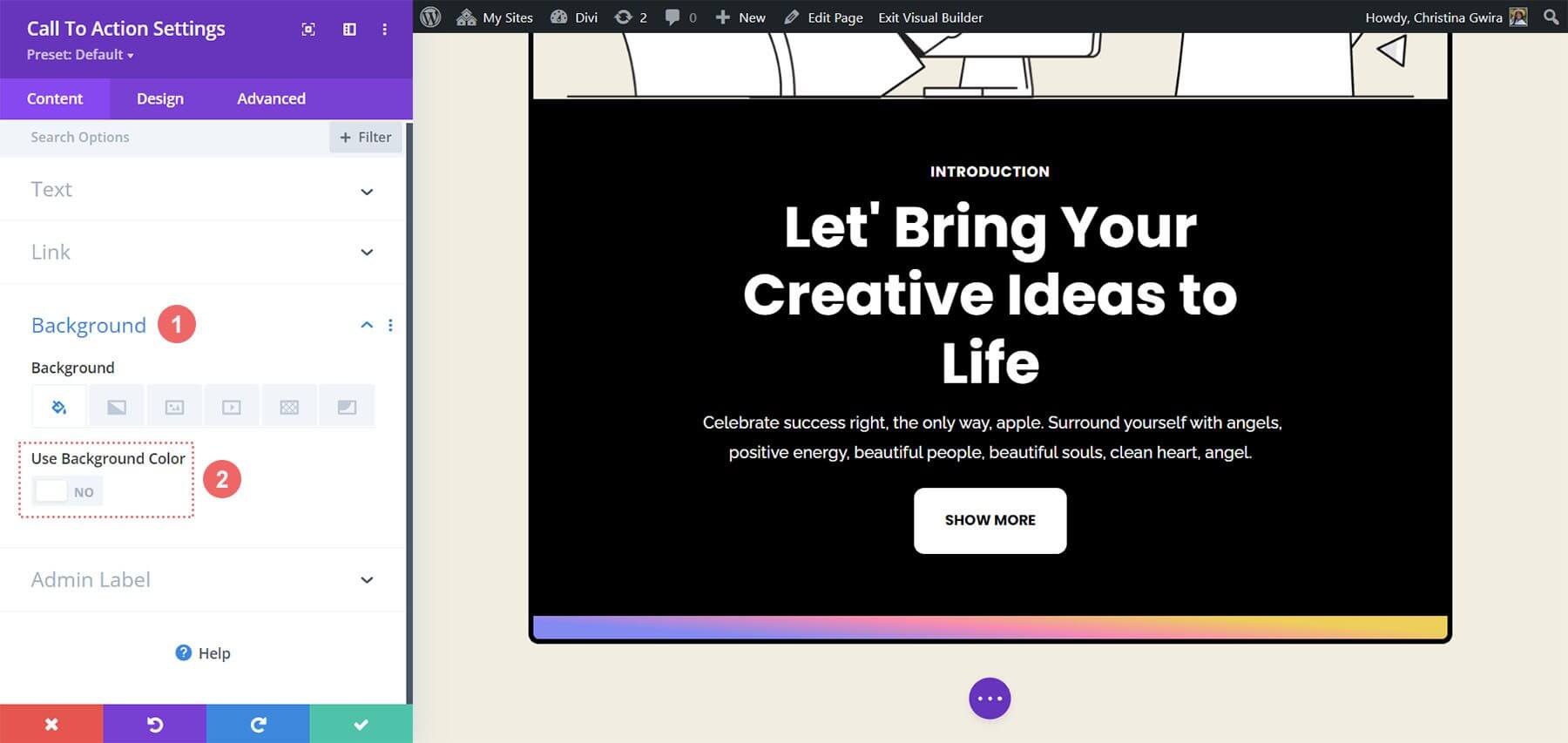
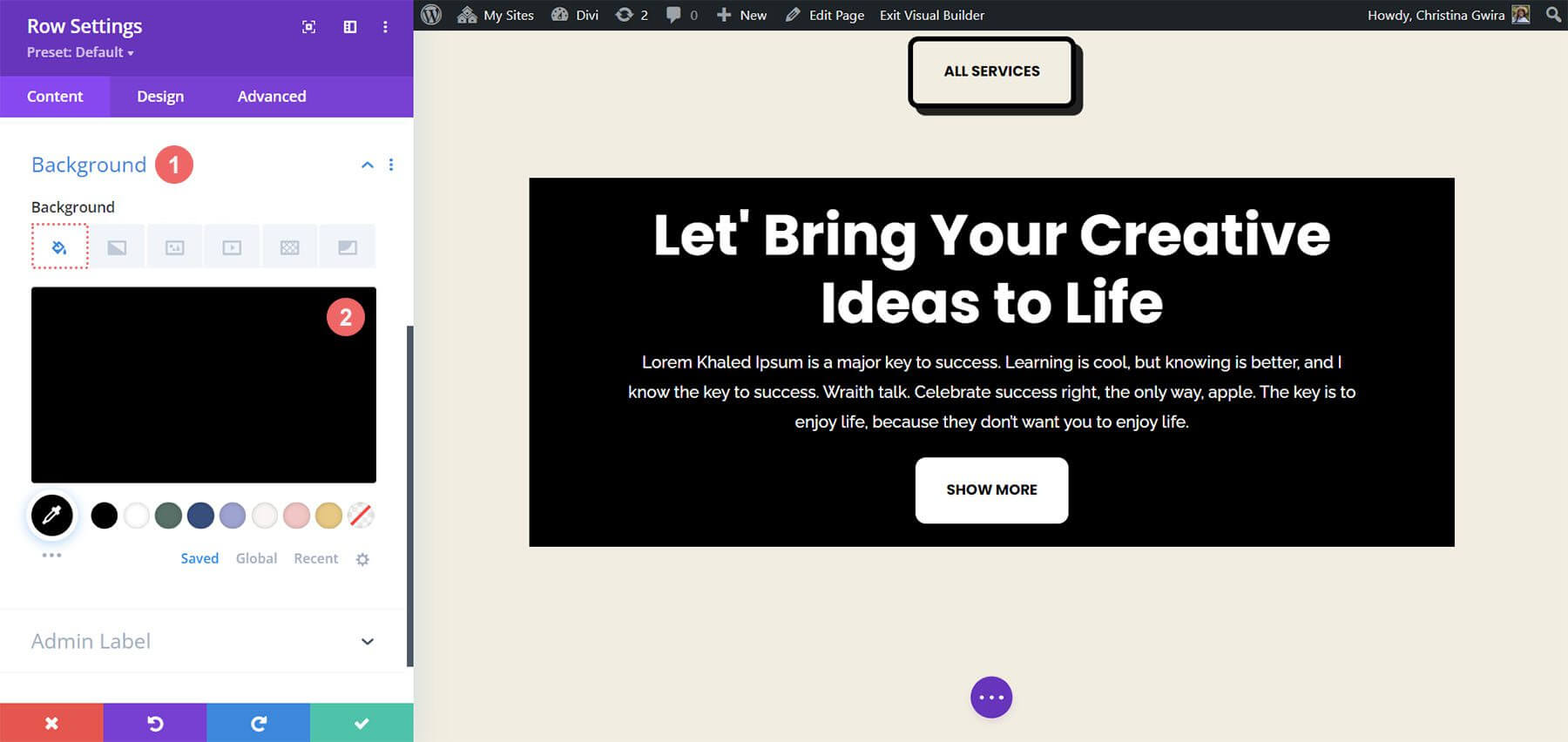
মডিউল স্টাইল করার পরে, বিষয়বস্তু ট্যাবে এগিয়ে যান। এখানে, ব্যাকগ্রাউন্ড ট্যাবে প্রবেশ করুন এবং ডিফল্ট ব্যাকগ্রাউন্ড কালার বাদ দিতে ইউজ ব্যাকগ্রাউন্ড কালার টগল টি সিলেক্ট করুন।

অবশেষে, সবুজ চেক মার্কে ক্লিক করে এবং কল টু অ্যাকশন মডিউল বন্ধ করে পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না।
মডিউলে হোভার ইফেক্ট অ্যানিমেশন
আমরা আমাদের প্রথম কল টু অ্যাকশন মডিউলে একটি ছোট হোভার অ্যানিমেশন যোগ করতে যাচ্ছি। আমাদের শ্রমের ফলাফল নীচে প্রদর্শিত হয়।
হোভার সেটিংস
আমরা কল টু অ্যাকশন মডিউলের মডিউল সেটিংসে গিয়ে শুরু করি, যা সম্প্রতি স্টাইল করা হয়েছে।

