আপনি কি সবসময় ভেবে দেখেছেন কিভাবে আপনি ওয়ার্ডপ্রেসে এলিমেন্টর ব্যবহার করে আপনার নিবন্ধ বা আপনার পোস্টে অতিরিক্ত তথ্য যোগ করতে পারেন, যেমন আপনার নিজস্ব কাস্টম ডেটা সংরক্ষণ করা, তারপর আপনার ওয়েবসাইটে এটি ব্যবহার করা, আপনি কখন চান এবং কীভাবে চান?

আর চিন্তা করবেন না, কারণ অ্যাডভান্সড কাস্টম ফিল্ড আপনাকে সমাধান প্রদান করে।
WordPress? কাস্টম ক্ষেত্র কি কি?
কাস্টম ক্ষেত্রগুলি হল উন্নত ওয়ার্ডপ্রেস বৈশিষ্ট্য, যা আপনাকে আপনার ওয়েবসাইটে নির্দিষ্ট পোস্ট বা নিবন্ধগুলিতে অতিরিক্ত তথ্য যোগ করতে সহায়তা করে। সেই অতিরিক্ত তথ্যকে 'মেটাডেটা'ও বলা হয়। কাস্টম ক্ষেত্রগুলি আপনাকে আপনার ওয়েবসাইটে গতিশীল বৈশিষ্ট্য তৈরি করতে দেয় এবং আপনার ওয়েবসাইটে যোগ করা এই তথ্যগুলি আপনার ওয়েবসাইটের ফোকাস এলাকার উপর ভিত্তি করে।
উদাহরণস্বরূপ, যদি আপনার একটি ই-কমার্স ওয়েবসাইট থাকে যা 1-10 বছরের বাচ্চাদের জন্য বাচ্চাদের আইটেম বিক্রি করে, তাহলে আপনি কাস্টম ক্ষেত্র তৈরি করতে চাইতে পারেন যেগুলি বাচ্চাদের বয়সের উপর ভিত্তি করে তাদের আইটেমগুলিকে গোষ্ঠীভুক্ত করে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসাধারণত, ওয়েবসাইটের প্রয়োজনের উপর ভিত্তি করে, আপনি অতিরিক্ত কাস্টম ক্ষেত্র যোগ করতে চাইতে পারেন।
ওয়ার্ডপ্রেসে কাস্টম ক্ষেত্র যোগ করা
ওয়ার্ডপ্রেসে কাস্টম ফিল্ড যোগ করার অনেক উপায় আছে। যার মধ্যে একটি হল ডিফল্ট কাস্টম ফিল্ড বিকল্প যা ওয়ার্ডপ্রেসের সাথে অন্তর্নির্মিত আসে এবং আরেকটি উপায় হল প্লাগইন ব্যবহার করে।
ডিফল্ট ওয়ার্ডপ্রেস বিল্ট-ইন কার্যকারিতা ব্যবহার করে কাস্টম ক্ষেত্র যোগ করা
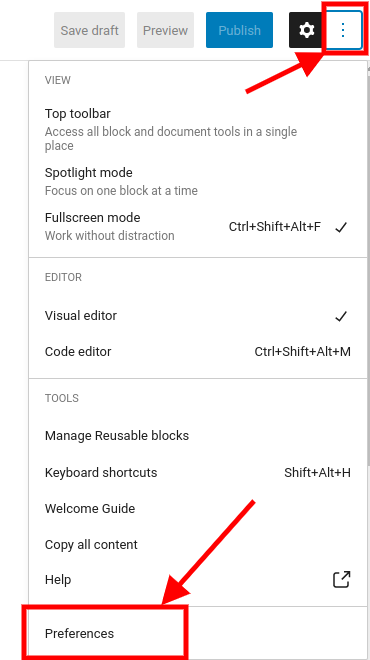
চলুন শুরু করা যাক কিভাবে আমরা ডিফল্ট ওয়ার্ডপ্রেস এডিটর থেকে কাস্টম ফিল্ড যোগ করতে পারি। ডিফল্ট ওয়ার্ডপ্রেস এডিটরে, আমরা আমাদের পোস্টে কাস্টম ক্ষেত্র যোগ করতে পারি যখন আমরা স্ক্রীন অপশনে যাই, যেটি আপনার স্ক্রিনের উপরের ডানদিকে তিনটি উল্লম্ব বিন্দু। স্ক্রিনের বিকল্পগুলিতে ক্লিক করার পরে, নীচের পছন্দগুলিতে ক্লিক করুন।

