Elementor Pro- তে নতুন চেকআউট উইজেট প্রবর্তনের সাথে, আপনি কোডিংয়ের প্রয়োজন ছাড়াই Elementor-এর স্বজ্ঞাত ভিজ্যুয়াল ইন্টারফেস ব্যবহার করে আপনার চেকআউট পৃষ্ঠাটিকে সম্পূর্ণরূপে ব্যক্তিগতকৃত করতে পারেন। এই উইজেটটি নির্বিঘ্নে এলিমেন্টর কার্ট এবং আমার অ্যাকাউন্ট উইজেটগুলির সাথে একত্রিত হয়, যা আপনাকে আপনার অনলাইন স্টোরের জন্য সমস্ত প্রয়োজনীয় পৃষ্ঠাগুলি তৈরি করার ক্ষমতা দেয়৷ কীভাবে কার্যকরভাবে এই বৈশিষ্ট্যটি ব্যবহার করবেন তার ধাপে ধাপে নির্দেশিকা আবিষ্কার করুন।

পূর্বে, চেকআউট পৃষ্ঠা লেআউটের জন্য আপনাকে আপনার WooCommerce থিমের উপর নির্ভর করতে হয়েছিল। বিকল্পভাবে, আপনি কাস্টম CSS বা তৃতীয় পক্ষের WooCommerce চেকআউট প্লাগইন ব্যবহার করতে পারেন।
যাইহোক, Elementor Pro- এ Checkout উইজেট প্রবর্তনের সাথে, আপনি এখন Elementor-এর স্বজ্ঞাত ভিজ্যুয়াল ইন্টারফেস ব্যবহার করে এবং কোডিং-এর প্রয়োজন ছাড়াই আপনার চেকআউট পৃষ্ঠাটিকে সম্পূর্ণরূপে সাজাতে পারেন। এই উইজেটটি নির্বিঘ্নে এলিমেন্টর কার্ট এবং আমার অ্যাকাউন্ট উইজেটগুলির সাথে সংহত করে, আপনাকে আপনার দোকানের জন্য সমস্ত প্রয়োজনীয় পৃষ্ঠাগুলি ডিজাইন করতে সক্ষম করে৷
এলিমেন্টর প্রো চেকআউট উইজেটের কার্যকারিতা
WooCommerce চেকআউট পৃষ্ঠা ক্রেতাদের তাদের অর্ডার সম্পূর্ণ করার জন্য চূড়ান্ত গন্তব্য হিসেবে কাজ করে, যেখানে তারা তাদের ঠিকানা, যোগাযোগের বিশদ বিবরণ, বিলিং তথ্য এবং অন্যান্য প্রয়োজনীয় বিবরণ ইনপুট করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই পৃষ্ঠাটি যেকোন অনলাইন স্টোরের জন্য উল্লেখযোগ্য গুরুত্ব রাখে, উন্নত রূপান্তর এবং ব্যবহারকারী-বন্ধুত্বের জন্য অপ্টিমাইজেশন প্রয়োজন।
এলিমেন্টর চেকআউট উইজেটের সাথে, আপনি এলিমেন্টরের মাধ্যমে সরাসরি আপনার স্টোরের চেকআউট পৃষ্ঠাটি ব্যক্তিগতকৃত করার ক্ষমতা অর্জন করেন। এই বৈশিষ্ট্যটি একটি সমন্বিত নকশা তৈরি করতে সহায়তা করে যা আপনার দোকানের সামগ্রিক নান্দনিকতার সাথে সারিবদ্ধভাবে পৃষ্ঠায় গুরুত্বপূর্ণ উপাদানগুলিকে সূক্ষ্ম-টিউন করার সময়।
আপনার কাছে রঙ এবং টাইপোগ্রাফি পরিবর্তন, ব্যবধান সামঞ্জস্য, বিভাগ এবং ফর্ম পাঠ্য পরিবর্তন এবং আরও অনেক কিছু করার স্বাধীনতা রয়েছে। পুরো চেকআউট প্রক্রিয়া জুড়ে পরিবর্তনগুলি বাস্তবায়ন করা হোক বা নির্দিষ্ট এলাকায় ফোকাস করা হোক না কেন, আপনি কোডিংয়ের প্রয়োজন ছাড়াই নির্বিঘ্নে আপনার পছন্দ অনুসারে ডিজাইনটি তৈরি করতে পারেন।
উদাহরণস্বরূপ, আপনি যদি কুপন ক্ষেত্রের উপর জোর দিতে চান, তাহলে আপনি স্বতন্ত্র রং, সীমানা এবং অন্যান্য ভিজ্যুয়াল সংকেত অনায়াসে অন্তর্ভুক্ত করতে পারেন, সমস্ত কিছু কোডের একটি লাইন না লিখেই অর্জন করা যায়।
এলিমেন্টরের সাথে WooCommerce চেকআউট পৃষ্ঠাটি কাস্টমাইজ করুন
এর পরে, আমরা আপনার অনলাইন স্টোরের চেকআউট পৃষ্ঠাকে ব্যক্তিগতকৃত করতে Elementor Pro-এর মধ্যে চেকআউট উইজেট ব্যবহার করার বিষয়ে একটি বিস্তৃত টিউটোরিয়ালে রূপান্তর করব।
বিকল্পভাবে, আপনি যদি একটি ভিজ্যুয়াল গাইড পছন্দ করেন, আপনি উপরে একটি ভিডিও টিউটোরিয়াল খুঁজে পেতে পারেন। উভয় টিউটোরিয়াল অভিন্ন তথ্য কভার.