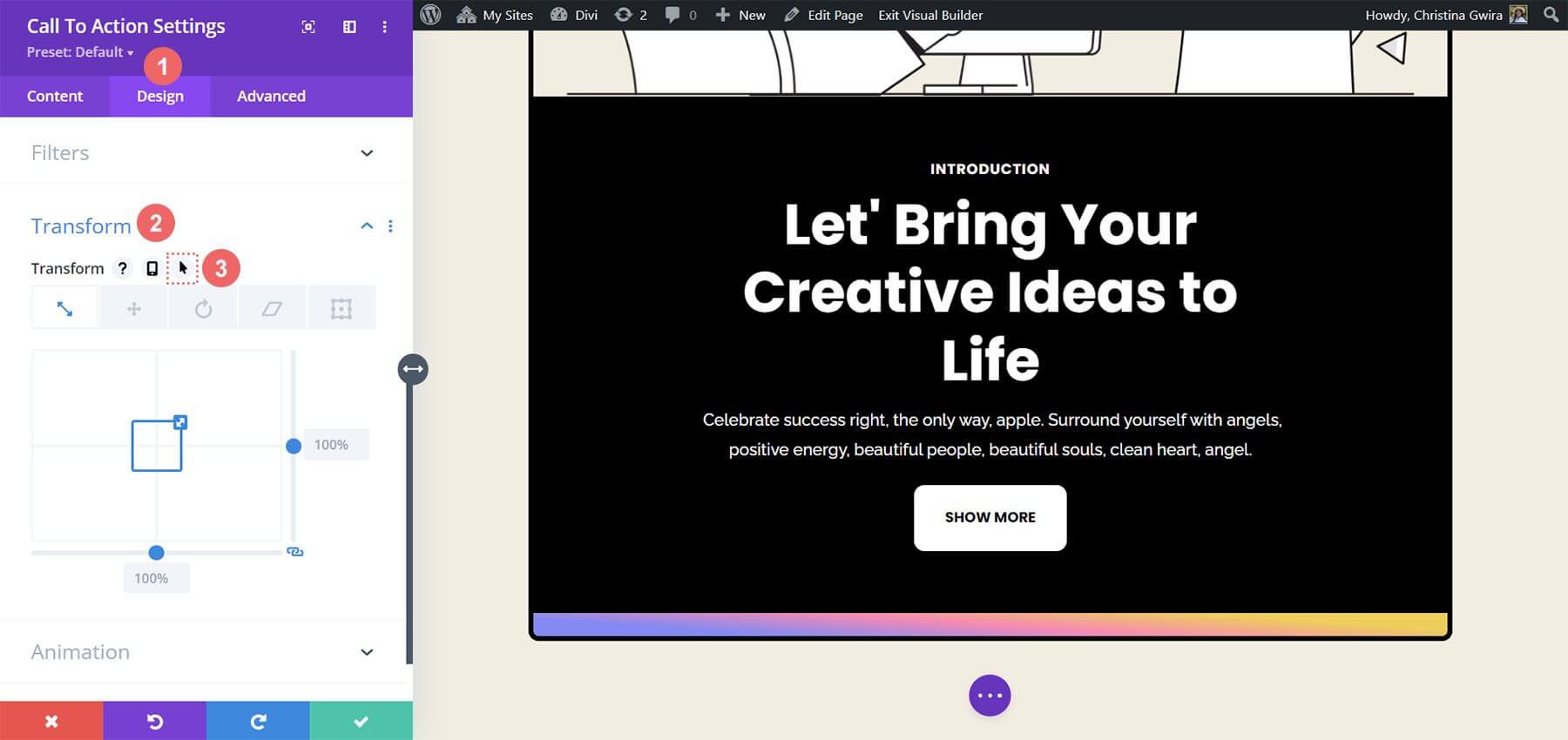
এর পরে, আমরা ডিজাইন ট্যাবটি নির্বাচন করি। অবশেষে, আমরা ট্রান্সফর্ম ট্যাবে নেমে আসি। এখানেই আমরা এই মডিউলের হোভার ইফেক্ট চালু করব। যখন আমরা ট্রান্সফর্ম বিভাগে ট্রান্সফর্মের উপর হভার করি, একটি ফ্লাইআউট মেনু প্রদর্শিত হয়।
মেনু থেকে পয়েন্টার আইকনে ক্লিক করুন। এই চিহ্নের সাহায্যে, আমরা বেশ কয়েকটি ট্রান্সফর্ম পছন্দগুলিকে সামঞ্জস্য করতে পারি যেগুলি আমরা তাদের উপর ঘোরার সাথে সাথে সক্রিয় হয়ে উঠবে।

অনেকগুলি আইটেম এবং বিকল্পের উপর একই হোভার ইফেক্ট সক্রিয় করার ডিভির ক্ষমতা তার অনেকগুলি বিস্ময়কর বৈশিষ্ট্যগুলির মধ্যে একটি। এই দৃষ্টান্তে, আমরা মডিউলটির আকার 5% বৃদ্ধি পেতে চাই যখন আমরা এটির উপর ঘোরাতে থাকি।
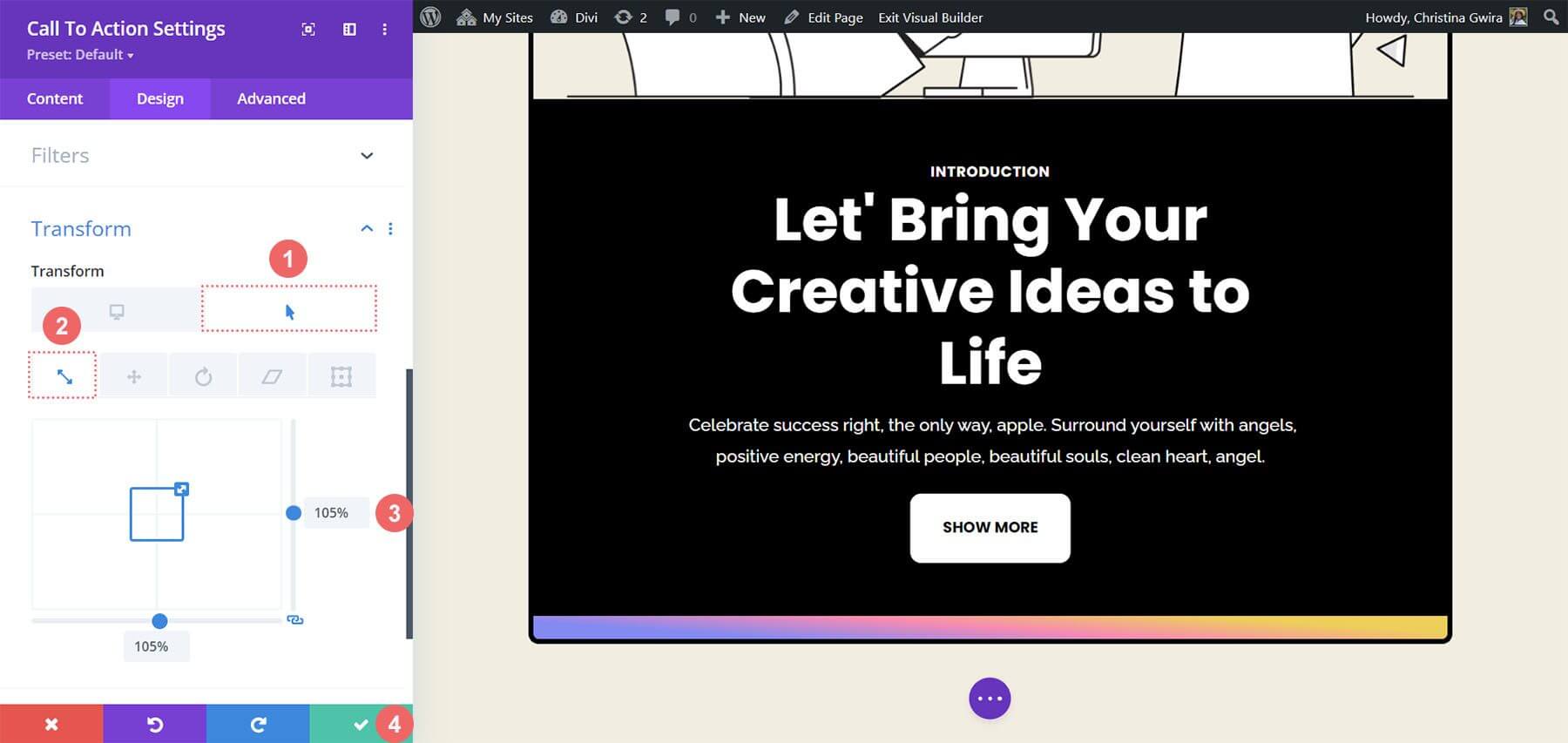
আমরা হোভার ট্যাব নির্বাচন করে শুরু করব। এটি আমাদের মডিউল পরিবর্তন করার জন্য আমাদের কাছে উপলব্ধ বিকল্পগুলি প্রদান করবে। এর পরে, আমরা স্কেল আইকন নির্বাচন করতে যাচ্ছি। আমাদের লক্ষ্য হল আমাদের মডিউলটিকে সামগ্রিকভাবে বড় করা।
আমরা যে পরিমাণ আমাদের মডিউল বাড়াতে চাই তা প্রবেশ করানো হয়। আমরা আকার বিকল্পে 105% নির্বাচন করেছি কারণ আমরা এটি এখনকার চেয়ে পাঁচ শতাংশ বড় হতে চাই। এর পরে, পরিবর্তনগুলি সংরক্ষণ করুন।

