লোকেরা তাদের দর্শকদের সাথে ডিজিটাল যোগাযোগ পেতে Instagram ব্যবহার করে। ইনস্টাগ্রাম আপনার ওয়েবসাইটে লোকেদের কাছে পৌঁছানোর জন্য শুধুমাত্র একটি বিকল্প সরবরাহ করে এবং তা হল - আপনার বিবরণে একটি লিঙ্ক। আজ আমরা ইনস্টাগ্রামের জন্য বায়ো ল্যান্ডিং পৃষ্ঠায় একটি উত্সর্গীকৃত লিঙ্ক তৈরি করতে কীভাবে এলিমেন্টর পৃষ্ঠা নির্মাতা ব্যবহার করবেন সে সম্পর্কে শিখব।

যেহেতু আপনি প্রতিটি পোস্টে আলাদাভাবে একটি লিঙ্ক যোগ করতে পারবেন না, তাই লোকেরা সাধারণত বায়োতে লিঙ্কটি বারবার আপডেট করে। এখানে, আমরা একটি কার্যকর উপায় শিখব যা আপনাকে আপনার Instagram বায়োতে একটি স্থায়ী লিঙ্ক রাখতে দেয়, যা আপনার দর্শকদের প্রতিবার সর্বশেষ বিষয়বস্তু অ্যাক্সেস করতে দেয়। আশ্চর্যজনক right?
এটি করার জন্য, আপনি Instagram এর জন্য বায়ো ল্যান্ডিং পৃষ্ঠায় একটি উত্সর্গীকৃত লিঙ্ক তৈরি করতে Elementor ব্যবহার করতে পারেন। বায়ো ল্যান্ডিং পৃষ্ঠায় আপনার সংযোগ একটি সামঞ্জস্যপূর্ণ অভিজ্ঞতার জন্য ইনস্টাগ্রামে সঠিক নকশা অনুসরণ করবে, পাশাপাশি আপনাকে কোনো ঝামেলা ছাড়াই আপনার সাম্প্রতিক ব্লগ সামগ্রীর জন্য অনুপ্রেরণামূলক বৈশিষ্ট্যগুলি তৈরি করার অনুমতি দেবে।
