আপনি কি জানেন যে আমাদের সাথে যোগাযোগ করুন পৃষ্ঠাটি বর্তমানে বেশিরভাগ ওয়েবসাইট?-এ আন্ডাররেটেড হিসাবে দেখা হয় বেশিরভাগ ওয়েবসাইটের মালিকরা বুঝতে পারেন না যে এই পৃষ্ঠাটি কতটা গুরুত্বপূর্ণ৷ এটি একটি ছোট জায়গা যেখানে আপনার ওয়েবসাইটের দর্শকরা আপনার কাছ থেকে তাদের প্রশ্নের উত্তর পেতে আসে।

দিনের পর দিন, তুচ্ছতার কারণে এই উল্লেখযোগ্য অংশে কেউ মনোযোগ দেয় না, পাশাপাশি পেজ বসানো সঠিকভাবে না হওয়ায় ব্যবহারকারীর ব্যস্ততাও কম।
এই সমস্যা থেকে পরিত্রাণ পেতে, আমাদের বুঝতে হবে কিভাবে একটি সঠিক যোগাযোগ পৃষ্ঠা তৈরি করতে হয়। এই টিউটোরিয়ালটি আপনাকে এলিমেন্টর পেজ বিল্ডারের সাথে আমাদের সাথে যোগাযোগের একটি সুন্দর পৃষ্ঠা তৈরি করতে শিখতে সাহায্য করবে।
কি সেরা যোগাযোগ পাতা তৈরি করে
যেহেতু যোগাযোগ পৃষ্ঠাগুলি একটি ওয়েবসাইটের সাফল্যে একটি বড় ভূমিকা পালন করে, তাই এটি ঘটানোর জন্য আমাদের বেশ কয়েকটি বিষয়ের উপর ফোকাস করতে হবে। এখানে আমরা এমন কিছু গুরুত্বপূর্ণ বিষয় নিয়ে কথা বলব যা একটি ভালো যোগাযোগের পৃষ্ঠা তৈরিতে প্রধান ভূমিকা পালন করে, তাই এলিমেন্টরের মাধ্যমে একটি যোগাযোগের পৃষ্ঠা তৈরি করার আগে আপনাকে সেগুলি জানতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- যোগাযোগ পৃষ্ঠাগুলির লিঙ্কগুলি