এলিমেন্টরে ডিফল্ট কার্ট পৃষ্ঠা সম্পাদনা করুন
একটি WooCommerce স্টোর তৈরি করার সময়, WooCommerce স্বয়ংক্রিয়ভাবে WooCommerce চেকআউট শর্টকোড ব্যবহার করে একটি চেকআউট পৃষ্ঠা তৈরি করে।
এই নির্দেশিকায়, আপনি সরলতার জন্য এই পৃষ্ঠাটি ব্যবহার করবেন, কিন্তু WooCommerce শর্টকোডের উপর নির্ভর করার পরিবর্তে, আপনি Elementor ব্যবহার করে পৃষ্ঠাটি কাস্টমাইজ করবেন এবং চেকআউট উইজেটকে একীভূত করবেন।
শুরু করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে পৃষ্ঠাগুলির তালিকায় নেভিগেট করুন এবং চেকআউট পৃষ্ঠাটি সনাক্ত করুন, যা WooCommerce স্বয়ংক্রিয়ভাবে "চেকআউট পৃষ্ঠা" লেবেলযুক্ত একটি শনাক্তকারীর সাথে মনোনীত করে৷
একবার আপনি সঠিক পৃষ্ঠাটি সনাক্ত করার পরে, ওয়ার্ডপ্রেস সম্পাদক অ্যাক্সেস করতে সম্পাদনা বোতামে ক্লিক করুন।
সম্পাদকের মধ্যে, এই পৃষ্ঠার জন্য Elementor সক্রিয় করতে এবং এর সম্পাদক ইন্টারফেস চালু করতে Elementor এর সাথে সম্পাদনা বোতামে ক্লিক করুন।
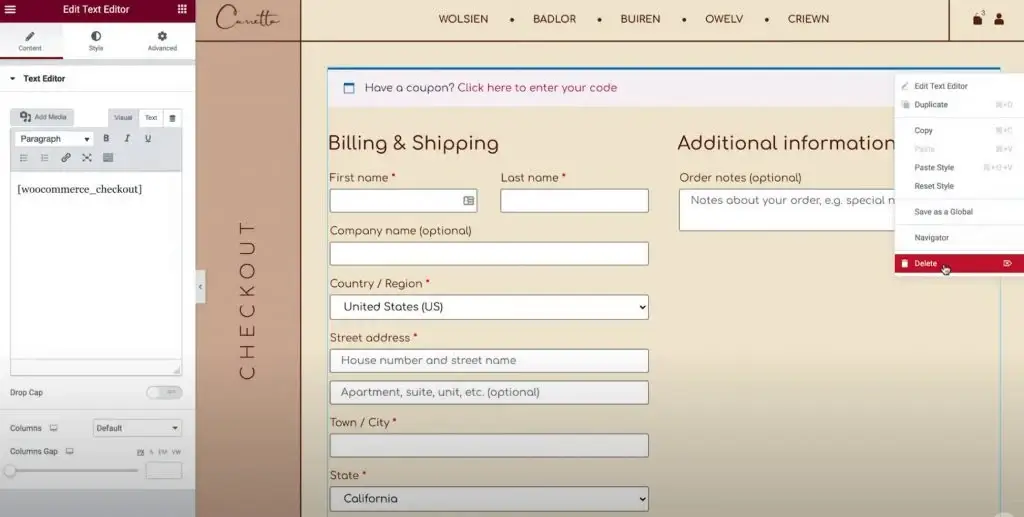
এলিমেন্টর উইজেট দিয়ে WooCommerce শর্টকোড প্রতিস্থাপন করুন
একটি WooCommerce স্টোর তৈরি করার সময়, WooCommerce স্বয়ংক্রিয়ভাবে WooCommerce চেকআউট শর্টকোড ব্যবহার করে একটি চেকআউট পৃষ্ঠা তৈরি করে।

এই নির্দেশিকায়, আপনি সরলতার জন্য এই পৃষ্ঠাটি ব্যবহার করবেন, কিন্তু WooCommerce শর্টকোডের উপর নির্ভর করার পরিবর্তে, আপনি Elementor ব্যবহার করে পৃষ্ঠাটি কাস্টমাইজ করবেন এবং চেকআউট উইজেটকে একীভূত করবেন।