দ্রষ্টব্য - এই টিউটোরিয়ালটি ধরতে আপনার প্রয়োজন হবে Elementor Pro যাতে আপনার কাছে পোস্ট উইজেটে অ্যাক্সেস থাকে। এগুলি হল সেই উইজেট যা আপনাকে প্রতিবার একটি নতুন ব্লগ পোস্ট প্রকাশ করার সময় আপনার ল্যান্ডিং পৃষ্ঠাটি সম্পাদনা করার প্রয়োজন ছাড়াই আপনাকে গতিশীলভাবে বিষয়বস্তু প্রদর্শন করতে দেয়৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনধাপ 1: একটি নতুন পৃষ্ঠা তৈরি করুন
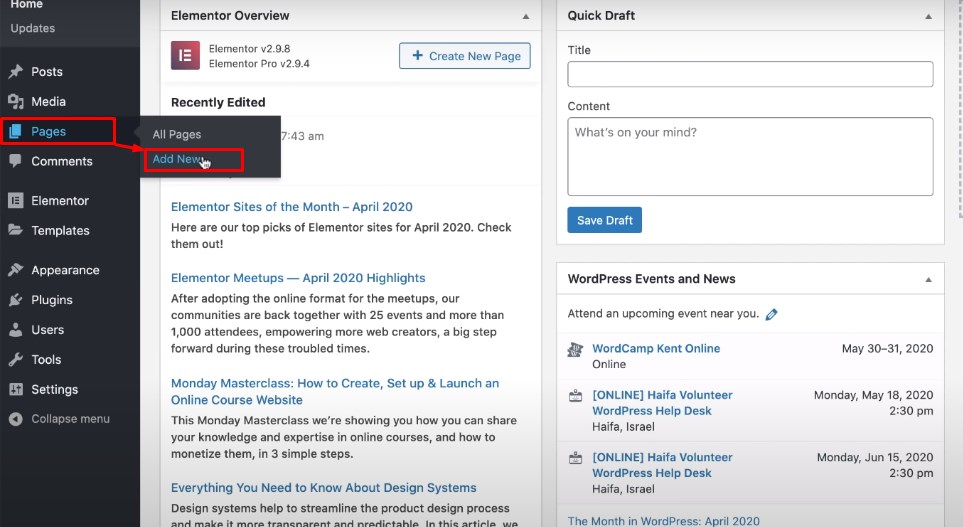
প্রথমত, আপনাকে আপনার ওয়েবসাইটের জন্য একটি নতুন পৃষ্ঠা তৈরি করতে হবে। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান, তারপর পৃষ্ঠাগুলিতে যান > নতুন যুক্ত করুন৷

তারপর পৃষ্ঠার নাম দিন এবং এলিমেন্টর ইন্টারফেস প্রসারিত করতে Elementor পৃষ্ঠা নির্মাতার সাথে খুলুন। তারপর, নীচের বাম কোণ থেকে গিয়ার আইকন থেকে, Elementor ক্যানভাসের সমান থেকে পৃষ্ঠা বিন্যাস সেট করুন। তারপরে, বডি স্টাইলের জন্য, স্টাইল ট্যাব থেকে ব্যাকগ্রাউন্ডের জন্য একটি হালকা রঙ বেছে নিন।

ধাপ 2: একটি নতুন হেডার বিভাগ যোগ করুন
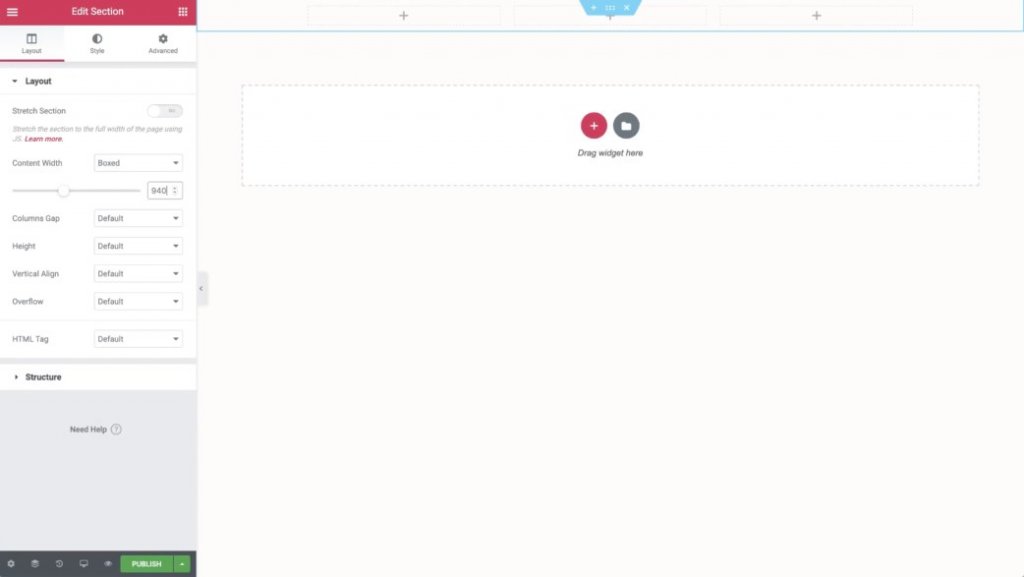
এখন, সাদা পৃষ্ঠার মাঝখানে থেকে প্লাস আইকনে ক্লিক করে একটি নতুন বিভাগ তৈরি করুন এবং একটি তিন-কলাম বিন্যাস নির্বাচন করুন। বিষয়বস্তুর প্রস্থ বক্সডের সমান এবং প্রস্থ 940 এর সমান সেট করুন৷ এই পরিমাপটি আপনাকে Instagram বক্সড লেআউটের অনুরূপ ফুক এবং অনুভূতি দেবে৷ এই সব ব্যবস্থা করুন বিভাগ সেটিংস ফর্ম.

