আপনার ভোক্তাদের তাদের চাহিদার জন্য সঠিক পণ্য খুঁজে পেতে সহায়তা করে আপনার WooCommerce ওয়েবসাইটের বিক্রয় বাড়াতে চান? আপনার প্রতিটি শপিং সাইটে WooCommerce সম্পর্কিত পণ্যগুলি প্রদর্শন করে কীভাবে সহজেই গ্রাহকের সুখ এবং বিক্রয় বৃদ্ধি করতে হয় তা শিখুন।

WooCommerce সম্পর্কিত পণ্য হল এমন পরামর্শ যা আপনার ভোক্তারা আপনার দোকানের ওয়েবসাইটে একটি পণ্য বা আইটেম পরীক্ষা করলে উপস্থিত হয়। এই সম্পর্কিত WooCommerce আইটেমগুলি মূল পণ্য ব্যবহারে সহায়তা করার জন্য ডিজাইন করা হয়েছে এবং তারা সাধারণত একে অপরের পরিপূরক।
আপনি যখন আপনার ওয়েবসাইটে সম্পর্কিত পণ্যগুলি প্রদর্শন করেন, তখন আপনি একটি বিপণন কৌশল ব্যবহার করেন যা স্টোরের দর্শকদের আরও কিছুক্ষণ থাকতে, আপনার ওয়েবসাইটটি আরও পুঙ্খানুপুঙ্খভাবে তদন্ত করতে এবং আরও জিনিস কেনার জন্য উত্সাহিত করে৷
এই নিবন্ধে, আমরা আপনাকে দেখাব কিভাবে WooCommerce-সম্পর্কিত পণ্যগুলিকে বিভিন্ন উপায়ে Elementor ব্যবহার করে প্রদর্শন করা যায়, যা ওয়ার্ডপ্রেসের জন্য সবচেয়ে জনপ্রিয় এবং সাধারণ ড্র্যাগ-এন্ড-ড্রপ পেজ নির্মাতাদের মধ্যে একটি।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসম্পর্কিত পণ্য দেখানোর সুবিধা
কিন্তু, আমরা WooCommerce-সম্পর্কিত পণ্যগুলি দেখানোর পদ্ধতিগুলিতে যাওয়ার আগে, এই সুপারিশগুলি কীভাবে আপনার ব্যবসাকে সাহায্য করতে পারে তা দেখে নেওয়া যাক।
- অবশ্যই, আপনার ভোক্তারা আপনার দোকানে অন্যান্য সম্পর্কিত পণ্যগুলি পরীক্ষা করার জন্য ঝুঁকে পড়বে এবং ফলস্বরূপ, আপনার ওয়েবসাইট অন্বেষণে আরও বেশি সময় ব্যয় করবে। ফলস্বরূপ, ব্যস্ততার হার এবং এসইও স্কোর বৃদ্ধি পায়।