CTA মডিউলে স্ক্রোল প্রভাব যুক্ত করা হচ্ছে
কল টু অ্যাকশন মডিউলটিকে সূক্ষ্মভাবে অ্যানিমেট করতে স্ক্রোল ইফেক্টের ব্যবহার অন্বেষণ করা যাক। এই প্রক্রিয়াটি নির্বিঘ্ন ইন্টিগ্রেশনের জন্য ডিভির নেটিভ বৈশিষ্ট্যগুলিকে কাজে লাগায়।
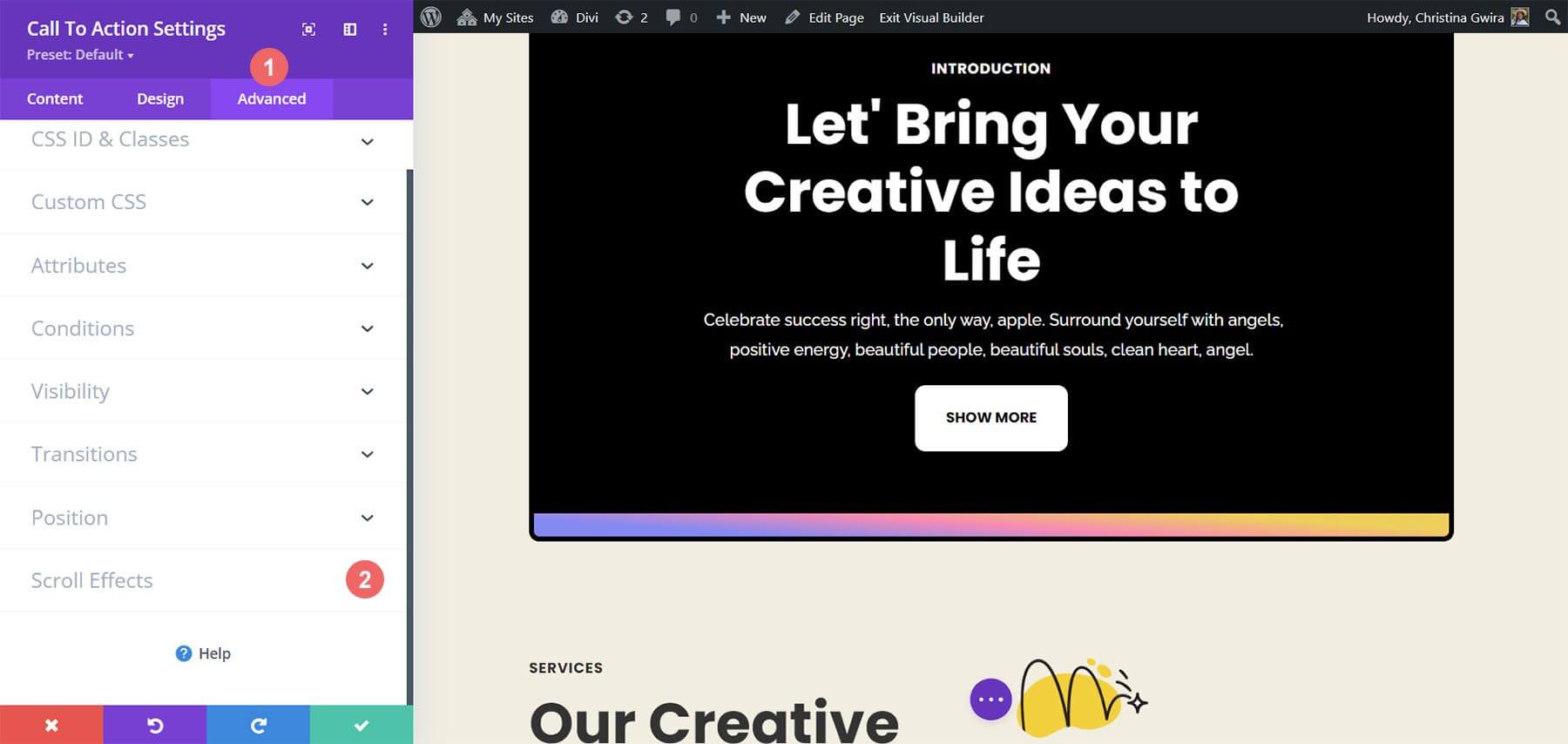
মডিউলের উন্নত ট্যাবের মধ্যে, স্ক্রোল প্রভাবগুলি সক্রিয় করা হয়। এই ট্যাবটি পছন্দসই অ্যানিমেশন প্রভাব অর্জনের জন্য বিভিন্ন সেটিংস সামঞ্জস্য করার জন্য নিয়ন্ত্রণ কেন্দ্র হিসাবে কাজ করে।