সেকশনের ব্যাকগ্রাউন্ডটিকে সাদার মতো সাজান এবং নীচে একটি ধূসর মার্জিন যোগ করুন।
তারপরে, ডিজাইনে আপনার সামগ্রী যোগ করুন:
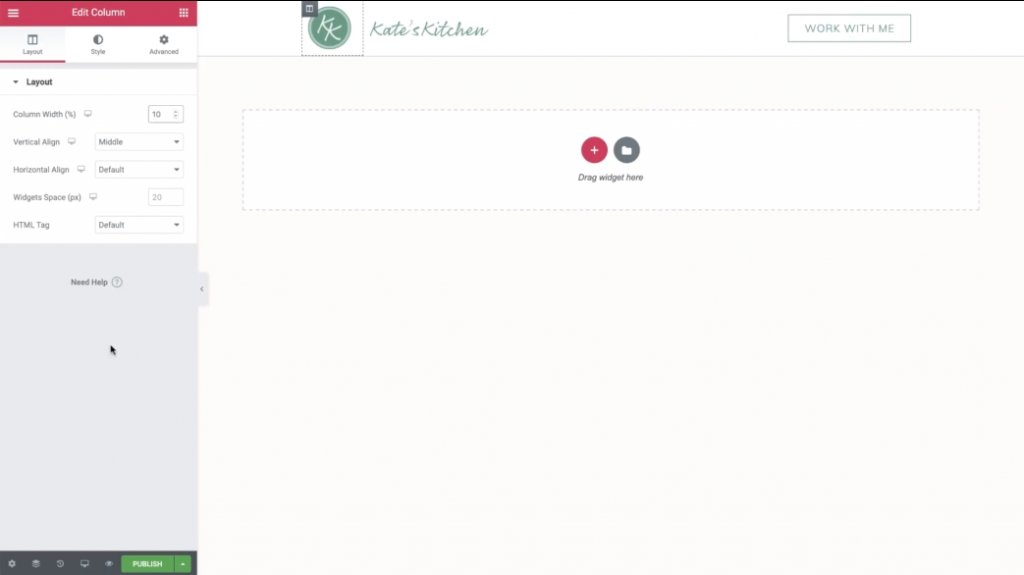
- আপনার লোগো প্রদর্শন করতে বাম-সবচেয়ে কলামে একটি চিত্র উইজেট রাখুন। আপনি লিঙ্কসেটিং বিকল্প ব্যবহার করে আপনার হোমপেজে একটি সক্রিয় লিঙ্ক সেট করতে পারেন।
- আপনার ট্রেডমার্ক লোগো (বা টেক্সট, যদি আপনার কাছে না থাকে) দেখানোর জন্য মধ্য কলামে আরেকটি ইমেজ উইজেট যোগ করুন
- অবশেষে, ডান-সবচেয়ে কলামে একটি বোতাম উইজেট যোগ করুন এবং কল টু অ্যাকশন এবং আপনি যে পৃষ্ঠাটি লিঙ্ক করতে চান সেটি সেট করুন। তারপরে, আপনার প্রয়োজন অনুসারে বোতামটি ডিজাইন করুন।
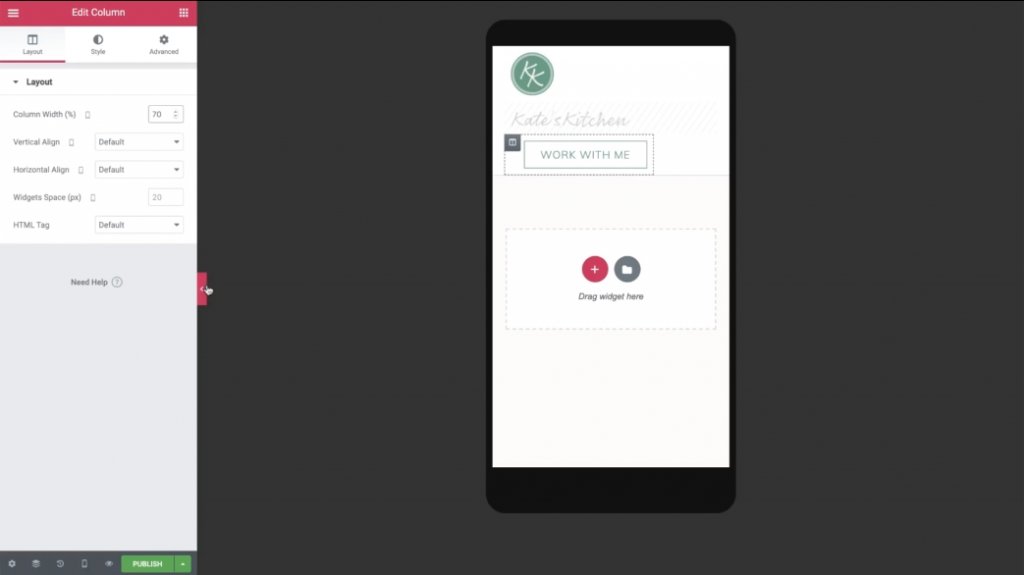
আপনার সামগ্রী যোগ করার পরে, প্রথম কলাম সেটিংস থেকে প্রস্থ 10% এ পরিবর্তন করুন। এইভাবে, আপনার ছবি সুন্দরভাবে সারিবদ্ধ করা হবে।

তারপরে, নীচে-বাম কোণে আইকনে ক্লিক করে মোবাইল ভিউ খুলুন। প্রয়োজনে কিছু সামঞ্জস্য করুন, যাতে আপনার ল্যান্ডিং পৃষ্ঠার মোবাইল সংস্করণটি দুর্দান্ত দেখায়। মনে রাখবেন, আপনার ইনস্টাগ্রাম দর্শকদের বেশিরভাগই মোবাইল ডিভাইসে থাকবে।

প্রয়োজনে আপনি মাঝের কলামটি লুকিয়ে রাখতে পারেন যাতে আপনার লোগো এবং বোতাম অনুভূমিকভাবে সারিবদ্ধ থাকে।