- শুধু তাই নয়, আপনার ভোক্তারা একই ধরনের জিনিস অর্জন করার সম্ভাবনা বেশি থাকবে যা তারা আগে কেনার জন্য বেছে নেওয়া আইটেমগুলির সাথে পরিপূরক বা একত্রে যায়। আপনি ঘাম না ভেঙে নতুন বা অস্বাভাবিক পণ্যগুলির সাথেও তাদের প্রকাশ করতে পারেন।
- আপনি সহজেই জনপ্রিয় আইটেম বা পণ্য বিক্রির প্রচার করতে সক্ষম হবেন - আবারও রূপান্তর হার বাড়ান।
যেহেতু ব্যবহারকারীদের আর আলাদাভাবে উপযুক্ত জিনিসগুলি সন্ধান করতে হবে না, এটি অবিলম্বে তাদের জন্য আরও দক্ষ, এবং সাধারণত আনন্দদায়ক, কেনাকাটার অভিজ্ঞতা তৈরি করতে সহায়তা করবে৷ সবচেয়ে গুরুত্বপূর্ণ, আপনার WooCommerce ব্যবসার গড় অর্ডার মান আকাশচুম্বী হবে।
পণ্যের বৈচিত্র
সুতরাং, আসুন WooCommerce-সম্পর্কিত পণ্যগুলি সম্পর্কে কথা বলি – সেগুলি কী এবং কীভাবে সেগুলি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে কয়েকটি ক্লিকে ইনস্টল করবেন৷ যখন আপনার ওয়েবসাইটে সম্পর্কিত পণ্যগুলি প্রদর্শনের কথা আসে, তখন আপনার কাছে কয়েকটি বিকল্প থাকে:

ক্রস-পণ্য
অনলাইন খুচরা শিল্পে, ক্রস-পণ্যগুলি সাধারণত একটি তুলনামূলক পণ্য বা এমন একটি পণ্য যা ইতিমধ্যে কেনা প্রাথমিক পণ্যের পরিপূরক হয়। এগুলি এমন পণ্য যা একজন ক্রেতা যে আইটেমটি কেনার কথা ভাবছে তার পরিপূরক হিসাবে ব্যবহার করা যেতে পারে। লক্ষ্য হল আপনার ভোক্তারা যে আইটেমটি ক্রয় করতে চান এবং ক্রস-সেল আইটেম(গুলি) উভয়ই ক্রয় করুন, যাতে আপনার গড় অর্ডারের মান বৃদ্ধি পায়।