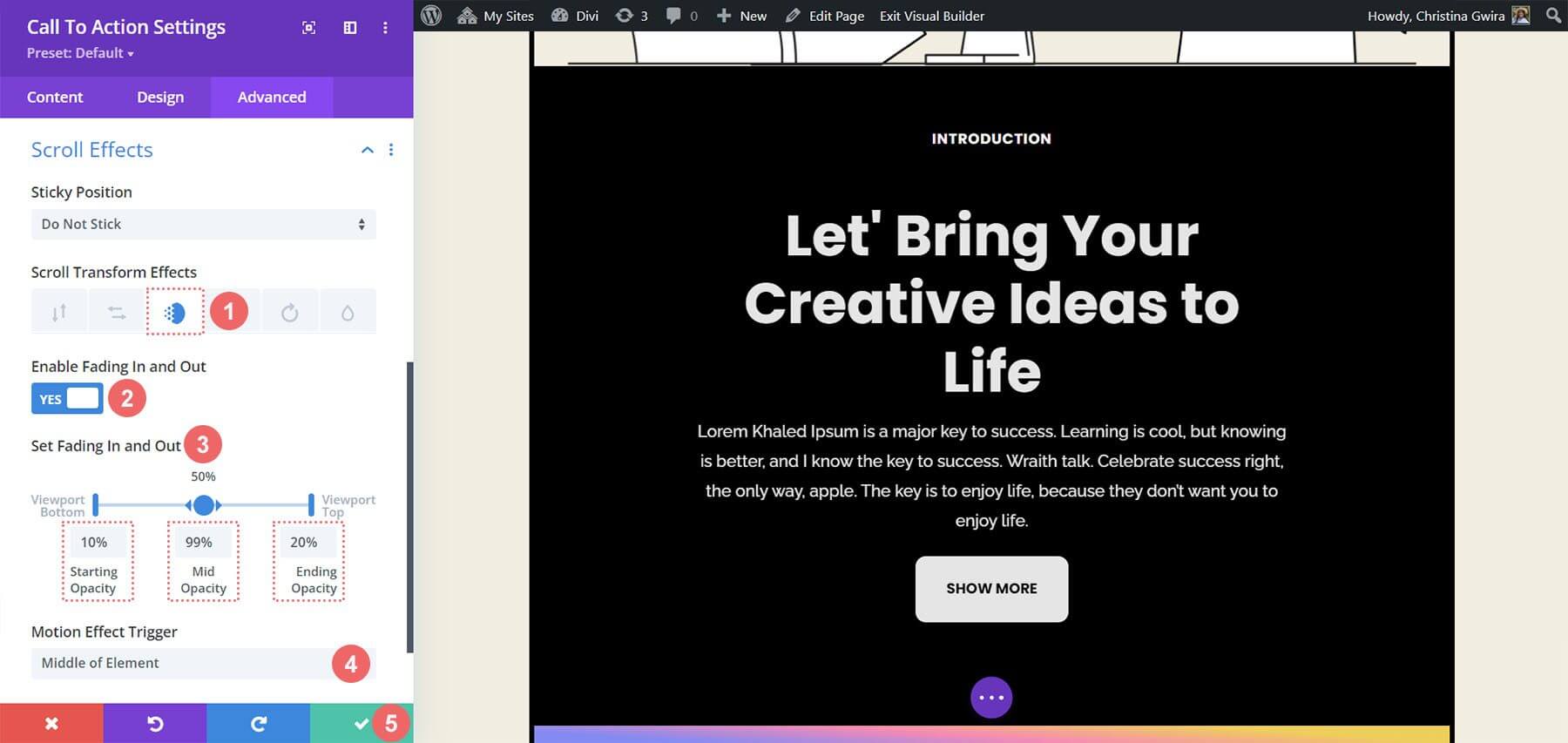
স্ক্রোল ইফেক্ট ট্যাব অ্যাক্সেস করার পরে, অ্যানিমেশনটি সাজানোর জন্য নির্দিষ্ট পরামিতিগুলি পরিবর্তন করা হয়। এই সমন্বয়গুলির মধ্যে স্টিকি পজিশন এবং ফেডিং ইন এবং আউট স্ক্রোল প্রভাবের মতো সেটিংস অন্তর্ভুক্ত রয়েছে।
অ্যানিমেশনের বিভিন্ন পর্যায়ে অস্বচ্ছতার মাত্রা কাঙ্ক্ষিত ভিজ্যুয়াল এফেক্ট অর্জনের জন্য অত্যন্ত গুরুত্বপূর্ণ।
ফেডিং ইন এবং আউট সেটিংস:
- প্রারম্ভিক অস্বচ্ছতা: 10%
- মধ্য অস্বচ্ছতা: 99%
- অস্বচ্ছতা শেষ: 20%
এই সতর্কতার সাথে কনফিগার করা সেটিংসের সাথে, কল টু অ্যাকশন মডিউলের মধ্যে একটি পালিশ স্ক্রোল প্রভাব অর্জন করা হয়। এই সূক্ষ্ম অ্যানিমেশন ব্যবহারকারীর অভিজ্ঞতা বাড়ায় এবং ইন্টারফেসে পরিশীলিততার স্পর্শ যোগ করে।

এগিয়ে চলা, পদ্ধতিটি অ্যানিমেশন ট্যাব ব্যবহার করে অন্য একটি কল টু অ্যাকশন মডিউলের প্রবেশদ্বারকে অ্যানিমেটিং করার জন্য তলিয়ে যায়। এই ট্যাবটি মডিউলের ভিজ্যুয়াল উপস্থাপনাকে পরিমার্জিত করতে এবং একটি সমন্বিত ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে আরও কাস্টমাইজেশন বিকল্পগুলি অফার করে।
অ্যানিমেশন খোলা
একটি মডিউলের প্রবেশদ্বার অ্যানিমেশন ঘটে যখন এটি স্ক্রীন ভিউপোর্টে প্রবেশ করে, যখন স্ক্রোল প্রভাবগুলি স্ক্রল করার সময় মডিউলের সাথে ক্রমাগত মিথস্ক্রিয়া সক্ষম করে। স্ক্রোল ইফেক্টের বিপরীতে, প্রবেশদ্বার অ্যানিমেশন শুধুমাত্র একবার সক্রিয় হয় এবং স্ক্রলিং বা হোভার করার মতো পরবর্তী মিথস্ক্রিয়াগুলির সাথেও পুনরাবৃত্তি হয় না।
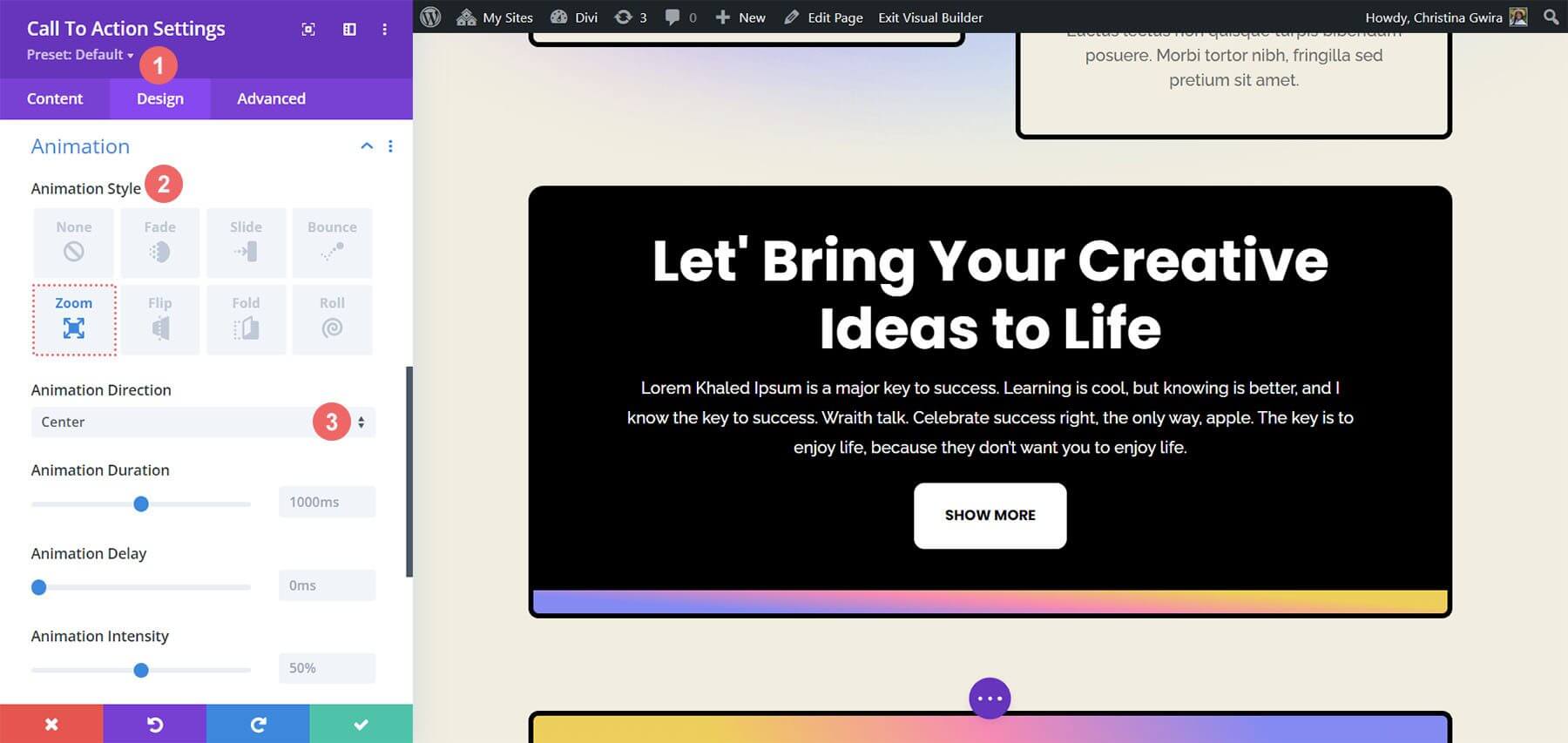
একটি জুম প্রভাব ব্যবহার করে একটি প্রবেশদ্বার অ্যানিমেশন তৈরি করতে:
- কল টু অ্যাকশন মডিউল সেটিংস উইন্ডোতে যান।
- ডিজাইন ট্যাবে ক্লিক করুন এবং অ্যানিমেশনে নেভিগেট করুন।
- জুম অ্যানিমেশন স্টাইল চয়ন করুন।
- অ্যানিমেশন দিকনির্দেশকে কেন্দ্র (ডিফল্ট) হিসাবে রাখুন এবং অন্যান্য সেটিংস অপরিবর্তিত রাখুন।