যেকোন প্রোগ্রামের প্রচারের জন্য যেকোন অ্যাফিলিয়েটের জন্য আবশ্যক। একটি ওয়েবসাইটের প্রতিটি পৃষ্ঠার ফুটারে একটি লিঙ্ক থাকা উচিত। যদি স্থান পাওয়া যায়, তাহলে শিরোনামে একটি যোগাযোগ ফর্ম রাখা বুদ্ধিমানের কাজ।
- পণ্য ভিত্তিক ওয়েবসাইটগুলির জন্য - আপনি যদি আপনার সাইটে একটি পণ্য বা পরিষেবা বিক্রি করেন তবে একটি ডকুমেন্টেশন বা পরিষেবা FAQ পৃষ্ঠার একটি লিঙ্ক প্রদান করা ভাল কারণ এই বিষয়গুলি সম্পর্কে অনেক লোক আপনার সাথে যোগাযোগ করে। আপনি যদি এগুলি আগাম প্রদান করেন তবে এটি দর্শকদের কাছে নির্ভরযোগ্য বলে বিবেচিত হবে।
- আপনার ওয়েবসাইটে একটি মোবাইল ফোন নম্বর, ইমেল এবং মেইলিং ঠিকানা যোগ করার চেষ্টা করুন। এটি আপনার ব্যবহারকারীদের জন্য আপনার যোগাযোগের পৃষ্ঠাটিকে আরও সক্রিয় করে তোলে।
- আপনার যোগাযোগের ফর্ম থেকে অপ্রয়োজনীয় ক্ষেত্রগুলি এড়াতে চেষ্টা করুন যাতে আপনার দর্শকরা বুঝতে পারে যে আপনার কাছে পৌঁছানো সহজ। গ্র্যাভিটি এবং WPforms এর মতো অনেক ভাল যোগাযোগ ফর্ম নির্মাতা রয়েছে যা ওয়ার্ডপ্রেসের সাথে দুর্দান্ত কাজ করে।
- বিকাশকারীরা প্রায়শই একটি ভুল করে, তা হল - একটি নিস্তেজ যোগাযোগ পৃষ্ঠা তৈরি করা। এটি একেবারেই করা যাবে না, কারণ এটি ওয়েবসাইটে দর্শকদের ব্যস্ততা হ্রাস করে। আজ আমরা দেখব কিভাবে এলিমেন্টরের মাধ্যমে একটি কন্টেন্ট পেজকে আকর্ষণীয় করে তোলা যায়।