উদাহরণস্বরূপ, যদি একজন গ্রাহক আপনার দোকান থেকে একটি নোটবুক ক্রয় করতে চান, তাহলে আপনি তাদের আরও কেনাকাটা করতে প্রলুব্ধ করতে আপনার ওয়েবসাইটে অন্যান্য স্টেশনারি আইটেমগুলির প্রচার করতে পারেন।
আপ-বিক্রয়
অন্যদিকে, আপ-সেল ব্যবহার করে, আপনি আপনার ভোক্তাদের কাছে অনুরূপ পণ্যের সুপারিশ করতে পারেন যা তিনি বর্তমানে যে আইটেমটি কেনার কথা বিবেচনা করছেন তার পরিবর্তে তিনি কিনতে পারেন (সাধারণত একটি যা আপনার জন্য বেশি লাভজনক)। অন্য কথায়, একটি আপ-সেল হল আরও ব্যয়বহুল পণ্য যা ক্রেতা ক্রয় করতে পারে। ফলস্বরূপ, ক্রস-সেলের মতো আপ-সেল, আপনার গড় অর্ডারের মান বাড়ায়।
আপ-সেলের উদাহরণ হিসাবে, যদি একজন ভোক্তা আপনার ওয়েবসাইট থেকে একটি নোটবুক কেনার প্রস্তুতি নিচ্ছেন, আপনি তাদের একটি চুক্তি উপস্থাপন করতে পারেন যাতে উচ্চ মানের নোটবুকগুলি একটি প্যাকেজ হিসাবে স্থির সহ আসে৷ ফলস্বরূপ, আপনার ভোক্তা তার যা প্রয়োজন তা একবারে কিনতে সক্ষম হবে।
ট্যাগ এবং বিভাগ
অবশেষে, আমরা ট্যাগ এবং বিভাগগুলি পাই, যা আপনার দোকানের ওয়েবসাইটে WooCommerce-সম্পর্কিত পণ্যগুলি দেখানোর সবচেয়ে মৌলিক উপায়। ধারণাটি হল সমস্ত অনুরূপ পণ্যগুলিকে উপযুক্ত ট্যাগ বরাদ্দ করে নির্দিষ্ট বিভাগে গ্রুপ করা।
এলিমেন্টর ব্যবহার করে সম্পর্কিত পণ্য প্রদর্শন করুন
এখন যেহেতু আমরা WooCommerce-সম্পর্কিত পণ্যগুলি কী তা প্রতিষ্ঠিত করেছি, আসুন Elementor ব্যবহার করে আপনার ইকমার্স ওয়েবসাইটে সেগুলি প্রদর্শন করার অনেক উপায় দেখি৷
বিল্ট ইন এলিমেন্টর উইজেট