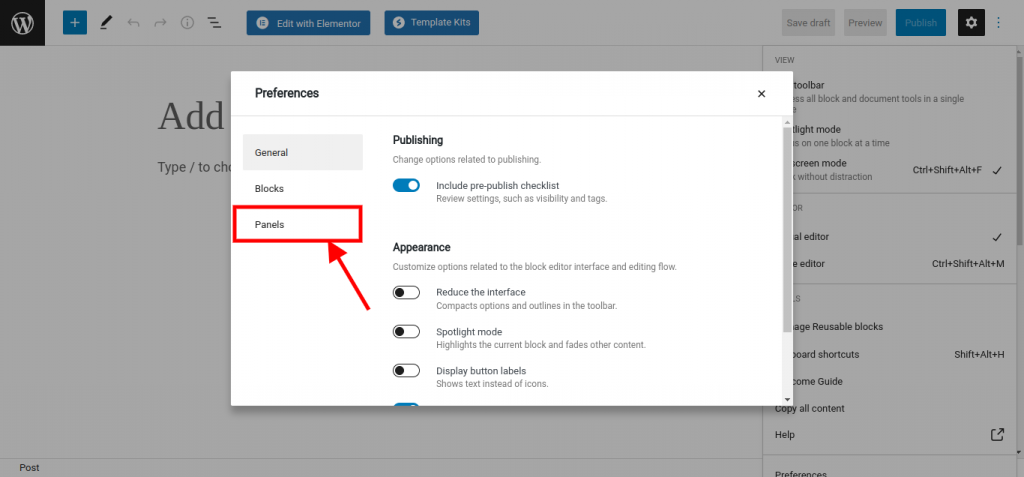
পছন্দগুলিতে ক্লিক করার পরে, প্রদর্শিত নতুন উইন্ডো থেকে প্যানেলে ক্লিক করুন।

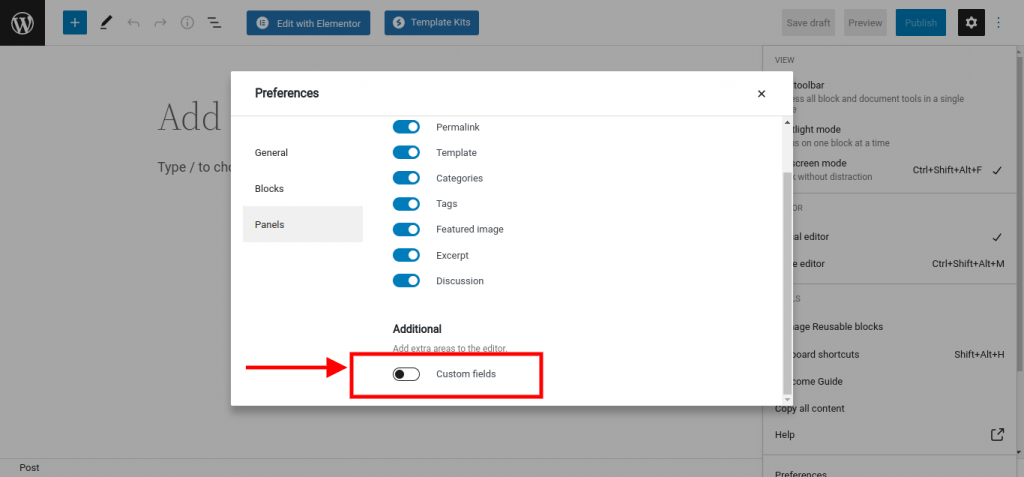
'প্যানেল'-এ ক্লিক করার পরে, টগল বোতামগুলির সাথে অন্যান্য বিকল্পগুলি স্ক্রিনে উপস্থিত হবে এবং শেষটিতে 'অতিরিক্ত' শিরোনাম রয়েছে, সেখানে আপনি পাশে একটি টগল বোতাম সহ 'কাস্টম ক্ষেত্র' বিকল্পটি দেখতে পাবেন, বামে। এটা