- যোগাযোগ ফর্মের জমা বোতাম টিপানোর পরে, এটি ব্যবহারকারীদের একটি ফাঁকা পৃষ্ঠায় নিয়ে যায় যেখানে কিছুই নেই। এটি ব্যবহারকারীদের মনে একটি নেতিবাচক ধারণা তৈরি করে যে আপনি তাদের সম্পর্কে চিন্তা করেন না। সর্বদা একটি ধন্যবাদ পপ-আপ নিশ্চিতকরণ প্রদান করুন যাতে আপনার ব্যবহারকারীরা মূল্যবান বোধ করেন।
- এটি কোথাও লেখা নেই যে আপনার যোগাযোগের পৃষ্ঠাটি ইন্টারেক্টিভ হতে পারে না। আপনি অত্যাশ্চর্য টেমপ্লেট এবং অ্যানিমেশনের সাহায্যে সমস্ত ক্ষেত্র যোগ করতে পারেন এবং এটিকে আকর্ষণীয় করে তুলতে পারেন, অথবা আপনি আপনার অবস্থান হিসাবে Google মানচিত্রের মতো কিছু অতিরিক্ত জিনিস যোগ করতে পারেন৷ এটা সম্পূর্ণ আপনার উপর নির্ভর করে।
যদি আপনার যোগাযোগের ফর্ম এই নিয়মগুলিকে প্রতিফলিত করে, তাহলে এটি আপনার ওয়েবসাইটের উদ্দেশ্যকে বুস্ট করবে। এখন আমরা শিখব কিভাবে এই উপাদানগুলির সাহায্যে একটি দৃশ্যত আনন্দদায়ক যোগাযোগ পৃষ্ঠা তৈরি করা যায়। এর জন্য আমাদের কোন কোডিং জানতে হবে না।
এলিমেন্টরের সাথে যোগাযোগ ফর্ম তৈরি করুন
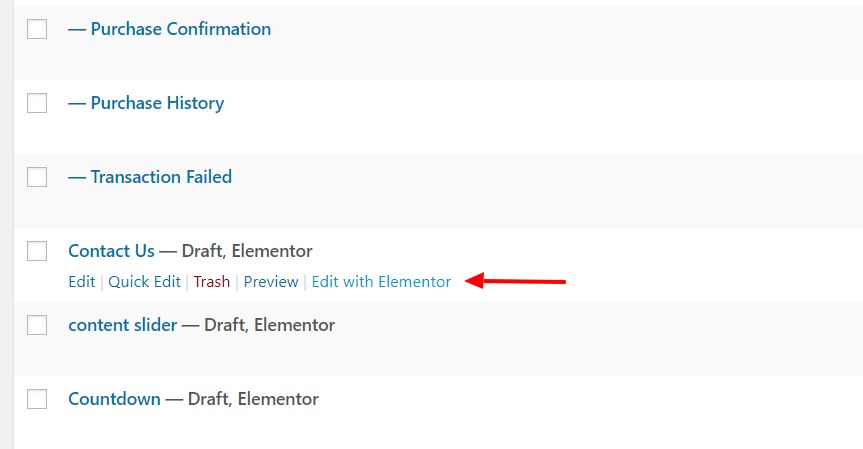