শুরু করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে পৃষ্ঠাগুলির তালিকায় নেভিগেট করুন এবং চেকআউট পৃষ্ঠাটি সনাক্ত করুন, যা WooCommerce স্বয়ংক্রিয়ভাবে "চেকআউট পৃষ্ঠা" লেবেলযুক্ত একটি শনাক্তকারীর সাথে মনোনীত করে৷
একবার আপনি সঠিক পৃষ্ঠাটি সনাক্ত করার পরে, ওয়ার্ডপ্রেস সম্পাদক অ্যাক্সেস করতে সম্পাদনা বোতামে ক্লিক করুন।
সম্পাদকের মধ্যে, এই পৃষ্ঠার জন্য Elementor সক্রিয় করতে এবং এর সম্পাদক ইন্টারফেস চালু করতে Elementor এর সাথে সম্পাদনা বোতামে ক্লিক করুন।
চেকআউট পৃষ্ঠা কাস্টমাইজ করুন
শুরু করতে, Elementor সাইডবারে Checkout উইজেট সেটিংস অ্যাক্সেস করুন।
প্রথমে, আসুন উইজেটের বিষয়বস্তু ট্যাবের সমস্ত সেটিংস পর্যালোচনা করি।
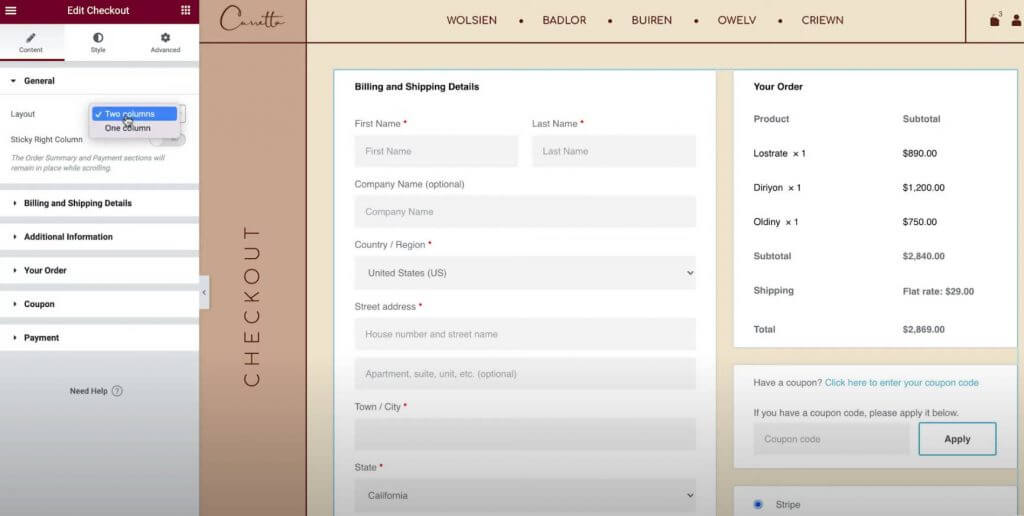
সাধারণ
একটি এক-কলাম বা দুই-কলাম বিন্যাসের মধ্যে নির্বাচন করুন
প্রাথমিকভাবে, আপনার চেকআউট পৃষ্ঠার জন্য এক-কলাম বা দুই-কলাম লেআউট বেছে নিতে সাধারণ সেটিংস বিভাগটি ব্যবহার করুন।
আপনি যদি একটি দুই-কলাম বিন্যাস নির্বাচন করেন, আপনি ডান কলামটি স্টিকিও করতে পারেন। স্টিকি ডান কলাম সক্রিয় করা একটি অফসেট অন্তর্ভুক্ত করার জন্য একটি অতিরিক্ত বিকল্প প্রদান করে, আপনার হেডারটিকে কলামের সাথে ওভারল্যাপ করা থেকে বাধা দেয়।

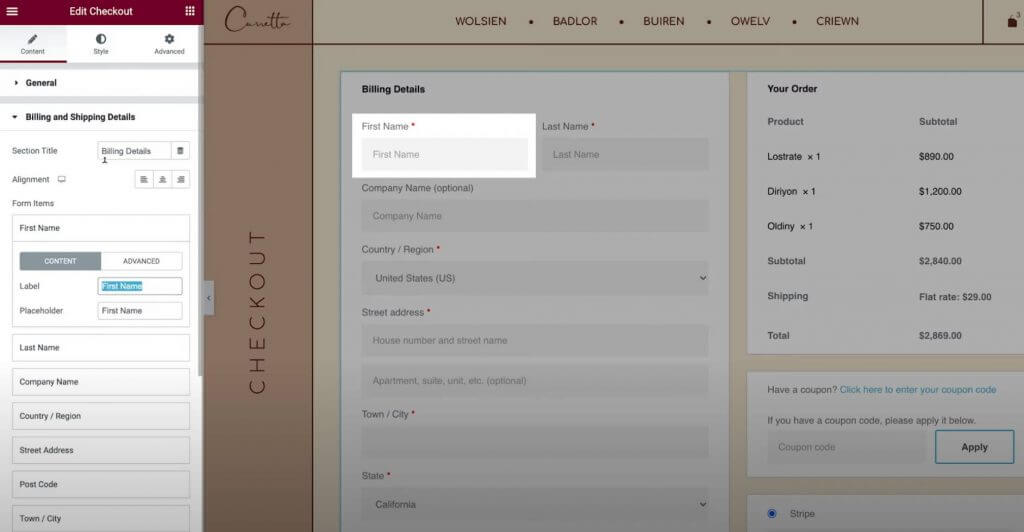
বিলিং এবং শিপিং
বিলিং এবং শিপিং বিবরণ বিভাগ ব্যবহার করে বিলিং এবং শিপিং ফর্মের বিবরণ কাস্টমাইজ করুন।
আপনি যখন WooCommerce-এর সেটিংসকে অভিন্ন বিলিং এবং শিপিংয়ের বিশদ বিবরণের জন্য কনফিগার করেন, তখন এই ক্ষেত্রগুলি একসাথে প্রদর্শিত হবে৷ WooCommerce → সেটিংস → শিপিং-এ নেভিগেট করে এবং "গ্রাহকের বিলিং ঠিকানায় ফোর্স শিপিং" নির্বাচন করে এই বৈশিষ্ট্যটি সক্ষম করুন৷ বিকল্পভাবে, বিবরণ ভিন্ন হলে, আপনি পৃথক ক্ষেত্র সম্মুখীন হবে.