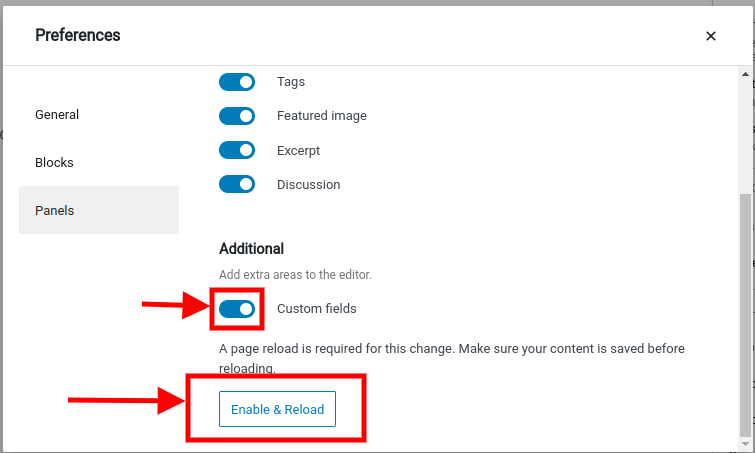
কাস্টম ফিল্ড টগল বোতামটি চালু করার পরে, আরেকটি বোতাম প্রদর্শিত হবে, এবং এটিতে লেখা '& রিলোড সক্ষম করুন'।

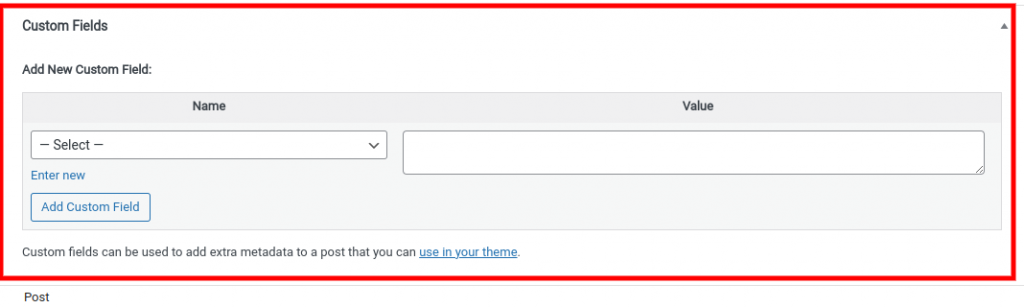
সেই বোতামে ক্লিক করার পরে পৃষ্ঠাটি পুনরায় লোড হয়, কাস্টম ফিল্ড বিকল্পগুলি সক্ষম করে একটি নতুন স্ক্রীন দেখায়।