CTA উপর স্টিকি প্রভাব
প্রদর্শনীটি Divi এর নেটিভ স্টিকি এফেক্টের ব্যবহারকে চিত্রিত করবে।
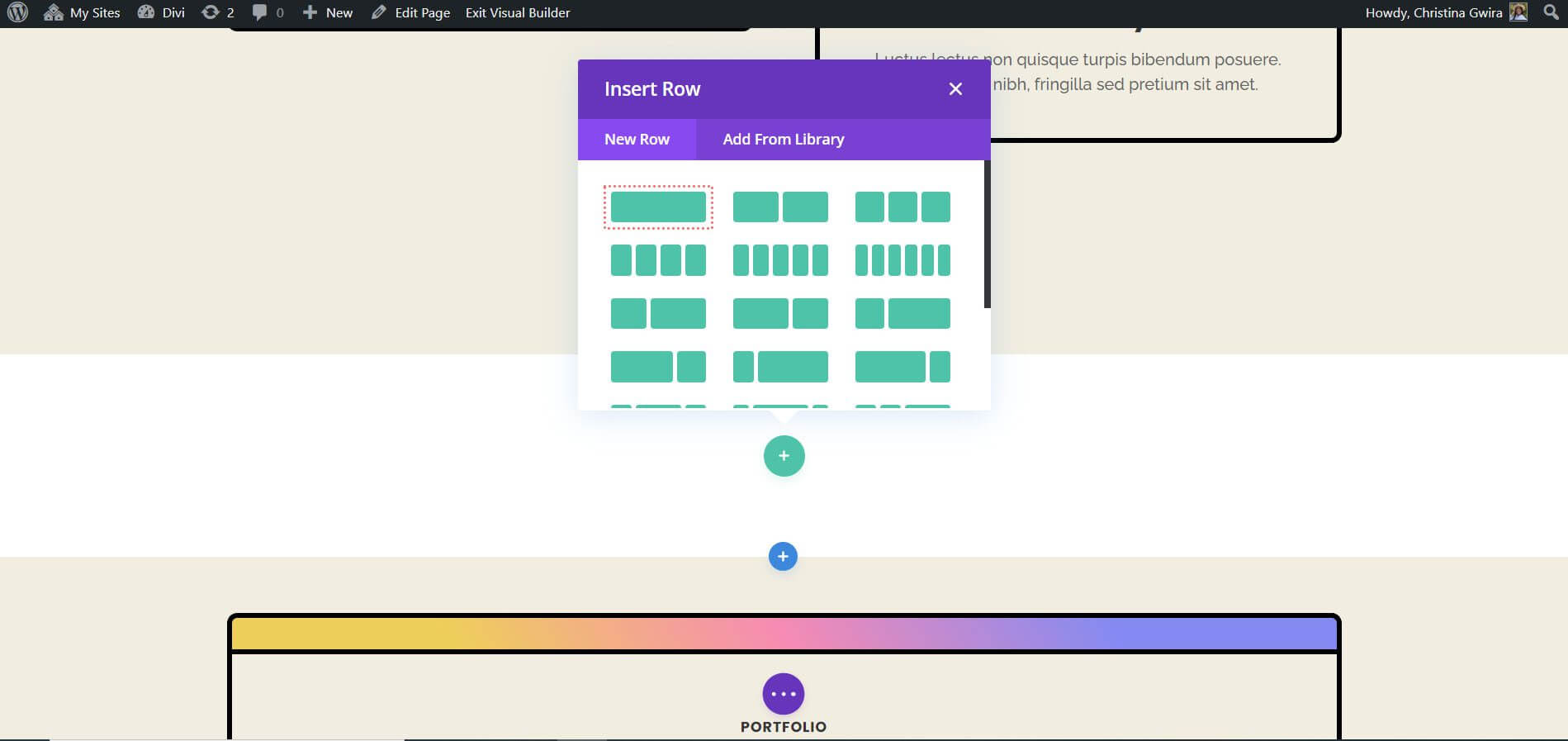
শুরু করতে, একটি নতুন সারি এবং বিভাগ তৈরি করতে হবে।
- একটি নতুন বিভাগ শুরু করতে নীল প্লাস আইকনে ক্লিক করুন।
- এক-কলামের সারি লেআউট নির্বাচন করুন।

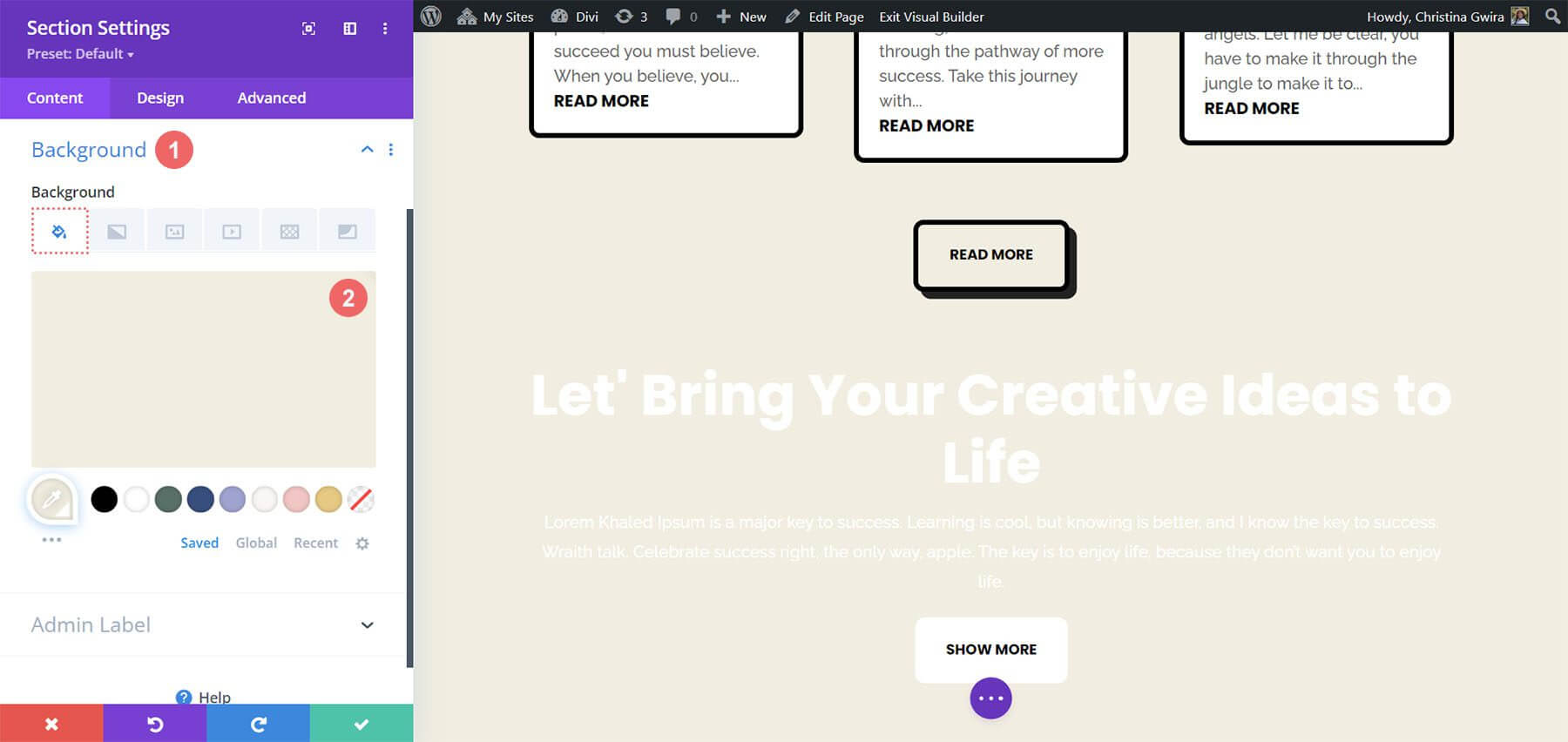
প্রিমেড কল টু অ্যাকশন মডিউল ব্যবহার করুন এবং নতুন মডিউল যুক্ত করুন উইন্ডোটি বন্ধ করুন। গিয়ার আইকনে ক্লিক করে বিভাগ সেটিংস অ্যাক্সেস করে শুরু করুন।