শুরু করার জন্য, Elementor PRO আপনার ইকমার্স স্টোরের জন্য একটি সম্পূর্ণ কাস্টমাইজ করা সম্পর্কিত পণ্য উইজেট অন্তর্ভুক্ত করে। নাম অনুসারে, এই সহায়ক বৈশিষ্ট্যটি আপনাকে শুধুমাত্র কয়েকটি ক্লিকের মাধ্যমে সমস্ত WooCommerce-সম্পর্কিত পণ্য প্রদর্শনের উপর সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে।
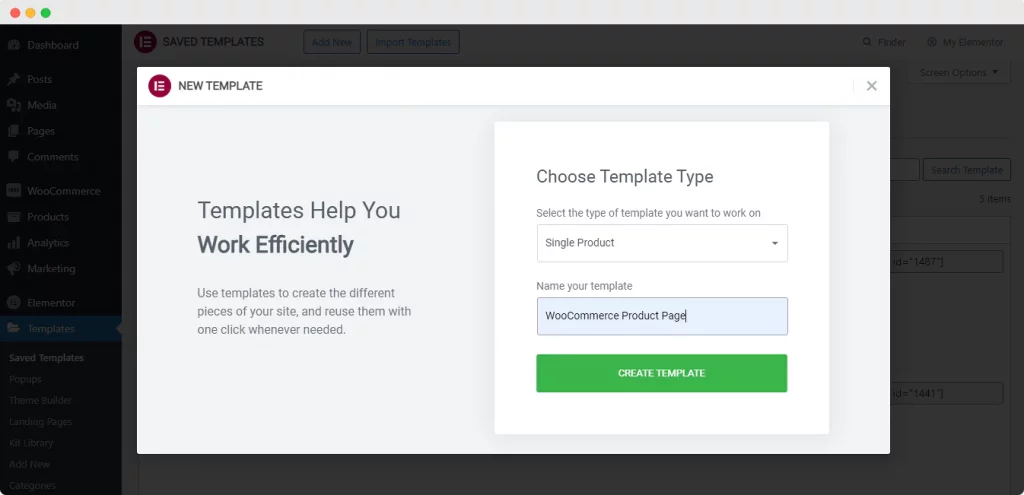
এই উইজেটটি ব্যবহার শুরু করতে, Elementor PRO টেমপ্লেটগুলি ব্যবহার করে আপনার সম্পাদকে একটি একক পণ্য পৃষ্ঠা তৈরি করুন৷ এটি করতে, এলিমেন্টর ইনস্টল এবং সক্রিয় করার পরে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ড্যাশবোর্ডের টেমপ্লেট ট্যাবে নেভিগেট করুন।

আপনি যখন শীর্ষে 'নতুন যোগ করুন' বোতামে ক্লিক করবেন, তখন আপনার স্ক্রিনে একটি পপআপ উইন্ডো খুলবে, যা আপনাকে আপনি যে ধরনের টেমপ্লেট ব্যবহার করতে চান তা নির্দিষ্ট করার অনুমতি দেবে। আপনার টেমপ্লেট টাইপ হিসাবে 'একক পৃষ্ঠা' চয়ন করুন এবং এটিকে একটি অনন্য নাম দিন। তারপর 'Create Template' অপশনে ক্লিক করুন।
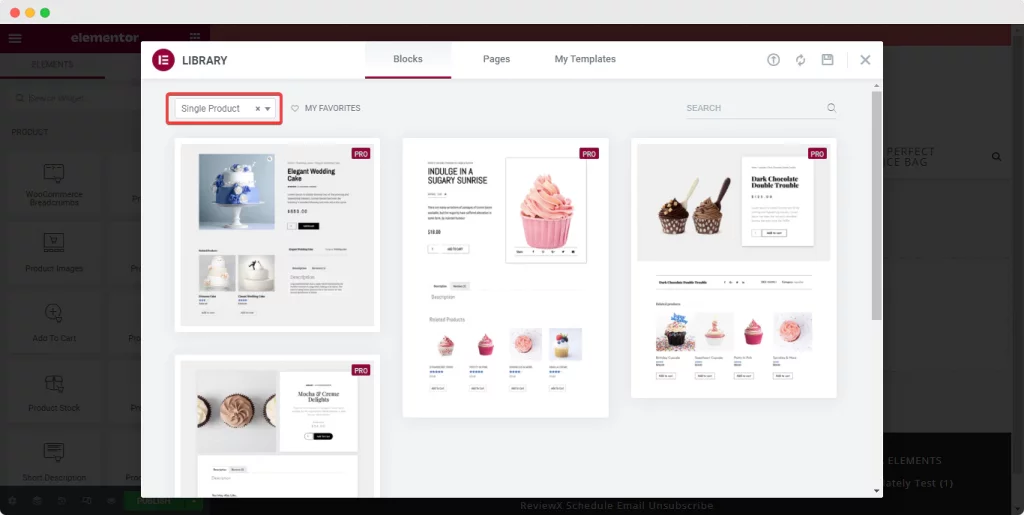
এর পরে, আপনাকে আপনার এলিমেন্টর সম্পাদকের কাছে নিয়ে যাওয়া হবে, যেখানে অন্য একটি পপআপ উইন্ডো একটি 'একক পণ্য' পৃষ্ঠার জন্য এলিমেন্টরের সমস্ত উপলব্ধ টেমপ্লেটগুলি প্রদর্শন করবে। সবচেয়ে আকর্ষণীয় পৃষ্ঠা টেমপ্লেট চয়ন করুন এবং শুরু করতে শুধু 'ঢোকান' ক্লিক করুন৷

ডিফল্টরূপে, এই 'একক পণ্য' টেমপ্লেটগুলি 'সম্পর্কিত পণ্য' উইজেট সহ আপনার পৃষ্ঠায় উপস্থিত হবে। ন্যূনতম প্রচেষ্টায়, আপনি দ্রুত উইজেটের বিষয়বস্তু এবং শৈলী সেটিংস সামঞ্জস্য করতে পারেন এবং আপনার ওয়েবসাইটে প্রাসঙ্গিক পণ্যগুলি দেখাতে পারেন৷
