আপনি যে ধরনের সাইট চালান না কেন, আপনার দর্শকদের সাথে সংযোগ করার জন্য আপনার একটি যোগাযোগ ফর্মের প্রয়োজন। যোগাযোগের ফর্মগুলি লিড তৈরি করতে পারে, সংযোগ এবং সম্পর্ক তৈরি করতে পারে, ব্যবহারকারীদের আপনার সাইটের সমস্যা এবং এর মধ্যে থাকা সমস্ত কিছু সম্পর্কে আপনাকে অবহিত করতে দেয়৷

এলিমেন্টরে যোগাযোগের ফর্ম তৈরি করা মোটেও জটিল নয়। আসলে, এলিমেন্টর পৃষ্ঠা নির্মাতার সাথে, এটি ’ আগের চেয়ে সহজ!
কখনও কখনও আপনার বিভিন্ন ধরণের পরিচিতির প্রয়োজন হতে পারে তবে আপনি প্রতিটি ধরণের যোগাযোগ ফর্মের জন্য একাধিক স্লট ব্যয় করতে চান না। আসলে, আপনাকে করতে হবে না! এখন আপনি একটি ট্যাব উইজেটে 2 বা তার বেশি যোগাযোগ ফর্ম যোগ করতে পারেন। জটিল? শোনাচ্ছে চিন্তা করবেন না, আমরা আপনাকে কভার করেছি। এই নিবন্ধে, আমরা ’ দেখাব কিভাবে Elementor-এর সাথে দুটি যোগাযোগের ফর্ম তৈরি করতে হয় এবং তারপর একটি একক উইজেটে বিভিন্ন ট্যাবে সেগুলি রাখতে হয়।
’ শুরু করা যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনডিজাইন প্রিভিউ
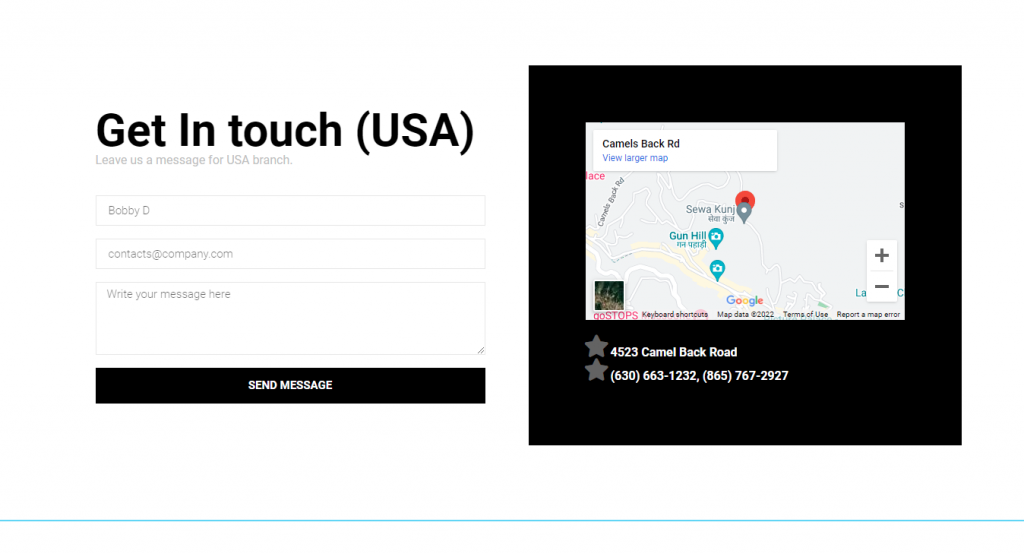
একবার আমাদের কাজ শেষ হলে কেমন লাগে তা এখানে।
নকশা পদ্ধতি
আমাদের কাজ শুরু করতে, আমাদের দুটি যোগাযোগ ফর্ম তৈরি করতে হবে এবং সেগুলিকে টেমপ্লেট হিসাবে সংরক্ষণ করতে হবে। প্রথমে, WP ড্যাশবোর্ড থেকে টেমপ্লেট পৃষ্ঠায় যান এবং নতুন যোগ করুন নির্বাচন করুন।

এরপরে, প্রাথমিকভাবে তথ্য পূরণ করুন এবং টেমপ্লেট তৈরি করুন ক্লিক করুন।

এখন, আপনার নিজস্ব যোগাযোগ ফর্ম তৈরি করুন বা আগে থেকে তৈরি টেমপ্লেট থেকে একটি যোগ করুন। আমরা একটি premade এক সঙ্গে যেতে চয়ন.