এখান থেকে, আপনি কী/মান জোড়া ব্যবহার করে আপনার কাস্টম ফিল্ড ডেটা লিখতে পারেন।
অ্যাডভান্সড কাস্টম ফিল্ড প্লাগইন এবং এলিমেন্টর প্রো ব্যবহার করে কাস্টম ফিল্ড যোগ করা
অ্যাডভান্সড কাস্টম ফিল্ড হল ওয়ার্ডপ্রেসের জন্য সবচেয়ে বেশি ব্যবহৃত কাস্টম ফিল্ড প্লাগইনগুলির মধ্যে একটি। এই প্লাগইনটির জন্য একটি বিনামূল্যে এবং অর্থপ্রদানের সংস্করণ উপলব্ধ রয়েছে। প্রদত্ত সংস্করণটি আরও নমনীয়তা এবং বৈশিষ্ট্য সরবরাহ করে। কিন্তু এই টিউটোরিয়ালে, আমরা আপনাকে কিভাবে বিনামূল্যে সংস্করণ ব্যবহার করতে হবে তা নিয়ে আলোচনা করব।
এটা মনে রাখা গুরুত্বপূর্ণ যে বিনামূল্যের Elementor প্লাগইন আপনাকে কাস্টম ক্ষেত্র যোগ করার বিকল্প দেয় না। এই বিকল্পটি শুধুমাত্র Elementor Pro এর সাথে আসে।
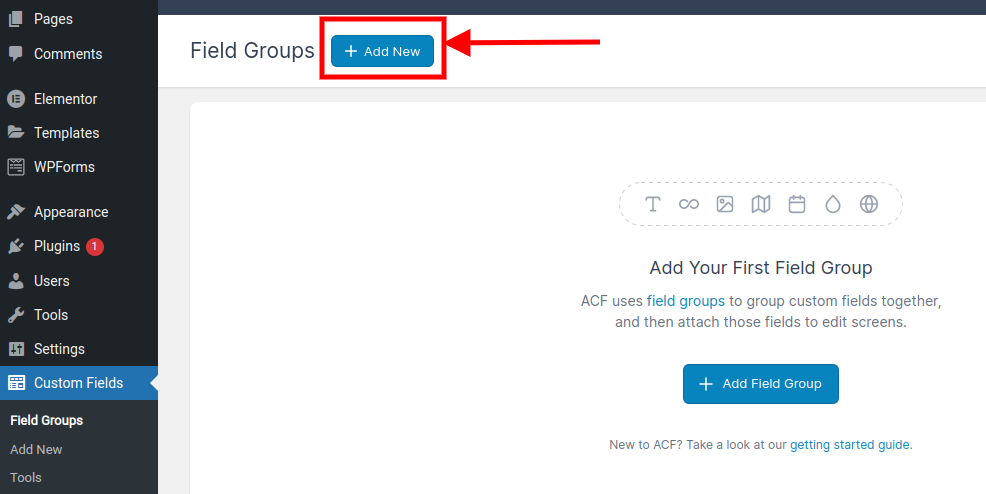
শুরু করতে, প্লাগইনগুলিতে যান এবং উন্নত কাস্টম ক্ষেত্রগুলি অনুসন্ধান করুন, প্লাগইনটি ইনস্টল করুন এবং সক্রিয় করুন৷ সক্রিয় করার পরে, ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান, এবং বাম দিকে যেখানে আপনার ড্যাশবোর্ডে মেনু আছে, সেখানে কাস্টম ক্ষেত্রগুলিতে ক্লিক করুন তারপরে Add New এ ক্লিক করুন, অথবা আপনি উইন্ডোর শীর্ষে দেখা হিসাবে নতুন যুক্ত করুন ক্লিক করতে পারেন।

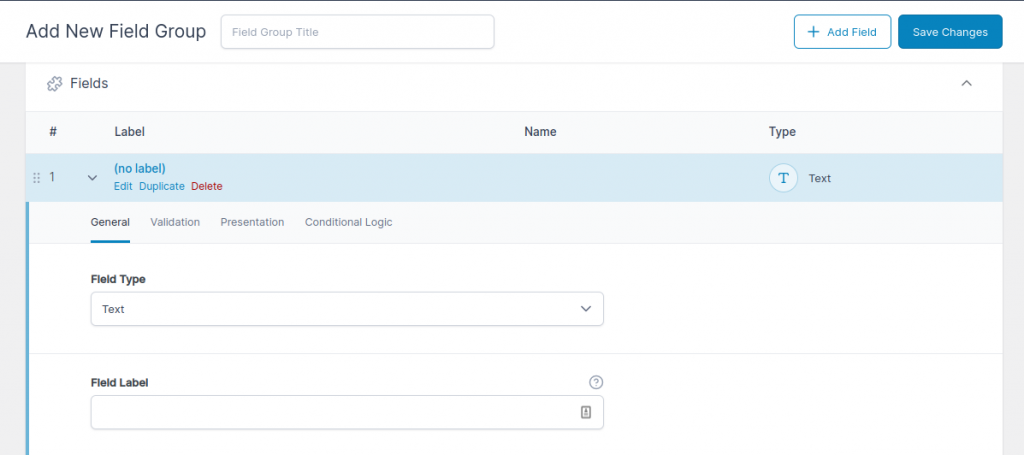
অ্যাড নিউ বোতামে ক্লিক করার পরে, ফিল্ড ফর্মটি খুলবে এবং আপনাকে কাস্টম ক্ষেত্রের নাম দিতে হবে, তারপরে অ্যাড ফিল্ডে ক্লিক করুন। অ্যাড ফিল্ড বোতামে ক্লিক করার পরে, ফিল্ড ফর্মটি খুলবে এবং আপনাকে কাস্টম ফিল্ড ডেটা যোগ করতে হবে। ফর্মে সমস্ত পরামিতি যোগ করুন এবং তারপরে আবার যোগ ক্ষেত্র বোতামে ক্লিক করুন।