ধাপ 3: শিরোনাম বিভাগটি নকল করে একটি বৈশিষ্ট্য পোস্ট বিভাগ তৈরি করুন
এখন, ডেস্কটপ ভিউতে ফিরে আসা যাক এবং এটির নকল করতে হেডার বিভাগে ডান-ক্লিক করুন। ডুপ্লিকেট বিভাগ সেটিংসে, স্টাইল ট্যাবে যান এবং পটভূমির রঙের জন্য স্বচ্ছ নির্বাচন করুন।
এখন, দ্বিতীয় এবং তৃতীয় কলাম মুছে দিন। এটি করার পরে, আপনার লোগোটি কেবলমাত্র বাকি থাকা উচিত।
এখানে,
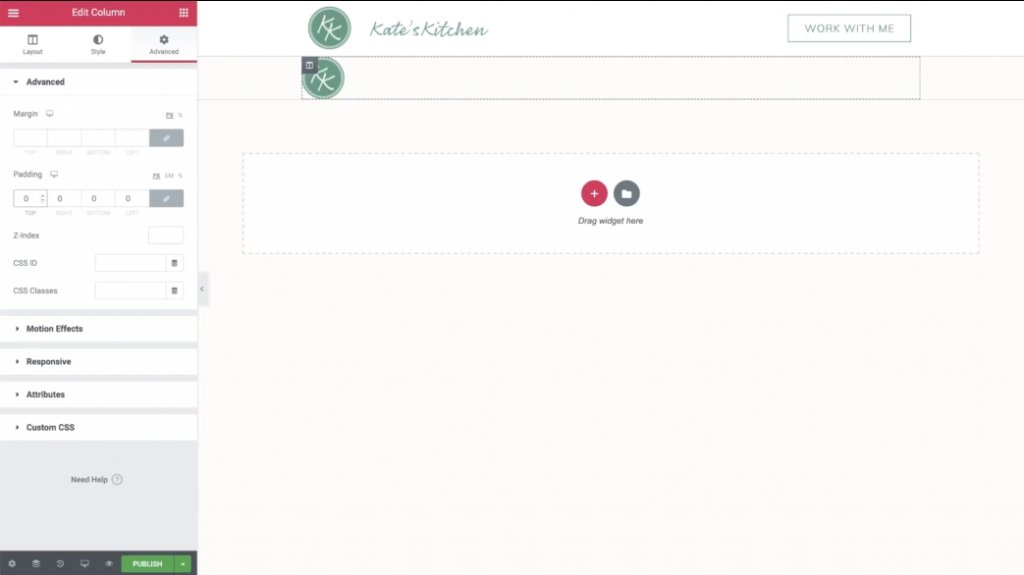
- অবশিষ্ট কলামগুলির জন্য সেটিং খুলুন।
- অ্যাডভান্সড বিভাগে যান।
- সমস্ত পক্ষের জন্য প্যাডিং মান শূন্য সেট করুন।
- লোগো ইমেজ উইজেট মুছুন।

আপনি সবকিছু মুছে ফেলার পরে, আপনি একটি শিরোনাম উইজেট টানতে পারেন এবং আপনার সাইট সম্পর্কিত কিছু পাঠ্য যোগ করতে পারেন। আপনার ওয়েবসাইটের সাথে মেলে রঙ এবং ফন্ট সেট করতে ভুলবেন না।
তারপর, শিরোনাম উইজেটটি অনুলিপি করুন এবং আপনার সাইটের URL এর মতো পাঠ্য তৈরি করুন৷ এরপরে, একটি ডায়নামিক লিঙ্ক যোগ করুন যা সাইটের URL বহন করে।
আবার মোবাইল ভিউতে গিয়ে কিছু পরিবর্তন করুন। উদাহরণস্বরূপ, আপনাকে কলামের প্রস্থ সামঞ্জস্য করতে হবে এবং স্মার্টফোনের জন্য প্যাডিং আপডেট করতে হবে।
ধাপ 4: আপনার সর্বশেষ পোস্ট যোগ করুন