আমরা এলিমেন্টর পেজ বিল্ডার এবং এলিমেন্টরের জন্য পাওয়ার প্যাক অ্যাড অন দিয়ে আমাদের যোগাযোগ পৃষ্ঠা ডিজাইন করব। এই প্লাগইনগুলো ইন্সটল করে অ্যাক্টিভেট করুন। এখন আপনার ড্যাশবোর্ডে যান এবং বাম বিকল্পগুলি থেকে পৃষ্ঠাগুলি নির্বাচন করুন। এখন আপনার যোগাযোগ পৃষ্ঠায় যান এবং Elementor এর সাথে সম্পাদনা নির্বাচন করুন।

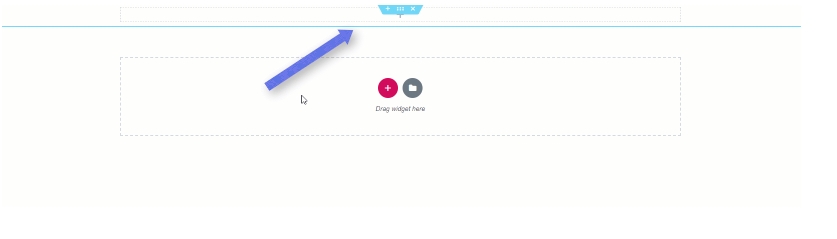
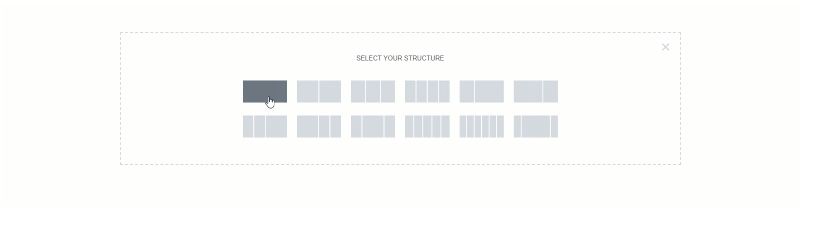
আমরা পৃষ্ঠার শীর্ষে চিত্র সংযোজন দিয়ে শুরু করব এবং শিরোনাম করব। এটি করতে, “+” ক্লিক করুন বা একটি নতুন বিভাগ যোগ করুন এবং তারপর আপনার ওয়েবপৃষ্ঠায় একটি একক কলাম যোগ করুন।


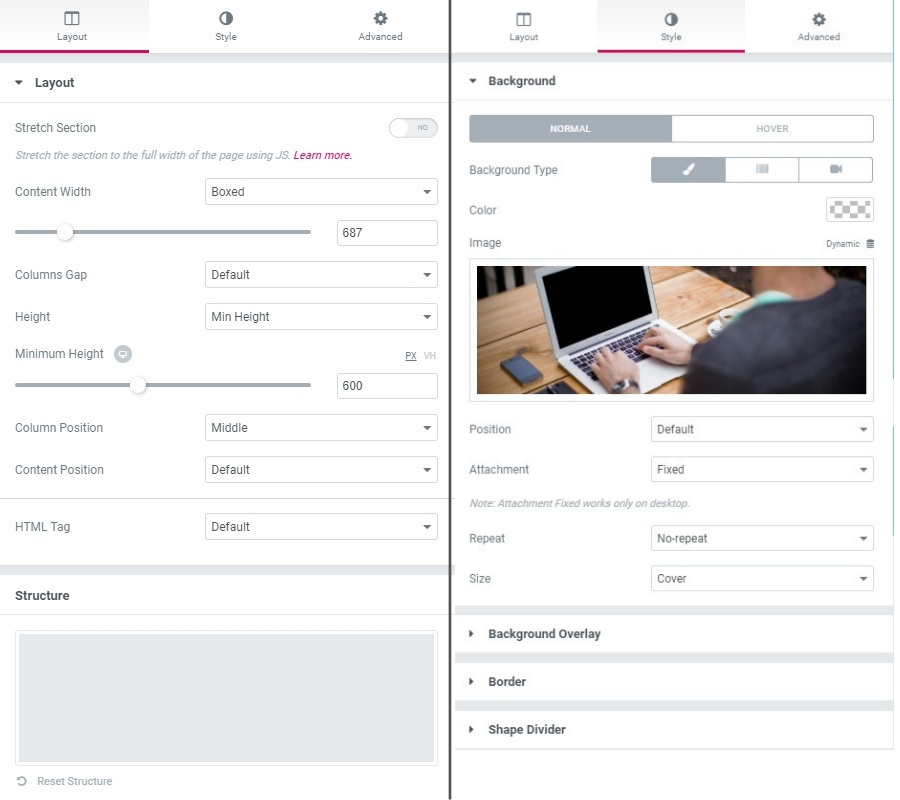
এখন Row Settings-এ ক্লিক করুন এবং Style ট্যাব থেকে Row-এ একটি ব্যাকগ্রাউন্ড ইমেজ যোগ করুন। ইমেজ এবং সারিটিকে আরও দৃশ্যমান করতে, আপনাকে লেআউট ট্যাব থেকে সারির উচ্চতা পরিবর্তন করতে হবে। উচ্চতা কমপক্ষে 600 হওয়া উচিত। এখন আরেকটি ব্যাকগ্রাউন্ড ওভারলে যোগ করুন এবং স্টাইল ট্যাব থেকে এর অপাসিটি .57 সেট করুন।

এখন পাওয়ারপ্যাক অ্যাড-অন প্যাক থেকে, একটি ডুয়াল হেডিং উইজেট টেনে আনুন এবং সারিতে ফেলে দিন। আপনার প্রয়োজন অনুসারে পাঠ্যের চেহারা এবং নকশা পরিবর্তন করুন। এই সব আপনার সৃজনশীলতা সম্পর্কে. আপনি এটি আমাদের মতো করে বা আপনার পছন্দ মতো তৈরি করতে পারেন।

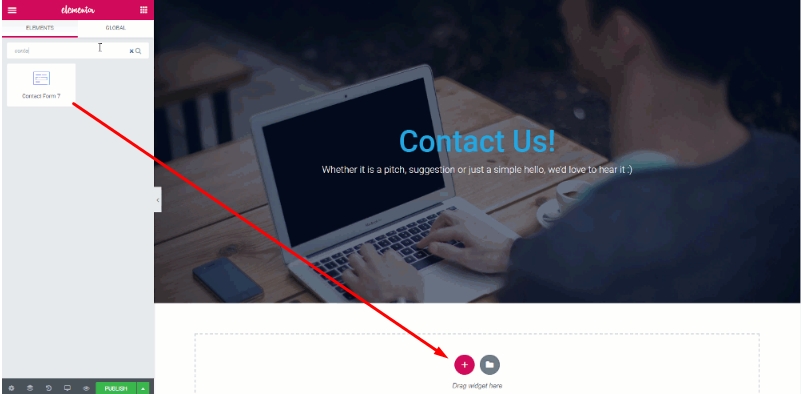