প্রাথমিকভাবে, বিভাগের শিরোনাম এবং প্রান্তিককরণ উল্লেখ করুন।
পরবর্তীকালে, লেবেল এবং স্থানধারক ব্যক্তিগতকৃত করতে প্রতিটি নির্দিষ্ট ক্ষেত্রের সেটিংস অ্যাক্সেস করুন।

অতিরিক্ত তথ্য
অতিরিক্ত তথ্য বিভাগ চেকআউট পৃষ্ঠার এই অংশের জন্য কাস্টমাইজেশন বিকল্প প্রদান করে। ডিফল্টরূপে, ক্রেতারা বিশেষ অর্ডার নোটগুলি রেখে যাওয়ার জন্য এই স্থানটি ব্যবহার করতে পারে, যদিও আপনার স্টোরের কনফিগারেশনের উপর ভিত্তি করে নির্দিষ্টকরণগুলি পরিবর্তিত হতে পারে।
আপনার চেকআউট পৃষ্ঠার অন্যান্য অংশগুলির মতো, আপনি আপনার পছন্দ অনুসারে এই বিভাগের মধ্যে প্রান্তিককরণ এবং লেবেলগুলি সামঞ্জস্য করতে পারেন৷
বিকল্পভাবে, আপনার কাছে চেকআউট পৃষ্ঠা থেকে এই বিভাগটি লুকিয়ে রাখার পছন্দ আছে, যা ক্রেতাদের কাস্টম নোটের জন্য জায়গার প্রয়োজন না হলে উপকারী হতে পারে।
অর্ডার
আপনার অর্ডারের সেটিংস আপনাকে চেকআউটের সময় অর্ডারের সারাংশের অংশটি সাজাতে দেয়। একটি দুই-কলাম বিন্যাস নিয়োগ করার সময়, এই বিভাগটি ডান হাতের কলামের শুরুতে স্থাপন করা হবে। যাইহোক, একটি এক-কলাম লেআউটে, এটি বিলিং এবং শিপিং বিশদ বিবরণের নীচে অবস্থিত হবে।
কুপন
কুপন সেটিংস কুপন বিভাগের শিরোনাম এবং প্রান্তিককরণ উভয়ের জন্যই কাস্টমাইজেশন বিকল্পগুলি অফার করে৷ উপরন্তু, আপনার কাছে কুপন কোড প্রয়োগ করার জন্য ব্যবহৃত লিঙ্ক পাঠ্যকে ব্যক্তিগতকৃত করার পছন্দ আছে। এই বৈশিষ্ট্যটি আপনাকে কুপন প্রয়োগকারী গ্রাহকদের জন্য এটিকে আরও অপ্টিমাইজড এবং ব্যবহারকারী-বান্ধব করে কেনাকাটার অভিজ্ঞতা উন্নত করতে সক্ষম করে।