তারপর, ব্যাকগ্রাউন্ড ট্যাবে নেভিগেট করুন এবং পটভূমির রঙ #f1ede1 এ সেট করুন।

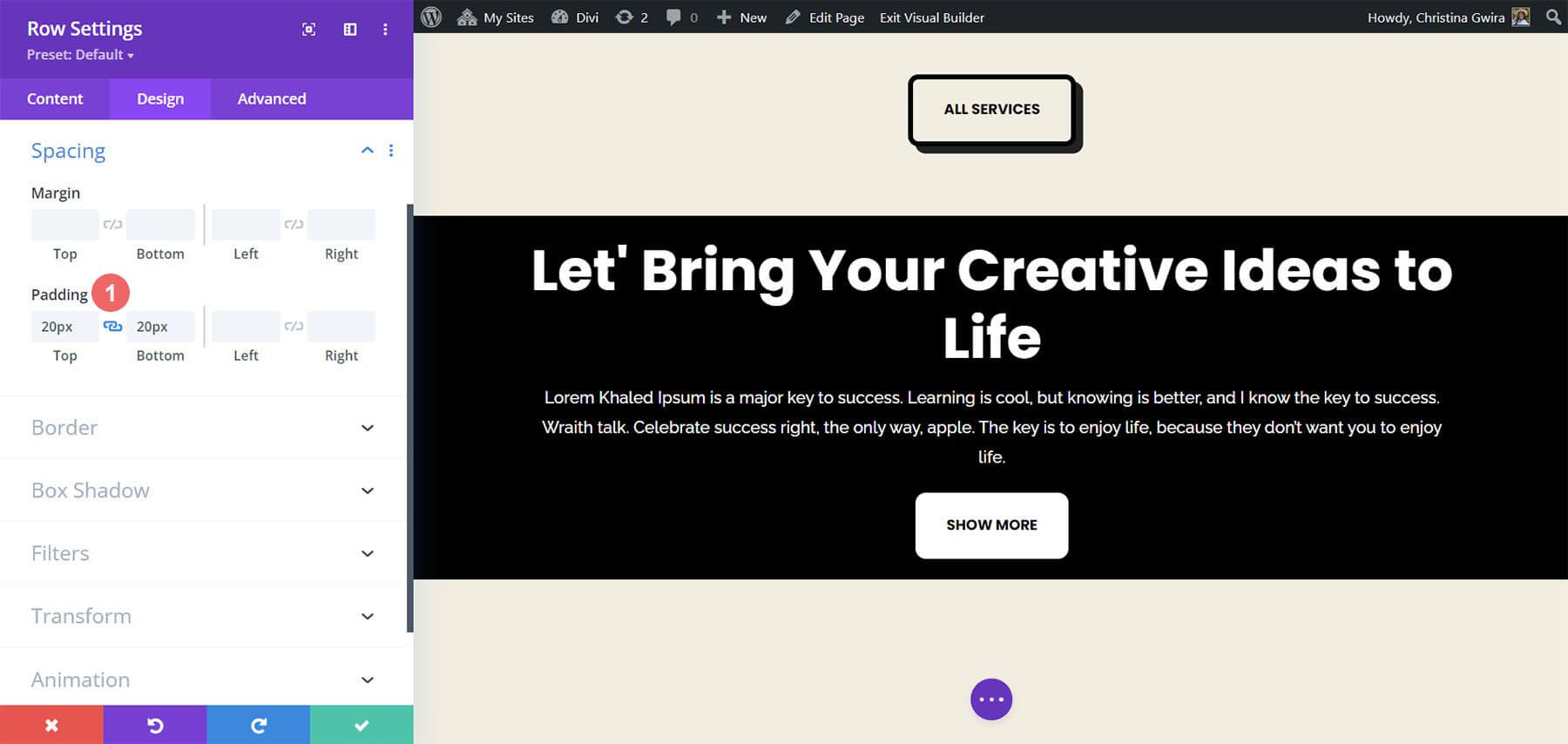
স্টিকি কল টু অ্যাকশন মডিউলের সঠিক কার্যকারিতা নিশ্চিত করতে, স্পেসিং সেটিংস যোগ করা অপরিহার্য। ডিজাইন ট্যাবে ক্লিক করুন এবং স্পেসিং বিভাগে স্ক্রোল করুন। স্টিকি অ্যানিমেশন পর্যবেক্ষণ করার জন্য পর্যাপ্ত স্থান দেওয়ার জন্য এই পদক্ষেপটি অত্যন্ত গুরুত্বপূর্ণ।
বিভাগ ব্যবধান সেটিংস:
- মার্জিন শীর্ষ: 0px
- প্যাডিং শীর্ষ: 0px
- প্যাডিং বটম: 300px