এখন, এই পৃষ্ঠায় একটি নির্ভরযোগ্য যোগাযোগ ফর্ম ব্যবহার করার সময়। সাধারণত, আমি কন্টাক্ট ফর্ম 7 ব্যবহার করি, কিন্তু আপনি যেকোন প্লাগইন যেমন - গ্র্যাভিটি ফর্ম, ক্যালডেরা ফর্ম, নিনজা ফর্ম বা WPforms ব্যবহার করতে পারেন৷ আরও যাওয়ার আগে আপনি এটি ইনস্টল এবং সক্রিয় করেছেন তা নিশ্চিত করুন। এছাড়াও আপনি যোগাযোগ ফর্ম 7 ইনস্টল করতে পারেন এবং এই প্লাগইনটি সংযুক্ত করতে আমাদের ডিজাইন করা পৃষ্ঠাটি রিফ্রেশ করতে পারেন।

এখন পৃষ্ঠায় পরিচিতি ফর্মের উপাদানগুলি টেনে আনুন এবং ড্রপ করুন এবং সামগ্রী ট্যাব থেকে আমার যোগাযোগ পৃষ্ঠা ফর্মটি নির্বাচন করুন৷

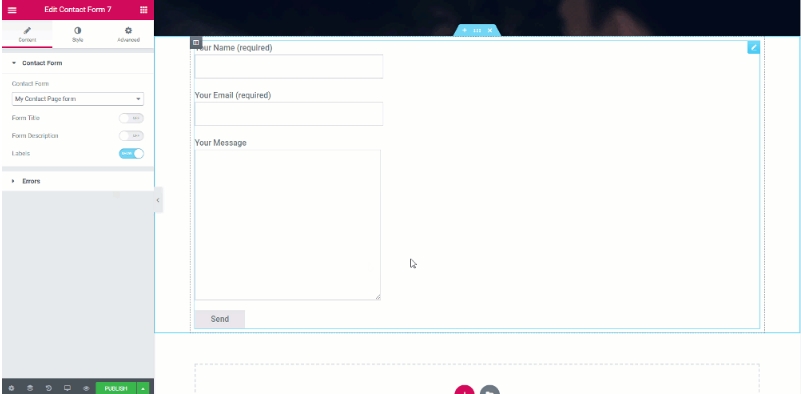
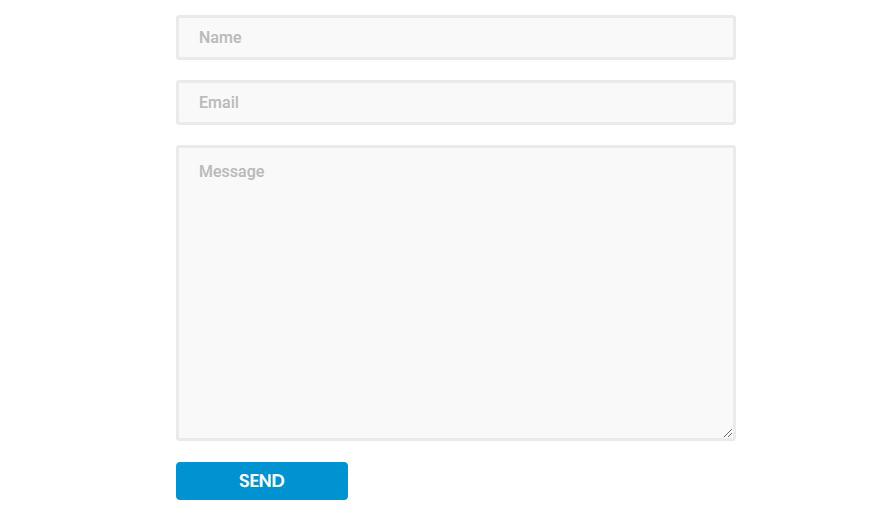
এখন আপনাকে ফর্মটি কাস্টমাইজ করতে হবে। আপনি টগল বোতাম ব্যবহার করে শিরোনামগুলি অক্ষম করতে পারেন এবং স্টাইল ট্যাব থেকে, আপনি ফর্মের রঙ, পটভূমি, টাইপোগ্রাফি, প্রস্থ, প্যাডিং পরিবর্তন করতে পারেন। আমি নিম্নলিখিত যোগাযোগ ফর্মে কিছু পরিবর্তন করেছি -
- ক্ষেত্রগুলির জন্য পটভূমির রঙ, পাঠ্যের রঙ পরিবর্তন করা হয়েছে এবং ব্যবধান বাড়িয়ে 20 করা হয়েছে৷
- ক্ষেত্রগুলিতে সীমানা যোগ করা হয়েছে এবং সীমানা-ব্যাসার্ধ পরিবর্তন করা হয়েছে।
- স্থানধারক পাঠ্য রঙ পরিবর্তন করা হয়েছে.