পেমেন্ট
অর্থপ্রদান সেটিংস ক্রয় বোতামের অবস্থান সামঞ্জস্য করার বিকল্পগুলি অফার করে এবং শর্তাবলীর জন্য বার্তা এবং লিঙ্ক পাঠ্যকে ব্যক্তিগতকৃত করে৷
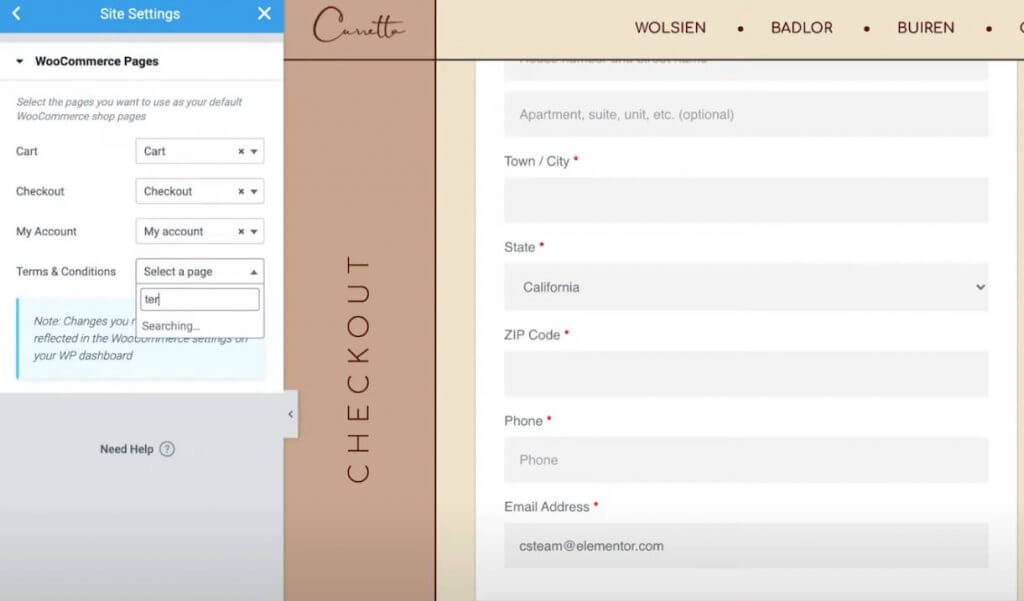
শর্তাবলী বার্তা দেখতে, নিশ্চিত করুন যে আপনি আপনার WooCommerce সেটিংসে শর্তাবলী পৃষ্ঠাটি মনোনীত করেছেন৷ আপনি এলিমেন্টর থেকে প্রস্থান না করে সহজেই এটি করতে পারেন:
- Elementor ইন্টারফেসের উপরের-বাম কোণে অবস্থিত হ্যামবার্গার মেনু আইকনে ক্লিক করুন।
- সাইট সেটিংস নির্বাচন করুন।
- WooCommerce নেভিগেট করুন.
- আপনার শর্তাবলীর জন্য উপযুক্ত পৃষ্ঠা অনুসন্ধান এবং মনোনীত করতে শর্তাবলী ক্ষেত্রটি ব্যবহার করুন।

রিটার্নিং কাস্টমার
WooCommerce এর সেটিংসে গেস্ট চেকআউট সক্ষম করলে "রিটার্নিং কাস্টমার" নামে একটি অতিরিক্ত সেটিংস বিভাগে অ্যাক্সেস দেওয়া হবে। এই বিভাগের মধ্যে, আপনি প্রত্যাবর্তনকারী গ্রাহকদের তাদের বিদ্যমান অ্যাকাউন্টগুলিতে সাইন ইন করতে উত্সাহিত করে বার্তাটি ব্যক্তিগতকৃত করতে পারেন।
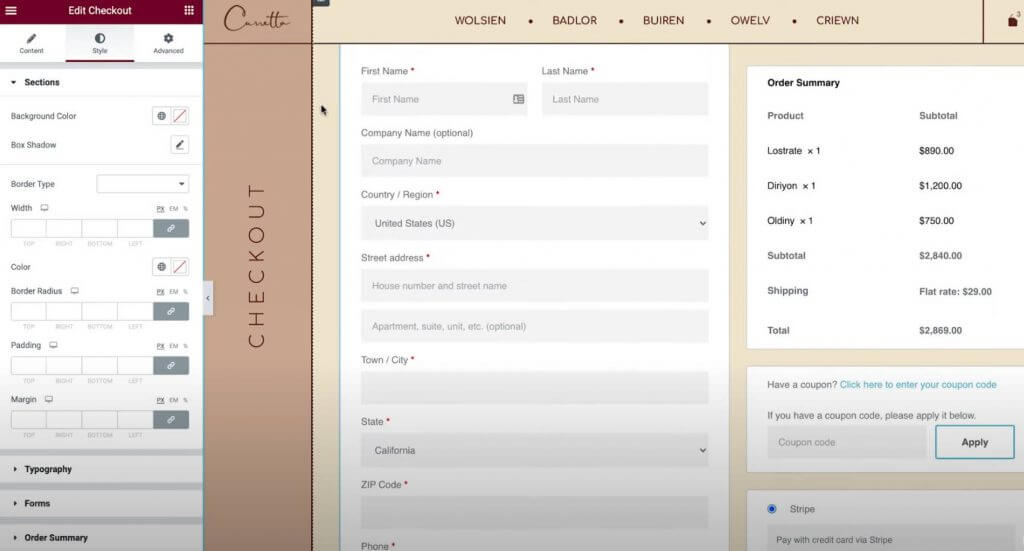
চেকআউট শৈলী সেটিংস কাস্টমাইজ করুন
এরপরে, চেকআউট পৃষ্ঠার চেহারা এবং বিন্যাস পরিমার্জিত করতে চেকআউট উইজেটের সেটিংসের মধ্যে স্টাইল ট্যাবে এগিয়ে যান, এটি নিশ্চিত করে যে এটি আপনার দোকানের সামগ্রিক নকশার সাথে সামঞ্জস্যপূর্ণ।

এখানে আপনার সেটিংসের বিভিন্ন বিভাগে কাস্টমাইজেশনের জন্য উপলব্ধ বিভিন্ন ডিজাইনের বিকল্প রয়েছে:
বিভাগসমূহ
বিভাগ সেটিংসের মধ্যে, আপনি চেকআউট প্রক্রিয়ার সমস্ত বিভাগকে অন্তর্ভুক্ত করে সামগ্রিক শৈলী পরিবর্তন করতে পারেন। পটভূমির রঙ, সীমানা এবং ব্যবধানের মতো পরামিতিগুলি সামঞ্জস্য করা সমস্ত বিভাগকে অভিন্নভাবে প্রভাবিত করবে।