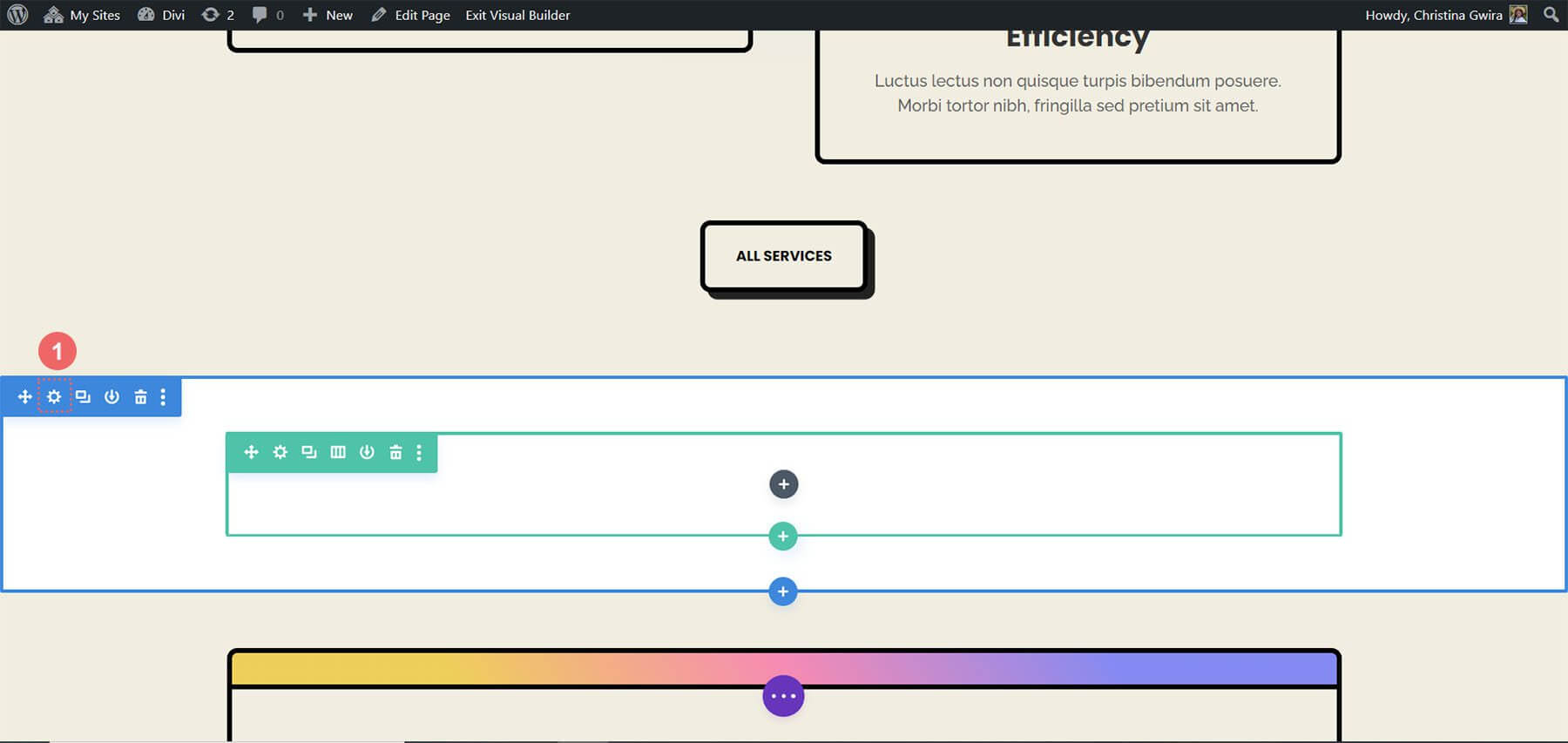
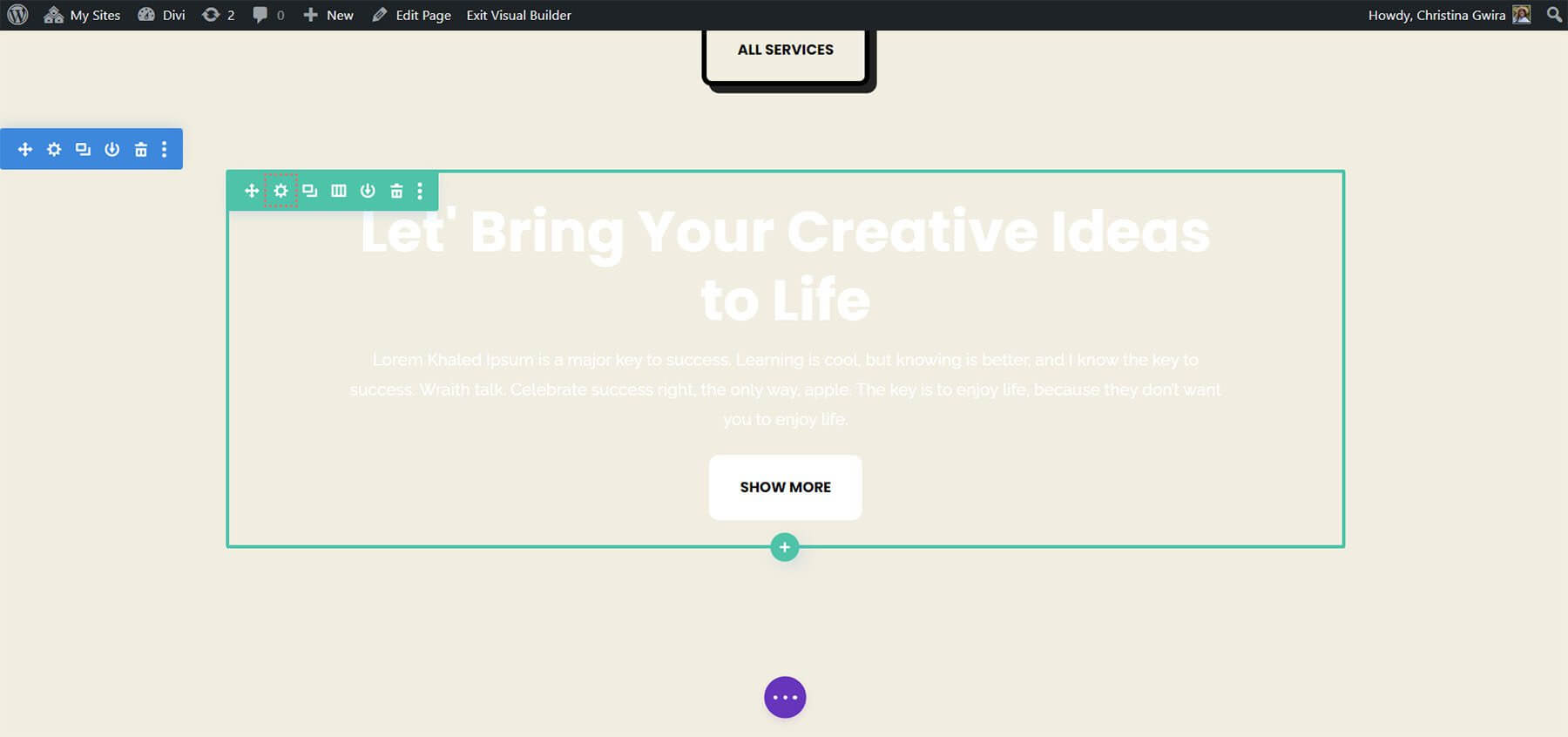
এই প্যারামিটারগুলি প্রবেশ করার পরে, আমরা আমাদের কাজ সংরক্ষণ করতে সবুজ টিক ক্লিক করতে পারি। আমরা এখন আমাদের বিভাগের সারির ভিতরে স্টিকি প্রভাব চালু করতে যাচ্ছি। প্রাথমিকভাবে, আমরা সারি সেটিংস অ্যাক্সেস করতে গিয়ার বোতামে ক্লিক করি।
এই পরামিতিগুলি প্রবেশ করার পরে আমরা আমাদের কাজ সংরক্ষণ করতে সবুজ চেকমার্কে ক্লিক করতে পারি। আমরা এখন আমাদের বিভাগের সারির ভিতরে স্টিকি প্রভাব সক্রিয় করতে যাচ্ছি। সারি বিকল্পগুলি অ্যাক্সেস করতে, আমরা প্রথমে গিয়ার বোতামটি নির্বাচন করি।

অ্যাডভান্সড ট্যাব অ্যাক্সেস করার আগে, আসুন সারির পটভূমির রঙ সামঞ্জস্য করি। আমরা ব্যাকগ্রাউন্ড ট্যাবে যাই এবং #000000 ব্যাকগ্রাউন্ড কালার হিসেবে সিলেক্ট করি, ঠিক যেমনটা আমরা সেকশনে করেছি।

ফলস্বরূপ, আমাদের সারিটি কল টু অ্যাকশন মডিউলের সাথে সাদৃশ্যপূর্ণ যা আমরা কোর্সের শুরুতে তৈরি করেছি। যাইহোক, এই সারিটি প্রান্ত পর্যন্ত প্রসারিত করতে, আমরা মার্জিন এবং প্যাডিং নিযুক্ত করব। এটি আপনার ওয়েবসাইটের দর্শকদের জন্য স্টিকি প্রভাবকে কম বাধাগ্রস্ত এবং আরও দৃষ্টিকটু করে তুলবে।
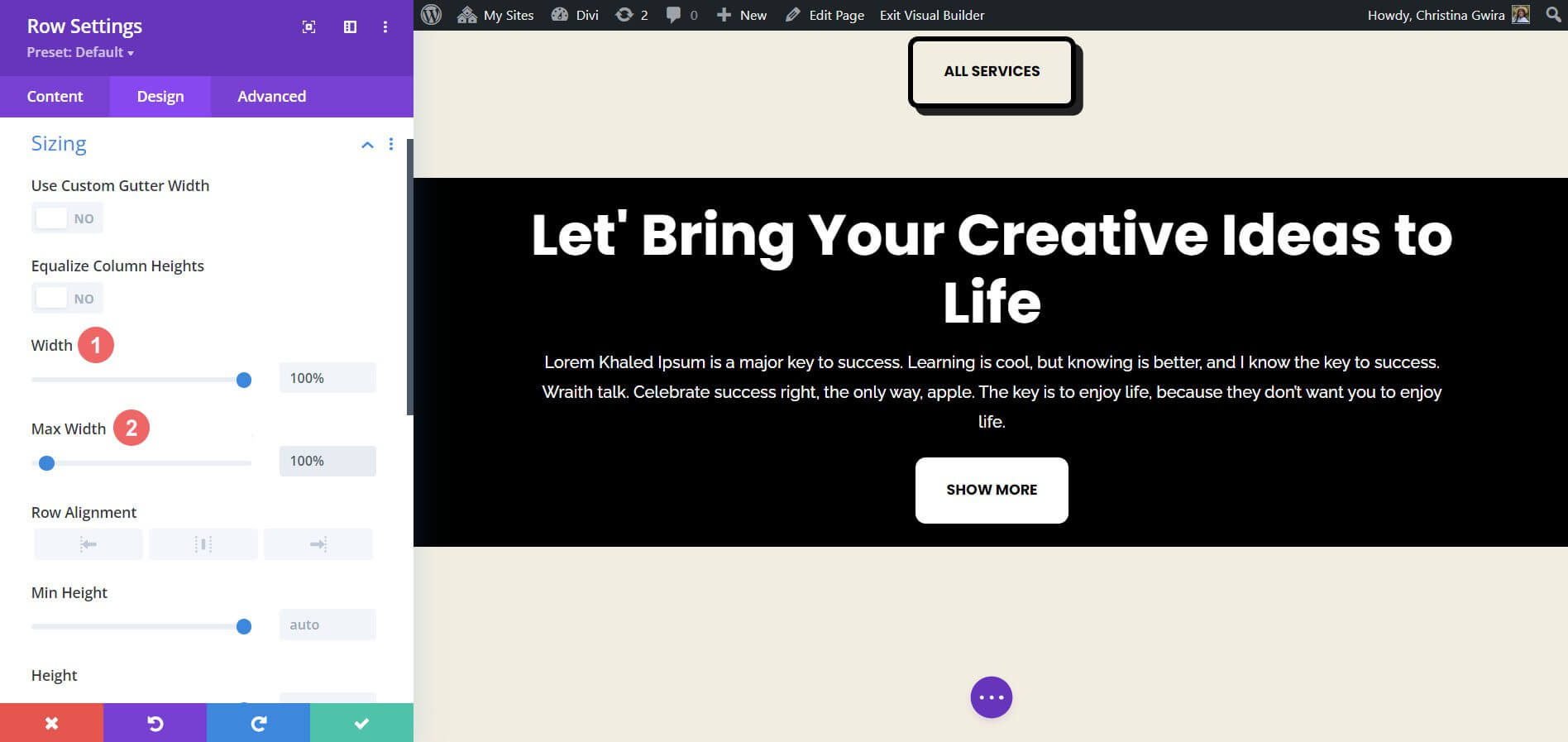
আমরা এখন ডিজাইন ট্যাবের অধীনে সাইজিং ট্যাবটি নির্বাচন করি। প্রস্থ এবং সর্বোচ্চ প্রস্থ উভয়ই 100% এ সেট করা হয়।