এছাড়াও আপনি প্রয়োজন অনুসারে 'সম্পর্কিত পণ্য' বিভাগটি স্থানান্তর করতে সক্ষম হবেন এবং পৃষ্ঠাটির কার্যকারিতা আরও উন্নত করতে এটিতে বা এর চারপাশে অন্যান্য এলিমেন্টর উইজেট যোগ করতে পারবেন।
একবার আপনি পরিবর্তনগুলির সাথে সন্তুষ্ট হলে, পৃষ্ঠাটি প্রকাশ করুন৷ আপনার একক পণ্য পৃষ্ঠা অবিলম্বে লাইভ হয়ে যাবে আপনার সমস্ত ওয়েবসাইটের দর্শক এবং গ্রাহকদের জন্য ব্রাউজ এবং জিনিসপত্র কেনার জন্য। এটির জন্য এটিই রয়েছে – এটি এত সহজ।
অপরিহার্য Addons ব্যবহার করে
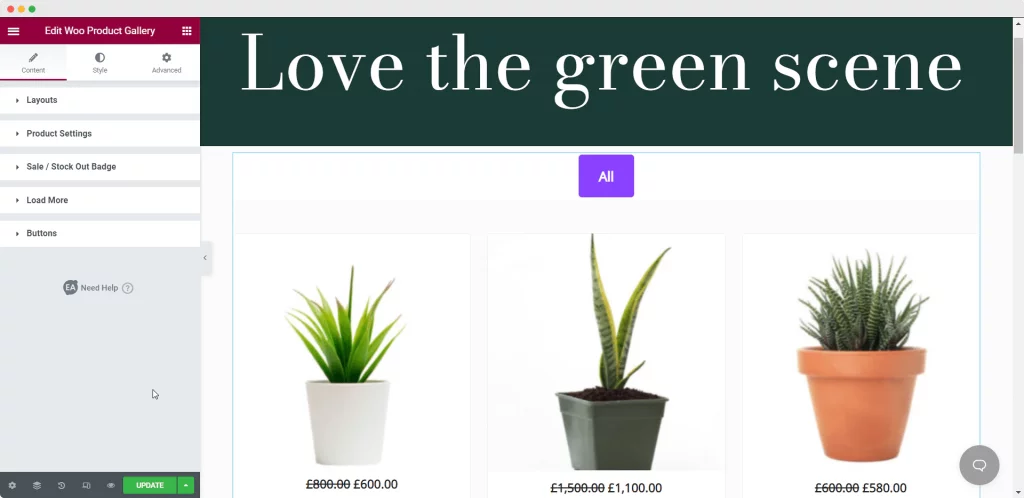
এর পরে, আমাদের কাছে Elementor – Woo প্রোডাক্ট গ্যালারির জন্য এসেনশিয়াল অ্যাডঅনগুলির থেকে একটি অসামান্য উইজেট রয়েছে, যা আপনাকে আপনার পণ্যগুলিকে বিভিন্ন বিভাগে শ্রেণীবদ্ধ করতে দেবে৷ যে সমস্ত পণ্য একসাথে যায় সেগুলিকে একটি গ্যালারিতে একসাথে দেখানো হবে যাতে লোকেরা দ্রুত তারা যা চায় তা খুঁজে পেতে পারে৷
EA Woo প্রোডাক্ট গ্যালারি আপনাকে WooCommerce-সম্পর্কিত পণ্যগুলিকে একটি অত্যাশ্চর্য বিন্যাসে প্রদর্শন করতে দেয়, যা আপনার ওয়েবসাইটকে আরও আকর্ষক এবং প্রাণবন্ত করে তোলে।
আপনার সম্পাদকের 'এলিমেন্টস' ট্যাবে শুধু 'Woo প্রোডাক্ট গ্যালারি' টাইপ করুন, তারপর আপনার ওয়েব পৃষ্ঠায় উইজেটটি টেনে আনুন।
তারপর, 'বিষয়বস্তু' এবং 'স্টাইল' ট্যাবগুলি ব্যবহার করে, আপনার পছন্দ অনুসারে এবং আপনার দোকানের নান্দনিকতার সাথে মেলে উইজেটটি পরিবর্তন এবং সামঞ্জস্য করুন।
সুতরাং, আসুন 'কন্টেন্ট ট্যাব' দিয়ে শুরু করি, যা আপনাকে আপনার WooCommerce পণ্য গ্যালারী ডিজাইন বা কাস্টমাইজ করার জন্য পাঁচটি অংশ প্রদান করে।