এখন, আপনি আপনার সাম্প্রতিক প্রকাশিত বিষয়বস্তু প্রদর্শন করতে আপনার ল্যান্ডিং পৃষ্ঠার অবশিষ্ট স্থানগুলিতে কাজ করতে পারেন৷
আপনার নতুন পোস্টগুলি প্রদর্শন করতে, ডেস্কটপ ভিউতে ফিরে যান এবং দুটি শিরোনামের উইজেটের নীচে একটি পোস্ট উইজেট তলব করুন৷
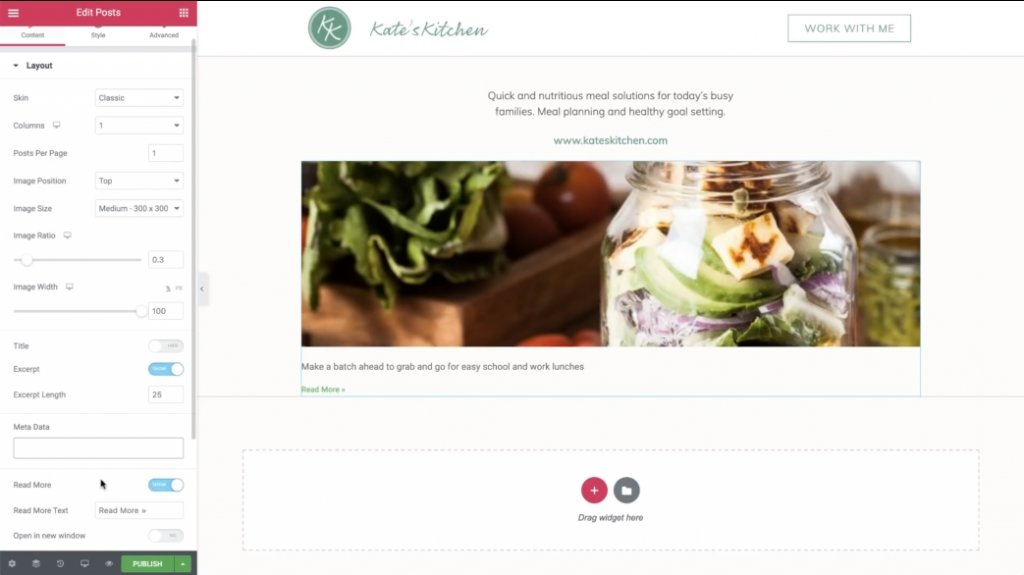
পোস্ট উইজেট সেটিংস:
- কলামের মান 1 এ সেট করুন
- পৃষ্ঠামূল্য প্রতি 1-এ পোস্ট সেট করুন
- চিত্রের অনুপাতের মান 0.3 এ সেট করুন
মেটাডেটা সরান এবং শিরোনাম লুকান।

তারপরে, কোন পোস্টটি প্রদর্শন করতে হবে তা পরিচালনা করতে ক্যোয়ারী সেটিং বিকল্পটি ব্যবহার করুন:
- টার্মে বাই-ভালু সেট করুন
- Linkinbio-এ টার্ম মান সেট করুন
আপনাকে "Linkinbio" নামে একটি নতুন ওয়ার্ডপ্রেস ব্লগ পোস্ট বিভাগ তৈরি করতে হবে। আপনি যদি এই বিভাগে কোনো পোস্ট যোগ করেন, তাহলে তা নিয়মিতভাবে আপনার Instagram ল্যান্ডিং পৃষ্ঠায় প্রদর্শিত হবে।
তারপরে, স্টাইল ট্যাব থেকে উদ্ধৃতাংশ পাঠ্যটি সাজান।
অবশেষে, নীচের সীমানা তৈরি করতে একটি নতুন বিভাজক উইজেট যোগ করুন। আপনার প্রথম বিভাগের সীমানা থেকে একই হালকা ধূসর রঙের সাথে মিল করুন।
5. Instagram গ্রিড তৈরি করুন
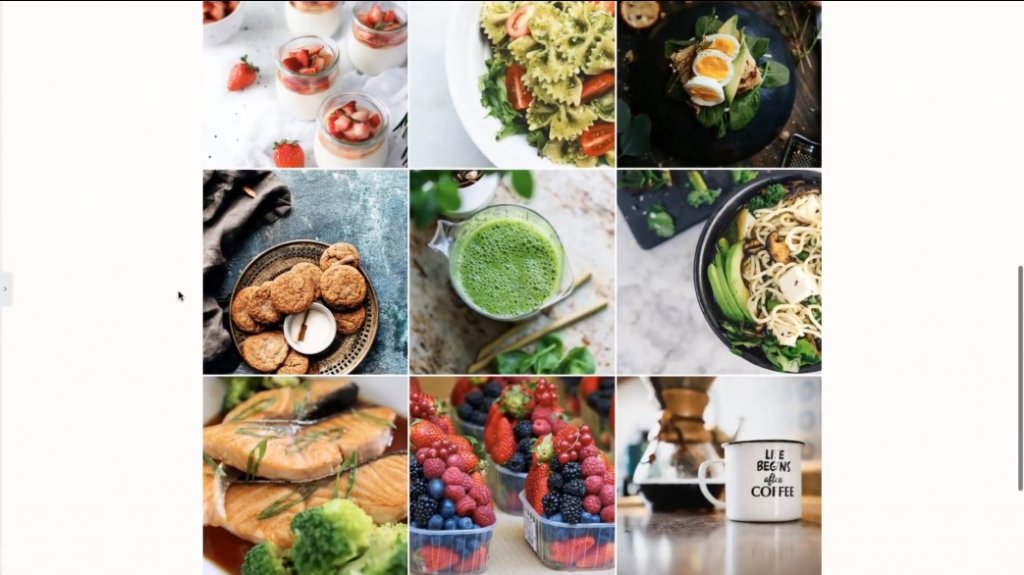
আপাতত, আপনার বৈশিষ্ট্যযুক্ত পোস্টের নীচে প্রদর্শিত হবে এমন Instagram গ্রিড তৈরি করা প্রয়োজন।