এরপর, আমরা স্পেসিং ট্যাবে নিচের দিকে সোয়াইপ করে 20px এর অভিন্ন উপরের এবং নীচের প্যাডিং মান যোগ করি। এটি আমাদের কল টু অ্যাকশনকে আরও সুবিন্যস্ত করে তোলে।

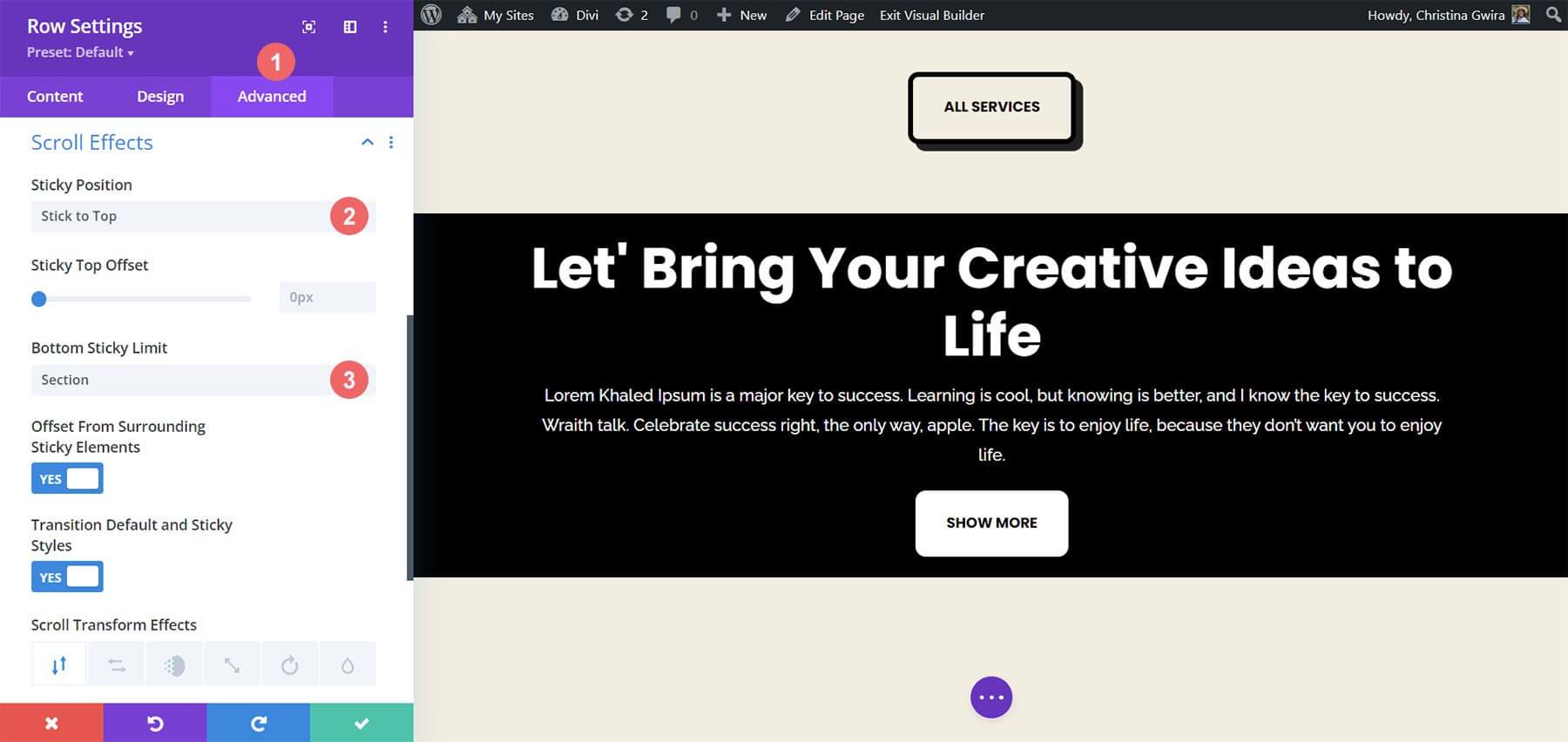
এখন যেহেতু নান্দনিকতার যত্ন নেওয়া হয়েছে, আমরা আমাদের স্ক্রোল প্রভাব প্রয়োগ করতে পারি। এরপর, আমরা অ্যাডভান্সড মেনুতে যাওয়ার পরে স্ক্রোল ইফেক্ট ট্যাবটি নির্বাচন করি। স্টিক টু টপ নির্বাচন করে, আমরা এখন স্টিকি পজিশন সক্রিয় করতে পারি। আমরা স্টিকি টপ অফসেট 0px এ সেট করেছি কারণ আমরা চাই যে আমাদের কল টু অ্যাকশন স্ক্রিনের শীর্ষে থাকবে। নীচের স্টিকি সীমা, যা আমরা এখন বিভাগে সেট করেছি, একমাত্র অন্য বিকল্প যা আমরা পরিবর্তন করব।

মোড়ক উম্মচন
উপসংহারে, ডিভি আপনার পৃষ্ঠায় অ্যানিমেশন এবং আন্দোলনকে অন্তর্ভুক্ত করার জন্য অসংখ্য ডিফল্ট বৈশিষ্ট্য এবং পদ্ধতি অফার করে। আপনি পৃষ্ঠা পরিচিতি বাড়াতে চান বা আপনার বিষয়বস্তুর সাথে ব্যবহারকারীদের জড়িত করতে চান না কেন, Divi আপনাকে প্রয়োজনীয় সরঞ্জাম দিয়ে সজ্জিত করে। যখন আমরা কল টু অ্যাকশন মডিউলকে অ্যানিমেট করার জন্য চারটি পদ্ধতি অন্বেষণ করেছি, তখন এই সেটিংস ডিভির মডিউলের লাইব্রেরি জুড়ে প্রযোজ্য। উপরন্তু, সেগুলি বিভাগ, কলাম এবং সারিগুলিতে প্রসারিত করা যেতে পারে, আপনার দর্শকদের জন্য গতিশীল এবং স্বতন্ত্র পৃষ্ঠা লেআউট তৈরি করতে সক্ষম করে৷