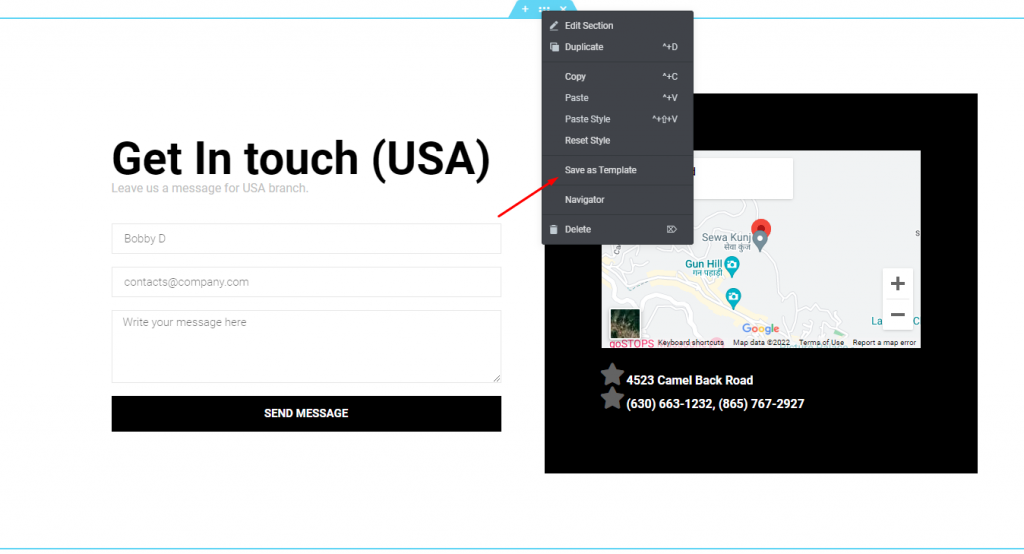
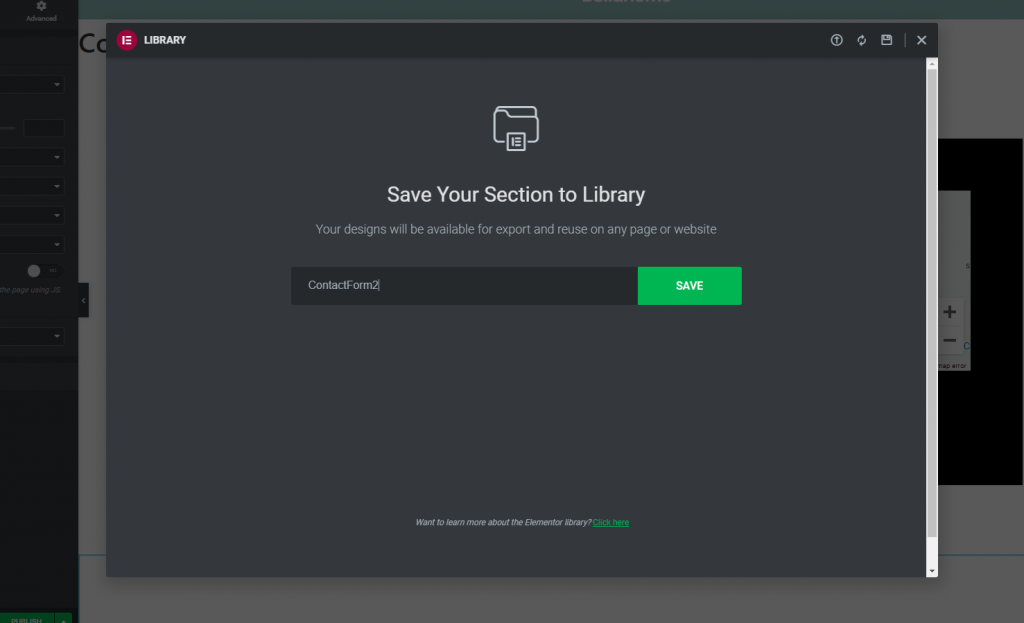
এখন ফর্মটিকে একটি টেমপ্লেট হিসাবে সংরক্ষণ করুন।