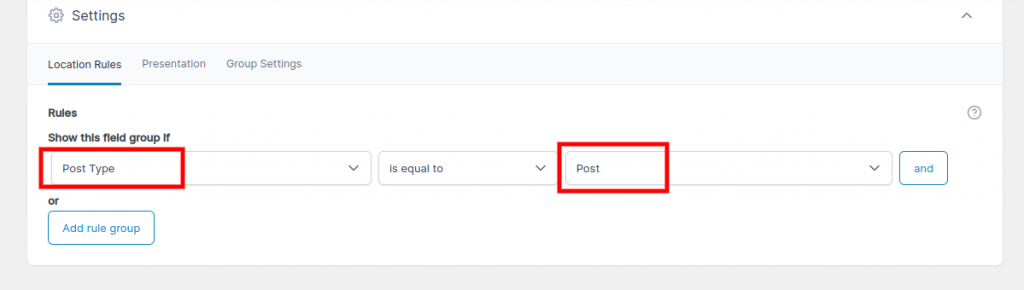
আপনি অ্যাড ফিল্ড বোতামে ক্লিক করলে অতিরিক্ত কাস্টম ক্ষেত্র যোগ করা যেতে পারে। কাস্টম ক্ষেত্রের তথ্য যোগ করার পরে অবস্থান বিভাগে যান যেখানে আপনি ক্ষেত্রটি কোথায় প্রদর্শন করবেন তা নির্বাচন করতে পারেন।

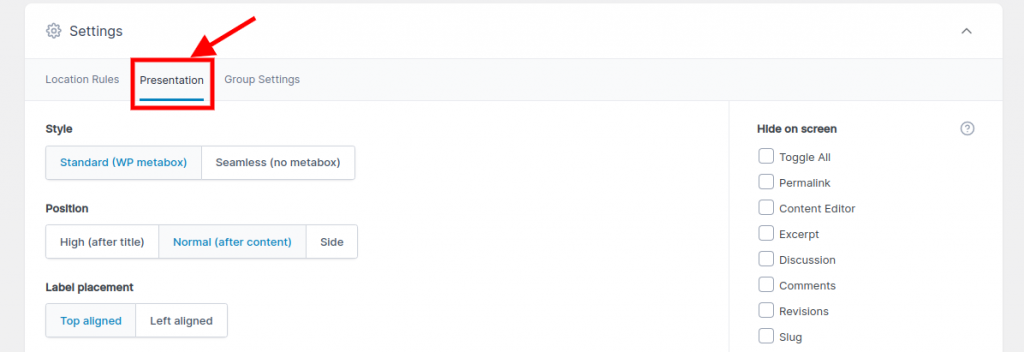
আপনার কাস্টম ক্ষেত্রের জন্য স্টাইল, অবস্থান, স্থান নির্ধারণ এবং অন্যান্য সেট করতে সেটিং বিভাগে যান।

এলিমেন্টর প্রোতে কাস্টম ক্ষেত্র যোগ করা হচ্ছে
উপরের প্রক্রিয়াগুলি অনুসরণ করে, আপনার কাস্টম ফিল্ড টাইপ তৈরি হয়েছে এখন আপনাকে আপনার পৃষ্ঠায় কাস্টম ক্ষেত্র যোগ করতে হবে। কাস্টম ক্ষেত্র যোগ করার জন্য আপনাকে এলিমেন্টর প্রো ইনস্টল করতে হবে।
Elementor সম্পাদকের সাথে একটি পৃষ্ঠা খুলুন এবং একটি বিভাগ তৈরি করুন এবং একটি নতুন উইজেট যোগ করুন। বিষয়বস্তু ট্যাবের অধীনে, গতিশীল আইকনে ক্লিক করুন এবং উন্নত কাস্টম ক্ষেত্র নির্বাচন করুন।

উপসংহার:
পুরো প্রক্রিয়াটি সুশৃঙ্খলভাবে অনুসরণ করে, আপনি ওয়ার্ডপ্রেস এবং এলিমেন্টর প্রো উভয় ক্ষেত্রেই কাস্টম ক্ষেত্র যোগ করতে সক্ষম হবেন।