- সাবমিট বোতামের জন্য, আমি প্রস্থ পরিবর্তন করে 170 করেছি এবং রঙও পরিবর্তন করেছি।
- বোতামে সীমানা এবং হোভার প্রভাব যুক্ত করা হয়েছে।
How’s it? আমাদের বলুন।

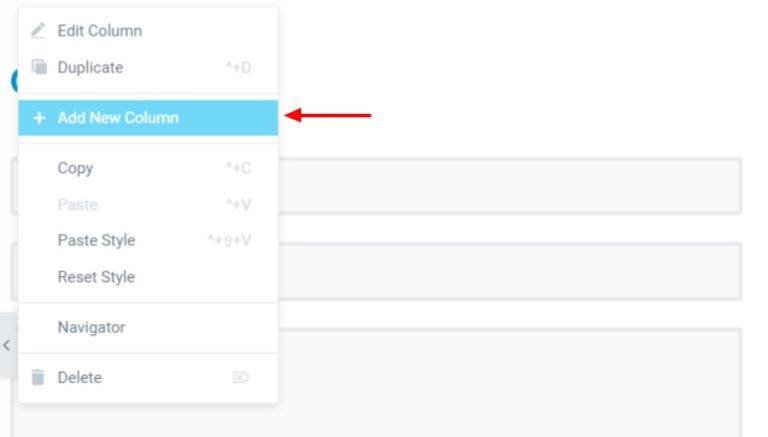
এখন, আমাদের সাথে যোগাযোগ পৃষ্ঠায় শুধুমাত্র যোগাযোগ ফর্ম যথেষ্ট নয়। আপনাকে আরও তথ্য প্রদান করতে হবে যাতে আপনার ব্যবহারকারীরা এই যোগাযোগ ফর্ম ছাড়াই আপনার কাছে পৌঁছাতে পারে। আমরা একই সারিতে আরেকটি কলাম যোগ করব এবং সেখানে তথ্য তালিকা উইজেট যোগ করব।

এখন পৃষ্ঠায় তথ্য তালিকা উইজেটটি টেনে আনুন এবং ফেলে দিন।
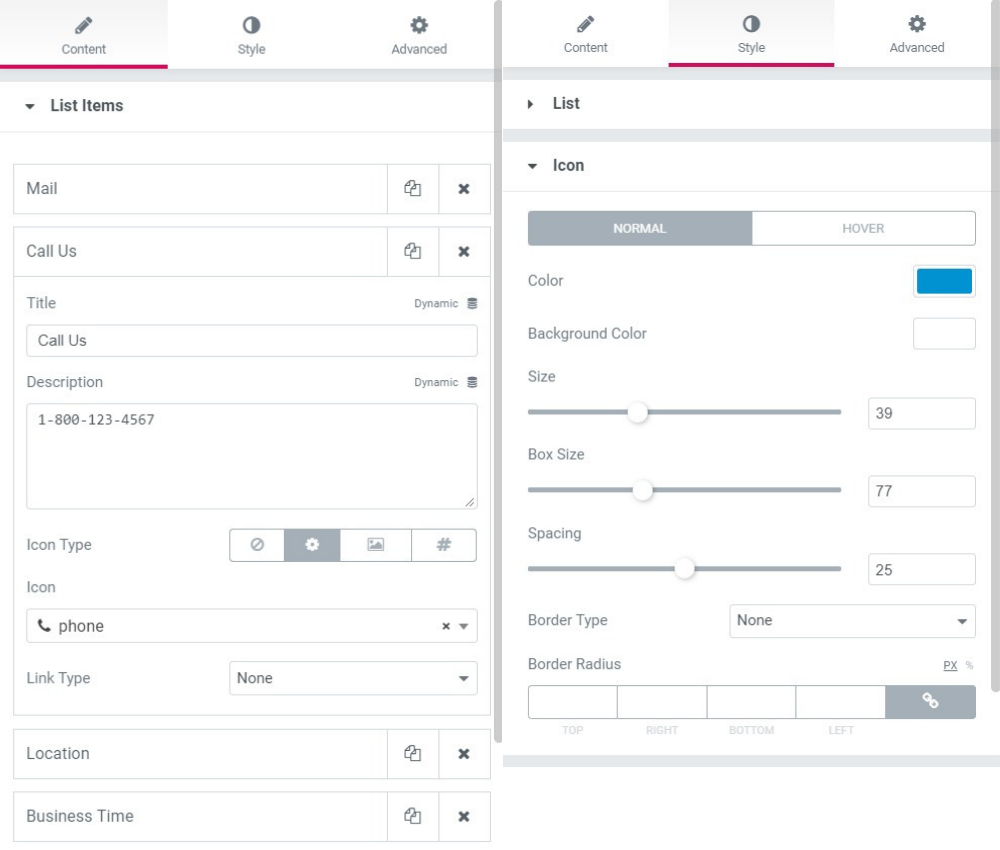
নির্দিষ্ট সেটিংস থেকে আইকন, রঙ, পাঠ্য, ব্যবধান এবং প্যাডিং প্রতিস্থাপন করুন। এই তালিকার জন্য, আমি নিম্নলিখিত সেটিংস পরিবর্তন করেছি-
- আইকন, বর্ণনা এবং শিরোনাম পরিবর্তন করা হয়েছে।
- আইটেম ব্যবধান: 30