টাইপোগ্রাফি
টাইপোগ্রাফি সেটিংসে, আপনি আপনার চেকআউট পৃষ্ঠায় বেশিরভাগ পাঠ্য উপাদানের রঙ এবং টাইপোগ্রাফি ব্যক্তিগতকৃত করতে পারেন। এর মধ্যে রয়েছে শিরোনাম, গৌণ শিরোনাম, বিবরণ, বার্তা, রেডিও বোতাম, চেকবক্স এবং আরও অনেক কিছু। যাইহোক, ফর্ম টাইপোগ্রাফির কাস্টমাইজেশন পরবর্তী বিভাগের জন্য সংরক্ষিত।
ফর্ম
ফর্ম সেটিংসের অধীনে, আপনার চেকআউট পৃষ্ঠায় ফর্ম এবং ফর্ম ক্ষেত্রগুলির সাথে সম্পর্কিত প্রতিটি দিকের উপর আপনার নিয়ন্ত্রণ রয়েছে৷ এটি প্রাথমিকভাবে বিলিং/শিপিং ক্ষেত্র এবং কুপন ফর্মকে প্রভাবিত করে। আপনি কলাম এবং সারি ফাঁক, লেবেল এবং ক্ষেত্রগুলির টাইপোগ্রাফি, সেইসাথে ব্যবধান, সীমানা এবং ব্যাকগ্রাউন্ডের মতো বৈশিষ্ট্যগুলিকে সূক্ষ্ম-টিউন করতে পারেন। উপরন্তু, আপনি আপনার ওয়েবসাইটের অন্যান্য বোতামের মতো কুপন বোতামটি স্টাইল করতে পারেন।
অর্ডার সারাংশ
অর্ডার সারাংশ সেটিংসের মধ্যে, আপনি ক্রেতার কার্টের আইটেমগুলির তালিকার মধ্যে সারি ব্যবধান পরিচালনা করতে পারেন। উপরন্তু, আপনি বিভিন্ন সারাংশ আইটেম রং এবং টাইপোগ্রাফি কাস্টমাইজ করতে পারেন. উদাহরণস্বরূপ, আপনি অর্ডার টোটাল বনাম আইটেমগুলির জন্য স্বতন্ত্র টাইপোগ্রাফি সেটিংস প্রয়োগ করতে পারেন।
ক্রয় বোতাম
ক্রয় বোতাম সেটিংসে, আপনি টাইপোগ্রাফি, রঙ, ব্যবধান এবং সীমানা সহ ক্রয় বোতামটি ব্যাপকভাবে তৈরি করতে পারেন। চেকআউট পৃষ্ঠায় প্রাথমিক অ্যাকশন বোতাম হিসাবে এর তাত্পর্য দেওয়া, এটি নজরকাড়া এবং আপনার সামগ্রিক নকশার সাথে সারিবদ্ধ হওয়া নিশ্চিত করা অত্যন্ত গুরুত্বপূর্ণ।