Woo প্রোডাক্ট গ্যালারী ব্যবহার করে, আপনি চারটি ভিন্ন ডিজাইন থেকে প্রোডাক্ট গ্যালারির লেআউট কনফিগার করতে পারেন। সবচেয়ে গুরুত্বপূর্ণ, আপনি বিভিন্ন ফিল্টারিং বিকল্প সহ পণ্য গ্যালারিতে আপনার পণ্যগুলির জন্য উত্স যোগ করতে পারেন।
আপনি এখানে আপনার সমস্ত পণ্যের জন্য যতগুলি প্রয়োজন ততগুলি বিভাগ তৈরি করতে পারেন। এখানেই আপনার পণ্যগুলিকে বিভিন্ন শ্রেণীতে শ্রেণীবদ্ধ করা হবে, যাতে আপনার ভোক্তাদের একই বিভাগে সম্পর্কিত পণ্য বা পণ্যগুলি সনাক্ত করা সহজ হয়৷
কয়েকটি ক্লিকের মাধ্যমে, আপনি এলিমেন্টরের ডিফল্ট বৈশিষ্ট্যগুলিতে আরও অনেক সমন্বয় করতে সক্ষম হবেন। আপনার কাজ শেষ হলে, পৃষ্ঠাটি প্রকাশ করুন।
আপনার যদি একটি আনুষঙ্গিক দোকান থাকে, তাহলে এখানে আপনার পণ্য গ্যালারি আপনার গ্রাহকদের অভিজ্ঞতা উন্নত করতে পারে। আপনার ভোক্তারা কেবলমাত্র বিভাগগুলিতে ক্লিক করে সমস্ত সংযুক্ত পণ্য দেখতে সক্ষম হবেন।
Woo পণ্য সংগ্রহ ব্যবহার করে
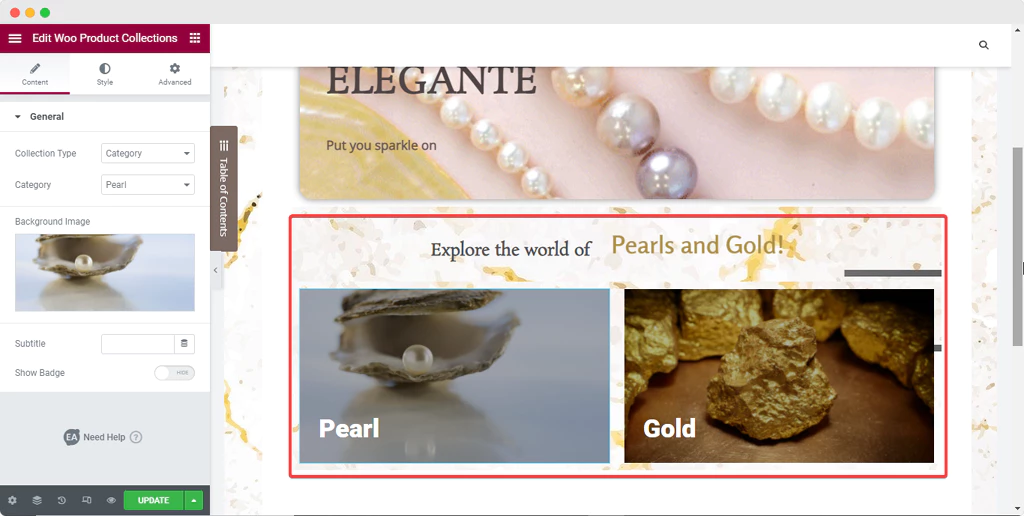
Woo প্রোডাক্ট কালেকশন, এসেনশিয়াল অ্যাড-অন থেকে আবার, আমাদের শেষ উইজেট যা গ্রাহকদের WooCommerce এর সাথে সম্পর্কিত পণ্যগুলি দেখায় এবং এটিই আমাদের শেষ উইজেট। এটি আরেকটি উপাদান যা প্রদত্ত WooCommerce ট্যাগ, বিভাগ এবং বৈশিষ্ট্যগুলি ব্যবহার করে আপনার অনুরূপ আইটেমগুলির সংগ্রহকে সংগঠিত করতে আপনাকে সহায়তা করবে৷
আপনি সম্পাদকের 'এলিমেন্ট' সার্চ বারে 'পণ্য সংগ্রহ' খুঁজতে পারেন যেভাবে আপনি Elementor পেজ বিল্ডার ব্যবহার করে আপনার এডিটরে অন্যান্য সমস্ত উপাদান টেনে আনতে এবং ড্রপ করেন।