- আইকনের আকার, বাক্সের আকার এবং ব্যবধান যথাক্রমে 39, 77 এবং 25।
- স্টাইল ট্যাব থেকে শিরোনাম, বিবরণ এবং আইকনের রঙ পরিবর্তন করা হয়েছে।
- উপরের এবং নীচের প্যাডিং যোগ করা হয়েছে: 50

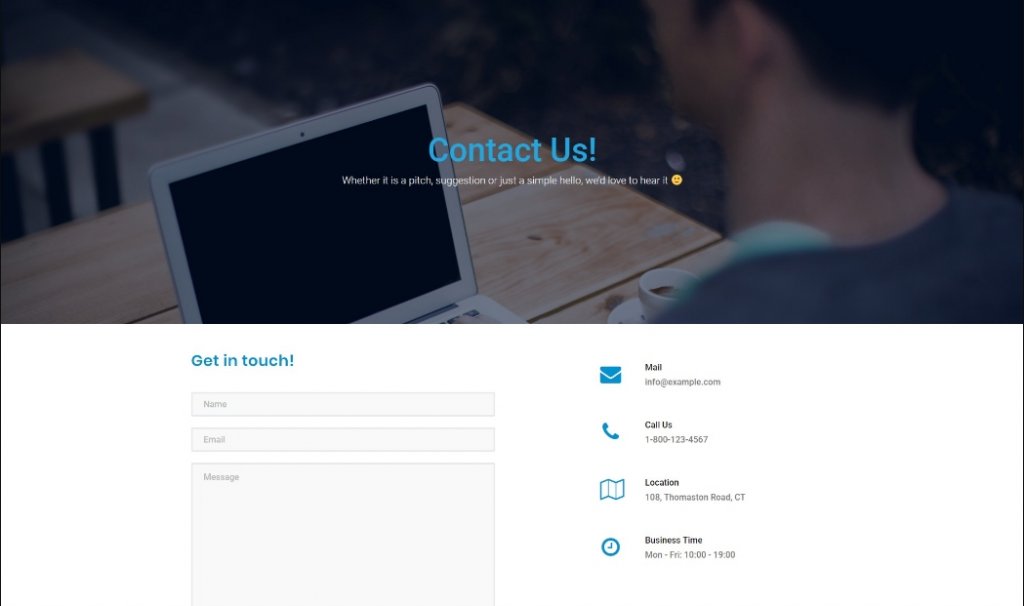
আপনি এখন আমি উপরে উল্লেখ করা একই মান রাখতে পারেন, অথবা আপনি আপনার ইচ্ছা মত পরিবর্তন করতে পারেন। সবকিছু পরিবর্তন করার পরে, ফর্মের চেহারা অনেকটা এরকম হবে।

চূড়ান্ত শব্দ
তাই আপনি সফলভাবে একটি সুন্দর যোগাযোগ পৃষ্ঠা ডিজাইন করতে শিখেছেন। আপনি নিজে এটি করতে কেমন অনুভব করেন? যদি আরও কোনো পরিবর্তন বা পরিমার্জন প্রয়োজন হয়, তবে এটি Elementor এর মাধ্যমে খুব সহজেই করা যেতে পারে। এবং আপনি যদি আমাদের সাথে যোগাযোগ করুন পৃষ্ঠায় অন্য একটি উপাদান যুক্ত করতে চান তবে আপনি পাওয়ারপ্যাক এলিমেন্টর অ্যাড-অনের মাধ্যমে তা করতে পারেন। আপনার ওয়েবসাইটের সাথে সৌভাগ্য কামনা করছি।