শুরু করতে, আপনার বিদ্যমান পোস্ট উইজেট অনুলিপি করুন। তারপর, প্রাক্তন বিভাগ থেকে নীচের ধূসর মার্জিনের নীচে পেস্ট করুন।
এখন, আপনাকে আপনার অনুলিপি করা পোস্ট উইজেটে কিছু পরিবর্তন করতে হবে:
- কলাম পরিবর্তন করুন3
- পৃষ্ঠা প্রতি পোস্টগুলিকে 3 এর একাধিকতে সেট করুন যাতে আপনার সর্বদা একটি বর্গাকার গ্রিড থাকে৷
- চিত্রের অনুপাত মান 1 এ সেট করুন
- উদ্ধৃতি লুকান
আপনি চিত্রগুলির মধ্যে ব্যবধান পরিবর্তন করতে স্টাইল ট্যাবটিও ব্যবহার করতে পারেন।
তারপর, আপনার মোবাইল ডিজাইন সামঞ্জস্য করতে মোবাইল ভিউ বিভাগে যান।
আপনি চাইতে পারেন:
- বড় বৈশিষ্ট্যযুক্ত পোস্ট ইমেজ এবং বিভাজক লুকান
- মোবাইলে পোস্ট গ্রিডের সমান 3 সেট করুন
এবং যে ’ সব! আপনি সবেমাত্র একটি কাস্টম Instagram ল্যান্ডিং পৃষ্ঠা তৈরি করেছেন।

এখন, যখনই আপনি “Linkinbio” বিভাগ সহ একটি নতুন ব্লগ পোস্ট প্রকাশ করবেন, এটি স্বয়ংক্রিয়ভাবে এই পৃষ্ঠায় প্রদর্শিত হবে৷
জিনিসগুলি শেষ করতে, আপনাকে কেবল আপনার ইনস্টাগ্রাম প্রোফাইলে আপনার ল্যান্ডিং পৃষ্ঠার লিঙ্কটি যুক্ত করতে হবে। এখন, আপনার সদ্য প্রকাশিত পোস্টের লিঙ্ক আপডেট করার জন্য আপনাকে প্রতিবার বিরক্ত করতে হবে না। কুল, right?