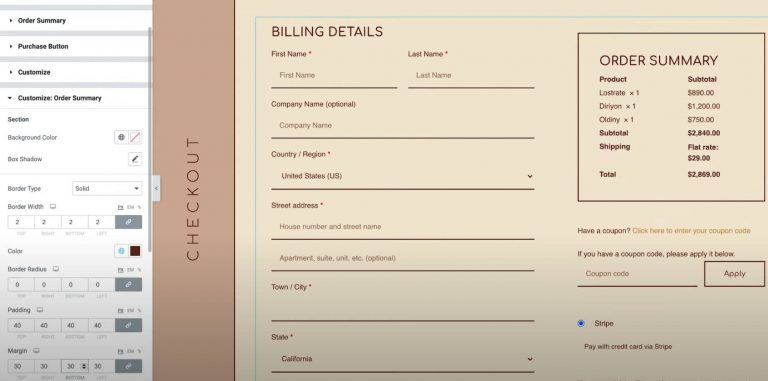
কাস্টমাইজ করুন
শেষ অবধি, কাস্টমাইজ বৈশিষ্ট্যটি আপনার চেকআউট পৃষ্ঠার নির্দিষ্ট বিভাগের জন্য স্বতন্ত্র স্টাইলিং নিয়ন্ত্রণের অনুমতি দেয়, যার মধ্যে বিলিং বিশদ, অতিরিক্ত তথ্য, শিপিং ঠিকানা, অর্ডার সারাংশ, কুপন এবং অর্থপ্রদান।
উদাহরণস্বরূপ, ধরুন আপনি অর্ডার সারাংশ হাইলাইট করতে চান। সেই ক্ষেত্রে, আপনি সেই এলাকার জন্য কাস্টমাইজেশন সেটিংস সক্ষম করতে পারেন এবং আপনার পছন্দ অনুযায়ী সেগুলি কনফিগার করতে পারেন, যেমন একটি কাস্টম সীমানা যোগ করা।

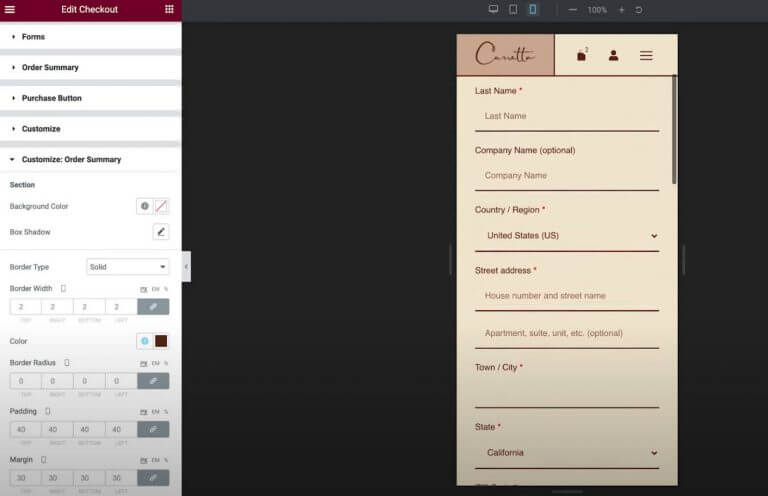
মোবাইলের জন্য অপ্টিমাইজ করুন
ডেস্কটপ চেকআউট পৃষ্ঠার আপনার কাস্টমাইজেশন সম্পূর্ণ করার পরে, মোবাইল এবং ট্যাবলেট ব্যবহারকারীদের সাথে সামঞ্জস্য নিশ্চিত করতে প্রতিক্রিয়াশীল মোডে স্থানান্তর করার সময়।
Elementor দিয়ে তৈরি আপনার সমস্ত ডিজাইনের মতোই, আপনার চেকআউট পৃষ্ঠার নকশা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকারের জন্য সামঞ্জস্য করে। যাইহোক, আপনি Elementor এর মোবাইল কন্ট্রোল ব্যবহার করে মোবাইল ডিভাইসের জন্য ডিজাইনটি সূক্ষ্ম-টিউন করতে পারেন। সেটিংসের পাশের ডিভাইস আইকনটি দেখুন যা বিভিন্ন ডিভাইসের জন্য তৈরি করা যেতে পারে।

উদাহরণস্বরূপ, মোবাইল লেআউটের জন্য আপনাকে এলিমেন্ট স্পেসিং সামান্য পরিবর্তন করতে হতে পারে।
আপনার WooCommerce চেকআউট পৃষ্ঠা পরীক্ষা করুন
আপনার চেকআউট পৃষ্ঠায় কোনো পরিবর্তন কার্যকর করার আগে, আমরা মসৃণ কার্যকারিতা নিশ্চিত করার জন্য পুঙ্খানুপুঙ্খ পরীক্ষা পরিচালনা করার পরামর্শ দিই। মনে রাখবেন, আপনার দোকানের চেকআউট প্রক্রিয়ায় কোনো বাধা সরাসরি আপনার লাভকে প্রভাবিত করতে পারে।