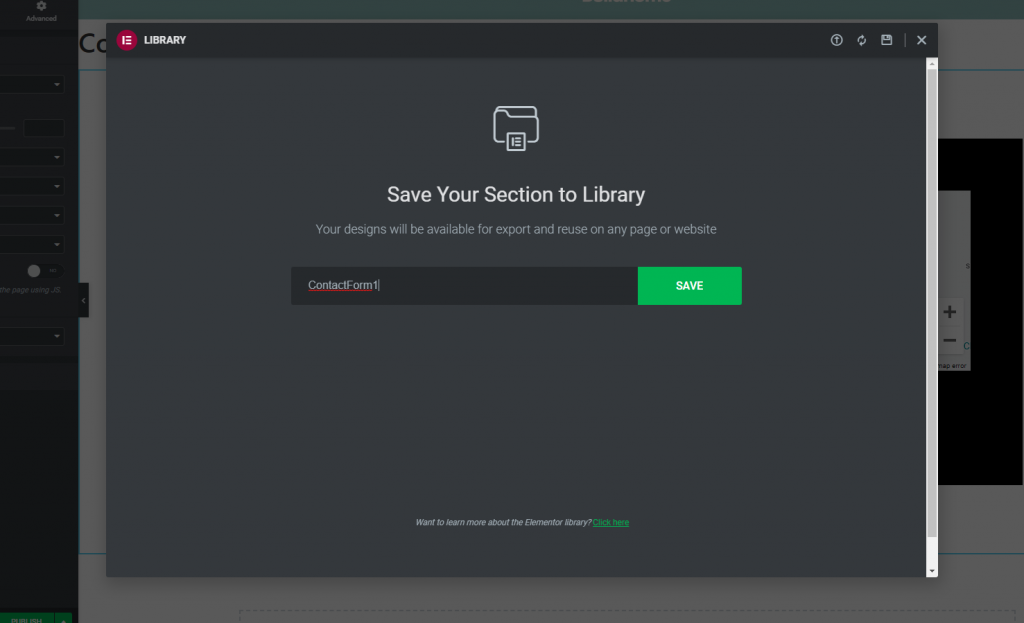
টেমপ্লেটটিকে একটি নাম দিন এবং সংরক্ষণ করুন ক্লিক করুন।

একটি যোগাযোগ ফর্ম সম্পন্ন হয়. আপনি যেভাবে ফার্ম তৈরি করেছেন একইভাবে আরেকটি পরিচিতি ফর্ম তৈরি করুন এবং এটিকে একটি ভিন্ন নামে সংরক্ষণ করুন।