একবার আপনি উইজেট স্থাপন করলে, আপনি প্রয়োজন অনুযায়ী 'বিভাগ,' 'ট্যাগ' বা 'অ্যাট্রিবিউট' থেকে সংগ্রহের ধরন বেছে নিতে পারেন এবং আপনার ব্যবহারকারীদের নির্দিষ্ট পৃষ্ঠায় পাঠানো হবে।
তারপরে আপনি যে বিভাগটি দেখাতে চান তা চয়ন করুন এবং বিভাগের মূল পয়েন্টে মনোযোগ আকর্ষণ করতে একটি ব্যাকড্রপ চিত্র যুক্ত করুন। আবার, আমরা যদি গহনার দোকানটিকে আমাদের WooCommerce ব্যবসায়িক উদাহরণ হিসাবে নিই, তাহলে পণ্য সংগ্রহটি দেখতে কেমন হবে তা এখানে।

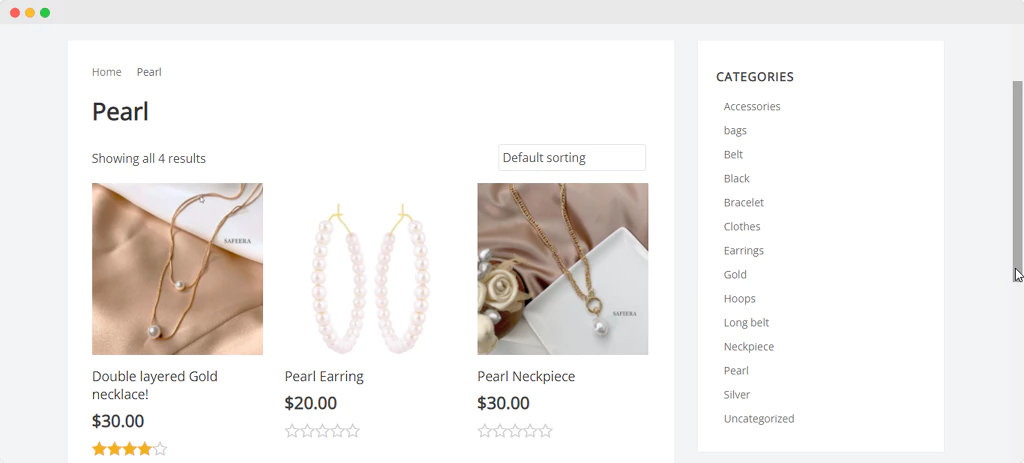
তারপরে আপনি আপনার বিভাগগুলিতে আরও বেশি ব্যক্তিগতকরণ যোগ করতে পারেন এবং আপনার স্টোরের বিভাগগুলি প্রসারিত করতে পারেন৷ এবং একবার আপনি আপনার ওয়েবসাইট চালু করলে, সংগ্রহগুলি যে কেউ দেখতে পাবে। যখন একজন ব্যবহারকারী একটি সংগ্রহে ক্লিক করেন, তখন তাকে 'মুক্তা সংগ্রহ'-এর জন্য নীচে প্রদর্শিত ওয়েবসাইটে নিয়ে যাওয়া হয়।

অন্যান্য সমস্ত বিভাগ এবং ট্যাগগুলিও অনলাইন সংগ্রহের পৃষ্ঠায় উপস্থাপিত হবে, আপনার ব্যবহারকারীদের কার্যকারিতা এবং দক্ষতা আরও বাড়িয়ে দেবে।
চিন্তার সমাপ্তি
এর সাথে, আমরা কীভাবে এলিমেন্টর সম্পাদক এবং বিশেষ উইজেট ব্যবহার করে আপনার দোকানের ওয়েবসাইটে WooCommerce-সম্পর্কিত পণ্যগুলি প্রদর্শন করতে হয় সে সম্পর্কে আমাদের বিস্তৃত নির্দেশনা গুটিয়ে রেখেছি।
আপনি দেখতে পাচ্ছেন, এলিমেন্টর এবং এসেনশিয়াল অ্যাডঅনগুলি একটি সুন্দর অনলাইন স্টোর তৈরি করা এবং WooCommerce-সম্পর্কিত পণ্যগুলি দেখাতে অবিশ্বাস্যভাবে সহজ করে তোলে, সবই কোনও কোড ছাড়াই৷ নিজের জন্য এটি চেষ্টা করে দেখুন এবং নীচে একটি মন্তব্য রেখে আপনি কী মনে করেন তা আমাদের জানান।