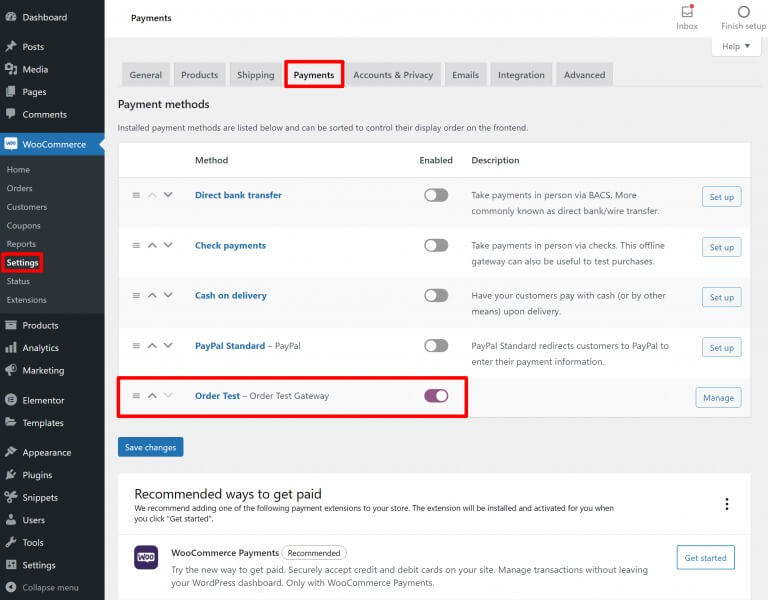
অনেক WooCommerce পেমেন্ট পদ্ধতি অর্ডার জমা দেওয়ার জন্য পরীক্ষার মোড অফার করে। এই কার্যকারিতা অফিসিয়াল স্ট্রাইপ এবং পেপ্যাল গেটওয়ে প্লাগইনগুলির পাশাপাশি WooCommerce পেমেন্ট উভয়েই উপলব্ধ৷ আপনি প্রদত্ত লিঙ্কগুলির মাধ্যমে প্রতিটি গেটওয়ের পরীক্ষার বৈশিষ্ট্যগুলির জন্য বিস্তারিত ডকুমেন্টেশন অ্যাক্সেস করতে পারেন।
বিকল্পভাবে, আপনি WC অর্ডার টেস্ট প্লাগইন ব্যবহার করতে পারেন, যা একটি "অর্ডার টেস্ট" পেমেন্ট গেটওয়ে প্রবর্তন করে। এই গেটওয়ে কনফিগার করতে শুধু WooCommerce → সেটিংস → পেমেন্টে নেভিগেট করুন।

মোড়ক উম্মচন
এলিমেন্টর প্রো-এর মধ্যে চেকআউট উইজেট ব্যবহার করা আপনাকে এলিমেন্টরের স্বজ্ঞাত ভিজ্যুয়াল ইন্টারফেস এবং ড্র্যাগ-এন্ড-ড্রপ কার্যকারিতা সহ WooCommerce চেকআউট পৃষ্ঠাটিকে নির্বিঘ্নে সাজানোর ক্ষমতা দেয়৷
সংখ্যাগরিষ্ঠের জন্য, Elementor একটি ব্যাপক টুল হিসেবে কাজ করে, যা রং, টাইপোগ্রাফি, টেক্সট, স্পেসিং, সীমানা এবং আরও অনেক কিছুর জন্য কাস্টমাইজেশন বিকল্প প্রদান করে।
আপনি যদি অতিরিক্ত উন্নতি কামনা করেন এবং আপনার চেকআউট পৃষ্ঠায় নতুন উপাদানগুলিকে অন্তর্ভুক্ত করতে চান, আপনি WooCommerce-এর নেটিভ অ্যাকশন হুকগুলিকে লিভারেজ করতে পারেন, যা Elementor-এর চেকআউট উইজেটের সাথে সম্পূর্ণ সামঞ্জস্যপূর্ণ৷
উপরন্তু, Elementor শুধুমাত্র চেকআউট পৃষ্ঠা কাস্টমাইজ করার বাইরেও প্রসারিত করে, কাস্টমাইজেশনের জন্য সীমাহীন সম্ভাবনা প্রদান করে।