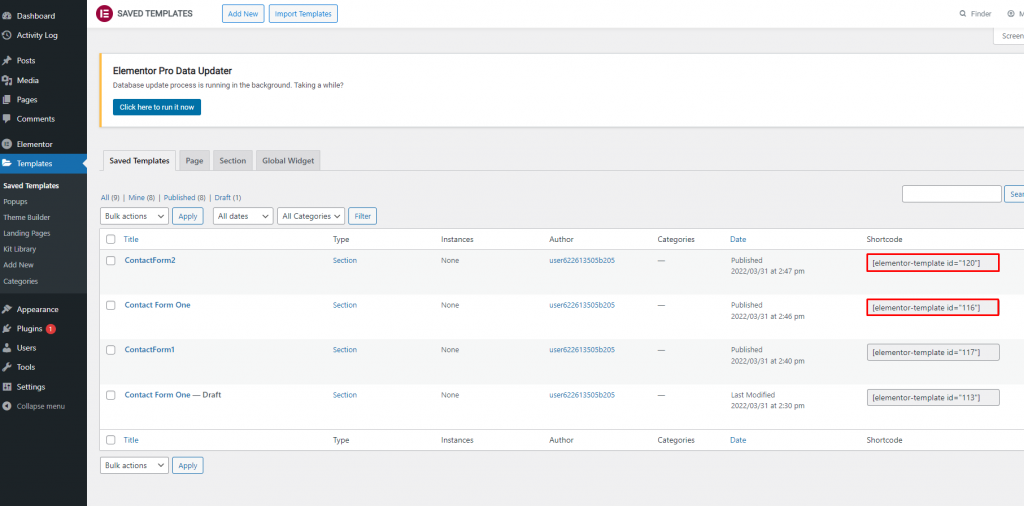
এখন সংরক্ষিত টেমপ্লেট বিকল্প WP ড্যাশবোর্ড থেকে উভয় টেমপ্লেটের জন্য শর্টকোড সংগ্রহ করুন।

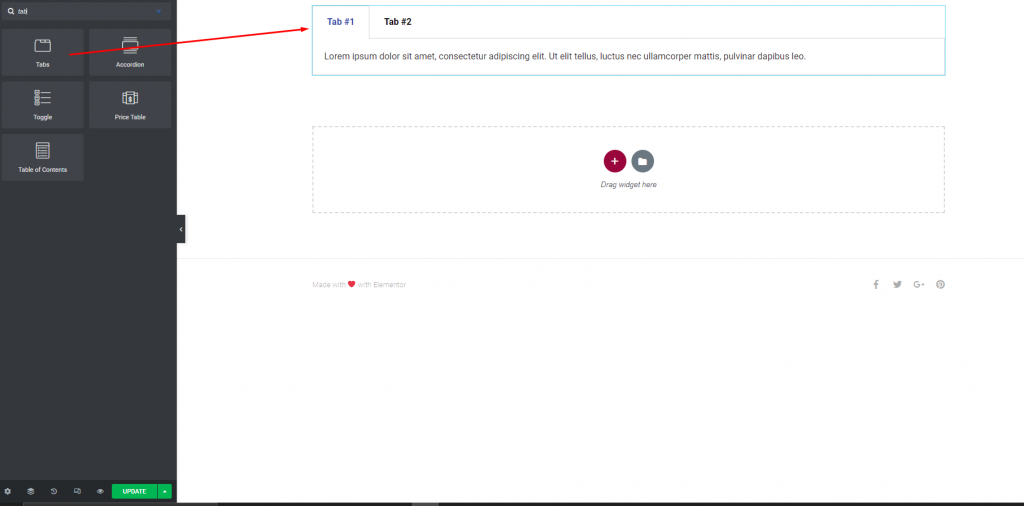
এখন আপনার যোগাযোগ পৃষ্ঠায় যান এবং একটি ট্যাব উইজেট যোগ করুন।

সংগৃহীত শর্টকোডগুলিকে বিভিন্ন ট্যাবে রাখুন।

প্রিভিউ লাইভ পেজে পাওয়া যাবে।
ফিনিশিং থটস
আমি আশা করি আপনি টিউটোরিয়াল বুঝতে পেরেছেন। এলিমেন্টর প্রো -তে আপনি ট্যাব উইজেটে যোগাযোগ ফর্ম ছাড়া অন্য তথ্য রাখতে শর্টকোড ব্যবহার করতে পারেন। এতে করে আপনি নানাভাবে উপকৃত হতে পারেন। এই কৌশলটি ব্যবহার করে, আপনার উপাদান জ্ঞান বজায় রাখুন এবং ভবিষ্যতের প্রকল্পগুলিতে এটি বাস্তবায়ন করুন। এছাড়াও, আপনার বন্ধুদের এবং পরিবারের সাথেও এই টিউটোরিয়ালটি ভাগ করুন।




